CSS Regions Module Level 1
W3C Working Draft 28 May 2013
- This version:
- http://www.w3.org/TR/2013/WD-css3-regions-20130528/
- Latest version:
- http://www.w3.org/TR/css3-regions/
- Previous version:
- http://www.w3.org/TR/2012/WD-css3-regions-20120823/
- Editors:
- Vincent Hardy, Adobe Systems, Inc., vhardy@adobe.com
- Rossen Atanassov, Microsoft Corporation, ratan@microsoft.com
- Alan Stearns, Adobe
Systems, Inc., stearns@adobe.com
- Authors and former editors:
- Alex Mogilevsky, Microsoft Corporation, alexmog@microsoft.com
- Issues List:
- Bugzilla
Bugs for CSS regions
- Feedback:
- www-style@w3.org
with subject line “[css-regions] … message topic
…” (archives)
Copyright © 2013 W3C® (MIT, ERCIM,
Keio, Beihang), All Rights Reserved. W3C liability,
trademark
and document
use rules apply.
Abstract
The CSS regions module allows content to flow across multiple areas
called regions. The regions are not necessarily contiguous in the document
order. The CSS regions module provides an advanced content flow mechanism,
which can be combined with positioning schemes as defined by other CSS
modules such as the Multi-Column Module [CSS3COL] or the Grid Layout Module
[CSS3-GRID-LAYOUT] to
position the regions where content flows.
Status of this
document
This section describes the status of this document at the time of
its publication. Other documents may supersede this document. A list of
current W3C publications and the latest revision of this technical report
can be found in the W3C technical reports
index at http://www.w3.org/TR/.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
The (archived) public
mailing list www-style@w3.org (see
instructions) is preferred
for discussion of this specification. When sending e-mail, please put the
text “css3-regions” in the subject, preferably like this:
“[css3-regions] …summary of comment…”
This document was produced by the CSS Working Group (part of
the Style Activity).
This document was produced by a group operating under the 5 February
2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
This draft is related to the drafts about Multi-column Layout [CSS3COL], Grid
Layout [CSS3GRID], Flexible Box Layout [CSS3-FLEXBOX], and Template
Layout [CSS3LAYOUT].
Table of contents
1. Introduction
This section is non-normative.
Displaying the complex layouts of a typical magazine, newspaper, or
textbook on the web requires capabilities beyond those available in
existing CSS modules. Dynamic magazine layout in particular requires
flexibility in placement of boxes for content flows. This is the purpose
of the CSS regions module.
Issue-15733
Should the region specification define a mechanism to
create blocks that can be regions with CSS syntax?
For more complex layouts, content needs to flow from one area of the
page to the next without limitation on the areas' sizes and positions.
These arbitrary areas are the target of specific content flows which this
document calls named flows. Each named flow can be associated with a set of CSS
Regions called a region chain. CSS Regions are based on the rectangular
geometry of the CSS box model. Content in a named
flow is taken out of the normal visual formatting and rendered in a
chain of CSS Regions.
1.1. Named flows
and region chains
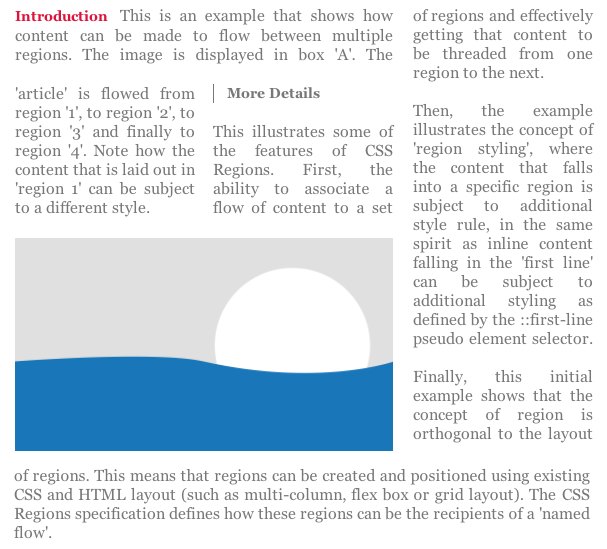
Consider the layout illustrated in figure 1.
The designer's intent is to position an image in box ‘A’ and to flow an article's content from box
‘1’ through boxes ‘2’, ‘3’ and ‘4’. Note that the second box should have two columns,
and the image is not contained in the article. Box ‘4’ should auto-size to render the remainder of the
article content that did not fit in the earlier boxes.
Figure 2 shows an example of the intended visual rendering of the
content.
There is no existing mechanism in CSS to associate the content with
these boxes arranged in this manner so that content flows as intended. The
CSS regions module properties provide that mechanism.
The following example illustrates how an <article>
element is placed in a named flow and how boxes
marked with ‘region1’, ‘region2’, ‘region3’ and
‘region4’ IDs become CSS Regions that consume
the ‘article-flow’ content.
<style>
article {
flow-into: article-flow;
}
#region1, #region2, #region3, #region4 {
flow-from: article-flow;
}
</style>
The ‘article-flow’ value on the ‘flow-into’ property
directs the article element to the ‘article-flow’ named
flow. Setting the ‘flow-from’ property on block containers to
‘article-flow’ makes them CSS Regions and
associates the resulting region chain with the named flow: the flow is ‘poured’ into the region chain.
See Appendix A for sample code using
grid layout and custom elements that implements this example
Issue-16858
Should creation of regions from elements be
disallowed?
Note
HTML Templates in example code
All of the examples use Custom
Elements and HTML
Templates to contain the elements used to create CSS Regions. This is
meant to show one way of separating content markup from layout. In each
example, the body element becomes a custom element and a
copy of the template gets inserted into the body element's
Shadow DOM.
Note
CSS Regions are independent from layout
Any of the CSS layout facilities can be used to create, position and
size boxes that can become CSS Regions. For instance, the code in Appendix A uses a grid layout [CSS3-GRID-LAYOUT] as an
example. This example could use a flexible box layout [CSS3-FLEXBOX] instead.
The CSS regions specification does not define a layout mechanism and is
meant to integrate with existing and future CSS layout facilities.
Note
CSS Regions do not have to be elements
The CSS regions module is independent of the layout of boxes and the
mechanisms used to create them.
For simplicity, our example code in Appendix A uses elements to define the
boxes. Any other mechanism available in markup or style to create
stylable boxes could be used instead, such as pseudo-elements or the
@slot rule proposed by the CSS Page Template Module [CSS3-PAGE-TEMPLATE].
The only requirement for box to become a CSS Region is that the ‘flow-from’ property
applies to the box.
1.2. CSS Region names and
styling
Content can be styled depending on the CSS Region it flows into. It is
an extension of pseudo-element styling such as ::first-line which applies a particular style to a
fragment of content. With CSS Region styling, additional selectors may
apply depending on the CSS Region into which content flows.
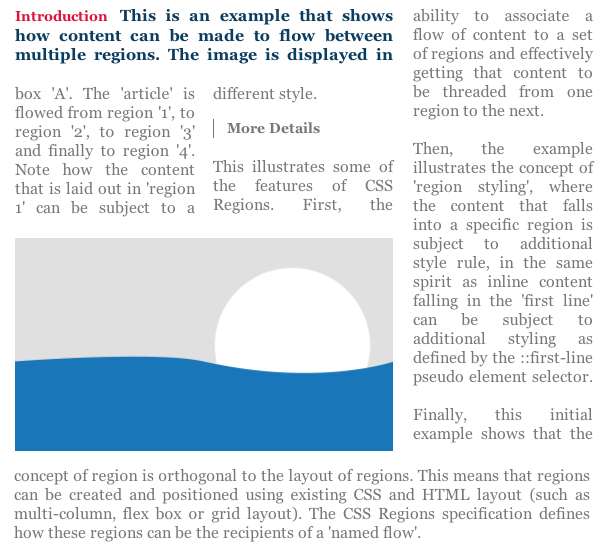
In our example, the designer wants to make text flowing into #region1
dark blue and bold.
This design can be expressed as shown below.
<style>
#region1::region(p) {
color: #0C3D5F;
font-weight: bold;
}
</style>
The ::region() functional pseudo-element takes a
p selector as an argument in this example. The
color and font-weight declarations will apply to any fragments of
paragraphs that are displayed in #region1. The
following figure shows how the rendering changes if we apply this styling
specific to #region1. Note how less text fits into this box
now that the ‘font-weight’ is bold instead
of normal.
2. CSS regions
concepts
2.1. Regions
A CSS Region is a block
container that has an associated named
flow (see the ‘flow-from’ property).
2.2. Region chain
A region chain is the sequence of regions
that are associated with a named flow. CSS Regions in a region chain receive
content from the named flow following their order in the chain. CSS Regions are organized into a region chain according to the document order.
2.3. Named flows
A named flow is the ordered sequence of
content associated with a flow with a given identifier. Contents in a named flow are ordered according to the document
order.
Content is placed into a named flow with the
‘flow-into’
property. The content in a named flow is laid
out in the region chain that is associated
with this named flow using the ‘flow-from’ property.
Content from a named flow is broken up
between regions according to the regions flow breaking rules.
A named flow is created when some content is
moved into the flow with the given identifier or when at least one CSS
Region requests content from that flow.
2.4. Regions
flow breaking rules
Breaking a named flow across a region chain
is similar to breaking a document's content across pages (see [CSS3PAGE]) or a
multi-column element's content across column boxes (see [CSS3COL]). One difference is that
page boxes are generated based on the available content whereas a region
chain is a set of recipient boxes for the named
flow content whose dynamic generation is not in the scope of this
specification.
Each CSS Region in turn consumes content from its associated named flow. The named
flow content is positioned in the current region until a natural or
forced region break occurs, at which point the next region in the region chain becomes the current region. If there are no more regions in the region chain and there is still
content in the flow, the positioning of the remaining content is
controlled by the ‘region-fragment’ property on the last region in the chain.
The CSS regions module follows the fragmentation rules defined in the
CSS Fragmentation Module Level 3 (see [CSS3-BREAK]).
3. Properties
and Region Styling
3.1. The ‘flow-into’ property
The ‘flow-into’ property can place an element or its contents into a
named flow. Content that belongs to the same
flow is laid out in the region chain associated with that flow.
| Name:
| flow-into
|
| Value:
| none | <ident> [element|content]?
|
| Initial:
| none
|
| Applies to:
| All elements, but not pseudo-elements
such as ::first-line, ::first-letter, ::before or
::after.
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
- none
- The element is not moved to a named flow
and normal CSS processing takes place.
- <ident>
- If the keyword ‘
element’ is present or
neither keyword is present, then the element is taken out of its parent's
flow and placed into the flow with the name ‘<ident>’.
If the keyword ‘content’ is present, then
only the element's contents are placed into the named flow. The element
or content is said to have a specified flow.
The values ‘none’, ‘inherit’, ‘default’, ‘auto’
and ‘initial’ are invalid flow names.
The ‘flow-into’
property does not affect the CSS cascade and inheritance for the elements
on which it is specified. The ‘flow-into’ property does not affect the DOM
[DOM] position of an
element or its contents. The ‘flow-into’ property affects the visual
formatting of elements or contents placed into a named flow and of the region chain laying out
content from a named flow.
A named flow needs to be associated with a
region chain (one or more CSS regions) for its content to be visually
formatted. If no region chain is associated with a given named flow, the content in the named flow is not rendered: it does not generate
boxes and is not displayed.
The children of an element or content with a specified flow may
themselves have a specified flow. If an element or content has the same
specified flow as one of its ancestors, it becomes the next sibling of its
closest ancestor with the same specified flow.
Content in a named flow is sequenced in
document order. The visual formatting model uses the relationships between
content in the named flow as input, rather than the contents’ position
in the DOM.
The edges of the first CSS region in a region chain associated with a named flow establish the rectangle that is the containing
block used for absolutely positioned elements in the named flow which do not have an ancestor with a
‘position’ of ‘absolute’, ‘relative’ or ‘fixed’ (see [CSS21]). That first CSS region
rectangle is used as the containing block instead of the initial
containing block. This does not affect fixed position elements in the named flow - they are still positioned relative to
the viewport or page area even if they have been redirected to a named
flow.
The first region defines the principal writing
mode for the entire flow. The writing mode on subsequent regions is
ignored.
Note
The ‘flow-into’ property moves an element into the
flow and the interplay with selectors should be considered carefully.
For example,
table {flow-into: table-content}
will move all tables in the ‘table-content’ named
flow. However, the
table > * {flow-into: table-content} ...
selector will move all immediate children of all table elements into
the ‘table-content’ named flow (which may
be useful as it will usually result, if the immediate children are rows,
in merging rows of multiple tables), but the
table * {flow-into: table-content}
selector will move all descendants of table elements into the
‘table-content’ named flow, transforming
the element tree into a flat list in order of opening tags (which is
probably not intentional). This will make all the descendants of table
elements siblings in the named flow. Having
the descendants become siblings in the named
flow results in a different processing (see CSS
2.1‘s anonymous table objects). This note
illustrates how authors must exercise caution when choosing a particular
selector for setting the ’flow-into' property to avoid unintended
results.
Note
Another consequence of moving elements into named flows is that
surrounding whitespace is not moved into the named flow. If you have code
like this:
span {flow-into: span-content}
<span>one</span>
<span>two</span>
Then the ‘
span-content’ named flow
contents will contain this:
<span>one</span><span>two</span>
Which will change the display from "one two" to "onetwo". If whitespace is
significant, then moving the parent that contains the whitespace to the
named flow is required.
3.2. The ‘flow-from’ property
The ‘flow-from’
property makes a block container a region and associates it with a named flow.
| Name:
| flow-from
|
| Value:
| <ident> | none | inherit
|
| Initial:
| none
|
| Applies to:
| Non-replaced block
containers.
This might be expanded in future versions of the specification to allow
other types of containers to receive flow content.
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
- none
- The block container is not a region.
- <ident>
- If the ‘
content’ property computes to
something else than ‘normal’ (or ‘none’ for a pseudo-element), the block container
does not become a CSS Region. If the ‘content’ property computes to ‘normal’ (or ‘none’ for a pseudo-element), then the block
container becomes a CSS Region and is ordered in a region chain according to its document order.
The content from the flow with the <ident>
name will be broken into fragments and
visually formatted in the principal
boxes of the regions in the region chain.
If there is no flow with name <ident>,
then the block container does not format any content visually.
A CSS Region’s document children are not visually
formatted unless they are directed to a named
flow with an associated region chain.
Block container pseudo-elements where the value of ‘flow-from’ computes to
an <ident>
and the value of ‘content’ computes to
‘none’ are generated as CSS Regions, which
is an update to the behavior described in [CSS21].
Note
A block container becomes a CSS Region when its ‘flow-from’ property
is set to a valid <ident>
value, even if there is no content contributing to the referenced flow.
For example:
<style>
.article{
flow-into: thread;
}
.region{
flow-from: thread;
}
</style>
<html>
<body>
<div class=region>div content</div>
</body>
</html>
There is no element matching the
.article selector and
therefore no content in the
thread flow. However, the block
container matching the
.region
selector is still associated with that empty
named
flow and, consequently, its children are not formatted visually.
Note
At the time of this note-writing, the display values that
always result in a non-replaced block container include
block, inline-block, table-cell,
table-caption, and list-item. All of these
display values work as regions with non-replaced elements.
The flex and grid display values do not
result in block containers (they are defined as flex containers and grid
elements, respectively). So ‘flow-from’ combined with those display values
does not result in a CSS Region.
CSS Regions create a new stacking
context. CSS Regions establish
a new block
formatting Context. Exclusions (see [CSS3-EXCLUSIONS])
potentially impact the content laid out in region chains, just as for
non-regions.
Note
With region chains, an element may be
split across multiple boxes and these boxes may overlap (for example if
they are absolutely positioned). So fragments of the same element can
overlap each other. Since each element has a single z-index, it would be
required to find another mechanism to decide in which order
the fragments are rendered. Since each CSS Region creates a
new stacking context, it is clear that each fragment is rendered
separately and their rendering order follows the regular CSS rendering
model.
Fragments rendering separately is also relevant to elements that might
normally be rendered as a unit (for example, an element with its own
stacking context, or with transparency). Each fragment of these elements
is separately contained in the stacking context created by the CSS
Region, so each fragment of these elements is rendered separately.
See the regions visual
formatting details section for a description of how ‘width’ and ‘height’ values are resolved for CSS
Region boxes.
3.2.1. Cycle
Detection
Named flows containing elements where the
value of ‘flow-from’ computes to an <ident>
can produce nonsensical circular relationships, such as a named flow containing CSS Regions in
its own region chain. These relationships can
be easily and reliably detected and resolved, however, by keeping track of
a dependency graph and using common cycle-detection algorithms.
The dependency graph consists of edges such that:
If the graph contains a cycle, any elements where the value of ‘flow-from’ computes to
an <ident>
participating in the cycle do not become CSS Regions.
Note
For example, styling like this:
#id {
flow-into: foolish;
flow-from: foolish;
}
would move the #id element to a ‘foolish’ named flow,
and try to make the #id element a CSS Region
for the ‘foolish’ named flow. The ‘foolish’ named flow
would then contain its own region, creating a cycle. So the
#id element does not become a CSS Region.
3.2.2. Nested
fragmentation contexts
A CSS Region that contains a fragment of a named flow can itself be fragmented if it is
nested within a fragmentation context [CSS3-BREAK], such as when a
layout using a region chain is printed. In these cases break opportunities
in the named flow fragment contained by the CSS Region are
determined using the standard fragmentation rules. In other
words, each region box and its associated fragment should break as if it
were a simple div containing the fragment contents. This can be controlled
by using an avoid break value on the CSS Region, if that is
desired.
A CSS Region can be part of the contents of a separate
named flow, as long as there are no cycles broken by the Cycle Detection described above. This
case is a nested region context, which
has an effect on the Visual
Formatting Steps described below.
Note
This section is also defined in [CSS3-BREAK]. If that
specification moves to last call with the region values, the section here
can be replaced by a reference.
User agents laying out content in multiple regions must determine where
content breaks occur. The problem of breaking content into fragments
fitting in regions is similar to breaking content into pages or columns.
Each break ends layout in the current region and causes remaining pieces
of content from the named flow to be visually
formatted in the following region in the region chain, if there is one.
The following extends the ‘break-before’, ‘break-after’ and ‘break-inside’
properties from the [CSS3COL] specification to account
for regions. The additional values are described below.
| Name:
| break-before
|
| Value:
| auto | always | avoid | left | right | page | column | region |
avoid-page | avoid-column | avoid-region
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
| Name:
| break-after
|
| Value:
| auto | always | avoid | left | right | page | column | region |
avoid-page | avoid-column | avoid-region
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
| Name:
| break-inside
|
| Value:
| auto | avoid | avoid-page | avoid-column | avoid-region
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
These properties describe page, column and region break behavior
before/after/inside the generated box. These values are normatively
defined in [CSS3COL]:
This specification adds the following new values:
- region
- Always force a region break before (after) the generated box.
- avoid-region
- Avoid a region break before (after, inside) the generated box.
The behavior of region breaks with regards to regions is identical to
the behavior of page breaks with regards to pages, as defined in the [CSS21].
3.4. The
region-fragment property
| Name:
| region-fragment
|
| Value:
| auto | break
|
| Initial:
| auto
|
| Applies to:
| CSS Regions
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
The ‘region-fragment’ property controls the
behavior of the last region associated with a named flow.
- auto
- Content flows as it would in a regular content box. If the content
exceeds the container box, it is subject to the overflow
property's computed value on the CSS Region. Region breaks must be
ignored on the last region.
- break
-
If the content fits within the CSS Region, then this property
has no effect. If the content does not fit within the CSS
Region, the content breaks as if flow was going to continue in a
subsequent region. See the breaking rules section. A forced
region break takes precedence over a natural break point.
Flow content that follows the last break in the last region is not
rendered.
The ‘region-fragment’ property does not influence
the size of the region it applies to.
The following code sample illustrates the usage of the ‘region-fragment’
property.
<element name="two-region-example" extends="body">
<template>
<style>
article {
flow-into: article-flow;
}
#region-1, #region-2 {
flow-from: article-flow;
region-fragment: break; /* or auto */
overflow: visible; /* or hidden */
}
</style>
<div id="region-1"></div>
<div id="region-2"></div>
</template>
</element>
<body is="two-region-example">
<article>...</article>
</body>
Note
The ‘overflow’ property is honored on a
region: if region content overflows, such as the borders of elements on
the last line, the ‘overflow’ property
controls the visibility of the overflowing content. See the ‘overflow’ property definition ([CSS21]).
3.5. The
::region() functional pseudo-element
A ::region() functional pseudo-element can be appended to a selector
that matches a CSS Region, and takes a selector as an argument. This
allows style declarations to be applied to fragments of named flow content
flowing through particular regions.
<region selector>::region(<content selector>) {
... CSS styling declarations ...
}
When the ::region() pseudo-element is appended to a selector
that matches one or more CSS Regions, this creates a ‘flow fragment’ selector. The flow fragment selector
specifies which range of elements in the flow can be matched by the
selector argument. The selector argument can match elements in the
range(s) (see [DOM]) of
the named flow that are displayed in the selected region(s).
Elements that are fully or partially in the flow fragment range may
match a selector argument. However, the style declarations only apply to
the fragment of the element that is displayed in the corresponding
region(s).
Only a limited list of properties apply to a ::region() functional
pseudo-element:
- font properties
- color property
- opacity
property
- background
property
- ‘
word-spacing’
- ‘
letter-spacing’
- ‘
text-decoration’
- ‘
text-transform’
- ‘
line-height’
- alignment and
justification properties
- border
properties
- rounded corner
properties
- border
images properties
- margin
properties
- padding
properties
- ‘
text-shadow’ property
- ‘
box-shadow’ property
- ‘
box-decoration-break’ property
- ‘
width’ property
In the following example, the named flow
‘article-flow’ flows through ‘region-1’ and ‘region-2’.
<element name="x-region-style-example" extends="body">
<template>
<style>
#div-1 {
flow-into: article-flow;
}
#region-1, #region-2 {
flow-from: article-flow;
}
/* region styling */
#region-1::region(p) {
margin-right: 5em;
}
</style>
<div id="region-1"></div>
<div id="region-2"></div>
</template>
</element>
<body is="x-region-style-example">
<div id="div-1">
<p id="p-1">...</p>
<p id="p-2">...</p>
</div>
</body>

- div div-1
- paragraph p-1
- paragraph p-2
- range of flow
that fits into region-1
- range of flow
that fits into region-2
The region styling applies to flow content that fits in ‘region-1’. The selector argument matches ‘p-1’ and ‘p-2’ because
these paragraphs flow into ‘region-1’. Only
the fragment of ‘p-2’ that flows into ‘region-1’ is styled with the pseudo-element.
All of the selectors in a ::region() functional pseudo-element
contribute to its specificity.
So the specificity of the ::region() pseudo-element in the example above
would combine the id selector's specificity with the specificity of the
type selector in the argument, resulting in a specificity of 101.
Selectors that match a given element or element fragment (as described
above), participate in the CSS
Cascading order as defined in [CSS21].
Region styling does not apply to nested regions. For example, if a
region ‘A’ receives content from a flow
that contains region ‘B’, the content that
flows into ‘B’ does not receive the region
styling specified for region ‘A’.
4. Multi-column
regions
A multi-column
[CSS3COL] element
can have an assigned to a region chain. The
element becomes part of the region chain for the associated named flow, and flows its content fragments
through columns according to the multi-column specification [CSS3COL]. In
particular, when computing the flow fragment height of a
multi-column element that is associated with a named flow, the ‘column-fill’ [CSS3COL] property is honored to
balance the fragments of content that would flow through its columns.
The following example:
<element name="x-multicol-region" extends="body">
<template>
<style>
article {
flow-into: article-flow;
}
#multi-col {
column-count: 2;
flow-from: article;
height: 6em;
column-gap: 1em;
}
#remainder {
flow-from: article;
height: auto;
}
</style>
<div id="multicol"></div>
<div id="remainder"></div>
</template>
</element>
<body is="x-multicol-region">
<article>...</article>
</body>
is equivalent in rendering to, for example:
<element name="x-single-col-regions" extends="body">
<template>
<style>
article {
flow-into: article-flow;
}
#flex {
display: flex;
flex-pack: justify;
height: 6em;
}
#flex > div {
flow-from: article;
width: calc(50% - 0.5em);
}
#remainder {
flow-from: article;
height: auto;
}
</style>
<div id="flex">
<div />
<div />
</div>
<div id="remainder"></div>
</template>
</element>
<body is="x-single-col-regions">
<article>...</article>
</body>
Overflow of multicol regions is mostly handled according to the same
rules as other CSS Regions. If the remainder of the named flow does not
fit in the multicol region, then the rest of the content flows into the
remaining region chain. However, if a multicol region is the last region
in a region chain, then the multicol region
must follow the overflow
column rules [CSS3COL].
5. Pseudo-elements
It can be useful to visually mark the content to highlight that a
content thread is flowing through the region chain. For example, a marker
such as ‘continued below’ clearly
indicates, at the end of a CSS Region, that there is more content in the
flow which can be found by scrolling past whatever content interrupts the
region chain.
The ‘::before’ and ‘::after’ pseudo-elements (see [SELECT]) let content authors mark
the beginning and end of a region with such markers.
5.1. Processing model
The ‘::before’ content is laid out in the
region prior to any other content coming from the flow. Note that it is
possible to set the ‘::before’ pseudo-element's
‘display’ property to ‘run-in’ to align it with the content's inline
boxes.
The ‘::after’ content is laid out in the
region after laying out the flow fragment content. Then, flow content is
removed from the fragment to accommodate the ‘::after’ content. Accommodating means that the ‘::after’ content is laid out without overflowing the
region. The ‘display’ property of the
‘::after’ content can be set to ‘run-in’ to align with the region's content's
inline boxes. In that case, the ‘::after’
content aligns with the last inline box of the previous element in the
flow that has some visual rendering in the region and can accommodate for
the ‘::after’ box.
If there is not enough room to accommodate the ::before content, the
‘::after’ content after removing all flow
fragment content, or a combination of the two, then the ::before and/or
::after content overflows that region.
6. CSSOM
Since content may flow into multiple regions, authors need a way to
determine if there are enough regions to flow all the content from a named
flow. This is especially important considering that the size of regions or
the size of the content may change depending on the display context. For
example, flowing the same content on a mobile phone with a small screen
may require more regions than on a large desktop display. Another example
is the user changing the font size of text flowing through regions.
Depending on the change, new regions may be needed to accommodate for the
additional space required to fit the larger text or some regions may need
to be removed for smaller text.
6.1. The NamedFlow
interface
The following APIs allow scripts to reference a NamedFlow object
representation of a named flow.
An additional method on the Document interface provide access to named flows.
partial interface Document {
NamedFlowCollection getNamedFlows();
};
The getNamedFlows() method on the Document interface returns a static snapshot of all
the current named flows in the document.
The namedFlows
collection must include all named flows that
are currently in the CREATED state. The list must not include
named flows that are in the NULL
state.
The NamedFlowCollection interface provides a list of
current NamedFlow
instances in the document. The collection is a snapshot of the data.
interface NamedFlowCollection {
readonly attribute unsigned long length;
[IndexGetter] NamedFlow? item (unsigned long index);
[NameGetter] NamedFlow? namedItem (DOMString name);
};
The length attribute returns the number of items in the
collection.
The item(index) method returns the NamedFlow instance at index
index in the collection or undefined if
index is out of range. An object collection
implementing NamedFlowCollection
supports indices in the range 0 ≤ index <
collection.length.
The namedItem(name) method returns the NamedFlow instance in the
collection whose name attribute matches the supplied name, or undefined if there is no match.
The NamedFlow
interface offers a representation of a named
flow instance.
The NamedFlow
interface can be used for different purposes. For example, the getRegionsByContent()
method can help navigate by bookmark: a script can find the regions that display a particular anchor and bring
them to view.
Likewise, the interface allows authors to check if all content has been
fitted into existing regions. If it has, the overset attribute would be
false.
interface NamedFlow : EventTarget {
readonly attribute DOMString name;
readonly attribute boolean overset;
sequence<Region> getRegions();
readonly attribute integer firstEmptyRegionIndex;
NodeList getContent();
sequence<Region> getRegionsByContent(Node node);
};
The name
attribute returns the name of the NamedFlow instance.
The overset
attribute returns true if there are named flow
fragments that do not fit in the associated region chain (including the
case where there are named flow fragments but
no regions in the region chain). Otherwise,
it returns false.
The getRegions() method returns the sequence of regions
in the region chain associated with the named flow. Note that the returned values is a
static sequence in document order.
The firstEmptyRegionIndex is
the index of the first region in the region chain with the regionOverset attribute
set to empty. If all regions have the regionOverset attribute
set to fit or overset, the value for firstEmptyRegionIndex
is -1. If there are no regions in the region chain, the value is -1 as
well.
The getContent() method returns
an ordered collection of nodes that constitute the named flow. The returned list is a static snapshot
of the named flow content at the time the
method is invoked. This list contains the contents that were moved to the
named flow by the flow-into property but not
any descendants (unless the descendants are themselves moved to the named flow).
The getRegionsByContent()
method returns the sequence of regions that contain at least part of the
target content node if it belongs to the named
flow directly or one of its ancestors belongs to the named flow. Otherwise, the method returns an empty
sequence. The returned value is a static sequence in document order.
The named flow states are :
NULL: the named flow
contains no conent and has no region chain.
CREATED: the named
flow either contains content or has a region chain.
A NamedFlow object
is live: it always represents the named flow
with the corresponding name even if that named
flow has transitioned to the NULL state.
6.2. The Region
interface
The Region
interface is a supplemental
interface which must be implemented by all objects ( Elements, pseudo-elements or other CSS constructs
such as slots)
in an implementation which can be CSS Regions.
[NoInterfaceObject]
interface Region {
readonly attribute DOMString regionOverset;
sequence<Range>? getRegionFlowRanges();
CSSStyleDeclaration getComputedRegionStyle(Element elt);
CSSStyleDeclaration getComputedRegionStyle(Element elt, DOMString pseudoElt);
};
Element implements Region;
The regionOverset attribute returns one of the
following values:
- ‘
overset’
- The region is the last one in the region
chain and not able to fit the remaining content from the named flow. Note that the region's
overflow property value can be used to control the
visibility of the overflowing content and the ‘region-fragment’ property controls whether or
not fragmentation happens on the content that overflows the last region.
- ‘
fit’
- The region's flow fragment content fits into the region's content
box. If the region is the last one in the region chain, it means that the content fits
without overflowing. If the region is not the last one in the region
chain, that means the named flow content may
be further fitted in subsequent regions. In this last case, note that the
named flow fragment may be empty (for example
if the region is too small to accommodate any content). This value is
returned if the region object is not (or no
longer) a region.
- ‘
empty’
- All content from the named flow was fitted
in prior regions.
If there is no content in the named flow, all
regions associated with that named flow should
have their regionOverset attribute return ‘empty’. If there is content in the flow but that
content does not generate any box for visual formatting, the ‘overset’
attribute on the first region in the region chain associated with the flow
will return ‘fit’.
The getRegionFlowRanges
method returns an array of Range instances
corresponding to fragment from the named flow
that is laid out in the region. If the region has not received a fragment
because it is too small to accommodate any, the method returns a single
Range where the startContainer and
startOffset have the same values as the
endContainer and endOffset and therefore the
collapsed attribute on the Range is true. In that
situation, if the region is the first in the region chain, the startContainer is
the first Node in the named flow
and the startOffset is zero. If the region is the last region
in the region chain (but not the first and only one), the
startContainer and startOffset are the same
values as the endContainer and endOffset on the
previous region in the region chain. The
method returns null if the region object is not
(or no longer) a region.
The getComputedRegionStyle methods
on the Region interface work the same as the getComputedStyle [CSSOM] methods on the Window interface [HTML5] with the following
exceptions. For the Region interface the CSSStyleDeclaration
returned must include the result of region styling. If the element is
fragmented across region boundaries, the CSSStyleDeclaration
returned must apply only to the fragment that flows through the CSS
Region. The method returns null if the region object is not (or no longer) a region.
If the element is not contained in the CSS Region at all,
the method returns the region
styling that would apply to the element if it were contained in the
CSS Region (following how getComputedStyle works with elements not contained
in the window's document).
A Region instance may
represent an object that is no longer a region.
This may happen for example if the ‘flow-from’ property on the corresponding
pseudo-element, element or other construct becomes ‘none’ but a script is still holding a reference to
the Region object.
6.3. Named flow events
NamedFlow objects
are EventTargets
which dispatch the following events for their respective triggers. These
events are asynchronous, and fire at the end of the regions visual formatting steps.
The regionfragmentchange event is dispatched on any change to a named
flow's fragmentation through its region chain, including changes to any
overset fragment.
The regionoversetchange event is dispatched if any of the regionOverset
values change in a named flow's region chain, including when regions are
added or removed from the chain.
| Type
| regionoversetchange
|
| Interface
| UIEvent
(see [DOM-LEVEL-3-EVENTS])
|
| Sync / Async
| Async
|
| Bubbles
| No
|
| Target
| NamedFlow
|
| Cancelable
| Yes
|
| Default action
| none
|
| Context info
|
Event.target: NamedFlow whose
region chain has regionOverset values that have changed.
|
6.4. Clarifications
on pre-existing APIs
6.4.1. getClientRects() and
getBoundingClientRects()
The CSSOM View Module
defines how user agents compute the bounding client rectangle for an
element (getBoundingClientRect()) and its generated
boxes (getClientRects()).
This definition applies to the (possibly) multiple boxes generated for
an element in a named flow flowing through a region chain. The getClientRects() method returns the list of boxes
generated for each of the element fragments laid out in different regions.
The getBoundingClientRect() method operates as specified in
the CSSOM View Module as
well and is computed from the set of rectangles returned by getClientRects().
6.4.2. offsetTop, offsetLeft, offsetWidth, offsetHeight and
offsetParent
The computation of the offset
attributes for elements laid out in a named
flow follow the specification
[CSSOM]. For the
purpose of these algorithms, the first CSS layout box associated
with an element laid out in a named flow is the
first box generated for the first region the element is laid out into. In
the offsetParent algorithm, the nearest ancestor search skips from the
topmost named flow elements directly to the body element.
Regions are laid out by CSS and take part in the normal box model and
other layout models offered by CSS modules such as flexible boxes ([CSS3-FLEXBOX]). However, regions lay out a fragment of their named flow instead of laying out descendant
content as happens with other boxes.
This section describes the model for laying out regions and for laying out named flow content into regions. The descriptions
in this section are biased towards a horizontal writing mode, using
width for logical width (or measure) and height
for logical height (or extent) as defined
in the CSS Writing Modes Module [CSS3-WRITING-MODES]).
To use this model in a vertical writing mode apply the principles described
in that specification.
7.1. The Region
Flow Content Box (RFCB)
A region box lays out the following boxes:
- The boxes generated by its
::before and ::after pseudo-elements, if any.
- The anonymous region flow content
box (called RFCB in this document) which
contains the fragment of the named flow that
the region receives.
Laying out a region box follows the same
processing rules as for any other block container
box.
The RFCB is a block container
box with a computed ‘width’ of
‘auto’ and a whose used ‘height’ is resolved as detailed below.
7.1.1. RFCB ‘width’ resolution
At various points in the visual formatting of documents containing
regions, the used ‘width’ of RFCBs and
regions need to be resolved. In all cases, the resolution is done
following the rules for calculating
widths and margins (see [CSS21]). Sometimes, resolving the
used ‘width’ value requires measuring the
content's min-content and max-content values (as defined
in the CSS Writing Modes Module [CSS3-WRITING-MODES]).
For an RFCB, these measures are made on the entire
associated named flow content.
As a consequence, all RFCBs of regions associated with a given named flow share the same min-content and max-content
measures.
This approach is consistent with the box model for
breaking ([CSS3-BREAK]).
Formatting documents that contain named flows
laid out in regions is a three-step process:
- Step 1: RFCB flow fragment
height resolution. In this step, the heights of fragments
fitting in the regions' RFCBs are resolved.
- Step 2: document and regions layout. In this step, the
document content and regions are laid out. However, named flow content is not laid out in regions
yet.
- Step 3: named flow layout. In this
step, the content of named flows is laid out
in their respective region chains.
7.2.1.
Step 1: RFCB flow fragment height resolution
Conceptually, resolving the flow fragment height is a two phase process.
7.2.1.1. RFCB flow fragment height resolution, Phase 1
The document is laid out with a used height
of zero for all RFCBs. In this phase, the content of
named flows is not laid out in regions. This phase yields resolved position and
sizes for all regions and their RFCBs in the document.
7.2.1.2. RFCB flow fragment height resolution, Phase 2
Named flows are laid out in regions. The user agent resolves the flow fragment
height for the RFCBs using the
remainder of the flow and accounting for fragmentation rules. This
process accounts for constraints such as the ‘height’ or ‘max-height’ values, as described in the CSS 2.1
section on calculating
heights and margins (see the Block-level
non-replaced elements in normal flow when ‘overflow’ computes to ‘visible’ section and the complicated
cases section). During this phase, generated content is laid out
according to the rules described earlier
in this document.
In a nested region context, this
phase will trigger the beginning of Step 1 for any inner named flows whose regions are contained in the
outer named flow. All of Step 1 for inner flows
must recursively complete before Step 1 for an outer flow completes.
7.2.2. Step 2: region
boxes layout
In this step, the document is laid out according to the normal CSS
layout rules.
If a measure of the content is required to resolve the used ‘width’ of the region box, the value is resolved as
described in the RFCB width
resolution section.
If a measure of the content is required to resolve the used height of
the RFCB (for example if the region box is absolutely positioned), the flow fragment height resolved in Step 1
is used for the vertical content measure of the RFCB.
At the end of this step, regions are laid out and ready to receive
content from their associated named flows.
7.2.3. Step 3: named
flows layout
In this final step, the content of named
flows is laid out in the regions‘ RFCBs along with the generated content boxes.
The used ’width' for RFCBs is resolved as described before.
The used ‘height’ of RFCBs is resolved
such that none of the boxes in the region box's normal flow overflow the
region's box. In other words, the RFCB boxes are stretched vertically to
accommodate as much of the flow as possible without overflowing the region
box and accounting for fragmentation rules and
generated content boxes.
During this phase, generated content is laid out according to the rules described earlier in this document.
In a nested region context, this
step will trigger Step 2 for inner named flows
whose regions are contained in the outer named
flow. Fragmentation of the inner regions may result as they are laid
out in the outer region chain. Once Step 3 for an outer named flow is
complete, Step 3 for the inner named flows recursively begins.
Once Step 3 for a named flow is complete, The conditions for the named flow events are checked, and if the
triggers are met the events dispatch at this point.
The model for resolving auto sized regions will cause, under certain
circumstances, the flow content to be overset or underset. In other
words, it will not fit tightly. The model prevents having circular
dependencies in the layout model. Implementations may decide to apply
further layout steps to ensure that the whole flow content is displayed
to the user, even in edge cases.
The process for resolving an RFCB's ‘height’ and the three-step process used to lay out
documents containing regions and named flows
are conceptual descriptions of what the layout should yield and
implementations should optimize to reduce the number of steps and phases
necessary wherever possible.
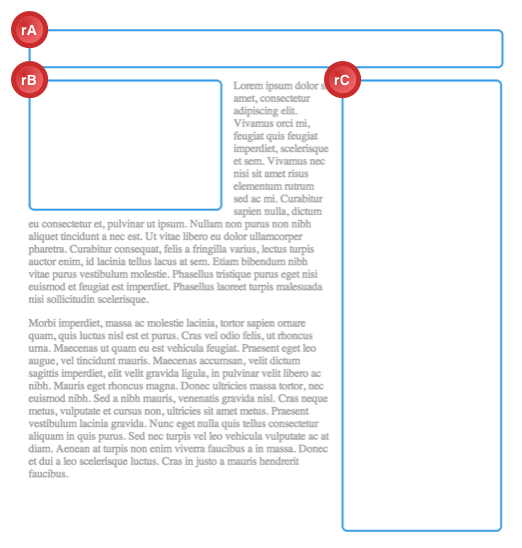
This section is non-normative.
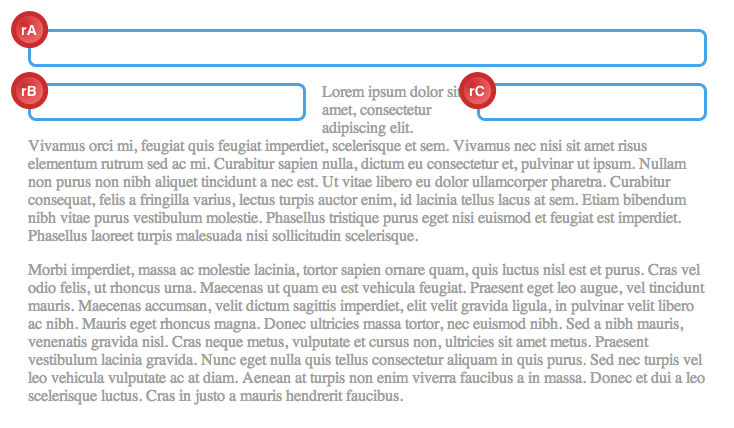
This example considers a document where content flows between three
regions, and region boxes are intermixed with the normal document content.
<element name="x-formatting-example" extends="body">
<template>
<style>
article {
flow-into: article;
}
#rA, #rB, #rC {
flow-from: article;
height: auto;
margin: 1em 1em 0em 1em;
padding: 1em;
border: 3px solid #46A4E9;
}
#rA {
width: auto;
}
#rB {
float: left;
width: 15em;
max-height: 150px;
}
#rC {
float: right;
width: 12em;
}
#main-flow {
padding: 0em 1em 0em 1em;
}
</style>
<div id="rA"></div>
<div id="rB"></div>
<div id="rC"></div>
<content></content>
</template>
</element>
<body is="x-formatting-example">
<article>
<p style="break-after:region;">I am not a ... </p>
<p>...</p>
</article>
<div id="main-flow">
<p>Lorem ipsum dolor ...</p>
</div>
</body>
The following sections and figures illustrate the intermediate results
for the visual formatting process. In the following, we call RFCB-A,
RFCB-B and RFCB-C the RFCBs for regions rA, rB and rC
respectively.
7.4.1.
Step 1 - Phase 1: Laying out RFCBs with used height of zero
Applying the rules for Step 1, Phase 1, the computed ‘auto’ ‘width’
values for the RFCBs are resolved to used values according to the normal
CSS
layout rules meaning they stretch to the width of their containing
block's content box.
- RFCB-A: stretches to fit the rA content box.
Since rA also has an ‘auto’ ‘width’, its own used ‘width’ is stretched to fit the
<body> content box.
- RFCB-B: stretches to fit the
rB content box.
- RFCB-C: stretches to fit the
rC content box.
Also applying the rules for Step 1, Phase 1, the used values for the
RFCBs ‘height’ properties are all zero.
Conceptually, this produces the layout illustrated below.
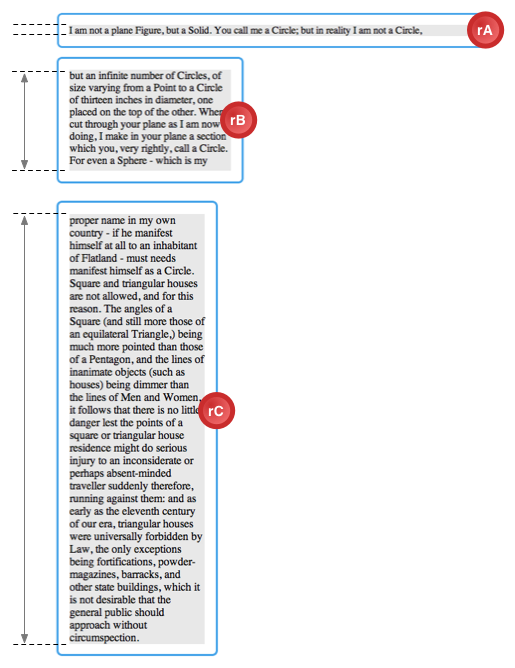
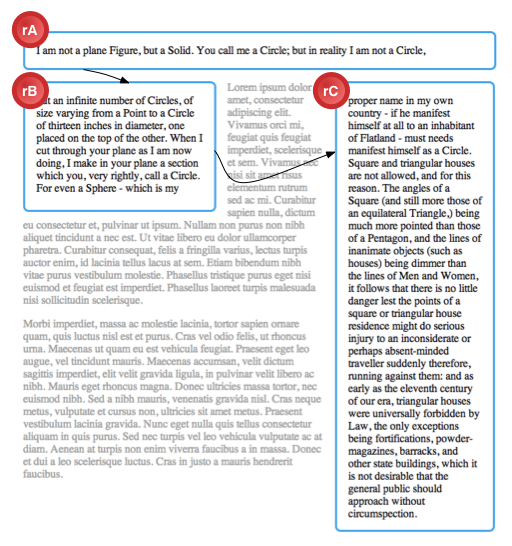
7.4.2.
Step 1 - Phase 2: Layout flow to compute the RFCBs' flow fragments
heights
In this second phase of Step 1, the named flow is laid out in regions and the height of each fragment falling in
each RFCB is computed.
The user agent lays out as much of the flow into an area with RFCB-A's
used ‘width’. rA's ‘height’ computes to ‘auto’ and there is no vertical maximum height for
RFCA's ‘height’. However, because there is
a break after the first paragraph in the ‘article’ named
flow, only this first paragraph is laid out in RFCB-A and FH-A
(the flow fragment height for RFCB-A) is resolved by laying out this first
paragraph in the used ‘width’.
At this point, the user agent lays out as much of the remaining flow as
possible in RFCB-B. Because rB's ‘max-height’ computed value is ‘150px’, the user agent only lays out the ‘article’ named flow using RFCB-B's used ‘width’ until the point where laying out additional
content would cause RFCB-B to overflow rB's box. The fragment height for
RFCB-B is resolved: FH-B (150px).
Finally, the user agent lays out the remainder of the flow in RFCB-C.
Because rC has no other constraints and no region breaks, the remaining
content is laid out in RFCB-C's used ‘width’. This results in a resolved flow fragment
height: FH-C.
7.4.3.
Step 2: Layout document and regions without named flows
The used ‘width’ of RFCB-A, RFCB-B and
RFCB-C are resolved as in the previous step. However, the ‘height’ is resolved differently.
Resolving the ‘height’ of rA requires a
content measure which is FH-A (the flow fragment height for RFCB-A).
The ‘height’ of rB results from first
computing its content
measure and then applying the rules for
‘max-height’. Here, the vertical
content measure evaluates to FH-B. After applying the rules for ‘max-height’ and accounting for margins, padding
and borders, the used ‘height’ of rB is
resolved to LH-B (150px).
The ‘height’ of rC's box results from calculating
its content measure: FH-C becomes rC's used ‘height’.
7.4.4. Step 3:
named flows layout
In this final step, the article named flow is laid out in its region chain. The used ‘width’ for each of the RFCB is resolved as in step
1 above.
The used ‘height’ for the RFCB is a
result of laying out the as much of the content in the region without overflowing its content box and
following the fragmentation
rules.
Because the computed ‘width’ of the RFCB
has not changed and the fragmentation rules applied are the same as in
Phase 1, Step 2, the used ‘height’ for
RFCB-A, RFCB-B and RFCB-C are LH-A, LH-B and LH-C, respectively.
There may be situations where the used ‘height’ of RFCBs resolved in Step 3 are different
from the flow fragment height computed
in Step 1 Phase 2.
8. Relation to
document events
The CSS regions module does not alter the normal processing of events in
the document tree. In particular, if an event occurs on an element that is
part of a named flow, the event's bubble and capture
phases happen following the document tree order.
Issue-21132
Regions need a way to respond to events in their
content fragment
9.
Relation to other specifications
This specification is related to other specifications as described in
the references section. In addition, it is
related to the following specifications:
- CSS Fragmentation Module Level 3 [CSS3-BREAK]. This module
defines the rules for fragmenting content over multiple containers and
applies to CSS regions in addition to applying to multi-column and paged
media.
- CSS Pagination Templates Module Level 3 [CSS3-PAGE-TEMPLATE].
This module defines a syntax to define layout templates which can be used
when paginating content. The page templates use regions.
- CSS Exclusions Module [CSS3-EXCLUSIONS]. This
module defines a generic way to define arbitrarily shaped exclusions into
which content can flow or around which content can flow. This can be seen
as an extension to the way CSS floats provide rectangular areas into
which content flows and around which content flows. In advanced layout
designs, it is expected that the CSS Exclusions module will be commonly
combined with the CSS regions module.
- CSS Line Grid Module [CSS3-LINE-GRID]. This
module defines a concept of line grid to align the position of lines in
different elements. The line grid functionality is related and needed for
aligning content flowing in separate regions.
10. Use Cases
Use cases are described on these
pages.
Document conventions
Conformance requirements are expressed with a combination of descriptive
assertions and RFC 2119 terminology. The key words “MUST”, “MUST
NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”,
“SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL” in the
normative parts of this document are to be interpreted as described in RFC
2119. However, for readability, these words do not appear in all uppercase
letters in this specification.
All of the text of this specification is normative except sections
explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words “for
example” or are set apart from the normative text with
class="example", like this:
This is an example of an informative example.
Informative notes begin with the word “Note” and are set apart from
the normative text with class="note", like this:
Note, this is an informative note.
Conformance to this specification is defined for three conformance
classes:
- style
sheet
- A CSS
style sheet.
- renderer
- A UA
that interprets the semantics of a style sheet and renders documents that
use them.
- authoring tool
- A UA
that writes a style sheet.
A style sheet is conformant to this specification if all of its
statements that use syntax defined in this module are valid according to
the generic CSS grammar and the individual grammars of each feature
defined in this module.
A renderer is conformant to this specification if, in addition to
interpreting the style sheet as defined by the appropriate specifications,
it supports all the features defined by this specification by parsing them
correctly and rendering the document accordingly. However, the inability
of a UA to correctly render a document due to limitations of the device
does not make the UA non-conformant. (For example, a UA is not required to
render color on a monochrome monitor.)
An authoring tool is conformant to this specification if it writes style
sheets that are syntactically correct according to the generic CSS grammar
and the individual grammars of each feature in this module, and meet all
other conformance requirements of style sheets as described in this
module.
Partial implementations
So that authors can exploit the forward-compatible parsing rules to
assign fallback values, CSS renderers must treat as
invalid (and ignore as
appropriate) any at-rules, properties, property values, keywords, and
other syntactic constructs for which they have no usable level of support.
In particular, user agents must not selectively ignore
unsupported component values and honor supported values in a single
multi-value property declaration: if any value is considered invalid (as
unsupported values must be), CSS requires that the entire declaration be
ignored.
Experimental implementations
To avoid clashes with future CSS features, the CSS 2.1 specification
reserves a prefixed
syntax for proprietary and experimental extensions to CSS.
Prior to a specification reaching the Candidate Recommendation stage in
the W3C process, all implementations of a CSS feature are considered
experimental. The CSS Working Group recommends that implementations use a
vendor-prefixed syntax for such features, including those in W3C Working
Drafts. This avoids incompatibilities with future changes in the draft.
Non-experimental implementations
Once a specification reaches the Candidate Recommendation stage,
non-experimental implementations are possible, and implementors should
release an unprefixed implementation of any CR-level feature they can
demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across
implementations, the CSS Working Group requests that non-experimental CSS
renderers submit an implementation report (and, if necessary, the
testcases used for that implementation report) to the W3C before releasing
an unprefixed implementation of any CSS features. Testcases submitted to
W3C are subject to review and correction by the CSS Working Group.
Further information on submitting testcases and implementation reports
can be found from on the CSS Working Group's website at http://www.w3.org/Style/CSS/Test/.
Questions should be directed to the public-css-testsuite@w3.org
mailing list.
12. Changes
- Changed @region rule to ::region() functional pseudo-element
- removed CSSRegionStyleRule (see above)
- Tied named flow event triggers to visual processing model
- Described how visual formatting of nested regions works
- Added content and element keywords to flow-into
- Added regionoversetchange event
- renamed regionlayoutupdate to regionfragmentchange
- Defined offsetParent interaction
- Removed implication of DOM manipulation
- Changed Appendix A to use custom element layout.
- Noted change in pseudo-element generation with flow-from.
- Changed case of regionlayoutupdate to match other events in [DOM-LEVEL-3-EVENTS].
- Added section on fragmenting the fragmenters.
- Added section on handling circular flow-from and flow-into situations.
- Added alignment and justification to region styling properties.
- Added timing for regionLayoutUpdate event.
- Clarified interaction between content and flow-from for
pseudo-elements.
- Changed NamedFlowCollection getters to return undefined when there is
no NamedFlow.
- Changed region-overflow property to region-fragment.
12.2. Changes
from May
3rd 2012 version
- Removed exceptions from the Region interface.
- Changed NamedFlowCollection from live to a static snapshot.
- Changed NamedFlow to inherit from EventTarget.
- Removed flowFrom from Region interface and changed method name to
getComputedRegionStyle().
- Region interface is now a supplemental interface with the
[NoInterfaceObject] extended attribute.
- Added note for regionLayoutUpdate dispatching in nested flows.
- Removed Document.getFlowByName() in favor of
NamedFlowCollection.namedItem().
- Changed to overset:false for NULL NamedFlow.
- Changed regionLayoutUpdate to not bubble.
12.3. Older Changes
Older changelogs are archived
on the CSSWG wiki
Acknowledgments
The editors are grateful to the CSS working group for their feedback and
help with the genesis of this specification.
In addition, the editors would like to thank the following individuals
for their contributions, either during the conception of CSS regions or
during its development and specification review process:
Rossen Atanassov, Tab Atkins, Mihai Balan, Andrei Bucur, Razvan Caliman,
Alexandru Chiculita, Phil Cupp, Arron Eicholz, John Jansen, Dimitri
Glazkov, Daniel Glazman, Arno Gourdol, David Hyatt, Brian Heuston, Ian
Hickson, Jonathan Hoersch, Michael Jolson, Brad Kemper, Håkon Wium Lie,
Kang-Hao (Kenny) Lu, Mihai Maerean, Markus Mielke, Robert O'Callahan,
Edward O'Connor, Mihnea Ovidenie, Virgil Palanciuc, Olga Popiv, Christoph
Päper, Anton Prowse, Peter Sorotokin, Elliott Sprehn, Christian
Stockwell, Eugene Veselov, Boris Zbarsky, Stephen Zilles and the CSS
Working Group members.
Appendix A. Example Code for
Introduction
The following is one possible way to code the example from the introduction. This code uses grid cells in a
custom element to define, size and position the region areas but table
layout, absolute positioning, or any other CSS layout facility could be
used.
<head>
<title>Regions Intro Example</title>
<link rel="components" href="x-fancy-layout.html">
</head>
<!--
The body element is extended with the
layout template from the link above.
-->
<body is="x-fancy-layout">
<!--
The article element is the content to flow
through the region chain defined in the
layout template. All the presentation
is confined to the layout template file.
-->
<article>
<h1>Introduction</h1>
<p>This is an example ...</p>
<h2>More Details</h2>
<p>This illustrates ...</p>
<p>Then, the example ...</p>
<p>Finally, this ...</p>
</article>
<div id="boxA"></div>
</body>
<!--
In a separate file, we lay out the regions with a grid
inside a custom element template from Web Components.
-->
<element name="x-fancy-layout" extends="body">
<template>
<style>
#grid {
width: 80vw;
height: 110vh;
grid-template: "aaa.d"
"....d"
"bbb.d"
"....d"
"ccc.d";
grid-rows: 52% 4% 20% 4% 20%;
grid-columns: 30% 5% 30% 5% 30%;
}
#region1 { grid-cell: a; }
#region2 { grid-cell: b; }
#boxA { grid-cell: c; }
#region3 { grid-cell: d; }
#region4 {
width: 80vw;
}
#region2 {
column-count: 2;
}
/*
* Creates the named flow
*/
article {
flow-into: article-flow;
}
/*
* Associate it with the intended CSS Regions.
* This creates a region chain for the named flow.
*/
#region1, #region2, #region3, #region4 {
flow-from: article-flow;
}
</style>
<div id="grid">
<div id="region1"></div>
<div id="region2"></div>
<content></content>
<div id="region3"></div>
</div>
<div id="region4"></div>
</template>
</element>
Note
A multi-column element is used for #region2, which is a bit gratuitous
here (because grid cells could be used). The reason to use a multi-column
element is to illustrate that regions can be multi-column.
Similarly, the last region breaks out of the grid in this example
merely to show that regions in a region chain do not need to share a
single parent.
References
Normative references
-
- [CSS21]
- Bert Bos; et al. Cascading Style
Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June
2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-CSS2-20110607
- [CSS3-BREAK]
- Rossen Atanassov; Elika J. Etemad. CSS
Fragmentation Module Level 3. 23 August 2012. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-css3-break-20120823/
- [CSS3-WRITING-MODES]
- Elika J. Etemad; Koji Ishii. CSS
Writing Modes Module Level 3. 15 November 2012. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-css3-writing-modes-20121115/
- [CSS3COL]
- Håkon Wium Lie. CSS
Multi-column Layout Module. 12 April 2011. W3C Candidate
Recommendation. (Work in progress.) URL: http://www.w3.org/TR/2011/CR-css3-multicol-20110412
- [CSSOM]
- Anne van Kesteren. CSSOM.
12 July 2011. W3C Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-cssom-20110712/
- [DOM]
- Anne van Kesteren; et al. DOM4.
6 December 2012. W3C Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-dom-20121206/
- [DOM-LEVEL-3-EVENTS]
- Travis Leithead; et al. Document
Object Model (DOM) Level 3 Events Specification. 6 September
2012. W3C Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-DOM-Level-3-Events-20120906/
- [HTML5]
- Ian Hickson. HTML5.
17 December 2012. W3C Candidate Recommendation. (Work in progress.) URL:
http://www.w3.org/TR/2012/CR-html5-20121217/
- [RFC2119]
- S. Bradner. Key
words for use in RFCs to Indicate Requirement Levels. Internet
RFC 2119. URL: http://www.ietf.org/rfc/rfc2119.txt
- [SELECT]
- Tantek Çelik; et al. Selectors
Level 3. 29 September 2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-css3-selectors-20110929/
Other references
-
- [CSS3-EXCLUSIONS]
- Vincent Hardy; Rossen Atanassov; Alan Stearns. CSS
Exclusions and Shapes Module Level 3. 3 May 2012. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-css3-exclusions-20120503/
- [CSS3-FLEXBOX]
- Tab Atkins Jr.; Elika J. Etemad; Alex Mogilevsky. CSS
Flexible Box Layout Module. 18 September 2012. W3C Candidate
Recommendation. (Work in progress.) URL: http://www.w3.org/TR/2012/CR-css3-flexbox-20120918/
- [CSS3-GRID-LAYOUT]
- Tab Atkins Jr.; Elika J. Etemad; Rossen Atanassov. CSS
Grid Layout. 2 April 2013. W3C Working Draft. (Work in
progress.) URL: http://www.w3.org/TR/2013/WD-css3-grid-layout-20130402/
- [CSS3-LINE-GRID]
- Koji Ishii. CSS
Line Grid Module. Proposal for a CSS module. (Retrieved 26
October 2011) URL: http://dev.w3.org/csswg/css-line-grid/
- [CSS3-PAGE-TEMPLATE]
- Alan Stearns. CSS Pagination
Templates Module Level 3. Proposal for a CSS module.
(Retrieved 4 April 2012) URL: http://dev.w3.org/csswg/css3-page-template/
- [CSS3GRID]
- Alex Mogilevsky; Markus Mielke. CSS Grid
Positioning Module Level 3. 5 September 2007. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2007/WD-css3-grid-20070905
- [CSS3LAYOUT]
- Bert Bos; César Acebal. CSS
Template Layout Module. 29 November 2011. W3C Working Draft.
(Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-layout-20111129/
- [CSS3PAGE]
- Melinda Grant; et al. CSS Paged
Media Module Level 3. 14 March 2013. W3C Working Draft. (Work
in progress.) URL: http://www.w3.org/TR/2013/WD-css3-page-20130314/
Index
- authoring tool, 11.
- break-after, 3.3.
- break-before, 3.3.
- break-inside, 3.3.
- firstEmptyRegionIndex, 6.1.
- flow fragment height, 7.2.
- flow-from, 3.2.
- flow-into, 3.1.
- getComputedRegionStyle, 6.2.
- getContent(), 6.1.
getNamedFlows(), 6.1.
- getRegionFlowRanges, 6.2.
getRegions(), 6.1.
- getRegionsByContent(), 6.1.
item(index), 6.1.
length, 6.1.
name, 6.1.
NamedFlow, 6.1.
- named flow, 2.3.
NamedFlowCollection, 6.1.
namedItem(name), 6.1.
- nested region context, 3.2.2.
overset, 6.1.
- region, 2.1.
- region chain, 2.2.
- region flow content box, 7.1.
- region-fragment, 3.4.
Region interface, 6.2.
regionOverset, 6.2.
- renderer, 11.
- RFCB, 7.1.
- specified flow, 3.1.
- style sheet
- as conformance class, 11.
Property index
| Property
| Values
| Initial
| Applies to
| Inh.
| Percentages
| Media
|
| break-after
| auto | always | avoid | left | right | page | column | region |
avoid-page | avoid-column | avoid-region
| auto
| block-level elements
| no
| N/A
| visual
|
| break-before
| auto | always | avoid | left | right | page | column | region |
avoid-page | avoid-column | avoid-region
| auto
| block-level elements
| no
| N/A
| visual
|
| break-inside
| auto | avoid | avoid-page | avoid-column | avoid-region
| auto
| block-level elements
| no
| N/A
| visual
|
| flow-from
| <ident> | none | inherit
| none
| Non-replaced block containers. This might be expanded in future
versions of the specification to allow other types of containers to
receive flow content.
| no
| N/A
| visual
|
| flow-into
| none | <ident> [element|content]?
| none
| All elements, but not pseudo-elements such as ::first-line,
::first-letter, ::before or ::after.
| no
| N/A
| visual
|
| region-fragment
| auto | break
| auto
| CSS Regions
| no
| N/A
| visual
|