Abstract
This specification defines HTML form enhancements that provide access to the audio, image and video capture
capabilities of the device.
Status of This Document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://www.w3.org/TR/.
This document is a the first part of the split of the previous version
of this document, focused on the integration of media capture in HTML
forms based on an extension to the FileAPI. The second part of the split focused on programmatic access to the capture devices will be published separately.
The Working Group is looking for feedback on the general approach of
this new version, and will coordinate with the HTML and Web Applications
Working Group to ensure the proper progress of this document.
Issues and editors notes in the document highlight some of the points on
which the group is still working and would particularly like to get
feedback.
This document was published by the Device APIs and Policy Working Group as a Working Draft. This document is intended to become a W3C Recommendation. If you wish to make comments regarding this document, please send them to public-device-apis@w3.org (subscribe, archives). All feedback is welcome.
Publication as a Working Draft does not imply endorsement by the W3C Membership. This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
1. Introduction
The HTML Form Based Media Capturing specification defines a new
interface for media files, a new parameter for the accept attribute of the HTML input element in file upload state, and recommendations for
providing optimized access to the microphone and camera of a
hosting device.
Providing streaming access to these capabilities is outside of the scope of this specification.
The Working Group is investigating the opportunity to specify streaming access via the proposed <device> element.
3. Security and Privacy Considerations
This specification builds upon the security and privacy protections provided by the [HTML5] <input type="file"> and the [FILE-API] specifications; in particular, it is expected that any offer to start capturing content from the user’s device would require a specific user interaction on an HTML element that is entirely controlled by the user agent.
In addition to the requirements already highlighted in the [HTML5] and [FILE-API] specifications, implementors should take care of additional leakage of privacy-sensitive data from captured media. For instance, embedding the user’s location in a captured media metadata (e.g. EXIF) might transmit more private data than the user might be expecting.
5. The capture parameter
This section is normative.
The capture parameter may be specified on the media type values of the accept attribute to provide user agents with a hint of that by the default a file picker should be in media capturing mode.
[HTML5] defines the accept attribute to take no parameters on MIME types. This specification proposes to use a MIME type parameter — this will require coordination with the HTML5 Working Group.
The capture parameter can take one of the following values: camera, camcorder, microphone, filesystem. These values indicate which source the file picker interface should preferably present to the user by default.
The values and their exact meaning are still very much in flux.
For example, the following code indicates that the user is expected to upload an image from the device camera:
<input type="file" accept="image/*;capture=camera" id="capture">
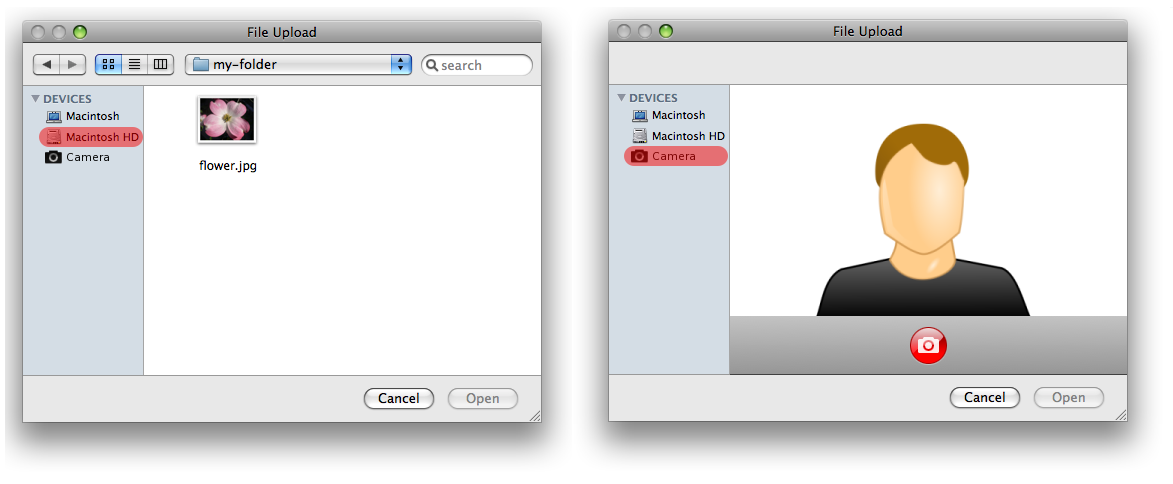
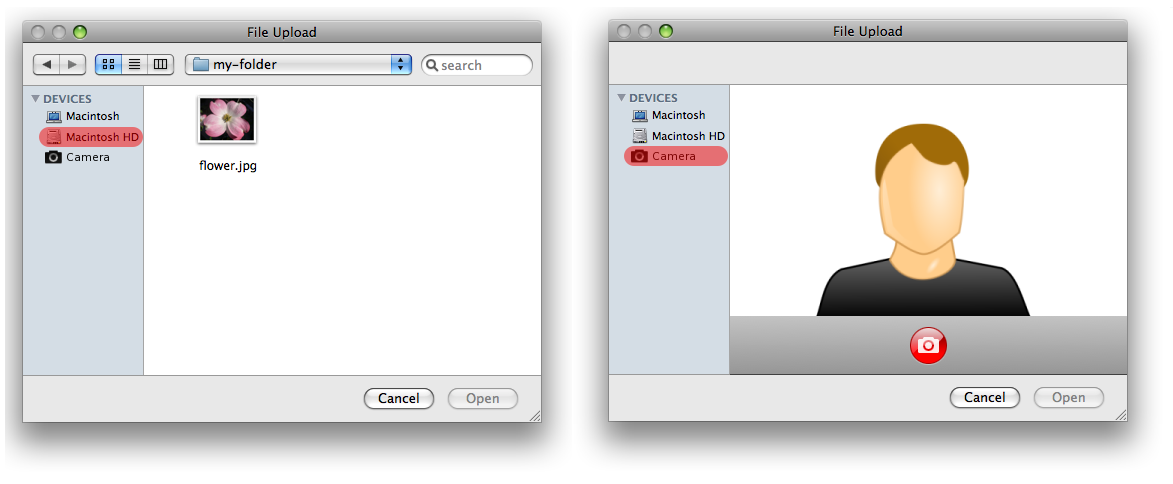
A possible rendering of a file picker taking this parameter into account is offered in the User Interface Examples appendix.
6. WebIDL interfaces
6.1 Example
After the user successfully captured or selected an existing media file, the format properties of the file can be retrieved as follow:
var captureInput = document.getElementById('capture');
var file = captureInput.files[0];
if (file) {
file.getFormatData(displayFormatData, errorHandler);
}
function displayFormatData(formatData) {
var mainType = file.type.split("/")[0];
var mediaDescriptionNode = document.createElement("p");
if (mainType === "image") {
mediaDescriptionNode.appendChild(document.createTextNode("This is an image of dimensions " + formatData.width + "x" + formatData.height);
} else {
mediaDescriptionNode.appendChild(document.createTextNode("Duration: " + formatData.duration + "s");
}
captureInput.parentNode.insertBefore(mediaDescriptionNode, captureInput);
}
function errorHandler(error) {
alert("Couldn’t retrieve format properties for the selected file (error code " + error.code + ")");
}
A. User Interface Examples
A media capture file picker might render as: