1. Conformance requirements
All diagrams, examples, and notes in this specification are non-normative, as are all sections explicitly marked non-normative. Everything else in this specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC2119. For readability, these words do not appear in all uppercase letters in this specification. [RFC2119]
Requirements phrased in the imperative as part of algorithms (such as "strip any leading space characters" or "return false and abort these steps") are to be interpreted with the meaning of the key word ("must", "should", "may", etc) used in introducing the algorithm.
Conformance requirements phrased as algorithms or specific steps may be implemented in any manner, so long as the end result is equivalent. (In particular, the algorithms defined in this specification are intended to be easy to follow, and not intended to be performant.)
User agents may impose implementation-specific limits on otherwise unconstrained inputs, e.g. to prevent denial of service attacks, to guard against running out of memory, or to work around platform-specific limitations.
Implementations that use ECMAScript to implement the APIs defined in this specification must implement them in a manner consistent with the ECMAScript Bindings defined in the Web IDL specification, as this specification uses that specification’s terminology. [WEBIDL]
The events introduced by this specification implement the Event interface defined in the DOM4 Specification, [DOM4]. Implementations must therefore support this specification.
2. Introduction
This section is non-normative.
This specification provides several new DOM events for obtaining information about the physical orientation and movement of the hosting device. The information provided by the events is not raw sensor data, but rather high-level data which is agnostic to the underlying source of information. Common sources of information include gyroscopes, compasses and accelerometers.
The first DOM event provided by the specification, deviceorientation, supplies the physical orientation of the device, expressed as a series of rotations from a local coordinate frame.
The second DOM event provided by this specification, devicemotion, supplies the acceleration of the device, expressed in Cartesian coordinates in a coordinate frame defined in the device. It also supplies the rotation rate of the device about a local coordinate frame. Where practically possible, the event should provide the acceleration of the device’s center of mass.
Finally, the specification provides a compassneedscalibration DOM event, which is used to inform Web sites that a compass being used to provide data for one of the above events is in need of calibration.
The following code extracts illustrate basic use of the events.
window. addEventListener( "deviceorientation" , function ( event) { // process event.alpha, event.beta and event.gamma }, true );
{ alpha: 90, beta: 0, gamma: 0} ;
To get the compass heading, one would simply subtract alpha from 360 degrees. As the device is turned on the horizontal surface, the compass heading is (360 - alpha).
beta is 90, irrespective of what alpha and gamma are. { alpha: 270 - alpha, beta: 0, gamma: 90} ;
window. addEventListener( "compassneedscalibration" , function ( event) { alert( 'Your compass needs calibrating! Wave your device in a figure-eight motion' ); event. preventDefault(); }, true );
window. addEventListener( "devicemotion" , function ( event) { // Process event.acceleration, event.accelerationIncludingGravity, // event.rotationRate and event.interval }, true );
acceleration of zero and the following value for accelerationIncludingGravity:
{ x: 0, y: 0, z: 9.81} ;
accelerationIncludingGravity of zero and the following value for acceleration:
{ x: 0, y: 0, z: -9.81} ;
acceleration and accelerationIncludingGravity. The device also records a negative value for rotationRate.gamma:
{ acceleration: {x: v^2/r, y: 0, z: 0} , accelerationIncludingGravity:{ x: v^2/r, y: 0, z: 9.81} , rotationRate:{ alpha: 0, beta: 0, gamma: -v/r*180/pi} };
3. Scope
This section is non-normative.
This specification is limited to providing DOM events for retrieving information describing the physical orientation and motion of the hosting device. The intended purpose of this API is to enable simple use cases such as those in Use-Cases section. The scope of this specification does not include providing utilities to manipulate this data, such as transformation libraries. Nor does it include providing access to low sensor data, or direct control of these sensors.
4. Description
4.1. deviceorientation Event
User agents implementing this specification must provide a new DOM event, named deviceorientation. The corresponding event must be of type DeviceOrientationEvent and must fire on the window object. Registration for, and firing of the deviceorientation event must follow the usual behavior of DOM4 Events, [DOM4].
User agents must also provide an event handler IDL attribute [HTML] named ondeviceorientation on the window object. The type of the corresponding event handler event type must be deviceorientation.
partial interface Window { [SecureContext ]attribute EventHandler ; }; [ondeviceorientation (Constructor DOMString ,type optional DeviceOrientationEventInit ),eventInitDict Exposed =Window ,SecureContext ]interface :DeviceOrientationEvent Event {readonly attribute double ?;alpha readonly attribute double ?;beta readonly attribute double ?;gamma readonly attribute boolean ;absolute static Promise <PermissionState >(); };requestPermission dictionary :DeviceOrientationEventInit EventInit {double ?=alpha null ;double ?=beta null ;double ?=gamma null ;boolean =absolute false ; };enum {PermissionState ,"granted" , };"denied"
The alpha attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to null.
The beta attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to null.
The gamma attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to null.
The absolute attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to false.
The static requestPermission() operation, when invoked, must run these steps:
-
Let promise be a new promise.
-
Run these steps in parallel:
-
Let permission be permission for relevant settings object’s origin.
-
If permission is "
default" and the method call was not triggered by user activation, then reject promise with aNotAllowedErrorexception and abort these steps. -
If permission is "
default", ask the user whether sharing device orientation for the relevant settings object’s origin is acceptable. If it is, set permission to "granted", and "denied" otherwise. -
Queue a task to run these steps:
-
Set permission for the relevant settings object’s origin to permission.
-
Fulfill promise with permission.
-
-
-
Return promise.
The event should fire whenever a significant change in orientation occurs. The definition of a significant change in this context is left to the implementation, though a maximum threshold for change of one degree is recommended. Implementations may also fire the event if they have reason to believe that the page does not have sufficiently fresh data.
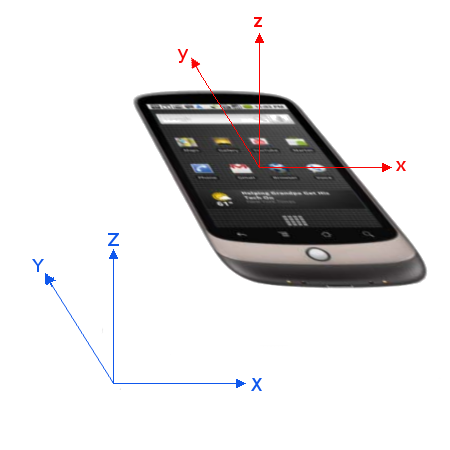
The alpha, beta and gamma attributes of the event must specify the orientation of the device in terms of the transformation from a coordinate frame fixed on the Earth to a coordinate frame fixed in the device. The coordinate frames must be oriented as described below.
The Earth coordinate frame is a 'East, North, Up' frame at the user’s location. It has the following 3 axes, where the ground plane is tangent to the spheriod of the World Geodetic System 1984 [WGS84], at the user’s location.
-
East (X) is in the ground plane, perpendicular to the North axis and positive towards the East.
-
North (Y) is in the ground plane and positive towards True North (towards the North Pole).
-
Up (Z) is perpendicular to the ground plane and positive upwards.
For a mobile device such as a phone or tablet, the device coordinate frame is defined relative to the screen in its standard orientation, typically portrait. This means that slide-out elements such as keyboards are not deployed, and swiveling elements such as displays are folded to their default position. If the orientation of the screen changes when the device is rotated or a slide-out keyboard is deployed, this does not affect the orientation of the coordinate frame relative to the device. Users wishing to detect these changes in screen orientation may be able to do so with the existing orientationchange event. For a laptop computer, the device coordinate frame is defined relative to the integrated keyboard.
-
x is in the plane of the screen or keyboard and is positive towards the right hand side of the screen or keyboard.
-
y is in the plane of the screen or keyboard and is positive towards the top of the screen or keyboard.
-
z is perpendicular to the screen or keyboard, positive out of the screen or keyboard.
The transformation from the Earth coordinate frame to the device coordinate frame must use the following system of rotations.
Rotations must use the right-hand convention, such that positive rotation around an axis is clockwise when viewed along the positive direction of the axis. Starting with the two frames aligned, the rotations are applied in the following order:
-
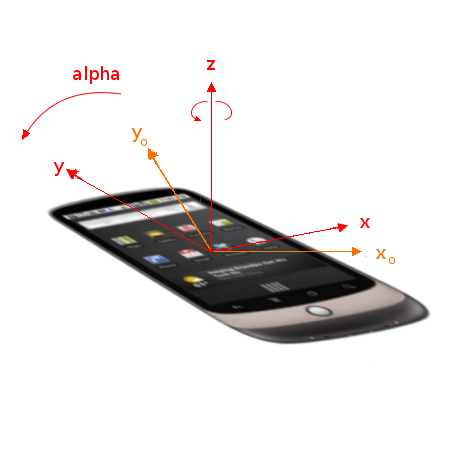
Rotate the device frame around its z axis by
alphadegrees, withalphain [0, 360). Device in the initial position, with Earth (XYZ) and body (xyz) frames aligned.
Device in the initial position, with Earth (XYZ) and body (xyz) frames aligned. Device rotated through angle alpha about z axis, with previous locations of x and y axes shown as x0 and y0.
Device rotated through angle alpha about z axis, with previous locations of x and y axes shown as x0 and y0. -
Rotate the device frame around its x axis by
betadegrees, withbetain [-180, 180). Device rotated through angle beta about new x axis, with previous locations of y and z axes shown as y0 and z0.
Device rotated through angle beta about new x axis, with previous locations of y and z axes shown as y0 and z0. -
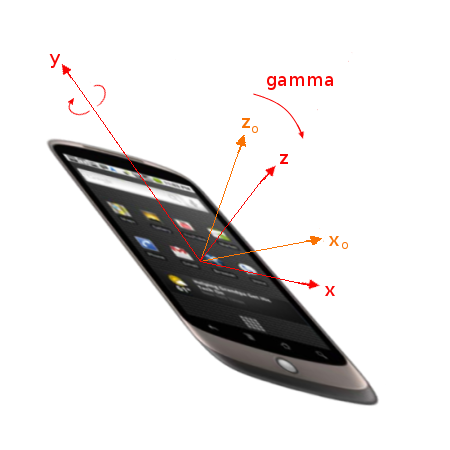
Rotate the device frame around its y axis by
gammadegrees, withgammain [-90, 90). Device rotated through angle gamma about new y axis, with previous locations of x and z axes shown as x0 and z0.
Device rotated through angle gamma about new y axis, with previous locations of x and z axes shown as x0 and z0.
Thus the angles alpha, beta and gamma form a set of intrinsic Tait-Bryan angles of type Z - X' - Y''. [EULERANGLES] Note that this choice of angles follows mathematical convention, but means that alpha is in the opposite sense to a compass heading. It also means that the angles do not match the roll-pitch-yaw convention used in vehicle dynamics.
The deviceorientation event tries to provide relative values for the three angles (relative to some arbitrary orientation), based on just the accelerometer and the gyroscope. The implementation can still decide to provide absolute orientation if relative is not available or the resulting data is more accurate. In either case, the absolute property must be set accordingly to reflect the choice.
Implementations that are unable to provide all three angles must set the values of the unknown angles to null. If any angles are provided, the absolute property must be set appropriately. If an implementation can never provide orientation information, the event should be fired with the alpha, beta and gamma attributes set to null.
4.2. deviceorientationabsolute Event
ondeviceorientationabsolute event handler IDL attribute have limited implementation experience. User agents implementing this specification must provide a new DOM event, named deviceorientationabsolute. The corresponding event must be of type DeviceOrientationEvent and must fire on the window object. Registration for, and firing of the deviceorientationabsolute event must follow the usual behavior of DOM4 Events, [DOM4].
User agents must also provide an event handler IDL attribute [HTML] named ondeviceorientationabsolute on the window object. The type of the corresponding event handler event type must be deviceorientationabsolute.
partial interface Window { [SecureContext ]attribute EventHandler ; };ondeviceorientationabsolute
The deviceorientationabsolute event is completely analogous to the deviceorientation event, except additional sensors like the magnetometer can be used to provide an absolute orientation. The absolute property must be set to true. If an implementation can never provide absolute orientation information, the event should be fired with the alpha, beta and gamma attributes set to null.
4.3. compassneedscalibration Event
oncompassneedscalibration event handler IDL attribute have limited implementation experience. User agents implementing this specification must provide a new DOM event, named compassneedscalibration that uses the Event interface defined in the DOM4 Events specification [DOM4]. This event must fire on the window object. Registration for, and firing of the compassneedscalibration event must follow the usual behavior of DOM4 Events [DOM4].
User agents must also provide an event handler IDL attribute [HTML] named oncompassneedscalibration on the window object. The type of the corresponding event must be compassneedscalibration.
partial interface Window {attribute EventHandler ; };oncompassneedscalibration
This event must be fired when the user agent determines that a compass used to obtain orientation data is in need of calibration. Furthermore, user agents should only fire the event if calibrating the compass will increase the accuracy of the data provided by the deviceorientation event.
The default action of this event should be for the user agent to present the user with details of how to calibrate the compass. The event must be cancelable, so that web sites can provide their own alternative calibration UI.
4.4. devicemotion Event
User agents implementing this specification must provide a new DOM event, named devicemotion. The corresponding event must be of type DeviceMotionEvent and must fire on the window object. Registration for, and firing of the devicemotion event must follow the usual behavior of DOM4 Events, [DOM4].
User agents must also provide an event handler IDL attribute [[!HTML] named ondevicemotion on the window object. The type of the corresponding event handler event type must be devicemotion.
partial interface Window { [SecureContext ]attribute EventHandler ; }; [ondevicemotion SecureContext ]interface {DeviceMotionEventAcceleration readonly attribute double ?;x readonly attribute double ?;y readonly attribute double ?; }; [z SecureContext ]interface {DeviceMotionEventRotationRate readonly attribute double ?;alpha readonly attribute double ?;beta readonly attribute double ?; }; [gamma (Constructor DOMString ,type optional DeviceMotionEventInit ),eventInitDict Exposed =Window ,SecureContext ]interface :DeviceMotionEvent Event {readonly attribute DeviceMotionEventAcceleration ?;acceleration readonly attribute DeviceMotionEventAcceleration ?;accelerationIncludingGravity readonly attribute DeviceMotionEventRotationRate ?;rotationRate readonly attribute double ;interval static Promise <PermissionState >(); };requestPermission dictionary {DeviceMotionEventAccelerationInit double ?=x null ;double ?=y null ;double ?=z null ; };dictionary {DeviceMotionEventRotationRateInit double ?=alpha null ;double ?=beta null ;double ?=gamma null ; };dictionary :DeviceMotionEventInit EventInit {DeviceMotionEventAccelerationInit ;acceleration DeviceMotionEventAccelerationInit ;accelerationIncludingGravity DeviceMotionEventRotationRateInit ;rotationRate double = 0; };interval
The acceleration attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to null.
The accelerationIncludingGravity attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to null.
The rotationRate attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to null.
The interval attribute must return the value it was initialized to. When the object is created, this attribute must be initialized to 0.
The static requestPermission() operation, when invoked, must run these steps:
-
Let promise be a new promise.
-
Run these steps in parallel:
-
Let permission be permission for relevant settings object’s origin.
-
If permission is "
default" and the method call was not triggered by user activation, then reject promise with aNotAllowedErrorexception and abort these steps. -
If permission is "
default", ask the user whether sharing device motion for the relevant settings object’s origin is acceptable. If it is, set permission to "granted", and "denied" otherwise. -
Queue a task to run these steps:
-
Set permission for the relevant settings object’s origin to permission.
-
Fulfill promise with permission.
-
-
-
Return promise.
In the DeviceMotionEvent events fired by the user agent, the following requirements must apply:
The acceleration attribute must be initialized with the acceleration of the hosting device relative to the Earth frame, expressed in the body frame, as defined in deviceorientation Event section. The acceleration must be expressed in meters per second squared (m/s2).
Implementations that are unable to provide acceleration data without the effect of gravity (due, for example, to the lack of a gyroscope) may instead supply the acceleration including the effect of gravity. This is less useful in many applications but is provided as a means of providing best-effort support. In this case, the accelerationIncludingGravity attribute must be initialized with the acceleration of the hosting device, plus an acceleration equal and opposite to the acceleration due to gravity. Again, the acceleration must be given in the body frame defined in deviceorientation Event section and must be expressed in meters per second squared (m/s2).
The rotationRate attribute must be initialized with the rate of rotation of the hosting device in space. It must be expressed as the rate of change of the angles defined as alpha (x axis), beta (y axis), gamma (z axis) and must be expressed in degrees per second (deg/s).
The interval attribute must be initialized with the interval at which data is obtained from the underlying hardware and must be expressed in milliseconds (ms). It must be a constant, to simplify filtering of the data by the Web application.
Implementations that are unable to provide all attributes must initialize the values of the unknown attributes to null. If an implementation can never provide motion information, the event should be fired with the acceleration, accelerationIncludingGravity and rotationRate attributes set to null.
4.5. Permission model
Implementations may choose to share device orientation & motion only if the user (or user agent on behalf of the user) has granted permission. The permission to share device orientation & motion for a given origin is one of three strings:
- "
default" -
This is equivalent to "
denied", but the user has made no explicit choice thus far. - "
denied" -
This means the user does not want to share device orientation or motion.
- "
granted" -
This means device orientation or motion may be shared.
There is no equivalent to "default"
meaning "granted". In that case
"granted" is simply returned as there would be no reason
for the application to ask for permission.
5. Security and privacy considerations
The API defined in this specification can be used to obtain information from hardware sensors, such as accelerometer, gyroscope and magnetometer. Provided data may be considered as sensitive and could become a subject of attack from malicious web pages. The main attack vectors can be categorized into following categories:
-
Monitoring of a user input [TOUCH]
-
Location tracking [INDOORPOS]
-
User identification [FINGERPRINT]
In light of that, implementations may consider permissions or visual indicators to signify the use of sensors by the web page. Furthermore, to minimize privacy risks, the chance of fingerprinting and other attacks the implementations must:
-
fire events only when active document is visible,
-
fire events only on the top-level browsing context and same-origin nested browsing contexts,
-
fire events only on secure browsing contexts [SECURE-CONTEXTS]
Additionally, implementing these items may also have a beneficial impact on the battery life of mobile devices.
6. Use-Cases and Requirements
6.1. Use-Cases
6.1.1. Controlling a game
A gaming Web application monitors the device’s orientation and interprets tilting in a certain direction as a means to control an on-screen sprite.
6.1.2. Gesture recognition
A Web application monitors the device’s acceleration and applies signal processing in order to recognize certain specific gestures. For example, using a shaking gesture to clear a web form.
6.1.3. Mapping
A mapping Web application uses the device’s orientation to correctly align the map with reality.
6.2. Requirements
-
The specification must provide data that describes the physical orientation in space of the device.
-
The specification must provide data that describes the motion in space of the device.
-
The specification must allow Web applications to register for changes in the device’s orientation.
-
The specification must be agnostic to the underlying sources of orientation and motion data.
-
The specification must use the existing DOM event framework.
A Examples
A.1 Calculating compass heading
This section is non-normative.
The following worked example is intended as an aid to users of the DeviceOrientation event.
Introduction section provided an example of using the DeviceOrientation event to obtain a compass heading when the device is held with the screen horizontal. This example shows how to determine the compass heading that the user is facing when holding the device with the screen approximately vertical in front of them. An application of this is an augmented-reality system.
More precisely, we wish to determine the compass heading of the horizontal component of a vector which is orthogonal to the device’s screen and pointing out of the back of the screen.
If v represents this vector in the rotated device body frame xyz, then v is as follows.
The transformation of v due to the rotation about the z axis can be represented by the following rotation matrix.
The transformation of v due to the rotation about the x axis can be represented by the following rotation matrix.
The transformation of v due to the rotation about the y axis can be represented by the following rotation matrix.
If R represents the full rotation matrix of the device in the earth frame XYZ, then since the initial body frame is aligned with the earth, R is as follows.
If v' represents the vector v in the earth frame XYZ, then since the initial body frame is aligned with the earth, v' is as follows.
The compass heading θ is given by
provided that β and γ are not both zero.
The compass heading calculation above can be represented in JavaScript as follows to return the correct compass heading when the provided parameters are defined, not null and represent absolute values.
var degtorad= Math. PI/ 180 ; // Degree-to-Radian conversion function compassHeading( alpha, beta, gamma) { var _x= beta? beta* degtorad: 0 ; // beta value var _y= gamma? gamma* degtorad: 0 ; // gamma value var _z= alpha? alpha* degtorad: 0 ; // alpha value var cX= Math. cos( _x); var cY= Math. cos( _y); var cZ= Math. cos( _z); var sX= Math. sin( _x); var sY= Math. sin( _y); var sZ= Math. sin( _z); // Calculate Vx and Vy components var Vx= - cZ* sY- sZ* sX* cY; var Vy= - sZ* sY+ cZ* sX* cY; // Calculate compass heading var compassHeading= Math. atan( Vx/ Vy); // Convert compass heading to use whole unit circle if ( Vy< 0 ) { compassHeading+= Math. PI; } else if ( Vx< 0 ) { compassHeading+= 2 * Math. PI; } return compassHeading* ( 180 / Math. PI); // Compass Heading (in degrees) }
As a consistency check, if we set γ = 0, then
as expected.
Alternatively, if we set β = 90, then
as expected.
A.2 Alternate device orientation representations
This section is non-normative.
Describing orientation using Tait-Bryan angles can have some disadvantages such as introducing gimbal lock [GIMBALLOCK]. Depending on the intended application it can be useful to convert the Device Orientation values to other rotation representations.
The first alternate orientation representation uses rotation matrices. By combining the component rotation matrices provided in the worked example above we can represent the orientation of the device body frame as a combined rotation matrix.
If R represents the rotation matrix of the device in the earth frame XYZ, then since the initial body frame is aligned with the earth, R is as follows.
absolute values.
var degtorad= Math. PI/ 180 ; // Degree-to-Radian conversion function getRotationMatrix( alpha, beta, gamma) { var _x= beta? beta* degtorad: 0 ; // beta value var _y= gamma? gamma* degtorad: 0 ; // gamma value var _z= alpha? alpha* degtorad: 0 ; // alpha value var cX= Math. cos( _x); var cY= Math. cos( _y); var cZ= Math. cos( _z); var sX= Math. sin( _x); var sY= Math. sin( _y); var sZ= Math. sin( _z); // // ZXY rotation matrix construction. // var m11= cZ* cY- sZ* sX* sY; var m12= - cX* sZ; var m13= cY* sZ* sX+ cZ* sY; var m21= cY* sZ+ cZ* sX* sY; var m22= cZ* cX; var m23= sZ* sY- cZ* cY* sX; var m31= - cX* sY; var m32= sX; var m33= cX* cY; return [ m11, m12, m13, m21, m22, m23, m31, m32, m33]; };
Another alternate representation of device orientation data is as Quaternions. [QUATERNIONS]
If q represents the unit quaternion of the device in the earth frame XYZ, then since the initial body frame is aligned with the earth, q is as follows.
absolute values and those parameters are not null.
var degtorad= Math. PI/ 180 ; // Degree-to-Radian conversion function getQuaternion( alpha, beta, gamma) { var _x= beta? beta* degtorad: 0 ; // beta value var _y= gamma? gamma* degtorad: 0 ; // gamma value var _z= alpha? alpha* degtorad: 0 ; // alpha value var cX= Math. cos( _x/ 2 ); var cY= Math. cos( _y/ 2 ); var cZ= Math. cos( _z/ 2 ); var sX= Math. sin( _x/ 2 ); var sY= Math. sin( _y/ 2 ); var sZ= Math. sin( _z/ 2 ); // // ZXY quaternion construction. // var w= cX* cY* cZ- sX* sY* sZ; var x= sX* cY* cZ- cX* sY* sZ; var y= cX* sY* cZ+ sX* cY* sZ; var z= cX* cY* sZ+ sX* sY* cZ; return [ w, x, y, z]; }
We can check that a Unit Quaternion has been constructed correctly using Lagrange’s four-square theorem
as expected.
Acknowledgments
Lars Erik Bolstad, Dean Jackson, Claes Nilsson, George Percivall, Doug Turner, Matt Womer, Chris Dumez