March 2019: Year in Review & Look Ahead
2019 is well on its way, I feel it’s an appropriate moment to evaluate our developments over de last year. To review the foundation that we have built and figure out a way forward.
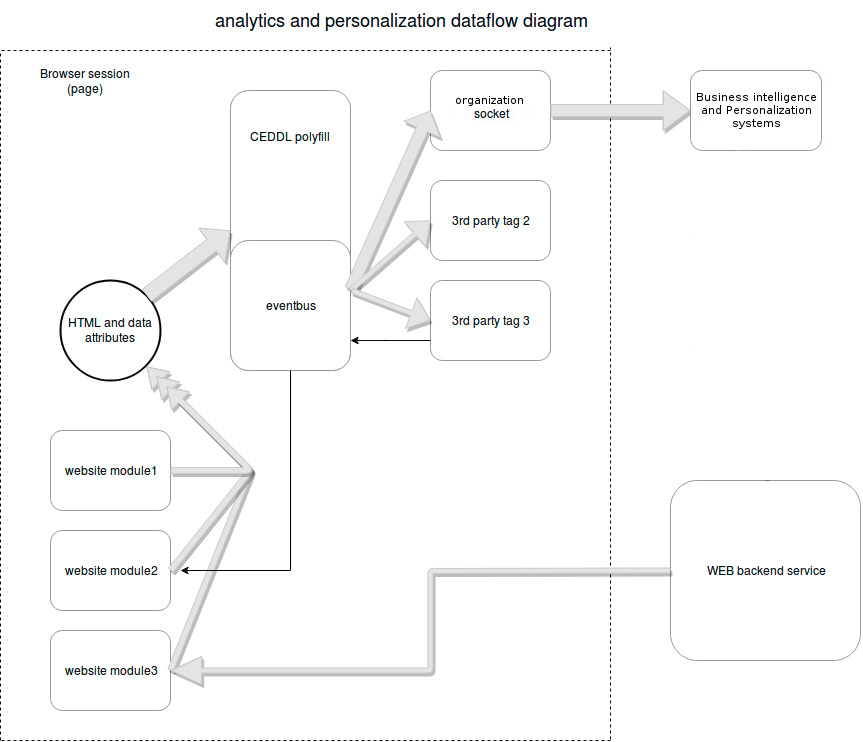
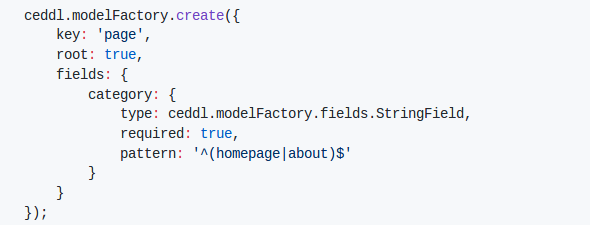
Ceddl frontend data layer polyfill.
February 2018 I gathered 6 code projects and many of the ideas and brainstorm insights of the last 5 years. Converting them to actionable items and changing them so that the idea was generic and implementable in a browser. Prioritizing the items on a whiteboard resulted in taking two weeks off from work to write a polyfill. A polyfill that exposes HTML attribute-based markup and javascript API for surfacing digital data on a web application intended for web analytics, website personalization and DMP implementations.

ceddlbyexample.com build and launch.
Summer 2018 there was a working “thing” that I felt had enough quality to be placed online and receive feedback on. ceddlbyexample.com started of as an attempt to write a w3c technical specification. Writing a technical specification is hard. What information do browser developers actually need? How detailed should the specification be? Do I describe the context or keep it purely technical? I had to conclude that I failed at writing a spec.
Promoting and sharing the concepts expressed in the polyfill was one of the reasons for the attempt at writing a technical spec. Clearly sharing information was the next thing to do. Experience with writing front end library developer documentation was available in the team, so that is wat we did. At the end of October the bare site and documentation was posted online.
Demonstrate that a frontend datalayer can and should be part of the browser.
Convincing a development team or product owner that has invested lost of time and money into a analytics and personalization solution is not easy. They might have a different approach or think about the effort it will take to convert to a web datalayer. To help people assess the impact and see a implementation in action, we decided to create examples of ceddl-polyfill usage with vue, react and angular. It demonstrates how the browser could leverage the render tree (html templating) and ceddl data model to create a web frontend datalayer.

What’s in focus for 2019?
- First of all we will need to find help, connections and support so that we can make a second attempt at writing a technical specification.
- Growing the community remains a main focuspoint this year. Please do share and post about things that are in the progress.
- Online data (collection) safety and the General Data Protection Regulation GDPR) have been in the news every week, it seems. I personally feel we can do more to talk about best security practices and how data exposed to multiple parties (companies) in the browser.
Thank You
We would like to give a warm thank you to everyone who has provided support and input to the project. To stay up to date with the latest datalayer and third-party scripts news, please follow us across our social media platforms. If you would like to interact with me or the community directly then join our Slack channel.
All big announcements will be made on our Website and Patreon page first.
For all other platforms, please see below.
We believe it will be another exiting year. The intent is to grow the team and create a long awaited technical specification. These are exciting times for 3rd party integrators and data protection authorities. I am certain they will keep a sharp eye out for each other.
Again, thank you,
Roland Broekema for CEDDL HTML ATTRIBUTE-BASED MARKUP AND JAVASCRIPT API COMMUNITY GROUP



Recent Comments