ウェブの表情を変える - W3C Web Fonts Working GroupとMPEGがテクノロジー&エンジニアリング・エミー賞を受賞
https://www.w3.org/ — 2022年4月25日 World Wide Web Consortium(W3C)のWeb Fonts Working GroupとMPEGは、ウェブおよびTV機器向けのカスタムダウンロードが可能なフォントとタイポグラフィのために開発されたフォントの標準技術に対し、2021年テクノロジー&エンジニアリング・エミー賞を共同で受賞しました。
ウェブの新しい一面
ウェブフォントは私たちがウェブ上でテキストを見る、あるいは読む際の方法、つまりコミュニケーションの方法を向上させるものです。それは文字通りウェブのタイポグラフィそのものを変えました。
World Wide Webの発明は世界を変えるほどのそのインパクトから、ヨーロッパで発明された活版印刷と比較されることがしばしばあります。グーテンベルクが生み出した可動する書体は当時の情報共有の方法に革命をもたらしました。同様にウェブフォントは、現在のウェブ上の情報の見方や接し方に変革を与えたのです。
Web Open Font Format(WOFF)の共同開発者であり、W3C Web Fonts Working GroupのW3CスタッフコンタクトであるChris Lilleyは次のように述べます。
「映画のポスターにあるゴシック体のテキストの尖った重い形や未来的なSF番組のタイトルのなめらかなラインからは、映画のジャンルがすぐに特定できますね。ウェブフォントはこのような美的体験や視覚的なコミュニケーションの方法をより簡単に、より広くウェブ上に実現します。また美的体験に加え、フォントは書き言葉にアイデンティティをももたらします。」
25年間の集大成
ウェブフォントの技術が評価された今回のエミー賞受賞は、W3Cにおける四半世紀の活動の集大成と言えます。W3Cが設立されてわずか2年後の1996年、W3CのLilleyは『Rationale for Fonts on the Web』執筆の中で次のように指摘しました。「ウェブ上のフォントの解決策は、現在および将来の技術(相互に同意する送信者と受信者間のコンテンツ交渉に基づく)をサポートし、一般的に利用可能な仕様で実装可能なフレームワークでなければならない。」その1年後、W3C Fonts Working GroupはWeb Fontsの最初の公開草案を発表し、今ではおなじみの@font-face CSSの仕組みを導入しました。
ダウンロードしたフォントを簡単にライセンスし、ノートパソコン、モバイル、テレビのどのブラウザでも確実に使えるようにするには何十年もかかります。
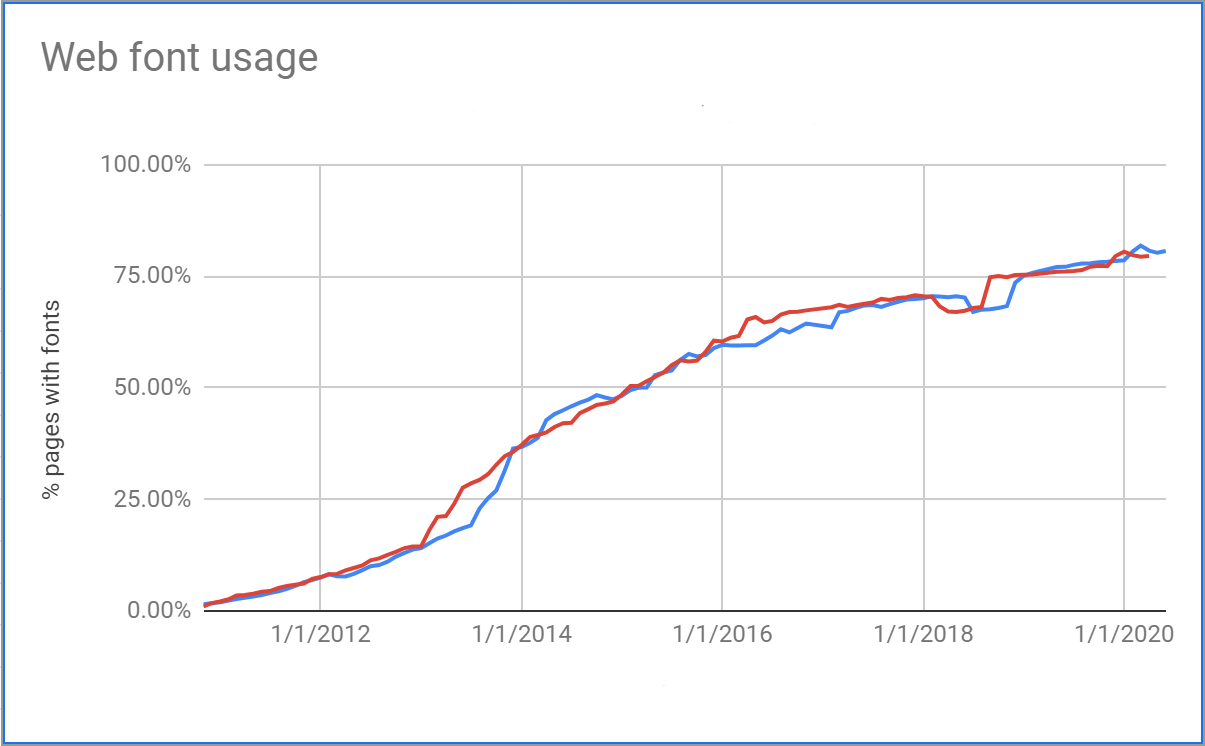
ダウンロード可能なフォントは、これまでウェブ上では一般的ではありませんでした。W3Cは長期に渡って各種課題を取り除き、ウェブ開発者、ブラウザ、フォントベンダーなどのコミュニティをまとめ、進むべき道を探りました。2009年に設立されたWeb Fonts Working Groupは、相互運用可能なフォントフォーマットとフォントライセンスの欠如に対処するため、2012年に業界がサポートするDRMフリーのWeb用オープンフォント形式「WOFF」(Web Open Font Format)を策定しました。バージョン2(2018年より標準化)はすべての主要Webブラウザで展開され、現在ではウェブサイトの大半(80%)で使用されています。
W3C Web Fonts Working Group の議長である Vladimir Levantovsky 氏からは下記のコメントをいただいています。
「ウェブフォントは消費者の体験を向上させ、ウェブ技術を扱うプロフェッショナルな方々に美的・創造的な選択肢を提供します。多くの場合、私たちはフォントをあって当然のものと考えていますが、フォントはそれ自体が視覚的な言語として機能するものなのです。フォントはメディアでありメッセージでもあります。」
ウェブ上のウェブフォントを誰もが使えるようにするために
ウェブフォントは、オペレーティングシステムにインストールすることなくウェブ上でオンデマンドにフォントを使用することを可能にします。W3C Web Fonts Working Groupが開発したこの技術は圧縮効率を大幅に向上させ、ネットワーク帯域幅を低減させます。WOFF2で採用された圧縮機能であるBrotliは非常に効率的であるためにHTTPでも採用され、HTML、CSS、Javascriptのファイルでウェブのメリットを向上させています。
ウェブが運用された当初はウェブの基本的なフォント群のみが使用されており、多くのサイトは似たような体裁になっていました。現代の私たちには、過去のホームページのフォントは少々無味乾燥に感じられます。いま私たちは、WOFFを通してオープンで使いやすい様々なフォントを手に入れました。デザイナーやクリエイターは容易に自己表現をし、含有される意味をフォントも通して読者に共有しています。ウェブはさらなる豊かさと創造性を備えたのです。
W3C CEOのJeffrey Jaffeは以下を述べています。
「Web Fonts Working GroupとMPEGによるウェブフォントの標準技術が評価され、W3Cが過去7年の間に3度目のテクノロジー&エンジニアリング・エミー賞を受賞したことは大変光栄なことです。W3Cが解決策を見出す場を提供し、グループが共にウェブユーザーのための技術と芸術性の表現を向上させることができたことを誇りに思います。Web Fonts Working Groupの長年の努力の集大成として、このような名誉を得たことを祝福します。」
W3Cは2016年に障害者特に聴覚障害者のニーズに確実に対応するTimed Text Markup Language(TTML)標準でテクノロジー&エンジニアリング・エミー賞を受賞しました。2018年にはHTML5で動画をWebに取り込み、Web上のFull TV Experienceを可能にする世界的なメディアの規格で同賞を受賞しています。
ライブで体験を!
本報道発表には4つの代替スタイルがあり、それぞれセクションのタイトルが異なるフォントで表示されています。お使いのブラウザが代替スタイルをサポートしている場合は、表示 → ページスタイル メニューから選択できます。そうでない場合は、下のボタンで切り替えてください (フォントはGoogle Fontsの膨大なコレクションから使用しています)。
少数言語用ウェブフォント
一般的なコンピュータには、すべての文字に対応するフォントが搭載されていない場合もあります。一例をご紹介しましょう。ここに世界人権宣言の第1条をTai Khünで、Tai Thamスクリプトで書き、最初はウェブフォントなしで、次にウェブフォントありで表示しました。多くのブラウザは、ウェブフォントなしではこれらを表示しません。
ᨾᨶᩩᩔ᩼ᨴ᩠ᨦᩢᩉᩖᩣ᩠ᨿᨠᩮ᩠ᨯᩨᨾᩣᨾᩦᨻ᩠ᨦᩈᩁᩓᩢᨹ᩠ᨿ᩵ᨦᨻ᩠ᨿᨦᨠ᩠ᨶᩢ ᨶᩱᨠᩥᨲ᩠ᨲᩥᩈ᩠ᨠᩢ ᩓᩢᩈᩥᨴ᩠ᨵᩥ ᨲ᩵ᩣ᩠ᨦᨣᩳ᩶ᨣᩢᨾᩦᨾᨶᩮᩣᨵᨾ᩠ᨾ᩼ᩓᩢ ᨣ᩠ᩅᩁᨷᨭᩥᨷ᩠ᨲᩢᨲᩳ᩵ᨠ᩠ᨶᩢᨯᩢ᩠ᩅ᩠ᨿᨣ᩠ᩅᩣ᩠ᨾᨹ᩠ᨿ᩵ᨦᨻ᩠ᨿᨦᨠ᩠ᨶᩢ
ᨾᨶᩩᩔ᩼ᨴ᩠ᨦᩢᩉᩖᩣ᩠ᨿᨠᩮ᩠ᨯᩨᨾᩣᨾᩦᨻ᩠ᨦᩈᩁᩓᩢᨹ᩠ᨿ᩵ᨦᨻ᩠ᨿᨦᨠ᩠ᨶᩢ ᨶᩱᨠᩥᨲ᩠ᨲᩥᩈ᩠ᨠᩢ ᩓᩢᩈᩥᨴ᩠ᨵᩥ ᨲ᩵ᩣ᩠ᨦᨣᩳ᩶ᨣᩢᨾᩦᨾᨶᩮᩣᨵᨾ᩠ᨾ᩼ᩓᩢ ᨣ᩠ᩅᩁᨷᨭᩥᨷ᩠ᨲᩢᨲᩳ᩵ᨠ᩠ᨶᩢᨯᩢ᩠ᩅ᩠ᨿᨣ᩠ᩅᩣ᩠ᨾᨹ᩠ᨿ᩵ᨦᨻ᩠ᨿᨦᨠ᩠ᨶᩢ
次に同じ文章をサンスクリット語のGranthaと呼ばれるスクリプトを使って書いてみます。ここでも最初はウェブフォントなし、次にウェブフォントあり、で表示しています。
𑌸𑌰𑍍𑌵𑍇 𑌮𑌾𑌨𑌵𑌾𑌃 𑌸𑍍𑌵𑌤𑌨𑍍𑌤𑍍𑌰𑌾𑌃 𑌸𑌮𑍁𑌤𑍍𑌪𑌨𑍍𑌨𑌾𑌃 𑌵𑌰𑍍𑌤𑌨𑍍𑌤𑍇 𑌅𑌪𑌿 𑌚, 𑌗𑍌𑌰𑌵𑌦𑍃𑌶𑌾 𑌅𑌧𑌿𑌕𑌾𑌰𑌦𑍃𑌶𑌾 𑌚 𑌸𑌮𑌾𑌨𑌾𑌃 𑌏𑌵 𑌵𑌰𑍍𑌤𑌨𑍍𑌤𑍇। 𑌏𑌤𑍇 𑌸𑌰𑍍𑌵𑍇 𑌚𑍇𑌤𑌨𑌾-𑌤𑌰𑍍𑌕-𑌶𑌕𑍍𑌤𑌿𑌭𑍍𑌯𑌾𑌂 𑌸𑍁𑌸𑌮𑍍𑌪𑌨𑍍𑌨𑌾𑌃 𑌸𑌨𑍍𑌤𑌿। 𑌅𑌪𑌿 𑌚, 𑌸𑌰𑍍𑌵𑍇𑌽𑌪𑌿 𑌬𑌨𑍍𑌧𑍁𑌤𑍍𑌵-𑌭𑌾𑌵𑌨𑌯𑌾 𑌪𑌰𑌸𑍍𑌪𑌰𑌂 𑌵𑍍𑌯𑌵𑌹𑌰𑌨𑍍𑌤𑍁।
𑌸𑌰𑍍𑌵𑍇 𑌮𑌾𑌨𑌵𑌾𑌃 𑌸𑍍𑌵𑌤𑌨𑍍𑌤𑍍𑌰𑌾𑌃 𑌸𑌮𑍁𑌤𑍍𑌪𑌨𑍍𑌨𑌾𑌃 𑌵𑌰𑍍𑌤𑌨𑍍𑌤𑍇 𑌅𑌪𑌿 𑌚, 𑌗𑍌𑌰𑌵𑌦𑍃𑌶𑌾 𑌅𑌧𑌿𑌕𑌾𑌰𑌦𑍃𑌶𑌾 𑌚 𑌸𑌮𑌾𑌨𑌾𑌃 𑌏𑌵 𑌵𑌰𑍍𑌤𑌨𑍍𑌤𑍇। 𑌏𑌤𑍇 𑌸𑌰𑍍𑌵𑍇 𑌚𑍇𑌤𑌨𑌾-𑌤𑌰𑍍𑌕-𑌶𑌕𑍍𑌤𑌿𑌭𑍍𑌯𑌾𑌂 𑌸𑍁𑌸𑌮𑍍𑌪𑌨𑍍𑌨𑌾𑌃 𑌸𑌨𑍍𑌤𑌿। 𑌅𑌪𑌿 𑌚, 𑌸𑌰𑍍𑌵𑍇𑌽𑌪𑌿 𑌬𑌨𑍍𑌧𑍁𑌤𑍍𑌵-𑌭𑌾𑌵𑌨𑌯𑌾 𑌪𑌰𑌸𑍍𑌪𑌰𑌂 𑌵𑍍𑌯𑌵𑌹𑌰𑌨𑍍𑌤𑍁।
World Wide Web Consortiumについて
ワールド・ワイド・ウェブ・コンソーシアム(W3C)の使命は、世界中の人々にとってウェブがオープンでアクセス可能で相互運用可能であることを保証するための技術標準とガイドラインを作成することによって、ウェブを最大限に活用することです。W3C技術として広く知られているHTMLとCSSは、ウェブサイトを構築するための基盤となる技術です。W3Cは、アクセシビリティ、国際化、セキュリティ、プライバシーなどの分野で全ての基本的なウェブ技術が社会のニーズを満たすよう取り組んでいます。W3Cはエンターテイメント、通信、電子書籍、金融サービスなどの分野でウェブを活用するビジネスのインフラストラクチャを支える技術標準も提供しています。それらの技術はオープンに開発され、W3Cの特許ポリシーに基づいて無償で世界に提供されています。
「One Web」に対するW3Cのビジョンには、400を超える会員組織と数10の業界部門を代表する何千人もの真摯な技術者が集まっています。W3Cは、米国のMITコンピュータ科学・人工知能研究所(MIT CSAIL)、フランスに本部を置く欧州情報数学研究会(ERCIM)、日本の慶應義塾大学、中国の北京航空航天大学が共同で運営しています。W3Cの詳細はこちらを参照下さい。
End Press Release
Media Contact
Amy van der Hiel, W3C Media Relations Coordinator <w3t-pr@w3.org>
+1.617.253.5628 (US, Eastern Time)