Mobile Web Best Practices
Lessons Learned Since 2008
MyMobileBristol
27 October 2010
This project is funded by the European Union through the Seventh Framework Programme (FP7/2010-2012) under grant agreement n°257800 - Mobile Web
Application (MobiWebApp)

Proposed Recommendation November 2006
Candidate Recommendation June 2006
Since June 2006…
Has anything relevant to the Mobile Web happened since June 2006 ?
Since June 2006…
Has anything relevant to the Mobile Web happened since June 2006 ?
Since June 2006…
Has anything relevant to the Mobile Web happened since June 2006 ?
- Media Queries are derived from HTML 4's media types (1998)
Since June 2006…
Has anything relevant to the Mobile Web happened since June 2006 ?
- CSS Media Queries
- Fixed tarrif data plans;
- Viewport meta tag/zooming;
- …
Since June 2006…
Has anything relevant to the Mobile Web happened since June 2006 ?
January 2007

Source: http://en.wikipedia.org/wiki/File:IPhone_keyboard_unblured.jpg
Conclusion
mobile Web = iPhone?
Conclusion
mobile Web ≠ iPhone!
Conclusion
mobile Web ≠ iPhone!
Using the AdMob statistics iPhone accounts for:
- 40% of Web traffic but only 15% of handsets;
- add in Android and we're still only at 25% of handsets, i.e. (potential) users.
Things we assumed in June 2005
- Human evolution would progress relatively slowly;
- mobile phone networks would lag behind wi-fi in terms of bandwidth, latency & cost;
- users on the move would have different needs & expectations to those at a dekstop;
- mobile screens would be smaller than laptop/desktop screens;
- processing power would be less than that available on desktops;
- procssing Web pages requires battery power and produces heat;
- there would be a single World Wide Web.
Right in 2006, right now
- design principles;
- supporting wide range of devices (i.e. not assuming everyone has the latest device);
Right in 2006, right now
- design principles;
- supporting wide range of devices (i.e. not assuming everyone has the latest device);
- avoiding things like popups, redirects and auto-refresh;
Right in 2006, right now
- design principles;
- supporting wide range of devices (i.e. not assuming everyone has the latest device);
- avoiding things like popups, redirects and auto-refresh;
- attention to detail on markup, character encoding, caching etc.
- One Web.
Right in 2006, but a little out of date now
- Access keys: Assign access keys to links in navigational menus and frequently accessed functionality.
Right in 2006, but a little out of date now
- Access keys: Assign access keys to links in navigational menus and frequently accessed functionality.
Using access keys requires dynamic assignment depending on the context. Possible, but not trivial.
Right in 2006, but a little out of date now
- Style Sheets: When creating style sheets, take advantage of the CSS media types (these may be used both in the CSS @media rule and in the media attribute of the link element) to specify styles that apply to handheld rendering. The CSS Media types that apply are "handheld" and "all". If handheld rendering is not specified, browsers may download other style sheets even if they are identified as applicable to non-handheld rendering.
CSS media types cannot be used as intended. Instead use a combination of media types and media queries, currently something like:
<link rel="stylesheet" href="/2008/site/css/minimum" type="text/css" media="handheld, all" />
<style type="text/css" media="print, screen and (min-width: 481px)">
/*<![CDATA[*/
@import url("/2008/site/css/advanced");
/*]]>*/
</style>
<link href="/2008/site/css/minimum" rel="stylesheet" type="text/css" media="handheld, only screen and (max-device-width: 480px)" />
<meta name="viewport" content="width=device-width" />
This is the code used on the W3C homepage. For more on this topic see Bulletproof Mobile Device Detection and Style Sheets without User Agent Detection or Server-Side Scripting from Bushido Designs.
Best Practice in Practice?
Best Practice in Practice?
Best Practice in Practice?
Best Practice in Practice?

My iPhone Bristol?
One Web & Thematic Consistency
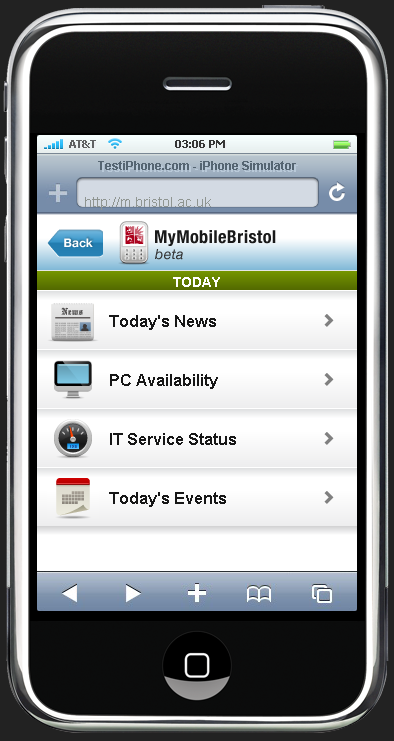
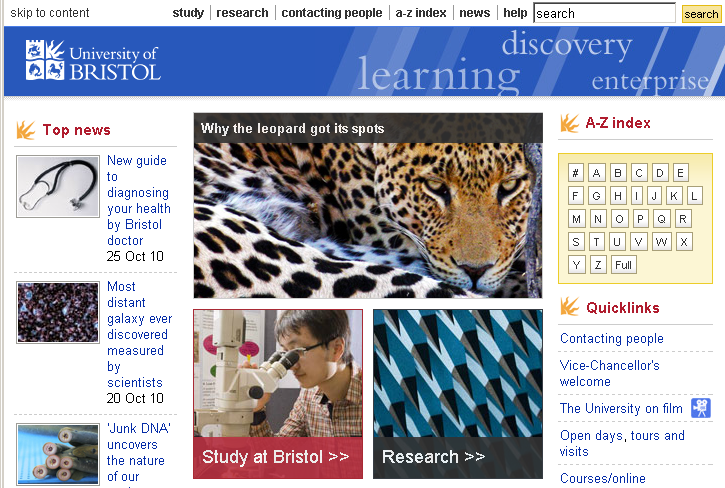
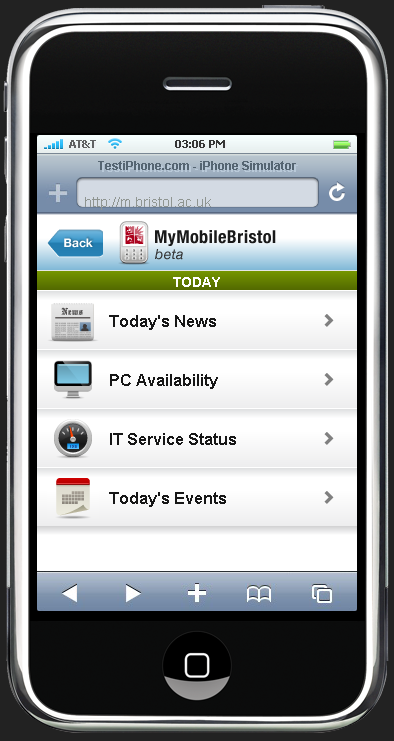
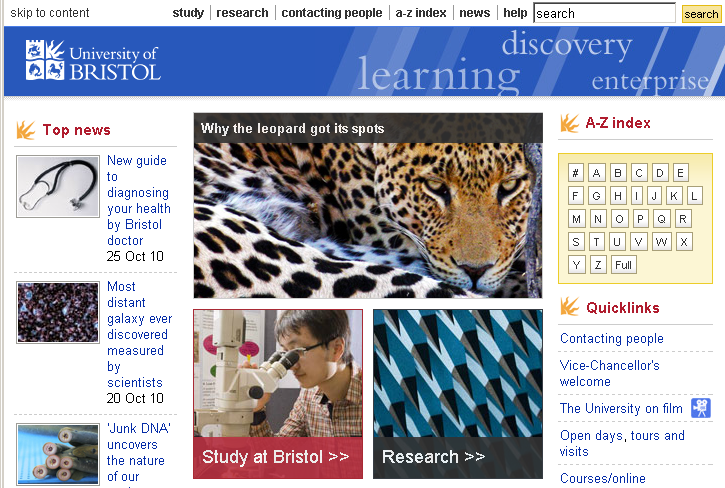
| http://www.bristol.ac.uk | http://m.bristol.ac.uk |
|---|
 |  |
One Web & Thematic Consistency
If you're offering broadly similar content to mobile and desktop users: use one URI. If you use redirection:
- ensure that the metadata for the page points to the alternative version and the canonical URI - i.e. the one you publicise;
- give users the ability to override your auto-redirection;
-
- ideally, redirect the dekstop user, not the mobile user;
If the content is different, use two different URIs with no redirection.
"Desktop users visit www.example.com, mobile users visit m.example.com" = #FAIL
MWBP 4 years on: Summary
- 58 out of 60 BPs still valid;
- developers should think about the differences in user needs when on mobile and at a desktop - most of the rest follows from that;
- valid code is relatively easy to achieve, good cache control is harder but no less important;
- the importance of links, the architecture of the Web itself, is overlooked by most (and that's serious);
New from Mobile Web Best Practices
Example MW Application Best Practices
- Use Cookies Sparingly.
- If you're storing data locally (which is the right thing to do if the device supports it), you should normally replicate that data on the server as well.
- Use Fragment IDs to Drive Application View. This enables presentation of different page views without reloading whilst preserving the browser's back button functionality and allowing deep linking.
- Prefer Server-Side Detection Where Possible.
Expect a new online training course based on this in 2011.
See the document itself for details and the flip cards for a handy, graphical guide.
Other Working Groups
- XHTML™ Basic 1.1 - Second Edition, PER 7/10/10 adds (back)
- the value attribute for the li element;
- the target attribute;
- the style element & attribute;
- the XHTML Presentation module;
- the inputmode attribute.

This project is funded by the European Union through the Seventh Framework Programme (FP7/2010-2012) under grant agreement n°257800 - Mobile Web
Application (MobiWebApp)