1. Introduction
This section is not normative.
1.1. Module interactions
This module extends the inline box model of CSS Level 2 [CSS2] to support ruby.
None of the properties in this module apply to the ::first-line or ::first-letter pseudo-elements; however ruby-position can inherit through ::first-line to affect ruby annotations on the first line.
Issues are being tracked both in GitHub as well as in this Disposition of Comments tracking issues raised on www-style.
1.2. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords keywords as their property value. For readability they have not been repeated explicitly.
1.3. Diagram conventions
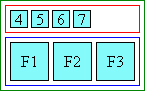
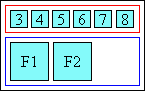
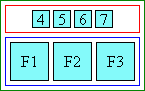
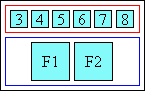
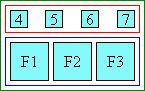
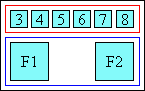
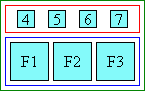
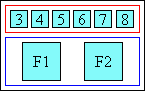
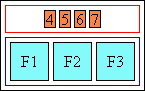
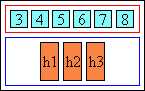
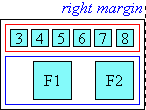
Many typographical conventions in East Asian typography depend on whether the character rendered is wide (CJK) or narrow (non-CJK). There are a number of illustrations in this document for which the following legend is used:

- Wide-cell glyph (e.g. Han) that is the nth character in the text run. They are typically sized to 50% when used as annotations.

- Narrow-cell glyph (e.g. Roman) which is the nth glyph in the text run.
The orientation which the above symbols assume in the diagrams corresponds to the orientation that the glyphs they represent are intended to assume when rendered by the user agent. Spacing between these characters in the diagrams is incidental, unless intentionally changed to make a point.
1.4. What is ruby?
Ruby is the commonly-used name for a run of text that appears alongside another run of text (referred to as the “base”) and serves as an annotation or a pronunciation guide associated with that run of text.
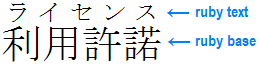
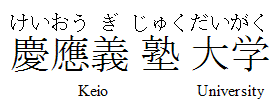
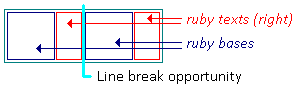
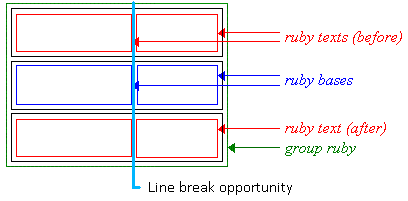
The following figures show two examples of Ruby, a simple case and one with more complicated structure.

Example of ruby used in Japanese (simple case)
In Japanese typography, this case is sometimes called taigo ruby (Japanese: 対語ルビ) or group-ruby (per-word ruby), ( because the annotation as a whole is associated with multi-character word (as a whole).

Complex ruby with annotation text over and under the base characters
Notice that to allow correct association between the hiragana characters and their corresponding Kanji base characters, the spacing between these Kanji characters is adjusted. (This happens around the fourth Kanji character in the figure above.) To avoid variable spacing between the Kanji characters in the example above the hiragana annotations can be styled as a collapsed annotation, which will look more like the group-ruby example earlier. However because the base-annotation pairings are recorded in the ruby structure, if the text breaks across lines, the annotation characters will stay correctly paired with their respective base characters.
Ruby formatting as used in Japanese is described in JIS X-4051 [JIS4051] (in Japanese) and in Requirements for Japanese Text Layout [JLREQ] (in English and Japanese)]. In HTML, ruby structure and markup to represent it is described in the Ruby Markup Extension specification. This module describes the CSS rendering model and formatting controls relevant to ruby layout of such markup.
2. Ruby Box Model
The CSS ruby model is based on the W3C HTML5 Ruby Markup model and the XHTML Ruby Annotation Recommendation [RUBY]. In this model, a ruby structure consists of one or more ruby base elements representing the base (annotated) text, associated with one or more levels of ruby annotation elements representing the annotations. The structure of ruby is similar to that of a table: there are “rows” (the base text level, each annotation level) and “columns” (each ruby base and its corresponding ruby annotations).
Consecutive bases and annotations are grouped together into ruby segments. Within a ruby segment, a ruby annotation may span multiple ruby bases.
Note: In HTML, a single <ruby> element may contain multiple ruby segments.
(In the XHTML Ruby model, a single <ruby> element can only contain one ruby segment.)
2.1. Ruby-specific display Values
For document languages (such as XML applications) that do not have pre-defined ruby elements, authors must map document language elements to ruby elements; this is done with the display property.
| Name: | display |
|---|---|
| New values: | ruby | ruby-base | ruby-text | ruby-base-container | ruby-text-container |
The following new display values assign ruby layout roles to an arbitrary element:
- ruby
- Specifies that an element generates a ruby container box.
(Corresponds to HTML/XHTML
<ruby>elements.) - ruby-base
- Specifies that an element generates a ruby base box.
(Corresponds to HTML/XHTML
<rb>elements.) - ruby-text
- Specifies that an element generates a ruby annotation box.
(Corresponds to HTML/XHTML
<rt>elements.) - ruby-base-container
- Specifies that an element generates a ruby base container box.
(Corresponds to XHTML
<rbc>elements; generated as an anonymous box in HTML.) - ruby-text-container
- Specifies that an element generates a ruby annotation container box.
(Corresponds to HTML/XHTML
<rtc>elements.)
Authors using a language (such as HTML)
that supports dedicated ruby markup
should use that markup rather than
styling arbitrary elements (like <span>)
with ruby display values.
Using the correct markup ensures that screen readers
and non-CSS renderers can interpret the ruby structures.
2.1.1. The Ruby Formatting Context
Ruby containers are non-atomic inline-level boxes. Like inline boxes, they break across lines, and their containing block is the nearest block container ancestor. And just as the contents of an inline box participate in the same inline formatting context that contains the inline box itself, a ruby container and its base-level contents participate in the same inline formatting context that contains the ruby container itself.
However ruby containers also establish a ruby formatting context that builds further structure around their segment of the inline formatting context. Ruby bases, ruby annotations, ruby base containers, and ruby annotation containers are internal ruby boxes: like internal table elements, they have specific roles in ruby layout, and participate in their ruby container’s ruby formatting context.
As with the contents of inline boxes, the containing block for the contents of a ruby container (and all its internal ruby boxes) is the containing block of the ruby container. So floats, for example, are trapped by the ruby container’s containing block, not any of the ruby box types.
Are internal ruby boxes inline-level?
2.1.2. Non-Inline Ruby
If an element has an inner display type of ruby and an outer display type other than inline, then it generates two boxes: a principal box of the required outer display type type, and an inline-level ruby container. All properties specified on the element apply to the principal box (and if inheritable, inherit to the ruby container box). This allows styling the element as a block, while correctly maintaining the internal ruby structure.
Note: Absolute positioning or floating an element causes its display value to compute to a block-level equivalent. (See [CSS-DISPLAY-3] or [CSS2] section 9.7.) For the internal ruby display types, this causes their display value to compute to block.
2.2. Anonymous Ruby Box Generation
The CSS model does not require that the document language include elements that correspond to each of these components. Missing parts of the structure are implied through the anonymous box generation rules similar to those used to normalize tables. [CSS2]
- Inlinify block-level boxes: Any in-flow boxes directly contained by a ruby container, ruby base container, ruby annotation container, ruby base box, or ruby annotation box are “inlinified” per [CSS-DISPLAY-3]), and their display value computed accordingly, so that they contain only inline-level content. For example, the display property of an in-flow element with display: block parented by an element with display: ruby-text computes to inline-block.
-
Generate anonymous ruby containers: Any consecutive sequence of
improperly-contained ruby base containers, ruby annotation containers, ruby bases,
and/or ruby annotations (and any intervening white space)
is wrapped in an anonymous ruby container.
For the purpose of this step:
- an improperly-contained ruby base is one not parented by a ruby base container or ruby container
- an improperly-contained ruby annotation is one not parented by a ruby annotation container or ruby container
- an improperly-contained ruby base container or ruby annotation container is one not parented by a ruby container
-
Wrap misparented inline-level content: Any consecutive sequence of text and inline-level boxes
directly parented by a ruby container or ruby base container is wrapped in an anonymous ruby base.
Similarly, any consecutive sequence of text and inline-level boxes
directly parented by a ruby annotation container is wrapped in an anonymous ruby annotation.
(For this purpose, misparented internal table elements are treated as inline-level content since, being parented by ruby boxes,
they will be ultimately wrapped by an inline-level table wrapper box.)
However, if an anonymous box so constructed contains only white space, it is considered intra-ruby white space and is either discarded or preserved as described below.
- Trim leading/trailing white space: Any intra-ruby white space that is not the sole child of its parent and occurs at the beginning or end of a ruby container, ruby annotation container, or ruby base container is removed, as if it had display: none
-
Remove inter-level white space: Any intra-ruby white space whose immediately adjacent siblings match one of the patterns below
is inter-level white space and is removed, as if it had display: none.
Previous box Next box any ruby annotation container not ruby annotation ruby annotation -
Interpret intra-level white space: Any intra-ruby white space box
whose immediately adjacent siblings match one of the patterns below
is assigned the box type and subtype defined in the table below:
The intra-level white space boxes defined above are treated specially for pairing and layout. See below.Previous box Next box Box type Subtype ruby base ruby base ruby base inter-base white space ruby annotation ruby annotation ruby annotation inter-annotation white space ruby annotation or ruby annotation container ruby base or ruby base container ruby base inter-segment white space ruby base or ruby base container ruby base container ruby base container ruby base or ruby base container -
Suppress line breaks: Convert all forced line breaks inside ruby annotations (regardless of white-space value)
as defined for collapsible segment breaks in CSS Text Level 3 § 4.1.2.
The goal of this is to simplify the layout model by suppressing any line breaks within ruby annotations. Alternatively we could try to define some kind of acceptable behavior for them.
- Generate anonymous level containers: Any consecutive sequence of ruby bases and inter-base white space (and not inter-segment white space) not parented by a ruby base container is wrapped in an anonymous ruby base container. Similarly, any consecutive sequence of ruby annotations and inter-annotation white space not parented by a ruby annotation container is wrapped in an anonymous ruby annotation container.
Make this diagram into an example.
Once all ruby layout structures are properly parented, the UA can start to associate bases with their annotations.
Note: The UA is not required to create any of these anonymous boxes (or the anonymous empty intra-level white space boxes in § 2.3 Annotation Pairing) in its internal structures, as long as pairing and layout behaves as if they existed.
2.3. Annotation Pairing
Annotation pairing is the process of associating ruby annotations with ruby bases. Each ruby annotation is associated with one or more ruby bases, and is said to span those bases. (A ruby annotation that spans multiple bases is called a spanning annotation.)
A ruby base is can be associated with only one ruby annotation per annotation level. However, if there are multiple annotation levels, it can be associated with multiple ruby annotations.
Once pairing is complete, ruby “column” units are defined, each represented by a single ruby base and one ruby annotation (possibly an empty, anonymous one) from each annotation level in its ruby segment.
2.3.1. Segment Pairing and Annotation Levels
A ruby structure is divided into ruby segments, each consisting of a single ruby base container followed by one or more ruby annotation containers. Each ruby annotation container in a ruby segment represents one level of annotation for the base text: the first one represents the first level of annotation, the second one represents the second level of annotation, and so on. The ruby base container represents the base level. The ruby base container in each segment is thus paired with each of the ruby annotation containers in that segment.
In order to handle degenerate cases, some empty anonymous containers are assumed:
- If the first child of a ruby container is a ruby annotation container, an anonymous, empty ruby base container is assumed to exist before it.
- Similarly, if the ruby container contains consecutive ruby base containers, anonymous, empty ruby annotation containers are assumed to exist between them.
Inter-segment white space is effectively a ruby segment of its own.
2.3.2. Unit Pairing and Spanning Annotations
Within a ruby segment, each ruby base in the ruby base container is paired with one ruby annotation from each ruby annotation container in its ruby segment.
If a ruby annotation container contains only a single, anonymous ruby annotation, then that ruby annotation is paired with (i.e. spans across) all of the ruby bases in its ruby segment.
Otherwise, each ruby annotation is paired, in order, with the corresponding ruby base in that segment. If there are not enough ruby annotations in a ruby annotation container, the remaining ruby bases are paired with anonymous empty annotations inserted at the end of the ruby annotation container. If there are not enough ruby bases, any remaining ruby annotations pair with empty, anonymous bases inserted at the end of the ruby base container.
If an implementation supports ruby markup with explicit spanning (e.g. XHTML Complex Ruby Annotations), it must adjust the pairing rules to pair spanning annotations to their bases appropriately.
Intra-level white space does not participate in standard annotation pairing. However, if the immediately-adjacent ruby bases or ruby annotations are paired
- with two ruby bases or annotations that surround corresponding intra-level white space in another level, then the so-corresponding intra-level white space boxes are also paired.
- with a single spanning ruby annotation, then the intra-level white space is also paired to that ruby annotation
- with two ruby bases or annotations with no intervening intra-level white space, then the intra-level white space box pairs with an anonymous empty intra-level white space box assumed to exist between them.
2.3.3. Complex Spanning with Nested Ruby
When ruby containers are nested, pairing begins with the deepest ruby container, then expands out. From the pairing perspective of the outer ruby container, each ruby container nested within another ruby container counts as representing a single ruby base/annotation per level. The outer ruby container’s ruby annotations paired to the nested ruby are therefore paired with (and span) all of the nested ruby container’s ruby bases. Each ruby annotation container in the nested ruby container occupies the same annotation level in the outer ruby container as it does in the inner one and participates in its layout as if it were directly contained in the outer ruby container.
This process is recursive. Thus, using nested ruby containers allows the representation of complex spanning relationships.
It’s not clear whether this falls out of layout handling of ruby containers inside ruby bases or needs to be handled specially. Waiting until layout is better-defined to find out...
2.4. Autohiding Base-identical Annotations
If a ruby annotation has the exact same text content as its base, it is hidden. Hiding a ruby annotation does not affect annotation pairing or the block-axis positioning of boxes in other levels. However the is not visible, and it has no impact on layout other than to separate adjacent sequences of ruby annotation boxes within its level, as if they belonged to separate segments and the ’s base were not a ruby base but an intervening inline.
振り仮名(ふりがな)
and therefore marked up as
< ruby > < rb > 振</ rb >< rb > り</ rb >< rb > 仮</ rb >< rb > 名</ rb > < rp > (</ rp >< rt > ふ</ rt >< rt > り</ rt >< rt > が</ rt >< rt > な</ rt >< rp > )</ rp > </ ruby >
However, when displayed as ruby, the “り” should be hidden

Hiragana ruby for 振り仮名. Notice there is no hiragana annotation above り, since it is already in hiragana.
When the computed value of ruby-merge is collapse, the autohiding is disabled. When the computed value of ruby-merge is auto, the user agent may decide whether to autohide or not, but it is recommended to autohide if the algorithm the user agent chose produces the results similar to separate would produce.
The content comparison for this auto-hiding behavior
takes place prior to white space collapsing (white-space) and text transformation (text-transform)
and ignores elements (considers only the textContent of the boxes).
Note: Future levels of CSS Ruby may add controls for auto-hiding, but in this level it is always forced.
2.5. White Space Collapsing
White space within a ruby structure is discarded
- at the beginning and end of a ruby container, ruby annotation container, or ruby base container,
- between a ruby base container and its following ruby annotation container,
- between ruby annotation containers.
< ruby > < rb > 東</ rb >< rb > 京</ rb > < rt > とう</ rt >< rt > きょう</ rt > < rt > Tō</ rt >< rt > kyō</ rt > </ ruby >
Between ruby segments, between ruby bases, and between ruby annotations, however, white space is not discarded, and is maintained for rendering as inter-base, inter-annotation, or inter-segment white space. (See Anonymous Ruby Box Generation, above.)
< ruby > < rb > W</ rb >< rb > W</ rb >< rb > W</ rb > < rt > World</ rt > < rt > Wide</ rt > < rt > Web</ rt > </ ruby >
They also ensure that annotated white space is preserved. For example,
< ruby > < rb > Aerith</ rb >< rb > </ rb >< rb > Gainsboro</ rb > < rt > エアリス</ rt >< rt > ・</ rt >< rt > ゲインズブール</ rt > </ ruby >
Where undiscarded white space is collapsible, it will collapse following the standard white space processing rules. [CSS3TEXT] For collapsible white space between ruby segments (inter-segment white space), however, the contextual text for determining collapsing behavior is given by the ruby bases on either side, not the text on either side of the white space in source document order.
< ruby > 屋< rt > おく</ rt > 内< rt > ない</ rt > 禁< rt > きん</ rt > 煙< rt > えん</ rt > </ ruby >
However, white space that does not contain a segment break does not collapse completely away, so this markup will display with a space between the first and second ruby pairs:
< ruby > 屋< rt > おく</ rt > 内< rt > ない</ rt > 禁< rt > きん</ rt > 煙< rt > えん</ rt > </ ruby >
3. Ruby Layout
When a ruby structure is laid out, its base level is laid out on the line, aligned according to its vertical-align property exactly as if its ruby bases were a regular sequence of inline boxes. Each ruby base container is sized and positioned to contain exactly all of its ruby bases’ margin boxes. If a ruby base container has no in-flow content, it is sized and positioned as if it contained a single empty ruby base.
Ruby annotations associated with the base level are then positioned with respect to their ruby base boxes according to the applicable ruby-position values. Ruby annotations within a level (within a single ruby container) are aligned to each other as if they were inline boxes participating in the same inline formatting context. Each ruby annotation container is sized and positioned to contain exactly all of its ruby annotations’ margin boxes. If a ruby annotation container has no in-flow content, it is sized and positioned as if it contained a single empty ruby annotation.
Ruby annotation containers are stacked outward over or under their corresponding ruby base container, without any intervening space.
Should block-axis margins collapse? This makes layout more robust, but is inconsistent with how inlines behave along the inline-axis.
A ruby container (or fragment thereof) measures as wide as the content of its widest level. Similarly, ruby base boxes and ruby annotation boxes within a ruby “column” have the measure of the widest content in that “column”. In the case of spanning annotations (whether actually spanning or pretending to span per ruby-merge), the measures of the ruby annotation box and the sum of its associated ruby base boxes must match.
How the extra space is distributed when ruby content is narrower than the measure of its box is specified by the ruby-align property.
Should the ruby bases and annotations size to the column, or size to the content?
3.1. Inter-character Ruby Layout
Inter-character annotations have special layout. When ruby-position indicates inter-character annotations, the affected ruby annotation boxes are spliced into and measured as part of the layout of the base level. The ruby base container must be sized to include both the ruby base boxes as well as the inter-character ruby annotation boxes. The affected ruby annotation container is similarly sized so that its content box coincides with that of the ruby base container.
For the purpose of laying out other levels of annotations, an inter-character annotation effectively becomes part of its base. Or should it become a quasi-base between two bases? A spanning inter-character annotation is placed after all the bases that it spans.
3.2. Styling Ruby Boxes
The margin, border, and padding properties do not apply to ruby base container boxes nor to ruby annotation container boxes.
Should they also not apply to ruby-internal ruby container boxes? If they do, what does that mean?
Additionally, the UA is not required to support any of the background properties or outline properties, or any other property that illustrates the bounds of the box on ruby base container boxes, ruby annotation container boxes, or ruby-internal ruby container boxes. The UA may implement these boxes simply as abstractions for inheritance and control over the layout of their contents.
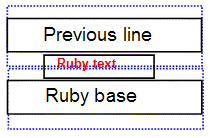
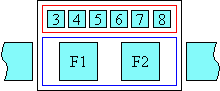
3.3. Breaking Across Lines
When there is not enough space for an entire ruby container to fit on the line, the ruby may be broken wherever all levels simultaneously allow a break. Ruby most often breaks between base-annotation sets, but if the line-breaking rules allow it, can also break within a ruby base (and, in parallel, its associated ruby annotation boxes).
Whenever ruby breaks across lines, ruby annotations must stay with their respective ruby bases. The line must not break between a ruby base and its annotations, even in the case of inter-character annotations.

inter-character ruby line breaking opportunity
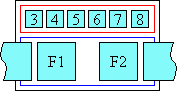
3.3.1. Breaking Between Bases
In typical cases, ruby base boxes and ruby annotation boxes are styled to forbid internal line wrapping and do not contain forced breaks. (See Appendix A.) In such cases the ruby container can only break between adjacent ruby bases, and only if no ruby annotations span those ruby bases.

Ruby line breaking opportunity
Whether ruby can break between two adjacent ruby bases is controlled by normal line-breaking rules for the base text, exactly as if the ruby bases were adjacent inline boxes. (The annotations are ignored when determining soft wrap opportunities for the base level.)
< ruby > 蝴< rt > hú</ rt > 蝶< rt > dié</ rt >
Inter-base white space is significant for evaluating line break opportunities between ruby bases. As with white space between inlines, it collapses when the line breaks there. Similarly, annotation white space is also trimmed at a line break.
< ruby >< rb > one</ rb > < rb > two</ rb > < rt > 1</ rt > < rt > 2</ rt ></ ruby >
Due to the space, the line may break between “one” and “two“. If the line breaks there, that space—and the space between “1” and “2”—disappears, in accordance with standard CSS white space processing rules. [CSS3TEXT]
3.3.2. Breaking Within Bases
For longer base texts, it is sometimes appropriate to allow breaking within a base-annotation pair. For example, if an English sentence is annotated with its Japanese translation, allowing the text to wrap allows for reasonable line breaking behavior in the paragraph.
Insert scanned example so people don’t think this is just the ramblings of an insane spec-writer.
Line-breaking within a ruby base is only allowed if the white-space property of the ruby base and all its parallel annotations allow it, and there exists a soft wrap opportunity within (i.e. not at the start or end) the content of each base/annotation box. Since there is no structural correspondence between fragments of content within ruby bases and annotations, the UA may break at any set of opportunities; but it is recommended that the UA attempt to proportionally balance the amount of content inside each fragment.
There are no line breaking opportunities within inter-character annotations.
Ruby alignment takes place within each fragment, after line-breaking.
3.4. Bidi Reordering
The Unicode bidirectional algorithm reorders logically-stored text for visual presentation when characters from scripts of opposing directionalities are mixed within a single paragraph.
To preserve the correspondance of ruby annotations to their respective ruby bases, a few restrictions must be imposed:
- The contents of a ruby base or ruby annotation must remain contiguous.
- Ruby annotations must be reordered together with their ruby bases.
- All ruby bases spanned by a single ruby annotation must remain contiguous.
To this end,
-
Bidi isolation is forced on all internal ruby boxes and the ruby container:
the normal and embed values of unicode-bidi compute to isolate,
and bidi-override computes to isolate-override.
Note: This means that implicit bidi reordering does not work across ruby bases, so authors will need to ensure that the ruby container’s declared directionality does indeed match its contents.
- During layout, ruby segments are ordered within the ruby container by the direction property of their ruby container.
-
Within a segment, ruby bases and ruby annotations are ordered within their respective containers
by the direction property of the segment’s ruby base container.
Note: This means the direction property on ruby annotation containers is ignored for the purpose of layout. However, it can still inherit into the container’s children and thereby affect the inline base direction of any ruby annotations it contains.
As with other inline-level content, the bidi reordering of internal ruby boxes happens after line-breaking so that content is divided across lines according to its logical order.
See [CSS3-WRITING-MODES] for a more in-depth discussion of bidirectional text in CSS.
3.5. Line Spacing
The line-height property controls spacing between lines in CSS. When inline content on line is shorter than the line-height, half-leading is added on either side of the content, as specified in CSS2.1§10.8. [CSS2]
In order to ensure consistent spacing of lines, documents with ruby typically ensure that the line-height is large enough to accommodate ruby between lines of text. Therefore, ordinarily, ruby annotation containers and ruby annotation boxes do not contribute to the measured height of a line’s inline contents; any alignment (see vertical-align) and line-height calculations are performed using only the ruby base container, exactly as if it were a normal inline.
However, if the line-height specified on the ruby container is less than the distance between the top of the top ruby annotation container and the bottom of the bottom ruby annotation container, then additional leading is added on the appropriate side(s) of the ruby base container such that if a block consisted of three lines each containing ruby identical to this, none of the ruby containers would overlap.
Note: This does not ensure that the ruby annotations remain within the line box. It merely ensures that if all lines had equal spacing and equivalent amounts and positioning of ruby annotations, there would be enough room to avoid overlap.
Authors should ensure appropriate line-height and padding to accommodate ruby, and be particularly careful at the beginning or end of a block and when a line contains inline-level content (such as images, inline blocks, or elements shifted with vertical-align) taller than the paragraph’s default font size.

Ruby annotations will often overflow the line; authors should ensure content over/under a ruby-annotated line is adequately spaced to leave room for the ruby.
Note: More control over how ruby affects alignment and line layout will be part of the CSS Line Layout Module Level 3. Note, it is currently in the process of being rewritten; the current drafts should not be relied upon.
4. Ruby Formatting Properties
The following properties are introduced to control ruby positioning, text distribution, and alignment.
4.1. Ruby Positioning: the ruby-position property
| Name: | ruby-position |
|---|---|
| Value: | over | under | inter-character |
| Initial: | over |
| Applies to: | ruby annotation containers |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property controls position of the ruby text with respect to its base. Values have the following meanings:
Issue-107: Roland Steiner has requested the addition of an auto value as default. See this thread and this one. Current proposal is to add an optional alternate? keyword.
- over
-
The ruby text appears line-over the base.

Ruby over Japanese base text in horizontal layout

Ruby to the right of Japanese base text in vertical layout
- under
-
The ruby text appears line-under the base.
This is a relatively rare setting used in ideographic East Asian writing systems,
most easily found in educational text.

Ruby under Japanese base text in horizontal layout

Ruby to the left of Japanese base text in vertical layout
- inter-character
-
The ruby text appears on the right of the base in horizontal text.
This value forces the computed value of writing-mode of the ruby annotation container to be vertical-rl.
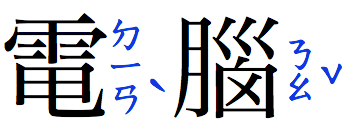
This value is provided for the special case of traditional Chinese as used especially in Taiwan: ruby (made of bopomofo glyphs) in that context appears vertically along the right side of the base glyph, even when the layout of the base characters is horizontal:

“Bopomofo” ruby in traditional Chinese (ruby text shown in blue for clarity) in horizontal layout
If multiple ruby annotation containers have the same ruby-position, they stack along the block axis, with lower levels of annotation closer to the base text.
4.2. Sharing Annotation Space: the ruby-merge property
| Name: | ruby-merge |
|---|---|
| Value: | separate | collapse | auto |
| Initial: | separate |
| Applies to: | ruby annotation containers |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property controls how ruby annotation boxes should be rendered when there are more than one in a ruby container box: whether each pair should be kept separate, the annotations should be collapsed and rendered as a group, or the separation should be determined based on the space available.
Possible values:
- separate
- Each ruby annotation box is rendered in the same column(s) as its corresponding base box(es). This style is called “mono ruby” in [JLREQ].
- collapse
-
All ruby annotation boxes within the same ruby segment on the same line are concatenated,
and laid out as if their contents belonged to a single ruby annotation box spanning all their associated ruby base boxes.
This style renders similar to “group ruby” in [JLREQ],
except that ruby annotations are kept together with their respective ruby bases when breaking lines.
The following two markups render the same both characters fit on one line:
< ruby > 無常< rt > むじょう</ ruby > and:
< ruby style = "ruby-merge:collapse" >< rb > 無< rb > 常< rt > む< rt > じょう</ ruby > However, the second one renders the same as ruby-position: separate when the two bases are split across lines.
- auto
- The user agent may use any algorithm to determine how each ruby annotation box is rendered to its corresponding base box, with the intention that if all annotations fit over their respective bases, the result is identical to “mono ruby”, but if some annotations are wider than their bases the space is shared in some way to avoid imposing space between bases.
4.3. Ruby Text Distribution: the ruby-align property
| Name: | ruby-align |
|---|---|
| Value: | start | center | space-between | space-around |
| Initial: | space-around |
| Applies to: | ruby bases, ruby annotations, ruby base containers, ruby annotation containers |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies how text is distributed within the various ruby boxes when their contents do not exactly fill their respective boxes. Note that space distributed by ruby-align is unrelated to, and independent of, any space distributed due to justification.
Values have the following meanings:
- start
- The ruby content is aligned with the start edge of its box.
- center
- The ruby content is centered within its box.
- space-between
- The ruby content expands as defined for normal text justification (as defined by text-justify), except that if there are no justification opportunities the content is centered.
- space-around
-
As for space-between except that there exists an extra justification opportunities whose space is distributed half before and half after the ruby content.
Since a typical implementation will by default define justification opportunities between every adjacent pair of CJK characters and not between adjacent pairs of Latin characters, this should result in the behavior recommended by [JLREQ]: for wide-cell ruby content to be distributed...
... and narrow-cell glyph ruby to be centered.
Add a paragraph explaining how to distribute space in situations with spanning annotations.
4.4. Ruby Text Decoration
Text decoration does not propagate from the base text to the annotations.
When text decoration is specified on an ancestor of the ruby, it is drawn across the entire content area of the ruby base container, including any extra space added on either side of the ruby base contents to accommodate long annotations. When text decoration is specified on a ruby base itself, this extra space is not decorated, similar to how a box’s own padding is not decorated when text decoration is specified directly on that box. [CSS3-TEXT-DECOR]
Text decoration may be specified directly on ruby base containers and ruby annotation containers: in such cases it is propagated to all of the container’s bases or annotations (respectively), and is also drawn between them for continuity.
The positions of ruby annotations may be adjusted to avoid potential conflicts with overline and underline decorations applied to the base text. In the basic case of consistent font size and baseline alignment, an underline or overline is positioned between the base level and any annotations on that side.
This section needs some clarification about drawing decorations between the content of adjacent bases/annotations. Depends on if those boxes are as wide as their column or not.
5. Edge Effects
5.1. Overhanging Ruby: the ruby-overhang property
| Name: | ruby-overhang |
|---|---|
| Value: | auto | none |
| Initial: | auto |
| Applies to: | ruby annotation containers |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
The ruby-overhang property controls whether ruby annotations may overlap adjacent text outside the ruby container. Values have the following meanings:
- auto
-
When a ruby annotation container is longer than
its corresponding ruby base container,
the ruby annotation container may
partially overlap adjacent boxes.
Whether, how much, and under which conditions to overhang are determined by the UA.
- none
- A ruby annotation container is never allowed to extend past the ruby annotation container.
When ruby annotations are not allowed to overhang, the ruby behaves like a traditional inline box, i.e. only its own contents are rendered within its boundaries and adjacent elements do not cross the box boundary:

Simple ruby whose text is not allowed to overhang adjacent text
However, if a ruby annotation container is allowed to overhang adjacent content and it happens to be wider than its base, then adjacent inline-level content is partially rendered within the area of the ruby container box, allowing the ruby annotation to partially overlap the upper/lower areas of such adjacent content:

Simple ruby whose text is allowed to overhang adjacent text
Note: Whether ruby annotations related to a ruby base can overhang another ruby base is controlled by ruby-merge.
The alignment of the contents of the base or the ruby text is not affected by overhanging behavior. Alignment is achieved the same way regardless of the overhang behavior setting and it is computed before the space available for overlap is determined. It is controlled by the ruby-align property.
I suspect overhanging interacts with alignment in some cases; might need to look into this later.
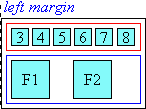
5.2. Line-edge Alignment
When a ruby annotation box that is longer than its ruby base is at the start or end edge of a line, the user agent may force the side of the ruby annotation that touches the edge of the line to align to the corresponding edge of the base. This type of alignment is described by [JLREQ].
This level of the specification does not provide a mechanism to control this behavior.


Line-edge alignment
Appendix A: Default Style Sheet
This section is informative.
A.1 Supporting Ruby Layout
The following represents a default UA style sheet for rendering HTML and XHTML ruby markup as ruby layout:
ruby { display : ruby; } rp { display : none; } rbc { display : ruby-base-container; } rtc { display : ruby-text-container; } rb { display : ruby-base; white-space : nowrap; } rt { display : ruby-text; } ruby, rb, rt, rbc, rtc { unicode-bidi : isolate; } rtc, rt { font-variant-east-asian : ruby; /* See [[CSS3-FONTS]] */ text-emphasis : none; /* See [[CSS3-TEXT-DECOR]] */ white-space : nowrap; line-height : 1 ; } rtc:lang(zh), rt:lang(zh) { ruby-align : center; } rtc, :not(rtc) > rt { font-size : 50 % ; } rtc:lang(zh-TW), :not(rtc) > rt:lang(zh-TW) { font-size : 30 % ; } /* bopomofo */
Note: Authors should not use the above rules: a UA that supports ruby layout should provide these by default.
UAs implementing a user-controlled “minimum font size” feature should consider scaling that minimum down for ruby annotations.
A.2 Inlining Ruby Annotations
The following represents a sample style sheet for rendering HTML and XHTML ruby markup as inline annotations:
ruby, rb, rt, rbc, rtc, rp { display : inline; white-space : inherit; font : inherit; text-emphasis : inherit; }
A.3 Generating Parentheses
Unfortunately, because Selectors cannot match against text nodes,
it’s not possible with CSS to express rules that will automatically and correctly
add parentheses to unparenthesized ruby annotations in HTML.
(This is because HTML ruby allows implying the ruby base from raw text, without a corresponding element.)
However, these rules will handle cases where either <rb> or <rtc> is used rigorously.
/* Parens around <rtc> */ rtc::before { content : "(" ; } rtc::after { content : ")" ; } /* Parens before first <rt> not inside <rtc> */ rb + rt::before, rtc + rt::before { content : "(" ; } /* Parens after <rt> not inside <rtc> */ rb ~ rt:last-child::after, rt + rb::before { content : ")" ; } rt + rtc::before { content : ")(" ; }
6. Glossary
- Bopomofo or Zhuyin Fuhao (Chinese: ㄅㄆㄇㄈ, 注音符號, or 注音符号)
-
37 characters and 4 tone markings used as phonetics in Chinese, especially standard Mandarin. These are often, but not exclusively, used for ruby annotations.

Example of Bopomofo used as phonetic inter-character annotations in Chinese
Bopomofo tone marks are spacing characters that occur (in memory) at the end of each bopomofo syllable. They are typically displayed in a separate track to the right of or above the other bopomofo characters, and the position of the tone mark depends on the number of characters in the syllable. The neutral tone mark, however, is placed before (and in line with) the bopomofo, not alongside it.
Note: The user agent and font subsystem are responsible for ensuring the correct relative alignment and positioning of glyphs, including bopomofo tone marks, when displaying text—
whether the text occurs in ruby annotations or as normal inline content. Such glyph placement is not a function of CSS ruby layout. - Hanja (Korean: 漢字)
- Subset of the Korean writing system that utilizes ideographic characters borrowed or adapted from the Chinese writing system. Also see Kanji.
- Hiragana (Japanese: 平仮名)
- Japanese syllabic script, or character of that script. Rounded and cursive in appearance. Subset of the Japanese writing system, used together with kanji and katakana. In recent times, mostly used to write Japanese words when kanji are not available or appropriate, and word endings and particles. Also see Katakana.
- Ideograph
- A character that is used to represent an idea, word, or word component, in contrast to a character from an alphabetic or syllabic script. The most well-known ideographic script is used (with some variation) in East Asia (China, Japan, Korea,...).
- Kana (Japanese: 仮名)
- Collective term for hiragana and katakana.
- Kanji (Japanese: 漢字)
- Japanese term for ideographs; ideographs used in Japanese. Subset of the Japanese writing system, used together with hiragana and katakana. Also see Hanja.
- Katakana (Japanese: 片仮名)
- Japanese syllabic script, or character of that script. Angular in appearance. Subset of the Japanese writing system, used together with kanji and hiragana. In recent times, mainly used to write foreign words. Also see Hiragana.
Acknowledgments
This specification would not have been possible without the help from:
David Baron, Robin Berjon, Susanna Bowen, Stephen Deach, Martin Dürst, Hideki Hiura (樋浦 秀樹), Masayasu Ishikawa (石川雅康), Taichi Kawabata, Chris Pratley, Xidorn Quan, Takao Suzuki (鈴木 孝雄), Frank Yung-Fong Tang, Chris Thrasher, Masafumi Yabe (家辺勝文), Boris Zbarsky, Steve Zilles.
Special thanks goes to the previous editors: Michel Suignard and Marcin Sawicki of Microsoft, and Richard Ishida of W3C.
Changes
This section documents the changes since previous publications.
Changes since the 5 August 2014 WD
- Add back ruby-overhang: auto | none for basic control over ruby overhang behavior.
- Harmonize inlinification with the CSS Display Module.
- Allow UA to shift ruby/emphasis marks if they conflict with underlines/overlines.
- Disable auto-hiding when the computed value of ruby-merge is collapse.
- Tweak the default style sheet.
- Add section defining interaction with text decoration.
- Defer the right and left values of ruby-position to the next level.
- Change ruby pairing rules to only apply spanning on anonymous annotations (i.e. content directly contained by an
rtc). - Pair excess bases / annotations with auto-generated empty anonymous bases / annotations.
- Apply ruby-position to ::first-line. (Issue 2998)
- Clarify containing block of ruby boxes and contents is, as in the case of other inline boxes, the nearest block container.
- Clarify handling of misparented internal table elements.
- Trim leading/trailing white space in ruby containers, base base containers, and annotation containers to prevent it from interfering with pairing.
- Define layout effect of empty base and annotation containers.
- Disable margins, padding, and borders on ruby base containers and ruby annotation containers (but not on ruby bases and ruby annotations).
Changes since the 19 September 2013 WD
- Rewrite anonymous box generation rules and white space handling rules, defined specialized pairing of anonymous white space boxes.
- Take nested ruby handling out of pairing. (Will be handling it via sizing/layout.)
- Define bidi layout of ruby structures.
Changes since the 30 June 2011 WD
- Remove
ruby-spanand mentions ofrbspan. - Explicit spanning is not used in HTML ruby in favor of implicit spanning. This can’t handle some pathological double-sided spanning cases, but there seems to be no requirement for these at the moment. (For implementations that support full complex XHTML Ruby, they can imply spanning from the markup the same magic way that we handle cell spanning from tables. It doesn’t seem necessary to include controls this in Level 1.)
- Defer
ruby-overhangandruby-align: line-endto Level 2. - It’s somewhat complicated, advanced feature. Proposal is to make this behavior UA-defined and provide some examples of acceptable options.
- Close issue requesting
display: rp: usedisplay: none. - The Internationalization WG added an issue
requesting a display value for
rpelements. They’re supposed to be hidden whenrubyis displayed as ruby. But this is easily accomplished already withdisplay: none. - Change ruby-position values to match text-emphasis-position.
- Other than inter-character, which we need to keep, it makes more sense to align ruby positions with text-emphasis-position, which can correctly handle various combinations of horizontal/vertical preferences.
- Remove unused values of ruby-align.
- left, right, and end are not needed.
- Replace auto, distribute-letter, and distribute-space from ruby-align with space-between and space-around.
- The auto value relied on inspecting content to determine behavior;
this can be avoided by just using space-around with standard justification rules
(which allow spacing between CJK but not between Latin).
Replaced distribute-letter and distribute-space with space-between and space-around for consistency with distribution keywords in [CSS-FLEXBOX-1] and [CSS-ALIGN-3] and to avoid any links to the definition of
text-justify: distribute. - Added ruby-merge property to control jukugo rendering.
- This is a stylistic effect, not a structural one; the previous model assumed that it was structural and suggested handling it by changing markup. :(
- Remove inline from ruby-position.
- This is do-able via
display: inlineon all the ruby-related elements, see Appendix A. - Added Default Style rules
- As requested by Internationalization WG.
- Wrote anonymous box generation rules
- And defined pairing of bases and annotations. Should now handle all the crazy proposed permutations of HTML ruby markup.
- Defined layout of ruby
- Defined in detail space distribution, white space handling, line breaking, line stacking, etc. Open issue left for bidi.