The W3C Internationalization (I18n) Activity works with W3C working groups and liaises with other organizations to make it possible to use Web technologies with different languages, scripts, and cultures. From this page you can find articles and other resources about Web internationalization, and information about the groups that make up the Activity. Read also about opportunities to participate and fund work via the new Sponsorship Program.
What the W3C Internationalization Activity does
Selected quick links
Selected quick links
Selected quick links
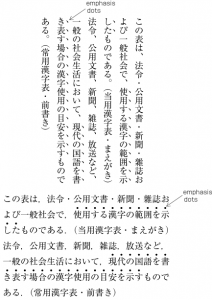
WEB I18N GAP FIXED: Interoperable emphasis marks
Chinese and Japanese have a native way of indicating emphasis for short ranges of inline text which involves placing a small mark above or below the characters being emphasised in horizontal text, and to the right/left in vertical text.
This is now supported, using CSS, in all 3 major browser engines.
See the Gap report.
See also CSS Text Decoration for how to use this feature.
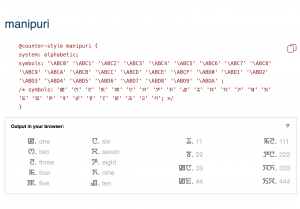
WEB I18N GAP FIXED: Interoperable custom counter styles
All 3 major browser engines now support the ability to create custom counter styles.
This is a significant step forward in enabling fully interoperable list numbering and other counters that reflect local approaches, especially for languages with smaller speaker populations.
See the Gap report.
See also Ready-made Counter Styles to use or adapt almost 200 suggested patterns from around the world.
New translation into Chinese
用Accept-Language确定用户的区域设置 (Accept-Language used for locale setting)
Thanks to Fuqiao Xue for providing this translation.
New translation into Chinese
选择语言标签 (Choosing a Language Tag)
Thanks to Fuqiao Xue for providing this translation.
New translation into Chinese
使用阿拉伯语、希伯来语和其他从右至左书写的文字创建HTML页面(教程) (Creating HTML Pages in Arabic, Hebrew and Other Right-to-left Scripts)
Thanks to Fuqiao Xue for providing this translation.
New translations into Chinese
使用语言属性设置样式 (Styling using language attributes)
哪些人在使用Unicode? (Who uses Unicode?)
Thanks to Fuqiao Xue for providing this translation.
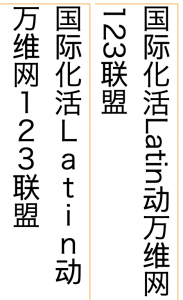
WEB I18N GAP FIXED: Upright alphanumerics in vertically-set text
By default, in runs of Latin alphanumeric text the letters are rotated 90º and run down the page. However, in some instances the alphanumerics need to stand upright. For example, this is important for acronyms.
This is now supported, using CSS, in all 3 major browser engines.
See the Gap report.
New translations into French
L’indicateur d’ordre des octets (BOM) en HTML (The byte-order mark (BOM) in HTML)
Les langues qui s’écrivent de droite à gauche (Languages using right-to-left scripts)
Thanks to Gwendoline Clavé, Clavoline Traduction for providing these translations.
First Public Working Draft: Korean Layout Gap Analysis
This document describes and prioritises gaps for the support of Korean language on the Web and in eBooks. In particular, it is concerned with text layout. It checks that needed features are supported in W3C specifications, in particular HTML and CSS and those relating to digital publications. It also checks whether the features have been implemented in browsers and ereaders. This is a preliminary analysis.
The first public working draft is published to encourage users and experts to review the information it currently contains, and provide any additional information that may be relevant to supporting users of the Korean language on the Web.
We are looking for expert contributors who can help us move this work forward by answering questions, documenting other gaps in support, and creating tests. For more information about the program, see this 15 minute overview (slides), and see the Language Enablement overview page.
Updated: Ready-made Counter Styles
The Ready-made Counter Styles document provides ready-made definitions for counter styles and covers the needs of a range of cultures around the world. The code snippets provided in the document can be included in style declarations by simply copying and pasting, or they can be use as a starting point and modified as desired.
This update brings the total number of style templates to 177, covering 44 writing systems.
Substantial changes were also made to the styling and presentation. Each template is now accompanied by a set of examples, as well as an icon that copies the template to your clipboard in a single click. Another icon points to MDN’s roundup of browser support for named styles. Extensions to cover affix variants are now expressed in terms of the extends syntax.
Fixes were applied for tai-lue and warang-citi styles.
Finally, a button is provided to allow you to turn off all counter styling for the examples. That then allows you to see which styles have built-in support in the browser you are using.
W3C® liability, trademark and permissive license rules apply.
Questions or comments? ishida@w3.org