1. Introduction
This module defines the CSS Inline Layout model, replacing and extending the model as defined in CSS2.1. It is very much a work-in-progress, and implementers should reference CSS2.1 for now.
Many aspects of layout here depend on font metrics. While the relevant metrics exist in OpenType for Latin/Cyrillic/Greek and for CJK, they are missing for many other writing systems. For example, the visual top metric for Hebrew has no metric in the OpenType tables. For this module to work well for the world, we need fonts to provide the relevant metrics for all writing systems, and that means both that OpenType needs to allow such metrics and font designers need to provide accurate numbers.
1.1. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords keywords as their property value. For readability they have not been repeated explicitly.
2. Inline Layout Box Model
A block container element that directly contains inline-level content—
In an inline formatting context, content is laid out along the inline axis, ordered according to the Unicode bidirectional algorithm and its controls [CSS-WRITING-MODES-3] and distributed according to the typesetting controls in [CSS-TEXT-3]. Inline-axis margins, borders, and padding are respected between inline-level boxes (and their margins do not collapse). The resulting rectangular area that contains the boxes that form a single line of inline-level content is called a line box.
Note: Line boxes and inline boxes and inline-level boxes are each different things! See [CSS-DISPLAY-3] for an in-depth discussion of box types and related terminology.
Line boxes are created as needed to hold inline-level content within an inline formatting context. When an inline box exceeds the logical width of a line box, or contains a forced line break, it is split (see CSS Text 3 §5 Line Breaking and Word Boundaries) into several fragments [css-break-3], which are distributed across multiple line boxes. Like column boxes in multi-column layout [CSS-MULTICOL-1], line boxes are fragmentation containers generated by their formatting context, and are not part of the CSS box tree.
Note: Inline boxes can also be split into several fragments within the same line box due to bidirectional text processing. See [CSS-WRITING-MODES-3].
Line boxes are stacked as the direct contents of the block container box in the block flow direction and aligned within this container as specified by align-content [css-align-3]. Thus, an inline formatting context consists of a stack of line boxes. Line boxes are stacked with no separation (except as specified elsewhere, e.g. for float clearance) and they never overlap.
In general, the line-left edge of a line box touches the line-left edge of its containing block and the line-right edge touches the line-right edge of its containing block, and thus the logical width of a line box is equal to the inner logical width of its containing block (i.e. the block container’s content box). However, floating boxes or initial letter boxes can come between the containing block edge and the line box edge, reducing the space available to, and thus the logical width, of any such impacted line boxes. (See CSS 2.1 §9.4.2 Inline formatting contexts/CSS 2.1 §9.5 Floats and § 5 Initial Letters.)
Within the line box, inline-level boxes can be aligned along the block axis in different ways: their over or under edges can be aligned, or the baselines of text within them can be aligned. See vertical-align and its longhands. The logical height of a line box is fitted to its contents by the rules given in § 3.4 Line Sizing Containment: the line-sizing property.
Line boxes that contain no text, no preserved white space, no inline boxes with non-zero margins, padding, or borders, and no other in-flow content (such as atomic inlines or ruby annotations), and do not end with a forced line break must be treated as zero-height line boxes for the purposes of determining the positions of any elements inside of them (such as absolutely positioned boxes), and must be treated as not existing for any other purpose (such as collapsing margins).
3. Line Heights and Baseline Alignment
This section is being rewritten. Refer to section 10.8 of [CSS2] for the normative CSS definition or the 2002 Working Draft if you want pretty pictures. (But ignore the old text, half of it’s wrong. We’re not specifying which half, that’s to be determined.) The CSS2 specification should be used as the guideline for implementation.
The CSSWG would like to know which baseline values are necessary: if any can be dropped, or any need to be added. See GitHub issue 859.
3.1. Dominant Baselines: the dominant-baseline property
| Name: | dominant-baseline |
|---|---|
| Value: | auto | text-bottom | alphabetic | ideographic | middle | central | mathematical | hanging | text-top |
| Initial: | auto |
| Applies to: | block containers, inline boxes, table rows, table columns, grid containers, and flex containers |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies the dominant baseline, which is the baseline used to align the box’s text and inline-level contents. It is also indicates the default alignment baseline of any boxes participating in baseline alignment in the box’s alignment context. Values have the following meanings:
- auto
-
Equivalent to alphabetic in horizontal writing modes and in vertical writing modes when text-orientation is sideways.
Equivalent to central in vertical writing modes when text-orientation is mixed or upright.
However, in SVG text, the origin point of glyphs (used for coordinate-based glyph positioning) is always handled as for central in vertical writing modes.
- text-bottom
- Use the metric used as the line-under edge of the content box per [CSS2] as the baseline.
- alphabetic
- Use the alphabetic baseline.
- ideographic
- Match the box’s ideographic under-side baseline to that of its parent.
This corresponds to the
ideobaseline in OpenType. - middle
- Use the “middle” baseline: halfway between the alphabetic baseline and the ex-height. (However under text-orientation: upright, where the alphabetic and ex-height baselines are essentially meaningless, use the central baseline.)
- central
- Use the central baseline (halfway between the ascent and descent).
- mathematical
- Use the mathematical baseline.
- hanging
- Use the hanging baseline.
- text-top
- Use the metric used as the line-over edge of the content box per [CSS2] as the baseline.
See [CSS-WRITING-MODES-3] for an introduction to dominant baselines.
Should be text-over and text-under instead of text-top and text-bottom, but maybe it’s better not to use those terms for consistency with legacy vertical-align. See GitHub issue 860.
Add first and last values. Note, in this property, these are combinatorial, whereas in the align/justify-self/content properties, it’s singular. Do we want to align the syntaxes wrt hyphens vs. spaces or what? See GitHub issue 861.
3.2. Transverse Box Alignment: the vertical-align property
| Name: | vertical-align |
|---|---|
| Value: | <'baseline-source'> || <'baseline-shift'> || <'alignment-baseline'> |
| Initial: | baseline |
| Applies to: | inline-level boxes |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
This shorthand property specifies how an inline-level box is aligned within the line. Values are the same as for its longhand properties, see below.
Authors should use this property (vertical-align) instead of its longhands (unless it is specifically needed to cascade its longhands independently).
3.2.1. Alignment Baseline Source: the baseline-source longhand
| Name: | baseline-source |
|---|---|
| Value: | auto | first | last |
| Initial: | auto |
| Applies to: | inline-level boxes |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This is a rough draft, not ready for implementation. Also might rename stuff.
When an inline-level box has more than one possible source for baseline information (such as for a multi-line inline block or inline flex container) this property specifies whether the first baseline set or last baseline set is preferred for alignment. Values have the following meanings:
- auto
- Specifies last-baseline alignment for inline-block, first-baseline alignment for everything else.
- first
- Specifies first-baseline alignment.
- last
- Specifies last-baseline alignment.
3.2.2. Alignment Baseline Type: the alignment-baseline longhand
| Name: | alignment-baseline |
|---|---|
| Value: | baseline | text-bottom | alphabetic | ideographic | middle | central | mathematical | text-top | bottom | center | top |
| Initial: | baseline |
| Applies to: | inline-level boxes, flex items, grid items, table cells |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
Specifies what point of an inline-level box is aligned to what point in the parent. Also selects the alignment baseline of boxes aligned with align-self/justify-self.
Clean up this prose to correctly handle alignment contexts other than inline formatting contexts.
Values are defined below:
For the following definitions, the margin box is used for atomic inlines, the leading box for non-replaced inlines, and the baselines of the box are synthesized if missing in the line-box’s inline axis:
- baseline
- Use the dominant baseline choice of the parent. Match the box’s corresponding baseline to that of its parent.
- text-bottom
- Match to the line-under content edge of the box’s parent the physically corresponding content edge of the box itself.
- alphabetic
- Match the box’s alphabetic baseline to that of its parent.
- ideographic
- Match the box’s ideographic character face under-side baseline to that of its parent.
- middle
- Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent. (However under text-orientation: upright, where the alphabetic and ex-height baselines are essentially meaningless, use the central baseline.)
- central
- Match the box’s central baseline to the central baseline of its parent.
- mathematical
- Match the box’s mathematical baseline to that of its parent.
- text-top
- Match to the line-over content edge of the box’s parent the physically corresponding content edge of the box itself.
For the purposes of transverse alignment within a line box, an atomic inline that has no baseline sets uses baselines synthesized from its margin box.
For the following definitions, the alignment subtree is as defined in [CSS2].
- top
- Align the top of the aligned subtree with the top of the line box.
- center
- Align the center of the aligned subtree with the center of the line box.
- bottom
- Align the bottom of the aligned subtree with the bottom of the line box.
SVG implementations may support the following aliases in order to support legacy content:
text-before-edge = text-top text-after-edge = text-bottom
These values are not allowed in the vertical-align shorthand.
3.2.3. Alignment Shift: the baseline-shift longhand
| Name: | baseline-shift |
|---|---|
| Value: | <length-percentage> | sub | super |
| Initial: | 0 |
| Applies to: | inline-level boxes, flex items, grid items |
| Inherited: | no |
| Percentages: | refer to the used value of line-height |
| Computed value: | the specified keyword and/or a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies by how much the box is shifted up from its alignment point. It does not apply when alignment-baseline is top or bottom.
Authors should use the vertical-align shorthand,
which has existed since CSS1,
instead of the baseline-shift longhand—
Values have the following meanings:
- <length>
- Raise (positive value) or lower (negative value) by the specified length.
- <percentage>
- Raise (positive value) or lower (negative value) by the specified percentage of the line-height.
- sub
- Lower by the offset appropriate for subscripts of the parent’s box. (The UA should use the parent’s font data to find this offset whenever possible.)
- super
- Raise by the offset appropriate for superscripts of the parent’s box. (The UA should use the parent’s font data to find this offset whenever possible.)
User agents may additionally support the keyword baseline as computing to 0 if is necessary for them to support legacy SVG content.
We would prefer to remove the baseline value, and are looking for feedback from SVG user agents as to whether it’s necessary.
3.3. Line Spacing: the line-height property
As described in the section on inline formatting contexts CSS 2.1 §9.4.2 Inline formatting contexts, user agents flow inline-level boxes into a vertical stack of line boxes. The height of a line box is determined as follows:
- The height of each inline-level box in the line box is calculated. For replaced elements, inline-block elements, and inline-table elements, this is the height of their margin box; for inline boxes, this is their line-height.
-
The inline-level boxes are aligned vertically
according to their vertical-align property.
In case they are aligned top or bottom, they must be aligned so as to minimize the line box height. If such boxes are tall enough, there are multiple solutions and CSS 2 does not define the position of the line box’s baseline (i.e., the position of the strut).
- The line box height is the distance between the uppermost box top and the lowermost box bottom. (This includes the strut, as explained under line-height below.)
Empty inline elements generate empty inline boxes, but these boxes still have margins, padding, borders, and a line height, and thus influence these calculations just like elements with content.
3.3.1. Leading and half-leading
CSS assumes that every font has font metrics that specify a characteristic height above the baseline and a depth below it. In this section we use A to mean that height (for a given font at a given size) and D the depth. We also define AD = A + D, the distance from the top to the bottom. (See the note below for how to find A and D for TrueType and OpenType fonts.) Note that these are metrics of the font as a whole and need not correspond to the ascender and descender of any individual glyph.
The User Agent must align the glyphs in a non-replaced inline box to each other by their relevant baselines. Then, for each glyph, determine the A and D. Note that glyphs in a single element may come from different fonts and thus need not all have the same A and D. If the inline box contains no glyphs at all, or if it contains only glyphs from fallback fonts, it is considered to contain a strut (an invisible glyph of zero width) with the A and D of the element’s first available font.
When the value of the line-height property is something other than normal, determine the leading L to add, where L = line-height - AD of the first available font. Half the leading is added above A of the first available font, and the other half below D of the first available font, giving a total height above the baseline of A′ = A + L/2, and a total depth of D′ = D + L/2. Glyphs from fonts other than the first available font do not impact the height or baseline of the inline box for line-height values other than normal.
Note: L may be negative.
Boxes of child elements do not influence this height.
When the value of the line-height property is normal, the height of the inline box encloses all glyphs, going from the highest A to the deepest D.
User Agents may use different sets of font metrics when determining A and D depending on whether the line-height property is normal or some other value, for instance taking external leading metrics into account only in the normal case.
Although margins, borders, and padding of non-replaced elements do not enter into the line box calculation, they are still rendered around inline boxes. This means that if the height specified by line-height is less than the content height of contained boxes, backgrounds and colors of padding and borders may "bleed" into adjoining line boxes. User agents should render the boxes in document order. This will cause the borders on subsequent lines to paint over the borders and text of previous lines.
Note: CSS 2 does not define what the content area of an inline box is (see § 4.1 Inline Box Heights: the inline-sizing property) and thus different UAs may draw the backgrounds and borders in different places.
Note: It is recommended that
implementations that use OpenType or TrueType fonts
use the metrics sTypoAscender and sTypoDescender from the font’s OS/2 table
for A and D (after scaling to the current element’s font size).
In the absence of these metrics,
the "Ascent" and "Descent" metrics from the HHEA table should be used.
| Name: | line-height |
|---|---|
| Value: | normal | <number> | <length-percentage> |
| Initial: | normal |
| Applies to: | inline boxes |
| Inherited: | yes |
| Percentages: | computed relative to 1em |
| Computed value: | the specified keyword, a number, or a computed <length> value |
| Canonical order: | per grammar |
| Animation type: | discrete |
On a block container whose content is composed of inline-level boxes, line-height specifies the minimal height of line boxes within the element. The minimum height consists of a minimum height above the baseline and a minimum depth below it, exactly as if each line box starts with a zero-width inline box with the element’s font and line height properties. We call that imaginary box a strut. (The name is inspired by TeX.).
The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font.
On a non-replaced inline box, line-height specifies the height that is used in the calculation of the line box height.
Values for this property have the following meanings:
- normal
- Tells user agents to determine the height of the inline box automatically based on font metrics. See above for details.
- <length>
- The specified length is used in the calculation of the line box height. Negative values are illegal.
- <number>
- The used value of the property is this number multiplied by the element’s font size. Negative values are illegal. The computed value is the same as the specified value.
- <percentage>
- The computed value of the property is this percentage multiplied by the element’s computed font-size. Negative values are illegal.
div { line-height : 1.2 ; font-size : 10 pt } /* number */
div { line-height : 1.2 em ; font-size : 10 pt } /* length */
div { line-height : 120 % ; font-size : 10 pt } /* percentage */
Note: When there is only one value of line-height (other than normal) for all inline boxes in a block container box and they all use the same first available font (and there are no replaced elements, inline-block elements, etc.), the above will ensure that baselines of successive lines are exactly line-height apart. This is important when columns of text in different fonts have to be aligned, for example in a table.
The fact that percentages compute to lengths is annoying. See also Issue 3118 and Issue 2165.
3.4. Line Sizing Containment: the line-sizing property
| Name: | line-sizing |
|---|---|
| Value: | legacy | normal |
| Initial: | legacy |
| Applies to: | inline boxes |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This is a rough draft of a proposal, and has not yet been approved by the CSSWG. It is drafted here to promote discussion. See discussion in Issue 3199, Hyatt’s message, and dbaron’s proposal.
This property controls the method by which line boxes are sized, and thus the spacing between lines of text.
Values have the following meanings:
- legacy
-
The inline box contributes to the sizing of its line box
based on its line-height,
rather than based on its box edges,
as defined in [CSS2].
In Quirks Mode [QUIRKS],
any inline box fragment that has zero borders and padding and
that does not directly contain text or preserved white space [CSS-TEXT-3] is ignored when sizing the line box.
Note: In this model, vertical rhythm is broken any time there is a change in font metrics within a paragraph.
- normal
-
The inline box contributes to the sizing of its line box
based on its margin box (prior to applying inline-sizing: stretch, if applicable),
rather than its line-height.
Half-leading is inserted inside the content box edges,
rather than overlapping the padding/border/margin areas.
However, positive half-leading is only applied to the root inline box.
Handle negative half-leading somehow. Maybe apply it to the margin edge?
Note: This will give consistent line spacing as long as there is some amount of leading added, such that the half-leading on the root inline is large enough to accommodate the unleaded ascent/descent of its descendants. The line box will grow, however, to accommodate content that would otherwise overflow, to avoid overlap between lines.
Should this property apply to block containers or to inline boxes? In the latter case, an individual inline could say "pay attention to me" or "don’t pay attention to me".
3.5. Leading Control
This is a rough draft of a proposal, and is likely to change significantly as design critiques and use cases are registered. Values and property names may be added, dropped, and/or renamed, and the overall syntax or behavior may change, particularly in response to authoring and robustness considerations for handling descendant boxes. Do not implement (yet).
To ensure consistent spacing in the basic case of running text, CSS line layout introduces leading both above and below the text content of each line. In addition, the ascend and descent font metrics themselves include extra space above and below the most common glyph sizes in order to accommodate occasional characters and diacritics which ascend or descend beyond the typical bounds. This prevents subsequent lines of text from overlapping each other. However, all this extra spacing interferes with visual alignment and with control over effective (visually-apparent) spacing.
The leading-trim properties allow controlling the spacing above and below the first and last lines of a block. It allows precise control over spacing; moreover, by relying on font metrics rather than hard-coded lengths, it allows content to be resized, rewrapped, and rendered in a variety of fonts while maintaining that spacing.
Note: Content and ink overflowing a box due to non-initial values of leading-trim is handled the same as content that would overflow the box or line box otherwise.
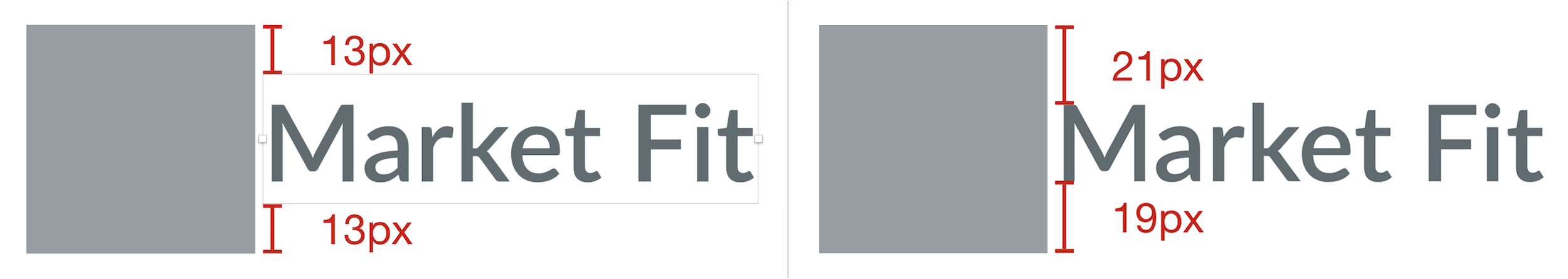
A common problem is vertical centering. It’s easy to vertically center the text container to an icon, but because the visual boundaries of Latin text are the cap height and the alphabetic baseline, rather than the ascent and descent, this often doesn’t yield the intended visual effect.

To center the text visually, it’s necessary to assume the cap height and alphabetic baseline as the top and bottom edges of the text, respectively.

By using leading-trim to strip out the spacing above the cap height and below the alphabetic baseline, centering the box actually centers the text; and does so reliably, regardless of what font is used to render it.

3.5.1. Trimming Spacing Above: the leading-trim-over property
| Name: | leading-trim-over |
|---|---|
| Value: | normal | text | cap | ex | ideographic | ideographic-ink |
| Initial: | normal |
| Applies to: | block containers and inline boxes |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
On block containers, the leading-trim-over property trims the line-over side of the first line box in the block container to the specified metric of its root inline box to better match the box’s content edge to its text content. The property affects only the first formatted line of the block container; if there is no such line, it has no effect.
On inline boxes, it trims the line-over side of the box, matching its content edge to the specified metric.
Values have the following meanings:
- normal
- Half-leading is applied over the first line of the block container, just as for every other line and no trimming occurs. (When applied to block containers, all other values trim this half-leading.)
- text
- Trim to the text-top metric (the metric used for vertical-align: text-top and the line-over content edge as defined in [CSS2]).
- cap
- Trim to the cap-height metric.
- ex
- Trim to the ex-height metric.
- ideographic
- Trim to the ideographic top (
idtp) metric. - ideographic-ink
- Trim to the ideographic character face top (
icft) metric.
3.5.2. Trimming Spacing Below: the leading-trim-under property
| Name: | leading-trim-under |
|---|---|
| Value: | normal | text | alphabetic | ideographic | ideographic-ink |
| Initial: | normal |
| Applies to: | block containers and inline boxes |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
On block containers, the leading-trim-over property trims the line-over side of the first line box in the block container to the specified metric of its root inline box to better match the box’s content edge to its text content. The property affects only the last formatted line of the block container; if there is no such line, it has no effect.
On inline boxes, it trims the line-under side of the box, matching its content edge to the specified metric.
Values have the following meanings:
- normal
- Half-leading is applied under the last line of the block container, just as for every other line and no trimming occurs. (When applied to block containers, all other values trim this half-leading.)
- text
- Trim to the text-bottom metric (the metric used for vertical-align: text-bottom and the line-under content edge as defined in [CSS2]).
- alphabetic
- Trim to the alphabetic baseline metric.
- ideographic
- Trim to the ideographic bottom (
ideo) metric. - ideographic-ink
- Trim to the ideographic character face top (
icfb) metric.
3.5.3. Trimming Spacing Above and Below: the leading-trim shorthand
| Name: | leading-trim |
|---|---|
| Value: | normal | text | cap | ex | ideographic | ideographic-ink |
| Initial: | normal |
| Applies to: | block containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property is a shorthand of leading-trim-over and leading-trim-under. If cap or ex is specified, leading-trim-over is set to that value and leading-trim-under is set to alphabetic; otherwise both longhands are set to the specified keyword.
4. Drawing Inline Boxes
4.1. Inline Box Heights: the inline-sizing property
| Name: | inline-sizing |
|---|---|
| Value: | normal | stretch |
| Initial: | normal |
| Applies to: | inline boxes |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies how the logical height of the content area of an inline box is measured in relation to its contents. It has no effect on the size or position of the box’s contents, the line box, or any other content. Values have the following meanings:
- normal
- The content area of the inline box is sized and position to fit its (possibly hypothetical) text, see below.
- stretch
- Once the line box has been sized and its contents positioned as for normal, the final logical height of the inline box’s content area is calculated as the stretch fit into the line box, and it is positioned such that its margin edges coincide with the line box’s edges.
The height property does not apply to inline boxes. The height of the content area should be based on the font, but this specification does not specify how. A UA may, e.g., use the the maximum ascender and descender of the font. (This would ensure that glyphs with parts above or below the em-box still fall within the content area, but leads to differently sized boxes for different fonts.)
The vertical padding, border and margin of an inline, non-replaced box start at the top and bottom of the content area, and has nothing to do with the line-height. But only the line-height is used when calculating the height of the line box.
If more than one font is used (this could happen when glyphs are found in different fonts), the height of the content area is not affected by the glyphs from the fallback fonts, and only depends on the first available font.
5. Initial Letters
The editors would appreciate any examples of drop initials in non-western scripts, especially Indic scripts.
5.1. An Introduction to Initial Letters
This section is non-normative.
Large, decorative letters have been used to start new sections of text since before the invention of printing. In fact, their use predates lowercase letters entirely.
5.1.1. Drop Initial
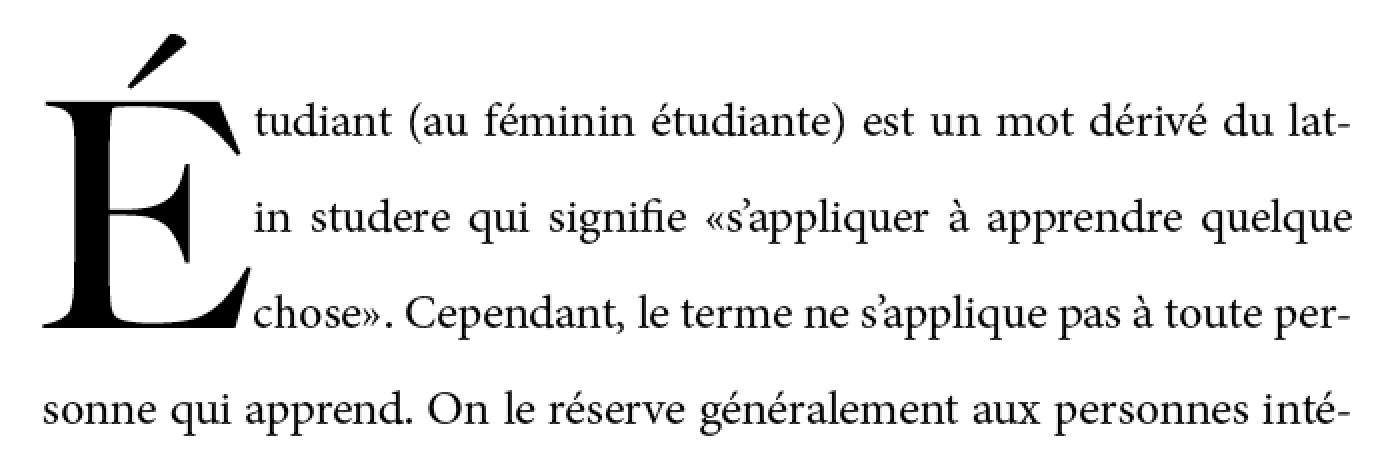
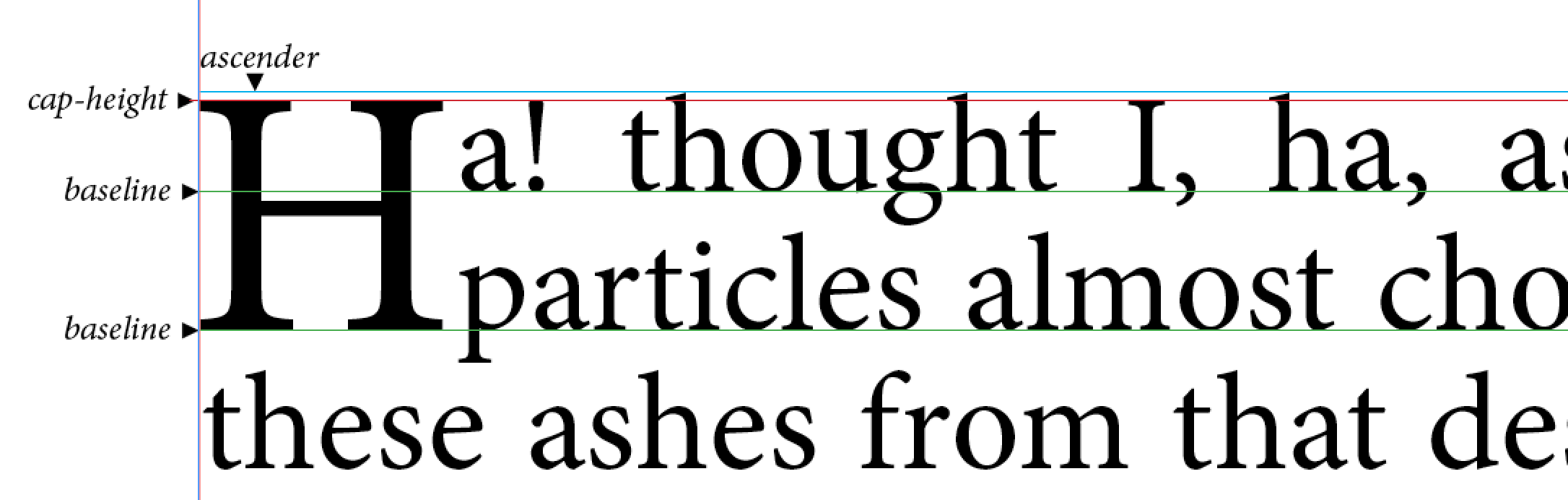
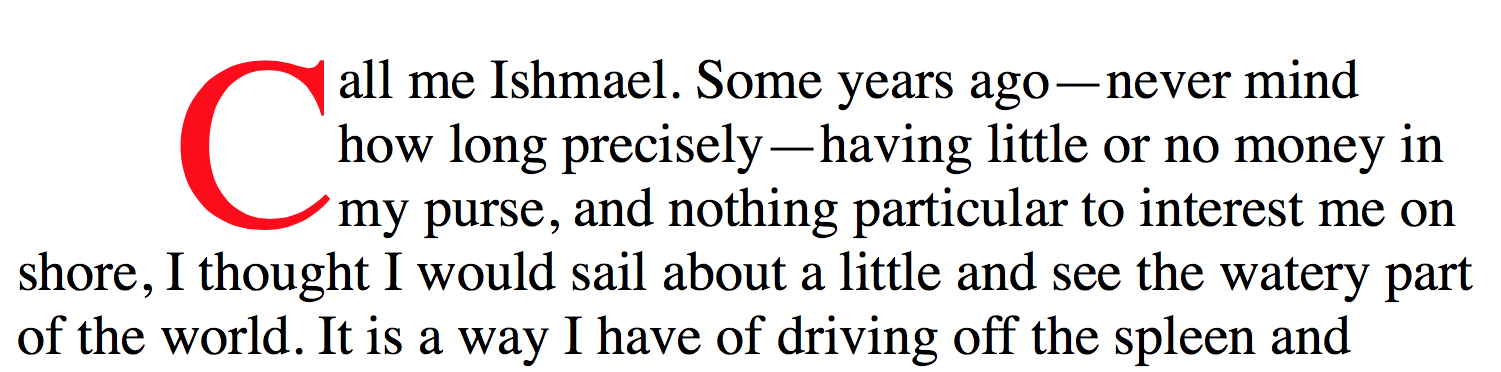
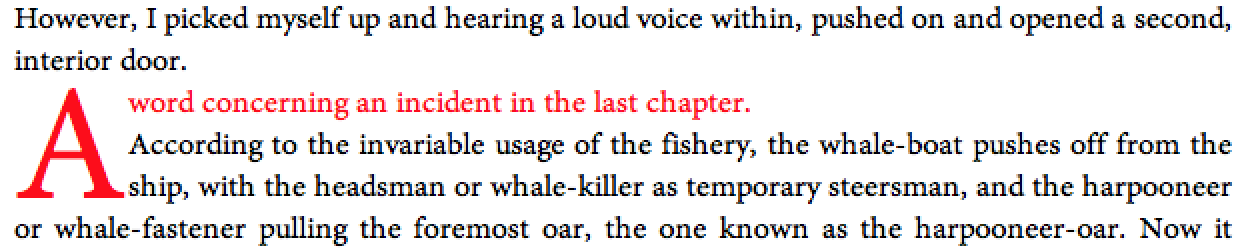
A dropped initial (or “drop cap”) is a larger-than-usual letter at the start of a paragraph, with a baseline at least one line lower than the first baseline of the paragraph. The size of the drop initial is usually indicated by how many lines it occupies. Two- and three-line drop initials are very common.

The exact size and position of a dropped initial depends on the alignment of its glyph. Reference points on the drop cap must align precisely with reference points in the text. The alignment constraints for drop initials depend on the writing system.
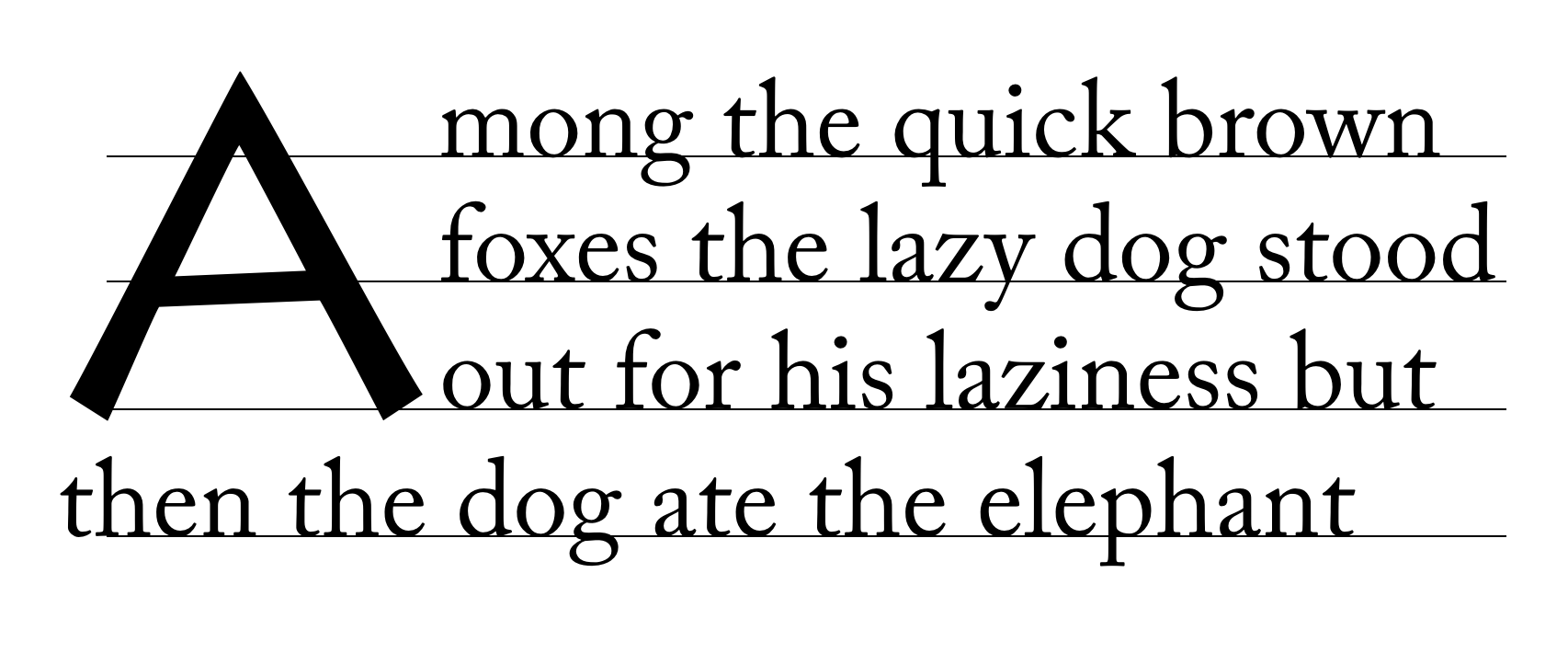
In Western scripts, the top reference points are the cap height of the initial letter and of the first line of text. The bottom reference points are the alphabetic baseline of the initial letter and the baseline of the Nth line of text. The figure below shows a simple two-line drop cap, with the relevant reference lines marked.

In Han-derived scripts, the initial letter extends from the block-start edge of the glyphs on the first line to the block-end edge of the glyphs on the Nth line.

In certain Indic scripts, the top alignment point is the hanging baseline, and the bottom alignment point is the text-after-edge.

5.1.2. Sunken Initial Letters
Some styles of drop initials do not align with the first line of text. A sunken initial (or “sunken cap”) both sinks below the first baseline, and extends above the first line of text.

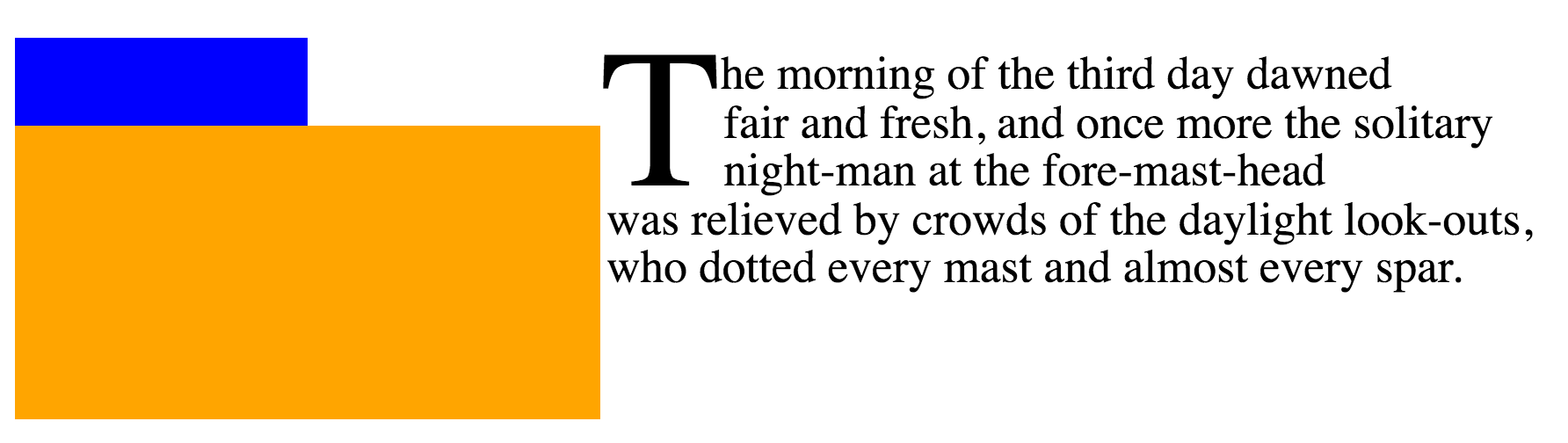
5.1.3. Raised Initial Letters
A raised initial (often called a “raised cap” or “stick-up cap”) “sinks” to the first text baseline.
Note: A proper raised initial has several advantages over simply increasing the font size of a first letter. The line spacing in the rest of the paragraph will not be altered, but text will still be excluded around large descenders. And if the size of raised initial is defined to be an integral number of lines, implicit baseline grids can be maintained.

5.2. Selecting Initial Letters
This section is non-normative.
Initial letters are typically a single letter, although they may include punctuation or a sequence of characters which are perceived by the user to be a single typographic unit. The ::first-letter pseudo-element, defined in [SELECT] and [CSS-PSEUDO-4], can be used to select the character(s) to be formatted as initial letters.
Authors who need more control over which characters are included in an initial letter, or who want to apply initial-letter formatting to replaced elements or multiple words can alternately apply the initial-letter property to the first inline-level child of a block container.
<p>This paragraph has a dropped “T”. <p><img alt="H" src="illuminated-h.svg">ere we have an illuminated “H”. <p><span>Words may also</span> be given initial letter styling at the beginning of a paragraph.
::first-letter, /* style first paragraph’s T */
img, /* style illuminated H */
span /* style phrase inside span */
{ initial-letter: 2; }
Note that since ::first-letter selects punctuation before or after the first letter, these characters are included in the initial letter when ::first-letter is used.

Should there be a way to opt out of this behavior? See Github Issue 310.
5.3. Creating Initial Letters: the initial-letter property
| Name: | initial-letter |
|---|---|
| Value: | normal | <number> <integer> | <number> && [ drop | raise ]? |
| Initial: | normal |
| Applies to: | certain inline-level boxes and ::first-letter and inside ::marker boxes (see prose) |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the keyword normal or a number paired with an integer |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
Renaming this property (and the others in this section) is currently under discussion.
This property specifies the size and sink for dropped, raised, and sunken initial letters as the number of lines spanned.
h2 + p::first-letter { initial-letter: 2; }
It takes the following values:
- normal
- No special initial letter effect. Text behaves as normal.
- <number>
- This first argument defines the size of the initial letter in terms of how many lines it occupies. Values less than one are invalid.
- <integer>
- This optional second argument defines the number of lines the initial letter should sink. A value of 1 indicates a raised initial; values greater than 1 indicate a sunken initial. Values less than one are invalid.
- raise
- Computes to an initial letter sink of 1.
- drop
- Computes to an initial letter sink equal to the initial letter size floored to the nearest positive whole number.
If the initial letter sink value is omitted, drop is assumed.
Values other than normal cause the affected box to become an initial letter box, which is an in-flow inline-level box with special layout behavior.
- initial-letter: 3
- initial-letter: 3 3
- initial-letter: 3 drop
- initial-letter: drop 3
- initial-letter: 3 3
-
Represents a dropped initial 3 lines high, 3 lines deep.

- initial-letter: 3 2
-
Represents a sunken initial 3 lines high, 2 lines deep.

- initial-letter: 3 1
- initial-letter: 3 raise
- initial-letter: raise 3
- initial-letter: 3 raise
-
Represents a raised initial 3 lines high, 1 line deep.

- initial-letter: 2.51 3
-
The size of the initial letter does not have to be an integral number of lines.
In this case only the bottom aligns.

p::first-letter {
initial-letter: 3;
color: red;
width: 5em;
text-align: right;
margin-left: -5em;
}
p {
margin-left: 5em;
}

5.3.1. Applicability
To give authors more control over which characters can be styled as an initial letter and to allow the possibility of multi-character initial letters (such as for first word or first phrase styling),
the initial-letter property applies not just
to the CSS-defined ::first-letter pseudo-element,
but also to inside-positioned ::marker pseudo-elements and
to inline-level boxes that are placed at the start of the first line.
Specifically, initial-letter applies to
any inline-level box—
<span>, <em>, and <b> elements
in the following example are
"first-most inline-level descendants" of the <p>,
but the <strong> element
is not:
<p><span><em><b>This</b> phrase</em> is styled <strong>specially</strong>.</span> …
If we apply the following rules:
em { initial-letter: 2; }
b, strong { initial-letter: 3; }
The initial-letter property will take effect only on the <em>.
The styling on <b> is ignored,
as it has an ancestor already styled as an initial letter;
and the styling on <strong> is ignored
because it is a second sibling.
The result might be rendered as

If initial-letter is applied to an inline-level box that is not positioned at the start of the line due to bidi reordering or which is otherwise preceded by other inline-level content, its used value is normal, and it is not formatted as an initial letter.
The effect of the initial-letter property is undefined on children of ruby base container boxes and on ruby container boxes.
Note: The initial-letter property cannot apply to any element whose float is not none or position is not static, because these values cause its display to compute to block.
5.4. Alignment of Initial Letters: the initial-letter-align property
As mentioned earlier, the alignment of initial letters depends on the script used. The initial-letter-align property can be used to specify the proper alignment.
| Name: | initial-letter-align |
|---|---|
| Value: | border-box? [ alphabetic | ideographic | hebrew | hanging ] | border-box |
| Initial: | alphabetic |
| Applies to: | certain inline-level boxes and ::first-letter and inside ::marker boxes (see prose) |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies the alignment points used to size and position an initial letter. Two sets of alignment points are necessary: the over and under alignment points of the initial letter are matched to corresponding over and under points of the surrounding text.
Values have the following meanings:
- alphabetic
- Use the cap-height and alphabetic baselines of the surrounding text to align the initial letter.
- ideographic
- Use the ideographic character face top and bottom edge baselines of the surrounding text to align the initial letter.
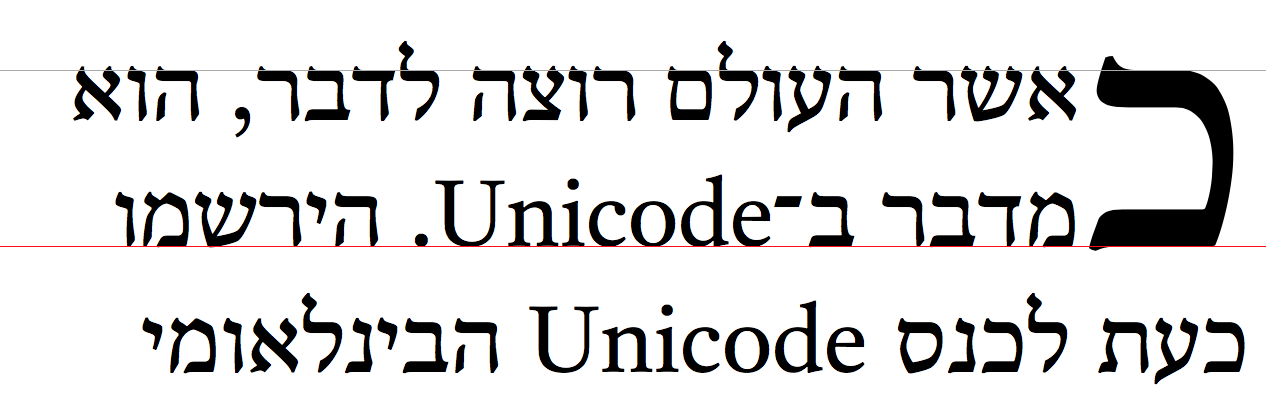
- hebrew
- Use the Hebrew top and alphabetic baseline of the surrounding text to align the initial letter.
- hanging
- Use the hanging and alphabetic baselines of the surrounding text to align the initial letter.
- border-box
- Use the initial letter box’s line-under and line-over border edges as the over and under alignment points, respectively.
Is there a proper typographic term for the hebrew “hanging” baseline?
span.initial {
initial-letter: 2;
initial-letter-align: ideographic;
}
Except when border-box is specified, the alignment points of the initial letter are automatically determined from its contents:
- If the initial letter is an atomic inline, use its over and under content-box edges.
- Else if the initial letter contains any character from the Han, Hangul, Kana, or Yi Unicode scripts, use the ideographic character face top and bottom edge baselines.
- Else if the initial letter contains any character from the Devanagari, Bengali, and Gurmukhi Unicode scripts, use the hanging and alphabetic baselines.
- Else if the initial letter contains any character from the Hebrew Unicode scripts, use the Hebrew top and alphabetic baselines.
- Else use the cap-height and alphabetic baselines.
What is the proper alignment for South Asian scripts that do not have the explicit hanging baseline, such as Tamil or Telugu? See GitHub issue 864
Note: The ordering of keywords in this property is fixed in case border-box is expanded to [ border-box | alphabetic | ideographic | hebrew | hanging ] to allow explicitly specifying the initial letter’s alignment points.
5.4.1. UA Default Stylesheet for initial-letter-align
In order to provide the better behavior by default, UAs must include in their default UA style sheet the following rules:
[lang]:lang(zh, ja, ko, ii) {
initial-letter-align: ideographic;
}
[lang]:lang(iw, yi, lad, jrb) {
initial-letter-align: hebrew;
}
[lang]:lang(hi, mr, ne, pi, kok, brx, mai, sd, sa) {
initial-letter-align: hanging;
}
/* Script tags override language tags */
[lang]:lang('*-Latn', '*-Cyrl') {
initial-letter-align: alphabetic;
}
[lang]:lang('*-Hani', '*-Hant', '*-Hans') {
initial-letter-align: ideographic;
}
This only covers the most common cross-linguistic transcription systems. Should we include any other / all script tags in the UA style sheet?
5.5. Initial Letter Layout
There are two types of initial letter boxes: those that arise from non-replaced inline boxes and those that arise from atomic inlines.
For the non-atomic inline initial letter, the box and its contents participate in the same inline formatting context as the line on which it occurs, and a lot of special rules apply to give the expected sizing and alignment.
For an atomic initial letter, however, which is either a replaced element or which establishes an independent formatting context for its contents, the sizing of the box (aside from its automatic size in the block axis) and layout of the contents within the box follows the usual rules: it is primarily the positioning of the box which is special.
5.5.1. Properties Applying to Initial Letters
All properties that apply to an inline box also apply to an inline initial letter except for vertical-align and its sub-properties, font-size, line-height, line-sizing, and inline-sizing. Additionally, all of the sizing properties and box-sizing also apply to initial letters (see [css-sizing-3]).
All properties that apply to an atomic inline also apply to the atomic inline when styled as an initial letter, except for vertical-align and its sub-properties.
5.5.2. Margins, Borders, and Padding
Initial letters can be styled with margins, padding, and borders just like any other box. Unless initial-letter-align is border-box, its vertical alignment and sizing are not affected; however the effective exclusion area is (and corresponds to the margin area).
Reword that to handle box-sizing correctly.
When padding and borders are zero, the initial letter may be kerned; see below.
5.6. Font Sizing of Initial Letters
For an inline initial letter, the font size used for sizing the initial letter contents is calculated to fulfill its specified size (see initial-letter) as anchored by its specified alignment points (see initial-letter-align). Note that no layout is required in this calculation: it is based only on computed values and font metrics. These used font size calculations do not affect the computed font-size, and therefore have no effect on the computation of em length values, etc.
What about inheritance to descendants?
For an atomic initial letter, the used font size is the computed font size as usual.
The line height used in these calculations is the line-height of the containing block (or, in the case where a baseline grid is in use, the baseline-to-baseline spacing required by the baseline grid [CSS-LINE-GRID-1]). The contents of the lines spanned, and therefore any variation in their heights and positions, is not accounted for.

For an N-line drop initial in a Western script, the cap-height of the letter needs to be (N – 1) times the line-height, plus the cap-height of the surrounding text. Note this height is not the font size of the drop initial.
Actually calculating this font size is tricky. For an N-line drop initial, we find the drop initial font size to be:
![Font size of drop cap = ((N-1) * line-height + [cap-height of para] * [font size of paragraph])/[cap-height ratio of drop initial font]](images/InitialCapEquation.png)
Update this calculation to be a) generic across writing systems / alignment points and b) handle non-integer sizes.
5.6.1. Shaping and Glyph Selection
When initial-letter is not normal, the initial letter is isolated for shaping; however the text after it should shape across the inline initial letter box’s boundaries. (See CSS Text 3 §7.3 Shaping Across Element Boundaries.) For example, if the first letter of the word “يحق” were styled with initial-letter: 2 1, the first letter would be styled in its isolated form “ي”, as the initial letter, followed by the medial/final-form “ﺤﻖ”, which assumes it is preceded by the initial letter’s contents as normal text.

5.7. Sizing the Initial Letter Box
For an inline initial letter, if the initial letter’s preferred width/preferred height is definite, use that value (clamped as required by the min size and max size properties, and handling box-sizing as required) for that dimension of the box.
Otherwise
it is considered to have an automatic size in that dimension
and is sized and positioned to coincide with
the smallest rectangle that would include
the bounding boxes of all its glyphs—
Should the hanging punctuation be included in the box instead (so that the box is drawn around the punctuation when it is made visible through borders/background), but rather only excluded when positioning the box (so that the initial letter remains flush, with the hanging punctuation properly hanging)? See discussion.
For atomic initial letters, sizing follows the usual rules for that type of atomic inline. However, if the box has an automatic block size (auto), then its block size is determined as for an inline initial letter with border-box alignment, and is definite.
5.7.1. Alignment Within an Initial Letter Box
By default (i.e. under automatic sizing), the content box of an inline initial letter is fitted exactly to its content, and alignment properties like text-align or align-content do not apply. However, if the box is not sized automatically:
- If the inline size is definite, text-align is honored for aligning the contents of the initial letter within its box in the inline axis (using its inline-axis bearings as usual, not the bounding box of its glyph outlines).
- If the block size is definite, align-content is honored for aligning its contents in the block axis (using its block-axis bearings, synthesizing them if needed).
5.8. Initial Letter Positioning and Spacing
5.8.1. Space Below Initial Letters
The glyph(s) of an initial letter do not always fit within the specified sink. For example, if an initial letter has a descender, it could crash into the (n+1)th line of text. This is not desirable.

Therefore all line boxes impacted by the glyph bounding boxes of an initial letter are excluded, not just those within range of the initial letter sink. Specifically, for non-atomic initial letters, the content box of the element is sized to fit:
- The specified amount of sink (i.e the distance from the top alignment point to the bottom alignment point).
- The actual ascent and descent and side bearings of all the glyphs it contains that are part of its inline formatting context, even if they leak outside their em boxes.
- The margin boxes of all the atomic inlines it contains that are part of its inline formatting context, even if they leak outside its own line-height.
The initial letter is then made an exclusion area, the same as if it were a float. See initial-letter-wrap for details.

5.8.2. Block-axis Positioning
In the block axis, the initial letter is positioned as required to satisfy its under alignment point (initial-letter-align) at its specified sink (initial-letter), i.e. it is positioned such that it would sink the number of lines specified by initial-letter’s second argument and align to the requisite under alignment point if it was assumed that its containing block held only the initial letter itself followed by an infinite sequence of plain text as the direct contents of its root inline box.

Its position is anchored with respect to the line on which it occurs.
5.8.3. Inline Positioning and Kerning
In the inline axis, the position of the inline letter is given by matching its inline-start margin edge with the inline-start edge of the line box.
However, if the initial letter is a non-atomic inline with an automatic inline size and zero padding and borders, it is negatively offset by the distance from the start edge of its content box to the point in the content that would have been placed at the start edge of the containing block if it were not an initial letter (i.e. the distance between its glyph bounding box and its start side bearing).
5.9. Initial Letter Wrapping: the initial-letter-wrap property
Note: initial-letter-wrap is at risk.
| Name: | initial-letter-wrap |
|---|---|
| Value: | none | first | all | grid | <length-percentage> |
| Initial: | none |
| Applies to: | certain inline-level boxes and ::first-letter and inside ::marker boxes (see prose) |
| Inherited: | yes |
| Percentages: | relative to logical width of (last fragment of) initial letter |
| Computed value: | specified keyword or computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies whether lines impacted by an initial letter are shortened to fit the rectangular shape of the initial letter box or follow the contour of its end-edge glyph outline.
- none
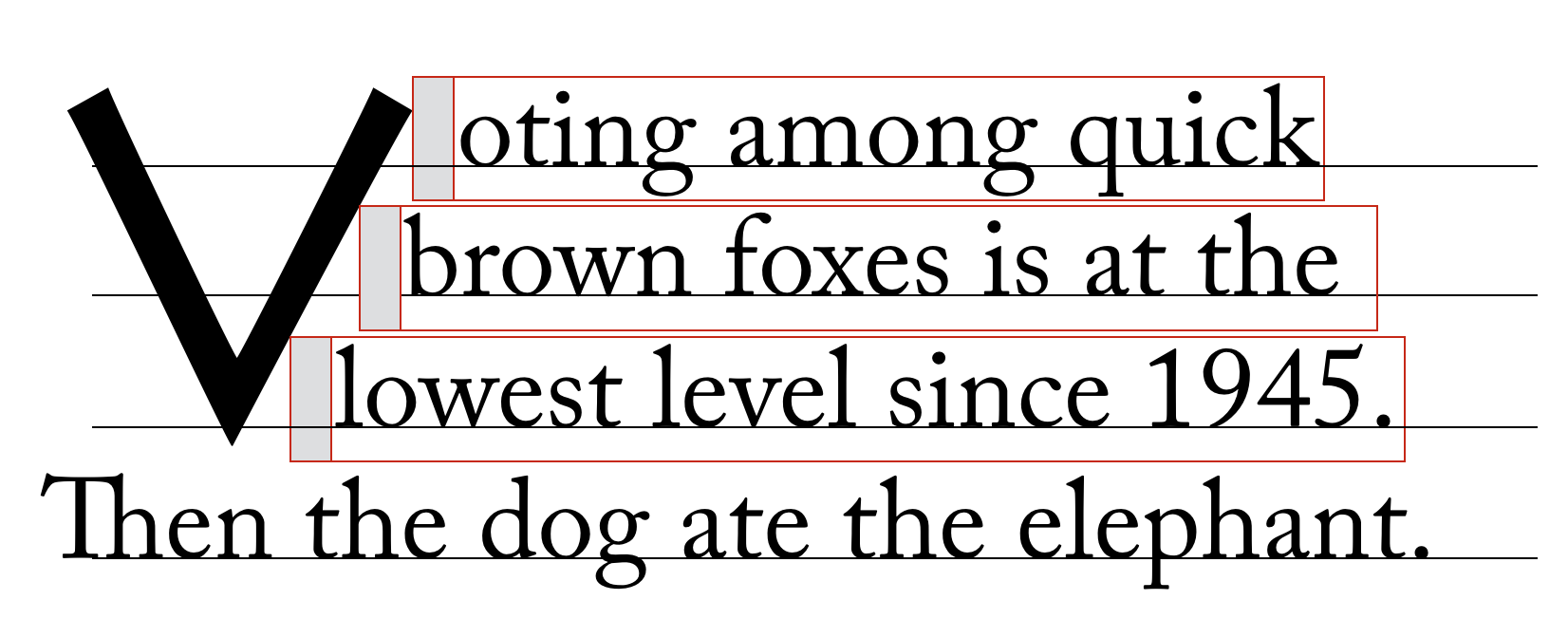
- No contour-fitting is performed: each impacted line is aligned flush to the end margin edge of the initial letter.
- first
-
Behaves as none if the first typographic character unit after the initial letter belongs to Unicode General Category Zs.
Otherwise behaves as for all on the first line of the block containing the initial letter
and as none on the rest.
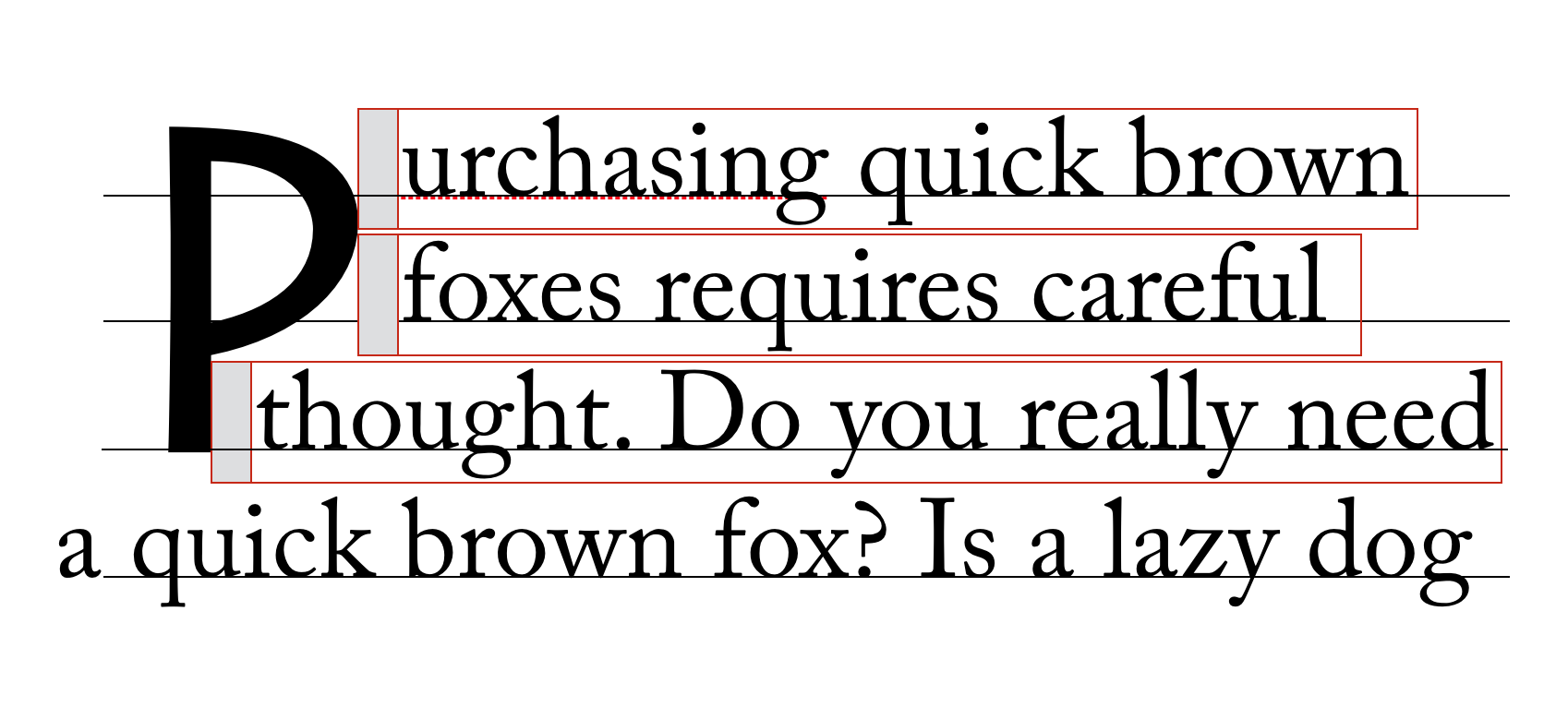
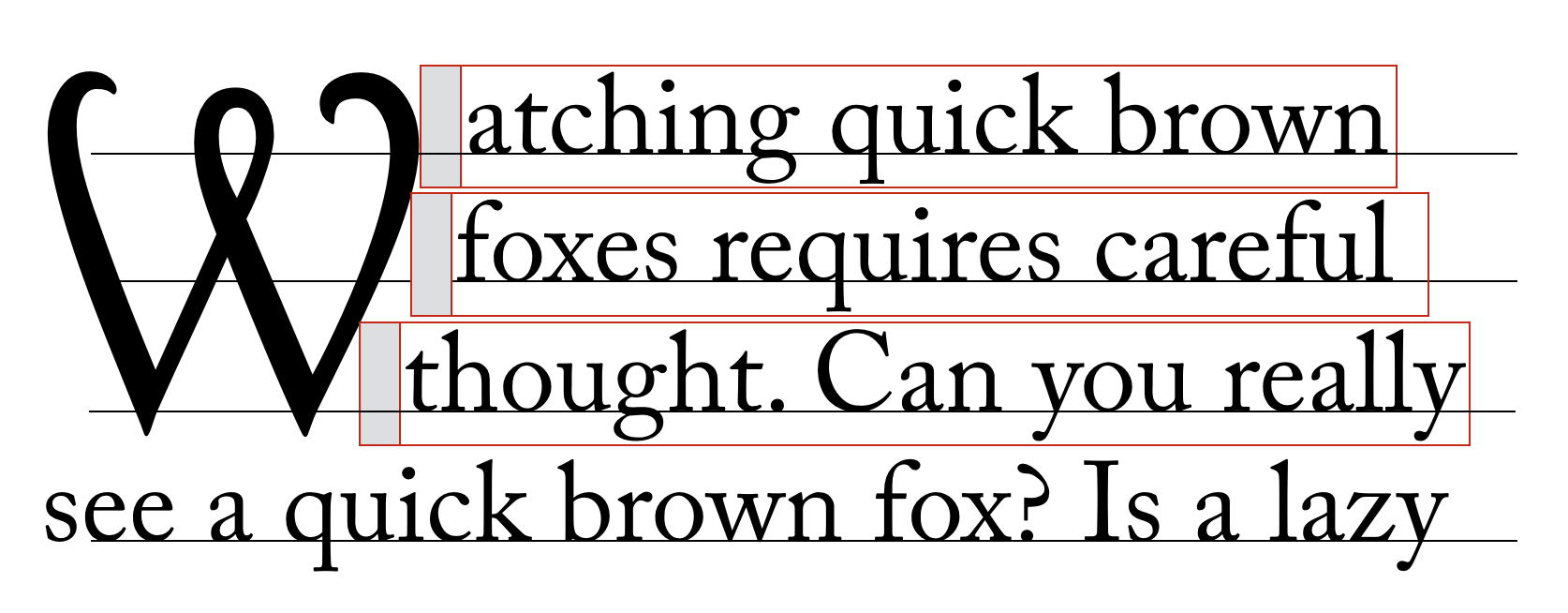
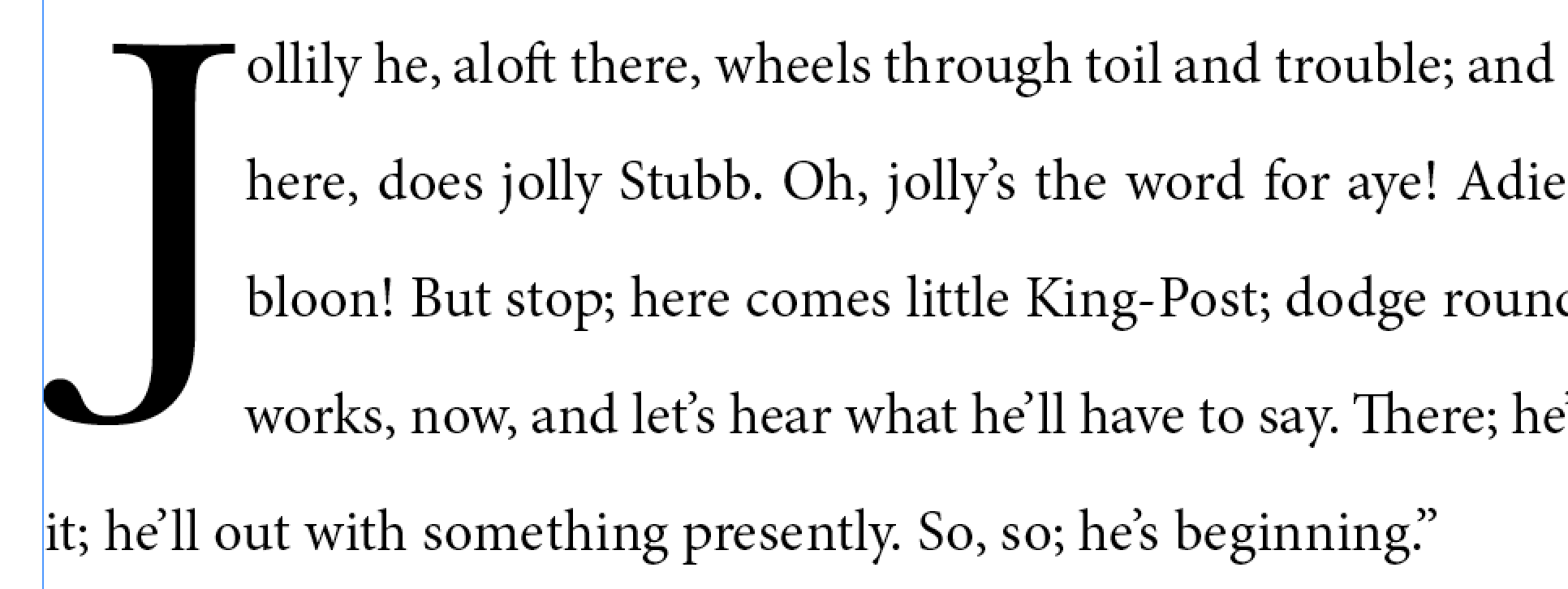
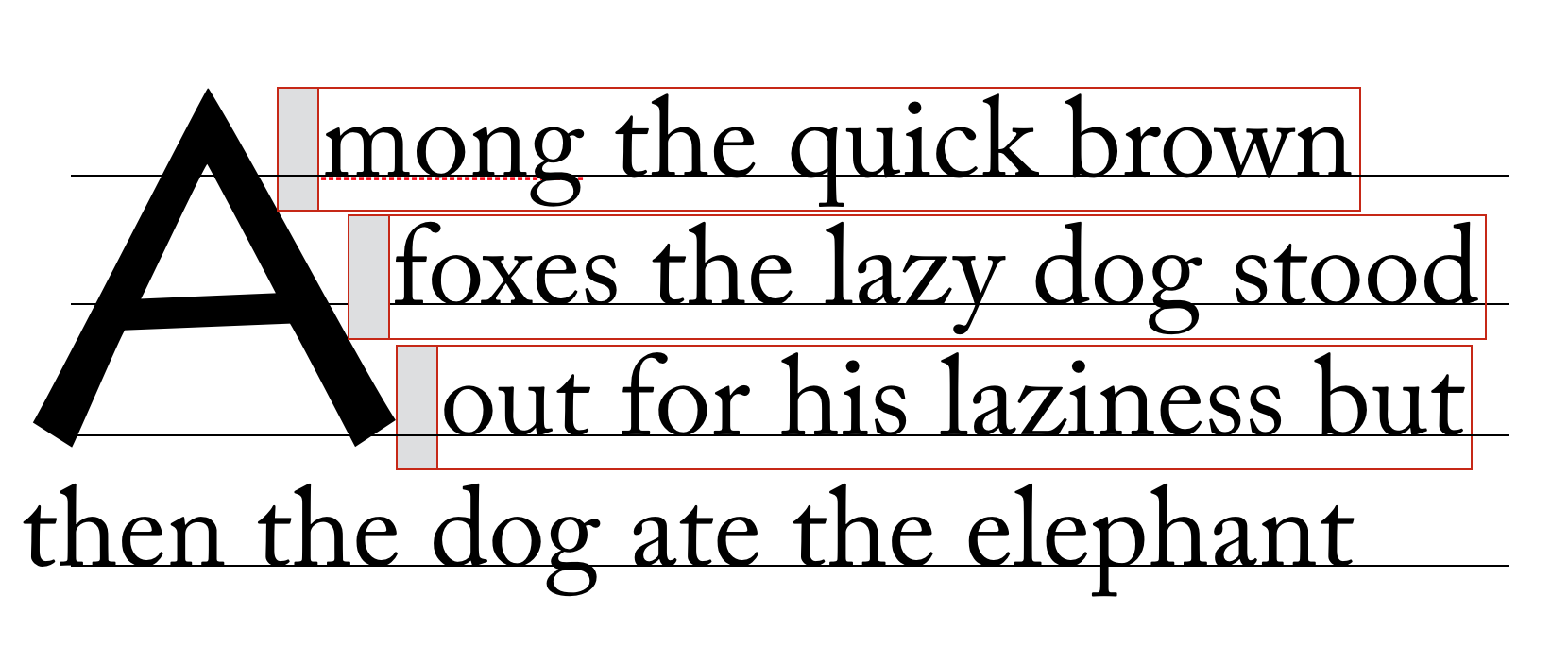
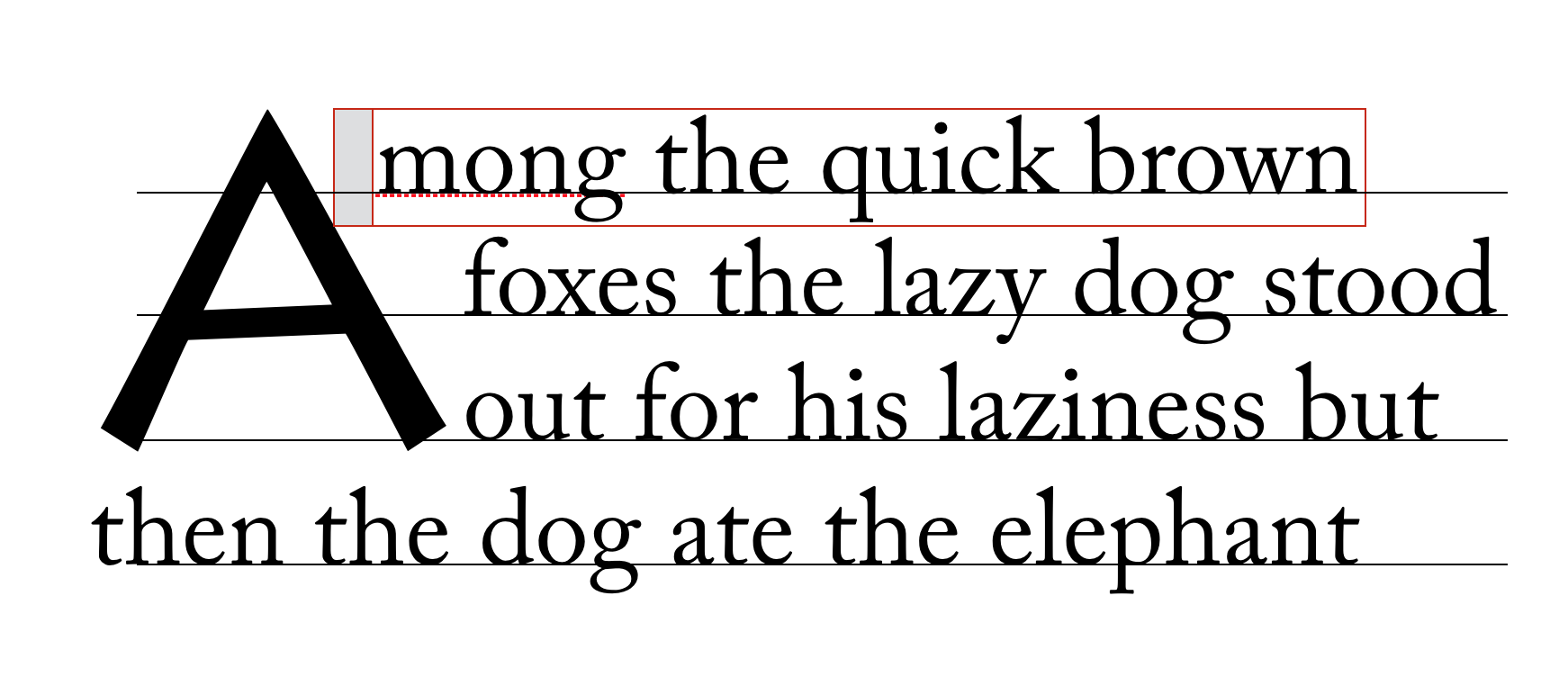
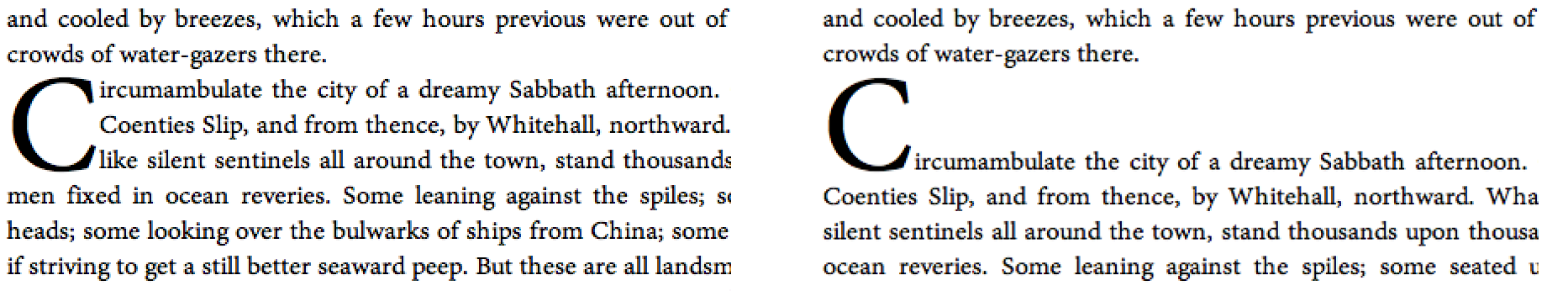
This example shows why contour-fitting the first line is necessary, and why it is dropped when the initial letter is followed by a space:

In the top paragraph, the initial letter "A" has a word space after it: the gap between the top of the "A" and the next letter provides the necessary word separation. In the next paragraph, the initial letter "A" is part of the first word, and leaving a gap between the top of the "A" and the next letter would create a jarring visual break within the word. In this case, the first line of text should be kerned into the initial letter’s area, as shown in the bottom paragraph. Do we need an unconditional first? (I.e. Should we rename this value to auto and add a first value that does not check for spaces?) See GitHub issue 410
- all
-
For each line of text impacted by the initial letter,
the line box adjacent to the initial letter starts
at the start-most point that touches the ink of the initial letter,
plus the amount of the initial letter’s end-side border+padding+margin.
If the value of shape-outside is not none, shape-outside is used instead of the glyph outline. In both cases, shape-margin is applied to expand the outline.
Note: This value is at-risk.
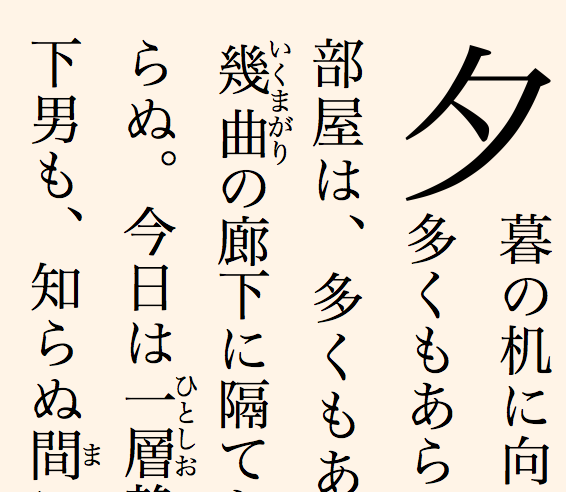
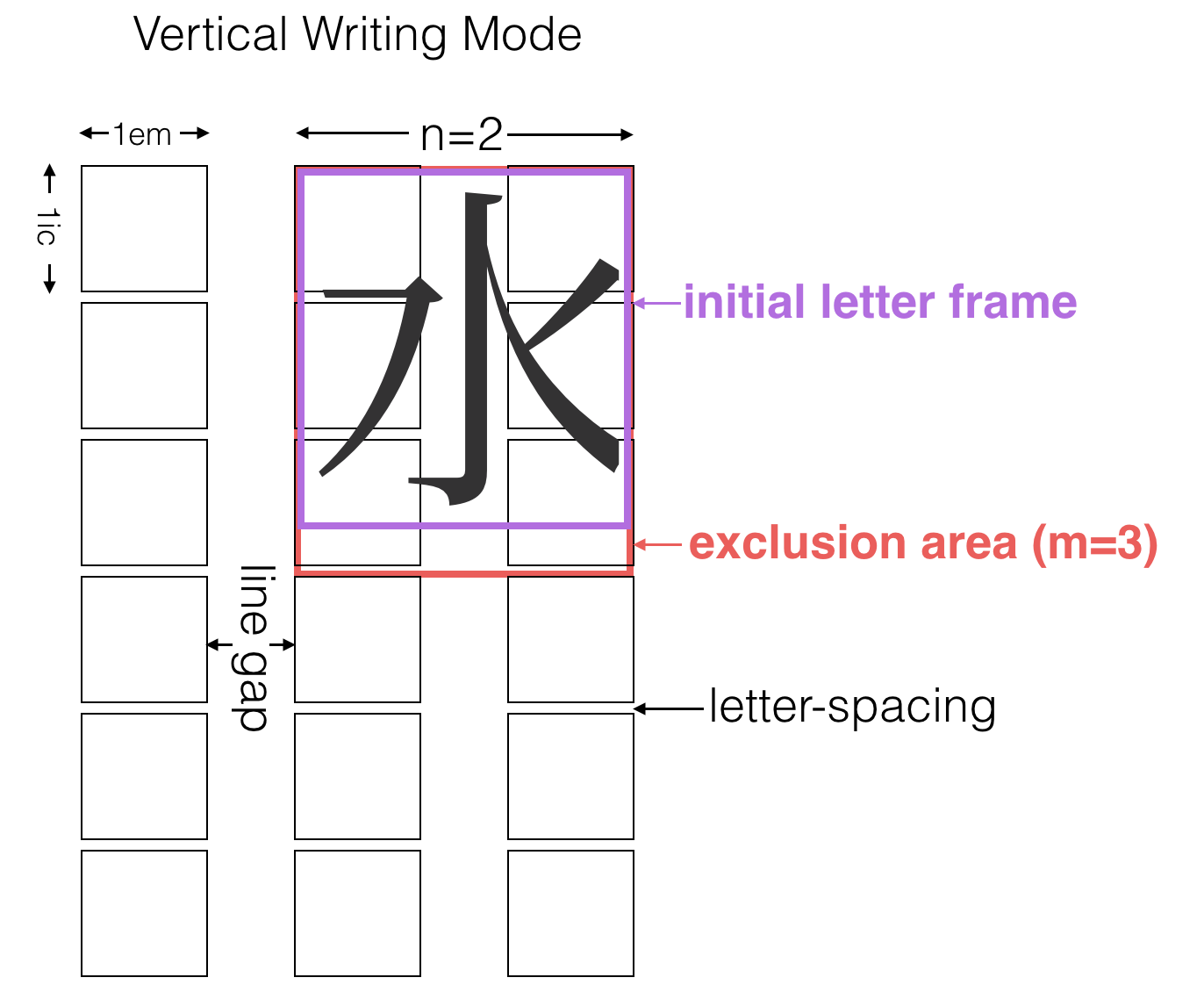
- grid
-
This value is the same as none,
except that the exclusion area of the impacted lines
is increased as necessary for its end-edge to land on the character grid,
i.e. to be a multiple of (1ic + letter-spacing)
as computed on the containing block.
The justify-self property can then be used to align
the initial letter box within the exclusion area.

Diagram of Japanese initial letter in vertical writing mode Note: In this example, the exclusion area for the drop initial is larger than its glyph in order to preserve inline-axis alignment.
Note: This value is also at-risk.
- <length>
- <percentage>
-
This value behaves the same as first except that the adjustment to the first line is given explicitly
instead of being inferred from the glyph shape.
This really needs font-relative lengths to be relative to the used size.
Note: This value exists because it is easier to implement. Authors are encouraged to use the first value and to set margins to control spacing, and to use this as a fallback for glyph detection if necessary.
In the following example, UAs that support first will use the glyph outline plus the specified margin in order to place the first line, whereas UAs that only support <length> or <percentage> values will pull in the first line by 40% of the initial letter’s width (and then add the margin to that point).h1 + p:first-letter { initial-letter: 3; /* 3-line drop-cap */ initial-letter-wrap: first; margin-right: 0.1em; } @supports (not (initial-letter-wrap: first)) { /* Classes auto-generated on paragraphs to match first letter. */ p.A:first-letter { initial-letter-wrap: -40%; /* Start of glyph outline, assuming correct font. */ } }These values and related annoyance is likely unnecessary if someone submits a patch to Blink to support first.
Edit figure to show how auto behaves in varying contexts
p::first-letter {
initial-letter: 3;
initial-letter-wrap: none;
}

p::first-letter {
initial-letter: 3;
initial-letter-wrap: all;
}

Text follows shape of initial letter. Each line box should just touch the ink of the letter, with some offset (represented by the shaded box).
p::first-letter {
initial-letter: 3;
initial-letter-wrap: first;
}

Only the first line is moved up against the ink of the initial letter.
5.10. Line Layout
An initial letter box is considered in-flow in its block formatting context, and is part of the contents of the line box in which it originates. Aside from vertical alignment, its interaction with the rest of the contents of the line is as normal, except in a few specific circumstances…
5.10.1. Inline Flow Layout: Alignment and Justification
For a raised initial no special consideration is given for alignment and justification: it is treated similar to any other inline-level content.
However, for a sunken initial its inline-start edge is anchored to the inline-start edge of the line box (after indentation) and text alignment affects the remaining content of the line in the remaining space, without moving the initial letter box itself.
Note: The CSSWG was not aware of any reasonable use cases for mixing non-start text alignment with dropped initial letters, and this was the most sensible behavior proposed. This behavior may be reconsidered if use cases require otherwise.
In addition, to ensure consistent alignment of all the impacted lines, any letter-spacing or justification opportunity that would normally be introduced by the juxtaposition of the contents of a sunken initial and the subsequent contents of the line is suppressed. (Note that this does not affect word-spacing or the justification opportunity introduced by a word separator because that space is provided by the typographic character unit alone and not by its juxtaposition with an adjacent character.)
5.10.2. Edge Effects: Indentation and Hanging Punctuation
text-indent and hanging-punctuation apply to the first line of text as normal in the presence of initial letters. Lines affected by the exclusion are shortened, as in the presence of floats, and are affected the same way.

The interaction of initial-letter and hanging-punctuation is under discussion.
5.10.3. Ancestor Inlines
If the initial letter box is contained by inline box ancestors, the boundaries of those inline boxes are drawn to exclude the initial letter box, as if it were outside their startmost margin edge. This is a purely geometric operation: it does not affect e.g. property inheritance or the effective letter-spacing between the initial letter box and subsequent content.
5.10.4. Multi-line Initial Letters
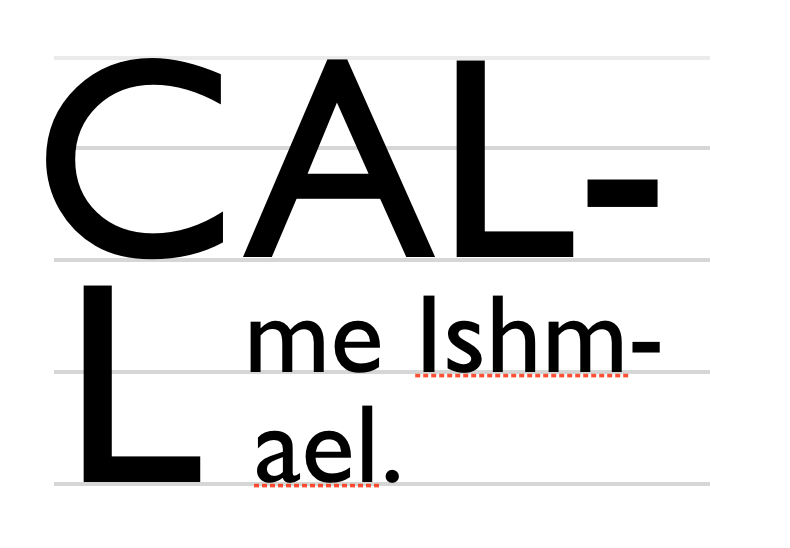
If an initial letter is too long to fit on one line, it wraps (according to the usual text-wrapping rules), each line filled and formatted exactly as if it were the first line and the initial letter too long to fit any subsequent normal text. Any normal text after the initial letter starts on its last line, affected exactly as if that line were the first line.
5.11. Clearing Initial Letters
5.11.1. Raised and sunken caps
The margin box of an initial letter contributes to the size of its containing element. Initial letters that extend above the first line of text, known as “raised caps” or “sunken caps,” do not extend up into previous elements. Since the content box for an initial letter includes all glyph ink, this also means that accents or other ink above the cap height of an initial letter will not impinge on previous elements.

initial-letter: 3 1) on right;
note that the position of the “C” is the same in both cases,
but on the right all text is moved down relative to the initial letter. Handle glyph ink above cap height of font. Proposal: Make it an exclusion area for line boxes and border boxes. Include margin specified on initial-letters as part of exclusion area in order to control spacing.
Draw a box model diagram here. Does the margin of the initial letter collapse with its container?
5.11.2. Short paragraphs with initial letters
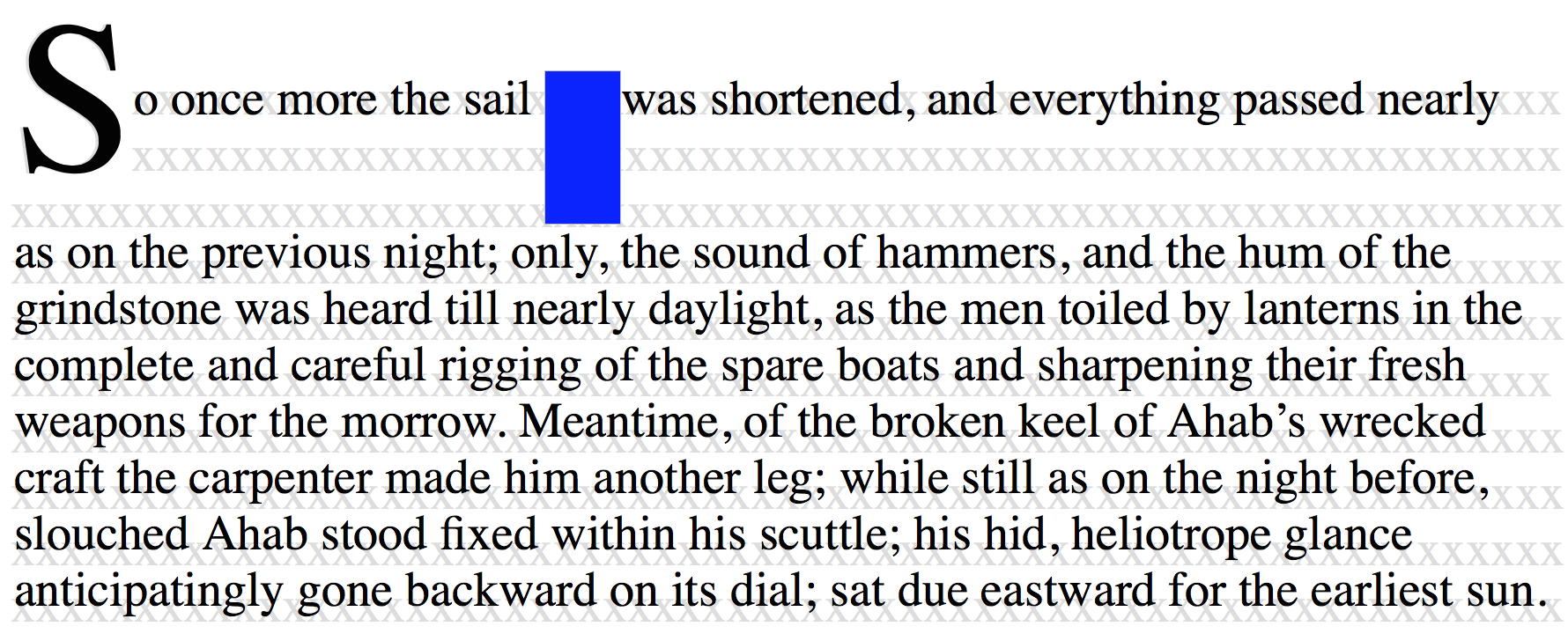
A paragraph with an initial letter can have fewer lines of text
than the initial letter occupies.
In this case, the initial letter’s top alignment is still honored,
and its exclusion area continues into any subsequent blocks.
This forces the subsequent inline-level content to wrap around the initial letter—

If the subsequent block starts with an initial letter, establishes an independent formatting context, or specifies clear in the initial letter’s containing block’s start direction, then it must clear the previous block’s initial letter.

5.11.3. Interaction with floats
Initial letters are not floats: they are in-flow inline-level content that belongs to a line box. Therefore:
- The clear property does not care about initial letters: it neither applies to initial letters nor clears them when applied to nearby floats.
- Like line boxes or floats, initial letter boxes must not overlap the margin boxes of any floats participating in the same block formatting context. An overlapping initial letter box is shifted inward or downward until either it fits without overlapping or there are no more floats present.
- If a line box’s start edge shifts or moves down to clear a float, an initial letter originating in it moves with it; likewise if an initial letter shifts inward or moves downward to clear a float, its originating line box and subsequent line boxes shorten and/or move accordingly.
-
If an inline-start float
originates in the first line of content
adjacent to an initial letter,
then it moves past the initial letter towards the containing block edge,
exactly as if the initial letter were any other inline-level content.
However, if such a float originates in subsequent lines of content adjacent to a (sunk) initial letter, then that float must clear the initial letter.

See CSS2§9.5 for more information about the layout of floats and adjacent content. [CSS2]
Whether an inline-end float originating in subsequent lines must clear the initial letter (as inline-start floats do) is still under discussion. There is no aesthetic reason to require it; however it’s yet unclear how the underlying layout model would distinguish between the two cases.
5.11.4. Interaction with Fragmentation (Pagination)
Since a single glyph cannot be fragmented across pages (or columns or other fragmentation containers), an initial letter is considered monolithic [css-break-3] for the purpose of block-axis fragmentation (breaking across pages, columns, regions, etc.). Additionally, breaks between the in-flow lines alongside an initial letter box are avoided, much as breaks between line boxes affected be widows and orphans are avoided. However, if there is a forced break alongside the initial letter box, then it takes precedence; but has no effect on the initial letter box itself.
As with other monolithic objects, if an initial letter box occurs at the top of a fragmentation container and that fragmentation container is too short to contain it, it may be either truncated or sliced. Adjacent content, however, must be fragmented according to its own rules, not truncated or sliced along with the initial letter.
Appendix A: Synthesizing Alignment Metrics
A.1: Synthesizing Baselines (and Other Font Metrics) for Text
Some fonts might not contain the metrics information necessary to align text properly as described in this module. User agents may use the following strategies in the absence of a required metric:
- Measure the font
-
Metrics may be derived from the glyph shapes.
For example,
- The center of the minus sign (U+2212) can be taken as the mathematical baseline.
-
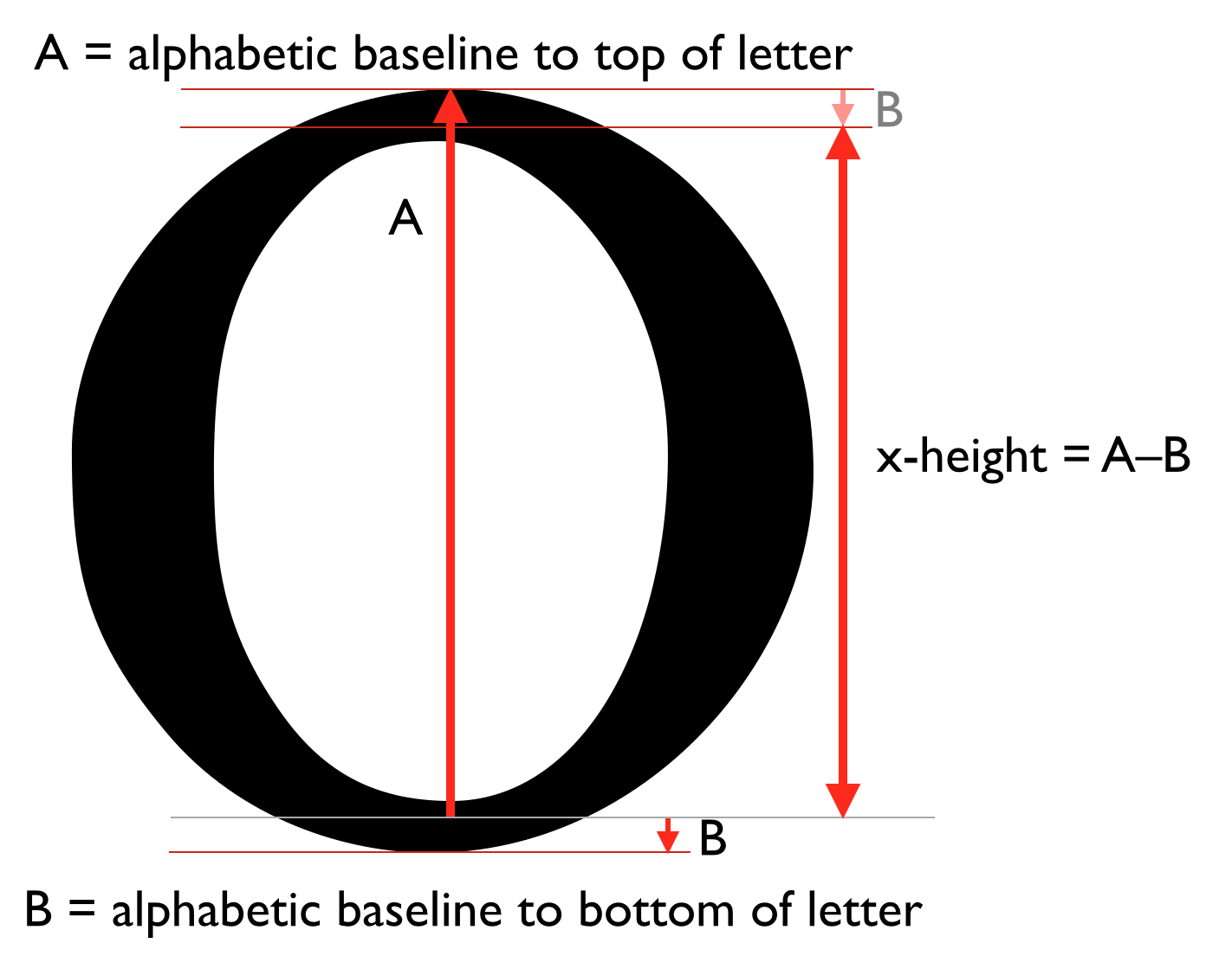
The amount by which the lowercase “o”
descends below the alphabetic baseline
can be subtracted from its highest point
to measure the x-height.

Measuring the x height. - The amount by which the uppercase “O” descends below the alphabetic baseline can be subtracted from its highest point to measure the cap-height.
- The bounding box of 永 (U+6C38) can be used to find the ideographic character face edges.
- The top edge of the center of the Hebrew maqaf (U+05B3 “־”) can be taken as the Hebrew hanging baseline.
-
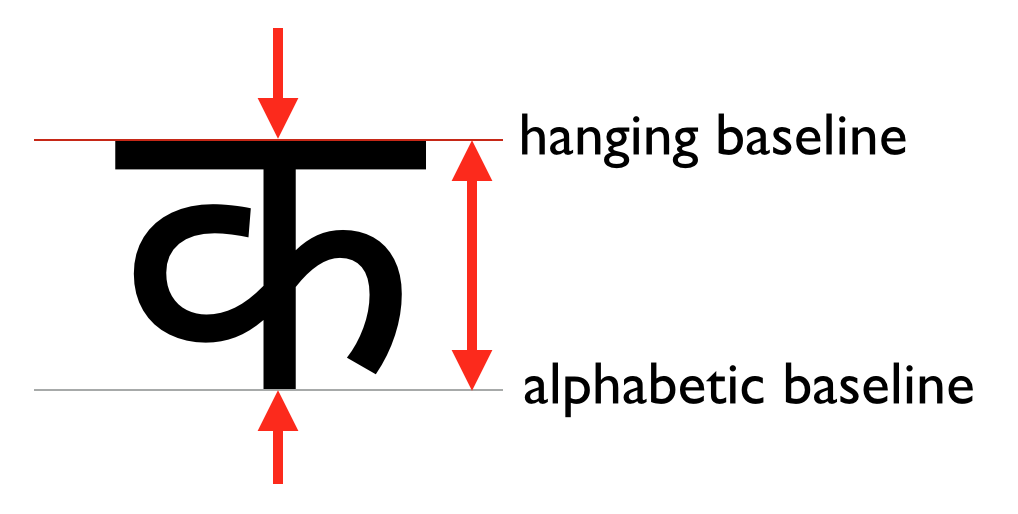
The top edge of the center of the letter Ka
can be taken as the hanging baseline.
Which Ka is used should depend on the content language:
Language Script Letter Devanagari क U+0915 KA Bengali ক U+0995 Gurmukhi ਕ U+0A15 Tibetan ཀ U+0F40 
The hanging baseline is at the top edge of the character ink. - Issue: Add more notes here?
- Use a heuristic for the script
- Issue: What does this mean?
- Use fallback values
-
The following fallback values
- x-height: .5em;
- cap-height: .66em;
- hanging baseline: .6em;
- Hebrew hanging baseline: ???
A.2: Synthesizing Baselines for Replaced Content
Copy over text from CSS Writing Modes and expand for additional baseline values.
Note: Authors can use margins (positive or negative) to adjust the alignment of replaced content within a line.
In this example, the author is using a set of images to display characters that don’t exist.img[src^="/text/"] { height: 1em; /* Size to match adjacent text */ margin-bottom: -0.2em; /* Baseline at 20% above bottom */ } ... <p>This is some text with words written in an unencoded script: <img src="/text/ch3439.png" alt="..."> <img src="/text/ch3440.png" alt="..."> <img src="/text/ch3442.png" alt="...">Note: A future level of CSS may include a way of specifying a full baseline table for replaced elements. (This will probably look like a baseline-table property that accepts ''[<baseline-keyword> <percentage>]+''.)
Changes
Changes since the 8 August 2018 Working Draft include:
- Added line-sizing property to control how inter-line spacing is calculated. (Issue 3199)
- Added baseline-source property to control whether first or last baseline is used for alignment. (Issue 861)
- Added leading-trim proposal to control the metrics used for the line-over/line-under edge in line box layout. (Issue 3240 and 3955)
- Imported line-height definition and related normative prose from [CSS2].
- Improved high-level description of inline layout in § 2 Inline Layout Box Model.
- Renamed initial-letters back to initial-letter. (Issue 862)
- Added the raise and sink keywords for syntactic convenience. (Issue 2955)
- Specified synthesis of baselines for atomic inlines that have no baseline set.
- Clarified interpretation of middle, text-top, and text-bottom in vertical writing modes. (Issue 4495)
- Clarified that text-top/text-bottom/text values should be consistently interpreted across vertical-align, dominant-baseline, leading-trim, and drawing the content box of an inline box. (Issue 3978)
- Corrected initial value of dominant-baseline to auto. (Issue 4115)
- Improved some nuances in authoring advice regarding vertical-align longhands vs. shorthands.
- Clarified interaction of initial-letter and float/position.
- Reorganized the § 5.5 Initial Letter Layout section for better readability, and tweaked some wording for clarity.
- Defined that shape-margin applies to the glyph outline.
- Switched baseline synthesis rules to use 永 (U+6C38) for ideographic face edges.
- Specified that an initial letter is isolated wrt shaping, even though text after it remains in its connecting form. (Issue 2399)
Changes since the 24 May 2016 Working Draft include:
- Sketched out property to control the logical height of inline boxes. (Issue 1974)
- Better defined handling of initial letters that are descendants of other inline boxes and clarified applicability in the presence of ::marker, bidi reordering, and other complications. (Issue 2184, Issue 2705)
- Defined interaction of initial letters and text-align, letter-spacing, and justification. (Issue 884)
- Renamed initial-letter to initial-letters. (Issue 862)
- Better defined interaction of initial letters and floats. (Issue 360, Issue 689)
- Improved recommended default UA style sheet rules for initial letters.
- Changed applicability of properties to initial letters from explicit list to reference to properties applying to inline boxes (with a few exceptions). (Issue 2700)
- Defined sizing properties to apply to initial letters. (Issue 863)
- Defined shape-outside to apply to initial letters as a replacement for the glyph outline. (Issue 885)
- Specified that Arabic shaping applies between an initial letter and subsequent text. (Issue 2399)
- Defined interaction of initial letters and fragmentation. (Issue 2404)
- Fixed math errors in definition of initial-letter-wrap: grid. (Issue 947)
Acknowledgments
Special thanks goes to the initial authors, Eric A. Meyer and Michel Suignard.
In additions to the authors, this specification would not have been possible without the help from:
David Baron, David M Brown, Oriol Brufau, John Daggett, Stephen Deach, Sylvain Galineau, David Hyatt, Myles Maxfield, Shinyu Murakami, Jan Nicklas, Tess O’Connor, Sujal Parikh, Florian Rivoal, Alan Stearns, Weston Thayer, Bobby Tung, Chris Wilson, Grzegorz Zygmunt.