This is a DRAFT resource that supports Working Drafts of WCAG 3. Content in this resource is not mature and should not be considered authoritative. It may be changed, replaced or removed at any time.
🔙 WCAG 3.0 (Silver) Guidelines (Text alternatives)
Method: Informative Images
Platform
- All platforms that support HTML
Technology
- HTML
Summary
Images and graphics can make content more pleasant and easier to understand, especially for people with cognitive and learning disabilities. People with low vision and other visual impairments also use images to orient themselves in the content. However, images can create major barriers when they are not accessible.Images must have text alternatives that describe the information or function represented by them. This ensures that images can be used by people with various disabilities.
How it solves user need
- Assistive technology can read text aloud, present it visually, or convert it to braille.
- Text alternatives may help some people who have difficulty understanding the meaning of images such as photographs, drawings, graphic designs, paintings, graphs, charts, and animations.
- People who are deaf, are hard of hearing, or who are having trouble understanding audio information for any reason can read the displayed text.
- In the future, text alternatives will be rendered as sign language or a simpler form of the text language.
- People who are deaf-blind can read the text in braille.
- Text alternatives can help people more easily find and repurpose non-text content.
Outcome
This method supports the outcome Text alternatives available.
Detailed description
- Informative images represent a simple concept or information that can be expressed in a short phrase or sentence. The text alternative should convey the meaning or content that is displayed. Usually, the text alternative can provide the important information in or about the image without describing exactly what the image looks like.
- An image may require a detailed, literal description if “how” the image represents a concept is important. Example: a map used in a map-reading exercise.
- Authors determine if an image is informative or decorative based on the reason for including the image on the page.
- The WAI Alt Decision Tree can help authors determine if an image is informative.
- If possible, the short text alternative for an informative image should completely convey its purpose and information. If this is not possible, then the short text alternative should provide a brief overview of the information. An additional, long description can convey the full information.
- The text alternative substitutes for the non-text content. If the non-text content was replaced by the text, the page would still provide the same function and information.
- When deciding which details to include in the text alternative, consider the following questions:
- Why is this non-text content here?
- What information is it presenting?
- What purpose does it fulfill?
- If I could not use the non-text content, what words would I use to convey the same function and/or information?
- When non-text content contains words that are important to understanding the content, the text alternative should include those words. If the image contains too much text to fit in a short text alternative, then the short alt text should provide a brief overview of the image, and a long description should convey the complete in-image text.
Dependencies
None
- Images used to label other content
- Images used to supplement other content
- Images conveying succinct information
- Images conveying an impression or emotion
- Images conveying file format
- Graphical representations: charts, diagrams, graphs, maps, illustrations
Images used to label other content
This example shows two image icons – one of a telephone, one of a fax machine. A phone number follows each image. The user needs to know the purpose of each number. So, the text alternatives “Telephone” and “Fax” are used to identify the device associated with each number.
 0123 456 7890
0123 456 7890
 0123 456 7891
0123 456 7891
<p>
<img src="phone.png" alt="Telephone :"> 0123 456 7890
</p>
<p>
<img src="fax.png" alt="Fax: "> 0123 456 7891
</p>
This example is from the Web Accessibility Tutorials Images.
Images used to supplement other content
The following image shows a dog wearing a bell. The nearby text explains the purpose of the bell, but it does not explain how the dog actually wears the bell. A short text alternative can describe the information that is displayed, but not explained in the text. In this case, the text alternative is “A dog with a bell attached to its collar.”

Off-duty guide dogs often wear a bell. Its ring helps the blind owner keep track of the dog’s location.
Note: If the text included an explanation of how the dog wears a bell, the image might be considered redundant and therefore decorative.
<p>
<img src="dog.jpg" alt="Dog with a bell attached to its collar.">
Off-duty guide dogs often wear ...
</p>
This example is from the Web Accessibility Tutorials Images.
Images conveying succinct information
This simple diagram shows how to unscrew a bottle cap. The information can be described in a short sentence: Push the cap down and turn it counter-clockwise.

<img src="cap.png" alt="Push the cap down and turn it counter-clockwise.">
This example is from the Web Accessibility Tutorials Images.
Images conveying an impression or emotion
This photograph shows a man and woman sitting side by side. The man holds a boy in his lap, and they are all smiling. It’s a stock image. So, the individuals should not be identified. The image indicates that the website or the company it represents is family-friendly. The text alternative is “We’re family-friendly,” because this best describes the intended impression.

<img src="family.png" alt="We’re family-friendly.">
This example is from the Web Accessibility Tutorials Images.
Images conveying file format
In this example, a document is available to download in three different formats identified by format icons within text links. They have the text alternatives “HTML,” “Word document,” and “PDF” to distinguish the file type for each link.
2012 Annual report and accounts![[HTML]](img/html5logo.png) (43KB), also available in
(43KB), also available in ![[Word document]](img/worddocument.png) (254KB) or
(254KB) or ![[PDF]](img/pdfdocument.png) (353KB) format.
(353KB) format.
Note: If the format identification were written as part of the link text, the image might be considered decorative and have a null (empty) alt attribute (alt=""). It could remain in the same link element (<a>) as the text, to include it in the clickable area.
<p>
<a href="…">
2012 Annual report and accounts
<img src="html5logo.png" alt=" [HTML] "> (43KB)
</a>, also available in
<a href="…">
<img src="worddocument.png" alt=" [Word document] "> (254KB)
</a>
or
<a href="…">
<img src="pdfdocument.png" alt=" [PDF] "> (353KB)
</a>
format.
</p>
This example is from the Web Accessibility Tutorials Images.
Graphical representations: charts, diagrams, graphs, maps, illustrations
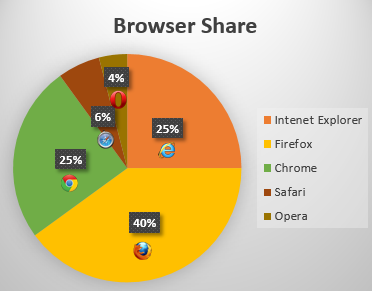
In the following example, we have an image of a pie chart, with text in the alt attribute representing the data shown in the pie chart. This example is from 4.7.5.1.4. Graphical Representations: Charts, diagrams, graphs, maps, illustrations from HTML 5.3.

<img src="piechart.gif" alt="A pie chart is titled Browser Share. The pie chart shows the percentages of users who prefer different browsers: Firefox 40%, Internet Explorer 25%, Chrome 25%, Safari 6% and Opera 4%.">
Atomic Tests
Automated test for all images
Unit Tested: All Images
Measurement: Percentage (# passed/total # of img elements for all images)
- This test is measured by the number of img elements in the HTML document or the number of images in non-HTML content being tested.
- The percentage test result is the number passed divided by the total number of img elements or images.
Procedure for HTML
- Run an automated test that displays the text alternative (or accessible name) for images.
- Check that functional, informative, and images of text have alternative text that serves an equivalent purpose of the image
- Functional images describe the function
- Informative images describe the image
- Images of text repeat the text or the equivalent purpose of the text.
- Check that decorative images are appropriately coded (see “Decorative Images” method) so they are hidden to assistive technology.
Expected Results
Check #2 and #3 are true.
Procedure for Technology Agnostic
- Examine each image in the content.
- Check that each image that conveys meaning has its text alternative.
- If the image contains text that is not purely decorative, the text alternative contains the same text.
- If it is within a link together with text, check that it is implemented to be ignored by assistive technology or the text alternative describes the image and supplements the link text.
- If it is a button, check that the text alternative indicates the button's function.
Expected Results
Checks #2 and #3, or #2 and #4, or #2 and #5 are true.
Manual Tests for Informative Images [for HTML img element]
- Unit Tested:This test is scored based on the number of img elements for “Informative Images” in the HTML document.
- Unit Tested:The success rate is a percentage equal to the number of “passing” img elements for Informative images divided by the total number of img elements for Informative Images.
Test Procedure
- If an img element is informative, check that it contains text in an alt attribute.
- Remove, hide, or mask the non-text content.
- Replace the non-text content with the text alternative in the alt attribute.
- Check that the text alternative conveys the purpose of the image.
- Check that the text alternative provides all relevant information in the image, including words that are important to understanding the content.
Expected Results
Check #1, 4, and 5 are true.
Holistic Tests
- Still to be developed. We will include this in a future working draft.
W3C Resources
Non-W3C Resources
- None currently documented.
Status
first draft
Change Log
- first draft (2020-09-19)


