Winter Works

The Maps for HTML community development has been happening “seasonally” for a few years now, driven in large measure by student internships. We have had excellent experiences with the co-op programs of the University of Waterloo, and Ottawa University here in Canada. Students generally arrive quite new to the field of Web development, and we show them what we know and what we’re working on and let nature take its course, sustained of course by MDN and browser DevTools! The results have been very good so far, and it’s time to review some of the things we’ve undertaken this term.
Autonomous agents
In September 2022, we held a hybrid meeting of the community group, with some of us physically present and others dialled in from around the globe. There were some interesting discussions and some of those discussions have led directly to activities this term.
For example, at our F2F, we were talking about map semantics (the subject of an earlier post), and Ed noted that the visual character of a map is one thing, but what is the meaning of the thing that is depicted by the map?
Ed: How do we describe the location semantics in an html web page and make it available to the autonomous agent?
Now, semantics is a profound topic, one that is perhaps even more relevant in today’s world of AI and generated prose. Anyway, not to go down the AI chatbot rabbithole, I have posited before that the central characteristic that makes a map special, and “semantic”, is the shared definition of the coordinate reference system used by the map. Clearly, shared coordinate reference system definitions are at the heart of geospatial interoperability, but are they enough to allow HTML authors and autonomous agents to clearly differentiate, say, Paris, Ontario, from Paris, France? Certainly! But how does that translate to something meaningful for the user of a map? A visual user can see, perhaps if necessary by zooming in or out, that what is depicted is clearly in one location or the other. Similarly, the markup of a declarative web map visually and computationally places the map in Ontario, or France, or wherever. But what of non-visual users, or for that matter, autonomous agents (web crawlers) and, by extension, search engine users? What does the map mean to them? Ed was unequivocal about where the current generation of JavaScript maps leaves them.
Ed: From the point of view of an autonomous agent, what they see in the JavaScipt (web map) is invisible i.e. nothing
We strongly agree on this point! To address this problem within the scope of the MapML proposal for the Web, Kevin developed a custom element called <map-caption>. The <map-caption> element is a way of allowing the page author to describe and differentiate the map’s meaning explicitly for accessibility technology and potentially for search engine users, which may be especially important if search engines are incapable of spatial indexing. The tight coupling of the caption with the spatial focus of the map state should allow both users and crawlers to leverage map semantics to the fullest extent possible. Please, don’t be shy, hop onto our topic discussion and share your views. Nothing is standardized yet, and we want to ensure we standardize something useful to folks and their autonomous agents.
Map width and height
A long-standing need has been to lower the getting-started barrier for newcomers to HTML Web mapping, since inclusion is our central objective. Way back in the Polymer days, our polyfill supported the width and height map viewer attributes, but during Web Components 1.0 refactoring, those attributes were not carried forward. Back in 2021, Eric spent some time experimenting with our <mapml-viewer> and one of the most confusing moments of that experience was the lack of width and height attribute support, because we had come to rely on CSS being supplied for these values, and the underlying mapping engine that powers our proposal is highly dependent on having a defined container element height to work with. Even though width and height no longer mean what they used to for HTML images, for example, they still play a role in the efficiency of the browser layout process. So, Jacky brought back the width and height attributes for use with our <mapml-viewer>, hopefully making the getting-started process a little less confusing by enabling more paths to success, and perhaps polyfilling a similar role to that played today by the <img> width and height attributes, for a future HTML map widget.
GeoJSON is Everywhere
Along the way, many people have suggested that support for GeoJSON might be essential for a standard Web map widget. After some soul searching, because we don’t want to make this proposal any larger in scope than it must be, we decided to implement a speculative polyfill for GeoJSON.
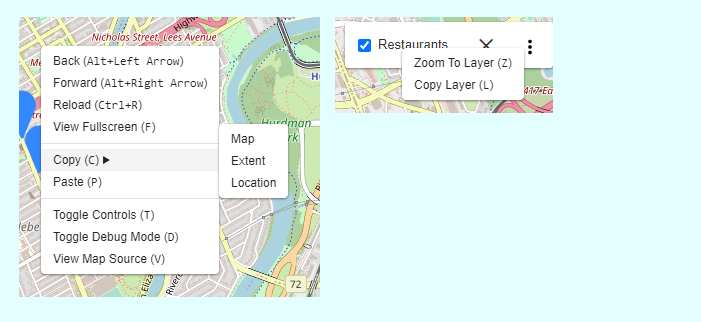
Aliyan did some nice work pulling that together, first as a library function that you had to import and later (currently) as part of the <mapml-viewer> and <layer-> element WebIDL APIs. These APIs are partly exposed as map viewer context menu option for Paste (P), which, if your clipboard is loaded with a GeoJSON feature or featurecollection text blob, will create a map layer with a default graphic and textual representation of the features. If you want to apply custom CSS styles to the map features that are generated by pasting, you can always hook your code directly into these APIs, as shown by this experiment.
Context is Everything
Hanyu dived into the CSS pool and made the behaviour of the map and layer controls’ context menus more predictable and testable, not to mention nice looking and accessible to keyboard users.

One of our epics is to make MapML self-perpetuating and hackable, hopefully following in the footsteps of the “View Source” culture established by HTML. To that end, we have created user documentation and tutorials that try to help newcomers climb their learning curve. Some of the functions exposed by the right-click / Shift+F10 context menus include copying various bits of MapML markup that can be used to help you create your own maps from close to scratch.
All the user-facing functionality should be localized, and for that we turn to our browser extension, which we use to polyfill the browser chrome. In addition to localized UI, we have recently added the French language to our documentation site. Our documentation approximates for the MapML proposal what the Mozilla Developer Network docs do for HTML and Web APIs. If you are interested in making Web maps a global standard, please get in touch and potentially help the initiative by contributing your native language.
On the Road to 1.0.0
That’s all for now. We’ll have much more to say at the end of our work term, but we think we are heading towards a “1.0.0” release, which will mark a major milestone in this effort. Stay tuned. As always: new community members and contributions are always welcome.


