CSS/Selectors/pseudo-classes/:only-child
Appearance
Pseudo-class :only-child
The :only-child pseudo-class represents an element that has a parent element and whose parent element has no other element children. Same as :first-child:last-child or :nth-child(1):nth-last-child(1), but with a lower specificity.
Syntax
selector:only-child{ properties }
Example
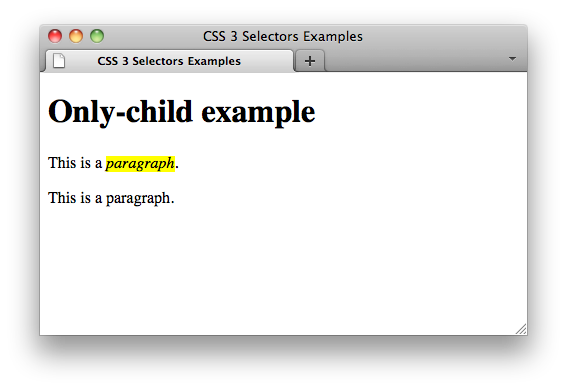
[style.css]
em:only-child{
background-color: yellow;
}
[index.html]
<body> <h1>Only-child example</h1> <p>This is a <em>paragraph</em>.</p> <p>This is a paragraph.</p> </body>
CSS defines the :only-child pseudo-class selector in 6.6.5.10. :only-child pseudo-class.