CSS Fonts 3 is a W3C Recommendation
Already using WebFonts? Like 70% of the top 10,000 websites, of course you are. Bet, though, you aren't using the full extent of their capabilities!
“bringing online typography up to the standards long used — and indeed taken for granted — in print”
Introduction
Controlling font usage has been part of CSS since the beginning - at least for simple things like bold, italic, small-caps, whether you want serif or sans-serif. The font family could also be specified, although until downloadable fonts became a dependable reality with WOFF, that involved guessing which fonts were 'commonly available'. CSS Fonts 3 added downloadable font support to CSS with @font-face, and also control of OpenType features.
@font-face
First proposed way back in 1997, @font-face uses descriptors to describe the capabilities of a font, including a src from which the font is downloaded (but not installed, just used temporarily). CSS Fonts 3 specifies in complete detail how the various font requests from a stylesheet are resolved and satisfied by downloaded or local fonts.
OpenType features
For many years, printed publications have used a range of powerful font capabilities to control the kerning, layout of numbers in text, use of ligatures, small caps and so on.

Discretionary ligatures
Before web fonts, the availability of these OpenType features could not be relied on in a cross-platform manner, so they were not used (a chicken-and-egg situation).

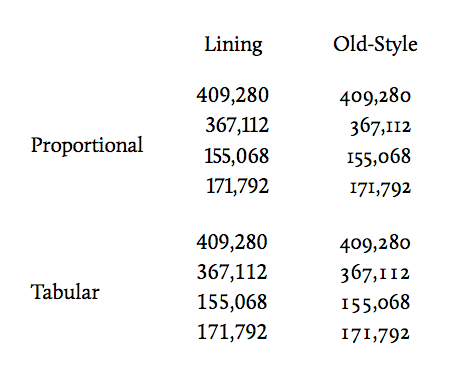
OpenType styles for numerals
CSS Fonts 3 gives stylesheet authors full control over these features, bringing online typography up to the standards long used—and indeed taken for granted—in print.
Through extensive testing, all these features in CSS Fonts 3 have been proven to be interoperably implemented in two or more browsers.
Developers can use them with confidence.
Newer developments
Going beyond the widely-implemented features of CSS Fonts 3, the CSS Fonts 4 specification is already starting to see implementation in all modern browsers. Variable fonts give improved richness, control and variety from a single font download. CSS control of multicolored fonts brings a new dimension hitherto only seen in print.
Thank you very useful .
Thank You.