Metadata On Hover
- Popup Interference GitHub Issue
- SC for viewing | SC for editing
- SC in full draft guideline
- Understanding doc for viewing | Understanding doc for editing | Understanding doc in master
SC Shortname
Popup Interference
SC Text
Current:
None
Proposed:
Except where popup presentation is controlled by the user agent, all of the following are true when popup content is visible:
- Trigger: Popup content does not obscure any part of its triggering content.
- Hover: If a popup is triggered via pointer hover, then the pointer may be moved onto the popup content without loss of visibility.
- Focus: Popup content remains visible while any of its components, including the trigger, have focus.
Suggested Priority Level
Level AA
Related Glossary additions or changes
- popup: content which becomes visible only on focus or pointer hover
What Principle and Guideline the SC falls within.
Principle 1: Perceivable, Guideline 1.4: Distinguishable
Description
Popup content that appears only on focus or mouse hover can present many challenges for users with low vision and others whose mouse accuracy may be low. Techniques can be employed to successfully perceive and interact with popups as long as certain conditions are met when a popup is displayed.
First, if a popup is positioned to cover all or part of its triggering content, then the trigger can become much more difficult to perceive under magnification. In this situation, screen area that doesn't trigger the popup may be the minority, resulting in a difficult cycle to pan the screen without re-triggering the popup. The solution is to always position the popup adjacent to its trigger.
Next, a popup can be difficult or impossible to perceive if a user is required to keep their mouse pointer over the trigger. For large popups, magnified views may mean that the user needs to scroll or pan to completely view the popup, which is impossible unless the user is able to move their pointer off the trigger without the popup disappearing. Another common situation is when large pointers have been selected via platform settings or assistive technology. Here, the pointer can obscure a significant area of the popup. A technique to view the popup fully in both situations is to move the mouse pointer onto the popup itself. Ensuring this capability also offers advantages for users who utilize screen reader feedback on mouse interactions.
Finally, when a popup contains user interface components that can gain focus, a user technique can be employed to move focus onto the popup. As long as the popup remains displayed, the view can then be magnified, scrolled, or panned for optimal perception without regard to mouse position over the content. For popups with multiple clickable items, this also offers the advantage of being able to make and correct a clicking mistake without losing visibility of the popup.
This criterion does not attempt to solve such issues when the appearance of the popup is completely controlled by the user agent. A prominent example is the common behavior of browsers to display the `title` attribute in HTML as a small tooltip.
Benefits
- Users who increase the size of mouse cursors via platform settings or assistive technology.
- Users who view content under magnification.
- Users with low mouse cursor accuracy due to low vision, motor impairment, etc.
Evidence
This section needs to be updated to reflect the current success criterion.
Simply Accessible
Joanna Briggs explains Simply Accessible's testing results and recommendation in the article, Title attributes.
When hovering over a link that has a title attribute, the large mouse pointer covers the start of the title attribute. Longer title attributes may not fit inside the viewport with higher levels of magnification...
In usability testing, we've even observed a user who was looking for a link on the screen. She didn’t know that she stopped her mouse over a link with a title attribute. That title attribute hid the link she was trying to hunt down.
How do you avoid these problems? Just avoid using title attributes.
Cursor Overlapping Tooltip Text on Hover Example
Simply Accessible has a screenshot illustrating the problem (.png file). It shows a large hand cursor overlapping a tool tip that should read "2013 Fall TV Schedule". It reads "13 Fall TV Schedule".
University of Minnesota Duluth
Students with low vision experienced serious issues with cursors overlapping tooltip text on hover during March 2015 formal usability testing of a teaching-and-learning Web product. Icons were identified solely via tool tips and were unreadable on hover. It was not a momentary issue. It was a constant issue. The problem was reported to the vendor with the recommendation that real on-screen text be used.
Cursor Overlapping Tooltip Text on Hover Examples
To illustrate the issue the following images were created based that University of Minnesota Duluth usability testing. Original samples from the video are linked on the Use case Wiki page [Laura, UC-5]). An email explaining Obscured Tooltip issue is available.
-
On hover, a hand cursor overlaps a tooltip that should read: "footnotes"
-
On hover, a hand cursor overlaps a tooltip that should read: "glossary"
-
On hover, a hand cursor overlaps a tooltip that should read: "mail".
Samples of screenshots from the original video of the testing sessions are available:
OS X FireFox Test Case
Besides the Simply Accessible and University of Minnesota Duluth evidence, the overlap issue also occurs in OS X in FireFox when the cursor is enlarged. The large cursor overlaps the tooltips making them unreadable. A test page is available.
- Choose Apple menu > System Preferences, then click Accessibility.
- Click "Display" then drag the Cursor Size slider to the right from normal to large.
Cursor Overlapping Tooltip Text on Hover Example
-
On hover, a large pointer cursor overlaps a tooltip that should read: "facebook"
In addition tooltips do not enlarge in FireFox, Safari, or Chrome.
Perkins
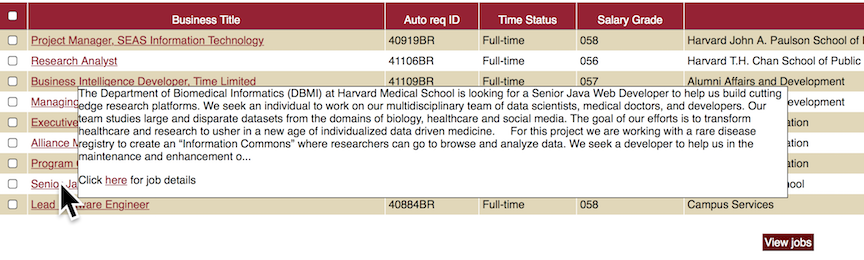
A list of job postings within a recruitment site are links to their respective job description. They also trigger tooltips on hover (a large div) that displays the first sentence or two about the position. This informational content that is displayed on mouse hover covers nearly all the job listings behind it. Basically, if your mouse touches a job posting, a div appears that covers the list. This situation is really a nightmare for screen magnification users - since the zoom window follows the mouse, you can't read the listings without touching a trigger which in turn obscures what you want to see.
Div on Hover Obscuring Content Example
-
Mouse hover covering content behind it.
HTML5
The HTML5 Recommendation warns authors against use of the title attribute.
So WCAG 2.1 wouldn't be alone in calling out another title attribute issue. That specification states:
Warning Relying on the
titleattribute is currently discouraged as many user agents do not expose the attribute in an accessible manner as required by this specification. attribute is currently discouraged as many user agents do not expose the attribute in an accessible manner as required by this specification (e.g., requiring a pointing device such as a mouse to cause a tooltip to appear, which excludes keyboard-only users and touch-only users, such as anyone with a modern phone or tablet).
Testability
For each possible popup on the webpage, check that:
- The triggering content is not obscured when the popup is visible
- Display the popup via hover if possible, and ensure the pointer can be moved onto the popup without loss of visibility.
- If the popup contains user interface components, then move focus to each to ensure the popup remains visible.
All must be true to pass.
Techniques
Related Existing Techniques
- F69: Failure of Success Criterion 1.4.4 when resizing visually rendered text up to 200 percent causes the text, image or controls to be clipped, truncated or obscured
- F80: Failure of Success Criterion 1.4.4 when text-based form controls do not resize when visually rendered text is resized up to 200%
New Techniques
- Positioning popups adjacent to triggering content (CSS)
- Ensuring popups remain visible on hover or focus (CSS and JavaScript)
- Using static content instead of popups for important information or controls
- Using a JavaScript / CSS to provide a popup that works on hover and focus that does not cover other content
- Using `onclick` (accessible to keyboard and touch devices) to show popup content
Related Information
Much of the following information is not relevant to the most recent criterion language, but has contributed to its significant evolution.
Actions
- ACTION-39: Craft user need on obscured perception and operability On Wayne Dick, 2 March 2016
- Think about 3.7.1 seeing all interface elements with andrew and others input from 20 jan telecon On Shawn Henry, 20 January 2016
Articles
- Title Attributes - Joanna Briggs
- Obscured Tooltip on Hover - Laura Carlson
- Obscured Tooltip Test - Laura Carlson
- Using the HTML title Attribute - Updated - Steve Faulkner
- Icon Usability Aurora Bedford, Nielsen Norman Group, "A user's understanding of an icon is based on previous experience. Due to the absence of a standard usage for most icons, text labels are necessary to communicate the meaning and reduce ambiguity."
- The Best Icon is a Text Label Thomas Byttebier, UX Designer, "don’t use an icon if its meaning isn’t a 100% clear to everyone. When in doubt, skip the icon. Reside to simple copy. A text label is always clearer. If you want to keep the graphical advantages of icons, you can of course combine the icon with copy. It’s an excellent solution that unites the best of both worlds."
- How to Make Your Website Accessible to People Who Use a Screen Magnifier - Frederik Creemers
- Metadata on Hover SC Ready - Laura Carlson, 30 November 2016
- Metadata On Hover SC Text (Thread) - Laura Carlson, 17 November 2016
- New: Metadata on Mouse-Over SC (Thread) - Laura Carlson, 21 October 2016
- Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 18 October 2016
- Resize Content, Size of All Interface and Resize Text. Erich Manser, 18 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Wayne Dick, 18 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 19 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Alastair Campbell, 19 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 20 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Alastair Campbell, 20 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 20 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Alastair Campbell, 21 October 2016
- Re: Resize Content, Size of All Interface and Resize Text. - Laura Carlson, 21 October 2016
- 1st draft: Seeing All Interface Elements SC - Laura Carlson, 12 September 2016
- Thread: Obscuring active elements and text - March 2016
- lvtf-ACTION-39: Craft user need on obscured perception and operability - March 2016
GitHub
- WCAG WG 2.1 GitHub Issue 75 - Opened by Jim Allan, 1 December 2016
Minutes
- 1 December 2016 LVTF Minutes
- 17 November 2016 LVTF Minutes
- 27 October 2016 LVTF Minutes
- 15 September 2016 LVTF minutes
- 19 May 2016 LVTF minutes
- 9 March 2016 LVTF minutes - Craft user need on obscured perception and operability
- RESOLUTION "All Elements: Users can see and interact with all content and user interface controls presented visually, including when users have changed display settings such as text size, magnification, and cursor appearance."
- 20 January 2016 LVTF minutes
Resolutions
Surveys
- Should this be one point or more than one? 18 January 2016 LVTF Survey Results
TPAC 2016
- TPAC Minutes - September 19, 2016
- JamesN: Doesn't 1.4.4 cover this, as overlapping text is an issue then. Tooltips are an issue, but then they don't work in other cases either.
- Jim's TPAC notes - 27 September 2016
- sc should be reworded to specifically talk about overlapping content not obscuring other content.
Wiki Pages
- Obscured Tooltip on Hover - Use case Wiki page, Laura, UC-5.
- Work with User Settings
- Tracking Success Criteria Progress