CSS/Selectors/pseudo-classes/:last-child
Appearance
Pseudo-class :last-child
The :last-child pseudo-class represents an element that is the last child of some other element. Same as :nth-last-child(1).
Syntax
selector:last-child{ properties }
Example
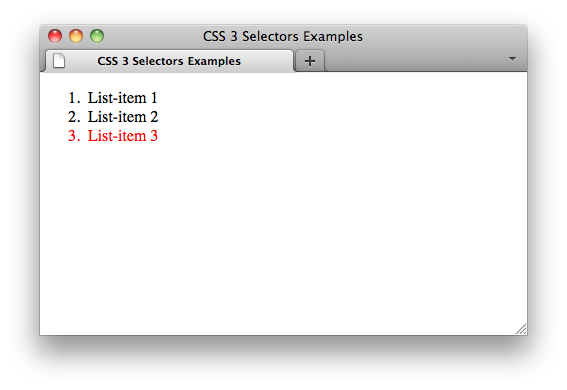
The following selector represents a list item li that is the last child of an ordered list ol:
[style.css]
ol > li:last-child{
color: red;
}
[index.html]
<body>
<ol>
<li>List-item 1</li>
<li>List-item 2</li>
<li>List-item 3</li>
</ol>
</body>
CSS defines the :last-child pseudo-class selector in 6.6.5.7. :last-child pseudo-class.