W3C Strategic Highlights
October 2018
This report was prepared for the October 2018 W3C Advisory Committee Meeting (W3C Member link). See the accompanying W3C Fact Sheet — October 2018. For the previous edition, see the May 2018 W3C Strategic Highlights. For future editions of this report, please consult the latest version.
A Chinese translation is available.
Introduction
![Pipeline of innovation for the Web [Lightbulb design
credit: Freepik]](../../Talks/TPAC-2018/ceo-update/pipeline-2018.png)
This report highlights work of consolidation, optimization and enhancement of the existing landscape, as well as innovation, incubation, and research for the growth and strength of the Web.
W3C is working on an exciting pipeline of innovations to enable the Web to scale to meet the new challenges and opportunities. The last year has brought to us an unprecedented level of innovation which is causing us to explore many new exciting topics:
- Recently chartered work such as the Immersive Web Working Group
- Recent and planned W3C workshops (including on Digital Publication Layout and Presentation (from Manga to Magazines); Permissions and User Consent)
- Exciting work that we're seeing taking place in W3C community groups that is on our horizon, including WebGPU Graphics, Interledger protocol, Distributed Identities, Advertising, Web of Things, Blockchain, Packaging, the future of WebApps, Artificial Intelligence and Machine Learning, etc.
Continued progress in many areas demonstrates the vitality of the W3C and the Web community. We see the maturation and further development of an incredible number of new technologies coming to the Web.
Collaboration with the WHATWG. Since December 2017, W3C and WHATWG have been exploring effective partnership mechanisms for HTML and DOM. In the recent extension of the Web Platform Working Group, we noted that while the WHATWG and the W3C continue negotiations to provide a single authoritative specification for HTML and DOM, no joint work with the WHATWG would advance on the W3C Recommendation track; we believe that having two distinct HTML and DOM specs claiming to be normative is generally harmful for the community.
- We see positive elements in the WHATWG changes, in particular adoption of a patent policy, of a code of conduct and the attribution license CC-BY. We've been in conversation with WHATWG to determine how we can work together in a way that maintains the enduring social values of the W3C including giving all stakeholders and the nearly 500 W3C members seats at the decision table.
- Since December, we have had several direct meetings with the WHATWG Steering Group; tone has been positive although progress continues to be slow.
- W3C remains committed to ensuring that HTML development continues to take into account the needs of the global community, and continues to improve in areas such as accessibility, internationalization and privacy while providing greater interoperability, performance and security.
Future Web Standards
W3C has a variety of mechanisms for listening to what the community thinks could become good future Web standards. These include discussions with the Membership, discussions with other standards bodies, the activities of thousands of participants in over 300 community groups, and W3C Workshops. There are lots of good ideas. The W3C strategy team has been identifying promising topics and invites public participation.
Recent and under consideration Workshops include:
- Digital Publication Layout and Presentation (from Manga to Magazines), 18-19 September 2018, Tokyo, Japan
- Permissions and User Consent, 26-27 September 2018, San Diego, CA, USA
- Strong Authentication and Identity, 10-11 December 2018, Redmond, WA, USA
- Web Standardization for Graph Data
- The Next Generation of Web Apps (Sakura)
- Color on the Web (WCG and HDR)
- Advertising
- Accessibility guidelines experience and updates
- Needs and benefits at the intersection of VR & Accessibility
The Strategy Funnel documents the staff's exploration of potential new work at various phases: Exploration and Investigation, Incubation and Evaluation, and eventually to the chartering of a new standards group. The Funnel view is a GitHub Project where new area are issues represented by “cards” which move through the columns, usually from left to right. Most cards start in Exploration and move towards Chartering, or move out of the funnel.
Public input is welcome at any stage but particularly once Incubation has begun. This helps W3C identify work that is sufficiently incubated to warrant standardization, to review the ecosystem around the work and indicate interest in participating in its standardization, and then to draft a charter that reflects an appropriate scope. Ongoing feedback can speed up the overall standardization process.
Since the previous highlights document, W3C has chartered a number of groups:
Newly Chartered
- JSON-LD Working Group (7 June)
- Distributed Tracing Working Group (25 July)
- Chinese Web Interest Group (20 September)
- Immersive Web Working Group (24 September)
Rechartered
- Timed Text Working Group (30 May)
- Devices and Sensors Working Group (29 June)
- Web
Real-Time Communications Working Group (24 July)
- Accessible Platform Architectures (APA) Working Group (8 August)
- Web Performance Working Group (20 September)
Extended
- Web Real-Time Communications Working Group (31 May)
- SVG Working Group (2 August)
- Accessible Rich Internet Applications (ARIA) Working Group (6 September)
- Web Platform Working Group (7 September)
- I18N Groups (7 October)
Concluded
Meeting Industry Needs
Web Payments

All Web Payments specifications
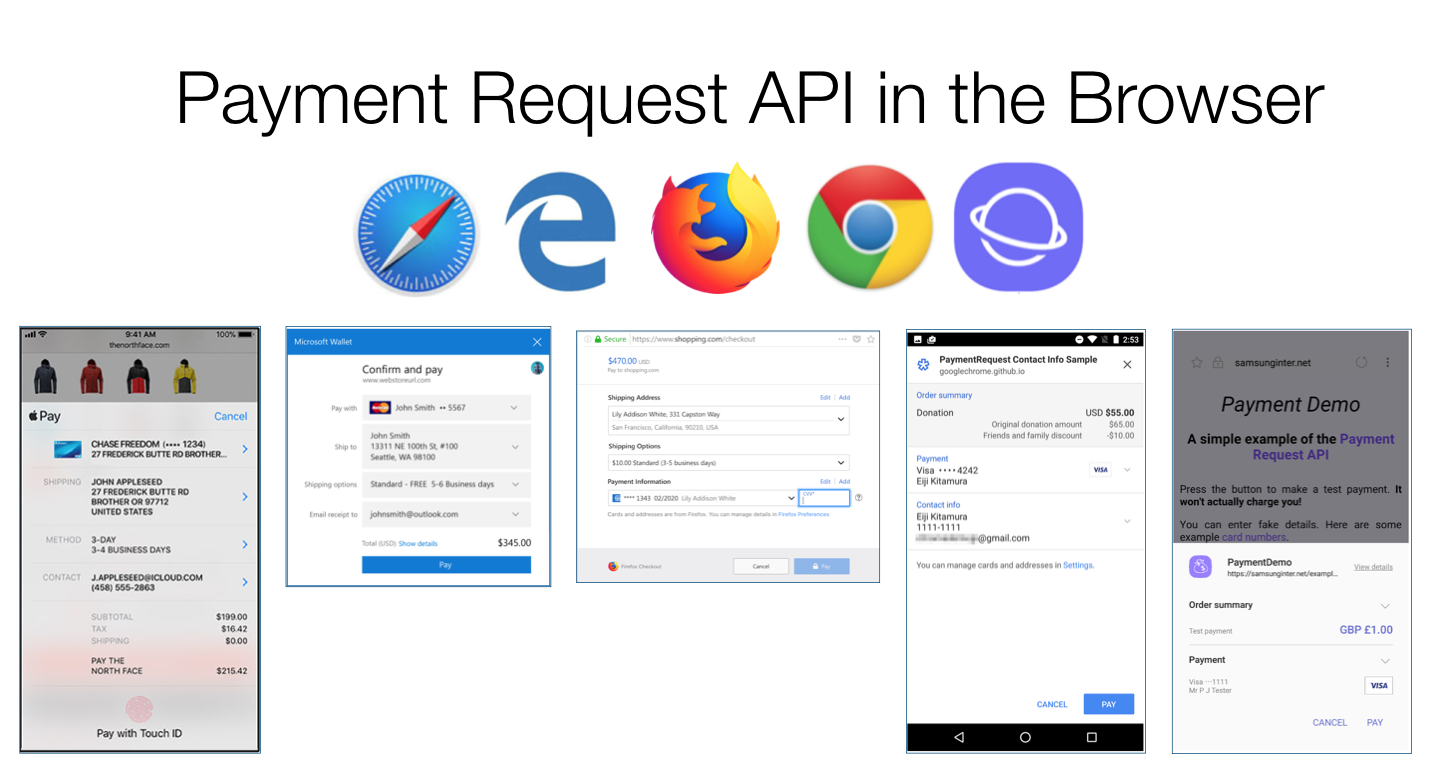
W3C's payments standards aim to streamline the Web checkout experience and increase payment security.
Reports of early experiments from Shopify and J.Crew suggest that the new standards can significantly speed up checkout. Users store and reuse information to complete online transactions —on mobile, desktop, and other devices— more quickly and accurately.
Deployment Status of Payments Standards
Chrome, Edge, Safari, and Samsung Internet Browser now ship with support for the Payment Request API to enable streamlined checkout. Mozilla anticipates shipping support in Firefox Nightly by the end of 2018. Stripe, Braintree, Shopify, WePay, Payone, Paysafe, Bluesnap and other merchant services providers have begun to support the API in libraries for their customers.
The Web Payments Working Group has also published Payment Handler API and Payment Method Manifest to foster payment innovation on the Web. These specifications make it possible for users to make payments via third party Web-based "payment handlers," an avenue for payment method and security innovation. Chrome (as of release 68) supports the Payment Handler API.
Enhancements to Card Payment Security
In collaboration with EMVCo, work continues in two task forces to increase card payment security. The task forces are developing:
- Tokenized Card Payment to secure sensitive payment credentials;
- Payment Method Encryption, a general approach that supports encryption of payment responses;
- 3-D Secure 2 with Payment Request API, which is part of discussion about strong authentication of cardholders, especially in light of regulatory changes in Europe and elsewhere requiring multi-factor authentication for certain types of payments.
Liaisons; new W3C Members
- W3C team has been in conversations with several European organizations working on "open banking APIs" in light of European payments regulation (Payment Services Directive 2(PSD2)).
- W3C team continues to engage with related organizations including EMVCo, PCI Security Standards Council, ISO 20022 RA, US Payments Forum, European Payments Council, Global Platform, NACHA, and others.
- Since May 2018, a number of organizations have joined W3C for payments work, including Bank of America, Barclays Bank, Beem It, Coil, NACHA, and Reach.
Digital Publishing

All Digital Publishing Standards and Drafts, Publication status page
The Web is the universal publishing platform. Publishing is increasingly impacted by the Web, and the Web increasingly impacts Publishing.
Topic of particular interest to Publishing@W3C include typography and layout, accessibility, usability, portability, distribution, archiving, offline access, print on demand, and reliable cross referencing.
Notable progress in this space:
- The Publishing Working Group made a significant technical decision for Web Publications: adoption of JSON-LD and the schema.org vocabulary, thus taking advantage of current Web practices in preference to the metadata vocabulary used in EPUB 2 and EPUB 3.
- Per their revised Publication schedule the group is about to commence work on EPUB 4. It is likely be a Packaged Web Publication relying on the OCF format used by EPUB 2 and EPUB 3. The current plan is to publish an EPUB 4 First Public Working Draft by the end of the year.
- The Publishing Business Group has coordinated significant updates to EPUB 3, done in the EPUB 3 Community Group. Notably, EPUB 3.2 is now available with full backward compatibility with EPUB 3.0 to ensure that EPUB 3.0.1 Reading systems would accept and render any EPUB 3.2 publication.
- EPUBCheck is a crucial resource for a wider usage of EPUB 3. Further to a RFP for a concentrated effort on maintaining and developing the checker further, DAISY has been selected. The first goal is to add validation for EPUB 3.2 in early 2019. There is a fundraiser to pay the development team.
Media and Entertainment

The Media and Entertainment Interest Group serves as steering committee for media-related features that create immersive experiences on the Web and maintains the Media and Entertainment Road-map. Current goals are to:
- Reinforce core media technologies:
- Complete captioning profiles and other formats used for the representation of text synchronized with other timed media, like audio and video (TTML2, TTML-IMSC 1.1).
- Better support linear content, notably ad-insertion in MSE. The incubation of a codec switching feature for MSE has started in the WICG.
- Improve support for Media timed events.
- Enhance color support (HDR, wide gamut.)
- Reduce fragmentation:
- Agree on a common and testable baseline for HTML5, in collaboration with CTA WAVE to help reduce the cost of producing content that works across a variety of devices. Since publication of the Web Media API last December, focus is on testing CE devices.
- Improve Media Capabilities detection.
- Improve capability detection for encrypted content.
- Create the future:
- Bring XR headsets to the Web: the Immersive Web Community Group brought its WebXR Device API to the Recommendation track via the Immersive Web Working Group, launched late September.
- Bring the power of GPUs to the Web, including in video processing.
- Extend Media Capture for 3D cameras.
Web & Telecommunications
The Web is the Open Platform for Mobile. Telecommunication service providers and network equipment providers have long been critical actors in the deployment of Web technologies. As the Web platform matures, it brings richer and richer capabilities to extend existing services to new users and devices, and propose new and innovative services. The July 2018 edition of the Roadmap of Web Applications on Mobile explores the technologies developed in W3C that increase the capabilities of Web applications in mobile contexts.
Real-Time Communications (WebRTC)

All Real-Time Communications specifications
WebRTC has reshaped the whole communication landscape by making any connected device a potential communication end-point, bringing audio and video communications anywhere, on any network, vastly expanding the ability of operators to reach their customers. WebRTC 1.0 reached Candidate Recommendation last November, indicating the stability of this specification which now serves as a corner-stone of many online communication and collaboration services.
The WebRTC Working Group aims to bring WebRTC 1.0 to Recommendation by the end of 2019, while it continues to evaluate what the next generation on WebRTC should be.
Web5G
The planned deployment of 5G, the fifth generation networks, in the upcoming few years is creating a set of challenges and opportunities for the Web Platform to adjust to these new network capabilities: higher bandwidth, lower latency and better coverage than today's networks – a need the W3C hopes to address under a Web5G plan:
- Important application layer innovation: XR, IoT, automotive, 4K & 8K videos;
- Multiple network and transport layer innovations: 5G, NFV, SDN, MEC, QUIC;
- AI and Machine Learning impact across layers.
The May 2018 Web5G workshop report proposes the creation of a task force of participants to develop compelling business and technical reasons, as well as incentives to drive a close collaboration among the W3C, 5G standard organizations (e.g. 3GPP), browser vendors, developers, equipment vendors and network operators.
Automotive

The W3C Automotive Working Group is delivering a service specification to expose vehicle signals (engine temperature, fuel/charge level, range, tire pressure, speed, etc.), with a goal to create a rich application ecosystem for vehicles and other deviced allowed to connect to the vehicle.
While the Vehicle Information Service Specification (VISS) is a Candidate Recommendation, it is being converged with a submission from Volkswagen to the W3C (ViWi), for a second, more robust means of accessing vehicle signals information and the same paradigm for other automotive needs including location based services, media, notifications and caching content.
The Automotive and Web Platform Business Group acts as an incubator for prospective standards work, and has recently focused on a W3C automotive big data task force. Access to the wealth of information that W3C's auto signals standard exposes is of interest to regulators, urban planners, insurance companies, auto manufacturers, fleet managers and owners, service providers and others. In addition to components needed for data sampline and edge computing, capturing user and owner consent, information collection methods and handling of data are in scope.
Web of Things

All Web of Things specifications
The potential of the Internet of Things is held back through fragmentation and a lack of interoperability. W3C's Web of Things work is designed to bridge disparate technology stacks to allow devices to work together and achieve scale.
Primarily, it provides mechanisms, using JSON-LD, to formally describe IoT interfaces, to allow IoT devices and services to communicate with each other and across multiple networking protocols. Secondarily, it provides a standardized way to define and program IoT behavior. W3C is focusing on standards for the interface between applications and application platforms, as well as the standards needed to enable open marketplaces on the scale of the Web. By contrast, OCF, oneM2M, Bluetooth, and OPC, are focused on standards for particular IoT platforms.
The Web of Things Working Group advances specifications around descriptions, declarative protocol binding templates, scripting APIs and security guidelines, and expecting to produce Candidate Recommendations in early 2019.
The Web of Things Interest Group is collaborating with schema.org and there are plans for vocabulary development in the W3C Web of Things Community Group. The Web of Things is strongly dependent on W3C's Web of Data.
Strengthening the Core of the Web
HTML
All specifications of the Web Platform Working GroupThe Web Platform Working Group continues the development of the HTML language and provides specifications that enable improved client-side application development on the Web. The Push API and the Web App Manifest are moving to the Candidate Recommendation stage. IndexedDB API has started its version 3.0 with a few new features supported, e.g., an Observer API. The other WebApps specs, especially File API, Intersection Observer, and the Editing APIs are also making notable progress.
In the recent extension of the Web Platform Working Group, we noted that while the WHATWG and the W3C continue negotiations to provide a single authoritative specification for HTML and DOM, no joint work with the WHATWG would advance on the W3C Recommendation track; we believe that having two distinct HTML and DOM specs claiming to be normative is generally harmful for the community.
CSS
All CSS specifications
The CSS Working Group gathers requirements from two large groups of CSS users: the publishing industry and application developers. Within W3C, those groups are exemplified by the Publishing groups and the Web Platform Working Group. The former requires things like better pagination support and advanced font handling, the latter needs intelligent (and fast!) scrolling and animations.
What we know as CSS is actually a collection of almost a hundred specifications, referred to as ‘modules’. The group published 13 documents in August (Working Drafts, Candidate Recommendations), a significant increase due to the recent automation and streamlining of the transition request process, and facilitating transition requests with the Director.
In this period, the CSS Working Group published 3 recommendations:
CSS Fonts Module level 3, which specifies how to link and select a font with CSS (thus completing our Fonts story following publication of the WOFF new format earlier this year). Read more in the W3C Blog post on CSS Fonts 3.
Fonts

WOFF 1.0 and WOFF 2.0, published as a Recommendation last winter, are widely implemented W3C Recommendations. However, for fonts with many glyphs (such as are typically used for Chinese and Japanese, for example), even with the compression provided by WOFF, download sizes are still large. Static subsetting runs the risk of missing glyphs, or some text being rendered in a fallback font.
Early experiments have demonstrated the feasibility of a font enrichment API, where a server delivers a font with minimal glyph repertoire and the client can query the full repertoire and request additional subsets on-the-fly. The API takes care of progressively enriching the downloaded font, without requiring cumbersome CSS manipulations or multiple, separate font files. This API could be implemented as a script library, or as a native browser API. In other experiments, the Brotli compression used in WOFF 2 was extended to support shared dictionaries and patch update. This avoids the need for a new API or a new transport protocol. It still requires the browser to implement dynamic patching and refresh of in-use font resources. Read more in the advance notice for a revised Fonts Working Group charter, and the W3C Blog post on CSS Fonts 3.
SVG
SVG is an important and widely-used part of the Open Web Platform. The SVG Working Group focuses on aligning the SVG 2.0 specification with browser implementations, having split the specification into a currently-implemented 2.0 and a forward-looking 2.1.
Audio
The Web Audio API enables synthesizing audio in the browser. Audio operations are performed with audio nodes, which are linked together to form a modular audio routing graph. Multiple sources — with different types of channel layout — are supported. This modular design provides the flexibility to create complex audio functions with dynamic effects.
The first version of Web Audio API, implemented in all modern browsers, recently reached Candidate Recommendation; work has started on the next version.
Performance
Web Performance
All Web Performance specifications
The mission of the Web Performance Working Group is to provide methods to observe and improve aspects of application performance of user agent features and APIs. The groups continues to make progress with its deliverables with a revised charter that encourages the incubation of new Web Performance APIs, and emphasizes the importance of testing, security review, privacy consideration. The group has added Reporting, Network Error Logging, Device Memory to its deliverables.
WebAssembly
All WebAssembly specifications
WebAssembly improves Web performance and power by being a virtual machine and execution environment enabling loaded pages to run native (compiled) code. It is deployed in Firefox, Edge, Safari and Chrome.
WebAssembly enables near-native performance, optimized load time, and perhaps most importantly, a compilation target for existing code bases. While it has a small number of native types, much of the performance increase relative to Javascript derives from its use of consistent typing. WebAssembly leverages decades of optimization for compiled languages and the byte code is optimized for compactness and streaming (the web page starts executing while the rest of the code downloads). It is currently mostly used for C++, Rust and Kotlin but compilers are being developed for other languages. Network and API access all occurs through accompanying Javascript libraries -- the security model is identical to that of Javascript.
The work is divided between the Community Group (1041 members) and the Working Group (43 members). Feature prioritization and technology development occurs in the CG; test production, community review and Recommendation Track documents are developed in the WG.
Features in the pipeline:
- SIMD (single instruction, multiple data): make loops like forEach execute in parallel.
- Threads
- Exceptions
- JS-like:
- access to DOM
- library module interface like ES6
- Shared memory (access to SharedArrayBuffer)
Testing
Browser testing plays a critical role in the growth of the Web by:
- Improving the reliability of Web technology definitions;
- Improving the quality of implementations of these technologies by helping vendors to detect bugs in their products;
- Improving the data available to Web developers on known bugs and deficiencies of Web technologies by publishing results of these tests.
Browser Testing and Tools

There is now a standard way to do Web testing, a way to automate interaction with a browser across different browsers and engines. WebDriver was recently published as a W3C Recommendation. It acts as a remote control interface that enables introspection and control of user agents. It provides a platform- and language-neutral wire protocol as a way for out-of-process programs to remotely instruct the behavior of Web, and emulates the action sof a real person using the browser.
WebDriver is widely used day-to-day by Web developers around the world to ensure their Web applications work across multiple browsers. It is also used for cross-browser testing by browser vendors as part of the web-platform-tests effort, in order to catch and eliminate browser incompatibilities before they ship. Read more in the W3C Blog post.
WebPlatform Tests
Since 2014 W3C began work on a coordinated open-source effort to build a cross-browser test suite for the Web Platform: WebPlatform Tests, which W3C, WHATWG, and all major browsers have adopted. Interest from China has recently increased, with more questions on how to generate tests for Chinese browsers.
Last May WPT moved to its own GitHub repository to facilitate the management of the project and the workload the project generates. With 11K pull requests closed, 32K commits and 1.5K forks as of September 2018, this project is very active.
Web of Data

Data is increasingly important for all organizations, especially with the rise of IoT and Big Data. W3C has an extensive suite of standards relating to data that were developed over two decades of experience. These include core standards for RDF, the Semantic Web and Linked Data.
The JSON-LD Working Group has recently started to work on updating the JSON-LD specification which covers a JSON based serialization of RDF. This is assisting the W3C Work on the Web of Things which is seeking to use JSON-LD to describe things as objects with properties, actions and events, independently of the underlying protocols.
A W3C Workshop is being planned for early 2019, on emerging standardization opportunities, e.g. query languages for graph databases and improvements for handling link annotations (property graphs), different forms of reasoning that are suited to incomplete, uncertain and inconsistent knowledge, support for enterprise knowledge graphs, AI and Machine Learning, approaches for transforming data between different vocabularies with overlapping semantics, signed Linked Data Graphs, and work on improving W3C's role in respect to hosting work vocabularies and ontologies.
Web for All
Security, Privacy, Identity
All Security specifications, all Privacy specifications
Web Security is becoming a reality as Web Application Security work is active, the passwordless Web is coming (read in the press how service providers are rolling out strong cryptographic security: Security Boulevard, eWeek, Dark Reading), W3C Workshops focus on how to address the privacy, security and usability challenges presented by powerful hardware sensors, device capabilities, and APIs (September Permissions and User Consent Workshop), and how strong identity and strong authentication should work on the Web (December Strong Authentication & Identity Workshop).
Simpler and Stronger Authentication on the Web

Webkit has announced implementation of Web Authentication (WebAuthn), joining Firefox, Chrome and Edge. While the specification has been a W3C Candidate Recommendation since April and is nearing publication as a Proposed Recommendation, interoperability testing is in progress, and key coordinator FIDO Alliance just announced FIDO2 Certified Solutions.
WebAuthn is an open standard Web API to give native authentication technology built into native platforms, browsers, operating systems (including mobile) and hardware, offering protection against hacking, credential theft, phishing attacks, thus aiming to end the era of passwords as a security construct.
Revamped security review effort
Horizontal reviews for privacy and security are being done in two different ways, and more participants from security and/or privacy experts would be helpful:
- Privacy reviews are conducted by the Privacy Interest Group (PING) on its monthly teleconferences. Specification authors and working group chairs are invited to present their work during the teleconference and have a discussion of the privacy concerns.
- To get wider security reviews, W3C is experimenting with a new model: spreading the work among a broad pool of volunteer reviewers, called on a few times a year. We would like more volunteers for this pool: contact us.
Web Application Security
The Web Application Security Working Group is moving to Proposed Recommendation Mixed Content, Secure Contexts, Upgrade Insecure Requests. There are many other active specifications aiming to improve the security of the web, including CSP3, Credential Management, Permissions API, Referrer Policy, Confinement with Origin Web Labels, and Clear Site Data.
Tracking Protection
W3C's Tracking Preference Expression (DNT), a Candidate Recommendation, will be published as an informative Note, with addenda reflecting additional work by the Tracking Protection Working Group, thus concluding its work.
Internationalization (i18n)

All Internationalization specifications, educational articles related to Internationalization, spec developers checklist
To live up to the "World Wide" portion of its name, and for the Web to truly work for stakeholders all around the world, there must be a collaboration of language experts, Web site designers, developers, and vendors who are active in moving the Web forward. To ensure a rapid response to the growth of the Web, the W3C wants to marshal the resources of organizations and experts who care about these problems and enlist their help in strengthening internationalization support for the Web.
The W3C Internationalization Initiative was set up last July to supplement the core funding received from W3C Member fees so as to increase in-house resources dedicated to accelerating progress in making the World Wide Web "worldwide" by gathering user requirements, supporting developers, and education & outreach. In the next year, we have set the following goals:
- Widen participation of expert networks in Language Enablement groups.
- Double the size of the content for I18N Best Practices for Spec Developers.
- Extend the i18n test framework to support tests and results for paged media generators.
For an overview of current projects see the i18n radar. W3C's Internationalization efforts progressed on a number of fronts recently:
- Requirements: (for more information see Analysing
support for text layout on the Web)
- New gap analysis documents. In the past 6 months initial placeholder drafts have been set up for a range of scripts/languages. Content is actively being added to Arabic, Devanagari, Bengali, Tamil, Lao, Khmer, and Javanese documents. Light, preliminary reviews have been done for several more scripts/languages. Gap-analysis documents are linked to from the language matrix.
- India International Program. The group has begun documenting gaps for Web and ebook users in India, focusing initially on Devanagari, Bengali, and Tamil scripts, although there are also initial gap-analysis drafts for Gurmukhi and Gujarati, too.
- New Southeast Asian group. This group was set up to consider layout issues for Southeast Asian languages and scripts, such as Khmer, Thai, Lao, Myanmar, Javanese and Sundanese. The model used for the group uses a new approach, which is being retrofitted to other layout task forces. The group was set up as a network of experts, with work focused primarily on discussion via github issues. This approach was adopted in order to lower the barriers to participation in the W3C work. Previously, layout task forces had recruited a small number of people who could afford to make the commitment to editing and producing documents. We already have over 20 experts contributing useful information, and are still recruiting. The issue list is seeded with questions related to current spec topics or sections in the gap analysis framework. The aim is to capture the information arising from the group in gap analysis and layout requirements documents.
- New Japanese and Mongolian groups. A new Japanese layout task force has been launched, and we are recruiting participants. It will work on gap analysis, errata for JLREQ, and produce new documents to complement JLREQ. Also a new Mongolian layout task force was announced with an initial editor's draft of Mongolian Layout Requirements.
- Developer support:
- Spec reviews. The i18n WG has been active reviewing specifications and providing advice to other Working Groups, including CSS, HTML, WhatWG, Webplatform, Timed Text, Web Accessibility, Web Authentication, Web Publishing, among others.
- Character Model: String Matching provides a common reference about string identity matching on the World Wide Web and thereby increase interoperability. It went through last call wide review, and will hopefully be published soon.
- Requirements for Language and Direction Metadata in Data Formats lays out issues and discusses potential solutions for passing information about language and direction with strings in JSON or other data formats. The i18n WG has been adding information to this document, including new sections about using script tags to set base direction about bidi isolation, and rewriting it to make it clearer.
- Education & outreach: (for all educational materials,
see the HTML
& CSS Authoring Techniques)
- New article: Approaches to line breaking gives a high level introduction for spec developers and implementers of how typographic strategies for wrapping text at the end of a line vary across writing systems.
- New article: Strings and bidi illustrates problems that can arise when strings are inserted into text and then displayed to users in different directional contexts: left-to-right (LTR) vs. right-to-left (RTL).
The Web needs your help

W3C's Internationalization Initiative a sponsorship program is designed to provide participants and funding to address three main aspects of the internationalization continuum:
- Language enablement: understanding where the gaps are for users of the global Web.
- Developer support: building standards & applications that support a global Web.
- Author support: helping people create content in their own language, or create content that will be localized.
| Enablement | Development | Education | |
|---|---|---|---|
| Stakeholders | Governments, Publishers, User communities,… | W3C Working Groups, Application developers,… | Content authors & developers, localizers,… |
| Typical activities | Gap analysis & prioritization Documenting requirements |
Guidelines & checklists Reviews Architectural solutions |
Educational resources Outreach Checker tools |
Web Accessibility
All Accessibility specifications, WAI resources
W3C "Web Content Accessibility Guidelines (WCAG) 2.1", which became a W3C Recommendation in June, has been adopted for web content, electronic documents, and non-web software, such as native mobile applications by the three official European Standards Organizations, CEN, CENELEC, and ETSI who published an updated version of EN 301 549 “Accessibility requirements for ICT products and services”. W3C staff involvement fosters continued harmonization of formal and informal European standards with the international technical guidance from W3C.
A billion people in the world have disabilities—one out of every seven—according to the World Report on Disabilities. Helping build accessibility-supporting specifications, guidelines, evaluation and educational materials helps ensure that your own organization is improving access to the Web for people with disabilities.
Learn why accessibility is essential for people with disabilities and useful for all: watch the Video Introduction to Web Accessibility and W3C Standards (4 minutes).
Accessibility activities support W3C’s Web for All mission. The Web Accessibility Initiative (WAI) continues to help ensure a cohesive package of coordinated accessibility activities, distributed throughout the groups and areas of W3C. Notable progress include:
- Web Content Accessibility Guidelines 2.1 became a W3C Recommendation. The Accessibility Guidelines Working Group (AG WG) worked on a tight schedule to bring the Web Content Accessibility Guidelines (WCAG) 2.1 to Recommendation in June 2018, adding more accessibility requirements for people with cognitive and learning disabilities, people with low vision, and increasing coverage for mobile accessibility. Additional information is available in the WCAG 2.1 press release. The AG WG "Silver" Task Force continues to explore stakeholder requirements for post-WCAG 2.1 work on accessibility guidelines. Input is welcome into that discussion, as well as a potential WCAG 2.2 update.
- WCAG 2.1 Conformance Testing. The Accessibility Conformance Testing Task Force continues to update the Accessibility Conformance Testing (ACT) Rules Format 1.0, and applying it to ACT Rules. ACT provides documented ways for testing web content, to improve inter-rater reliability when evaluating conformance of web content to WCAG 2.0 and eventually 2.1. The ACT Rules Format is scheduled to complete its Candidate Recommendation stage in 2018, to allow open contribution of ACT Rules by different entities.
- Updated materials supporting uptake and implementation of accessibility standards. The Education and Outreach Working Group completed revision and updating of the WAI website, including revising the content of Introduction to Web Accessibility and is currently updating the WAI business case for accessibility.
- Developing ARIA 1.2 and Accessibility API Mappings (AAMs). WAI-ARIA defines roles and properties to make web applications and rich web content more accessible. The ARIA Working Group has published a first public working draft of a suite of ARIA 1.2 resources. The ARIA WG continues to work, or spawn work in other groups, on accessibility API mappings for several technologies including WAI-ARIA, HTML, Graphics and SVG, Digital Publishing, and CSS. Get involved in the ARIA WG to work on ARIA 2.0 next.
- Horizontal reviews and support for W3C Working Groups. The Accessible Platform Architectures (APA) WG continues reviewing all W3C specifications, and following up with W3C groups as needed on accessibility barriers. APA supports accessibility strategy for CSS and Payments, and brings longer-term questions to the Research Questions Task Force (RQTF) which explores authentication, personalization, CAPTCHA, virtual reality, automotive, and internet of things. APA's Framework for Accessibility in the Specification of Technologies (FAST) Checklist helps specification developers pre-check their specifications for potential accessibility issues early in the development process, with more detailed guidanceavailable.
Accessibility reviewers for W3C specs are always welcome in the APA WG, and the RQTF is looking for industry and user community researchers.
Outreach to the world
W3C Developer Relations
To foster the excellent feedback loop between Web Standards development and Web developers, and to grow participation from that diverse community, the W3C team has revived its Developer Relations activities with a three-pronged approach:
- The @w3cdevs social media account is a medium through which W3C Team connects with Developers. The stream of updates is oriented towards a technical audience and focuses on early and new work, upcoming events, and ways to contribute.
- Github monitoring to feed the virtuous loop of developer feedback.
- Increase coordination between MDN & W3C.
W3C & MDN

MDN Web Docs is the cross-browser Web standards documentation that helps Web developers build the open Web.
W3C Staff member Dominique Hazaël-Massieux has joined the MDN Product Advisory Board (PAB). This opens many opportunities:
- Bring more developers input on spec development
- Build shared devrel projects with and across browser vendors
- Automate description of our spec features for browser compatibility data
- Align spec status in MDN docs
- Identification of (200+) undocumented CSS properties (via reffy)
- Integrated workflow to trigger doc updates on spec updates
W3C Training

In partnership with EdX, W3C started a MOOC training program in June 2015: W3Cx. We count nearly 770K students from all over the world.
W3Cx launched a "Front-End Web Developer" (FEWD) professional certificate program (in April 2017), a program which consists of a suite of five W3Cx courses on the three foundational languages that power the Web: HTML5, CSS and JavaScript.
W3C Liaisons

Liaisons and coordination with numerous organizations and SDOs is crucial for W3C to:
- avoid duplication of work;
- mitigate different milestones timing, different confidentiality rules, different IPR, different vision of the Web;
- make sure standards are interoperable;
- coordinate our respective agenda in Internet governance, W3C participates in ICANN, GIPO, IGF, the I*. Notably, W3C participates in the ICANN Technical Experts Group and also in the New gTLD Auction benefits ICANN WG;
- ensure at the government liaison level that our standards work is officially recognized so that products based on them (often done by our members) are part of procurement orders. W3C has ARO/PAS status with ISO. W3C participates in the EU MSP and Rolling Plan on Standardization;
- ensure the global set of Web and Internet standards form a compatible stack of technologies, at the technical and policy level (patent regime, fragmentation, use in policy making);
- promote Standards adoption equally by the industry, the public sector, and the public at large --W3C is a co-signatory of OpenStand. IEEE, IETF and W3C, pillars of Internet/Web standards, joined to create a new paradigm for standards.
The three de-jure European Standards Organizations, CEN, CENELEC, and ETSI have adopted W3C "Web Content Accessibility Guidelines (WCAG) 2.1" in the recently updated version of EN 301 549 “Accessibility requirements for ICT products and services”. W3C staff involvement fosters continued harmonization of formal and informal European standards with the international technical guidance from W3C.
