Contrast (Minimum)
- User Interface Component Contrast GitHub Issue
- SC for viewing | SC for editing
- SC in full draft guideline
- Understanding doc for viewing | Understanding doc for editing | Understanding doc in master
SC Shortname
User Interface Component Contrast (Minimum)
(Please note: this SC is separate from the Graphic Contrast SC.)
SC Text
The visual presentation of 1) essential graphical objects for user interface component(s) or a border line thereof, and 2) the focus and selection indicator(s) of user interface component(s), has a contrast ratio of at least 4.5:1 against the immediate surrounding color(s), except for the situations listed below:
- Thicker: A contrast ratio of 3:1 is required where the minimum width and height are at least 3 CSS pixels, for either the graphical object or (one of) their border line(s).
- Inactive: Disabled or otherwise inactive user interface components are exempt from this requirement. In all other states (including when the page is scrolled) the contrast requirement is applicable.
Suggested Priority Level
Level AA
Related Glossary additions or changes
- graphical object
- A graphic that represents a distinct object or sub-component with semantic meaning. There is a related concept in the ARIA graphics module for graphics with a document structure, but this applies to bitmap and vector graphics, or visual objects within them.
- immediate surrounding color(s)
- the color(s) adjacent to the entire length of the outer perimeter of the element
- css pixel
- the browser-calculated value of pixels, which may be different from the physical device pixels. Browsers set the measure of 1px in CSS as closely as possible to that of the reference pixel which takes into account the assumed viewing distance. For example, 1pixel on a TV display at 3.5m away is much larger than 1pixel on a phone 30cm feet away. The CSS pixels on a high-resolution screen create text and objects that are the same size as a low-resolution screen if they both use CSS pixels.
What Principle and Guideline the SC falls within.
Principle 1, Guideline 1.4
Description
The intent of this success criterion is to apply the contrast requirements to essential graphical objects related to user interface components in a similar way that it is applied to text in 1.4.3 Contrast (Minimum).
Essential
If essential non-text information is needed to understand the state and/or functionality of the user interface component then it must be perceivable for people with low vision or color blindness.
Thin and Thick
Graphical objects that are very thin are harder to perceive, therefore have a higher contrast requirement of 4.5:1. Graphical objects that are thicker or are solid shapes have a lower requirement of 3:1.
The size 3 CSS pixel for 'thick' was selected as it aligns with the large-text requirement of 1.4.3 Contrast (Minimum). See additional information about this concept at on how contrast and thickness were derived.
Immediate Surrounding Color(s)
To clarify what is meant by "immediate surrounding color(s)" in the case of something like a rectangular button with a border, the button's border color must have the specified contrast with the color of the content that surrounds the button, but the amount of contrast between the border and the button's fill color is not important for this SC to be satisfied.
Sufficient Contrast Examples
For designers developing focus indicators, selection indicators and user interface components that need to be perceived clearly, the following are examples that have sufficient contrast.
@@examples for select, radio button, and checkbox to be added @@
| Type | Contrast Required | Description | Examples |
|---|---|---|---|
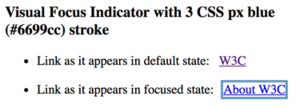
| Visual Focus Indicator with 3 CSS px stroke |
3 to 1 | Visual focus indicator for a link that is a 3 CSS px blue outline around the link. The 3 CSS px blue outline does provide a sufficient contrast that is equal to 3 to 1. 3 CSS px blue visual focus indicator line (#6699cc) against the immediate surrounding color of white (#FFFFFF) has a contrast ratio of exactly 3 to 1. |
 |
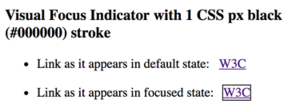
| Visual Focus Indicator with 1 CSS px stroke |
4.5 to 1 | Visual focus indicator for a link that is a 1 CSS px black outline around the link. The 1 CSS px black outline provides sufficient contrast greater than 4.5 to 1. 1 CSS px black visual focus indicator line (#000000) against the immediate surrounding color of white (#FFFFFF) has a contrast ratio of 21 to 1. |  |
| Type | Contrast Required | Description | Examples |
|---|---|---|---|
| Thick Selection Indicator | 3 to 1 | Selected Tab is visually indicated with a tab background of black (#000000). The black (#000000) background on the selected tab provides a sufficient contrast that is greater than 3 to 1. The black (#000000) tab against the immediate surrounding color of light grey (#eeeeee) has a contrast ratio of 18.1 to 1. The selected tab's color of black (#000000) has a contrast of at least 3 to 1 with the color of the white (#FFFFFF) non-selected tabs The black tab background is larger that 3 CSS px wide and 3 CSS px high so it is considered "thick" and only has to meet a 3 to 1 color contrast ratio.. |
See working example at Accessible Contrast for Selection Indicators |
| Type | Contrast Required | Description | Examples |
|---|---|---|---|
| Text Input with 3 CSS px border stroke |
3 to 1 | Text Input with a 3 CSS px border. The 3 CSS px blue outline does provide a sufficient contrast that is equal to 3 to 1. 3 CSS px blue border line (#6699cc) against immediate surrounding color of white (#FFFFFF) has a contrast ratio of exactly 3 to 1. |
See working example at Accessible Contrast for Text Input |
| Text Input with 3 CSS px border stroke on bottom only |
3 to 1 | Text Input with a 3 CSS px border on bottom. The 3 CSS px blue bottom border does provide a sufficient contrast that is equal to 3 to 1. 3 CSS px blue border line (#6699cc) against immediate surrounding color of white (#FFFFFF) has a contrast ratio of exactly 3 to 1. |
See working example at Accessible Contrast for Text Input |
| Text Input with 1 CSS px stroke |
4.5 to 1 | Text Input with a 1 CSS px border. The 1 CSS px black outline provides sufficient contrast greater than 4.5 to 1. 1 CSS px black line (#000000) against immediate surrounding color of white (#FFFFFF) has a contrast ratio of 21 to 1. |
See working example at Accessible Contrast for Text Input |
| Text Input with 1 CSS px border stroke on bottom only |
4.5 to 1 | Text Input with a 1 CSS px border on bottom. The 1 CSS px black bottom border does provide a sufficient contrast that is greater than 4.5 to 1. 1 CSS px black border line (#000000) against immediate surrounding color of white (#FFFFFF) has a contrast ratio of 21 to 1. |
See working example at Accessible Contrast for Text Input |
| Text Input with no border | 3 to 1 | Text Input with no border. The white background of the text input does provide sufficient contrast that is equal to 3 to 1. While there is no border, the solid area of the white text input easily meets the minimum 3 css px by 3 css px requirement to qualify as thick. The white (#FFFFFF) text input against the immediate surrounding color of blue(#6699cc) has a contrast ratio of exactly 3 to 1. | See working example at Accessible Contrast for Text Input |
| Type | Contrast Required | Description | Examples |
|---|---|---|---|
| Transparent Submit Button with 3 CSS px border |
3 to 1 | Transparent submit button with a 3 CSS px blue border. The 3 CSS px blue border does provide a sufficient contrast that is equal to 3 to 1. 3 CSS px blue border line (#6699cc) against immediate surrounding color of white (#FFFFFF) has a contrast ratio of exactly 3 to 1. | See working examples at Accessible Contrast for Submit Button |
| Light Grey Submit Button with 3 CSS px border |
3 to 1 | Light Grey (#EBEBEB) submit button with a 3 CSS px blue border. The 3 CSS px blue border does provide a sufficient contrast that is equal to 3 to 1. 3 CSS px blue border line (#6699CC) against immediate outer surrounding color of white (#FFFFFF) has a contrast ratio of exactly 3 to 1. The fact that the background of the submit button is a light grey (#EBEBEB) is irrelevant for testing the color contrast of the border line of the button, because this SC only requires the border line to contrast with the immediate outer color. | See working examples at Accessible Contrast for Submit Button |
| Transparent Submit Button with 1 CSS px border |
4.5 to 1 | Transparent submit button with a 1 CSS px black border. The 1 CSS px black border provides sufficient contrast greater than 4.5 to 1. 1 CSS px black border line (#000000) against immediate surrounding color of white (#FFFFFF) has a contrast ratio of 21 to 1. | See working examples at Accessible Contrast for Submit Button |
| Blue Submit Button with no border | 3 to 1 | Blue submit button with no border. The blue button provides sufficient contrast equal to 3 to 1. While there is no border, the solid area of the blue button easily meets the minimum 3 css px by 3 css px requirement to qualify as thick. The blue (#6699cc) text input against the immediate surrounding color of white (#FFFFFF) has a contrast ratio of exactly 3 to 1. | See working examples at Accessible Contrast for Submit Button |
Recommended for Silver
Due to the different needs and preferences of low vision users, the contrast requirements for inactive user interface components (also known as disabled interactive elements) is recommended for inclusion in Silver. RECOMMEND adding an ARIA-status of "disabled" so automated testing tools can ignore. A solution to consider for Silver is to make it a preference to "enhance color contrast for Low Vision AND/OR add a symbol for "disabled interactive elements".'
- disabled interactive element
- an inactive user interface component that is visible but not currently usable. Example: A submit button at the bottom of a form that is visible but cannot be activated until all the required fields in the form are completed.
Disabled Submit Button Example for Silver
- A disabled submit button that has a closed lock on it indicating that this button is not active yet.
Benefits
The intent of this Success Criterion is to provide enough contrast for interactive user interface components, form field borders, focus and selection indicators so they can be perceived by people with moderately low vision (who do not use contrast-enhancing assistive technology).
People with low vision often have difficulty perceiving graphics that have insufficient contrast. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a relative luminance (lightness) difference of 4.5:1 or greater can make these items more distinguishable when the person does not see a full range of colors and does not use assistive technology.
When non-text content is larger, a color contrast of 3:1 or greater can be sufficient for perception by people with moderately low vision.
Examples
- A thin (under 3 CSS px width) border on form fields in a university admissions application have a 4.5:1 minimum contrast ratio.
- A thick (3 CSS px or wider) border on form fields in a university admission application has a 3:1 minimum contrast ratio.
- Focus indicators on all links in a Web site have a 4.5:1 minimum contrast ratio.
Testability
User Interface Component Border
For each user interface component or the essential border of each user interface component,
- If there is an essential border defining the edge(s) of the user interface component and the width of the border line is greater than or equal to 3 CSS pixels.
- Check that the border line has a contrast ratio of at least 3:1 against the immediate surrounding color.
- else
- Check that the edge of the user interface component OR the border line has a contrast ratio of at least 4.5:1 against the immediate surrounding color.
Expected Results
- #1 or #2 is true.
Focus Indicators
For each focus indicator:
- If the visual presentation of the focus indicator has a (height consistently greater than or equal to 3 CSS pixels) AND a (width consistently greater than or equal to 3 CSS pixels)
- Check that the visual presentation of the focus indicator has a contrast ratio of at least 3:1 against the immediate surrounding color(s).
- else
- Check that the visual presentation of the focus indicator has a contrast ratio of at least 4.5:1 against the immediate surrounding color(s).
Expected Results
- #1or #2 is true.
Selection Indicators
For each selection indicator:
- If the visual presentation of the selection indicator has a (height consistently greater than or equal to 3 CSS pixels) AND a (width consistently greater than or equal to 3 CSS pixels)
- Check that the visual presentation of the selection indicator has a contrast ratio of at least 3:1 against the immediate surrounding color(s).
- Check that the color of the selection indicator has a contrast ratio of at least 3:1 against the color of the indicator when it is not selected.
- else
- Check that the visual presentation of the selection indicator has a contrast ratio of at least 4.5:1 against the immediate surrounding color(s).
- Check that the color of the selection indicator has a contrast ratio of at least 4.5:1 against the color of the indicator when it is not selected.
Expected Results
- #1or #2 is true.
Testing with current browsers
Luminosity Brightness of Enabled/Disabled Form Controls using default browser styling
Techniques
Existing Relevant Techniques for 1.4.3
- G17: Ensuring that a contrast ratio of at least 7:1 exists between text (and images of text) and background behind the text
- G18: Ensuring that a contrast ratio of at least 4.5:1 exists between text (and images of text) and background behind the text
- G145: Ensuring that a contrast ratio of at least 4.5:1 exists between text (and images of text) and background behind the text
- G174: Providing a control with a sufficient contrast ratio that allows users to switch to a presentation that uses sufficient contrast
- G183: Using a contrast ratio of 4.5:1 with surrounding text and providing additional visual cues on focus for links or controls where color alone is used to identify them
New Techniques
- Using sufficient contrast for images that convey information (Draft)
- Using sufficient contrast for borders (future link)
- Using sufficient contrast for links when they receive keyboard focus (future link)
- Using a double line with sufficient contrast for borders (future link)
- Using a focus indicator that works for all backgrounds (future link)
Related WCAG 2.0 Success Criteria and Techniques (2.4.7)
- 2.4.7 Focus Visible
- F55: Failure of Success Criteria 2.1.1, 2.4.7, and 3.2.1 due to using script to remove focus when focus is received
- F78: Failure of Success Criterion 2.4.7 due to styling element outlines and borders in a way that removes or renders non-visible the visual focus indicator
- C15: Using CSS to change the presentation of a user interface component when it receives focus (CSS)
- G195: Using an author-supplied, highly visible focus indicator
- SCR31: Using script to change the background color or border of the element with focus (Scripting)
Related Information
Actions
- LVTF ACTION-84: Write sc for informational graphics, color, visual pattern, etc - On Jim Allan, 8 September 2016.
- LVTF ACTION-69: to include coverage of contrast of info in graphics in the Accessibility Requirements for Low Vision Users doc - On Shawn Henry, 18 August 2016.
- LVTF ACTION-51: Write user need on "non-text contrast" - [can change the name, border, grids, etc[ - On Wayne Dick, 20 April 2016.
Articles
- Four color theorem - Wikipedia
- WCAG meeting December 6, 2016 (contrast for images data points) - Bruce Bailey, 6 December 2016
- Luminosity Brightness of Enabled/Disabled Form Controls using default browser styling Jim Allan, 7 November 2016
- Colour Luminosity/Contrast for form inputs/controls/components - WCAG WG Thread, 2 November 2016
- Re: LVTF agenda items - Glenda Sims, 19 October 2016
- First draft of "Contrast (Minimum) Proposed SC - Laura Carlson, 6 September 2016
- Discussion with August Colenbrander - Smith-Kettlewell Eye Institute Jim Allan, May 2016
- CfC: (WCAG WG) Issue 157 - Andrew Kirkpatrick, 14 April 2016
- Thread: LVTF position on contrast requirements for interactive control states Andrew Kirkpatrick, 16 March 2016
- WCAG WG Thread: Icon Fonts and contrast - Jonathan Avila, 23 February 2016
- WCAG WG Thread: Color Contrast (was RE: Coming to a decision on 2.2 - which has long since been lost in this thread) - John Foliot, 22 February 2016
- Re: [LVTF] Technique volunteers needed - Laura Carlson, 8 February 2016
- [LVTF] Technique volunteers needed Technique volunteers needed - Joshue O Connor, 05 February 2016
- Re:( LC-2893) Makoto Ueki, WCAG Public Comments List, 24 February 2014
GitHub
- WCAG WG 2.1 GitHub Issue 10 - Opened by Jim Allan, 15 September 2016
- New Low Vision SC to set baseline contrast for images & actionable icons that convey information (WCAG Issue 96) #3 - Raised by Laura Carlson, 16 June 2016
- grid lines, field borders, etc. LVTF GitHub Issue #54 - Raised by Shawn Henry, 13 April 2016
- Clarification over link/button states WCAG WG GitHub issue #157 Raised by Jim Osborn, 6 February 2016
- WCAG WG GitHub Issue 96: [LowVis] graphics contrast is unmentioned (except as exceptions) - Raised by Chaals McCathie Nevile, 31 May 2015
Minutes
- 28 November 2016 WCAG WG Minutes
- 17 November 2016 LVTF Minutes
- 10 November 2016 LVTF Minutes
- 3 November 2016 LVTF Minutes
- 27 October 2016 LVTF Minutes
- 13 October 2016 LVTF Minutes
- 15 September 2016 LVTF minutes
- 08 September 2016 LVTF minutes
- 12 April 2016 WCAG WG minutes
- 18 August 2016 LVTF minutes
- 2 March 2016 LVTF minutes
- 12 January 2016 WCAG minutes
Resolutions
- RESOLUTION: Glenda to work on an updated proposal on Disabled Item Success Criteria proposal - WCAG WG, 29 November 2016
- Ready for WCAG. - 17 November 2016
- RESOLUTION: Working Group agrees that Contrast Minimum for Interactive Elements is ready to be sent to WCAG - 10 November 2016
- Resolution: Defer any VR SC's to Silver - WCAG LVTF, 8 December 2016
Surveys
- New SC proposals for November 22, 2016 - WCAG WG Survey Results
- Graphics contrast is unmentioned (except as exceptions) - WCAG Issue #96 New WCAG Technique - 15 April 2016 to 20 April 2016
- WCAG WG Github Issue 157 1 April 2016 to 1 May 2016
Tools
- Contrast Ratio Calculator
- Color Contrast Samples
- Contrast Analyser – Application
- Contrast Ratio Analyser - online service
- Colorable
- ContrastA
- Color Contrast Analyzer for Chrome
TPAC 2016
- TPAC Minutes - September 19, 2016
- Jim: Contrast Minimum, github issue 10. "The visual presentation of interactive images, form field borders, and focus indicators have a contrast ratio of at least 4.5:1."
- Jim: Because some of the new designs with minimalist designs are a problematic, where imagery / icons are difficult to see.
- jamesn: exactly what I was going to ask
- Kathy: Why 4.5 to 1, not 3 to 1?
- Jim: Quite a few of these are 1px wide, where borders are very thin, or form controls with just an underline.
- Kathy: For interactive images, could be any size. This seems like more than what we should be requiring.
- AWK: Can we set aside the ratio, focus on the elements that it applies to.
- Jim: If we polled the group, it would be form controls are the most important, then focus indicator. However, there are issues with interactive images, e.g. buttons with low contrast. If the contrast of the word isn't there, or the picture of the icon is too low contrast we can't tell what it is, regardless of the size.
- MichaelC: For threshold, we should harmonise with rest of WCAG. For interactive images, not sure what that means? Might need a definition. Is it primarily the border?
- Jim: Not sure, will take that back to the group.
- AWK: I remember that it could be a button that uses an image, e.g. with a printer in the middle.
- MichaelC: Because images of text is also in there, that adds a meaning for the text pixels vs background. Cramming the others in also means it has to be defined better.
- David: Same concerns about what interactive images means, does it apply to things like graphs? Form fields, do you mean the inputs?
- Jim: Yes, some lack borders.
- David: How about if the background colour of the button is enough, but doesn't have a border?
- Jim: We can thrash it out, just need to know the pain points that the group have.
- Kathy: In this SC, why is it calling out specific interactive components, why not generalise? These might be common now, but there are other coming along such as ARIA-tabs. Focus indicators, the browser is responsible for that, and they are not all currently sufficient, so we are saying that we can no longer rely on that. Do we want to take away that customisation? In our research, we've found the difference between focus and other states is tricky.
- Jim: The browser does it, but sites can turn it off, so we want it to be on and easy to see.
- Kathy: We're talking about custom focus indicators, rather than the default ones. If you customise it, and provide something specific, then these apply. However, I don't think it applies if you rely on the default one. This is saying that sites have to over-ride the default, we should only do that explicitly and be sure that is what we mean.
- <Zakim> MichaelC, you wanted to wonder if interactive image is complex enough to move to a potential other SC, and keep the other additions which seem more straightforward and to or to
- Alastairc: Suggest only if you override the default.
- MichealC: If we feel that it is important enough for accessibility, then we could make it a guideline. With WCAG 2.0 we published some things that browsers weren't doing then, but we thought they should. It seems that the interactive images part of that SC is the complex one, perhaps we should move it out. The other bits (forms & focus) seem to be more straightforward. We could move those ahead, and deal with the interactive images bit separately.
- laura: Separate SC: Informational Graphic Contrast (Minimum)
- AWK: One of the questions was about form fields. Taking the github page example, many of those form controls do not have much contrast. Big concern about requiring all form controls have to have borders. But, trying to balance what designers want with what users want.
- Kathy: Also have to consider the colours available, it can get to the point where you can't do it.
- Jim: Some of the buttons have 2:1 ratio, some of the text isn't that contrasting. This is what drives people nuts, you can't see the buttons/controls. It seems to get dimmer and dimmer as we go on.
- AC: I was worried about the requiring borders aspect.
- AC: Todays controls are custom.
- AC: Some part of the control will need good contrast but not just the border.
- Mark: Kathy mentioned difference between selected states and focus. We hear that, where younger test-takers struggle with mixing mouse / keyboard selectors, and thinking the focus indicator is the same as selection.
- Kathy: Adding contrast could add more confusion, we need to think about that form a design perspective. People with low vision do need the contrast, but we have to balance that with other user's need, could run into unintended consequences.
- Racheal: Also issues with cognitive load, if everything is contrasting you can't prioritise the interface enough.
- <Zakim> MichaelC, you wanted to yammer about persoalization
- Rachael: Have issues with placeholder text is also an issue, needing contrast but not wanting to make it seemed filled in.
- MichaelC: Just want to get on the radar, the concern about impairing design, the solution tends towards personalisation. How much is: suck it up and deal with it, and how much is pushed into personlisation.
- AWK: The LVTF recognises that what would be best is for authors to use any type of form field, and the user had an easy way to change to what makes sense for them. That might exceed what we can do in 2.1, but we will need it at some stage (silver?). What can we do now is difficult.
- AC: Can I suggest, we can threathen to make these the requirements and get the designers to adopt the requirements.?
- Josh: Helps to follow an established convention, they can expect some behaviour from the appearance of form controls.
- Jim's TPAC notes - 27 September 2016
- interactive images - why 4.5:1, seems too much. images could be any size.
- is a border around a button sufficient. images of text already convered. need to disambiguate from other SC.
- @@may need a definition of interactive images - need more clarity
- why is SC so specific. why not more general..or... perhaps get more granular and create 3 separate SC
- what about focus and selected state - keyboard vs mouse indicator.
- radio buttons- focused vs selected
- LVTF should exclude custom focus indicator. (focus indicators - personalized vs. default)
- @@LVTF do a test check default contrast rectangle of all browsers - who has them, who does not (as part of research information about the SC)
- perhaps move the interactive images to a separate SC to more clearly define what we are talking about.
- what if something something in the control has sufficient contrast but not all of it.
- must balance the needs of all users.
- general comment about 4.5:1 for everything ... if all is dark then no text is important. Can't prioritize the interface.
Wiki Pages
- Use Cases: Color and Contrast
- Open Issue: Contrast & Image accessibility
- Tracking Success Criteria Progress
Proposed Response to Public Comments
- JR comment on User Interface Component Contrast (Minimum) #550
- Comment: OK, but “visual identifiers of UI components” probably needs a definition. e.g. Does it mean every single part of a slider bar or just some key parts?
- Proposed Response: Agreed. We have added a definition to the WCAG 2.1 glossary for "Visual Identifiers of a User Interface Component" as follows:
Visual Identifiers of a User Interface Component: A visual identifier of a UI component is a non-text visual indication that must be perceived to understand
- that a UI component is a UI component
- that a UI component is in a certain state
Examples of visual identifiers of UIC
- that a checkbox exists, a sighted user must be able to perceive the borders of the checkbox.
- that a radio button has been selected, a sighted user must be able to perceive the radio button is checked.
- that a text input has an border which the user must be able to perceive to understand that it is an input.
- that a UIC has keyboard focus, a sighted user must be able to perceive the visual focus indicator.
- the current value of a brightness slider (brightness slider with no text), a sighted user must be able to perceive the visual representation of the aria-valuenow.
Additional To Do
Create examples in Understanding for the following:
- checkbox
- a checkbox (unchecked) with sufficient color contrast
- a checkbox (checked) with sufficient color contrast
- a checkbox (unchecked) with insufficient color contrast
- a checkbox (checked) with insufficient contrast
- a radio button
- a radio button (unchecked) with sufficient color contrast
- a radio button (checked) with sufficient color contrast
- a radio button (unchecked) with insufficient color contrast
- a radio button (checked) with insufficient color contrast
- a slider
- a slider with sufficient color contrast
- a slider with insufficient color contrast