jump
The following attributes are common to and may be specified on all HTML elements:
accesskeyclasscontenteditablecontextmenudirdraggabledropzoneidlangspellcheckstyletabindextitleThe following event handler content attributes may be specified on any HTML element:
onabortonblur*oncanplayoncanplaythroughonchangeonclickoncontextmenuoncuechangeondblclickondragondragendondragenterondragleaveondragoverondragstartondropondurationchangeonemptiedonendedonerror*onfocus*oninputoninvalidonkeydownonkeypressonkeyuponload*onloadeddataonloadedmetadataonloadstartonmousedownonmousemoveonmouseoutonmouseoveronmouseuponmousewheelonpauseonplayonplayingonprogressonratechangeonreadystatechangeonresetonscroll*onseekedonseekingonselectonshowonstalledonsubmitonsuspendontimeupdateonvolumechangeonwaitingThe attributes marked with an asterisk have a different meaning when specified on body elements as those elements expose event handlers of the Window object with the same names.
While these attributes apply to all elements, they are not useful on all elements. For example, only media elements will ever receive a volumechange event fired by the user agent.
Custom data attributes (e.g. data-foldername or data-msgid) can be specified on any HTML element, to store custom data specific to the page.
In HTML documents, elements in the HTML namespace may have an xmlns attribute specified, if, and only if, it has the exact value "http://www.w3.org/1999/xhtml". This does not apply to XML documents.
In HTML, the xmlns attribute has absolutely no effect. It is basically a talisman. It is allowed merely to make migration to and from XHTML mildly easier. When parsed by an HTML parser, the attribute ends up in no namespace, not the "http://www.w3.org/2000/xmlns/" namespace like namespace declaration attributes in XML do.
In XML, an xmlns attribute is part of the namespace declaration mechanism, and an element cannot actually have an xmlns attribute in no namespace specified.
The XML specification also allows the use of the xml:space attribute in the XML namespace on any element in an XML document. This attribute has no effect on HTML elements, as the default behavior in HTML is to preserve whitespace. [XML]
There is no way to serialize the xml:space attribute on HTML elements in the text/html syntax.
To enable assistive technology products to expose a more fine-grained interface than is otherwise possible with HTML elements and attributes, a set of annotations for assistive technology products can be specified (the ARIA role and aria-* attributes).
id attributeThe id attribute specifies its element's unique identifier (ID). The value must be unique amongst all the IDs in the element's home subtree and must contain at least one character. The value must not contain any space characters.
An element's unique identifier can be used for a variety of purposes, most notably as a way to link to specific parts of a document using fragment identifiers, as a way to target an element when scripting, and as a way to style a specific element from CSS.
The id IDL attribute must reflect the id content attribute.
title attributeThe title attribute represents advisory information for the element, such as would be appropriate for a tooltip. On a link, this could be the title or a description of the target resource; on an image, it could be the image credit or a description of the image; on a paragraph, it could be a footnote or commentary on the text; on a citation, it could be further information about the source; and so forth. The value is text.
If this attribute is omitted from an element, then it implies that the title attribute of the nearest ancestor HTML element with a title attribute set is also relevant to this element. Setting the attribute overrides this, explicitly stating that the advisory information of any ancestors is not relevant to this element. Setting the attribute to the empty string indicates that the element has no advisory information.
If the title attribute's value contains U+000A LINE FEED (LF) characters, the content is split into multiple lines. Each U+000A LINE FEED (LF) character represents a line break.
Caution is advised with respect to the use of newlines in title attributes.
For instance, the following snippet actually defines an abbreviation's expansion with a line break in it:
<p>My logs show that there was some interest in <abbr title="Hypertext Transport Protocol">HTTP</abbr> today.</p>
Some elements, such as link, abbr, and input, define additional semantics for the title attribute beyond the semantics described above.
The title IDL attribute must reflect the title content attribute.
lang and xml:lang attributesThe lang attribute (in no namespace) specifies the primary language for the element's contents and for any of the element's attributes that contain text. Its value must be a valid BCP 47 language tag, or the empty string. Setting the attribute to the empty string indicates that the primary language is unknown. [BCP47]
The lang attribute in the XML namespace is defined in XML. [XML]
If these attributes are omitted from an element, then the language of this element is the same as the language of its parent element, if any.
The lang attribute in no namespace may be used on any HTML element.
The lang attribute in the XML namespace may be used on HTML elements in XML documents, as well as elements in other namespaces if the relevant specifications allow it (in particular, MathML and SVG allow lang attributes in the XML namespace to be specified on their elements). If both the lang attribute in no namespace and the lang attribute in the XML namespace are specified on the same element, they must have exactly the same value when compared in an ASCII case-insensitive manner.
Authors must not use the lang attribute in the XML namespace on HTML elements in HTML documents. To ease migration to and from XHTML, authors may specify an attribute in no namespace with no prefix and with the literal localname "xml:lang" on HTML elements in HTML documents, but such attributes must only be specified if a lang attribute in no namespace is also specified, and both attributes must have the same value when compared in an ASCII
case-insensitive manner.
The attribute in no namespace with no prefix and with the literal localname "xml:lang" has no effect on language processing.
The lang IDL attribute must reflect the lang content attribute in no namespace.
xml:base attribute (XML only)The xml:base attribute is defined in XML Base. [XMLBASE]
The xml:base attribute may be used on elements of XML documents. Authors must not use the xml:base attribute in HTML documents.
dir attributeThe dir attribute specifies the element's text directionality. The attribute is an enumerated attribute with the following keywords and states:
ltr keyword, which maps to the ltr stateIndicates that the contents of the element are explicitly directionally embedded left-to-right text.
rtl keyword, which maps to the rtl stateIndicates that the contents of the element are explicitly directionally embedded right-to-left text.
auto keyword, which maps to the auto stateIndicates that the contents of the element are explicitly embedded text, but that the direction is to be determined programmatically using the contents of the element (as described below).
The heuristic used by this state is very crude (it just looks at the first character with a strong directionality, in a manner analogous to the Paragraph Level determination in the bidirectional algorithm). Authors are urged to only use this value as a last resort when the direction of the text is truly unknown and no better server-side heuristic can be applied.
For textarea and pre elements, the heuristic is applied on a per-paragraph level.
The attribute has no invalid value default and no missing value default.
The directionality of an element is either 'ltr' or 'rtl', and is determined as per the first appropriate set of steps from the following list:
dir attribute is in the ltr stateThe directionality of the element is 'ltr'.
dir attribute is in the rtl stateThe directionality of the element is 'rtl'.
dir attribute is in the auto statebdi element and the dir attribute is not in a defined state (i.e. it is not present or has an invalid value)Find the first character in tree order that matches the following criteria:
The character is from a text node that is a descendant of the element whose directionality is being determined.
The character is of bidirectional character type L, AL, or R. [BIDI]
The character is not in a text node that has an ancestor element that is a descendant of the element whose directionality is being determined and that is either:
If such a character is found and it is of bidirectional character type AL or R, the directionality of the element is 'rtl'.
Otherwise, the directionality of the element is 'ltr'.
dir attribute is not in a defined state (i.e. it is not present or has an invalid value)The directionality of the element is 'ltr'.
dir attribute is not in a defined state (i.e. it is not present or has an invalid value)The directionality of the element is the same as the element's parent element's directionality.
The effect of this attribute is primarily on the presentation layer. For example, the rendering section in this specification defines a mapping from this attribute to the CSS 'direction' and 'unicode-bidi' properties, and CSS defines rendering in terms of those properties.
dir [ = value ]Returns the html element's dir attribute's value, if any.
Can be set, to either "ltr", "rtl", or "auto" to replace the html element's dir attribute's value.
If there is no html element, returns the empty string and ignores new values.
The dir IDL attribute on an element must reflect the dir content attribute of that element, limited to only known values.
The dir IDL attribute on HTMLDocument objects must reflect the dir content attribute of the html element, if any, limited to only known values. If there is no such element, then the attribute must return the empty string and do nothing on setting.
Authors are strongly encouraged to use the dir attribute to indicate text direction rather than using CSS, since that way their documents will continue to render correctly even in the absence of CSS (e.g. as interpreted by search engines).
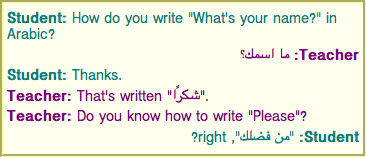
This markup fragment is of an IM conversation.
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What's your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That's written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
Given a suitable style sheet and the default alignment styles for the p element, namely to align the text to the start edge of the paragraph, the resulting rendering could be as follows:

As noted earlier, the auto value is not a panacea. The final paragraph in this example is misinterpreted as being right-to-left text, since it begins with an Arabic character, which causes the "right?" to be to the left of the Arabic text.
class attributeEvery HTML element may have a class attribute specified.
The attribute, if specified, must have a value that is a set of space-separated tokens representing the various classes that the element belongs to.
Assigning classes to an element affects class matching in selectors in CSS, the getElementsByClassName() method in the DOM, and other such features.
There are no additional restrictions on the tokens authors can use in the class attribute, but authors are encouraged to use values that describe the nature of the content, rather than values that describe the desired presentation of the content.
The className and classList IDL attributes must both reflect the class content attribute.
style attributeAll HTML elements may have the style content attribute set. This is a CSS styling attribute as defined by the CSS Styling Attribute Syntax specification. [CSSATTR]
Documents that use style attributes on any of their elements must still be comprehensible and usable if those attributes were removed.
In particular, using the style attribute to hide and show content, or to convey meaning that is otherwise not included in the document, is non-conforming. (To hide and show content, use the attribute.)
styleReturns a CSSStyleDeclaration object for the element's style attribute.
In the following example, the words that refer to colors are marked up using the span element and the style attribute to make those words show up in the relevant colors in visual media.
<p>My sweat suit is <span style="color: green; background: transparent">green</span> and my eyes are <span style="color: blue; background: transparent">blue</span>.</p>
data-* attributesA custom data attribute is an attribute in no namespace whose name starts with the string "data-", has at least one character after the hyphen, is XML-compatible, and contains no characters in the range U+0041 to U+005A (LATIN CAPITAL LETTER A to LATIN CAPITAL LETTER Z).
All attributes on HTML elements in HTML documents get ASCII-lowercased automatically, so the restriction on ASCII uppercase letters doesn't affect such documents.
Custom data attributes are intended to store custom data private to the page or application, for which there are no more appropriate attributes or elements.
These attributes are not intended for use by software that is independent of the site that uses the attributes.
For instance, a site about music could annotate list items representing tracks in an album with custom data attributes containing the length of each track. This information could then be used by the site itself to allow the user to sort the list by track length, or to filter the list for tracks of certain lengths.
<ol> <li data-length="2m11s">Beyond The Sea</li> ... </ol>
It would be inappropriate, however, for the user to use generic software not associated with that music site to search for tracks of a certain length by looking at this data.
This is because these attributes are intended for use by the site's own scripts, and are not a generic extension mechanism for publicly-usable metadata.
Every HTML element may have any number of custom data attributes specified, with any value.
datasetReturns a DOMStringMap object for the element's data-* attributes.
Hyphenated names become camel-cased. For example, data-foo-bar="" becomes element.dataset.fooBar.
If a Web page wanted an element to represent a space ship, e.g. as part of a game, it would have to use the class attribute along with data-* attributes:
<div class="spaceship" data-ship-id="92432"
data-weapons="laser 2" data-shields="50%"
data-x="30" data-y="10" data-z="90">
<button class="fire"
onclick="spaceships[this.parentNode.dataset.shipId].fire()">
Fire
</button>
</div>
Notice how the hyphenated attribute name becomes camel-cased in the API.
Authors should carefully design such extensions so that when the attributes are ignored and any associated CSS dropped, the page is still usable.
JavaScript libraries may use the custom data attributes, as they are considered to be part of the page on which they are used. Authors of libraries that are reused by many authors are encouraged to include their name in the attribute names, to reduce the risk of clashes. Where it makes sense, library authors are also encouraged to make the exact name used in the attribute names customizable, so that libraries whose authors unknowingly picked the same name can be used on the same page, and so that multiple versions of a particular library can be used on the same page even when those versions are not mutually compatible.
For example, a library called "DoQuery" could use attribute names like data-doquery-range, and a library called "jJo" could use attributes names like data-jjo-range. The jJo library could also provide an API to set which prefix to use (e.g. J.setDataPrefix('j2'), making the attributes have names like data-j2-range).