CSS/Selectors/pseudo-classes/:target
Appearance
Pseudo-classes :target
The :target pseudo-class represents an element that is the target element of the referring URI.
Syntax
:target{ properties }
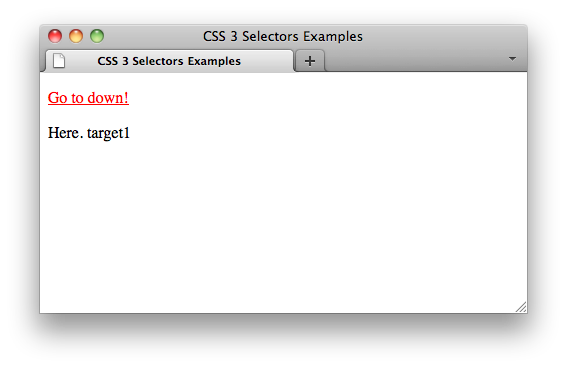
Example
[style.css]
a:link, a:visited{
color: red;
}
:target::before{
content: "Here. ";
}
[index.html]
<body> <p><a href="#target1">Go to down!</a></p> <p id="target1">target1</p> </body>
CSS defines the :target pseudo-class in 6.6.2. The target pseudo-class :target.