CSS/Selectors/pseudo-classes/:checked
Appearance
Pseudo-classes :checked
The :checked pseudo-class represents input elements(only for checkboxes or radio buttons) that are in an enabled state.
Syntax
:checked{ properties }
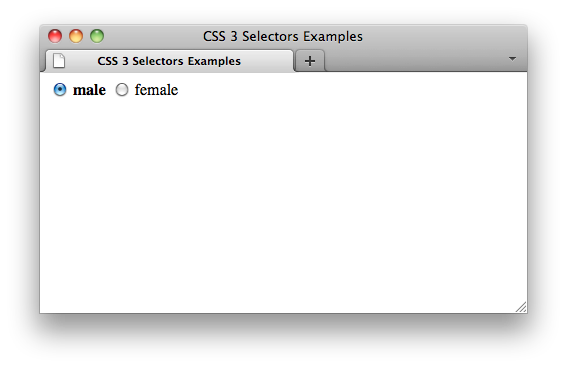
Example
[style.css]
input:checked + label{
font-weight: bold;
}
[index.html]
<body> <form> <input type="radio" id="m" name="gender" value="male"> <label for="m">male</label> <input type="radio" id="f" name="gender" value="female"> <label for="f">female</label> </form> </body>
CSS defines the :checked pseudo-class in 6.6.4.2. The :checked pseudo-class.