3. Semantics, structure, and APIs of HTML documents
3.1. Documents
Every XML and HTML document in an HTML user agent is represented by a Document object. [DOM]
The document’s address is the URL associated with a Document (as
defined in the DOM standard). It is initially set when the Document is created, but
that can change during the lifetime of the Document; for example, it changes when
the user navigates to a fragment identifier on the page and when the pushState() method is called with a new URL. [DOM]
Interactive user agents typically expose the document’s address in their user interface. This is the primary mechanism by which a user can tell if a site is attempting to impersonate another.
When a Document is created by a script using the createDocument() or createHTMLDocument() APIs, the document’s address is the same as the document’s address of the responsible document specified by the script’s settings object, and the Document is both ready for post-load tasks and completely loaded immediately.
The document’s referrer is an absolute URL that can be set when the Document is created. If it is not explicitly set, then its value is the empty string.
Each Document object has a reload override flag that is originally unset.
The flag is set by the document.open() and document.write() methods in
certain situations. When the flag is set, the Document also has a reload override buffer which is a Unicode string that is used as the source of the
document when it is reloaded.
When the user agent is to perform an overridden reload, given a source browsing context, it must act as follows:
-
Let source be the value of the browsing context’s active document’s reload override buffer.
-
Let address be the browsing context’s active document’s URL.
-
Let HTTPS state be the HTTPS state of the browsing context’s active document.
-
Let CSP list be the CSP list of the browsing context’s active document.
-
Navigate the browsing context to a new response whose body is source, CSP list is CSP list and HTTPS state is HTTPS state, with the exceptions enabled flag and replacement enabled. The source browsing context is that given to the overridden reload algorithm. When the navigate algorithm creates a
Documentobject for this purpose, set thatDocument's reload override flag and set its reload override buffer to source. Rethrow any exceptions.When it comes time to set the document’s address in the navigation algorithm, use address as the override URL.
3.1.1. The Document object
The DOM specification defines a Document interface, which this specification extends
significantly:
enum DocumentReadyState { "loading", "interactive", "complete" }; [OverrideBuiltins] partial /*sealed*/ interface Document { // resource metadata management [PutForwards=href, Unforgeable] readonly attribute Location? location; attribute DOMString domain; readonly attribute DOMString referrer; attribute DOMString cookie; readonly attribute DOMString lastModified; readonly attribute DocumentReadyState readyState; // DOM tree accessors getter object (DOMString name); attribute DOMString title; attribute DOMString dir; attribute HTMLElement? body; readonly attribute HTMLHeadElement? head; [SameObject] readonly attribute HTMLCollection images; [SameObject] readonly attribute HTMLCollection embeds; [SameObject] readonly attribute HTMLCollection plugins; [SameObject] readonly attribute HTMLCollection links; [SameObject] readonly attribute HTMLCollection forms; [SameObject] readonly attribute HTMLCollection scripts; NodeList getElementsByName(DOMString elementName); readonly attribute HTMLScriptElement? currentScript; // dynamic markup insertion Document open(optional DOMString type = "text/html", optional DOMString replace = ""); WindowProxy open(DOMString url, DOMString name, DOMString features, optional boolean replace = false); void close(); void write(DOMString... text); void writeln(DOMString... text); // user interaction readonly attribute WindowProxy? defaultView; readonly attribute Element? activeElement; boolean hasFocus(); attribute DOMString designMode; boolean execCommand(DOMString commandId, optional boolean showUI = false, optional DOMString value = ""); boolean queryCommandEnabled(DOMString commandId); boolean queryCommandIndeterm(DOMString commandId); boolean queryCommandState(DOMString commandId); boolean queryCommandSupported(DOMString commandId); DOMString queryCommandValue(DOMString commandId); // special event handler IDL attributes that only apply to Document objects [LenientThis] attribute EventHandler onreadystatechange; }; Document implements GlobalEventHandlers; Document implements DocumentAndElementEventHandlers;
The Document has an HTTPS state (an HTTPS state value),
initially "none", which represents the security properties of the network channel
used to deliver the Document's data.
The Document has a CSP list, which is a list of Content Security Policy objects active in this context. The list is empty unless otherwise
specified.
3.1.2. Resource metadata management
- document .
referrer -
Returns the address of the
Documentfrom which the user navigated to this one, unless it was blocked or there was no such document, in which case it returns the empty string.The
noreferrerlink type can be used to block the referrer.
referrer attribute must return the document’s referrer. - document .
cookie[ = value ] -
Returns the HTTP cookies that apply to the
Document. If there are no cookies or cookies can’t be applied to this resource, the empty string will be returned.Can be set, to add a new cookie to the element’s set of HTTP cookies.
If the contents are sandboxed into a unique origin (e.g., in an
iframewith thesandboxattribute), a "SecurityError"DOMExceptionwill be thrown on getting and setting.
The cookie attribute represents the cookies of
the resource identified by the document’s address.
A Document object that falls into one of the following conditions is a cookie-averse Document object:
-
A
Documentthat has no browsing context. -
A
Documentwhose address does not use a server-based naming authority.
On getting, if the document is a cookie-averse Document object, then
the user agent must return the empty string. Otherwise, if the Document's origin is an opaque origin, the user agent must throw a
"SecurityError" DOMException. Otherwise, the user agent must return the cookie-string for the document’s address for a "non-HTTP" API, decoded
using UTF-8 decode without BOM. [COOKIES] ![]()
On setting, if the document is a cookie-averse Document object, then
the user agent must do nothing. Otherwise, if the Document's origin is
an opaque origin, the user agent must throw a "SecurityError" DOMException.
Otherwise, the user agent must act as it would when receiving a set-cookie-string for the document’s address via a "non-HTTP" API, consisting of the new value encoded as UTF-8. [COOKIES] [ENCODING]
Since the cookie attribute is accessible across frames, the path restrictions on
cookies are only a tool to help manage which cookies are sent to which parts of the site, and
are not in any way a security feature.
The cookie attribute’s getter and setter synchronously access shared state. Since
there is no locking mechanism, other browsing contexts in a multiprocess user agent can modify
cookies while scripts are running. A site could, for instance, try to read a cookie, increment
its value, then write it back out, using the new value of the cookie as a unique identifier
for the session; if the site does this twice in two different browser windows at the same
time, it might end up using the same "unique" identifier for both sessions, with potentially
disastrous effects.
- document .
lastModified -
Returns the date of the last modification to the document, as reported by the server, in the
form "
MM/DD/YYYY hh:mm:ss", in the user’s local time zone.If the last modification date is not known, the current time is returned instead.
lastModified attribute, on getting, must return the date and time of
the Document's source file’s last modification, in the user’s local time zone, in
the following format:
-
The month component of the date.
-
A U+002F SOLIDUS character (/).
-
The day component of the date.
-
A U+002F SOLIDUS character (/).
-
The year component of the date.
-
A U+0020 SPACE character.
-
The hours component of the time.
-
A U+003A COLON character (:).
-
The minutes component of the time.
-
A U+003A COLON character (:).
-
The seconds component of the time.
All the numeric components above, other than the year, must be given as two ASCII digits representing the number in base ten, zero-padded if necessary. The year must be given as the shortest possible string of four or more ASCII digits representing the number in base ten, zero-padded if necessary.
The Document's source file’s last modification date and time must be derived from
relevant features of the networking protocols used, e.g., from the value of the HTTP Last-Modified header of the document, or from metadata in the file system for local
files. If the last modification date and time are not known, the attribute must return the
current date and time in the above format.
- document .
readyState -
Returns "
loading" while theDocumentis loading, "interactive" once it is finished parsing but still loading sub-resources, and "complete" once it has loaded.The
readystatechangeevent fires on theDocumentobject when this value changes.
Document object
is created, it must have its current document readiness set to the string
"loading" if the document is associated with an HTML parser, an XML parser, or an XSLT processor, and to the string "complete"
otherwise. Various algorithms during page loading affect this value. When the value is set, the
user agent must fire a simple event named readystatechange at the Document object.
A Document is said to have an active parser if it is associated with an HTML parser or an XML parser that has not yet been stopped or
The readyState IDL attribute must, on getting, return the current
document readiness.
3.1.3. DOM tree accessors
The html element of a document is the document’s root element, if there is
one and it’s an html element, or null otherwise.
- document .
head - Returns the
headelement.
The head element of a document is the first head element that
is a child of the html element, if there is one, or null otherwise.
head attribute, on getting, must return
the head element of the document (a head element or null). - document .
title[ = value ] -
Returns the document’s title, as given by the
titleelement for HTML and as given by the SVGtitleelement for SVG.Can be set, to update the document’s title. If there is no appropriate element to update, the new value is ignored.
The title element of a document is the first title element
in the document (in tree order), if there is one, or null otherwise.
title attribute must, on getting, run the following algorithm:
-
If the root element is an
svgelement in the SVG namespace, then let value be a concatenation of the data of all the childTextnodes of the firsttitleelement in the SVG namespace that is a child of the root element. [SVG11] -
Otherwise, let value be a concatenation of the data of all the child
Textnodes of thetitleelement, in tree order, or the empty string if thetitleelement is null. -
Strip and collapse whitespace in value.
-
Return value.
On setting, the steps corresponding to the first matching condition in the following list must be run:
- If the root element is an
svgelement in the SVG namespace [SVG11] -
-
Let element be the first
titleelement in the SVG namespace that is a child of the root element, if any. If there isn’t one, create atitleelement in the SVG namespace, insert it as the first child of the root element, and let element be that element. [SVG11] -
Act as if the
textContentIDL attribute of element was set to the new value being assigned.
-
- If the root element is in the HTML namespace
-
-
If the
titleelement is null and theheadelement is null, then abort these steps. -
If the
titleelement is null, then create a newtitleelement and append it to theheadelement, and let element be the newly created element; otherwise, let element be thetitleelement. -
Act as if the
textContentIDL attribute of element was set to the new value being assigned.
-
- Otherwise
- Do nothing.
- document .
body[ = value ] -
Returns the
bodyelement.Can be set, to replace the
bodyelement.If the new value is not a
bodyorframesetelement, this will throw aHierarchyRequestErrorexception.
The body element of a document is the first child of
the html element that is either a body element or a frameset element. If there is no such element, it is null.
body attribute, on getting, must return the body element of
the document (either a body element, a frameset element, or null). On
setting, the following algorithm must be run:
-
If the new value is not a
bodyorframesetelement, then throw aHierarchyRequestErrorexception and abort these steps. -
Otherwise, if the new value is the same as the
bodyelement, do nothing. Abort these steps. -
Otherwise, if the
bodyelement is not null, then replace that element with the new value in the DOM, as if the root element’sreplaceChild()method had been called with the new value and the incumbentbodyelement as its two arguments respectively, then abort these steps. -
Otherwise, if there is no root element, throw a
HierarchyRequestErrorexception and abort these steps. -
Otherwise, the
bodyelement is null, but there’s a root element. Append the new value to the root element.
- document .
images - Returns an
HTMLCollectionof theimgelements in theDocument. - document .
embeds - document .
plugins - Return an
HTMLCollectionof theembedelements in theDocument. - document .
links - Returns an
HTMLCollectionof theaandareaelements in theDocumentthat havehrefattributes. - document .
forms - Return an
HTMLCollectionof theformelements in theDocument. - document .
scripts - Return an
HTMLCollectionof thescriptelements in theDocument.
images attribute must return an HTMLCollection rooted
at the Document node, whose filter matches only img elements.
The embeds attribute must return an HTMLCollection rooted
at the Document node, whose filter matches only embed elements.
The plugins attribute must return the same object as that returned by
the embeds attribute.
The links attribute must return an HTMLCollection rooted at
the Document node, whose filter matches only a elements with href attributes and area elements with href attributes.
The forms attribute must return an HTMLCollection rooted at
the Document node, whose filter matches only form elements.
The scripts attribute must return an HTMLCollection rooted
at the Document node, whose filter matches only script elements.
- collection = document .
getElementsByName(name) - Returns a
NodeListof elements in theDocumentthat have anameattribute with the value name.
getElementsByName(name) method takes a string name, and must return a live NodeList containing all the html elements in that document that have a name attribute whose value is
equal to the name argument (in a case-sensitive manner), in tree order.
When the method is invoked on a Document object again with the same argument, the
user agent may return the same as the object returned by the earlier call. In other cases, a new NodeList object must be returned. - document .
currentScript -
Returns the
scriptelement that is currently executing. In the case of reentrantscriptexecution, returns the one that most recently started executing amongst those that have not yet finished executing.Returns null if the
Documentis not currently executing ascriptelement (e.g., because the running script is an event handler, or a timeout).
currentScript attribute, on getting, must return the value to which
it was most recently initialized. When the Document is created, the currentScript must be initialized to null. The Document interface supports named properties. The supported property names at any moment consist of the values of the name content attributes of all the applet, exposed embed, form, iframe, img, and exposed object elements in the Document that have non-empty name content attributes,
and the values of the id content attributes of all the applet and exposed object elements in the Document that have non-empty id content attributes, and the values of the id content attributes of
all the img elements in the Document that have both non-empty name content attributes and non-empty id content attributes. The supported property names must be in tree order, ignoring later duplicates, with
values from id attributes coming before values from name attributes
when the same element contributes both.
To determine the value of a named property name when the Document object is indexed for property retrieval, the user agent
must return the value obtained using the following steps:
-
Let elements be the list of named elements with the name name in the
Document.There will be at least one such element, by definition.
-
If elements has only one element, and that element is an
iframeelement, then return theWindowProxyobject of the nested browsing context represented by thatiframeelement, and abort these steps. -
Otherwise, if elements has only one element, return that element and abort these steps.
-
Otherwise return an
HTMLCollectionrooted at theDocumentnode, whose filter matches only named elements with the name name.
Named elements with the name name, for the purposes of the above algorithm, are those that are either:
-
applet, exposedembed,form,iframe,img, or exposedobjectelements that have anamecontent attribute whose value is name, or -
appletor exposedobjectelements that have anidcontent attribute whose value is name, or -
imgelements that have anidcontent attribute whose value is name, and that have a non-emptynamecontent attribute present also.
An embed or object element is said to be exposed if it has
no exposed object ancestor, and, for object elements, is
additionally either not showing its fallback content or has no object or embed descendants.
The dir attribute on the Document interface is defined along with the dir content attribute.
3.1.4. Loading XML documents
partial interface XMLDocument { boolean load(DOMString url); };
The load(url) method must run the following steps:
-
Let document be the
XMLDocumentobject on which the method was invoked. -
Parse url, relative to the entry settings object. If this is not successful, throw a "
SyntaxError"DOMExceptionand abort these steps. Otherwise, let urlRecord be the resulting URL record. -
If urlRecord’s origin is not the same as the origin of document, throw a "
SecurityError"DOMExceptionand abort these steps. -
Remove all child nodes of document, without firing any mutation events.
-
Set the current document readiness of document to "
loading". -
Run the remainder of these steps in parallel, and return true from the method.
-
Let result be a
Documentobject. -
Let success be false.
-
Let request be a new request whose URL is urlRecord, client is entry settings object, destination is "
subresource", synchronous flag is set, mode is "same-origin", credentials mode is "same-origin", and whose use-URL-credentials flag is set. -
Let response be the result of fetching request.
-
If response’s Content-Type metadata is an XML MIME type, then run these substeps:
-
Create a new XML parser associated with the result document.
-
Pass this parser response’s body.
-
If there is an XML well-formedness or XML namespace well-formedness error, then remove all child nodes from result. Otherwise let success be true.
-
-
Queue a task to run the following steps.
-
Set the current document readiness of document to "
complete". -
Replace all the children of document by the children of result (even if it has no children), firing mutation events as if a
DocumentFragmentcontaining the new children had been inserted. -
Fire a simple event named
loadat document.
-
3.2. Elements
3.2.1. Semantics
Elements, attributes, and attribute values in HTML are defined (by this specification) to have
certain meanings (semantics). For example, the ol element represents an ordered list,
and the lang attribute represents the language of the content.
These definitions allow HTML processors, like web browsers and search engines, to present documents and applications consistently in different contexts.
h1 and h2 elements represent headings.
<!doctype html> <html lang="en"> <head> <title>Favorite books</title> </head> <body> <header> <img src="logo.png" alt="Favorite books logo"> </header> <main> <h1>Favorite books</h1> <p>These are a few of my favorite books.</p> <h2>The Belgariad</h2> <p>Five books by David and Leigh Eddings.</p> <h2>The Hitchhiker’s Guide to the Galaxy</h2> <p>A trilogy of five books by Douglas Adams.</p> </main> </body> </html>
This semantic information is critical to assistive technologies. For example, a screen reader will query the browser for semantic information and use that information to present the document or application in synthetic speech.
In some cases assistive technologies use semantic information to provide additional functionality.
A speech recognition tool might provide a voice command for moving focus to the start of the main element for example.
When the appropriate HTML element or attribute is not used, it deprives HTML processors of valuable semantic information.
<!doctype html> <html lang="en"> <head> <title>Favorite books</title> </head> <body> <div class="header"> <img src="logo.png" alt="Favorite books logo"> </div> <div class="main"> <span class="largeHeading">Favorite books</span> <p>These are a few of my favorite books.</p> <span class="smallHeading">The Belgariad</span> <p>Five books by David and Leigh Eddings.</p> <span class="smallHeading">The Hitchhiker’s Guide to the Galaxy</span> <p>A trilogy of five books by Douglas Adams.</p> </div> </body> </html>
A document can change dynamically while it is being processed. Scripting and other mechanisms can be used to change attribute values, text, or the entire document structure. The semantics of a document are therefore based on the document’s state at a particular instance in time, but may also change in response to external events. User agents must update their presentation of the document to reflect these changes.
audio element is used to play a music track. The controls attribute is used to show the user
agent player, and as the music plays the controls are updated to indicate progress. The available
semantic information is updated in response to these changes.
<audio src="comfortablynumb.mp3" controls>
3.2.2. Elements in the DOM
The nodes representing html elements in the DOM must implement, and expose to scripts, the interfaces listed for them in the relevant sections of this specification. This includes html elements in XML documents, even when those documents are in another context (e.g., inside an XSLT transform).
Elements in the DOM represent things; that is, they have intrinsic meaning, also known as semantics.
For example, an ol element represents an ordered list.
The basic interface, from which all the html elements' interfaces inherit, and which must be used by elements that have no additional requirements, is the HTMLElement interface.
interface HTMLElement : Element { // metadata attributes attribute DOMString title; attribute DOMString lang; attribute boolean translate; attribute DOMString dir; [SameObject] readonly attribute DOMStringMap dataset; // user interaction attribute boolean hidden; void click(); attribute long tabIndex; void focus(); void blur(); attribute DOMString accessKey; attribute boolean draggable; [PutForwards=value] readonly attribute DOMTokenList dropzone; attribute HTMLMenuElement? contextMenu; attribute boolean spellcheck; void forceSpellCheck(); }; HTMLElement implements GlobalEventHandlers; HTMLElement implements DocumentAndElementEventHandlers; HTMLElement implements ElementContentEditable;
interface HTMLUnknownElement : HTMLElement { };
The HTMLElement interface holds methods and attributes related to a number of
disparate features, and the members of this interface are therefore described in various different
sections of this specification.
HTMLUnknownElement interface must be used for html elements that are not
defined by this specification (or other applicable specifications). 3.2.3. Element definitions
Each element in this specification has a definition that includes the following information:
-
Categories
-
A list of categories to which the element belongs. These are used when defining the content models for each element.
-
Contexts in which this element can be used
-
A non-normative description of where the element can be used. This information is redundant with the content models of elements that allow this one as a child, and is provided only as a convenience.
For simplicity, only the most specific expectations are listed. For example, an element that is both flow content and phrasing content can be used anywhere that either flow content or phrasing content is expected, but since anywhere that flow content is expected, phrasing content is also expected (since all phrasing content is flow content), only "where phrasing content is expected" will be listed.
-
Content model
-
A normative description of what content must be included as children and descendants of the element.
-
Tag omission in text/html
-
A non-normative description of whether, in the
text/htmlsyntax, the start and end tags can be omitted. This information is redundant with the normative requirements given in the optional tags section, and is provided in the element definitions only as a convenience. -
Content attributes
-
A normative list of attributes that may be specified on the element (except where otherwise disallowed), along with non-normative descriptions of those attributes. (The content to the left of the dash is normative, the content to the right of the dash is not.)
-
Allowed ARIA role attribute values
-
A normative list of ARIA role attribute values that may be specified on the element (except where otherwise disallowed). Each value is linked to a non normative description.
-
Links to the Global aria-* attributes list and the allowed roles, states and properties table.
-
DOM interface
-
A normative definition of a DOM interface that such elements must implement.
This is then followed by a description of what the element represents, along with any additional normative conformance criteria that may apply to authors and implementations. Examples are sometimes also included.
3.2.3.1. Attributes
Except where otherwise specified, attributes on html elements may have any string value, including the empty string. Except where explicitly stated, there is no restriction on what text can be specified in such attributes.
3.2.4. Content models
Each element defined in this specification has a content model: a description of the element’s
expected contents. An HTML element must have contents that match the requirements
described in the element’s content model. The contents of an element are its children
in the DOM, except for template elements, where the children are those in the template contents (a separate DocumentFragment assigned to the element when
the element is created).
The space characters are always allowed between elements. User agents represent these
characters between elements in the source markup as Text nodes in the DOM. Empty Text nodes and Text nodes consisting of just sequences of those
characters are considered inter-element whitespace.
Inter-element whitespace, comment nodes, and processing instruction nodes must be ignored when establishing whether an element’s contents match the element’s content model or not, and must be ignored when following algorithms that define document and element semantics.
Thus, an element A is said to be preceded or followed by a second element B if A and B have the same parent node and there are no other
element nodes or Text nodes (other than inter-element whitespace) between
them. Similarly, a node is the only child of an element if that element contains no other
nodes other than inter-element whitespace, comment nodes, and processing instruction
nodes.
Authors must not use html elements anywhere except where they are explicitly allowed, as defined for each element, or as explicitly required by other specifications. For XML compound documents, these contexts could be inside elements from other namespaces, if those elements are defined as providing the relevant contexts.
content element. When its type attribute has the value xhtml, the Atom specification requires
that it contain a single HTML div element. Thus, a div element is
allowed in that context, even though this is not explicitly normatively stated by this
specification. [RFC4287] In addition, html elements may be orphan nodes (i.e., without a parent node).
td element and storing it in a global variable in a
script is conforming, even though td elements are otherwise only supposed to be
used inside tr elements.
var data = { name: "Banana", cell: document.createElement('td'), };
3.2.4.1. The "nothing" content model
When an element’s content model is nothing, the element must contain no Text nodes (other than inter-element whitespace) and no element nodes.
Most HTML elements whose content model is "nothing" are also, for convenience, void elements (elements that have no end tag in the HTML syntax). However, these are entirely separate concepts.
3.2.4.2. Kinds of content
Each element in HTML falls into zero or more categories that group elements with similar characteristics together. The following broad categories are used in this specification:
- §3.2.4.2.1 Metadata content
- §3.2.4.2.2 Flow content
- §3.2.4.2.3 Sectioning content
- §3.2.4.2.4 Heading content
- §3.2.4.2.5 Phrasing content
- §3.2.4.2.6 Embedded content
- §3.2.4.2.7 Interactive content
Some elements also fall into other categories, which are defined in other parts of this specification.
These categories are related as follows:
Sectioning content, heading content, phrasing content, embedded content, and interactive content are all types of flow content. Metadata is sometimes flow content. Metadata and interactive content are sometimes phrasing content. Embedded content is also a type of phrasing content, and sometimes is interactive content.
Other categories are also used for specific purposes, e.g., form controls are specified using a number of categories to define common requirements. Some elements have unique requirements and do not fit into any particular category.
3.2.4.2.1. Metadata content
Metadata content is content that sets up the presentation or behavior of the rest of the content, or that sets up the relationship of the document with other documents, or that conveys other "out of band" information.
3.2.4.2.2. Flow content
Most elements that are used in the body of documents and applications are categorized as flow content.
aabbraddressarea(if it is a descendant of amapelement)articleasideaudiobbdibdoblockquotebrbuttoncanvascitecodedatadatalistdeldetailsdfndivdlemembedfieldsetfigurefooterformh1h2h3h4h5h6headerhriiframeimginputinskbdkeygenlabelmainmapmarkmathmenumeternavnoscriptobjectoloutputppicturepreprogressqrubyssampscriptsectionselectsmallspanstrongsubsupsvgtabletemplatetextareatimeuulvarvideowbr- Text
3.2.4.2.3. Sectioning content
Sectioning content is content that defines the scope of headings and footers.
Each sectioning content element potentially has a heading and an outline. See the section on §4.3.10 Headings and sections for further details.
There are also certain elements that are sectioning roots. These are distinct from sectioning content, but they can also have an outline.
3.2.4.2.4. Heading content
Heading content defines the header of a section (whether explicitly marked up using sectioning content elements, or implied by the heading content itself).
3.2.4.2.5. Phrasing content
Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level. Runs of phrasing content form paragraphs.
aabbrarea(if it is a descendant of amapelement)audiobbdibdobrbuttoncanvascitecodedatadatalistdeldfnemembediiframeimginputinskbdkeygenlabelmapmarkmathmeternoscriptobjectoutputpictureprogressqrubyssampscriptselectsmallspanstrongsubsupsvgtemplatetextareatimeuvarvideowbr- Text
Most elements that are categorized as phrasing content can only contain elements that are themselves categorized as phrasing content, not any flow content.
Text, in the context of content models, means either nothing, or Text nodes. Text is sometimes used as a content model on its own, but is also phrasing content, and can be inter-element whitespace (if the Text nodes are empty or contain just space characters).
Text nodes and attribute values must consist of Unicode characters, must not
contain U+0000 characters, must not contain permanently undefined Unicode characters
(noncharacters), and must not contain control characters other than space characters.
This specification includes extra constraints on the exact value of Text nodes and
attribute values depending on their precise context.
For elements in HTML, the constraints of the Text content model also depends on the kind of element. For instance, an "<" inside a textarea element does
not need to be escaped in HTML because textarea is an escapable raw text element.
(This does not apply to XHTML. In XHTML, the kind of element doesn’t affect the constraints
of content model: Text.)
3.2.4.2.6. Embedded content
Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.
Elements that are from namespaces other than the HTML namespace and that convey content but not metadata, are embedded content for the purposes of the content models defined in this specification. (For example, MathML, or SVG.)
Some embedded content elements can have fallback content: content that is to be used when the external resource cannot be used (e.g., because it is of an unsupported format). The element definitions state what the fallback is, if any.
3.2.4.2.7. Interactive content
Interactive content is content that is specifically intended for user interaction.
a(if thehrefattribute is present)audio(if thecontrolsattribute is present)buttondetailsembediframeimg(if theusemapattribute is present)-
input(if thetypeattribute is not in the state) keygenlabelselecttextareavideo(if thecontrolsattribute is present)
The tabindex attribute can also make any element into interactive content.
3.2.4.2.8. Palpable content
As a general rule, elements whose content model allows any flow content or phrasing content should have at least one node in its contents that is palpable content and that does not have the hidden attribute specified.
Palpable content makes an element non-empty by providing either some descendant non-empty text, or else something users can hear (audio elements) or view
(video or img or canvas elements) or otherwise interact
with (for example, interactive form controls).
This requirement is not a hard requirement, however, as there are many cases where an element can be empty legitimately, for example when it is used as a placeholder which will later be filled in by a script, or when the element is part of a template and would on most pages be filled in but on some pages is not relevant.
Conformance checkers are encouraged to provide a mechanism for authors to find elements that fail to fulfill this requirement, as an authoring aid.
The following elements are palpable content:
aabbraddressarticleasideaudio(if thecontrolsattribute is present)bbdibdoblockquotebuttoncanvascitecodedatadetailsdfndivdl(if the element’s children include at least one name-value group)emembedfieldsetfigurefooterformh1h2h3h4h5h6headeriiframeimg-
input(if thetypeattribute is not in the state) inskbdkeygenlabelmainmapmarkmathmeternavobject-
ol(if the element’s children include at least onelielement) outputppreprogressqrubyssampsectionselectsmallspanstrongsubsupsvgtabletextareatimeu-
ul(if the element’s children include at least onelielement) varvideo- Text that is not inter-element whitespace
3.2.4.2.9. Script-supporting elements
Script-supporting elements are those that do not represent anything themselves (i.e., they are not rendered), but are used to support scripts, e.g., to provide functionality for the user.
The following elements are script-supporting elements:
3.2.4.3. Transparent content models
Some elements are described as transparent; they have "transparent" in the description of their content model. The content model of a transparent element is derived from the content model of its parent element: the elements required in the part of the content model that is "transparent" are the same elements as required in the part of the content model of the parent of the transparent element in which the transparent element finds itself.
ins element inside a ruby element cannot contain an rt element, because the part of the ruby element’s content model that
allows ins elements is the part that allows phrasing content, and the rt element is not phrasing content. In some cases, where transparent elements are nested in each other, the process has to be applied iteratively.
<p><object><param><ins><map><a href="/">Apples</a></map></ins></object></p>
To check whether "Apples" is allowed inside the a element, the content models are
examined. The a element’s content model is transparent, as is the map element’s, as is the ins element’s, as is the part of the object element’s in which the ins element is found. The object element is
found in the p element, whose content model is phrasing content. Thus,
"Apples" is allowed, as text is phrasing content.
When a transparent element has no parent, then the part of its content model that is "transparent" must instead be treated as accepting any flow content.
3.2.4.4. Paragraphs
The term paragraph as defined in this section is used for more than just the definition
of the p element. The paragraph concept defined here is used to describe how
to interpret documents. The p element is merely one of several ways of marking up a paragraph.
A paragraph is typically a run of phrasing content that forms a block of text with one or more sentences that discuss a particular topic, as in typography, but can also be used for more general thematic grouping. For instance, an address is also a paragraph, as is a part of a form, a byline, or a stanza in a poem.
<section> <h2>Example of paragraphs</h2> This is the <em>first</em> paragraph in this example. <p>This is the second.</p> <!-- This is not a paragraph. --> </section>
Paragraphs in flow content are defined relative to what the document looks like without the a, ins, del, and map elements complicating
matters, since those elements, with their hybrid content models, can straddle paragraph
boundaries, as shown in the first two examples below.
Generally, having elements straddle paragraph boundaries is best avoided. Maintaining such markup can be difficult.
ins and del elements around some of the markup to show that the text was changed (though in
this case, the changes admittedly don’t make much sense). Notice how this example has exactly
the same paragraphs as the previous one, despite the ins and del elements — the ins element straddles the heading and the first paragraph, and
the del element straddles the boundary between the two paragraphs.
<section> <ins><h1>Example of paragraphs</h1> This is the <em>first</em> paragraph in</ins> this example<del>. <p>This is the second.</p></del> <!-- This is not a paragraph. --> </section>
a, ins, del, and map elements in the document with their contents. Then, in view, for each run of sibling phrasing content nodes uninterrupted by other types of content, in an element that accepts content other than phrasing content as well as phrasing content, let first be the first
node of the run, and let last be the last node of the run. For each such run that
consists of at least one node that is neither embedded content nor inter-element whitespace, a paragraph exists in the original DOM from immediately before first to immediately after last. (Paragraphs can thus span across a, ins, del, and map elements.)
Conformance checkers may warn authors of cases where they have paragraphs that overlap each
other (this can happen with object, video, audio, and canvas elements, and indirectly through elements in other namespaces that allow
HTML to be further embedded therein, like svg or math).
A paragraph is also formed explicitly by p elements.
The p element can be used to wrap individual paragraphs when there would otherwise
not be any content other than phrasing content to separate the paragraphs from each other.
<header> Welcome! <a href="about.html"> This is home of... <h1>The Falcons!</h1> The Lockheed Martin multirole jet fighter aircraft! </a> This page discusses the F-16 Fighting Falcon’s innermost secrets. </header>
Here is another way of marking this up, this time showing the paragraphs explicitly, and splitting the one link element into three:
<header> <p>Welcome! <a href="about.html">This is home of...</a></p> <h1><a href="about.html">The Falcons!</a></h1> <p><a href="about.html">The Lockheed Martin multirole jet fighter aircraft!</a> This page discusses the F-16 Fighting Falcon’s innermost secrets.</p> </header>
<section> <h2>My Cats</h2> You can play with my cat simulator. <object data="cats.sim"> To see the cat simulator, use one of the following links: <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="https://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> Alternatively, upgrade to the Mellblom Browser. </object> I’m quite proud of it. </section>
There are five paragraphs:
-
The paragraph that says "You can play with my cat simulator. object I’m quite proud of it.", where object is the
objectelement. -
The paragraph that says "To see the cat simulator, use one of the following links:".
-
The paragraph that says "Download simulator file".
-
The paragraph that says "Use online simulator".
-
The paragraph that says "Alternatively, upgrade to the Mellblom Browser.".
The first paragraph is overlapped by the other four. A user agent that supports the "cats.sim" resource will only show the first one, but a user agent that shows the fallback will confusingly show the first sentence of the first paragraph as if it was in the same paragraph as the second one, and will show the last paragraph as if it was at the start of the second sentence of the first paragraph.
To avoid this confusion, explicit p elements can be used. For example:
<section> <h2>My Cats</h2> <p>You can play with my cat simulator.</p> <object data="cats.sim"> <p>To see the cat simulator, use one of the following links:</p> <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="https://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> <p>Alternatively, upgrade to the Mellblom Browser.</p> </object> <p>I’m quite proud of it.</p> </section>
3.2.5. Global attributes
The following attributes are common to and may be specified on all html elements (even those not defined in this specification):
-
class -
hidden -
spellcheck -
style -
tabindex -
translate
bogus" element does not have a dir attribute as defined in this specification, despite having an attribute with
the literal name "dir". Thus, the directionality of the inner-most span element is "rtl", inherited from the div element
indirectly through the "bogus" element.
<div xmlns="http://www.w3.org/1999/xhtml" dir="rtl">
<bogus xmlns="https://example.net/ns" dir="ltr">
<span xmlns="http://www.w3.org/1999/xhtml">
</span>
</bogus>
</div>
To enable assistive technology products to expose a more fine-grained interface than is otherwise
possible with HTML elements and attributes, a set of
annotations for assistive technology products can be specified (the ARIA role and aria-* attributes). [WAI-ARIA]
The following event handler content attributes may be specified on any HTML element:
-
onabort -
onblur* -
oncancel -
oncanplay -
oncanplaythrough -
onchange -
onclick -
onclose -
oncontextmenu -
oncopy -
oncuechange -
oncut -
ondblclick -
ondrag -
ondragend -
ondragenter -
ondragexit -
ondragleave -
ondragover -
ondragstart -
ondrop -
ondurationchange -
onemptied -
onended -
onerror* -
onfocus* -
oninput -
oninvalid -
onkeydown -
onkeypress -
onkeyup -
onload* -
onloadeddata -
onloadedmetadata -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
onmouseout -
onmouseover -
onmouseup -
onwheel -
onpaste -
onpause -
onplay -
onplaying -
onprogress -
onratechange -
onreset -
onresize* -
onscroll* -
onseeked -
onseeking -
onselect -
onshow -
onstalled -
onsubmit -
onsuspend -
ontimeupdate -
ontoggle -
onvolumechange -
onwaiting
The attributes marked with an asterisk have a different meaning when specified on body elements as those elements expose event handlers of the Window object with the same names.
While these attributes apply to all elements, they are not useful on all elements. For example,
only media elements will ever receive a volumechange event fired by the user agent.
Custom data attributes (e.g., data-foldername or data-msgid) can
be specified on any HTML element, to store custom data specific to the page.
In HTML documents, elements in the HTML namespace may have an xmlns attribute specified, if, and only if, it has the exact value
"http://www.w3.org/1999/xhtml". This does not apply to XML documents.
In HTML, the xmlns attribute has absolutely no effect. It is basically a talisman.
It is allowed merely to make migration to and from XHTML mildly easier. When parsed by an HTML parser, the attribute ends up in no namespace, not the
"http://www.w3.org/2000/xmlns/" namespace like namespace declaration attributes in
XML do.
In XML, an xmlns attribute is part of the namespace declaration mechanism, and an
element cannot actually have an xmlns attribute in no namespace specified.
The XML specification also allows the use of the xml:space attribute in the XML namespace on any element in an XML document. This attribute has no effect on html elements, as the default behavior in HTML is to preserve whitespace. [XML]
There is no way to serialize the xml:space attribute on html elements in the text/html syntax.
3.2.5.1. The id attribute
The id attribute specifies its element’s unique identifier (ID). [DOM]
The value must be unique amongst all the IDs in the element’s home subtree and must contain at least one character. The value must not contain any space characters.
There are no other restrictions on what form an ID can take; in particular, IDs can consist of just digits, start with a digit, start with an underscore, consist of just punctuation, etc.
An element’s unique identifier can be used for a variety of purposes, most notably as a way to link to specific parts of a document using fragment identifiers, as a way to target an element when scripting, and as a way to style a specific element from CSS.
id attribute. 3.2.5.2. The title attribute
The title attribute represents advisory information for the
element, such as would be appropriate for a tooltip. On a link, this could be the title or a
description of the target resource; on an image, it could be the image credit or a description of
the image; on a paragraph, it could be a footnote or commentary on the text; on a citation, it
could be further information about the source; on interactive content, it could be a label
for, or instructions for, use of the element; and so forth. The value is text.
Relying on the title attribute is currently discouraged as many user agents do not
expose the attribute in an accessible manner as required by this specification (e.g., requiring a
pointing device such as a mouse to cause a tooltip to appear, which excludes keyboard-only users
and touch-only users, such as anyone with a modern phone or tablet).
If this attribute is omitted from an element, then it implies that the title attribute of the nearest ancestor HTML element with a title attribute set is
also relevant to this element. Setting the attribute overrides this, explicitly stating that the
advisory information of any ancestors is not relevant to this element. Setting the attribute to
the empty string indicates that the element has no advisory information.
If the title attribute’s value contains U+000A LINE FEED (LF) characters, the content
is split into multiple lines. Each U+000A LINE FEED (LF) character represents a line break.
title attributes.
For instance, the following snippet actually defines an abbreviation’s expansion with a line break in it:
<p>My logs show that there was some interest in <abbr title="Hypertext Transport Protocol">HTTP</abbr> today.</p>
Some elements, such as link, abbr, and input, define
additional semantics for the title attribute beyond the semantics described above.
-
If the element is a
link,style,dfn,abbr, ormenuitemelement, then: if the element has atitleattribute, return the value of that attribute, otherwise, return the empty string. -
Otherwise, if the element has a
titleattribute, then return its value. -
Otherwise, if the element has a parent element, then return the parent element’s advisory information.
-
Otherwise, return the empty string.
User agents should inform the user when elements have advisory information, otherwise the information would not be discoverable.
The title IDL attribute must reflect the title content attribute.
3.2.5.3. The lang and xml:lang attributes
The lang attribute (in no namespace) specifies the primary language for
the element’s contents and for any of the element’s attributes that contain text. Its value must
be a valid BCP 47 language tag, or the empty string. Setting the attribute to the empty string
indicates that the primary language is unknown. [BCP47]
The lang attribute in the XML namespace is defined in XML. [XML]
If these attributes are omitted from an element, then the language of this element is the same as the language of its parent element, if any.
The lang attribute in no namespace may be used on any HTML element.
The lang attribute in the XML namespace may be used on html elements in XML documents, as well as elements in other namespaces if the
relevant specifications allow it (in particular, MathML and SVG allow lang attributes in the XML namespace to be specified on their elements). If both the lang attribute in no namespace and the lang attribute in the XML namespace are specified on the same element, they must have exactly the same value
when compared in an ASCII case-insensitive manner.
Authors must not use the lang attribute in the XML namespace on html elements in HTML documents. To ease migration to and from XHTML, authors may
specify an attribute in no namespace with no prefix and with the literal localname
"xml:lang" on html elements in HTML documents, but such attributes must
only be specified if a lang attribute in no namespace is also specified, and both
attributes must have the same value when compared in an ASCII case-insensitive manner.
The attribute in no namespace with no prefix and with the literal localname
"xml:lang" has no effect on language processing.
The language of HTML documents is indicated using a lang attribute (on the HTML element itself, to indicate the primary language of the document, and on individual elements,
to indicate a change in language). It provides an explicit indication to user agents about the
language of content, so an appropriate language dictionary can be used and, in the case of screen
readers and similar assistive technologies with voice output, the content is pronounced using the
correct voice / language library (where available). Setting of a language using the lang attribute which does not match the language of the document or document parts will result in some
users being unable to understand the content.
To determine the language of a node, user agents must look at the nearest ancestor
element (including the element itself if the node is an element) that has a lang attribute in the XML namespace set or is an HTML element and has a lang in no namespace attribute set. That attribute specifies the language
of the node (regardless of its value).
If both the lang attribute in no namespace and the lang attribute in the XML namespace are set on an element, user
agents must use the lang attribute in the XML namespace, and the lang attribute in no namespace must be ignored for the purposes of
determining the element’s language.
If neither the node nor any of the node’s ancestors, including the root element, have either attribute set, but there is a pragma-set default language set, then that is the language of the node. If there is no pragma-set default language set, then language information from a higher-level protocol (such as HTTP), if any, must be used as the final fallback language instead. In the absence of any such language information, and in cases where the higher-level protocol reports multiple languages, the language of the node is unknown, and the corresponding language tag is the empty string.
For example, if a document is delivered over HTTP and the Content-Language HTTP
header is specified with a value "en" (and there is no pragma-set default
language), then for any element in the document that does not itself have a lang attribute nor any ancestor of that element, the fallback language for the element will be
English. If the value of the Content-Language header was
"de, fr, it" then the language of the node is unknown. This article provides some additional guidance on the use of HTTP headers, and meta elements for
providing language information.
If the resulting value is not a recognized language tag, then it must be treated as an unknown language having the given language tag, distinct from all other languages. For the purposes of round-tripping or communicating with other services that expect language tags, user agents should pass unknown language tags through unmodified, and tagged as being BCP 47 language tags, so that subsequent services do not interpret the data as another type of language description. [BCP47]
Thus, for instance, an element with lang="xyzzy" would be matched by the selector :lang(xyzzy) (e.g., in CSS), but it would not be matched by :lang(abcde), even though both are equally invalid. Similarly, if a Web browser
and screen reader working in unison communicated about the language of the element, the
browser would tell the screen reader that the language was "xyzzy", even if it knew it was
invalid, just in case the screen reader actually supported a language with that tag after all.
Even if the screen reader supported both BCP 47 and another syntax for encoding language
names, and in that other syntax the string "xyzzy" was a way to denote the Belarusian
language, it would be incorrect for the screen reader to then start treating text as
Belarusian, because "xyzzy" is not how Belarusian is described in BCP 47 codes (BCP 47 uses
the code "be" for Belarusian).
If the resulting value is the empty string, then it must be interpreted as meaning that the language of the node is explicitly unknown.
User agents may use the element’s language to determine proper processing or rendering (e.g., in the selection of appropriate fonts or pronunciations, for dictionary selection, or for the user interfaces of form controls such as date pickers).
The lang IDL attribute must reflect the lang content
attribute in no namespace.
3.2.5.4. The translate attribute
The translate attribute is an enumerated attribute that is used to
specify whether an element’s attribute values and the values of its Text node
children are to be translated when the page is localized, or whether to leave them unchanged.
The attribute’s keywords are the empty string, yes, and no. The empty
string and the yes keyword map to the yes state. The no keyword
maps to the no state. In addition, there is a third state, the inherit state, which
is the missing value default (and the invalid value default).
Each element (even non-HTML elements) has a translation mode, which is in either the translate-enabled state or the no-translate state. If an HTML element’s translate attribute is in the yes state, then the element’s translation mode is in the translate-enabled state; otherwise, if the element’s translate attribute is in the no state, then the element’s translation mode is in the no-translate state. Otherwise, either the element’s translate attribute is in the inherit state, or the element is not an HTML element and thus does not have a translate attribute; in either case, the
element’s translation mode is in the same state as its parent element’s, if any, or in the translate-enabled state, if the element is a root element.
When an element is in the translate-enabled state, the element’s translatable attributes and the values of its Text node children are to be
translated when the page is localized.
When an element is in the no-translate state, the element’s attribute values and the
values of its Text node children are to be left as-is when the page is localized,
e.g., because the element contains a person’s name or a name of a computer program.
The following attributes are translatable attributes:
-
abbronthelements -
contentonmetaelements, if thenameattribute specifies a metadata name whose value is known to be translatable -
labelonmenuitem,menu,optgroup,option, andtrackelements -
langon html elements; must be "translated" to match the language used in the translation -
placeholderoninputandtextareaelements -
srcdoconiframeelements; must be parsed and recursively processed -
styleon html elements; must be parsed and recursively processed (e.g., for the values of "content" properties) -
titleon all html elements -
valueoninputelements with atypeattribute in the Button, submit button, or reset button state
The translate IDL attribute must, on getting, return true if the
element’s translation mode is translate-enabled, and false otherwise. On setting,
it must set the content attribute’s value to "yes" if the new value is true, and
set the content attribute’s value to "no" otherwise.
<!DOCTYPE HTML> <html> <!-- default on the root element is translate=yes --> <head> <title>The Bee Game</title> <!-- implied translate=yes inherited from ancestors --> </head> <body> <p>The Bee Game is a text adventure game in English.</p> <p>When the game launches, the first thing you should do is type <kbd translate=no>eat honey</kbd>. The game will respond with:</p> <pre><samp translate=no>Yum yum! That was some good honey!</samp></pre> </body> </html>
3.2.5.5. The xml:base attribute (XML only)
The xml:base attribute is defined in XML Base. [XMLBASE]
The xml:base attribute may be used on html elements of XML documents.
Authors must not use the xml:base attribute on html elements in HTML documents.
3.2.5.6. The dir attribute
The dir attribute specifies the element’s text directionality. The attribute is an enumerated attribute with the following keywords and states:
-
The
ltrkeyword, which maps to the ltr state -
Indicates that the contents of the element are explicitly directionally isolated left-to-right text.
-
The
rtlkeyword, which maps to the rtl state -
Indicates that the contents of the element are explicitly directionally isolated right-to-left text.
-
The
autokeyword, which maps to the auto state -
Indicates that the contents of the element are explicitly directionally isolated text, but that the direction is to be determined programmatically using the contents of the element (as described below).
The heuristic used by this state is very crude (it just looks at the first character with a strong directionality, in a manner analogous to the Paragraph Level determination in the bidirectional algorithm). Authors are urged to only use this value as a last resort when the direction of the text is truly unknown and no better server-side heuristic can be applied. [BIDI]
For
textareaandpreelements, the heuristic is applied on a per-paragraph level.
The attribute has no invalid value default and no missing value default.
The directionality of an element (any element, not just an HTML element) is
either "ltr" or "rtl", and is determined as per the first appropriate set of
steps from the following list:
- If the element’s
dirattribute is in the ltr state - If the element is a root element and the
dirattribute is not in a defined state (i.e., it is not present or has an invalid value) - If the element is an
inputelement whosetypeattribute is in the Telephone state, and thedirattribute is not in a defined state (i.e., it is not present or has an invalid value) - The directionality of the element is "ltr".
- If the element’s
dirattribute is in thertlstate - The directionality of the element is "rtl".
- If the element is an
inputelement whosetypeattribute is in the Text, Search, Telephone, URL, or E-mail state, and thedirattribute is in the auto state - If the element is a
textareaelement and thedirattribute is in the auto state -
If the element’s value contains a character of bidirectional character type AL or R,
and there is no character of bidirectional character type L anywhere before it in the
element’s value, then the directionality of the element is "rtl". [BIDI]
Otherwise, if the element’s value is not the empty string, or if the element is a root element, the directionality of the element is "ltr".
Otherwise, the directionality of the element is the same as the element’s parent element’s directionality.
- If the element’s
dirattribute is in the auto state - If the element is a
bdielement and thedirattribute is not in a defined state (i.e., it is not present or has an invalid value) -
Find the first character in tree order that matches the following criteria:
-
The character is from a
Textnode that is a descendant of the element whose directionality is being determined. -
The character is of bidirectional character type L, AL, or R. [BIDI]
-
The character is not in a
Textnode that has an ancestor element that is a descendant of the element whose directionality is being determined and that is either:
If such a character is found and it is of bidirectional character type AL or R, the directionality of the element is "rtl".
If such a character is found and it is of bidirectional character type L, the directionality of the element is "ltr".
Otherwise, if the element is a root element, the directionality of the element is "ltr".
Otherwise, the directionality of the element the same as the element’s parent element’s directionality.
-
- If the element has a parent element and the
dirattribute is not in a defined state (i.e., it is not present or has an invalid value) - The directionality of the element is the same as the element’s parent element’s directionality.
Since the dir attribute is only defined for html elements, it cannot be
present on elements from other namespaces. Thus, elements from other namespaces always just
inherit their directionality from their parent element, or, if they don’t have one,
default to "ltr".
This attribute has rendering requirements involving the bidirectional algorithm.
The directionality of an attribute of an HTML element, which is used when the text of that attribute is to be included in the rendering in some manner, is determined as per the first appropriate set of steps from the following list:
- If the attribute is a directionality-capable attribute and the element’s
dirattribute is in the auto state -
Find the first character (in logical order) of the attribute’s value that is of bidirectional
character type L, AL, or R. [BIDI]
If such a character is found and it is of bidirectional character type AL or R, the directionality of the attribute is "
rtl".Otherwise, the directionality of the attribute is "
ltr". - Otherwise
- The directionality of the attribute is the same as the element’s directionality.
The following attributes are directionality-capable attributes:
-
abbronthelements -
contentonmetaelements, if thenameattribute specifies a metadata name whose value is primarily intended to be human-readable rather than machine-readable -
labelonmenuitem,menu,optgroup,option, andtrackelements -
titleon all html elements
- document .
dir[ = value ] -
Returns the
htmlelement’sdirattribute’s value, if any.Can be set, to either "
ltr", "rtl", or "auto" to replace thehtmlelement’sdirattribute’s value.If there is no
htmlelement, returns the empty string and ignores new values.
dir IDL attribute on an element must reflect the dir content attribute of that element, limited to only known values.
The dir IDL attribute on Document objects must reflect the dir content attribute of the html element,
if any, limited to only known values. If there is no such element, then the attribute
must return the empty string and do nothing on setting.
Authors are strongly encouraged to use the dir attribute to indicate text direction
rather than using CSS, since that way their documents will continue to render correctly even in
the absence of CSS (e.g., as interpreted by search engines).
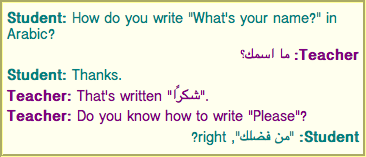
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What’s your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That’s written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
Given a suitable style sheet and the default alignment styles for the p element,
namely to align the text to the start edge of the paragraph, the resulting rendering could
be as follows:

As noted earlier, the auto value is not a panacea. The final paragraph in this
example is misinterpreted as being right-to-left text, since it begins with an Arabic character,
which causes the "right?" to be to the left of the Arabic text.
3.2.5.7. The class attribute
Every HTML element may have a class attribute specified.
The attribute, if specified, must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
class attribute is split on spaces. (Duplicates are
ignored.) Assigning classes to an element affects class matching in selectors in CSS, the getElementsByClassName() method in the DOM, and other such features.
There are no additional restrictions on the tokens authors can use in the class attribute, but authors are encouraged to use values that describe the nature of the content,
rather than values that describe the desired presentation of the content.
The className and classList IDL attributes,
defined in the DOM specification, reflect the class content attribute. [DOM]
3.2.5.8. The style attribute
There are no known native implementations of blocking the style content attribute based on CSP3 directives. Therefore this feature should not be relied upon.
All html elements may have the style content attribute set. This is a CSS styling attribute as defined by the CSS Styling Attribute Syntax specification. [CSS-STYLE-ATTR]
In user agents that support CSS, the attribute’s value must be parsed when the attribute is added or has its value changed, according to the rules given for CSS styling attributes. [CSS-STYLE-ATTR]
However, if the Should element’s inline behavior be blocked by Content Security Policy? algorithm returns
"Blocked" when executed upon the
attribute’s element and "style attribute", then the style
rules defined in the attribute’s value must not be applied to the element. [CSP3]
Documents that use style attributes on any of their elements must still be
comprehensible and usable if those attributes were removed.
In particular, using the style attribute to hide and show content, or to convey
meaning that is otherwise not included in the document, is non-conforming. (To hide and show
content, use the hidden attribute.)
- element .
style - Returns a
CSSStyleDeclarationobject for the element’sstyleattribute.
style IDL attribute is defined in the CSS Object Model (CSSOM)
specification. [CSSOM] span element and the style attribute to make those words show up in
the relevant colors in visual media.
<p>My sweat suit is <span style="color: green; background: transparent">green</span> and my eyes are <span style="color: blue; background: transparent">blue</span>.</p>
3.2.5.9. Embedding custom non-visible data with the data-* attributes
A custom data attribute is an attribute in no namespace whose name starts with the
string "data-", has at least one character after the hyphen, is XML-compatible, and contains no uppercase ASCII letters.
All attribute names on html elements in HTML documents get ASCII-lowercased automatically, so the restriction on ASCII uppercase letters doesn’t affect such documents.
Custom data attributes are intended to store custom data private to the page or application, for which there are no more appropriate attributes or elements.
These attributes are not intended for use by software that is not known to the administrators of the site that uses the attributes. For generic extensions that are to be used by multiple independent tools, either this specification should be extended to provide the feature explicitly, or a technology like microdata should be used (with a standardized vocabulary).
<ol> <li data-length="2m11s">Beyond The Sea</li> ... </ol>
It would be inappropriate, however, for the user to use generic software not associated with that music site to search for tracks of a certain length by looking at this data.
This is because these attributes are intended for use by the site’s own scripts, and are not a generic extension mechanism for publicly-usable metadata.
<p>The third <span data-mytrans-de="Anspruch">claim</span> covers the case of <span translate="no">HTML</span> markup.</p>
In this example, the "data-mytrans-de" attribute gives specific text for the
MyTrans product to use when translating the phrase "claim" to German. However, the standard translate attribute is used to tell it that in all languages, "HTML" is to remain
unchanged. When a standard attribute is available, there is no need for a custom data attribute to be used.
Every HTML element may have any number of custom data attributes specified, with any value.
- element .
dataset -
Returns a
DOMStringMapobject for the element’sdata-*attributes.Hyphenated names become camel-cased. For example,
data-foo-bar=""becomeselement.dataset.fooBar.
dataset IDL attribute provides convenient
accessors for all the data-* attributes on an element. On
getting, the dataset IDL attribute must return a DOMStringMap object, associated with the following algorithms, which expose these
attributes on their element:
-
The algorithm for getting the list of name-value pairs
-
-
Let list be an empty list of name-value pairs.
-
For each content attribute on the element whose first five characters are the string "
data-" and whose remaining characters (if any) do not include any uppercase ASCII letters, in the order that those attributes are listed in the element’s attribute list, add a name-value pair to list whose name is the attribute’s name with the first five characters removed and whose value is the attribute’s value. -
For each name in list, for each U+002D HYPHEN-MINUS character (-) in the name that is followed by a lowercase ASCII letter, remove the U+002D HYPHEN-MINUS character (-) and replace the character that followed it by the same character converted to ASCII uppercase.
-
Return list.
-
-
The algorithm for setting names to certain values
-
-
Let name be the name passed to the algorithm.
-
Let value be the value passed to the algorithm.
-
If name contains a U+002D HYPHEN-MINUS character (-) followed by a lowercase ASCII letter, throw a "
SyntaxError"DOMExceptionand abort these steps. -
For each uppercase ASCII letter in name, insert a U+002D HYPHEN-MINUS character (-) before the character and replace the character with the same character converted to ASCII lowercase.
-
Insert the string
data-at the front of name. -
Set the value of the attribute with the name name, to the value value, replacing any previous value if the attribute already existed. If
setAttribute()would have thrown an exception when setting an attribute with the name name, then this must throw the same exception.
-
-
The algorithm for deleting names
-
-
Let name be the name passed to the algorithm.
-
For each uppercase ASCII letter in name, insert a U+002D HYPHEN-MINUS character (-) before the character and replace the character with the same character converted to ASCII lowercase.
-
Insert the string
data-at the front of name. -
Remove the attribute with the name name, if such an attribute exists. Do nothing otherwise.
This algorithm will only get invoked by the Web IDL specification for names that are given by the earlier algorithm for getting the list of name-value pairs. [WEBIDL]
-
class attribute along with data-* attributes:
<div class="spaceship" data-ship-id="30"> <button class="fire" onclick="spaceships[this.parentNode.dataset.shipId].fire()"> Fire </button> </div>
Notice how the hyphenated attribute name becomes camel-cased in the API.
Authors should carefully design such extensions so that when the attributes are ignored and any associated CSS dropped, the page is still usable.
JavaScript libraries may use the custom data attributes, as they are considered to be part of the page on which they are used. Authors of libraries that are reused by many authors are encouraged to include their name in the attribute names, to reduce the risk of clashes. Where it makes sense, library authors are also encouraged to make the exact name used in the attribute names customizable, so that libraries whose authors unknowingly picked the same name can be used on the same page, and so that multiple versions of a particular library can be used on the same page even when those versions are not mutually compatible.
data-doquery-range, and a library called "jJo" could use attributes names like data-jjo-range. The jJo library could also provide an API to set which prefix to
use (e.g., J.setDataPrefix("j2"), making the attributes have names like data-j2-range). 3.2.6. Requirements relating to the bidirectional algorithm
3.2.6.1. Authoring conformance criteria for bidirectional-algorithm formatting characters
Text content in html elements with Text nodes in their contents,
and text in attributes of html elements that allow free-form text, may contain characters
in the ranges U+202A to U+202E and U+2066 to U+2069 (the bidirectional-algorithm formatting
characters). However, the use of these characters is restricted so that any embedding or overrides
generated by these characters do not start and end with different parent elements, and so that all
such embeddings and overrides are explicitly terminated by a U+202C POP DIRECTIONAL FORMATTING
character. This helps reduce incidences of text being reused in a manner that has unforeseen
effects on the bidirectional algorithm. [BIDI]
The aforementioned restrictions are defined by specifying that certain parts of documents form bidirectional-algorithm formatting character ranges, and then imposing a requirement on such ranges.
The strings resulting from applying the following algorithm to an HTML element element are bidirectional-algorithm formatting character ranges:
-
Let output be an empty list of strings.
-
Let string be an empty string.
-
Let node be the first child node of element, if any, or null otherwise.
-
Loop: If node is null, jump to the step labeled end.
-
Process node according to the first matching step from the following list:
- If node is a
Textnode - Append the text data of node to string.
- If node is a
brelement - If node is an HTML element that is flow content but that is not also phrasing content
- If string is not the empty string, push string onto output, and let string be empty string.
- Otherwise
- Do nothing.
- If node is a
-
Let node be node’s next sibling, if any, or null otherwise.
-
Jump to the step labeled loop.
-
End: If string is not the empty string, push string onto output.
-
Return output as the bidirectional-algorithm formatting character ranges.
The value of a namespace-less attribute of an HTML element is a bidirectional-algorithm formatting character range.
Any strings that, as described above, are bidirectional-algorithm formatting character ranges must match the string production in the following ABNF, the character set for which is Unicode. [ABNF]
string = *( plaintext ( embedding / override / isolation ) ) plaintext
embedding = ( lre / rle ) string pdf
override = ( lro / rlo ) string pdf
isolation = ( lri / rli / fsi ) string pdi
lre = %x202A ; U+202A LEFT-TO-RIGHT EMBEDDING
rle = %x202B ; U+202B RIGHT-TO-LEFT EMBEDDING
lro = %x202D ; U+202D LEFT-TO-RIGHT OVERRIDE
rlo = %x202E ; U+202E RIGHT-TO-LEFT OVERRIDE
pdf = %x202C ; U+202C POP DIRECTIONAL FORMATTING
lri = %x2066 ; U+2066 LEFT-TO-RIGHT ISOLATE
rli = %x2067 ; U+2067 RIGHT-TO-LEFT ISOLATE
fsi = %x2068 ; U+2068 FIRST STRONG ISOLATE
pdi = %x2069 ; U+2069 POP DIRECTIONAL ISOLATE
plaintext = *( %x0000-2029 / %x202F-2065 / %x206A-10FFFF )
; any string with no bidirectional-algorithm formatting characters
While the U+2069 POP DIRECTIONAL ISOLATE character implicitly also ends open embeddings and overrides, text that relies on this implicit scope closure is not conforming to this specification. All strings of embeddings, overrides, and isolations need to be explicitly terminated to conform to this section’s requirements.
Authors are encouraged to use the dir attribute, the bdo element, and
the bdi element, rather than maintaining the bidirectional-algorithm formatting
characters manually. The bidirectional-algorithm formatting characters interact poorly with CSS.
3.2.6.2. User agent conformance criteria
User agents must implement the Unicode bidirectional algorithm to determine the proper ordering of characters when rendering documents and parts of documents. [BIDI]
The mapping of HTML to the Unicode bidirectional algorithm must be done in one of three ways. Either the user agent must implement CSS, including in particular the CSS unicode-bidi, direction, and content properties, and must have, in its user agent style sheet, the rules using those properties given in this specification’s §10 Rendering section, or, alternatively, the user agent must act as if it implemented just the aforementioned properties and had a user agent style sheet that included all the aforementioned rules, but without letting style sheets specified in documents override them, or, alternatively, the user agent must implement another styling language with equivalent semantics. [CSS-WRITING-MODES-3] [CSS3-CONTENT]
The following elements and attributes have requirements defined by the §10 Rendering section that, due to the requirements in this section, are requirements on all user agents (not just those that support the suggested default rendering):
3.2.7. WAI-ARIA and HTML Accessibility API Mappings
3.2.7.1. ARIA Authoring Requirements
Authors may use the ARIArole and aria-* attributes on HTML elements, in accordance with the requirements described in the
ARIA specifications, except where these conflict with the requirements specified in
ARIA in HTML [html-aria]. These exceptions are intended to prevent authors from making assistive technology
products report nonsensical states that do not represent the actual state of the document. [WAI-ARIA]
In the majority of cases setting an ARIA role and/or aria-* attribute that matches the default implicit ARIA semantics is unnecessary and
not recommended as these properties are already set by the browser.
Authors are encouraged to make use of the following documents for guidance on using ARIA in HTML beyond that which is provided in this section:
- Notes on Using ARIA in HTML - A practical guide for developers on how to to add accessibility information to HTML elements using the Accessible Rich Internet Applications specification [WAI-ARIA].
- WAI-ARIA 1.1 Authoring Practices - An author’s guide to understanding and implementing Accessible Rich Internet Applications.
3.2.7.2. Conformance Checker Implementation Requirements
Conformance checkers are required to implement document conformance requirements for use of the
ARIA role and aria-* attributes on HTML elements , as defined in ARIA in HTML. [html-aria]
3.2.7.3. User Agent Implementation Requirements
User agents are required to implement ARIA semantics on all HTML elements , as defined in the ARIA specifications [WAI-ARIA] and [core-aam-1.1].
User agents are required to implement Accessibility API semantics on all HTML elements, as defined in the HTML Accessibility API Mappings specification [html-aam-1.0].
The ARIA attributes defined in the ARIA specifications do not have any effect on CSS pseudo-class matching, user interface modalities that don’t use assistive technologies, or the default actions of user interaction events as described in this specification.
3.2.7.3.1. ARIA Role Attribute
Every HTML element may have an ARIArole attribute specified. This is an ARIA Role
attribute as defined by [WAI-ARIA].
The attribute, if specified, must have a value that is a set of space-separated tokens; each token must be a non-abstract role defined in the WAI-ARIA specification [WAI-ARIA].
role attribute is split on spaces. 3.2.7.3.2. State and Property Attributes
Every HTML element may have ARIA state and property attributes specified. These attributes are defined by [WAI-ARIA].A subset of the ARIA State and Property attributes are defined as "Global States and Properties" in the [WAI-ARIA] Specification.
These attributes, if specified, must have a value that is the ARIA value type in the "Value" field of the definition for the state or property, mapped to the appropriate HTML value type according to [WAI-ARIA].
ARIA State and Property attributes can be used on any element. They are not always meaningful, however, and in such cases user agents might not perform any processing aside from including them in the DOM. State and property attributes are processed according to the requirements of the HTML Accessibility API Mappings specification [html-aam-1.0], as well as [WAI-ARIA] and , as defined in the ARIA specifications [WAI-ARIA] and [core-aam-1.1].
3.2.7.4. Allowed ARIA roles, states and properties
This section is non-normative.
The following table provides an informative reference to the ARIA roles, states and properties permitted for use in HTML. All ARIA roles, states and properties are normatively defined in the [WAI-ARIA] specification. Links to ARIA roles, states and properties in the table reference the normative [WAI-ARIA] definitions.
| Role | Description | Required Properties | Supported Properties |
|---|---|---|---|
| any | ARIA global states and properties can be used on any HTML element. | none |
|
alert
| A message with important, and usually time-sensitive, information. See related alertdialog and status.
| none |
|
alertdialog
| A type of dialog that contains an alert message, where initial focus goes to an element
within the dialog. See related alert and dialog.
| none |
|
application
| A region declared as a web application, as opposed to a web document. | none |
|
article
| A section of a page that consists of a composition that forms an independent part of a document, page, or site. | none |
|
banner
| A region that contains mostly site-oriented content, rather than page-specific content. | none |
|
button
| An input that allows for user-triggered actions when clicked or pressed. See related link.
| none |
|
checkbox
| A checkable input that has three possible values: true, false, or mixed. |
| |
columnheader
| A cell containing header information for a column. | none |
|
combobox
| A presentation of a select; usually similar to a textbox where users can type ahead to
select an option, or type to enter arbitrary text as a new item in the list. See related listbox.
|
|
|
complementary
| A supporting section of the document, designed to be complementary to the main content at a similar level in the DOM hierarchy, but remains meaningful when separated from the main content. | none |
|
contentinfo
| A large perceivable region that contains information about the parent document. | none |
|
definition
| A definition of a term or concept. | none |
|
dialog
| A dialog is an application window that is designed to interrupt the current processing of
an application in order to prompt the user to enter information or require a response. See
related alertdialog.
| none |
|
directory
| A list of references to members of a group, such as a static table of contents. | none |
|
document
| A region containing related information that is declared as document content, as opposed to a web application. | none |
|
form
| A landmark region that contains a collection of items and objects that, as a whole,
combine to create a form. See related search.
| none |
|
grid
| A grid is an interactive control which contains cells of tabular data arranged in rows and columns, like a table. | none |
|
gridcell
| A cell in a grid or treegrid. | none |
|
group
| A set of user interface objects which are not intended to be included in a page summary or table of contents by assistive technologies. | none |
|
heading
| A heading for a section of the page. | none |
|
img
| A container for a collection of elements that form an image. | none |
|
link
| An interactive reference to an internal or external resource that, when activated, causes
the user agent to navigate to that resource. See related button.
| none |
|
list
| A group of non-interactive list items. See related listbox.
| none |
|
listbox
| A widget that allows the user to select one or more items from a list of choices. See
related combobox and list.
| none |
|
listitem
| A single item in a list or directory.
| none |
|
log
| A type of live region where new information is added in meaningful order and old
information may disappear. See related marquee.
| none |
|
main
| The main content of a document. | none |
|
marquee
| A type of live region where non-essential information changes frequently. See related log.
| none |
|
math
| Content that represents a mathematical expression. | none |
|
menu
| A type of widget that offers a list of choices to the user. | none |
|
menubar
| A presentation of menu that usually remains visible and is usually presented horizontally. | none |
|
menuitem
| An option in a group of choices contained by a menu or menubar.
| none | |
menuitemcheckbox
| A checkable menuitem that has three possible values: true, false, or mixed. |
| |
menuitemradio
| A checkable menuitem in a group of menuitemradio roles, only one of which can
be checked at a time.
|
|
|
navigation
| A collection of navigational elements (usually links) for navigating the document or related documents. | none |
|
note
| A section whose content is parenthetic or ancillary to the main content of the resource. | none |
|
option
| A selectable item in a select list. | none |
|
presentation
| An element whose implicit native role semantics will not be mapped to the accessibility API. | none | |
progressbar
| An element that displays the progress status for tasks that take a long time. | none |
|
radio
| A checkable input in a group of radio roles, only one of which can be checked at a time. |
|
|
radiogroup
| A group of radio buttons. | none |
|
region
| A large perceivable section of a web page or document, that the author feels is important enough to be included in a page summary or table of contents, for example, an area of the page containing live sporting event statistics. | none |
|
row
| A row of cells in a grid. | none |
|
rowgroup
| A group containing one or more row elements in a grid. | none |
|
rowheader
| A cell containing header information for a row in a grid. | none |
|
scrollbar
| A graphical object that controls the scrolling of content within a viewing area, regardless of whether the content is fully displayed within the viewing area. |
|
|
search
| A landmark region that contains a collection of items and objects that, as a whole,
combine to create a search facility. See related form.
| none |
|
separator
| A divider that separates and distinguishes sections of content or groups of menuitems. | none |
|
slider
| A user input where the user selects a value from within a given range. |
|
|
spinbutton
| A form of range that expects the user to select from among discrete choices. |
|
|
status
| A container whose content is advisory information for the user but is not important enough
to justify an alert, often but not necessarily presented as a status bar. See related alert.
| none |
|
tab
| A grouping label providing a mechanism for selecting the tab content that is to be rendered to the user. | none |
|
tablist
| A list of tab elements, which are references to tabpanel elements. | none |
|
tabpanel
| A container for the resources associated with a tab, where each tab is contained in a tablist.
| none |
|
textbox
| Input that allows free-form text as its value. | none |
|
timer
| A type of live region containing a numerical counter which indicates an amount of elapsed time from a start point, or the time remaining until an end point. | none |
|
toolbar
| A collection of commonly used function buttons represented in compact visual form. | none |
|
tooltip
| A contextual popup that displays a description for an element. | none |
|
tree
| A type of list that may contain sub-level nested groups that can be collapsed and expanded. | none |
|
treegrid
| A grid whose rows can be expanded and collapsed in the same manner as for a tree. | none |
|
treeitem
| An option item of a tree. This is an element within a tree that may be expanded or collapsed if it contains a sub-level group of treeitems. | none |
|