If you notice any inconsistencies between this Grid Layout Module and the Flexible Box Layout Module, please report them to the CSSWG, as this is likely an error.
1. Introduction
This section is not normative.
Like Flexible Box Layout, Grid Layout is a new layout model for CSS that has powerful abilities to control the sizing and positioning of boxes and their contents. Unlike Flexbox, however, which is single-axis–oriented, Grid Layout is optimized for 2-dimensional layouts: those in which alignment of content is desired in both dimensions. In addition, and unlike tables, the absence of content structure in grid layout helps to manage changes to layout by allowing fluid and source order independent layout techniques. By combining media queries with the CSS properties that control layout of the grid container and its children, authors can adapt their layout to changes in device form factors, orientation, and available space, without needing to alter the semantic nature of their content.
2. Overview
Grid Layout controls the layout of its content
through the use of a grid:
an intersecting set of horizontal and vertical lines
which create a sizing and positioning coordinate system
for the grid container’s contents.
The contents of the grid container are organized into grid items (analogous to flex items),
which are then assigned to slots (grid areas) in the grid—
Once the grid items have been placed, the sizes of the grid tracks (rows and columns) are calculated, accounting for the sizes of their contents and/or available space as specified in the grid definition. The sized grid is then aligned within its grid container according to the grid container’s align-content and justify-content properties. Finally each grid item is sized and aligned within its assigned grid area, as specified by its own sizing and alignment properties.
Grid Layout features fixed, flexible, and content-based track sizing functions; explicit item positioning via forwards (positive) and backwards(negative) numerical grid coordinates, named grid lines, and named grid areas; automatic item placement into empty slots, including reordering with order; automatic addition of rows or columns to accommodate additional content; control over alignment and spacing with margins, gutters, and the alignment properties; and the ability to overlap content and control layering with z-index.
2.1. Background and Motivation

As websites evolved from simple documents into complex, interactive applications, tools for document layout, e.g. floats, were not necessarily well suited for application layout. By using a combination of tables, JavaScript, or careful measurements on floated elements, authors discovered workarounds to achieve desired layouts. Layouts that adapted to the available space were often brittle and resulted in counter-intuitive behavior as space became constrained. As an alternative, authors of many web applications opted for a fixed layout that cannot take advantage of changes in the available rendering space on a screen.
The capabilities of grid layout address these problems. It provides a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors. Authors can then precisely position and size the building block elements of their application into grid areas defined by the intersection of these columns and rows. Figure 1 illustrates a basic layout which can be achieved with grid layout.
2.2. Adapting Layouts to Available Space


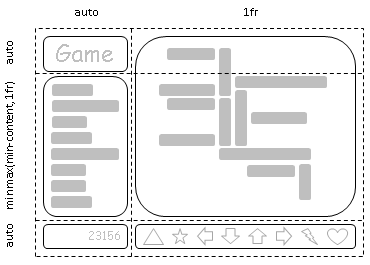
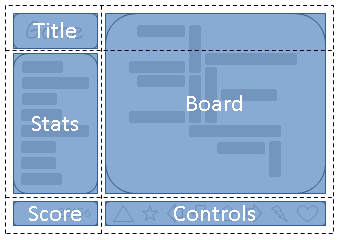
Grid layout can be used to intelligently reflow elements within a webpage. Figure 2 represents a game with five major components in the layout: the game title, stats area, game board, score area, and control area. The author’s intent is to divide the space for the game such that:
- The stats area always appears immediately under the game title.
- The game board appears to the right of the stats and title.
- The top of the game title and the game board should always align.
- The bottom of the game board and the stats area align when the game has reached its minimum height, but otherwise the game board will stretch to take advantage of all the screen real-estate available to it.
- The score area should align into the column created by the game and stats area, while the controls are centered under the board.
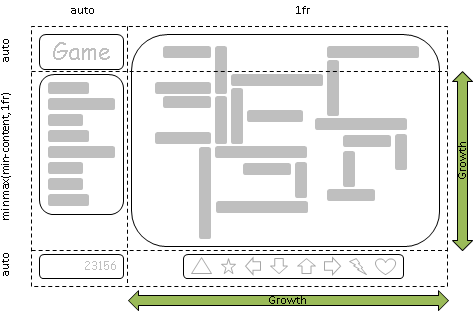
As an alternative to using script to control the absolute position, width, and height of all elements, the author can use grid layout, as shown in Figure 3. The following example shows how an author might achieve all the sizing, placement, and alignment rules declaratively.
Note that there are multiple ways to specify the structure of the grid and to position and size grid items, each optimized for different scenarios. This example illustrates one that an author may use to define the position and space for each grid item using the grid-template-rows and grid-template-columns properties on the grid container, and the grid-row and grid-column properties on each grid item.
#grid { /** * Two columns: * 1. the first sized to content, * 2. the second receives the remaining space * (but is never smaller than the minimum size of the board * or the game controls, which occupy this column [3]) * * Three rows: * 3. the first sized to content, * 4. the middle row receives the remaining space * (but is never smaller than the minimum height * of the board or stats areas) * 5. the last sized to content. */ display: grid; grid-template-columns: /* 1 */ auto /* 2 */ 1fr; grid-template-rows: /* 3 */ auto /* 4 */ 1fr /* 5 */ auto; } /* Each part of the game is positioned between grid lines by * referencing the starting grid line and then specifying, if more * than one, the number of rows or columns spanned to determine * the ending grid line, which establishes bounds for the part. */ #title { grid-column: 1; grid-row: 1; } #score { grid-column: 1; grid-row: 3; } #stats { grid-column: 1; grid-row: 2; align-self: start; } #board { grid-column: 2; grid-row: 1 / span 2; } #controls { grid-column: 2; grid-row: 3; justify-self: center; }
<div id="grid"> <div id="title">Game Title</div> <div id="score">Score</div> <div id="stats">Stats</div> <div id="board">Board</div> <div id="controls">Controls</div> </div>
2.3. Source-Order Independence


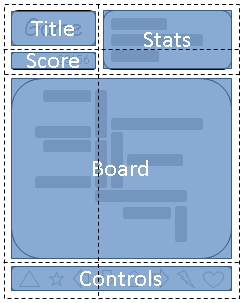
Continuing the prior example, the author also wants the game to adapt to the space available on traditional computer monitors, handheld devices, or tablet computers. Also, the game should optimize the placement of the components when viewed either in portrait or landscape orientation (Figures 4 and 5). By combining grid layout with media queries, the author is able to use the same semantic markup, but rearrange the layout of elements independent of their source order, to achieve the desired layout in both orientations.
The following example leverages grid layout’s ability to name the space which will be occupied by a grid item. This allows the author to avoid rewriting rules for grid items as the grid’s definition changes.
@media (orientation: portrait) { #grid { display: grid; /* The rows, columns and areas of the grid are defined visually * using the grid-template-areas property. Each string is a row, * and each word an area. The number of words in a string * determines the number of columns. Note the number of words * in each string must be identical. */ grid-template-areas: "title stats" "score stats" "board board" "ctrls ctrls"; /* Columns and rows created with the template property can be * assigned a sizing function with the grid-template-columns * and grid-template-rows properties. */ grid-template-columns: auto 1fr; grid-template-rows: auto auto 1fr auto; } } @media (orientation: landscape) { #grid { display: grid; /* Again the template property defines areas of the same name, * but this time positioned differently to better suit a * landscape orientation. */ grid-template-areas: "title board" "stats board" "score ctrls"; grid-template-columns: auto 1fr; grid-template-rows: auto 1fr auto; } } /* The grid-area property places a grid item into a named * region (area) of the grid. */ #title { grid-area: title } #score { grid-area: score } #stats { grid-area: stats } #board { grid-area: board } #controls { grid-area: ctrls }
<div id="grid"> <div id="title">Game Title</div> <div id="score">Score</div> <div id="stats">Stats</div> <div id="board">Board</div> <div id="controls">Controls</div> </div>
Note: The reordering capabilities of grid layout intentionally affect only the visual rendering, leaving speech order and navigation based on the source order. This allows authors to manipulate the visual presentation while leaving the source order intact and optimized for non-CSS UAs and for linear models such as speech and sequential navigation.
Grid item placement and reordering must not be used as a substitute for correct source ordering, as that can ruin the accessibility of the document.2.4. Grid Layering of Elements

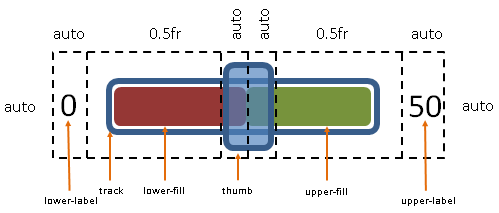
In the example shown in Figure 6, the author is creating a custom slider control. The control has six parts. The lower-limit and upper-limit labels align to the left and right edges of the control. The track of the slider spans the area between the labels. The lower-range and upper-range fill parts touch beneath the thumb, and the thumb is a fixed width and height that can be moved along the track by updating the two flex-sized columns.
Prior to the introduction of grid layout, the author would have likely used absolute positioning to control the top and left coordinates, along with the width and height of each HTML element that comprises the control. By leveraging grid layout, the author can instead limit script usage to handling mouse events on the thumb, which snaps to various positions along the track as the grid-template-columns property of the grid container is updated.
#grid { display: grid; /* The grid-template-columns and rows properties also support * naming grid lines which can then be used to position grid * items. The line names are assigned on either side of a column * or row sizing function where the line would logically exist. */ grid-template-columns: [start] auto [track-start] 0.5fr [thumb-start] auto [fill-split] auto [thumb-end] 0.5fr [track-end] auto [end]; } /* The grid-placement properties accept named lines. Below the * lines are referred to by name. Beyond any * semantic advantage, the names also allow the author to avoid * renumbering the grid-column-start and grid-row-start properties of the * grid items. This is similar to the concept demonstrated in the * prior example with the grid-template-areas property during orientation * changes, but grid lines can also work with layered grid items * that have overlapping areas of different shapes like the thumb * and track parts in this example. */ #low-label { grid-column-start: start; } #track { grid-column: track-start / track-end; justify-self: center; } #high-label { grid-column-end: end; } /* Fill parts are drawn above the track so set z-index to 5. */ #low-fill { grid-column: track-start / fill-split; justify-self: end; z-index: 5; } #high-fill { grid-column: fill-split / track-end; justify-self: start; z-index: 5; } /* Thumb is the topmost part; assign it the highest z-index value. */ #thumb { grid-column: thumb-start / thumb-end; z-index: 10 }
<div id="grid"> <div id="low-label">0</div> <div id="high-label">50</div> <div id="track"></div> <div id="low-fill"></div> <div id="high-fill"></div> <div id="thumb"></div> </div>
3. Grid Layout Concepts and Terminology
In grid layout, the content of a grid container is laid out by positioning and aligning it into a grid. The grid is an intersecting set of horizontal and vertical grid lines that divides the grid container’s space into grid areas, into which grid items (representing the grid container’s content) can be placed. There are two sets of grid lines: one set defining columns that run along the block axis (the column axis), and an orthogonal set defining rows along the inline axis (the row axis). [CSS3-WRITING-MODES]

3.1. Grid Lines
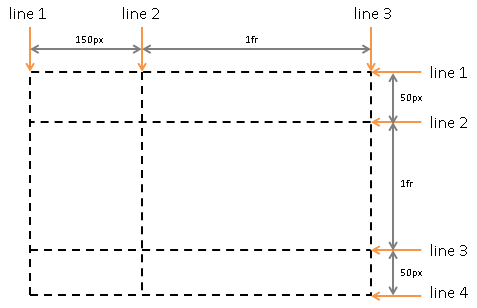
Grid lines are the horizontal and vertical dividing lines of the grid. A grid line exists on either side of a column or row. They can be referred to by numerical index, or by an author-specified name. A grid item references the grid lines to determine its position within the grid using the grid-placement properties.
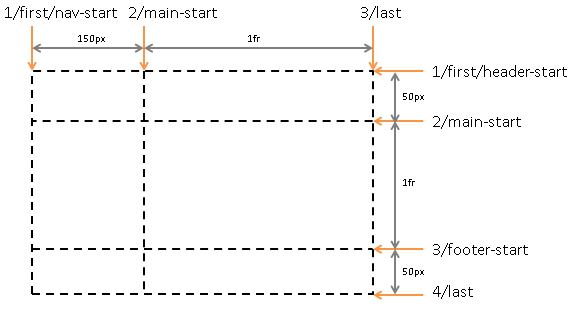
This first example demonstrates how an author would position a grid item using grid line numbers:
#grid {
display: grid;
grid-template-columns: 150px 1fr;
grid-template-rows: 50px 1fr 50px;
}
#item1 { grid-column: 2;
grid-row-start: 1; grid-row-end: 4; }
This second example uses explicitly named grid lines:
/* equivalent layout to the prior example, but using named lines */
#grid {
display: grid;
grid-template-columns: 150px [item1-start] 1fr [item1-end];
grid-template-rows: [item1-start] 50px 1fr 50px [item1-end];
}
#item1 {
grid-column: item1-start / item1-end;
grid-row: item1-start / item1-end;
}
3.2. Grid Tracks and Cells
Grid track is a generic term for a grid column or grid row—in other words, it is the space between two adjacent grid lines. Each grid track is assigned a sizing function, which controls how wide or tall the column or row may grow, and thus how far apart its bounding grid lines are. Adjacent grid tracks can be separated by gutters or alignment spacing, but are otherwise packed tightly.
A grid cell is the intersection of a grid row and a grid column. It is the smallest unit of the grid that can be referenced when positioning grid items.
#grid {
display: grid;
grid-template-columns: 150px 1fr; /* two columns */
grid-template-rows: 50px 1fr 50px; /* three rows */
}
3.3. Grid Areas
A grid area is the logical space used to lay out one or more grid items. It is bound by four grid lines, one on each side of the grid area, and participates in the sizing of the grid tracks it intersects. A grid area can be named explicitly using the grid-template-areas property of the grid container, or referenced implicitly by its bounding grid lines. A grid item is assigned to a grid area using the grid-placement properties.
/* using the template syntax */
#grid {
display: grid;
grid-template-areas: ". a"
"b a"
". a";
grid-template-columns: 150px 1fr;
grid-template-rows: 50px 1fr 50px;
}
#item1 { grid-area: a }
#item2 { grid-area: b }
#item3 { grid-area: b }
/* Align items 2 and 3 at different points in the Grid Area "b". */
/* By default, Grid Items are stretched to fit their Grid Area */
/* and these items would layer one over the other. */
#item2 { align-self: start; }
#item3 { justify-self: end; align-self: end; }
A grid item’s grid area forms the containing block into which it is laid out. Grid items placed into the same grid area do not directly affect each other’s layout. Indirectly, however, a grid item occupying a grid track with an intrinsic sizing function can affect the size of that track (and thus the positions of its bounding grid lines), which in turn can affect the position or size of another grid item.
4. Reordering and Accessibility
Grid layout gives authors great powers of rearrangement over the document.
However, these are not a substitute for correct ordering of the document source.
The order property and grid placement do not affect ordering in non-visual media
(such as speech).
Likewise, rearranging grid items visually does not affect
the default traversal order of sequential navigation modes
(such as cycling through links, see e.g. tabindex [HTML5]).
Note: This is so that non-visual media and non-CSS UAs, which typically present content linearly, can rely on a logical source order, while grid layout’s placement and ordering features are used to tailor the visual arrangement. (Since visual perception is two-dimensional and non-linear, the desired visual order is not always equivalent to the desired reading order.)
<!DOCTYPE html> <header>...</header> <article>...</article> <nav>...</nav> <aside>...</aside> <footer>...</footer>
This layout can be easily achieved with grid layout:
main { display: grid; grid: "h h h" "a b c" "f f f"; grid-template-columns: auto 1fr 20%; } article { grid-position: b; min-width: 12em; } nav { grid-position: a; /* auto min-width */ } aside { grid-position: c; min-width: 12em; }
As an added bonus, the columns will all be equal-height by default, and the main content will be as wide as necessary to fill the screen. Additionally, this can then be combined with media queries to switch to an all-vertical layout on narrow screens:
@media all and (max-width: 60em) { /* Too narrow to support three columns */ main { display: block; } }
In order to preserve the author’s intended ordering in all presentation modes,
authoring tools—including WYSIWYG editors as well as Web-based authoring aids—
Since most of the time, reordering should affect all screen ranges as well as navigation and speech order, the tool would match the resulting drag-and-drop visual arrangement by simultaneously reordering the DOM layer. In some cases, however, the author may want different visual arrangements per screen size. The tool could offer this functionality by using the grid-placement properties together with media queries, but also tie the smallest screen size’s arrangement to the underlying DOM order (since this is most likely to be a logical linear presentation order) while using grid-placement properties to rearrange the visual presentation in other size ranges.
This tool would be conformant, whereas a tool that only ever used the grid-placement properties to handle drag-and-drop grid rearrangement (however convenient it might be to implement it that way) would be non-conformant.
5. Grid Containers
5.1. Establishing Grid Containers: the grid and inline-grid display values
| Name: | display |
|---|---|
| New values: | grid | inline-grid |
- grid
- This value causes an element to generate a block-level grid container box.
- inline-grid
- This value causes an element to generate an inline-level grid container box.
A grid container establishes a new grid formatting context for its contents. This is the same as establishing a block formatting context, except that grid layout is used instead of block layout: floats do not intrude into the grid container, and the grid container’s margins do not collapse with the margins of its contents. The contents of a grid container are laid out into a grid, with grid lines forming the boundaries of each grid items’ containing block. The overflow property applies to grid containers.
Grid containers are not block containers, and so some properties that were designed with the assumption of block layout don’t apply in the context of grid layout. In particular:
- the column-* properties in the Multi-column Layout module [CSS3COL] have no effect on a grid container.
- float and clear have no effect on a grid item. (However, the float property still affects the computed value of display on children of a grid container, as this occurs before grid items are determined.)
- vertical-align has no effect on a grid item.
- the ::first-line and ::first-letter pseudo-elements do not apply to grid containers, and grid containers do not contribute a first formatted line or first letter to their ancestors.
If an element’s specified display is inline-grid and the element is floated or absolutely positioned, the computed value of display is grid. The table in CSS 2.1 Chapter 9.7 is thus amended to contain an additional row, with inline-grid in the "Specified Value" column and grid in the "Computed Value" column.
5.2. Sizing Grid Containers
A grid container is sized using the rules of the formatting context in which it participates. As a block-level box in a block formatting context, it is sized like a block box that establishes a formatting context, with an auto inline size calculated as for in-flow block boxes. As an inline-level box in an inline formatting context, it is sized as an atomic inline-level box (such as an inline-block). In both inline and block formatting contexts, the grid container’s auto block size is its max-content size. The block layout spec should define this?
The max-content size of a grid container is the sum of the grid container’s track sizes in the appropriate axis, when the grid is sized under a max-content constraint.
The min-content size of a grid container is the sum of the grid container’s track sizes in the appropriate axis, when the grid is sized under a min-content constraint.
See [CSS3-SIZING] for a definition of the terms in this section.
5.3. Clamping Overlarge Grids
Since memory is not infinite, UAs may clamp the possible size of the grid to within a UA-defined limit, dropping all lines outside that limit. If a grid item is placed outside this limit, its grid area must be clamped to within this limited grid.
To clamp a grid area:
-
If the grid area would span outside the limited grid, its span is clamped to the last line of the limited grid.
-
If the grid area would be placed completely outside the limited grid its span must be truncated to 1 and the area repositioned into the last grid track on that side of the grid.
.grid-item { grid-row: 500 / 1500; grid-column: 2000 / 3000; }
Would end up being equivalent to:
.grid-item { grid-row: 500 / 1001; grid-column: 1000 / 1001; }
6. Grid Items
Loosely speaking, the grid items of a grid container are boxes representing its in-flow contents: each in-flow child of a grid container becomes a grid item, and each contiguous run of text that is directly contained inside a grid container is wrapped in an anonymous grid item. However, an anonymous grid item that contains only white space is not rendered, as if it were display:none.
Examples of grid items:
<div style="display:grid">
<!-- grid item: block child -->
<div id="item1">block</div>
<!-- grid item: floated element; floating is ignored -->
<div id="item2" style="float: left;">float</div>
<!-- grid item: anonymous block box around inline content -->
anonymous item 3
<!-- grid item: inline child -->
<span>
item 4
<!-- grid items do not split around blocks -->
<q style="display: block" id=not-an-item>item 4</q>
item 4
</span>
</div>
Note that the inter-element white space disappears: it does not become its own grid item, even though the inter-element text does get wrapped in an anonymous grid item.
Note also that the anonymous item’s box is unstyleable, since there is no element to assign style rules to. Its contents will however inherit styles (such as font settings) from the grid container.
A grid item establishes a new formatting context for its contents. The type of this formatting context is determined by its display value, as usual. However, grid items are grid-level boxes, not block-level boxes: they participate in their container’s grid formatting context, not in a block formatting context.
A grid item is sized within the containing block defined by its grid area similarly to an equivalent block-level box in an equivalently-sized containing block, except that auto margins and the box alignment properties have special effects. (See §11 Alignment and Spacing.)
The auto value of min-width and min-height behaves on grid items in the relevant axis analogously to its behavior on flex items in the main axis. See §6.5 Implied Minimum Size of Grid Items.
Review implications of intrinsic ratio and Grid’s 2D nature.
The display value of a grid item is blockified: if the specified display of an in-flow child of an element generating a grid container is an inline-level value, it computes to its block-level equivalent. (See CSS2.1§9.7 [CSS21] and CSS Display [CSS3-DISPLAY] for details on this type of display value conversion.)
Note: Some values of display normally trigger the creation of anonymous boxes around the original box. If such a box is a grid item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous grid items with display: table-cell will become two separate display: block grid items, instead of being wrapped into a single anonymous table.
6.1. Collapsed Grid Items: the visibility property
We want the ability to collapse grid tracks (similar to collapsing flex items or table rows/columns), but we’re not sure exactly how to do it. Ideas welcome, please post them to www-style@w3.org.
6.2. Reordered Grid Items: the order property
The order property also applies to grid items. It affects their auto-placement and painting order.
As with reordering flex items, the order property must only be used when the visual order needs to be out-of-sync with the speech and navigation order; otherwise the underlying document source should be reordered instead. See CSS Flexbox 1 §5.4.1 Reordering and Accessibility in [CSS-FLEXBOX-1].6.3. Grid Item Margins and Paddings
As adjacent grid items are independently contained within the containing block formed by their grid areas, the margins of adjacent grid items do not collapse.
Percentage margins and paddings on grid items can be resolved against either:
-
their own axis (left/right percentages resolve against width, top/bottom resolve against height), or,
-
the inline axis (left/right/top/bottom percentages all resolve against width)
A User Agent must choose one of these two behaviors.
Note: This variance sucks, but it accurately captures the current state of the world (no consensus among implementations, and no consensus within the CSSWG). It is the CSSWG’s intention that browsers will converge on one of the behaviors, at which time the spec will be amended to require that.
Authors should avoid using percentages in paddings or margins on grid items entirely, as they will get different behavior in different browsers.Auto margins expand to absorb extra space in the corresponding dimension, and can therefore be used for alignment. See Aligning with auto margins.
6.4. Z-axis Ordering: the z-index property
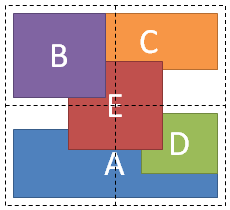
Grid items can overlap when they are positioned into intersecting grid areas, or even when positioned in non-intersecting areas because of negative margins or positioning. The painting order of grid items is exactly the same as inline blocks [CSS21], except that order-modified document order is used in place of raw document order, and z-index values other than auto create a stacking context even if position is static. Thus the z-index property can easily be used to control the z-axis order of grid items.
Note: Descendants that are positioned outside a grid item still participate in any stacking context established by the grid item.

<style type="text/css">
#grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr
}
#A { grid-column: 1 / span 2; grid-row: 2; align-self: end; }
#B { grid-column: 1; grid-row: 1; z-index: 10; }
#C { grid-column: 2; grid-row: 1; align-self: start; margin-left: -20px; }
#D { grid-column: 2; grid-row: 2; justify-self: end; align-self: start; }
#E { grid-column: 1 / span 2; grid-row: 1 / span 2;
z-index: 5; justify-self: center; align-self: center; }
</style>
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
<div id="D">D</div>
<div id="E">E</div>
</div>
6.5. Implied Minimum Size of Grid Items
To provide a more reasonable default minimum size for grid items, this specification defines the effects of the min-width/min-height auto value for grid items.
On a grid item whose overflow is visible, when auto is specified on the grid item, it specifies an automatic minimum size (just as for flex items). [CSS-FLEXBOX-1]
In particular, if grid layout is being used for a major content area of a document, it is better to set an explicit font-relative minimum width such as min-width: 12em. A content-based minimum width could result in a large table or large image stretching the size of the entire content area into an overflow zone, and thereby making lines of text gratuitously long and hard to read.
Note also, when content-based sizing is used on an item with large amounts of content, the layout engine must traverse all of this content before finding its minimum size, whereas if the author sets an explicit minimum, this is not necessary. (For items with small amounts of content, however, this traversal is trivial and therefore not a performance concern.)
7. Defining the Grid
7.1. The Explicit Grid
The three properties grid-template-rows, grid-template-columns, and grid-template-areas together define the explicit grid of a grid container. The grid property is a shorthand that can be used to set all three at the same time. The final grid may end up larger due to grid items placed outside the explicit grid; in this case, any implicit tracks are sized by the grid-auto-rows and grid-auto-columns properties.
The size of the explicit grid is determined by the larger of the number of rows/columns defined by grid-template-areas and the number of rows/columns sized by grid-template-rows/grid-template-columns. Any rows/columns defined by grid-template-areas but not sized by grid-template-rows/grid-template-columns take their size from the grid-auto-rows/grid-auto-columns properties. If these properties don’t define any explicit tracks, the explicit grid still contains one grid line in each axis.
Numeric indexes in the grid-placement properties count from the edges of the explicit grid. Positive indexes count from the start side (starting from 1 for the start-most explicit line), while negative indexes count from the end side (starting from -1 for the end-most explicit line).
7.2. Explicit Track Sizing: the grid-template-rows and grid-template-columns properties
| Name: | grid-template-columns, grid-template-rows |
|---|---|
| Value: | none | <track-list> | <auto-track-list> |
| Initial: | none |
| Applies to: | grid containers |
| Inherited: | no |
| Percentages: | refer to corresponding dimension of the content area |
| Media: | visual |
| Computed value: | As specified, with lengths made absolute |
| Animatable: | as a simple list of length, percentage, or calc, provided the only differences are the values of the length, percentage, or calc components in the list |
These properties specify, as a space-separated track list, the line names and track sizing functions of the grid. The grid-template-columns property specifies the track list for the grid’s columns, while grid-template-rows specifies the track list for the grid’s rows.
Values have the following meanings:
- none
- This value indicates that there is no explicit grid; any rows/columns will be implicitly generated, and their size will be determined by the grid-auto-rows and grid-auto-columns properties.
- <track-list> | <auto-track-list>
- Specifies the track list as a series of track sizing functions and line names. Each track sizing function can be specified as a length, a percentage of the grid container’s size, a measurement of the contents occupying the column or row, or a fraction of the free space in the grid. It can also be specified as a range using the minmax() notation, which can combine any of the previously mentioned mechanisms to specify separate min and max track sizing functions for the column or row.
The syntax of a track list is:
<track-list> = [ <line-names>? [ <track-size> | <track-repeat> ] ]+ <line-names>?
<auto-track-list> = [ <line-names>? [ <fixed-size> | <fixed-repeat> ] ]+ <auto-repeat>
[ <line-names>? [ <fixed-size> | <fixed-repeat> ] ]+ <line-names>?
<track-size> = <track-breadth> | minmax( <inflexible-breadth> , <track-breadth> ) | fit-content( [ <length> | <percentage> ] )
<fixed-size> = <fixed-breadth> | minmax( <fixed-breadth> , <track-breadth> ) | minmax( <inflexible-breadth> , <fixed-breadth> )
<track-breadth> = <length> | <percentage> | <flex> | min-content | max-content | auto
<inflexible-breadth> = <length> | <percentage> | min-content | max-content | auto
<fixed-breadth> = <length> | <percentage>
<line-names> = '[' <custom-ident>* ']'
Where:
- <length>
- A non-negative length, as defined by CSS3 Values. [CSS3VAL]
- <percentage>
- A non-negative percentage, as defined by CSS3 Values. [CSS3VAL] <percentage> values are relative to the inline size of the grid container in column grid tracks, and the block size of the grid container in row grid tracks. If the inline or block size of the grid container is indefinite, <percentage> values relative to that size are treated as auto.
- <flex>
-
A non-negative dimension with the unit fr specifying the track’s flex factor.
Each <flex>-sized track takes a share of the remaining space in proportion to its flex factor.
See Flexible Lengths for more details.
When appearing outside a minmax() notation, implies an automatic minimum (i.e. ''minmax(auto, <flex>)'').
- max-content
- Represents the largest max-content contribution of the grid items occupying the grid track.
- min-content
- Represents the largest min-content contribution of the grid items occupying the grid track.
- minmax(min, max)
-
Defines a size range
greater than or equal to min and less than or equal to max.
If max < min,
then max is ignored and minmax(min,max) is treated as min.
As a maximum, a <flex> value sets the track’s flex factor;
it is invalid as a minimum.
Note: A future level of this spec may allow <flex> minimums, and will update the track sizing algorithm to account for this correctly
- auto
-
As a maximum, identical to max-content.
As a minimum, represents the largest minimum size (as specified by min-width/min-height)
of the grid items occupying the grid track.
Note: auto track sizes (and only auto track sizes) can be streched by the align-content and justify-content properties.
- fit-content( [ <length> | <percentage> ] )
- Represents the formula
min(max-content, max(auto, argument)), which is calculated similar to auto (i.e. minmax(auto, max-content)), except that the track size is clamped at argument if it is greater than the auto minimum.
In <line-names>, the <custom-ident> additionally excludes the keyword span.
grid-template-columns: 100px 1fr max-content minmax(min-content, 1fr);
Five grid lines are created:
- At the start edge of the grid container.
- 100px from the start edge of the grid container.
- A distance from the previous line equal to half the free space (the width of the grid container, minus the width of the non-flexible grid tracks).
- A distance from the previous line equal to the maximum size of any grid items belonging to the column between these two lines.
- A distance from the previous line at least as large as the largest minimum size of any grid items belonging to the column between these two lines, but no larger than the other half of the free space.
If the non-flexible sizes (100px, max-content, and min-content) sum to larger than the grid container’s width, the final grid line will be a distance equal to their sum away from the start edge of the grid container (the 1fr sizes both resolve to 0). If the sum is less than the grid container’s width, the final grid line will be exactly at the end edge of the grid container. This is true in general whenever there’s at least one <flex> value among the grid track sizes.
/* examples of valid track definitions */ grid-template-rows: 1fr minmax(min-content, 1fr); grid-template-rows: 10px repeat(2, 1fr auto minmax(30%, 1fr)); grid-template-rows: calc(4em - 5px);
Note: The size of the grid is not purely the sum of the track sizes, as grid-row-gap, grid-column-gap and justify-content, align-content can add additional space between tracks.
7.2.1. Named Grid Lines: the [<custom-ident>*] syntax
While grid lines can always be referred to by their numerical index, named lines can make the grid-placement properties easier to understand and maintain. Lines can be explicitly named in the grid-template-rows and grid-template-columns properties, or implicitly named by creating named grid areas with the grid-template-areas property.
#grid {
display: grid;
grid-template-columns: [first nav-start] 150px [main-start] 1fr [last];
grid-template-rows: [first header-start] 50px [main-start] 1fr [footer-start] 50px [last];
}

7.2.2. Repeating Rows and Columns: the repeat() notation
The repeat() notation represents a repeated fragment of the track list, allowing a large number of columns or rows that exhibit a recurring pattern to be written in a more compact form.
grid-template-columns: 10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end] 10px;
/* same as above, except easier to write */
grid-template-columns: repeat(4, 10px [col-start] 250px [col-end]) 10px;
7.2.2.1. Syntax of repeat()
The generic form of the repeat() syntax is, approximately,
repeat( [ <positive-integer> | auto-fill | auto-fit ] , <track-list> )
The first argument specifies the number of repetitions. The second argument is a track list, which is repeated that number of times. However, there are some restrictions:
-
The repeat() notation can’t be nested.
-
Automatic repetitions (auto-fill or auto-fit) cannot be combined with intrinsic or flexible sizes.
Thus the precise syntax of the repeat() notation has several forms:
<track-repeat> = repeat( [ <positive-integer> ] , [ <line-names>? <track-size> ]+ <line-names>? ) <auto-repeat> = repeat( [ auto-fill | auto-fit ] , [ <line-names>? <fixed-size> ]+ <line-names>? ) <fixed-repeat> = repeat( [ <positive-integer> ] , [ <line-names>? <fixed-size> ]+ <line-names>? )
-
The <track-repeat> variant can represent the repetition of any <track-size>, but is limited to a fixed number of repetitions.
-
The <auto-repeat> variant can repeat automatically to fill a space, but requires definite track sizes so that the number of repetitions can be calculated. It can only appear once in the track list, but the same track list can also contain <fixed-repeat>s.
If the repeat() function ends up placing two <line-names> adjacent to each other, the name lists are merged. For example, repeat(2, [a] 1fr [b]) is equivalent to [a] 1fr [b a] 1fr [b].
7.2.2.2. Repeat-to-fill: auto-fill and auto-fit repetitions
When auto-fill is given as the repetition number, if the grid container has a definite size or max size in the relevant axis, then the number of repetitions is the largest possible positive integer that does not cause the grid to overflow its grid container (treating each track as its max track sizing function if that is definite or as its minimum track sizing function otherwise, and taking grid-gap into account); if any number of repetitions would overflow, then 1 repetition. Otherwise, if the grid container has a definite min size in the relevant axis, the number of repetitions is the smallest possible positive integer that fulfills that minimum requirement. Otherwise, the specified track list repeats only once.
body {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25ch, 1fr));
}
The auto-fit keyword behaves the same as auto-fill, except that after grid item placement any empty repetitions are dropped. An empty track is one with no in-flow grid items placed into or spanning across it. (This can result in all tracks being dropped, if they’re all empty.)
In order to simplify implementation and testing requirements for Level 1, the <auto-repeat> syntax only accepts a single <fixed-size>. Now that we have gutters, most use cases for auto-repetition will need only one track size. However, if there are important use cases for having a full track listing, the CSSWG is not opposed to expanding the syntax; please send such use cases to www-style@w3.org for consideration.
For the purpose of finding the number of auto-repeated tracks, the UA must floor the track size to a UA-specified value to avoid division by zero. It is suggested that this floor be 1px.
7.2.3. Flexible Lengths: the fr unit
A flexible length or <flex> is a dimension with the fr unit, which represents a fraction of the free space in the grid container.
The distribution of free space occurs after all non-flexible track sizing functions have reached their maximum. The total size of such rows or columns is subtracted from the available space, yielding the free space, which is then divided among the flex-sized rows and columns in proportion to their flex factor.
Note: Flexible lengths in a track list work similarly to flexible lengths with a zero base size in [CSS-FLEXBOX-1].
Each column or row’s share of the free space can be computed as the column or row’s <flex> * <free space> / <sum of all flex factors>.
Note: If the sum of the flex factors is less than 1, they’ll take up only a corresponding fraction of the free space, rather than expanding to fill the entire thing. This is similar to how Flexbox [CSS-FLEXBOX-1] acts when the sum of the flex values is less than 1.
When the available space is infinite (which happens when the grid container’s width or height is indefinite), flex-sized grid tracks are sized to their contents while retaining their respective proportions. The used size of each flex-sized grid track is computed by determining the max-content size of each flex-sized grid track and dividing that size by the respective flex factor to determine a “hypothetical 1fr size”. The maximum of those is used as the resolved 1fr length (the flex fraction), which is then multiplied by each grid track’s flex factor to determine its final size.
7.2.4. Resolved Values
When an element’s display is grid or inline-grid and it generates a box, the resolved value of the grid-template-rows and grid-template-columns properties is the used value, serialized as follows:
- Every track listed, whether implicitly or explicitly created.
- Every track size given as a length in pixels, regardless of sizing function.
- A contiguous run of two or more tracks that have the same size and associated line names may be serialized with the repeat() notation.
Otherwise, (e.g. when the element has display: none or is not a grid) the resolved value is simply the computed value.
#grid {
width: 500px;
grid-template-columns:
[a] auto
[b] minmax(min-content, 1fr)
[b c d] repeat(2, [e] 40px)
repeat(5, auto);
}
</style>
<div id="grid">
<div style="grid-column-start:1; width:50px"></div>
<div style="grid-column-start:9; width:50px"></div>
</div>
<script>
var gridElement = document.getElementById("grid");
getComputedStyle(gridElement).gridTemplateColumns;
// [a] 50px [b] 320px [b c d] repeat(2, [e] 40px) repeat(4, 0px) 50px
Note: In general, resolved values are the computed values, except for a small list of legacy 2.1 properties. However, compatibility with early implementations of this module requires us to define grid-template-rows and grid-template-columns as returning used values.
7.3. Named Areas: the grid-template-areas property
| Name: | grid-template-areas |
|---|---|
| Value: | none | <string>+ |
| Initial: | none |
| Applies to: | grid containers |
| Inherited: | no |
| Percentages: | n/a |
| Media: | visual |
| Computed value: | specified value |
| Animation type: | discrete |
This property specifies named grid areas, which are not associated with any particular grid item, but can be referenced from the grid-placement properties. The syntax of the grid-template-areas property also provides a visualization of the structure of the grid, making the overall layout of the grid container easier to understand.
Values have the following meanings:
- none
- The grid container doesn’t define any named grid areas.
- <string>+
-
A row is created for every separate string listed for the grid-template-areas property,
and a column is created for each cell in the string,
when parsed as follows:
Tokenize the string into a list of the following tokens, using longest-match semantics:
- A sequence of name code points, representing a named cell token with a name consisting of its code points.
- A sequence of one or more "." (U+002E FULL STOP), representing a null cell token.
- A sequence of whitespace, representing nothing (do not produce a token).
- A sequence of any other characters, representing a trash token.
Note: These rules can produce cell names that do not match the <ident> syntax, such as "1st 2nd 3rd", which requires escaping when referencing those areas by name in other properties, like grid-row: \31st; to reference the area named 1st.
- A null cell token represents an unnamed area in the grid container.
- A named cell token creates a named grid area with the same name. Multiple named cell tokens within and between rows create a single named grid area that spans the corresponding grid cells.
- A trash token is a syntax error, and makes the declaration invalid.
All strings must have the same number of columns, or else the declaration is invalid. If a named grid area spans multiple grid cells, but those cells do not form a single filled-in rectangle, the declaration is invalid.
Note: Non-rectangular or disconnected regions may be permitted in a future version of this module.
head),
navigational content (nav),
footer content (foot),
and main content (main).
Accordingly, the template creates three rows and two columns,
with four named grid areas.
The head area spans both columns and the first row of the grid.
#grid {
display: grid;
grid-template-areas: "head head"
"nav main"
"foot ...."
}
#grid > header { grid-area: head; }
#grid > nav { grid-area: nav; }
#grid > main { grid-area: main; }
#grid > footer { grid-area: foot; }
7.3.1. Implicit Named Lines
The grid-template-areas property creates implicit named lines from the named grid areas in the template. For each named grid area foo, four implicit named lines are created: two named foo-start, naming the row-start and column-start lines of the named grid area, and two named foo-end, naming the row-end and column-end lines of the named grid area.
These named lines behave just like any other named line, except that they do not appear in the value of grid-template-rows/grid-template-columns. Even if an explicit line of the same name is defined, the implicit named lines are just more lines with the same name.
7.3.2. Implicit Named Areas
Since a named grid area is referenced by the implicit named lines it produces, explicitly adding named lines of the same form (foo-start/foo-end) effectively creates a named grid area. Such implicit named areas do not appear in the value of grid-template-areas, but can still be referenced by the grid-placement properties.
7.4. Explicit Grid Shorthand: the grid-template property
| Name: | grid-template |
|---|---|
| Value: | none | [ <‘grid-template-rows’> / <‘grid-template-columns’> ] | [ <line-names>? <string> <track-size>? <line-names>? ]+ [ / <track-list> ]? |
| Initial: | see individual properties |
| Applies to: | grid containers |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Media: | visual |
| Computed value: | see individual properties |
| Animation type: | discrete |
The grid-template property is a shorthand for setting grid-template-columns, grid-template-rows, and grid-template-areas in a single declaration. It has several distinct syntax forms:
- none
- Sets all three properties to their initial values (none).
- <‘grid-template-rows’> / <‘grid-template-columns’>
- Sets grid-template-rows and grid-template-columns to the specified values, respectively, and sets grid-template-areas to none.
- [ <line-names>? <string> <track-size>? <line-names>? ]+ [ / <track-list> ]?
-
-
Sets grid-template-areas to the strings listed.
-
Sets grid-template-rows to the <track-size>s following each string (filling in auto for any missing sizes), and splicing in the named lines defined before/after each size.
-
Sets grid-template-columns to the track listing specified after the slash (or none, if not specified).
This syntax allows the author to align track names and sizes inline with their respective grid areas.
grid-template: [header-top] "a a a" [header-bottom] [main-top] "b b b" 1fr [main-bottom] / auto 1fr auto;is equivalent to
grid-template-areas: "a a a" "b b b"; grid-template-rows: [header-top] auto [header-bottom main-top] 1fr [main-bottom]; grid-template-columns: auto 1fr auto;and creates the following grid:
The grid created by the declarations above. (The “a/b-start/end” names are created implicitly by the named grid areas.) -
Note: The grid shorthand accepts the same syntax, but also resets the implicit grid properties to their initial values. Unless authors want those to cascade in separately, it is therefore recommended to use grid instead of grid-template.
7.5. The Implicit Grid
The grid-template-rows, grid-template-columns, and grid-template-areas properties define a fixed number of tracks that form the explicit grid. When grid items are positioned outside of these bounds, the grid container generates implicit grid tracks by adding implicit grid lines to the grid. These lines together with the explicit grid form the implicit grid. The grid-auto-rows and grid-auto-columns properties size these implicit grid tracks.
The grid-auto-flow property controls auto-placement of grid items without an explicit position. Once the explicit grid is filled (or if there is no explicit grid) auto-placement will also cause the generation of implicit grid tracks.
This example illustrates the sizing of implicit grid tracks. Note that grid item B is positioned on grid line 5, which automatically creates four implicit grid columns. However, only two of them (the first and the last) are occupied by any grid items, so the two empty grid tracks collapse to zero width.
<style>
#grid {
display: grid;
grid-template-columns: 20px;
grid-template-rows: 20px }
#A { grid-column: 1; grid-row: 1; }
#B { grid-column: 5; grid-row: 1 / span 2; }
#C { grid-column: 1 / span 2; grid-row: 2; }
</style>
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
</div>
7.6. Implicit Track Sizing: the grid-auto-rows and grid-auto-columns properties
| Name: | grid-auto-columns, grid-auto-rows |
|---|---|
| Value: | <track-size>+ |
| Initial: | auto |
| Applies to: | grid containers |
| Inherited: | no |
| Percentages: | see Track Sizing |
| Media: | visual |
| Computed value: | see Track Sizing |
| Animation type: | discrete |
If a grid item is positioned into a row or column that is not explicitly sized by grid-template-rows or grid-template-columns, implicit grid tracks are created to hold it. This can happen either by explicitly positioning into a row or column that is out of range, or by the auto-placement algorithm creating additional rows or columns. The grid-auto-columns and grid-auto-rows properties specify the size of such implicitly-created tracks.
If multiple track sizes are given, the pattern is repeated as necessary to find the size of the implicit tracks. The first implicit grid track before the explicit grid receives the first specified size, and so on forwards; and the last implicit grid track before the explicit grid receives the last specified size, and so on backwards.
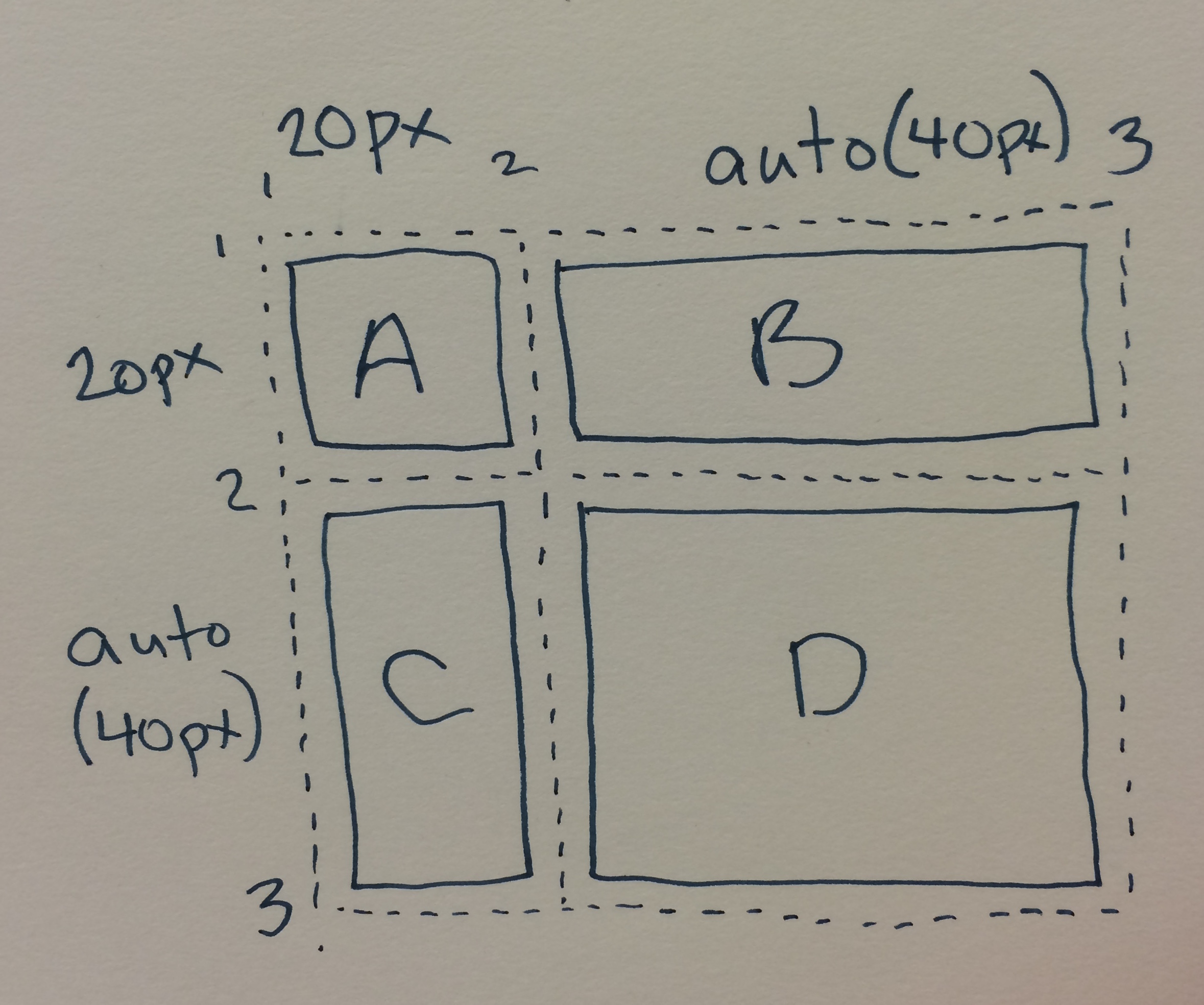
<style>
#grid {
display: grid;
grid-template-columns: 20px;
grid-auto-columns: 40px;
grid-template-rows: 20px;
grid-auto-rows: 40px;
}
#A { grid-column: 1; grid-row: 1; }
#B { grid-column: 2; grid-row: 1; }
#C { grid-column: 1; grid-row: 2; }
#D { grid-column: 2; grid-row: 2; }
</style>
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
<div id="D">D</div>
</div>

7.7. Automatic Placement: the grid-auto-flow property
| Name: | grid-auto-flow |
|---|---|
| Value: | [ row | column ] || dense |
| Initial: | row |
| Applies to: | grid containers |
| Inherited: | no |
| Percentages: | n/a |
| Media: | visual |
| Computed value: | specified value |
| Animation type: | discrete |
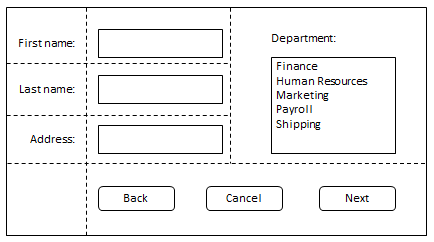
Grid items that aren’t explicitly placed are automatically placed into an unoccupied space in the grid container by the auto-placement algorithm. grid-auto-flow controls how the auto-placement algorithm works, specifying exactly how auto-placed items get flowed into the grid. See §9.5 Grid Item Placement Algorithm for details on precisely how the auto-placement algorithm works.
- row
- The auto-placement algorithm places items by filling each row in turn, adding new rows as necessary. If neither row nor column is provided, row is assumed.
- column
- The auto-placement algorithm places items by filling each column in turn, adding new columns as necessary.
- dense
-
If specified, the auto-placement algorithm uses a “dense” packing algorithm,
which attempts to fill in holes earlier in the grid if smaller items come up later.
This may cause items to appear out-of-order,
when doing so would fill in holes left by larger items.
If omitted, a “sparse” algorithm is used, where the placement algorithm only ever moves “forward” in the grid when placing items, never backtracking to fill holes. This ensures that all of the auto-placed items appear “in order”, even if this leaves holes that could have been filled by later items.
Note: A future level of this module is expected to add a value that flows auto-positioned items together into a single “default” cell.
Auto-placement takes grid items in order-modified document order.

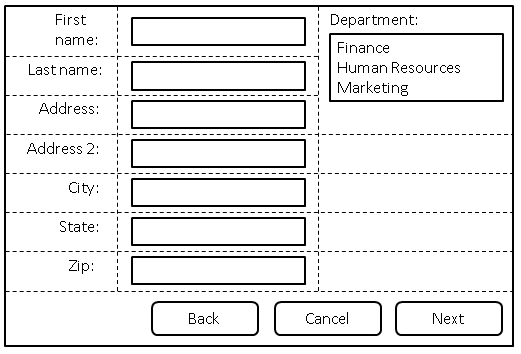
A form arranged using automatic placement.
<style type="text/css">
form {
display: grid;
/* Define three columns, all content-sized,
and name the corresponding lines. */
grid-template-columns: [labels] auto [controls] auto [oversized] auto;
grid-auto-flow: row dense;
}
form > label {
/* Place all labels in the "labels" column and
automatically find the next available row. */
grid-column: labels;
grid-row: auto;
}
form > input, form > select {
/* Place all controls in the "controls" column and
automatically find the next available row. */
grid-column: controls;
grid-row: auto;
}
#department-block {
/* Auto place this item in the "oversized" column
in the first row where an area that spans three rows
won’t overlap other explicitly placed items or areas
or any items automatically placed prior to this area. */
grid-column: oversized;
grid-row: span 3;
}
/* Place all the buttons of the form
in the explicitly defined grid area. */
#buttons {
grid-row: auto;
/* Ensure the button area spans the entire grid element
in the row axis. */
grid-column: 1 / -1;
text-align: end;
}
</style>
<form>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="lastname">Last name:</label>
<input type="text" id="lastname" name="lastname" />
<label for="address">Address:</label>
<input type="text" id="address" name="address" />
<label for="address2">Address 2:</label>
<input type="text" id="address2" name="address2" />
<label for="city">City:</label>
<input type="text" id="city" name="city" />
<label for="state">State:</label>
<select type="text" id="state" name="state">
<option value="WA">Washington</option>
</select>
<label for="zip">Zip:</label>
<input type="text" id="zip" name="zip" />
<div id="department-block">
<label for="department">Department:</label>
<select id="department" name="department" multiple>
<option value="finance">Finance</option>
<option value="humanresources">Human Resources</option>
<option value="marketing">Marketing</option>
</select>
</div>
<div id="buttons">
<button id="cancel">Cancel</button>
<button id="back">Back</button>
<button id="next">Next</button>
</div>
</form>
7.8. Grid Definition Shorthand: the grid property
| Name: | grid |
|---|---|
| Value: | <‘grid-template’> | <‘grid-template-rows’> / [ auto-flow && dense? ] <‘grid-auto-columns’>? | [ auto-flow && dense? ] <‘grid-auto-rows’>? / <‘grid-template-columns’> |
| Initial: | see individual properties |
| Applies to: | grid containers |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Media: | visual |
| Computed value: | see individual properties |
| Animation type: | discrete |
The grid property is a shorthand that sets all of the explicit grid properties (grid-template-rows, grid-template-columns, and grid-template-areas), all the implicit grid properties (grid-auto-rows, grid-auto-columns, and grid-auto-flow), and the gutter properties (grid-column-gap and grid-row-gap) in a single declaration.
This shorthand has one new syntax form, beyond what grid-template defines:
- <‘grid-template-rows’> / [ auto-flow && dense? ] <‘grid-auto-columns’>?
- [ auto-flow && dense? ] <‘grid-auto-rows’>? / <‘grid-template-columns’>
-
Sets up auto-flow,
by setting the tracks in one axis explicitly
(setting either grid-template-rows or grid-template-columns as specified,
and setting the other to none),
and specifying how to auto-repeat the tracks in the other axis
(setting either grid-auto-rows or grid-auto-columns as specified,
and setting the other to auto). grid-auto-flow is also set to either row or column accordingly,
with dense if it’s specified.
All other properties are reset to their initial values.
Note: Note that you can only specify the explicit or the implicit grid properties in a single grid declaration. The sub-properties you don’t specify are set to their initial value, as normal for shorthands. Also, the gutter properties are reset by this shorthand, even though they can’t be set by it.
grid-template: none; grid-auto-flow: row; grid-auto-rows: 1fr; grid-auto-columns: 1fr; grid-gap: 0;
Similarly, grid: column 1fr / auto is equivalent to
grid-template: none; grid-auto-flow: column; grid-auto-rows: 1fr; grid-auto-columns: auto; grid-gap: 0;
The auto-placed grid shorthand syntax isn’t particularly useful. An auto-placed grid needs an auto axis, but also an explicit axis.
8. Subgrids
This section is under discussion and has not been finalized. The current text reflects this proposal in preparation for WG discussion.
A grid item can itself be a grid container by giving it display: grid; in this case the layout of its contents will be independent of the layout of the grid it participates in.
In some cases it might be necessary for the contents of multiple grid items to align to each other. A grid container that is itself a grid item can defer the definition of its rows and columns to its parent grid container by using display: subgrid, making it a subgrid. In this case, the grid items of the subgrid participate in sizing the grid of the parent grid container, allowing the contents of both grids to align.
8.1. Establishing Subgrids: the subgrid display value
| Name: | display |
|---|---|
| New values: | subgrid |
- subgrid
-
If the element is a grid item (i.e. it is in-flow and its parent is a grid container),
this value makes the element a subgrid.
Otherwise, it behaves as grid.
Should we make this contingent on whether grid-template-* have their initial values, in case we want to expand this behavior in the future? (Since grid-template-* is ignored by subgrids right now.)
<ul> <li><label>Name:</label> <input name=fn> <li><label>Address:</label> <input name=address> <li><label>Phone:</label> <input name=phone> </ul>
We want the labels and inputs to align, and we want to style each list item with a border. This can be accomplished with subgrid layout:
ul {
display: grid;
grid: auto-flow / auto 1fr;
}
li {
display: subgrid;
grid-column: span 2;
margin: 0.5em;
border: solid;
padding: 0.5em;
}
label {
grid-column: 1;
}
input {
grid-column: 2;
}
A subgrid behaves just like a normal grid container except that:
- The number of explicit tracks is given by its grid span, rather than by grid-template-rows/grid-template-columns.
- The grid-placement properties of the subgrid’s grid items are scoped to the lines covered by the subgrid. E.g., numeric indices count starting from the first line of the subgrid rather than the first line of the parent grid.
-
The subgrid itself lays out as an ordinary grid item in its parent grid,
but acts as if it was completely empty for sizing purposes.
The subgrid’s own grid items participate in the sizing of its parent grid and are aligned to it. In this process, the sum of the subgrid’s margin, padding, and borders at each edge are applied as an extra layer of margin to the items at those edges.
For example, if we have a 3×3 grid with the following tracks:#parent-grid { grid-template-columns: 300px auto 300px; }If a subgrid covers the last two tracks, its first two columns correspond to the parent grid’s last two columns, and any items positioned into those tracks participate in sizing the parent grid. Specifically, an item positioned in the first track of the subgrid influences the auto-sizing of the parent grid’s middle track.
#subgrid { grid-column: 2 / span 2; } /* cover parent’s 2nd and 3rd tracks */ #subgrid > :first-child { grid-column: 1; } /* subgrid’s 1st track, parent grid’s 2nd track */If the subgrid has margins/borders/padding, the the size of those margins/borders/padding also influence sizing. For example, if the subgrid has 100px padding:
#subgrid { padding: 100px; }Then a grid item in the subgrid’s first track acts as if it has an additional 100px of top, left, and bottom margin influencing the sizing of the parent grid’s tracks and the grid item’s own position.
- The grid-gap properties do not apply to subgrids. (Their items are instead spaced by the grid-gap of their parent grid, since they are laid out in the parent grid.)
-
The subgrid does not have any implicit grid tracks;
every grid area within it is clamped to its explicit grid.
For example, if a span 1 subgrid has a grid item with grid-column: 2 / span 3;, then that item is instead forced into (and limited to) the first (only) track in the subgrid.
Alternately, since this is an error case, should we instead make the item span the entire subgrid, so it’s more obvious that something is wrong?
- The subgrid is always stretched in both dimensions: the align-self/justify-self properties on it are ignored, as are any specified width/height constraints.
- Layoutwise, the subgrid’s explicit grid is always aligned with the corresponding section of the parent grid; the align-content/justify-content properties on it are also ignored.
- The UA may apply overflow to subgrids so the contents of the subgrid can be scrolled aside. (Note: the act of scrolling does not affect layout.)
-
If the subgrid has an explicit grid position as well as an explicit grid span,
it also automatically receives the line names specified for its parent grid.
(In such cases the author can rely on the names specified in the parent grid,
and does not need to duplicate those names in each subgrid declaration.)
People should review how subgrid line names are assigned, to ensure it is sane and useful.
Need to expand grid-auto-rows/columns to allow for multi-track repetition, so you can auto-generate properly-sized subgridded rows in cases such as a catalog listing.
9. Placing Grid Items
Every grid item has a grid area, a rectangular set of grid cells that the grid item occupies. This grid area defines the containing block for the grid item within which the alignment properties (justify-self and align-self) determine their actual position. The cells that a grid item occupies also influence the sizing of the grid’s rows and columns, defined in §12 Grid Sizing.
The location of a grid item’s grid area within the grid is defined by its placement, which consists of a grid position and a grid span:
- grid position
- The grid item’s location in the grid. A grid position can be either definite (explicitly specified) or automatic (determined by auto-placement).
- grid span
- How many grid tracks the grid item occupies. A grid item’s grid span is always definite, defaulting to 1 if it can’t be otherwise determined.
The grid-placement properties—
| Row | Column | |
|---|---|---|
| Start | row-start line | column-start line |
| End | row-end line | column-end line |
| Span | row span | column span |
A definite value for any two of Start, End, and Span in a given dimension implies a definite value for the third.
The following table summarizes the conditions under which a grid position or span is definite or automatic:
| Position | Span | |
|---|---|---|
| Definite | At least one specified line | Explicit, implicit, or defaulted span. |
| Automatic | No lines explicitly specified | N/A |
9.1. Common Patterns for Grid Placement
This section is informative.
The grid-placement property longhands are organized into three shorthands:
| grid-area | |||
| grid-column | grid-row | ||
| grid-column-start | grid-column-end | grid-row-start | grid-row-end |
9.1.1. Named Areas
An item can be placed into a named grid area (such as those produced by the template in grid-template-areas) by specifying the area’s name in grid-area:
An item can also be partially aligned with a named grid area, with other edges aligned to some other line:
.one {
grid-row-start: main;
/* Align the row-start edge to the start edge of the "main" named area. */
}
9.1.2. Numeric Indexes and Spans
Grid items can be positioned and sized by number, which is particularly helpful for script-driven layouts:
.two {
grid-row: 2; /* Place item in the second row. */
grid-column: 3; /* Place item in the third column. */
/* Equivalent to grid-area: 2 / 3;
}
By default, a grid item has a span of 1. Different spans can be given explicitly:
.three {
grid-row: 2 / span 5;
/* Starts in the 2nd row,
spans 5 rows down (ending in the 7th row). */
}
.four {
grid-row: span 5 / 7;
/* Ends in the 7th row,
spans 5 rows up (starting in the 2nd row). */
}
Note: Note that grid indexes are writing mode relative. For example, in a right-to-left language like Arabic, the first column is the rightmost column.
9.1.3. Named Lines and Spans
Instead of counting lines by number, named lines can be referenced by their name:
Note: Note that if a named grid area and a named line have the same name, the placement algorithm will prefer to use named grid area’s lines instead.
If there are multiple lines of the same name, they effectively establish a named set of grid lines, which can be exclusively indexed by filtering the placement by name:
.six {
grid-row: text 5 / text 7;
/* Span between the 5th and 7th lines named "text". */
grid-row: text 5 / span text 2;
/* Same as above - start at the 5th line named "text",
then span across two more "text" lines, to the 7th. */
}
9.1.4. Auto Placement
A grid item can be automatically placed into the next available empty grid cell, growing the grid if there’s no space left.
This can be used, for example, to list a number of sale items on a catalog site in a grid pattern.
Auto-placement can be combined with an explicit span, if the item should take up more than one cell:
Whether the auto-placement algorithm searchs across and adds rows, or searches across and adds columns, is controlled by the grid-auto-flow property.
Note: By default, the auto-placement algorithm looks linearly through the grid without backtracking; if it has to skip some empty spaces to place a larger item, it will not return to fill those spaces. To change this behavior, specify the dense keyword in grid-auto-flow.
9.2. Grid Item Placement vs. Source Order
“With great power comes great responsibility.”
The abilities of the grid-placement properties allow content to be freely arranged and reordered within the grid, such that the visual presentation can be largely disjoint from the underlying document source order. These abilities allow the author great freedom in tailoring the rendering to different devices and modes of presentation e.g. using media queries. However they are not a substitute for correct source ordering.
Correct source order is important for speech, for sequential navigation (such as keyboard navigation), and non-CSS UAs such as search engines, tactile browsers, etc. Grid placement only affects the visual presentation! This allows authors to optimize the document source for non-CSS/non-visual interaction modes, and use grid placement techniques to further manipulate the visual presentation so as to leave that source order intact.
9.3. Line-based Placement: the grid-row-start, grid-column-start, grid-row-end, and grid-column-end properties
| Name: | grid-row-start, grid-column-start, grid-row-end, grid-column-end |
|---|---|
| Value: | <grid-line> |
| Initial: | auto |
| Applies to: | grid items and absolutely-positioned boxes whose containing block is a grid container |
| Inherited: | no |
| Percentages: | n/a |
| Media: | visual |
| Computed value: | specified value |
| Animation type: | discrete |
<grid-line> = auto | <custom-ident> | [ <integer> && <custom-ident>? ] | [ span && [ <integer> || <custom-ident> ] ]
The grid-row-start, grid-column-start, grid-row-end, and grid-column-end properties determine a grid item’s size and location within the grid by contributing a line, a span, or nothing (automatic) to its grid placement, thereby specifying the inline-start, block-start, inline-end, and block-end edges of its grid area.
Values have the following meanings:
- <custom-ident>
-
First attempt to match the grid area’s edge to a named grid area:
if there is a named line with the name ''<custom-ident>-start (for grid-*-start) / <custom-ident>-end'' (for grid-*-end),
contributes the first such line to the grid item’s placement.
Note: Named grid areas automatically generate implicit named lines of this form, so specifying grid-row-start: foo will choose the start edge of that named grid area (unless another line named foo-start was explicitly specified before it).
Otherwise, treat this as if the integer 1 had been specified along with the <custom-ident>.
- <integer> && <custom-ident>?
-
Contributes the Nth grid line to the grid item’s placement.
If a negative integer is given,
it instead counts in reverse,
starting from the end edge of the explicit grid.
If a name is given as a <custom-ident>, only lines with that name are counted. If not enough lines with that name exist, all implicit grid lines are assumed to have that name for the purpose of finding this position.
An <integer> value of zero makes the declaration invalid.
- span && [ <integer> || <custom-ident> ]
-
Contributes a grid span to the grid item’s placement such that the corresponding edge of the grid item’s grid area is N lines from its opposite edge
in the corresponding direction.
For example, grid-column-end: span 2 indicates the second grid line in the endward direction
from the grid-column-start line.
If a name is given as a <custom-ident>, only lines with that name are counted. If not enough lines with that name exist, all implicit grid lines on the side of the explicit grid corresponding to the search direction are assumed to have that name for the purpose of counting this span.
For example, given the following declarations:.grid { grid-template-columns: 100px; } .griditem { grid-column: span foo / 4; }
The grid container has an explicit grid with two grid lines, numbered 1 and 2. The grid item’s column-end edge is specified to be at line 4, so two lines are generated in the endward side of the implicit grid.
Its column-start edge must be the first "foo" line it can find startward of that. There is no "foo" line in the grid, though, so the only possibility is a line in the implicit grid. Line 3 is not a candidate, because it’s on the endward side of the explicit grid, while the grid-column-start span forces it to search startward. So, the only option is for the implicit grid to generate a line on the startward side of the explicit grid.
An illustration of the result. If the <integer> is omitted, it defaults to 1. Negative integers or zero are invalid.
- auto
- The property contributes nothing to the grid item’s placement, indicating auto-placement or a default span of one. (See §9 Placing Grid Items, above.)
In all the above productions, the <custom-ident> additionally excludes the keyword span.
1 2 3 4 5 6 7 8 9 +--+--+--+--+--+--+--+--+ | | | | | | | | | A B C A B C A B C | | | | | | | | | +--+--+--+--+--+--+--+--+
The following declarations place the grid item between the lines indicated by index:
grid-column-start: 4; grid-column-end: auto; /* Line 4 to line 5 */ grid-column-start: auto; grid-column-end: 6; /* Line 5 to line 6 */ grid-column-start: C; grid-column-end: C -1; /* Line 3 to line 9 */ grid-column-start: C; grid-column-end: span C; /* Line 3 to line 6 */ grid-column-start: span C; grid-column-end: C -1; /* Line 6 to line 9 */ grid-column-start: span C; grid-column-end: span C; /* Error: The end span is ignored, and an auto-placed item can’t span to a named line. Equivalent to grid-column: span 1;. */ grid-column-start: 5; grid-column-end: C -1; /* Line 5 to line 9 */ grid-column-start: 5; grid-column-end: span C; /* Line 5 to line 6 */ grid-column-start: 8; grid-column-end: 8; /* Error: line 8 to line 9 */ grid-column-start: B 2; grid-column-end: span 1; /* Line 5 to line 6 */
9.3.1. Grid Placement Conflict Handling
If the placement for a grid item contains two lines, and the start line is further end-ward than the end line, swap the two lines. If the start line is equal to the end line, remove the end line.
If the placement contains two spans, remove the one contributed by the end grid-placement property.
If the placement contains only a span for a named line, replace it with a span of 1.
9.4. Placement Shorthands: the grid-column, grid-row, and grid-area properties
| Name: | grid-row, grid-column |
|---|---|
| Value: | <grid-line> [ / <grid-line> ]? |
| Initial: | see individual properties |
| Applies to: | grid items and absolutely-positioned boxes whose containing block is a grid container |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Media: | visual |
| Computed value: | see individual properties |
| Animation type: | discrete |
The grid-row and grid-column properties are shorthands for grid-row-start/grid-row-end and grid-column-start/grid-column-end, respectively.
If two <grid-line> values are specified, the grid-row-start/grid-column-start longhand is set to the value before the slash, and the grid-row-end/grid-column-end longhand is set to the value after the slash.
When the second value is omitted, if the first value is a <custom-ident>, the grid-row-end/grid-column-end longhand is also set to that <custom-ident>; otherwise, it is set to auto.
| Name: | grid-area |
|---|---|
| Value: | <grid-line> [ / <grid-line> ]{0,3} |
| Initial: | see individual properties |
| Applies to: | grid items and absolutely-positioned boxes whose containing block is a grid container |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Media: | visual |
| Computed value: | see individual properties |
| Animation type: | discrete |
If four <grid-line> values are specified, grid-row-start is set to the first value, grid-column-start is set to the second value, grid-row-end is set to the third value, and grid-column-end is set to the fourth value.
When grid-column-end is omitted, if grid-column-start is a <custom-ident>, grid-column-end is set to that <custom-ident>; otherwise, it is set to auto.
When grid-row-end is omitted, if grid-row-start is a <custom-ident>, grid-row-end is set to that <custom-ident>; otherwise, it is set to auto.
When grid-column-start is omitted, if grid-row-start is a <custom-ident>, all four longhands are set to that value. Otherwise, it is set to auto.
Note: The resolution order for this shorthand is row-start/column-start/row-end/column-end, which goes CCW for LTR pages, the opposite direction of the related 4-edge properties using physical directions, like margin.
9.5. Grid Item Placement Algorithm
The following grid item placement algorithm resolves automatic positions of grid items into definite positions, ensuring that every grid item has a well-defined grid area to lay out into. (Grid spans need no special resolution; if they’re not explicitly specified, they default to 1.)
Note: This algorithm can result in the creation of new rows or columns in the implicit grid, if there is no room in the explicit grid to place an auto-positioned grid item.
Every grid cell (in both the explicit and implicit grids) can be occupied or unoccupied. A cell is occupied if it’s covered by the grid area of a grid item with a definite grid position; otherwise, the cell is unoccupied. A cell’s occupied/unoccupied status can change during this algorithm.
To aid in clarity, this algorithm is written with the assumption that grid-auto-flow has row specified. If it is instead set to column, swap all mentions of rows and columns, inline and block, etc. in this algorithm.
Note: The auto-placement algorithm works with the grid items in order-modified document order, not their original document order.
-
Generate anonymous grid items as described in §6 Grid Items. (Anonymous grid items are always auto-placed, since their boxes can’t have any grid-placement properties specified.)
-
Position anything that’s not auto-positioned.
-
Process the items locked to a given row.
For each grid item with a definite row position (that is, the grid-row-start and grid-row-end properties define a definite grid position), in order-modified document order:
-
“sparse” packing (default behavior)
-
Set the column-start line of its placement to the earliest (smallest positive index) line index that ensures this item’s grid area will not overlap any occupied grid cells and that is past any grid items previously placed in this row by this step.
-
“dense” packing (dense specified)
-
Set the column-start line of its placement to the earliest (smallest positive index) line index that ensures this item’s grid area will not overlap any occupied grid cells.
-
-
Determine the columns in the implicit grid.
Create columns in the implicit grid:
-
Start with the columns from the explicit grid.
-
Among all the items with a definite column position (explicitly positioned items, items positioned in the previous step, and items not yet positioned but with a definite column) add columns to the beginning and end of the implicit grid as necessary to accomodate those items.
-
If the largest column span among all the items without a definite column position is larger than the width of the implicit grid, add columns to the end of the implicit grid to accomodate that column span.
For example, in the following style fragment:#grid { display: grid; grid-template-columns: repeat(5, 100px); grid-auto-flow: row; } #grid-item { grid-column: 4 / span 3; }The number of columns needed is 6. The explicit grid provides its 5 columns (from grid-template-columns) with lines number 1 through 6, but
#grid-item’s column position means it ends on line 7, which requires an additional column added to the end of the implicit grid. -
-
Position the remaining grid items.
The auto-placement cursor defines the current “insertion point” in the grid, specified as a pair of row and column grid lines. Initially the auto-placement cursor is set to the start-most row and column lines in the implicit grid.
The grid-auto-flow value in use determines how to position the items:
-
“sparse” packing (default behavior)
-
For each grid item that hasn’t been positioned by the previous steps, in order-modified document order:
-
If the item has a definite column position:
-
-
Set the column position of the cursor to the grid item’s column-start line. If this is less than the previous column position of the cursor, increment the row position by 1.
-
Increment the cursor’s row position until a value is found where the grid item does not overlap any occupied grid cells (creating new rows in the implicit grid as necessary).
-
Set the item’s row-start line to the cursor’s row position, and set the item’s row-end line according to its span from that position.
-
-
If the item has an automatic grid position in both axes:
-
-
Increment the column position of the auto-placement cursor until either this item’s grid area does not overlap any occupied grid cells, or the cursor’s column position, plus the item’s column span, overflow the number of columns in the implicit grid, as determined earlier in this algorithm.
-
If a non-overlapping position was found in the previous step, set the item’s row-start and column-start lines to the cursor’s position. Otherwise, increment the auto-placement cursor’s row position (creating new rows in the implicit grid as necessary), set its column position to the start-most column line in the implicit grid, and return to the previous step.
-
-
-
“dense” packing (dense specified)
-
For each grid item that hasn’t been positioned by the previous steps, in order-modified document order:
-
If the item has a definite column position:
-
-
Set the row position of the cursor to the start-most row line in the implicit grid. Set the column position of the cursor to the grid item’s column-start line.
-
Increment the auto-placement cursor’s row position until a value is found where the grid item does not overlap any occupied grid cells (creating new rows in the implicit grid as necessary).
-
Set the item’s row-start line index to the cursor’s row position. (Implicitly setting the item’s row-end line according to its span, as well.)
-
-
If the item has an automatic grid position in both axes:
-
-
Set the cursor’s row and column positions to start-most row and column lines in the implicit grid.
-
Increment the column position of the auto-placement cursor until either this item’s grid area does not overlap any occupied grid cells, or the cursor’s column position, plus the item’s column span, overflow the number of columns in the implicit grid, as determined earlier in this algorithm.
-
If a non-overlapping position was found in the previous step, set the item’s row-start and column-start lines to the cursor’s position. Otherwise, increment the auto-placement cursor’s row position (creating new rows in the implicit grid as necessary), reset its column position to the start-most column line in the implicit grid, and return to the previous step.
-
-
-
10. Absolute Positioning
10.1. With a Grid Container as Containing Block
If an absolutely positioned element’s containing block is generated by a grid container, the containing block corresponds to the grid area determined by its grid-placement properties. The offset properties (top/right/bottom/left) then indicate offsets inwards from the corresponding edges of this containing block, as normal.
Note: While absolutely-positioning an element to a grid container does allow it to align to that container’s grid lines, such elements do not take up space or otherwise participate in the layout of the grid.
.grid {
grid: 1fr 1fr 1fr 1fr / 10rem 10rem 10rem 10rem;
/* 4 equal-height rows filling the grid container,
4 columns of 10rem each */
justify-content: center;
/* center the grid horizontally within the grid container */
position: relative;
/* Establish abspos containing block */
}
.abspos {
grid-row-start: 1; /* 1st grid row line = top of grid container */
grid-row-end: span 2; /* 3rd grid row line */
grid-column-start: 3; /* 3rd grid col line */
grid-column-end: auto; /* right padding edge */
/* Containing block covers the top right quadrant of the grid container */
position: absolute;
top: 70px;
bottom: 40px;
left: 100px;
right: 30px;
}
Note: Grids and the grid-placement properties are flow-relative, while the offset properties (left, right, top, and bottom) are physical, so if the direction or writing-mode properties change, the grid will transform to match, but the offsets won’t.
Instead of auto-placement, an auto value for a grid-placement property contributes a special line to the placement whose position is that of the corresponding padding edge of the grid container (the padding edge of the scrollable area, if the grid container overflows). These lines become the first and last lines (0th and -0th) of the augmented grid used for positioning absolutely-positioned items.
Note: Thus, by default, the absolutely-positioned box’s containing block will correspond to the padding edges of the grid container, as it does for block containers.
Absolute positioning occurs after layout of the grid and its in-flow contents, and does not contribute to the sizing of any grid tracks or affect the size/configuration of the grid in any way. If a grid-placement property refers to a non-existent line either by explicitly specifying such a line or by spanning outside of the existing implicit grid, it is instead treated as specifying auto (instead of creating new implicit grid lines).
If the placement only contains a grid span, replace it with the two auto lines in that axis. (This happens when both grid-placement properties in an axis contributed a span originally, and §9.3.1 Grid Placement Conflict Handling caused the second span to be ignored.)
10.2. With a Grid Container as Parent
An absolutely-positioned child of a grid container is out-of-flow and not a grid item, and so does not affect the placement of other items or the sizing of the grid.
The static position [CSS21] of an absolutely-positioned child of a grid container is determined as if it were the sole grid item in a grid area whose edges coincide with the padding edges of the grid container. However, if the grid container parent is also the generator of the absolutely positioned element’s containing block, instead use the grid area determined in §10.1 With a Grid Container as Containing Block. For the purpose of calculating this static position, a value of auto for align-self/justify-self behaves as start.
Note: Note that this position is affected by the values of justify-self and align-self on the child, and that, as in most other layout models, the absolutely-positioned child has no effect on the size of the containing block or layout of its contents.
11. Alignment and Spacing
After a grid container’s grid tracks have been sized, and the dimensions of all grid items are finalized, grid items can be aligned within their grid areas.
The margin properties can be used to align items in a manner similar to what margins can do in block layout. Grid items also respect the alignment properties from the CSS Box Alignment Module [CSS-ALIGN-3], which allow easy keyword-based alignment of items in both the row axis and column axis.
By default, grid items stretch to fill their grid area. However, if justify-self or align-self compute to a value other than stretch or margins are auto, grid items will auto-size to fit their contents.
11.1. Gutters: the grid-column-gap, grid-row-gap, and grid-gap properties
| Name: | grid-row-gap, grid-column-gap |
|---|---|
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | grid containers |
| Inherited: | no |
| Percentages: | n/a |
| Media: | visual |
| Computed value: | as specified, with <length>s made absolute |
| Animatable: | as length, percentage, or calc |
These properties specify the gutters between grid rows and grid columns, respectively. The effect is as though the affected grid lines acquired width: the grid track between two grid lines is the space between the gutters that represent them. For the purpose of track sizing, each gutter is essentially treated as an extra track of the specified length. Negative values are invalid.
Note: Additional spacing may be added between tracks due to justify-content/align-content. See §12.1 Grid Sizing Algorithm. This space effectively increases the size of the gutters.
If a grid is fragmented between tracks, the gutter spacing between those tracks must be suppressed. Note that gutters are suppressed even after forced breaks, unlike margins.
Gutters only appear between tracks of the implicit grid; there is no gutter before the first track or after the last track. (In particular, there is no gutter between the first/last track of the implicit grid and the “auto” lines in the augmented grid.)
| Name: | grid-gap |
|---|---|
| Value: | <‘grid-row-gap’> <‘grid-column-gap’>? |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Media: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | discrete |
This property is a shorthand that sets grid-row-gap and grid-column-gap in one declaration. If <‘grid-column-gap’> is omitted, it’s set to the same value as <‘grid-row-gap’>.
11.2. Aligning with auto margins
This section is non-normative. The normative definition of how margins affect grid items is in §12 Grid Sizing.
Auto margins on grid items have an effect very similar to auto margins in block flow:
- During calculations of grid track sizes, auto margins are treated as 0.
- Auto margins absorb positive free space prior to alignment via the alignment properties (defined in the next sections).
- Overflowing elements ignore their auto margins and overflow in the end directions.
Note: Note that, if free space is distributed to auto margins, the alignment properties will have no effect in that dimension because the margins will have stolen all the free space left over after sizing.
11.3. Row-axis Alignment: the justify-self and justify-items properties
Grid items can be aligned in the inline dimension by using the justify-self property on the grid item or justify-items property on the grid container, as defined in [CSS-ALIGN-3].
11.4. Column-axis Alignment: the align-self and align-items properties
Grid items can also be aligned in the block dimension (perpendicular to the inline dimension) by using the align-self property on the grid item or align-items property on the grid container, as defined in [CSS-ALIGN-3].
11.5. Aligning the Grid: the justify-content and align-content properties
If the grid’s outer edges do not correspond to the grid container’s content edges (for example, if no columns are flex-sized), the grid tracks are aligned within the content box according to the justify-content and align-content properties on the grid container.
.grid {
display: grid;
grid: 12rem 12rem 12rem 12rem / 10rem 10rem 10rem 10rem;
justify-content: end;
align-content: center;
}
If there are no grid tracks (the explicit grid is empty, and no tracks were created in the implicit grid), the sole grid line in each axis is aligned with the start edge of the grid container.
Note that certain values of justify-content and align-content can cause the tracks to be spaced apart (space-around, space-between, space-evenly) or to be resized (stretch). If the grid is fragmented between tracks, any such additional spacing between those tracks must be suppressed.
Add example of fixed size spanner getting extra space from content-distribution.
11.6. Grid Container Baselines
The first/last baselines of a grid container are determined as follows:
- If any of the grid items whose areas intersect the grid container’s first/last row/column participate in baseline alignment, the grid container’s baseline set in that axis is generated from the shared alignment baseline of those grid items.
- Otherwise, if the grid container has at least one grid item whose area intersects the first/last row/column, and the first/last such grid item (in grid order) has a baseline set parallel to the relevant axis, the grid container’s first/last baseline set in that axis is generated from that grid item’s alignment baseline.
- Otherwise, the grid container’s first/last baseline set is synthesized from the first/last item’s (in grid order) content box, or, failing that, from the grid container’s content box.
A grid item participates in baseline alignment in a particular dimension if its value for align-self or justify-self, as appropriate, is baseline and its inline axis is parallel to that dimension.
'grid-modified document order (grid order) is the order in which grid items are encountered when traversing the grid’s grid cells, in row-major order if calculating the inline-axis baseline, or in column-major order if calculating the block-axis baseline. If two items are encountered at the same time, they are taken in order-modified document order.
When calculating the baseline according to the above rules, if the box contributing a baseline has an overflow value that allows scrolling, the box must be treated as being in its initial scroll position for the purpose of determining its baseline.
When determining the baseline of a table cell, a grid container provides a baseline just as a line box or table-row does. [CSS21]
See CSS Writing Modes 3 §4.1 Introduction to Baselines and CSS Box Alignment 3 §7 Baseline Alignment Details for more information on baselines.
12. Grid Sizing
This section defines the grid sizing algorithm, which determines the size of all grid tracks and, by extension, the entire grid.
Each track has specified minimum and maximum sizing functions (which may be the same). Each sizing function is either:
- A fixed sizing function (<length> or resolveable <percentage>).
- An intrinsic sizing function (min-content, max-content, or auto).
- A flexible sizing function (<flex>).
The grid sizing algorithm defines how to resolve these sizing constraints into used track sizes.
12.1. Grid Sizing Algorithm
-
First, the track sizing algorithm is used to resolve the sizes of the grid columns.
If calculating the layout of a grid item in this step depends on the available space in the block axis, assume the available space that it would have if any row with a definite max track sizing function had that size and all other rows were infinite.
- Next, the track sizing algorithm resolves the sizes of the grid rows, using the grid column sizes calculated in the previous step.
-
Then, if the min-content contribution of any grid items have changed
based on the row sizes calculated in step 2,
steps 1 and 2 are repeated with the new min-content contribution and max-content contribution (once only).
This cycle is necessary for cases where the inline size of a grid item depends on the block size of its grid area. Examples include wrapped column flex containers (flex-flow: column wrap), orthogonal flows (writing-mode), and multi-column elements.
Would it help to have smarter heuristics for the initial size calculation?
- Finally, the grid container is sized using the resulting size of the grid as its content size, and the tracks are aligned within the grid container according to the align-content and justify-content properties. Note: This can introduce extra space within or between tracks. When introducing space within tracks, only tracks with an auto max track sizing function accept space.
Once the size of each grid area is thus established, the grid items are laid out into their respective containing blocks.
12.2. Track Sizing Terminology
- min track sizing function
- If the track was sized with a minmax() function, this is the first argument to that function. If the track was sized with a <flex> value or fit-content() function, auto. Otherwise, the track’s sizing function.
- max track sizing function
- If the track was sized with a minmax() function, this is the second argument to that function. If the track was sized with a fit-content() function, max-content. Otherwise, the track’s sizing function.
- available grid space
-
Independently in each dimension, the available grid space is:
-
If the grid container’s size is definite, then use the size of the resulting content box.
-
If the grid container is being sized under a min-content constraint or max-content constraint , then the available grid space is that constraint (and is indefinite).
Note: auto sizes that indicate content-based sizing (e.g. the height of a block-level box in horizontal writing modes) are equivalent to max-content.
In all cases, clamp the available grid space by the grid container’s min/max-width/height properties, if they are definite.
-
- free space
- Equal to the available grid space minus the sum of the base sizes of all the grid tracks, floored at zero. If available grid space is indefinite, the free space is indefinite as well.
- span count
- The number of grid tracks crossed by a grid item in the applicable dimension.
12.3. Track Sizing Algorithm
The remainder of this section is the track sizing algorithm, which calculates from the min and max track sizing functions the used track size. Each track has a base size, a <length> which grows throughout the algorithm and which will eventually be the track’s final size, and a growth limit, a <length> which provides a desired maximum size for the base size. There are 4 steps:
12.4. Initialize Track Sizes
Initialize each track’s base size and growth limit. For each track, if the track’s min track sizing function is:
- A fixed sizing function
-
Resolve to an absolute length and use that size as the track’s initial base size.
Note: Indefinite lengths cannot occur, as they’re treated as auto.
- An intrinsic sizing function
- A flexible sizing function
- Use an initial base size of zero.
For each track, if the track’s max track sizing function is:
- A fixed sizing function
- Resolve to an absolute length and use that size as the track’s initial growth limit.
- An intrinsic sizing function
- Use an initial growth limit of infinity.
- A flexible sizing function
- Use the track’s initial base size as its initial growth limit.
In all cases, if the growth limit is less than the base size, increase the growth limit to match the base size.
Note: Gutters are treated as fixed-size tracks for the purpose of the track sizing algorithm.
12.5. Resolve Intrinsic Track Sizes
This step resolves intrinsic track sizing functions to absolute lengths. First it resolves those sizes based on items that are contained wholly within a single track. Then it gradually adds in the space requirements of items that span multiple tracks, evenly distributing the extra space across those tracks insofar as possible.
When the grid container is being sized under a min-content constraint, a track with a flexible min track sizing function is treated as if its min track sizing function was min-content for the purposes of this step. This seems correct, but should be checked because it wasn’t in the original algorithm.
Note: There is no single way to satisfy these constraints when items span across multiple tracks. This algorithm embodies a number of heuristics which have been seen to deliver good results on real-world use-cases, such as the "game" examples earlier in this specification. This algorithm may be updated in the future to take into account more advanced heuristics as they are identified.
-
Size tracks to fit non-spanning items: For each track with an intrinsic track sizing function,
consider the items in it with a span of 1:
- For min-content minimums:
- If the track has a min-content min track sizing function, set its base size to the maximum of the items’ min-content contributions.
- For max-content minimums:
- If the track has a max-content min track sizing function, set its base size to the maximum of the items’ max-content contributions.
- For auto minimums:
-
If the track has an auto min track sizing function and the grid container is being sized under a min/max-content constraint,
set the track’s base size to the maximum of its items’ min/max-content contributions,
respectively.
Otherwise, set its base size to the maximum of its items’ min-size contributions: the value specified by its respective min-width or min-height properties (whichever matches the relevant axis) if the specified size is auto, or else the item’s min-content contribution.
Note: For items with a specified minimum size of auto (the initial value), this is usually equivalent to a min-content minimum—
but can differ in some cases, see §6.5 Implied Minimum Size of Grid Items. - For min-content maximums:
- If the track has a min-content max track sizing function, set its growth limit to the maximum of the items’ min-content contributions.
- For max-content and auto maximums:
- If the track has a max-content or auto max track sizing function, set its growth limit to the maximum of the items’ max-content contributions.
In all cases, if a track’s growth limit is now less than its base size, increase the growth limit to match the base size.
-
Increase sizes to accommodate spanning items: Next, consider the items with a span of 2
that do not span a track with a flexible sizing function:
- For intrinsic minimums: First increase the base size of tracks with a min track sizing function of min-content, max-content, or auto by distributing extra space as needed to accommodate the contributions dictated by these items’ min-size contributions.
- For content-based minimums: Next continue to increase the base size of tracks with a min track sizing function of min-content or max-content, and tracks with a min track sizing function of auto if the grid container is being sized under a min-content constraint, by distributing extra space as needed to account for these items' min-content contributions.
- For max-content minimums: Third continue to increase the base size of tracks with a min track sizing function of max-content, and tracks with a min track sizing function of auto if the grid container is being sized under a max-content constraint, by distributing extra space as needed to account for these items' max-content contributions.
- If at this point any track’s growth limit is now less than its base size, increase its growth limit to match its base size.
-
For intrinsic maximums: Next increase the growth limit of tracks with
a max track sizing function of min-content or max-content (including auto)
by distributing extra space as needed
to account for these items' min-size contributions.
Mark any tracks whose growth limit changed
from infinite to finite in this step
as infinitely growable for the next step.
Why does the infinitely growable flag exist?
Consider the following case: Two "auto" tracks (i.e. minmax(min-content, max-content) minmax(min-content, max-content)). Item 1 is in track 1, and has min-content = max-content = 10. Item 2 spans tracks 1 and 2, and has min-content = 30, max-content = 100. After resolving min-content/max-content for the first item, we have this. track 1: base size = 10 growth limit = 10 track 2: base size = 0 growth limit = infinity Then we resolve min-content/max-content for the second item. Phase 1 sets the base size of track 2 to 20 so that the two tracks' base sizes sum to 30. Phase 2 does nothing because there are no relevant tracks. Phase 3 sets the growth limit of track 2 to 20 so that the two tracks' growth limits sum to 30. In phase 4, we need to grow the sum of the growth limits by 70 to accommodate item 2. Two options are: 1. Grow each track’s growth limit equally, and end up with growth limits = [45, 55]. 2. Grow only the second track’s growth limit, and end up with growth limits = [10, 90]. By not considering the just-set growth limit as a constraint during space distribution (i.e. by treating it as infinity), we get the second result, which we considered a better result because the first track remains sized exactly to the first item. - For max-content maximums: Lastly continue to increase the growth limit of tracks with a max track sizing function of max-content (including auto) by distributing extra space as needed to account for these items' max-content contributions.
Repeat incrementally for items with greater spans until all items have been considered.
- If any track still has an infinite growth limit (because, for example, it had no items placed in it), set its growth limit to its base size.
To distribute extra space by increasing the affected sizes of a set of tracks as required by a set of intrinsic size contributions,
- Maintain separately for each affected base size or growth limit an amount of planned increase. (This prevents the size increases from becoming order-dependent.)
-
For each considered item,
-
Find the space to distribute: Subtract the corresponding size (base size or growth limit) of every spanned track
from the item’s size contribution to find the item’s remaining size contribution.
(For infinite growth limits, substitute the track’s base size.)
This is the space to distribute. Floor it at zero.
extra-space = max(0, size-contribution - ∑track-sizes)
-
Distribute space to base sizes up to growth limits: Distribute the space equally to the planned increase of each spanned track with an affected size,
freezing tracks as their planned size reaches their growth limits (and continuing to grow the unfrozen tracks as needed).
If a track was marked as infinitely growable for this phase, treat its growth limit as infinite for this calculation (and then unmark it).
Note: If the affected size was a growth limit, this step has no effect.
-
Distribute space beyond growth limits: If space remains after all tracks are frozen,
unfreeze and continue to distribute space to…
- when handling min-content or auto base sizes: any affected track that happens to also have an intrinsic max track sizing function; if there are no such tracks, then all affected tracks.
- when handling max-content base sizes: any affected track that happens to also have a max-content max track sizing function; if there are no such tracks, then all affected tracks.
- when handling any intrinsic growth limit: all affected tracks.
- Update the tracks' affected sizes by folding in the calculated increase so that the next round of space distribution will account for the increase. (If the affected size is infinite, set it to the track’s base size plus the calculated increase.)
-
Find the space to distribute: Subtract the corresponding size (base size or growth limit) of every spanned track
from the item’s size contribution to find the item’s remaining size contribution.
(For infinite growth limits, substitute the track’s base size.)
This is the space to distribute. Floor it at zero.
Note: When this step is complete, all intrinsic base sizes and growth limits will have been resolved to absolute lengths.
12.6. Maximize Tracks
If the free space is positive, distribute it equally to all tracks, freezing tracks as they reach their growth limits (and continuing to grow the unfrozen tracks as needed). For tracks sized with fit-content(), first clamp the growth limit by the track sizing function given as the fit-content() argument.
For the purpose of this step: if sizing the grid container under a max-content constraint, the free space is infinite; if sizing under a min-content constraint, the free space is zero.
If this would cause the grid to be larger than the grid container’s max-width/height, then redo this step, treating the available grid space as equal to the grid container’s content box size when it’s sized to its max-width/height.
12.7. Stretch Flexible Tracks
This step sizes flexible tracks using the largest value it can assign to an fr without exceeding the available space.
First, find the used flex fraction:
- If the free space is zero:
- The used flex fraction is zero.
- If the free space is a definite length:
- The used flex fraction is the result of finding the size of an fr using all of the grid tracks and a space to fill of the available grid space.
- If the free space is an indefinite length:
-
The used flex fraction is the maximum of:
- Each flexible track’s base size divided by its flex factor.
- The result of finding the size of an fr for each grid item that crosses a flexible track, using all the grid tracks that the item crosses and a space to fill of the item’s max-content contribution.
If using this flex fraction would cause the grid to be smaller than the grid container’s min-width/height (or larger than the grid container’s max-width/height), then redo this step, treating the free space as definite and the available grid space as equal to the grid container’s content box size when it’s sized to its min-width/height (max-width/height).
For each flexible track, if the product of the used flex fraction and the track’s flex factor is greater than the track’s base size, set its base size to that product.
12.7.1. Find the Size of an fr
This algorithm finds the largest size that an fr unit can be without exceeding the target size. It must be called with a set of grid tracks and some quantity of space to fill.
- Let leftover space be the space to fill minus the base sizes of the non-flexible grid tracks.
- Let flex factor sum be the sum of the flex factors of the flexible tracks. If this value is less than 1, set it to 1 instead.
- Let the hypothetical fr size be the leftover space divided by the flex factor sum.
- If the product of the hypothetical fr size and a flexible track’s flex factor is less than the track’s base size, restart this algorithm treating all such tracks as inflexible.
- Return the hypothetical fr size.
13. Fragmenting Grid Layout
Grid containers can break across pages between rows or columns and inside items. The break-* properties apply to grid containers as normal for the formatting context in which they participate. This section defines how they apply to grid items and the contents of grid items.
The following breaking rules refer to the fragmentation container as the “page”. The same rules apply in any other fragmentation context. (Substitute “page” with the appropriate fragmentation container type as needed.) See the CSS Fragmentation Module [CSS3-BREAK].
The exact layout of a fragmented grid container is not defined in this level of Grid Layout. However, breaks inside a grid container are subject to the following rules:
- The break-before and break-after properties on grid items are propagated to their grid row. The break-before property on the first row and the break-after property on the last row are propagated to the grid container.
- A forced break inside a grid item effectively increases the size of its contents; it does not trigger a forced break inside sibling items.
- Class A break opportunities occur between rows or columns (whichever is in the appropriate axis), and Class C break opportunities occur between the first/last row (column) and the grid container’s content edges. [CSS3-BREAK]
- When a grid container is continued after a break, the space available to its grid items (in the block flow direction of the fragmentation context) is reduced by the space consumed by grid container fragments on previous pages. The space consumed by a grid container fragment is the size of its content box on that page. If as a result of this adjustment the available space becomes negative, it is set to zero.
- Aside from the rearrangement of items imposed by the previous point, UAs should attempt to minimize distortation of the grid container with respect to unfragmented flow.
13.1. Sample Fragmentation Algorithm
This is just a rough draft. This section needs to be severely cross-checked with the [CSS-FLEXBOX-1] algorithm. Feedback overall is welcome; please reference the rules above instead as implementation guidance.
- Layout the grid following the §12 Grid Sizing by using the fragmentation container’s inline size and assume unlimited block size. During this step all grid-row auto and fr values must be resolved.
- Layout the grid container using the values resolved in the previous step.
-
If a grid area’s size changes due to fragmentation (do not include items that
span rows in this decision), increase the grid row size as necessary for rows that either:
- have a content min track sizing function.
- are in a grid that does not have an explicit height and the grid row is flexible.
- If the grid height is auto, the height of the grid should be the sum of the final row sizes.
- If a grid area overflows the grid container due to margins being collapsed during fragmentation, extend the grid container to contain this grid area (this step is necessary in order to avoid circular layout dependencies due to fragmentation).
If the grid’s height is specified, steps three and four may cause the grid rows to overflow the grid.
Acknowledgements
This specification is made possible by input from Erik Anderson, Rossen Atanassov, Manuel Rego Casasnovas, Arron Eicholz, Javier Fernandez, Sylvain Galineau, Markus Mielke, Daniel Holbert, John Jansen, Chris Jones, Kathy Kam, Veljko Miljanic, Mats Palmgren, François Remy, Sergio Villar Senin, Christian Stockwell, Eugene Veselov, and the CSS Working Group members, with special thanks to Rossen Atanassov, Alex Mogilevsky, Phil Cupp, and Peter Salas of Microsoft for creating the initial proposal. Thanks also to Eliot Graff for editorial input.
Changes
- Internal table cell display types are blockified instead of wrapped in an anonymous table. (Updated to match changes to Flexbox.)
- Add §6.3 Grid Item Margins and Paddings and undefined whether percentages are calculated against the block or inline axis of grid item’s containing block.
- Added §4 Reordering and Accessibility
- Fixed incorrect “Animation” lines in the property definition tables.
- Allow <fixed-size> to accept minmax() notation.
- Disallow <flex> sizes as minimum of minmax() function. (Plan to allow it later, once we figure out how to make it work in a manner consistent with author expectations)
- Fix errors and add clarifications to auto-repeat definition.
- Simplify subgrids so that their placement can happen before sizing.
- Make subgrid a display value rather than a grid-template-* value, disallowing single-axis subgridding. (Single-axis subgridding may be added in the future, but with a different syntax.)
- Remove ability to name lines within a subgrid (though this may be added back in a future level).
- Allow multiple track listings in grid-auto-rows and grid-auto-columns to facilitate use of subgrids with auto-flow.
- Fix handling of assumed names of implicit grid lines to account for the “search direction”.
- Add back error handling for when the start and end lines are identical.
- Corrected errors in finding the size of the implicit grid in the auto-placement algorithm.
- Auto-place into the implicit grid rather than the explicit grid.
- Don’t follow auto values of align-self or justify-self on absolutely-positioned children; just default to start alignment. (Properties set on the grid container usually aren’t meant to affect absolutely-positioned children.)
- Clarify that negative gutters are invalid.
- Specify that gutters are omitted at fragmentation breaks.
- Define location of a grid line when ther eare no grid tracks.
- Correct sizing of the grid under a min-content or max-content constraint.
- Allow max-width/max-height to affect track sizing in a sensible way.
- Allow fragmentation breaks between grid columns.
- Various editorial improvements.
A Disposition of Comments is available.
See also previous changes.
14. Privacy and Security Considerations
Grid introduces no new privacy leaks, or security considerations beyond "implement it correctly".