Seeing All Interface Elements
SC Shortname
Seeing all elements
SC Text
Users can see and interact with all content and user interface controls presented visually, including when users have changed display settings such as text size.
Suggested Priority Level
Level AA
Related Glossary additions or changes
None
What Principle and Guideline the SC falls within.
Principle 1, Guideline 1.4.8 Visual Presentation or Principle 1, Guideline 1.4.4 Resize text ??
Description
Simply Put: Enlarged text fits in text boxes, content does not overlap, and button content stays on the page.
Benefits
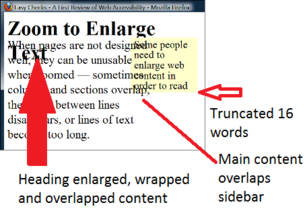
When people increase text size, increase line spacing, or change other text display aspects through text-only zoom or other text settings, content that is poorly designed can become unusable. For example, with text areas in web pages, sometimes columns and sections overlap, the space between lines disappears, lines of text become too long, or text disappears.
Figure 14: Example showing that when text size is increased, the heading overlaps the main text, the main text overlaps the sidebar text, and the sidebar text is cut off at the bottom.
Often it is best for text areas to automatically resize to fit the text, and for users to be able to change the size of text areas. When the areas cannot be resized to accommodate all content, usually a scrollbar should be available. See also the Rewrap for one direction scrolling section.
When people use large fonts or lower screen resolution, it is not uncommon for dialog boxes to include information that is not in the viewport. In such cases, it is usually best practice for scrollbars to be provided for the dialog box.
Scrollbars generally provide the additional benefit of communicating where the user is in an interface.
Some users increase the size of mouse pointers in their operating system or with screen magnification software. These should not overlap tooltip text.
Source: Accessibility Requirements for People with Low Vision, Section 3.7.1
User Need: All Elements
Users can see and interact with all content and user interface controls presented visually, including when users have changed display settings such as text size, magnification, and cursor appearance.
Testability
- Display content in a user agent.
- Increase text size in user agent settings
- Check whether all content is perceivable with no loss of content or functionality (e.g., text does not overlap, buttons remain visible, etc.).
Expected Results
- Check #2 is true.
Techniques
Related Existing Techniques
- F69: Failure of Success Criterion 1.4.4 when resizing visually rendered text up to 200 percent causes the text, image or controls to be clipped, truncated or obscured
- F80: Failure of Success Criterion 1.4.4 when text-based form controls do not resize when visually rendered text is resized up to 200%
New Techniques
none
Related Information
Actions
- ACTION-39: Craft user need on obscured perception and operability On Wayne Dick, 2 March 2016
- Think about 3.7.1 seeing all interface elements with andrew and others input from 20 jan telecon On Shawn Henry, 20 January 2016
Articles
- Title Attributes - Joanna Briggs, (Article regarding tooltips and large cursors. "When hovering over a link that has a title attribute, the large mouse pointer covers the start of the title attribute. Longer title attributes may not fit inside the viewport with higher levels of magnification.")
- Obscured Tooltip on Hover - Laura Carlson
- Obscured Tooltip Test - Laura Carlson
- Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 18 October 2016
- Resize Content, Size of All Interface and Resize Text. Erich Manser, 18 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Wayne Dick, 18 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 19 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Alastair Campbell, 19 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 20 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Alastair Campbell, 20 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 20 October 2016
- 1st draft: Seeing All Interface Elements SC - Laura Carlson, 12 September 2016
- Thread: Obscuring active elements and text - March 2016
- lvtf-ACTION-39: Craft user need on obscured perception and operability - March 2016
GitHub
- WCAG WG 2.1 GitHub Issue 80 - Opened by Jim Allan, 1 December 2016
- WCAG WG 2.1 GitHub Issue 8 - Opened by Jim Allan, 15 September 2016
Minutes
- 1 December 2016 LVTF Minutes
- 13 October 2016 LVTF Minutes
- 15 September 2016 LVTF minutes
- 19 May 2016 LVTF minutes
- 9 March 2016 LVTF minutes - Craft user need on obscured perception and operability
- RESOLUTION "All Elements: Users can see and interact with all content and user interface controls presented visually, including when users have changed display settings such as text size, magnification, and cursor appearance."
- 20 January 2016 LVTF minutes
Resolutions
- Ready for WCAG - 1 December 2016
Surveys
- Should this be one point or more than one? 18 January 2016 LVTF Survey Results
TPAC 2016
- TPAC Minutes - September 19, 2016
- AC: There is a requirement for increasing the size of text without increasing other elements.
- AC: What is the problem with also zooming images?
- JF: Horizontal scroll.
- RM: Is that a failure?
- JA: Dont know if it is.
- AWK: Its not when things go off a page?
- AC: With a RWD that shouldn't happen.
- AC: Its only the text only version of this thats the problem.
- david-macdonald: Wiki Page: Possible wording from Jason/David for LVTF re: zoom without horizontal scroll
- MichaelC: The proposed wording doesn't seem to achieve what I think it aims to do. Some aspects are supposed to be true at all times, but this only upto 200%? Gets confused when expanding a guideline. 1.4.8 (triple A).
- JamesN: Doesn't 1.4.4 cover this, as overlapping text is an issue then. Tooltips are an issue, but then they don't work in other cases either.
- Rachael: If this goes forward, I'd ask for technical constraints like how much zoom, what size etc.
- David: We have worked on an expansion to 1.4.4, not specifically on the overlapping issue but it is in the same space.
- Jim's TPAC notes - 27 September 2016
- increase text size only is an issue. conflicts with responsive design
- sc should be reworded to specifically talk about overlapping content not obscuring other content.
- what is difference between this and WCAG 1.4.4 - seems identical.
Wiki Pages
- Obscured Tooltip on Hover - Use case Wiki page, Laura, UC-5.
- Work with User Settings
- Tracking Success Criteria Progress