CSS/Selectors/pseudo-classes/:first-child
Appearance
Pseudo-class :first-child
The :first-child pseudo-class represents an element that is the first child of some other element. Same as :nth-child(1).
Syntax
selector:first-child{ properties }
Example
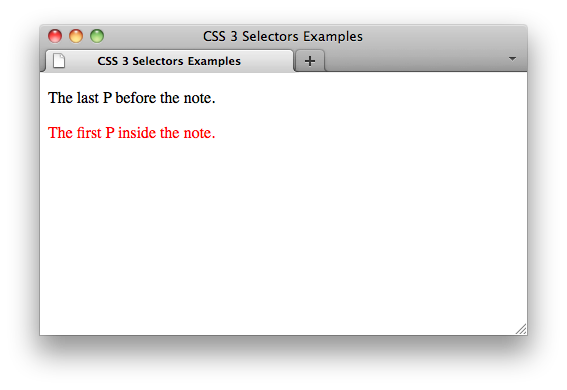
Example A
This selector can represent the p inside the div of the following fragment:
[style.css]
div > p:first-child{
color: red;
}
[index.html]
<body>
<p> The last P before the note.</p>
<div class="note">
<p> The first P inside the note.</p>
</div>
</body>
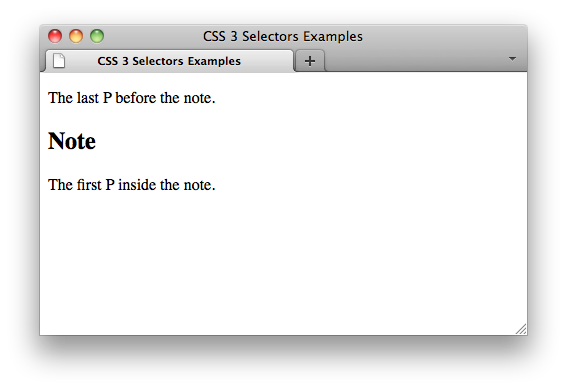
Example B
This selector cannot represent the second p in the following fragment:
[style.css]
div > p:first-child{
color: red;
}
[index.html]
<body>
<p> The last P before the note.</p>
<div class="note">
<h2> Note </h2>
<p> The first P inside the note.</p>
</div>
</body>
CSS defines the :first-child pseudo-class selector in 6.6.5.6. :first-child pseudo-class.