WEB I18N GAP FIXED: Interoperable emphasis marks
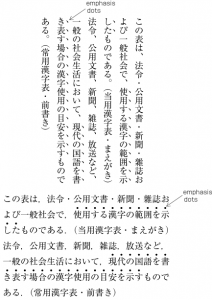
Chinese and Japanese have a native way of indicating emphasis for short ranges of inline text which involves placing a small mark above or below the characters being emphasised in horizontal text, and to the right/left in vertical text.
This is now supported, using CSS, in all 3 major browser engines.
See the Gap report.
See also CSS Text Decoration for how to use this feature.
Previous post: WEB I18N GAP FIXED: Interoperable custom counter styles
Next post: New translation into French
W3C® liability, trademark and permissive license rules apply.
Questions or comments? ishida@w3.org