CSS Fonts Module Level 3
W3C Recommendation 20 September 2018
Please check the errata for any errors or issues reported since publication.
Copyright © 2018 W3C® (MIT, ERCIM, Keio, Beihang). W3C liability, trademark and document use rules apply.
Please check the errata for any errors or issues reported since publication.
Copyright © 2018 W3C® (MIT, ERCIM, Keio, Beihang). W3C liability, trademark and document use rules apply.
This CSS3 module describes how font properties are specified and how font resources are loaded dynamically. The contents of this specification are a consolidation of content previously divided into CSS3 Fonts and CSS3 Web Fonts modules. The description of font load events was moved into the CSS Font Loading module.
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at https://www.w3.org/TR/.
This document has been reviewed by W3C Members, by software developers, and by other W3C groups and interested parties, and is endorsed by the Director as a W3C Recommendation. It is a stable document and may be used as reference material or cited from another document. W3C's role in making the Recommendation is to draw attention to the specification and to promote its widespread deployment. This enhances the functionality and interoperability of the Web.
This document was produced by the CSS Working Group as a W3C Recommendation..
This document was produced by a group operating under the W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
This document is governed by the 1 February 2018 W3C Process Document.
A test suite and implementation report are available.
A font provides a resource containing the visual representation of characters [CHARMOD][UNICODE]. At the simplest level it contains information that maps character codes to shapes (called glyphs) that represent these characters. Fonts sharing a common design style are commonly grouped into font families classified by a set of standard font properties. Within a family, the shape displayed for a given character can vary by stroke weight, slant or relative width, among others. An individual font face is described by a unique combination of these properties. For a given range of text, CSS font properties are used to select a font family and a specific font face within that family to be used when rendering that text. As a simple example, to use the bold form of Helvetica one could use:
body {
font-family: Helvetica;
font-weight: bold;
}
Font resources may be installed locally on the system on which a user agent is running or downloadable. For local font resources descriptive information can be obtained directly from the font resource. For downloadable font resources (sometimes referred to as web fonts), the descriptive information is included with the reference to the font resource.
Families of fonts typically don't contain a single face for each possible variation of font properties. The CSS font selection mechanism describes how to match a given set of CSS font properties to a single font face.
This section is non-normative.
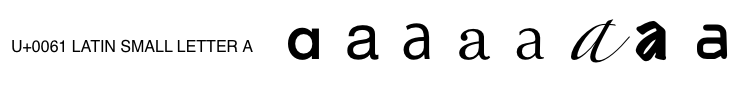
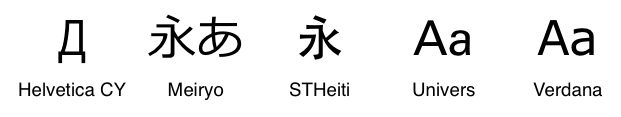
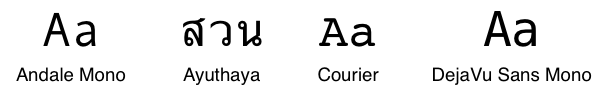
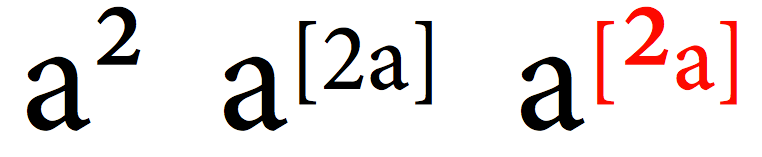
Typographic traditions vary across the globe, so there is no unique way to classify all fonts across languages and cultures. For even common Latin letters, wide variations are possible:

One character, many glyph variations
Differences in the anatomy of letterforms is one way to distinguish fonts. For Latin fonts, flourishes at the ends of a character's main strokes, or serifs, can distinguish a font from those without. Similar comparisons exist in non-Latin fonts between fonts with tapered strokes and those using primarily uniform strokes:

Letterforms with and without serifs

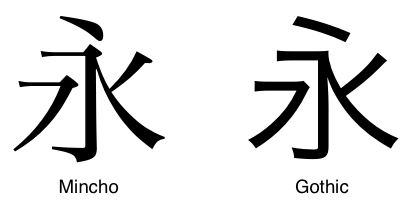
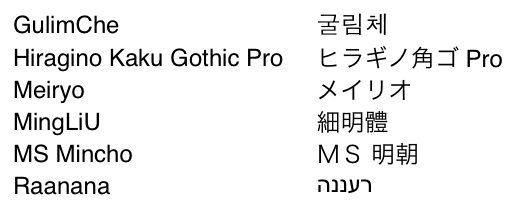
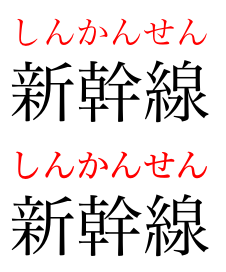
Similar groupings for Japanese typefaces
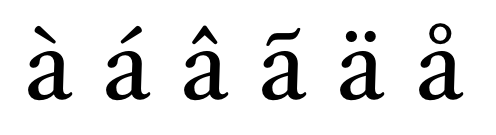
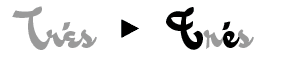
Fonts contain letterforms and the data needed to map characters to these letterforms. Often this may be a simple one-to-one mapping, but more complex mappings are also possible. The use of combining diacritic marks creates many variations for an underlying letterform:

Variations with diacritic marks
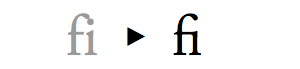
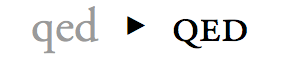
A sequence of characters can be represented by a single glyph known as a ligature:

Ligature example
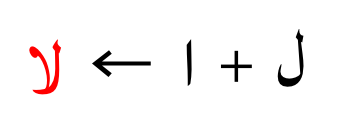
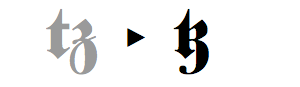
Visual transformations based on textual context are often stylistic option in European languages. They are required to correctly render languages like [ARABIC-TYPO], the lam and alef characters below must be combined when they exist in sequence:

Required Arabic ligature
The relative complexity of these shaping transformations requires additional data within the font.
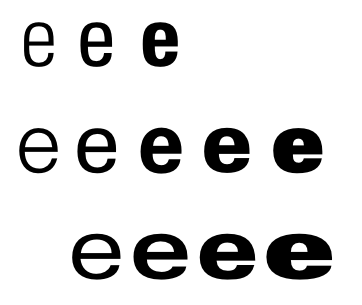
Sets of font faces with various stylistic variations are often grouped together into font families. In the simplest case a regular face is supplemented with bold and italic faces, but much more extensive groupings are possible. Variations in the thickness of letterform strokes, the weight, and the overall proportions of the letterform, the width, are most common. In the example below, each letter uses a different font face within the Univers font family. The width used increases from top to bottom and the weight increases from left to right:

Weight and width variations within a single font family
Creating fonts that support multiple scripts is a difficult task; designers need to understand the cultural traditions surrounding the use of type in different scripts and come up with letterforms that somehow share a common theme. Many languages often share a common script and each of these languages may have noticeable stylistic differences. For example, the Arabic script, when used for Persian and Urdu, exhibits significant and systematic differences in letterforms, as does Cyrillic when used with languages such as Serbian and Russian.
The character map of a font defines the mapping of characters to glyphs for that font. If a document contains characters not supported by the character maps of the fonts contained in a font family list, a user agent may use a system font fallback procedure to locate an appropriate font that does. If no appropriate font can be found, some form of "missing glyph" character will be rendered by the user agent. System fallback can occur when the specified list of font families does not include a font that supports a given character.
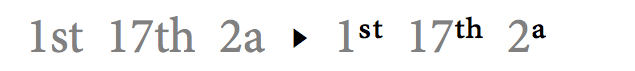
Although the character map of a font maps a given character to a glyph for that character, modern font technologies such as OpenType [OPENTYPE] and AAT (Apple Advanced Typography) [AAT-FEATURES] provide ways of mapping a character to different glyphs based upon feature settings. Fonts in these formats allow these features to be embedded in the font itself and controlled by applications. Common typographic features which can be specified this way include ligatures, swashes, contextual alternates, proportional and tabular figures, and automatic fractions, to list just a few. For a visual overview of OpenType features, see the [OPENTYPE-FONT-GUIDE].
The particular font face used to render a character is determined by the font family and other font properties that apply to a given element. This structure allows settings to be varied independent of each other.
| Name: | font-family |
| Value: | [ <family-name> | <generic-family> ] # |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
This property specifies a prioritized list of font family names or generic family names. A font family defines a set of faces that vary in weight, width or slope. CSS uses the combination of a family name with other style attributes to select an individual face. Using this selection mechanism, rather than selecting a face via the style name as is often done in design applications, allows some degree of regularity in textual display when fallback occurs.
Designers should note that the CSS definition of font attributes used for selection are explicitly not intended to define a font taxonomy. A type designer's idea of a family may often extend to a set of faces that vary along axes other than just the standard axes of weight, width and slope. A family may extend to include both a set of serif faces and a set of sans-serif faces or vary along axes that are unique to that family. The CSS font selection mechanism merely provides a way to determine the “closest” substitute when substitution is necessary.
Unlike other CSS properties, component values are a comma-separated list indicating alternatives. A user agent iterates through the list of family names until it matches an available font that contains a glyph for the character to be rendered. This allows for differences in available fonts across platforms and for differences in the range of characters supported by individual fonts.
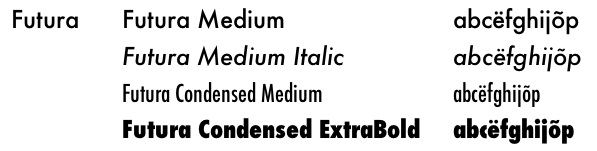
A font family name only specifies a name given to a set of font faces, it does not specify an individual face. For example, given the availability of the fonts below, Futura would match but Futura Medium would not:

Family and individual face names
Consider the example below:
body {
font-family: Helvetica, Verdana, sans-serif;
}
If Helvetica is available it will be used when rendering. If neither Helvetica nor Verdana is present, then the user-agent-defined sans serif font will be used.
There are two types of font family names:
serif’, ‘sans-serif’, ‘cursive’, ‘fantasy’, and ‘monospace’. These
keywords can be used as a general fallback mechanism when an author's
desired font choices are not available. As keywords, they must not be
quoted. Authors are encouraged to append a generic font family as a last
alternative for improved robustness.
Font family names other than generic families must either be given quoted as strings, or unquoted as a sequence of one or more identifiers. This means most punctuation characters and digits at the start of each token must be escaped in unquoted font family names.
To illustrate this, the following declarations are invalid:
font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
If a sequence of identifiers is given as a font family name, the computed value is the name converted to a string by joining all the identifiers in the sequence by single spaces.
To avoid mistakes in escaping, it is recommended to quote font family names that contain white space, digits, or punctuation characters other than hyphens:
body { font-family: "New Century Schoolbook", serif }
<BODY STYLE="font-family: '21st Century', fantasy">
Font family names that happen to be the same as keyword value
(‘inherit’, ‘serif’, etc.) must be quoted to prevent
confusion with the keywords with the same names. UAs must not consider
these keywords as matching the <family-name> type. This
applies to any keyword across all of CSS.
The precise way a set of fonts are grouped into font families varies depending upon the platform font management API's. The Windows GDI API only allows four faces to be grouped into a family while the DirectWrite API and API's on OSX and other platforms support font families with a variety of weights, widths and slopes (see Appendix A for more details).
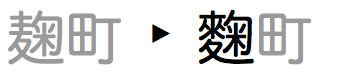
Some font formats allow fonts to carry multiple localizations of the family name. User agents must recognize and correctly match all of these names independent of the underlying platform localization, system API used or document encoding:

Localized family names
The details of localized font family name matching and the corresponding issues of case sensitivity are described below in the font matching section.
All five generic font families must always result in at least one matched font face, for all CSS implementations. However, the generics may be composite faces (with different typefaces based on such things as the Unicode range of the character, the language of the containing element, user preferences and system settings, among others). They are also not guaranteed to always be different from each other.
User agents should provide reasonable default choices for the generic font families, which express the characteristics of each family as well as possible, within the limits allowed by the underlying technology. User agents are encouraged to allow users to select alternative choices for the generic fonts.
Serif fonts represent the formal text style for a script. This often
means but is not limited to glyphs that have finishing strokes, flared or
tapering ends, or have actual serifed endings (including slab serifs).
Serif fonts are typically proportionately-spaced. They often display a
greater variation between thick and thin strokes than fonts from the ‘sans-serif’ generic
font family. CSS uses the term ‘serif’ to apply to a font for any script,
although other names may be more familiar for particular scripts, such as
Mincho (Japanese), Sung or Song (Chinese), Batang (Korean). For Arabic,
the Naskh style would correspond to ‘serif’ more due to its typographic role rather
than its actual design style. Any font that is so described may be used to
represent the generic ‘serif’ family.

Sample serif fonts
Glyphs in sans-serif fonts, as the term is used in CSS, are generally
low contrast (vertical and horizontal stems have the close to the same
thickness) and have stroke endings that are plain — without any flaring,
cross stroke, or other ornamentation. Sans-serif fonts are typically
proportionately-spaced. They often have little variation between thick and
thin strokes, compared to fonts from the ‘serif’ family. CSS uses the term ‘sans-serif’ to apply
to a font for any script, although other names may be more familiar for
particular scripts, such as Gothic (Japanese), Hei (Chinese), or Gulim
(Korean). Any font that is so described may be used to represent the
generic ‘sans-serif’ family.

Sample sans-serif fonts
Glyphs in cursive fonts generally use a more informal script style, and
the result looks more like handwritten pen or brush writing than printed
letterwork. CSS uses the term ‘cursive’ to apply to a font for any script,
although other names such as Chancery, Brush, Swing and Script are also
used in font names.

Sample cursive fonts
Fantasy fonts are primarily decorative or expressive fonts that contain decorative or expressive representations of characters. These do not include Pi or Picture fonts which do not represent actual characters.

Sample fantasy fonts
The sole criterion of a monospace font is that all glyphs have the same fixed width. This is often used to render samples of computer code.

Sample monospace fonts
| Name: | font-weight |
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | numeric weight value (see description) |
| Animatable: | as font weight |
The ‘font-weight’ property specifies the weight of
glyphs in the font, their degree of blackness or stroke thickness.
Values have the following meanings:
400’.
700’.
Font formats that use a scale other than a nine-step scale should map their scale onto the CSS scale so that 400 roughly corresponds with a face that would be labeled as Regular, Book, Roman and 700 roughly matches a face that would be labeled as Bold. Or weights may be inferred from the style names, ones that correspond roughly with the scale above. The scale is relative, so a face with a larger weight value must never appear lighter. If style names are used to infer weights, care should be taken to handle variations in style names across locales.
Quite often there are only a few weights available for a particular font family. When a weight is specified for which no face exists, a face with a nearby weight is used. In general, bold weights map to faces with heavier weights and light weights map to faces with lighter weights (see the font matching section below for a precise definition). The examples here illustrate which face is used for different weights, grey indicates a face for that weight does not exist so a face with a nearby weight is used:

Weight mappings for a font family with 400, 700 and 900 weight faces

Weight mappings for a font family with 300 and 600 weight faces
Although the practice is not well-loved by typographers, bold faces are
often synthesized by user agents for faces that lack actual bold faces.
For the purposes of style matching, these faces must be treated as if they
exist within the family. Authors can explicitly avoid this behavior by
using the ‘font-synthesis’ property.
Specified values of ‘bolder’ and ‘lighter’ indicate weights relative to the
weight of the parent element. The computed weight is calculated based on
the inherited ‘font-weight’ value using the chart below.
| Inherited value | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
The table above is equivalent to selecting the next relative bolder or lighter face, given a font family containing normal and bold faces along with a thin and a heavy face. Authors who desire finer control over the exact weight values used for a given element may use numerical values instead of relative weights.
| Name: | font-stretch |
| Value: | normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | as font stretch |
The ‘font-stretch’ property selects a normal,
condensed, or expanded face from a font family. Absolute keyword values
have the following ordering, from narrowest to widest:
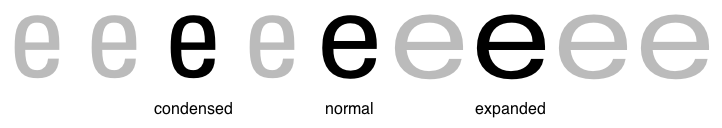
When a face does not exist for a given width, normal or condensed values map to a narrower face, otherwise a wider face. Conversely, expanded values map to a wider face, otherwise a narrower face. The figure below shows how the nine font-stretch property settings affect font selection for font family containing a variety of widths, grey indicates a width for which no face exists and a different width is substituted:

Width mappings for a font family with condensed, normal and expanded width faces
Animation of font stretch: Font stretch is interpolated in discrete steps. The interpolation happens as though the ordered values are equally spaced real numbers. The interpolation result is rounded to the nearest value, with values exactly halfway between two values rounded towards the later value in the list above.
| Name: | font-style |
| Value: | normal | italic | oblique |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
The ‘font-style’ property allows italic or oblique
faces to be selected. Italic forms are generally cursive in nature while
oblique faces are typically sloped versions of the regular face. Oblique
faces can be simulated by artificially sloping the glyphs of the regular
face. Compare the artificially sloped renderings of Palatino ‘a’ and Baskerville ‘N’ in grey with the actual italic versions:

Artificial sloping versus real italics
Values have the following meanings:
If no italic or oblique face is available, oblique faces can be
synthesized by rendering non-obliqued faces with an artificial obliquing
operation. The use of these artificially obliqued faces can be disabled
using the ‘font-synthesis’ property. The details of the
obliquing operation are not explicitly defined.
Authors should also be aware that synthesized approaches may not be suitable for scripts like Cyrillic, where italic forms are very different in shape. It is always better to use an actual italic font rather than rely on a synthetic version.
Many scripts lack the tradition of mixing a cursive form within text rendered with a normal face. Chinese, Japanese and Korean fonts almost always lack italic or oblique faces. Fonts that support a mixture of scripts will sometimes omit specific scripts such as Arabic from the set of glyphs supported in the italic face. User agents should be careful about making character map assumptions across faces when implementing support for system font fallback.
| Name: | font-size |
| Value: | <absolute-size> | <relative-size> | <length-percentage> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | refer to parent element's font size |
| Media: | visual |
| Computed value: | absolute length |
| Animatable: | as length |
This property indicates the desired height of glyphs from the font. For
scalable fonts, the font-size is a scale factor applied to the EM unit of
the font. (Note that certain glyphs may bleed outside their EM box.) For
non-scalable fonts, the font-size is converted into absolute units and
matched against the declared ‘font-size’ of the font, using the same
absolute coordinate space for both of the matched values. Values have the
following meanings:
[ xx-small | x-small | small | medium | large | x-large |
xx-large ]
font-size’ of the parent element. Possible
values are:
[ larger | smaller ]
For example, if the parent element has a font size of ‘medium’, a value of ‘larger’ will make the font size of the current
element be ‘large’. If the parent
element's size is not close to a table entry, the user agent is free to
interpolate between table entries or round off to the closest one. The
user agent may have to extrapolate table values if the numerical value
goes beyond the keywords.
A length value [CSS-VALUES] specifies an absolute font size (independent of the user agent's font table). Negative lengths are invalid.
A percentage value specifies an absolute font size relative to the parent element's font size. Use of percentage values, or values in ems, leads to more robust and cascadable style sheets. Negative percentages are invalid.
The following table provides user agent guidelines for the absolute-size
scaling factor and their mapping to HTML heading and absolute font-sizes.
The ‘medium’ value is used as the
reference middle value. The user agent may fine-tune these values for
different fonts or different types of display devices.
| CSS absolute-size values | xx-small
| x-small
| small
| medium
| large
| x-large
| xx-large
| |
|---|---|---|---|---|---|---|---|---|
| scaling factor | 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML headings | h6 | h5 | h4 | h3 | h2 | h1 | ||
| HTML font sizes | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Note 1. To preserve readability, an UA applying these guidelines should nevertheless avoid creating font-size resulting in less than 9 device pixels per EM unit on a computer display.
Note 2. In CSS1, the suggested scaling factor between adjacent indexes was 1.5 which user experience proved to be too large. In CSS2, the suggested scaling factor for computer screen between adjacent indexes was 1.2 which still created issues for the small sizes. The new scaling factor varies between each index to provide a better readability.
The actual value of this property may differ from the computed value due
a numerical value on ‘font-size-adjust’ and the unavailability of
certain font sizes.
Child elements inherit the computed ‘font-size’ value (otherwise, the effect
of ‘font-size-adjust’ would compound).
p { font-size: 12pt; }
blockquote { font-size: larger }
em { font-size: 150% }
em { font-size: 1.5em }
| Name: | font-size-adjust |
| Value: | none | <number> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | as number |
For any given font size, the apparent size and legibility of text varies
across fonts. For scripts such as Latin or Cyrillic that distinguish
between upper and lowercase letters, the relative height of lowercase
letters compared to their uppercase counterparts is a determining factor
of legibility. This is commonly referred to as the aspect value. Precisely defined, it is equal to
the x-height of a font divided by the font size.
In situations where font fallback occurs, fallback fonts may not share
the same aspect value as the desired font family and will thus appear less
readable. The ‘font-size-adjust’ property is a way to
preserve the readability of text when font fallback occurs. It does this
by adjusting the font-size so that the x-height is the same regardless of
the font used.
The style defined below defines Verdana as the desired font family, but if Verdana is not available Futura or Times will be used.
p {
font-family: Verdana, Futura, Times;
}
<p>Lorem ipsum dolor sit amet, ...</p>
Verdana has a relatively high aspect value, lowercase letters are relatively tall compared to uppercase letters, so at small sizes text appears legible. Times has a lower aspect value and so if fallback occurs, the text will be less legible at small sizes than Verdana.
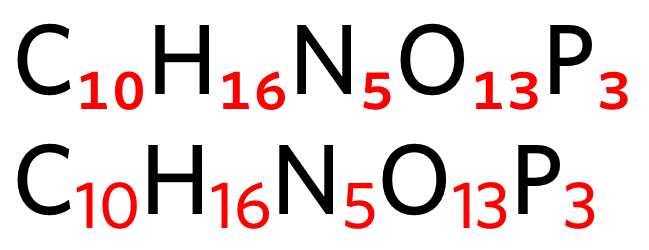
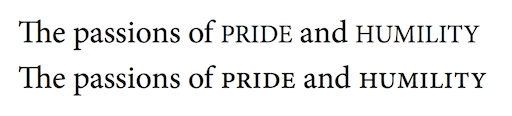
How text rendered in each of these fonts compares is shown below, the
columns show text rendered in Verdana, Futura and Times. The same
font-size value is used across cells within each row and red lines are
included to show the differences in x-height. In the upper half each row
is rendered in the same font-size value. The same is true for the lower
half but in this half the ‘font-size-adjust’ property is also set so that
the actual font size is adjusted to preserve the x-height across each row.
Note how small text remains relatively legible across each row in the
lower half.

Text with and without the use of ‘font-size-adjust’
This property allows authors to specify an aspect value for an element that will effectively preserve the x-height of the first choice font, whether it is substituted or not. Values have the following meanings:
c = ( a / a' ) s
where:
s = font-size value a = aspect value as specified by the 'font-size-adjust' property a' = aspect value of actual font c = adjusted font-size to use
Negative values are invalid.
This value applies to any font that is selected but in typical usage
it should be based on the aspect
value of the first font in the font-family list. If this is
specified accurately, the (a/a') term in the formula above is
effectively 1 for the first font and no adjustment occurs. If the value
is specified inaccurately, text rendered using the first font in the
family list will display differently in older user agents that don't
support ‘font-size-adjust’.
The value of ‘font-size-adjust’ affects the used value of
‘font-size’ but does not affect the computed
value. It affects the size of relative units that are based on font
metrics of the first available
font such as ex and ch but does not
affect the size of em units. Since numeric values of ‘line-height’ refer to the computed size of
‘font-size’, ‘font-size-adjust’ does not affect the used
value of ‘line-height’.
In CSS, authors often specify ‘line-height’ as a multiple of the ‘font-size’.
Since the ‘font-size-adjust’ property affects the used
value of ‘font-size’, authors should take care setting
the line height when ‘font-size-adjust’ is used. Setting the line
height too tightly can result in overlapping lines of text in this
situation.
Authors can calculate the aspect
value for a given font by comparing spans with the same content
but different ‘font-size-adjust’ properties. If the same
font-size is used, the spans will match when the ‘font-size-adjust’ value is accurate for the
given font.
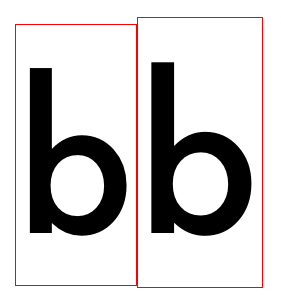
Two spans with borders are used to determine the aspect value of a font. The ‘font-size’ is
the same for both spans but the ‘font-size-adjust’ property is specified only
for the right span. Starting with a value of 0.5, the aspect value can be
adjusted until the borders around the two letters line up.
p {
font-family: Futura;
font-size: 500px;
}
span {
border: solid 1px red;
}
.adjust {
font-size-adjust: 0.5;
}
<p><span>b</span><span class="adjust">b</span></p>

Futura with an aspect value of 0.5
The box on the right is a bit bigger than the one on the left, so the aspect value of this font is something less than 0.5. Adjust the value until the boxes align.
| Name: | font |
| Value: | [ [ <‘font-style’> || <font-variant-css21>
|| <‘font-weight’> || <‘font-stretch’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon |
menu | message-box | small-caption | status-bar
|
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | see individual properties |
| Media: | visual |
| Computed value: | see individual properties |
| Animatable: | see individual properties |
The ‘font’ property is, except as described below,
a shorthand property for setting ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-stretch’, ‘font-size’,
‘line-height’, ‘font-family’ at the same place in the
stylesheet. Values for the ‘font-variant’ property may also be included
but only those supported in CSS 2.1, none of the ‘font-variant’ values added in this
specification can be used in the ‘font’ shorthand:
<font-variant-css21> = [normal | small-caps]
The syntax of this property is based on a traditional typographical shorthand notation to set multiple properties related to fonts.
All subproperties of the ‘font’ property are first reset to their
initial values, including those listed above plus ‘font-size-adjust’, ‘font-kerning’, all subproperties of ‘font-variant’, and ‘font-feature-settings’, but not ‘font-synthesis’. Then, those properties that
are given explicit values in the ‘font’ shorthand
are set to those values. For a definition of allowed and initial values,
see the previously defined properties. For reasons of backwards
compatibility, it is not possible to set ‘font-size-adjust’ to anything other than its
initial value using the ‘font’ shorthand property; instead, use the
individual property.
p { font: 12pt/14pt sans-serif }
p { font: 80% sans-serif }
p { font: x-large/110% "new century schoolbook", serif }
p { font: bold italic large Palatino, serif }
p { font: normal small-caps 120%/120% fantasy }
p { font: condensed oblique 12pt "Helvetica Neue", serif; }
In the second rule, the font size percentage value (‘80%’) refers to the computed ‘font-size’ of
the parent element. In the third rule, the line height percentage
(‘110%’) refers to the font size of the
element itself.
The first three rules do not specify the ‘font-variant’ and ‘font-weight’ explicitly, so these properties
receive their initial values (‘normal’). Notice that the font family name
"new century schoolbook", which contains spaces, is enclosed in quotes.
The fourth rule sets the ‘font-weight’ to ‘bold’, the ‘font-style’ to ‘italic’, and implicitly sets ‘font-variant’ to ‘normal’.
The fifth rule sets the ‘font-variant’ (‘small-caps’), the ‘font-size’
(120% of the parent's font size), the ‘line-height’ (120% of the font size) and the
‘font-family’ (‘fantasy’). It follows that the keyword ‘normal’
applies to the two remaining properties: ‘font-style’ and ‘font-weight’.
The sixth rule sets the ‘font-style’, ‘font-stretch’, ‘font-size’, and ‘font-family’, the other font properties being
set to their initial values.
Since the ‘font-stretch’ property was not defined in CSS
2.1, when using ‘font-stretch’ values within ‘font’ rules,
authors should include a extra version compatible with older user agents:
p {
font: 80% sans-serif; /* for older user agents */
font: condensed 80% sans-serif;
}
The following values refer to system fonts:
System fonts may only be set as a whole; that is, the font family, size,
weight, style, etc. are all set at the same time. These values may then be
altered individually if desired. If no font with the indicated
characteristics exists on a given platform, the user agent should either
intelligently substitute (e.g., a smaller version of the ‘caption’ font might be used for the ‘small-caption’ font), or substitute a user agent
default font. As for regular fonts, if, for a system font, any of the
individual properties are not part of the operating system's available
user preferences, those properties should be set to their initial values.
That is why this property is "almost" a shorthand property: system fonts
can only be specified with this property, not with ‘font-family’ itself, so ‘font’ allows
authors to do more than the sum of its subproperties. However, the
individual properties such as ‘font-weight’ are still given values taken from
the system font, which can be independently varied.
Note that the keywords used for the system fonts listed above are only treated as keywords when they occur in the initial position, in other positions the same string is treated as part of the font family name:
font: menu; /* use the font settings for system menus */ font: large menu; /* use a font family named "menu" */
button { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
button p { font: menu }
button p em { font-weight: bolder }
If the font used for dropdown menus on a particular system happened to be, for example, 9-point Charcoal, with a weight of 600, then P elements that were descendants of BUTTON would be displayed as if this rule were in effect:
button p { font: 600 9pt Charcoal }
Because the ‘font’ shorthand resets to its initial value
any property not explicitly given a value, this has the same effect as
this declaration:
button p {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
| Name: | font-synthesis |
| Value: | none | [ weight || style ] |
| Initial: | weight style |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
This property controls whether user agents are allowed to synthesize
bold or oblique font faces when a font family lacks bold or italic faces.
If ‘weight’ is not
specified, user agents must not synthesize bold faces and if ‘style’ is not specified user agents must not
synthesize italic faces. A value of ‘none’
disallows all synthetic faces.
The style rule below disables the use of synthetically obliqued Arabic:
*:lang(ar) { font-synthesis: none; }
@font-face
ruleThe @font-face rule allows
for linking to fonts that are automatically fetched and activated when
needed. This allows authors to select a font that closely matches the
design goals for a given page rather than limiting the font choice to a
set of fonts available on a given platform. A set of font descriptors
define the location of a font resource, either locally or externally,
along with the style characteristics of an individual face. Multiple @font-face rules can be used to
construct font families with a variety of faces. Using CSS font matching
rules, a user agent can selectively download only those faces that are
needed for a given piece of text.
The @font-face rule
consists of the @font-face
at-keyword followed by a block of descriptor declarations. In terms of the
grammar, this specification defines the following productions:
font_face_rule
: FONT_FACE_SYM S* '{' S* descriptor_declaration? [ ';' S* descriptor_declaration? ]* '}' S*
;
descriptor_declaration
: property ':' S* expr
;
The following new definitions are introduced:
- -|\\0{0,4}2d(\r\n|[ \t\r\n\f])?
F f|\\0{0,4}(46|66)(\r\n|[ \t\r\n\f])?
The following new token is introduced:
@{F}{O}{N}{T}{-}{F}{A}{C}{E} {return FONT_FACE_SYM;}
Each @font-face rule
specifies a value for every font descriptor, either implicitly or
explicitly. Those not given explicit values in the rule take the initial
value listed with each descriptor in this specification. These descriptors
apply solely within the context of the @font-face rule in which they
are defined, and do not apply to document language elements. There is no
notion of which elements the descriptors apply to or whether the values
are inherited by child elements. When a given descriptor occurs multiple
times in a given @font-face
rule, only the last descriptor declaration is used and all prior
declarations for that descriptor are ignored.
To use a downloadable font called Gentium:
@font-face {
font-family: Gentium;
src: url(http://example.com/fonts/Gentium.woff);
}
p { font-family: Gentium, serif; }
The user agent will download Gentium and use it when rendering text within paragraph elements. If for some reason the site serving the font is unavailable, the default serif font will be used.
A given set of @font-face
rules define a set of fonts available for use within the documents that
contain these rules. When font matching is done, fonts defined using these
rules are considered before other available fonts on a system.
Downloaded fonts are only available to documents that reference them. The process of activating these fonts must not make them available to other applications or to documents that don't directly link to the same font. User agent implementers might consider it convenient to use downloaded fonts when rendering characters in other documents for which no other available font exists as part of the system font fallback procedure. However, this would cause a security leak since the contents of one page would be able to affect other pages, something an attacker could use as an attack vector. These restrictions do not affect caching behavior, fonts are cached the same way other web resources are cached.
This at-rule follows the forward-compatible parsing rules of CSS. Like
properties in a declaration block, declarations of any descriptors that
are not supported by the user agent must be ignored. @font-face rules require a
font-family and src descriptor; if either of these are missing, the @font-face rule must not be
considered when performing the font
matching algorithm.
In cases where user agents have limited platform resources or implement
the ability to disable downloadable font resources, @font-face rules must simply be
ignored; the behavior of individual descriptors as defined in this
specification should not be altered.
| Name: | font-family |
| Value: | <family-name> |
| Initial: | N/A |
This descriptor defines the font family name that will be used in all
CSS font family name matching. It is required for the @font-face rule to be valid. It
overrides the font family names contained in the underlying font data. If
the font family name is the same as a font family available in a given
user's environment, it effectively hides the underlying font for documents
that use the stylesheet. This permits a web author to freely choose
font-family names without worrying about conflicts with font family names
present in a given user's environment. Likewise, platform substitutions
for a given font family name must not be used.
| Name: | src |
| Value: | [ <url> [format(<string> #)]? | <font-face-name> ] # |
| Initial: | N/A |
This descriptor specifies the resource containing font data. It is
required for the @font-face
rule to be valid. Its value is a prioritized, comma-separated list of
external references or locally-installed font face names. When a font is
needed the user agent iterates over the set of references listed, using
the first one it can successfully activate. Fonts containing invalid data
or local font faces that are not found are ignored and the user agent
loads the next font in the list.
As with other URLs in CSS, the URL may be relative, in which case it is
resolved relative to the location of the style sheet containing the @font-face rule. In the case of
SVG fonts, the URL points to an element within a document containing SVG
font definitions. If the element reference is omitted, a reference to the
first defined font is implied. Similarly, font container formats that can
contain more than one font must load one and only one of the fonts for a
given @font-face rule.
Fragment identifiers are used to indicate which font to load; these use
the PostScript name of the font as defined in [RFC8081]. Conformant
user agents must skip downloading a font resource if the fragment
identifier is unknown or unsupported. For example, older user agents which
do not support OpenType collections will skip to the next url in the list.
src: url(fonts/simple.woff); /* load simple.woff relative to stylesheet location */ src: url(/fonts/simple.woff); /* load simple.woff from absolute location */ src: url(fonts/coll.otc#foo); /* load font foo from collection coll.otc src: url(fonts/coll.woff2#foo); /* load font foo from woff2 collection coll.woff2 src: url(fonts.svg#simple); /* load SVG font with id 'simple' */
External references consist of a URL, followed by an optional hint describing the format of the font resource referenced by that URL. The format hint contains a comma-separated list of format strings that denote well-known font formats. Conformant user agents must skip downloading a font resource if the format hints indicate only unsupported or unknown font formats. If no format hints are supplied, the user agent should download the font resource.
/* load WOFF2 font if possible, otherwise WOFF, else use OpenType font */
@font-face {
font-family: bodytext;
src: url(ideal-sans-serif.woff2) format("woff2"),
url(good-sans-serif.woff) format("woff"),
url(basic-sans-serif.ttf) format("opentype");
}
Format strings defined by this specification:
| String | Font Format | Common extensions |
|---|---|---|
"woff"
| WOFF 1.0 (Web Open Font Format) | .woff |
"woff2"
| WOFF 2.0 (Web Open Font Format) | .woff2 |
"truetype"
| TrueType | .ttf |
"opentype"
| OpenType | .ttf, .otf |
"embedded-opentype"
| Embedded OpenType | .eot |
"svg"
| SVG Font | .svg, .svgz |
Given the overlap in common usage between TrueType and OpenType [OPENTYPE],
the format hints "truetype" and "opentype" must
be considered as synonymous; a format hint of "opentype" does
not imply that the font contains Postscript CFF style glyph data or that
it contains OpenType layout information (see Appendix A for more background on this).
When authors would prefer to use a locally available copy of a given
font and download it if it's not, local() can be used. The
locally-installed <font-face-name> argument
to local() is a format-specific string that uniquely
identifies a single font face within a larger family. The syntax for a <font-face-name> is a
unique font face name enclosed by "local(" and
")". The name can optionally be enclosed in quotes. If
unquoted, the unquoted font family name processing conventions apply; the
name must be a sequence of identifiers separated by whitespace which
is converted to a string by joining the identifiers together separated by
a single space.
/* regular face of Gentium */
@font-face {
font-family: MyGentium;
src: local(Gentium), /* use locally available Gentium */
url(Gentium.woff); /* otherwise, download it */
}
For OpenType and TrueType fonts, this string is used to match only the Postscript name or the full font name in the name table of locally available fonts. Which type of name is used varies by platform and font, so authors should include both of these names to assure proper matching across platforms. Platform substitutions for a given font name must not be used.
/* bold face of Gentium */
@font-face {
font-family: MyGentium;
src: local(Gentium Bold), /* full font name */
local(Gentium-Bold), /* Postscript name */
url(GentiumBold.woff); /* otherwise, download it */
font-weight: bold;
}
Just as a @font-face rule
specifies the characteristics of a single font within a family, the unique
name used with local() specifies a single font, not an entire
font family. Defined in terms of OpenType font data, the Postscript name
is found in the font's name
table, in the name record with nameID = 6 (see [OPENTYPE]
for more details). The Postscript name is the commonly used key for all
fonts on OSX and for Postscript CFF fonts under Windows. The full font
name (nameID = 4) is used as a unique key for fonts with
TrueType glyphs on Windows.
For OpenType fonts with multiple localizations of the full font name,
the US English version is used (language ID = 0x409 for
Windows and language ID = 0 for Macintosh) or the first
localization when a US English full font name is not available (the
OpenType specification recommends that all
fonts minimally include US English names). User agents that also match
other full font names, e.g. matching the Dutch name when the current
system locale is set to Dutch, are considered non-conformant. This is done
not to prefer English but to avoid matching inconsistencies across font
versions and OS localizations, since font style names (e.g. "Bold") are
frequently localized into many languages and the set of localizations
available varies widely across platform and font version. User agents that
match a concatenation of family name (nameID = 1) with style
name (nameID = 2) are considered non-conformant.
This also allows for referencing faces that belong to larger families that cannot otherwise be referenced.
Use a local font or reference an SVG font in another document:
@font-face {
font-family: Headline;
src: local(Futura-Medium),
url(fonts.svg#MyGeometricModern) format("svg");
}
Create an alias for local Japanese fonts on different platforms:
@font-face {
font-family: jpgothic;
src: local(HiraKakuPro-W3), local(Meiryo), local(IPAPGothic);
}
Reference a font face that cannot be matched within a larger family:
@font-face {
font-family: Hoefler Text Ornaments;
/* has the same font properties as Hoefler Text Regular */
src: local(HoeflerText-Ornaments);
}
Since localized fullnames never match, a document with the header style rules below would always render using the default serif font, regardless whether a particular system locale parameter is set to Finnish or not:
@font-face {
font-family: SectionHeader;
src: local("Arial Lihavoitu"); /* Finnish fullname for Arial Bold, should fail */
font-weight: bold;
}
h2 { font-family: SectionHeader, serif; }
A conformant user agent would never load the font ‘gentium.eot’ in the example below, since it is
included in the first definition of the ‘src’ descriptor which is overridden by the
second definition in the same @font-face rule:
@font-face {
font-family: MainText;
src: url(gentium.eot); /* for use with older user agents */
src: local("Gentium"), url(gentium.woff); /* Overrides src definition */
}
| Name: | font-style |
| Value: | normal | italic | oblique |
| Initial: | normal |
| Name: | font-weight |
| Value: | normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | normal |
| Name: | font-stretch |
| Value: | normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |
| Initial: | normal |
These descriptors define the characteristics of a font face and are used
in the process of matching styles to specific faces. For a font family
defined with several @font-face rules, user agents
can either download all faces in the family or use these descriptors to
selectively download font faces that match actual styles used in document.
The values for these descriptors are the same as those for the
corresponding font properties except that relative keywords are not
allowed, ‘bolder’
and ‘lighter’. If
these descriptors are omitted, initial values are assumed.
The value for these font face style attributes is used in place of the style implied by the underlying font data. This allows authors to combine faces in flexible combinations, even in situations where the original font data was arranged differently. User agents that implement synthetic bolding and obliquing must only apply synthetic styling in cases where the font descriptors imply this is needed, rather than based on the style attributes implied by the font data.
The font descriptors defined in this section are used for selecting a
font from within the set of fonts defined by @font-face rules for a given
family.
Consider a family containing a single, regular face:
@font-face {
font-family: BaskervilleSimple;
src: url(baskerville-regular.woff);
}
Unstyled text would display using the regular face defined in the @font-face rule:

However, italic text would display in most user agents using synthetically obliqued glyphs from the regular face, since a separate italic face is not defined:

Now consider a family for which an actual italic face is defined:
@font-face {
font-family: BaskervilleFull;
src: url(baskerville-regular.woff);
}
@font-face {
font-family: BaskervilleFull;
src: url(baskerville-italic.woff);
font-style: italic;
}
The second @font-face
rule defines the font resource baskerville-italic.woff to
have style attributes of normal weight, normal stretch and italic style.
When displaying italic text, the user agent will use this font, since
it's the closest match for italic text. Thus, the text will display using
glyphs designed by a type designer rather than using synthetically
obliqued glyphs from the regular face:

See the section on font matching for more complete details of the process used to select a particular face within a font family.
| Name: | unicode-range |
| Value: | <urange> # |
| Initial: | U+0-10FFFF |
This descriptor defines the set of Unicode [UNICODE] codepoints that may be supported by the font face for which it is declared. The descriptor value is a comma-delimited list of Unicode range (<urange>) values. The union of these ranges defines the set of codepoints that serves as a hint for user agents when deciding whether or not to download a font resource for a given text run.
Each <urange> value is a UNICODE-RANGE token made up of a
"U+" or "u+" prefix followed by a codepoint range in one of the three
forms listed below. Ranges that do not fit one of the these forms are
invalid and cause the declaration to be ignored.
?’ characters signify any hexadeximal digit
Individual codepoints are written using hexadecimal values that correspond to Unicode character codepoints [UNICODE]. Unicode codepoint values must be between 0 and 10FFFF inclusive. Digit values of codepoints are ASCII case-insensitive. For interval ranges, the start and end codepoints must be within the range noted above and the end codepoint must be greater than or equal to the start codepoint.
Wildcard ranges specified with ‘?’ that lack an initial digit (e.g.
"U+???") are valid and equivalent to a wildcard range with an initial zero
digit (e.g. "U+0???" = "U+0000-0FFF"). Wildcard ranges that extend beyond
the range of Unicode codepoints are invalid. Because of this, the maximum
number of trailing ‘?’ wildcard characters is
five, even though the UNICODE-RANGE token accepts six.
Within the comma-delimited list of Unicode ranges in a ‘unicode-range’ descriptor declaration, ranges
may overlap. The union of these ranges defines the set of codepoints for
which the corresponding font may be used. User agents must not download or
use the font for codepoints outside this set. User agents may normalize
the list of ranges into a list that is different but represents the same
set of codepoints.
The associated font might not contain glyphs for the entire set of
codepoints defined by the ‘unicode-range’ descriptor. When the font is
used, the effective character map is
the intersection of the codepoints defined by ‘unicode-range’ with the font's character map. This allows authors to
define supported ranges in terms of broad ranges without worrying about
the precise codepoint ranges supported by the underlying font.
Multiple @font-face rules
with different unicode ranges for the same family and style descriptor
values can be used to create composite fonts that mix the glyphs from
different fonts for different scripts. This can be used to combine fonts
that only contain glyphs for a single script (e.g. Latin, Greek, Cyrillic)
or it can be used by authors as a way of segmenting a font into fonts for
commonly used characters and less frequently used characters. Since the
user agent will only pull down the fonts it needs this helps reduce page
bandwidth.
If the unicode ranges overlap for a set of @font-face rules with the same
family and style descriptor values, the rules are ordered in the reverse
order they were defined; the last rule defined is the first to be checked
for a given character.
Example ranges for specific languages or characters:
The BBC provides news services in a wide variety of languages, many
that are not well supported across all platforms. Using an @font-face rule, the BBC could
provide a font for any of these languages, as it already does via a
manual font download.
@font-face {
font-family: BBCBengali;
src: url(fonts/BBCBengali.woff) format("woff");
unicode-range: U+00-FF, U+980-9FF;
}
Technical documents often require a wide range of symbols. The STIX Fonts project is one project aimed at providing fonts to support a wide range of technical typesetting in a standardized way. The example below shows the use of a font that provides glyphs for many of the mathematical and technical symbol ranges within Unicode:
@font-face {
font-family: STIXGeneral;
src: local(STIXGeneral), url(/stixfonts/STIXGeneral.otf);
unicode-range: U+000-49F, U+2000-27FF, U+2900-2BFF, U+1D400-1D7FF;
}
This example shows how an author can override the glyphs used for Latin characters in a Japanese font with glyphs from a different font. The first rule specifies no range so it defaults to the entire range. The range specified in the second rule overlaps but takes precedence because it is defined later.
@font-face {
font-family: JapaneseWithGentium;
src: local(MSMincho);
/* no range specified, defaults to entire range */
}
@font-face {
font-family: JapaneseWithGentium;
src: url(../fonts/Gentium.woff);
unicode-range: U+0-2FF;
}
Consider a family constructed to optimize bandwidth by separating out Latin, Japanese and other characters into different font files:
/* fallback font - size: 4.5MB */
@font-face {
font-family: DroidSans;
src: url(DroidSansFallback.woff);
/* no range specified, defaults to entire range */
}
/* Japanese glyphs - size: 1.2MB */
@font-face {
font-family: DroidSans;
src: url(DroidSansJapanese.woff);
unicode-range: U+3000-9FFF, U+ff??;
}
/* Latin, Greek, Cyrillic along with some
punctuation and symbols - size: 190KB */
@font-face {
font-family: DroidSans;
src: url(DroidSans.woff);
unicode-range: U+000-5FF, U+1e00-1fff, U+2000-2300;
}
For simple Latin text, only the font for Latin characters is downloaded:
body { font-family: DroidSans; }
<p>This is that</p>
In this case the user agent first checks the unicode-range for the font containing Latin characters (DroidSans.woff). Since all the characters above are in the range U+0-5FF, the user agent downloads the font and renders the text with that font.
Next, consider text that makes use of an arrow character (⇨):
<p>This ⇨ that<p>
The user agent again first checks the unicode-range of the font
containing Latin characters. Since U+2000-2300 includes the arrow code
point (U+21E8), the user agent downloads the font. For this character
however the Latin font does not have a matching glyph, so the effective
unicode-range used for font matching excludes this code point. Next, the
user agent evaluates the Japanese font. The unicode-range for the
Japanese font, U+3000-9FFF and U+ff??, does not include U+21E8, so the
user agent does not download the Japanese font. Next the fallback font is
considered. The @font-face
rule for the fallback font does not define unicode-range so its value
defaults to the range of all Unicode code points. The fallback font is
downloaded and used to render the arrow character.
| Name: | font-feature-settings |
| Value: | normal | <feature-tag-value> # |
| Initial: | normal |
This descriptor defines initial settings that apply when the font
defined by an @font-face
rule is rendered. It does not affect font selection. Values are identical
to those defined for the corresponding ‘font-feature-settings’ property defined below
except that the value ‘inherit’ is
omitted. When multiple font feature descriptors or properties are used,
the cumulative effect on text rendering is detailed in the section Font Feature Resolution below.
The @font-face rule is
designed to allow lazy loading of font resources that are only downloaded
when used within a document. A stylesheet can include @font-face rules for a library
of fonts of which only a select set are used; user agents must only
download those fonts that are referred to within the style rules
applicable to a given page. User agents that download all fonts defined in
@font-face rules without
considering whether those fonts are in fact used within a page are
considered non-conformant. In cases where a font might be downloaded in
character fallback cases, user agents may download a font if it's
contained within the computed value of ‘font-family’ for a given text run.
@font-face {
font-family: GeometricModern;
src: url(font.woff);
}
p {
/* font will be downloaded for pages with p elements */
font-family: GeometricModern, sans-serif;
}
h2 {
/* font may be downloaded for pages with h2 elements, even if Futura is available locally */
font-family: Futura, GeometricModern, sans-serif;
}
In cases where textual content is loaded before downloadable fonts are available, user agents may render text as it would be rendered if downloadable font resources are not available or they may render text transparently with fallback fonts to avoid a flash of text using a fallback font. In cases where the font download fails user agents must display text, simply leaving transparent text is considered non-conformant behavior. Authors are advised to use fallback fonts in their font lists that closely match the metrics of the downloadable fonts to avoid large page reflows where possible.
For font loads, user agents must use the potentially CORS-enabled fetch method defined by the [FETCH] specification for URL's defined within @font-face rules. When fetching, user agents must use "Anonymous" mode, set the referrer source to the stylesheet's URL and set the origin to the URL of the containing document.
The implications of this for authors are that fonts will
typically not be loaded cross-origin unless authors specifically takes
steps to permit cross-origin loads. Sites can explicitly allow cross-site
loading of font data using the Access-Control-Allow-Origin
HTTP header. For other schemes, no explicit mechanism to allow
cross-origin loading, beyond what is permitted by the potentially
CORS-enabled fetch method, is defined or required.
https://example.com/page.html and all URL's link
to valid font resources supported by the user agent. Fonts defined with
the ‘src’
descriptor values below will be loaded:
/* same origin (i.e. domain, scheme, port match document) */
src: url(fonts/simple.woff);
/* data url's with no redirects are treated as same origin */
src: url("data:application/font-woff;base64,...");
/* cross origin, different domain */
/* Access-Control-Allow-Origin response header set to '*' */
src: url(http://another.example.com/fonts/simple.woff);
Fonts defined with the ‘src’ descriptor values below will fail to
load:
/* cross origin, different scheme */ /* no Access-Control-xxx headers in response */ src: url(https://example.com/fonts/simple.woff); /* cross origin, different domain */ /* no Access-Control-xxx headers in response */ src: url(http://another.example.com/fonts/simple.woff);
The algorithm below describes how fonts are associated with individual runs of text. For each character in the run a font family is chosen and a particular font face is selected containing a glyph for that character.
As part of the font matching algorithm outlined below, user agents must
match font family names used in style rules with actual font family names
contained in fonts available in a given environment or with font family
names defined in @font-face
rules. User agents must match these names case insensitively, using the
"Default Caseless Matching" algorithm outlined in the Unicode
specification [UNICODE]. This algorithm is
detailed in section 3.13 entitled "Default Case Algorithms". Specifically,
the algorithm must be applied without normalizing the strings involved and
without applying any language-specific tailorings. The case folding method
specified by this algorithm uses the case mappings with status field
‘C’ or ‘F’
in the CaseFolding.txt file of the Unicode Character Database [UNICODE].
For authors this means that font family names are matched
case insensitively, whether those names exist in a platform font or in the
@font-face rules contained
in a stylesheet. Authors should take care to ensure that names use a
character sequence consistent with the actual font family name,
particularly when using combining characters such as diacritical marks.
For example, a family name that contains a lowercase a (U+0061) followed
by a combining ring (U+030A) will not match a name that
looks identical but which uses the precomposed lowercase a-ring character
(U+00E5) instead of the combining sequence.
Implementors should take care to verify that a given caseless string comparison implementation uses this precise algorithm and not assume that a given platform string matching routine follows it, as many of these have locale-specific behavior or use some level of string normalization [UAX15].
The procedure for choosing a font for a given character in a run of text
consists of iterating over the font families named by the ‘font-family’ property, selecting a font face
with the appropriate style based on other font properties and then
determining whether a glyph exists for the given character. This is done
using the character map of the font, data
which maps characters to the default glyph for that character. A font is
considered to support a given character if (1) the
character is contained in the font's character map and (2) if required by
the containing script, shaping information is available for that
character.
Some legacy fonts may include a given character in the character map but lack the shaping information (e.g. OpenType layout tables or Graphite tables) necessary for correctly rendering text runs containing that character.
Codepoint sequences consisting of a base character followed by a sequence of combining characters are treated slightly differently, see the section on cluster matching below.
For this procedure, the default face for a given font family is defined to be the face that would be selected if all font style properties were set to their initial value.
font-family’ property.
@font-face rules and then
among available system fonts, matching names with a case-insensitive comparison as outlined in
the section above. On systems containing fonts with multiple localized
font family names, user agents must match any of these names independent
of the underlying system locale or platform API used. If the font
resources defined for a given face in an @font-face rule are either not
available or contain invalid font data, then the face should be treated
as not present in the family. If no faces are present for a family
defined via @font-face
rules, the family should be treated as missing; matching a platform font
with the same name must not occur in this case.
@font-face rules with
identical font descriptor values but differing ‘unicode-range’ values are considered to be a
single composite face for this step:
font-stretch’ is tried first. If the
matching set contains faces with width values matching the ‘font-stretch’ value, faces with other width
values are removed from the matching set. If there is no face that
exactly matches the width value the nearest width is used instead. If
the value of ‘font-stretch’ is ‘normal’ or one of the condensed values,
narrower width values are checked first, then wider values. If the
value of ‘font-stretch’ is one of the expanded
values, wider values are checked first, followed by narrower values.
Once the closest matching width has been determined by this process,
faces with other widths are removed from the matching set.
font-style’ is tried next. If the value of
‘font-style’ is ‘italic’, italic faces are checked first,
then oblique, then normal faces. If the value is ‘oblique’, oblique
faces are checked first, then italic faces and then normal faces. If
the value is ‘normal’, normal faces are checked first,
then oblique faces, then italic faces. Faces with other style values
are excluded from the matching set. User agents are permitted to
distinguish between italic and oblique faces within platform font
families but this is not required, so all italic or oblique faces may
be treated as italic faces. However, within font families defined via
@font-face rules, italic
and oblique faces must be distinguished using the value of the ‘font-style’ descriptor. For families that
lack any italic or oblique faces, user agents may create artificial
oblique faces, if this is permitted by the value of the ‘font-synthesis’ property.
font-weight’ is matched next, so it will
always reduce the matching set to a single font face. If bolder/lighter
relative weights are used, the effective weight is calculated based on
the inherited weight value, as described in the definition of the ‘font-weight’ property. Given the desired
weight and the weights of faces in the matching set after the steps
above, if the desired weight is available that face matches. Otherwise,
a weight is chosen using the rules below:
font-size’ must be matched within a
UA-dependent margin of tolerance. (Typically, sizes for scalable fonts
are rounded to the nearest whole pixel, while the tolerance for
bitmapped fonts could be as large as 20%.) Further computations, e.g.,
by ‘em’ values in other properties, are
based on the ‘font-size’ value that is used, not the one
that is specified.
If the matched face is defined via @font-face rules, user agents
must use the procedure below to select a single font:
unicode-range’ descriptor value includes
the character in question, load the font.
When the matched face is a composite
face, user agents must use the procedure above on each of the
faces in the composite face in
reverse order of @font-face rule definition.
While the download occurs, user agents may either wait until the font is downloaded or render once with substituted font metrics and render again once the font is downloaded.
If no matching face exists or the matched face does not contain a
glyph for the character to be rendered, the next family name is selected
and the previous three steps repeated. Glyphs from other faces in the
family are not considered. The only exception is that user agents may
optionally substitute a synthetically obliqued version of the default face if that face supports a
given glyph and synthesis of these faces is permitted by the value of
the ‘font-synthesis’ property. For example, a
synthetic italic version of the regular face may be used if the italic
face doesn't support glyphs for Arabic.
Optimizations of this process are allowed provided that an implementation behaves as if the algorithm had been followed exactly. Matching occurs in a well-defined order to ensure that the results are as consistent as possible across user agents, given an identical set of available fonts and rendering technology.
The first available
font, used for example in the definition of font-relative
lengths such as ‘ex’ and ‘ch’ or in the definition of the ‘line-height’ property, is defined to be the
first available font that would match the U+0020 (space) character given
font families in the ‘font-family’ list
(or a user agent's default font if none are available).
When text contains characters such as combining marks, ideally the base character should be rendered using the same font as the mark, this assures proper placement of the mark. For this reason, the font matching algorithm for clusters is more specialized than the general case of matching a single character by itself. For sequences containing variation selectors, which indicate the precise glyph to be used for a given character, user agents always attempt system font fallback to find the appropriate glyph before using the default glyph of the base character.
A sequence of codepoints containing combining mark or other modifiers is termed a grapheme cluster (see [CSS-TEXT-3] and [UAX29] for a more complete description). For a given cluster containing a base character, b and a sequence of combining characters c1, c2…, the entire cluster is matched using these steps:
CSS font matching is always performed on text runs containing Unicode characters [UNICODE], so documents using legacy encodings are assumed to have been transcoded before matching fonts. For fonts containing character maps for both legacy encodings and Unicode, the contents of the legacy encoding character map must have no effect on the results of the font matching process.
The font matching process does not assume that text runs are in either normalized or denormalized form (see [CHARMOD-NORM] for more details). Fonts may only support precomposed forms and not the decomposed sequence of base character plus combining marks. Authors should always tailor their choice of fonts to their content, including whether that content contains normalized or denormalized character streams.
If a given character is a Private-Use Area Unicode codepoint, user
agents must only match font families named in the ‘font-family’ list that are not generic families.
If none of the families named in the ‘font-family’ list contain a glyph for that
codepoint, user agents must display some form of missing glyph symbol for
that character rather than attempting system font fallback for that
codepoint. When matching the replacement character U+FFFD, user agents may
skip the font matching process and immediately display some form of
missing glyph symbol, they are not required to display the glyph from the
font that would be selected by the font matching process.
In general, the fonts for a given family will all have the same or similar character maps. The process outlined here is designed to handle even font families containing faces with widely variant character maps. However, authors are cautioned that the use of such families can lead to unexpected results.
The algorithm above is different from CSS 2.1 in a number of key places. These changes were made to better reflect actual font matching behavior across user agent implementations.
Differences compared to the font matching algorithm in CSS 2.1:
It's useful to note that the CSS selector syntax may be used to create language-sensitive typography. For example, some Chinese and Japanese characters are unified to have the same Unicode code point, although the abstract glyphs are not the same in the two languages.
*:lang(ja) { font: 900 14pt/16pt "Heisei Mincho W9", serif; }
*:lang(zh-Hant-TW) { font: 800 14pt/16.5pt "Li Sung", serif; }
This selects any element that has the given language — Japanese or Traditional Chinese as used in Taiwan — and uses the appropriate font.
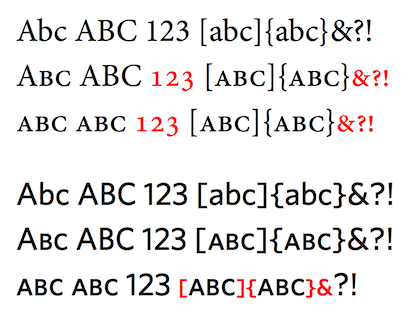
Modern font technologies support a variety of advanced typographic and
language-specific font features. Using these features, a single font can
provide glyphs for a wide range of ligatures, contextual and stylistic
alternates, tabular and old-style figures, small capitals, automatic
fractions, swashes, and alternates specific to a given language. To allow
authors control over these font capabilities, the ‘font-variant’ property has been expanded for CSS3.
It now functions as a shorthand for a set of properties that provide
control over stylistic font features.
This section is non-normative
Simple fonts used for displaying Latin text use a very basic processing model. Fonts contain a character map which maps each character to a glyph for that character. Glyphs for subsequent characters are simply placed one after the other along a run of text. Modern font formats such as OpenType and AAT (Apple Advanced Typography) use a richer processing model. The glyph for a given character can be chosen and positioned not just based on the codepoint of the character itself, but also on adjacent characters as well as the language, script, and features enabled for the text. Font features may be required for specific scripts, or recommended as enabled by default or they might be stylistic features meant to be used under author control. The point at which font selection and positioning happens in the overall order of text processing operations (such as text transformation, text orientation and text alignment) is described in [CSS-TEXT-3], § Text Processing Order of Operations.
For a good visual overview of these features, see the [OPENTYPE-FONT-GUIDE]. For a detailed description of glyph processing for OpenType fonts, see [WINDOWS-GLYPH-PROC].
Stylistic font features can be classified into two broad categories: ones that affect the harmonization of glyph shapes with the surrounding context, such as kerning and ligature features, and ones such as the small-caps, subscript/superscript and alternate features that affect shape selection.
The subproperties of ‘font-variant’ listed below are used to control
these stylistic font features. They do not control features that are
required for displaying certain scripts, such as the OpenType features
used when displaying Arabic or Indic language text. They affect glyph
selection and positioning, but do not affect font selection as described
in the font matching section (except in cases required for compatibility
with CSS 2.1).
To assure consistent behavior across user agents, the equivalent OpenType property settings are listed for individual properties and are normative. When using other font formats these should be used as a guideline to map CSS font feature property values to specific font features.
OpenType also supports language-specific glyph selection and positioning, so that text can be displayed correctly in cases where the language dictates a specific display behavior. Many languages share a common script, but the shape of certain letters can vary across those languages. For example, certain Cyrillic letters have different shapes in Russian text than in Bulgarian. In Latin text, it's common to render "fi" with an explicit fi-ligature that lacks a dot on the "i". However, in languages such as Turkish which uses both a dotted-i and a dotless-i, it's important to not use this ligature or use a specialized version that contains a dot over the "i". The example below shows language-specific variations based on stylistic traditions found in Spanish, Italian and French orthography:



If the content language of the element is known according to the rules of the document language, user agents are required to infer the OpenType language system from the content language and use that when selecting and positioning glyphs using an OpenType font.
| Name: | font-kerning |
| Value: | auto | normal | none |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
Kerning is the contextual adjustment of inter-glyph spacing. This property controls metric kerning, kerning that utilizes adjustment data contained in the font.
For fonts that do not include kerning data this property will have no
visible effect. When rendering with OpenType fonts, the [OPENTYPE]
specification suggests that kerning be enabled by default. When kerning is
enabled, the OpenType kern feature is enabled (for
vertical text runs the vkrn feature is enabled
instead). User agents must also support fonts that only support kerning
via data contained in a kern font table, as
detailed in the OpenType specification. If the ‘letter-spacing’ property is defined, kerning
adjustments are considered part of the default spacing and letter spacing
adjustments are made after kerning has been applied.
When set to ‘auto’, user agents can
determine whether to apply kerning or not based on a number of factors:
text size, script, or other factors that influence text processing speed.
Authors who want proper kerning should use ‘normal’ to explicitly enable kerning.
Likewise, some authors may prefer to disable kerning in situations where
performance is more important than precise appearance. However, in
well-designed modern implementations the use of kerning generally does not
have a large impact on text rendering speed.
| Name: | font-variant-ligatures |
| Value: | normal | none | [ <common-lig-values> || <discretionary-lig-values> || <historical-lig-values> || <contextual-alt-values> ] |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
Ligatures and contextual forms are ways of combining glyphs to produce more harmonized forms.
<common-lig-values> = [ common-ligatures | no-common-ligatures ]
<discretionary-lig-values> = [ discretionary-ligatures | no-discretionary-ligatures ]
<historical-lig-values> = [ historical-ligatures | no-historical-ligatures ]
<contextual-alt-values> = [ contextual | no-contextual ]
Individual values have the following meanings:
normal’ specifies that common default
features are enabled, as described in
detail in the next section. For OpenType fonts, common ligatures and
contextual forms are on by default, discretionary and historical
ligatures are not.




Required ligatures, needed for correctly rendering complex scripts, are
not affected by the settings above, including ‘none’ (OpenType feature: rlig).
| Name: | font-variant-position |
| Value: | normal | sub | super |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
This property is used to enable typographic subscript and superscript glyphs. These are alternate glyphs designed within the same em-box as default glyphs and are intended to be laid out on the same baseline as the default glyphs, with no resizing or repositioning of the baseline. They are explicitly designed to match the surrounding text and to be more readable without affecting the line height.

Subscript glyphs (top) vs. typical synthesized subscripts (bottom)
Individual values have the following meanings:
Because of the semantic nature of subscripts and superscripts, when the
value is either ‘sub’
or ‘super’ for a
given contiguous run of text, if a variant glyph is not available for all
the characters in the run, simulated glyphs should be
synthesized for all characters using reduced forms of the glyphs that
would be used without this feature applied. This is done per run to avoid
a mixture of variant glyphs and synthesized ones that would not align
correctly. In the case of OpenType fonts that lack subscript or
superscript glyphs for a given character, user agents must
synthesize appropriate subscript and superscript glyphs.

Superscript alternate glyph (left), synthesized superscript glyphs (middle), and incorrect mixture of the two (right)
In situations where text decorations are only applied to runs of text containing superscript or subscript glyphs, the synthesized glyphs may be used, to avoid problems with the placement of decorations.
In the past, user agents have used font-size and vertical-align to
simulate subscripts and superscripts for the sub and sup elements. To allow a backwards
compatible way of defining subscripts and superscripts, it is recommended
that authors use conditional rules [CSS3-CONDITIONAL] so that
older user agents will still render subscripts and superscripts via the
older mechanism.
Because font-size: smaller is often used for these
elements, the effective scaling factor applied to subscript and
superscript text varies depending upon the size. For larger text, the font
size is often reduced by a third but for smaller text sizes, the reduction
can be much less. This allows subscripts and superscripts to remain
readable even within elements using small text sizes. User agents should
consider this when deciding how to synthesize subscript and superscript
glyphs.
The OpenType font format defines subscript and superscript metrics in the OS/2 table [OPENTYPE] but these are not always accurate in practice and so cannot be relied upon when synthesizing subscript and superscript glyphs.
Authors should note that fonts typically only provide subscript and superscript glyphs for a subset of all characters supported by the font. For example, while subscript and superscript glyphs are often available for Latin numbers, glyphs for punctuation and letter characters are less frequently provided. The synthetic fallback rules defined for this property assure that subscripts and superscripts will always appear but the appearance may not match author expectations if the font used does not provide the appropriate alternate glyph for all characters contained in a subscript or superscript.
This property is not cumulative. Applying it to elements within a
subscript or superscript won't nest the placement of a subscript or
superscript glyph. Images contained within text runs where the value of
this property is ‘sub’
or ‘super’ will be
drawn just as they would if the value was ‘normal’.
Because of these limitations, ‘font-variant-position’ is not recommended for
use in user agent stylesheets. Authors should use it in cases where
subscripts or superscripts will only contain the narrow range of
characters supported by the fonts specified.
The variant glyphs use the same baseline as the default glyphs would use. There is no shift in the placement along the baseline, so the use of variant glyphs doesn't affect the height of the inline box or alter the height of the linebox. This makes superscript and subscript variants ideal for situations where it's important that leading remain constant, such as in multi-column layout.
A typical user agent default style for the sub element:
sub {
vertical-align: sub;
font-size: smaller;
line-height: normal;
}
Using ‘font-variant-position’ to specify typographic
subscripts in a way that will still show subscripts in older user agents:
@supports ( font-variant-position: sub ) {
sub {
vertical-align: baseline;
font-size: 100%;
line-height: inherit;
font-variant-position: sub;
}
}
User agents that support the ‘font-variant-position’ property will select a
subscript variant glyph and render this without adjusting the baseline or
font-size. Older user agents will ignore the ‘font-variant-position’ property definition
and use the standard defaults for subscripts.
| Name: | font-variant-caps |
| Value: | normal | small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
This property allows the selection of alternate glyphs used for small or petite capitals or for titling. These glyphs are specifically designed to blend well with the surrounding normal glyphs, to maintain the weight and readability which suffers when text is simply resized to fit this purpose.
Individual values have the following meanings:

The availability of these glyphs is based on whether a given feature is defined or not in the feature list of the font. User agents can optionally decide this on a per-script basis but should explicitly not decide this on a per-character basis.
Some fonts may only support a subset or none of the features described
for this property. For backwards compatibility with CSS 2.1, if ‘small-caps’ or ‘all-small-caps’
is specified but small-caps glyphs are not available for a given font,
user agents should simulate a small-caps font, for example by taking a
normal font and replacing the glyphs for lowercase letters with scaled
versions of the glyphs for uppercase characters (replacing the glyphs for
both upper and lowercase letters in the case of ‘all-small-caps’).

Synthetic vs. real small-caps
The ‘font-feature-settings’ property
does not affect the decision of whether or not to use a simulated
small-caps font.
#example1 { font-variant-caps: small-caps; }
#example2 { font-variant-caps: small-caps; font-feature-settings: 'smcp' 0; }
For fonts which don't support small caps, both #example1 and #example2
should be rendered with synthesized small caps. However, for fonts which
do support small caps, #example1 should be rendered with native small
caps, while #example2 should be rendered without any small-caps (native or
synthesized).To match the surrounding text, a font may provide alternate glyphs for caseless characters when these features are enabled but when a user agent simulates small capitals, it must not attempt to simulate alternates for codepoints which are considered caseless.

Caseless characters with small-caps, all-small-caps enabled
If either ‘petite-caps’ or ‘all-petite-caps’
is specified for a font that doesn't support these features, the property
behaves as if ‘small-caps’ or ‘all-small-caps’,
respectively, had been specified. If ‘unicase’ is specified for a font that doesn't
support that feature, the property behaves as if ‘small-caps’ was
applied only to lowercased uppercase letters. If ‘titling-caps’ is
specified with a font that does not support this feature, this property
has no visible effect. When simulated small capital glyphs are used, for
scripts that lack uppercase and lowercase letters, ‘small-caps’, ‘all-small-caps’,
‘petite-caps’,
‘all-petite-caps’ and ‘unicase’ have no visible
effect.
When casing transforms are used to simulate small capitals, the casing
transformations must match those used for the ‘text-transform’
property.
As a last resort, unscaled uppercase letter glyphs in a normal font may replace glyphs in a small-caps font so that the text appears in all uppercase letters.

Using small capitals to improve readability in acronym-laden text
Quotes rendered italicised, with small-caps on the first line:
blockquote { font-style: italic; }
blockquote:first-line { font-variant: small-caps; }
<blockquote>I'll be honor-bound to slap them like a haddock.</blockquote>
| Name: | font-variant-numeric |
| Value: | normal | [ <numeric-figure-values> || <numeric-spacing-values> || <numeric-fraction-values> || ordinal || slashed-zero ] |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
Specifies control over numerical forms. The example below shows how some of these values can be combined to influence the rendering of tabular data with fonts that support these features. Within normal paragraph text, proportional numbers are used while tabular numbers are used so that columns of numbers line up properly:

Using number styles
Possible combinations:
<numeric-figure-values> = [ lining-nums | oldstyle-nums ]
<numeric-spacing-values> = [ proportional-nums | tabular-nums ]
<numeric-fraction-values> = [ diagonal-fractions | stacked-fractions ]
Individual values have the following meanings:




In the case of ‘ordinal’, although ordinal forms are often
the same as superscript forms, they are marked up differently.
For superscripts, the variant property is only applied to the sub-element containing the superscript:
sup { font-variant-position: super; }
x<sup>2</sup>
For ordinals, the variant property is applied to the entire ordinal number rather than just to the suffix (or to the containing paragraph):
.ordinal { font-variant-numeric: ordinal; }
<span class="ordinal">17th</span>
In this case only the "th" will appear in ordinal form, the digits will remain unchanged. Depending upon the typographic traditions used in a given language, ordinal forms may differ from superscript forms. In Italian, for example, ordinal forms sometimes include an underline in the ordinal design.
A simple flank steak marinade recipe, rendered with automatic fractions and old-style numerals:
.amount { font-variant-numeric: oldstyle-nums diagonal-fractions; }
<h4>Steak marinade:</h4>
<ul>
<li><span class="amount">2</span> tbsp olive oil</li>
<li><span class="amount">1</span> tbsp lemon juice</li>
<li><span class="amount">1</span> tbsp soy sauce</li>
<li><span class="amount">1 1/2</span> tbsp dry minced onion</li>
<li><span class="amount">2 1/2</span> tsp italian seasoning</li>
<li>Salt & pepper</li>
</ul>
<p>Mix the meat with the marinade and let it sit covered in the refrigerator
for a few hours or overnight.</p>
Note that the fraction feature is only applied to values not the entire
paragraph. Fonts often implement this feature using contextual rules
based on the use of the slash (‘/’) character.
As such, it's not suitable for use as a paragraph-level style.
| Name: | font-variant-east-asian |
| Value: | normal | [ <east-asian-variant-values> || <east-asian-width-values> || ruby ] |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
Allows control of glyph substitution and sizing in East Asian text.
<east-asian-variant-values> = [ jis78 | jis83 | jis90 | jis04 | simplified | traditional ]
<east-asian-width-values> = [ full-width | proportional-width ]
Individual values have the following meanings:

The various JIS variants reflect the glyph forms defined in different Japanese national standards. Fonts generally include glyphs defined by the most recent national standard but it's sometimes necessary to use older variants, to match signage for example.
The ‘simplified’ and ‘traditional’ values
allow control over the glyph forms for characters which have been
simplified over time but for which the older, traditional form is still
used in some contexts. The exact set of characters and glyph forms will
vary to some degree by context for which a given font was designed.



| Name: | font-variant |
| Value: | normal | none | [ <common-lig-values> || <discretionary-lig-values> || <historical-lig-values> || <contextual-alt-values> || [ small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps ] || <numeric-figure-values> || <numeric-spacing-values> || <numeric-fraction-values> || ordinal || slashed-zero || <east-asian-variant-values> || <east-asian-width-values> || ruby || [ sub | super ] ] |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | see individual properties |
| Media: | visual |
| Computed value: | see individual properties |
| Animatable: | see individual properties |
The ‘font-variant’ property is a shorthand for all
font-variant subproperties. The value ‘normal’ resets all subproperties of ‘font-variant’ to their inital value. The ‘none’ value sets ‘font-variant-ligatures’ to ‘none’ and resets all other font feature properties
to their initial value. Like other shorthands, using ‘font-variant’ resets unspecified ‘font-variant’ subproperties to their initial
values. It does not reset the values of
‘font-feature-settings’.
| Name: | font-feature-settings |
| Value: | normal | <feature-tag-value> # |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
This property provides low-level control over OpenType font features. It is intended as a way of providing access to font features that are not widely used but are needed for a particular use case.
Authors should generally use ‘font-variant’ and its related subproperties
whenever possible and only use this property for special cases where its
use is the only way of accessing a particular infrequently used font
feature.
/* enable small caps and use second swash alternate */ font-feature-settings: "smcp", "swsh" 2;
A value of ‘normal’ means that no change in glyph
selection or positioning occurs due to this property.
Feature tag values have the following syntax:
<feature-tag-value> = <string> [ <integer> | on | off ]?
The <string> is a case-sensitive OpenType feature tag. As specified in the OpenType specification [OPENTYPE], feature tags contain four ASCII characters. Tag strings longer or shorter than four characters, or containing characters outside the U+20–7E codepoint range are invalid. Feature tags need only match a feature tag defined in the font, so they are not limited to explicitly registered OpenType features. Fonts defining custom feature tags should follow the tag name rules defined in the OpenType specification [OPENTYPE-FEATURES].
Feature tags not present in the font are ignored; a user agent must not
attempt to synthesize fallback behavior based on these feature tags. The
one exception is that user agents may synthetically support the kern feature with fonts that contain kerning data in the
form of a ‘kern’ table but lack kern feature support in the ‘GPOS’ table.
In general, authors should use the ‘font-kerning’ property to explicitly enable or
disable kerning since this property always affects fonts with either type
of kerning data.
If present, a value indicates an index used for glyph selection. An
<integer> value must be 0 or greater. A value of 0 indicates that
the feature is disabled. For boolean features, a value of 1 enables the
feature. For non-boolean features, a value of 1 or greater enables the
feature and indicates the feature selection index. A value of ‘on’ is synonymous with 1 and ‘off’ is synonymous with 0. If the value is
omitted, a value of 1 is assumed.
The computed value of font-feature-settings is a map, so any duplicates in the specified value must not be preserved. If the same axis name appears more than once, the value associated with the last appearance supersedes any previous value for that axis.
font-feature-settings: "dlig" 1; /* dlig=1 enable discretionary ligatures */ font-feature-settings: "smcp" on; /* smcp=1 enable small caps */ font-feature-settings: 'c2sc'; /* c2sc=1 enable caps to small caps */ font-feature-settings: "liga" off; /* liga=0 no common ligatures */ font-feature-settings: "tnum", 'hist'; /* tnum=1, hist=1 enable tabular numbers and historical forms */ font-feature-settings: "tnum" "hist"; /* invalid, need a comma-delimited list */ font-feature-settings: "silly" off; /* invalid, tag too long */ font-feature-settings: "PKRN"; /* PKRN=1 enable custom feature */ font-feature-settings: dlig; /* invalid, tag must be a string */
When values greater than the range supported by the font are specified, the behavior is explicitly undefined. For boolean features, in general these will enable the feature. For non-boolean features, out of range values will in general be equivalent to a 0 value. However, in both cases the exact behavior will depend upon the way the font is designed (specifically, which type of lookup is used to define the feature).
Although specifically defined for OpenType feature tags, feature tags for other modern font formats that support font features may be added in the future. Where possible, features defined for other font formats should attempt to follow the pattern of registered OpenType tags.
The Japanese text below will be rendered with half-width kana characters:
body { font-feature-settings: "hwid"; /* Half-width OpenType feature */ }
<p>毎日カレー食べてるのに、飽きない</p>
As described in the previous section, font features can be enabled in a
variety of ways, either via the use of ‘font-variant’ or ‘font-feature-settings’ in a style rule or
within an @font-face rule.
The resolution order for the union of these settings is defined below.
Features defined via CSS properties are applied on top of layout engine
default features.
For OpenType fonts, user agents must enable the default features defined
in the OpenType documentation for a given script and writing mode.
Required ligatures, common ligatures and contextual forms must be enabled
by default (OpenType features: rlig, liga, clig,
calt), along with localized forms (OpenType feature: locl), and features required for proper display of
composed characters and marks (OpenType features: ccmp,
mark, mkmk). These features must always be enabled, even when the
value of the ‘font-variant’ and ‘font-feature-settings’ properties is ‘normal’.
Individual features are only disabled when explicitly overridden by the
author, as when ‘font-variant-ligatures’ is set to ‘no-common-ligatures’. For handling complex
scripts such as Arabic
[ARABIC-TYPO], Khmer
or Devanagari
additional features are required. For upright text within vertical text
runs, vertical alternates (OpenType feature: vert)
must be enabled.
General and font specific font feature property settings are resolved in the order below, in ascending order of precedence. This ordering is used to construct a combined list of font features that affect a given text run.
@font-face rule, the font
features implied by the font-feature-settings descriptor in the @font-face rule.
font-variant’ property, the related ‘font-variant’ subproperties and any other CSS
property that uses OpenType features (e.g. the ‘font-kerning’ property).font-variant’ or ‘font-feature-settings’. For example, setting
a non-default value for the ‘letter-spacing’ property disables common
ligatures.
font-feature-settings’ property.
This ordering allows authors to set up a general set of defaults for
fonts within their @font-face rules, then override
them with property settings for specific elements. General property
settings override the settings in @font-face rules and low-level
font feature settings override ‘font-variant’ property settings.
For situations where the combined list of font feature settings contains more than one value for the same feature, the last value is used. When a font lacks support for a given underlying font feature, text is simply rendered as if that font feature was not enabled; font fallback does not occur and no attempt is made to synthesize the feature except where explicitly defined for specific properties.
With the styles below, numbers are rendered proportionally when used within a paragraph but are shown in tabular form within tables of prices:
body {
font-variant-numeric: proportional-nums;
}
table.prices td {
font-variant-numeric: tabular-nums;
}
The contents of @font-face
rules can be accessed via the following extension to the CSS Object Model.
CSSFontFaceRule interfaceThe CSSFontFaceRule interface represents a
@font-face rule.
interface CSSFontFaceRule : CSSRule {
readonly attribute CSSStyleDeclaration style;
};
This appendix is included as background for some of the problems and situations that are described in other sections. It should be viewed as informative only.
Font properties in CSS are designed to be independent of the underlying font formats used; they can be used to specify bitmap fonts, Type1 fonts, SVG fonts in addition to the common TrueType and OpenType fonts. But there are facets of the TrueType and OpenType formats that often cause confusion for authors and present challenges to implementers on different platforms.
Originally developed at Apple, TrueType [[TRUETYPE]] was designed as an
outline font format for both screen and print. Microsoft joined Apple in
developing the TrueType format and both platforms have supported TrueType
fonts since then. Font data in the TrueType format consists of a set of
tables distinguished with common four-letter tag names, each containing a
specific type of data. For example, naming information, including
copyright and license information, is stored in the ‘name’ table. The character map (‘cmap’) table contains a mapping of character
encodings to glyphs. Apple later added additional tables for supporting
enhanced typographic functionality; these are now called Apple Advanced
Typography, or AAT, fonts. Microsoft and Adobe developed a separate set of
tables for advanced typography and called their format OpenType [OPENTYPE].
The OpenType specification is standardized at ISO as the Open Font Format
[OPEN-FONT-FORMAT].
In many cases the font data used under Microsoft Windows or Linux is slightly different from the data used under Apple's Mac OS X because the TrueType format allowed for explicit variation across platforms. This includes font metrics, names and character map data.
Specifically, font family name data is handled differently across
platforms. For TrueType and OpenType fonts these names are contained in
the ‘name’ table, in name records with
name ID 1. Multiple names can be stored for different locales, but
Microsoft recommends fonts always include at least a US English version of
the name. On Windows, Microsoft made the decision for backwards
compatibility to limit this family name to a maximum of four faces; for
larger groupings the "preferred family" (name ID 16) or "WWS family" (name
ID 21) can be used. Other platforms such as OSX don't have this
limitation, so the family name is used to define all possible groupings.
Other name table data provides names used to uniquely identify a specific face within a family. The full font name (name ID 4) and the Postscript name (name ID 6) describe a single face uniquely. For example, the bold face of the Gill Sans family has a fullname of "Gill Sans Bold" and a Postscript name of "GillSans-Bold". There can be multiple localized versions of the fullname for a given face, but the Postscript name is always a unique name made from a limited set of ASCII characters.
On various platforms, different names are used to search for a font. For example, with the Windows GDI CreateIndirectFont API, either a family or fullname can be used to lookup a face, while on Mac OS X the CTFontCreateWithName API call is used to lookup a given face using the fullname and Postscript name. Under Linux, the fontconfig API allows fonts to be searched using any of these names. In situations where platform API's automatically substitute other font choices, it may be necessary to verify a returned font matches a given name.
The weight of a given face can be determined via the usWeightClass field of the OS/2 table or inferred from the style name (name ID 2). Likewise, the width can be determined via the usWidthClass of the OS/2 table or inferred from the style name. For historical reasons related to synthetic bolding at weights 200 or lower with the Windows GDI API, font designers have sometimes skewed values in the OS/2 table to avoid these weights.
Rendering complex scripts that use contextual shaping such as Thai, Arabic and Devanagari requires features present only in OpenType or AAT fonts. Currently, complex script rendering is supported on Windows and Linux using OpenType font features while both OpenType and AAT font features are used under Mac OS X.
font-variant’ descriptor moved to
CSS Fonts 4 due to lack of implementations
font-feature-values’ at-rule moved to
CSS Fonts 4 due to lack of implementations
font-language-override’ property
moved to CSS Fonts 4
font-feature-settings’
font-synthesis’ is not reset by the ‘font’ shorthand.
font-variant-position’ values to ‘font-variant’ shorthand
We'd like to thank Tal Leming, Jonathan Kew, Ken Lunde and Christopher
Slye for all their help and feedback. John Hudson was kind enough to take
the time to explain the subtleties of OpenType language tags and provided
the example of character variant usage for displaying text on Byzantine
seals. Ken Lunde and Eric Muller provided valuable feedback on CJK
OpenType features and Unicode variation selectors. The idea for supporting
font features by using ‘font-variant’ subproperties originated with
Håkon Wium Lie, Adam Twardoch and Tal Leming. Elika Etemad supplied some
of the initial design ideas for the @font-feature-values
rule. Thanks also to House Industries for allowing the use of Ed Interlock
in the discretionary ligatures example.
A special thanks to Robert Bringhurst for the sublime mind expansion that is The Elements of Typographic Style.
Conformance requirements are expressed with a combination of descriptive assertions and RFC 2119 terminology. The key words “MUST”, “MUST NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”, “SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL” in the normative parts of this document are to be interpreted as described in RFC 2119. However, for readability, these words do not appear in all uppercase letters in this specification.
All of the text of this specification is normative except sections explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words “for
example” or are set apart from the normative text with
class="example", like this:
This is an example of an informative example.
Informative notes begin with the word “Note” and are set apart from
the normative text with class="note", like this:
Note, this is an informative note.
Conformance to CSS Fonts Level 3 Module is defined for three conformance classes:
A style sheet is conformant to CSS Fonts Level 3 Module if all of its declarations that use properties defined in this module have values that are valid according to the generic CSS grammar and the individual grammars of each property as given in this module.
A renderer is conformant to CSS Fonts Level 3 Module if, in addition to interpreting the style sheet as defined by the appropriate specifications, it supports all the features defined by CSS Fonts Level 3 Module by parsing them correctly and rendering the document accordingly. However, the inability of a UA to correctly render a document due to limitations of the device does not make the UA non-conformant. (For example, a UA is not required to render color on a monochrome monitor.)
An authoring tool is conformant to CSS Fonts Level 3 Module if it writes style sheets that are syntactically correct according to the generic CSS grammar and the individual grammars of each feature in this module, and meet all other conformance requirements of style sheets as described in this module.
So that authors can exploit the forward-compatible parsing rules to assign fallback values, CSS renderers must treat as invalid (and ignore as appropriate) any at-rules, properties, property values, keywords, and other syntactic constructs for which they have no usable level of support. In particular, user agents must not selectively ignore unsupported component values and honor supported values in a single multi-value property declaration: if any value is considered invalid (as unsupported values must be), CSS requires that the entire declaration be ignored.
To avoid clashes with future CSS features, the CSS2.1 specification reserves a prefixed syntax for proprietary and experimental extensions to CSS.
Prior to a specification reaching the Candidate Recommendation stage in the W3C process, all implementations of a CSS feature are considered experimental. The CSS Working Group recommends that implementations use a vendor-prefixed syntax for such features, including those in W3C Working Drafts. This avoids incompatibilities with future changes in the draft.
Once a specification reaches the Candidate Recommendation stage, non-experimental implementations are possible, and implementors should release an unprefixed implementation of any CR-level feature they can demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across implementations, the CSS Working Group requests that non-experimental CSS renderers submit an implementation report (and, if necessary, the testcases used for that implementation report) to the W3C before releasing an unprefixed implementation of any CSS features. Testcases submitted to W3C are subject to review and correction by the CSS Working Group.
Further information on submitting testcases and implementation reports can be found from on the CSS Working Group's website at https://www.w3.org/Style/CSS/Test/. Questions should be directed to the public-css-testsuite@w3.org mailing list.
@font-face, 4.1.
| Property | Values | Initial | Applies to | Inh. | Percentages | Media |
|---|---|---|---|---|---|---|
| font | [ [ <‘font-style’> || <font-variant-css21> || <‘font-weight’> || <‘font-stretch’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | see individual properties | all elements | yes | see individual properties | visual |
| font-family | [ <family-name> | <generic-family> ] # | depends on user agent | all elements | yes | N/A | visual |
| font-feature-settings | normal | <feature-tag-value> # | normal | all elements | yes | N/A | visual |
| font-kerning | auto | normal | none | auto | all elements | yes | N/A | visual |
| font-size | <absolute-size> | <relative-size> | <length-percentage> | medium | all elements | yes | refer to parent element's font size | visual |
| font-size-adjust | none | <number> | none | all elements | yes | N/A | visual |
| font-stretch | normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | normal | all elements | yes | N/A | visual |
| font-style | normal | italic | oblique | normal | all elements | yes | N/A | visual |
| font-synthesis | none | [ weight || style ] | weight style | all elements | yes | N/A | visual |
| font-variant | normal | none | [ <common-lig-values> || <discretionary-lig-values> || <historical-lig-values> || <contextual-alt-values> || [ small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps ] || <numeric-figure-values> || <numeric-spacing-values> || <numeric-fraction-values> || ordinal || slashed-zero || <east-asian-variant-values> || <east-asian-width-values> || ruby || [ sub | super ] ] | normal | all elements | yes | see individual properties | visual |
| font-variant-caps | normal | small-caps | all-small-caps | petite-caps | all-petite-caps | unicase | titling-caps | normal | all elements | yes | N/A | visual |
| font-variant-east-asian | normal | [ <east-asian-variant-values> || <east-asian-width-values> || ruby ] | normal | all elements | yes | N/A | visual |
| font-variant-ligatures | normal | none | [ <common-lig-values> || <discretionary-lig-values> || <historical-lig-values> || <contextual-alt-values> ] | normal | all elements | yes | N/A | visual |
| font-variant-numeric | normal | [ <numeric-figure-values> || <numeric-spacing-values> || <numeric-fraction-values> || ordinal || slashed-zero ] | normal | all elements | yes | N/A | visual |
| font-variant-position | normal | sub | super | normal | all elements | yes | N/A | visual |
| font-weight | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | normal | all elements | yes | N/A | visual |
| Descriptor | Values | Initial |
|---|---|---|
| font-family | <family-name> | N/A |
| font-feature-settings | normal | <feature-tag-value> # | normal |
| font-stretch | normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | normal |
| font-style | normal | italic | oblique | normal |
| font-weight | normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | normal |
| src | [ <url> [format(<string> #)]? | <font-face-name> ] # | N/A |
| unicode-range | <urange> # | U+0-10FFFF |