Status of this Document
This document is prepared by the Web Content Accessibility Guidelines Working Group (WCAG WG) to show how HTML Techniques for WCAG 2.0 might read. This draft is not yet based on consensus of the WCAG Working Group nor has it gone through W3C process. This Working Draft in no way supersedes HTML Techniques for WCAG 1.0 published as a W3C Note September 2000. The content of this draft has not changed significantly since the September 2000 draft, although we have attempted to provide a code example and "checklist item" for every technique. This draft signifies a renewed effort by the WCAG WG to provide guidance on using X/HTML to create accessible content.
Please refer to "Issue tracking for WCAG 2.0 Techniques for HTML/XHTML" for a list of open issues related to this Working Draft. The "@@History of Changes to HTML Techniques for WCAG 2.0 Working Drafts" is also available.
This is a draft document and may be updated, replaced, or obsoleted by other documents at any time. It is inappropriate to use W3C Working Drafts as reference material or to cite them as other than "work in progress". A list of current W3C Recommendations and other technical documents is available.
The Working Group welcomes comments on this document at w3c-wai-gl@w3.org. The archives for this list are publicly available.
Patent disclosures relevant to this specification may be found on the WCAG Working Group's patent disclosure page in conformance with W3C policy.
This document has been produced as part of the W3C Web Accessibility Initiative (WAI). The goals of the WCAG WG are discussed in the Working Group charter. The WCAG WG is part of the WAI Technical Activity.
Metadata
This section discusses how to use metadata to increase the accessibility of Web content. Metadata is information about the content rather than the content itself. For example, the author, the creation date, expiration date, or primary language of the document. Metadata can be used by search engines to help users find content that has been made accessible or it can be used by the user agent (browser) to render the presentation in a way that fits the user's needs.
For more general information about Metadata refer to:
HTML 4.01 META element
The Dublin Core Metadata Initiative, particularly the DC Accessibility Interest Group
Evaluation and Report Language (EARL)
Editorial Note: The WCAG WG anticpates that a separate techniques document will focus on metadata, semantic web issues, and RDF and will be referenced from this section.
Use the TITLE element to describe the document.
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
The TITLE element describes the document.
Editorial Note: Would like to say something other than "describe." Perhaps "label?"
All documents, including individual frames in a frameset, should have a TITLE element that defines in a simple phrase the purpose of the document.
Note that the (mandatory) TITLE element, which only appears once in a document, is different from the "title" attribute, which applies to almost every HTML 4.01 element. Content developers should use the "title" attribute in accordance with the HTML 4.01 specification. For example, "title" should be used with links to provide information about the target of the link.
Editorial Note: Propose that we delete this example (title on link) since use of title on link depends on context and can be redundant with link text.
Example:
This example defines a document's title.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<HTML lang="en" xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE>The World Wide Web Consortium<TITLE>
...
</HEAD>
<BODY>
...
The ADDRESS element
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the ADDRESS element to define a page's author.
Example:
This element can be used to provide information about the creator of the page.
<ADDRESS>This document was written by <A HREF="mailto:wendy@w3.org">Wendy Chisholm</A></ADDRESS>
The !DOCTYPE statement
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the !DOCTYPE statement to define the HTML or XHTML version of your document.
Validating to a published formal grammar and declaring that validation at the beginning of a document lets the user know that the structure of the document is sound. It also lets the user agent know where to look for semantics if it needs to. The W3C Validation Service validates documents against a whole list of published grammars.
It is preferable to validate to grammars that have been designed with accessibility in mind. Refer to the Technologies Reviewed for Accessibility.
Editorial Note: This used to say, "validate to W3C grammars."
Example:
This is an example defining an English-language document as using the HTML 4.01 Transitional DTD.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Web Content Accessibility Guidelines 2.0</title>
...
The LINK element and navigation tools
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the LINK element to describe the structure of your document.
Content developers should use the LINK element and link types (refer to [HTML4] section 6.12) to describe document navigation mechanisms and organization. Some user agents may synthesize navigation tools or allow ordered printing of a set of documents based on such markup.
Example:
The following LINK elements might be included in the head of chapter 2 of a book:
Editorial Note: Include screen shots from iCab here.
<LINK rel="Next" href="chapter3">
<LINK rel="Prev" href="chapter1">
<LINK rel="Start" href="cover">
<LINK rel="Glossary" href="glossary">
The LINK element and alternative documents
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the LINK element to refer to accessible alternative documents.
The LINK element may also be used to designate alternative documents. Browsers should load the alternative page automatically based on the user's browser type and preferences.
Example:
User agents that support LINK will load the alternative page for those users
whose browsers may be identified as supporting "aural","braille", or "tty"
rendering.
<HEAD>
<TITLE>Welcome to the Virtual Mall!</TITLE>
<LINK title="Text-only version"
rel="alternate"
href="text_only"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
Structural Grouping
The following HTML 4.01 mechanisms group content and make it easier to understand.
All of these grouping mechanisms should be used when appropriate and natural, i.e., when the information lends itself to logical groups. Content developers should not create groups randomly, as this will confuse all users.
Language
This section explains how and why to mark changes in language as well as identifying the primary language used for content. Many assistive technologies handle a variety of languages. When the language is not identified, assistive technologies often make a best guess using the default language set by the user. This often results in confusing pronunciations or displays.
Editorial Note: Needs clarification. "handle languages" "default language set by user" "confusing pronunciations" Perhaps add some sound clips and transcripts of confusing pronunciations and displays.
Identifying changes in language
This technique satisfies checkpoint(s):
- 3.1 [CORE] Language of content can be programmatically determined.[was 1.6 partial]
Checklist item:
Use the lang attribute to identify the natural language used in a document.
If you use a number of different languages on a page, make sure that any changes in language are clearly identified by using the " lang " attribute.
Identifying changes in language are important for a number of reasons:
-
Users who are reading the document in braille will be able to substitute the appropriate control codes (markup) where language changes occur to ensure that the braille translation software will generate the correct characters (accented characters, for instance). These control codes also prevent braille contractions from being generated, which could further confuse the user. Braille contractions combine commonly used groups of characters that usually appear in multiple cells into a single cell. For example, "ing" which usually takes up three cells (one for each character) can be contracted into a single cell.
Editorial Note: Do we need this level of detail? Do developers find it confusing or helpful?
-
Similarly, speech synthesizers that "support" multiple languages will be able to speak the text in the appropriate accent with proper pronunciation. If changes are not marked, the synthesizer will try its best to speak the words in the primary language it works in. Thus, the French word for car, "voiture" would be pronounced "voter" by a speech synthesizer that uses English as its primary language.
-
Marking changes in language can benefit future developements in technology, for example users who are unable to translate between languages themselves will be able to use machines to translate unfamiliar languages.
Editorial Note: Updated this last bullet per the discussion on 23 July 2003.
Example:
This example uses the lang attribute of the SPAN element to define one phrase as French and another as Italian.
<p>And with a certain <span lang="fr">je ne sais quoi</span>,
she entered both the room, and his life, forever. "My name
is Natasha," she said. "<span lang="it">Piacere,</span>"
he replied in impeccable Italian, locking the door.</p>
Identifying the primary language
This technique satisfies checkpoint(s):
- 3.1 [CORE] Language of content can be programmatically determined.[was 1.6 partial]
Checklist item:
Use the lang attribute of the HTML element to define the document's language.
It is good practice to identify the primary language of a document, either with markup (as shown in the example) or through HTTP headers.
Editorial Note: Need more. Why is it good practice? What are the benefits?
Example:
This example defines the content of an HTML document to be in the French language.
<HTML lang="fr">
....rest of an HTML document written in French...
</HTML>
Text Markup
The techniques in this category demonstrate how to add structure to pieces of text.
Editorial Note: Say something about how adding structure at the phrase level allows control of presentation at phrase level? Describe why important to add structure at phrase level?
Emphasis
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the strong and em elements, rather than b and i, to denote emphasis.
The em and strong elements were designed to indicate structural emphasis that may be rendered in a variety of ways (font style changes, speech inflection changes, etc.). The b and i elements were deprecated in HTML 4.01 and XHTML because they were used to create a specific visual effect.
Editorial Note: Propose this be rewritten to be less dogmatic. i.e., move the bit about em and strong to the front and ease up use of "proper."
Example:
This example shows how to use the em and strong elements to emphasize text.
...What she <em>really<em> meant to say was, "This isn't ok, it is
<strong>excellent</strong>!...
Acronyms and abbreviations
This technique satisfies checkpoint(s):
- 3.2 [EXTENDED] The definition of abbreviations and acronyms can be unambiguously determined. [was 4.3]
Checklist item:
Use the acronym element to expand acronyms where they first occur.
Checklist item:
Use the abbr element to expand abbreviations where they first occur.
Mark up abbreviations and acronyms with abbr and acronym and use "title" to indicate the expansion.
This also applies to shortened phrases used as headings for table row or columns. If a heading is already abbreviated provide the expansion in abbr. If a heading is long, you may wish to provide an abbreviation, as described in Data Tables.
Editorial Note: Describe the difference between abbreviations and acronyms (a very FAQ).
Example:
This example shows how to use the abbr element properly.
<p>Welcome to the <abbr title="World Wide Web">WWW</abbr>!</p>
Example:
This example shows how to use the abbr element in a table heading.
...
<TH>First name</TH>
<TH><abbr title="Social Security Number">SS#</abbr>
...
Example:
This example shows how to use the acronym element.
<p title="Keep It Simple Stupid">KISS</p>
Quotations
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the blockquote element to mark up block quotations.
Checklist item:
DO NOT use the blockquote element for formatting effects such as indentation.
The
Q
and
BLOCKQUOTE
elements mark up inline and block quotations, respectively.
NOTE:The Q element, though designed for semantic markup, is unsupported, or poorly-supported, in most browsers. While the Q element is preferable to the " entity, which adds no structure to the document, it is recognized that support for Q is insufficient.
Editorial Note: Thus, we are not recommending the use of Q at this time? If so, say that explicitly.
Example:
This example marks up a longer quotation with BLOCKQUOTE:
<BLOCKQUOTE cite="http://www.example.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labor Lost).
</P>
</BLOCKQUOTE>
Markup and style sheets rather than images: The example of math
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Wherever possible, use markup rather than images to convey information.
Editorial Note: Does this section fit best here or with images or on its own? Perhaps pull bit about ascii art from images and combine with this into a separate section called "Markup and Style Sheets" ? or perhaps create a more general section in Gateway Techniques that would discuss benefits of marking text as text rather than developing raster images.
Using markup (and style sheets) where possible rather than images (e.g., a mathematical equation, link text instead of image button) promotes accessibility for the following reasons:
As an example, consider these techniques for putting mathematics on the Web:
-
Ensure that users know what variables represent, for example, in the equation "F = m * a", indicate that F= Force, m = mass, a = acceleration.
-
For straightforward equations, use characters, as in "x + y = z"
-
For more complex equations, mark them up with MathML ([MATHML]) or TeX. Note. MathML can be used to create very accessible documents but currently is not as widely supported or used as TeX.
Editorial Note: Eventually, "MathML Techniques for WCAG 2.0" will exist and give more guidance.
-
Provide a text description of the equation and, where possible, use character entity references to create the mathematical symbols. A text equivalent must be provided if the equation is represented by one or more images.
TeX is commonly used to create technical papers that are converted to HTML for publication on the Web. However, converters tend to generate images, use deprecated markup, and use tables for layout. Consequently, content providers should:
-
Make the original TeX (or LaTeX) document available on the Web. There is a system called "AsTeR" ([ASTER]) that can create an auditory rendition of TeX and LaTeX documents. Also, IBM has a plug-in for Netscape and Internet Explorer that reads TeX/LaTeX documents and some of MathML (refer to [HYPERMEDIA]). Note. These tools work primarily in the English environment and may not work so well with speech synthesizers whose primary language is not English.
Editorial Note: As of 2003 July 28, all pages on the IBM site related to techexplorer are not being served (get a 404 intsead).
-
Ensure that the HTML created by the conversion process is accessible. Provide a single description of the equation (rather than "alt" text on every generated image as there may be small images for bits and pieces of the equation).
Example:
This example shows how...
Eight other structural elements (to identify citations, code fragments, deleted text, and others)
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
The HTML 4.01 specification defines the following structural elements for miscellaneous markup needs:
-
CITE
-
Contains a citation or a reference to other sources.
-
DFN
-
Indicates that this is the defining instance of the enclosed term.
-
CODE
-
Designates a fragment of computer code.
-
SAMP
-
Designates sample output from programs, scripts, etc.
-
KBD
-
Indicates text to be entered by the user.
-
VAR
-
Indicates an instance of a variable or program argument.
-
INS
-
Indicates text inserted into a document.
-
DEL
-
Indicates text deleted from a document.
Editorial Note: How often are these elements used? Are they supported by assistive technologies? The code element is used often in W3C documents, what about elsewhere? Should we keep this section? Perhaps keep it but make it clear it is for completeness and information?
Lists
The HTML list elements DL, UL, and OL should only be used to create lists. Do not use lists for formatting effects such as indentation. Refer to information on CSS and tables for layout in the CSS Techniques [WCAG10-CSS-TECHNIQUES].
Until either CSS2 is widely supported or user agents allow users to control rendering of lists through other means, authors should consider providing contextual clues in unnumbered nested lists. Non-visual users may have difficulties knowing where a list begins and ends and where each list item starts. For example, if a list entry wraps to the next line on the screen, it may appear to be two separate items in the list. This may pose a problem for legacy screen readers.
Editorial Note: Do we still need this note? How is current support for nested lists? Which versions of which screen readers handle nested lists well?
Ordered lists
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Format ordered lists so their items can be followed logically.
Ordered lists help non-visual users navigate. Non-visual users may "get lost" in lists, especially in nested lists and those that do not indicate the specific nest level for each list item. Until user agents provide a means to identify list context clearly (e.g.,
by supporting the ':before' pseudo-element in CSS2), content developers should
include contextual clues in their lists.
For numbered lists, compound numbers are more informative than simple
numbers. Thus, a list numbered "1, 1.1, 1.2, 1.2.1, 1.3, 2, 2.1," provides more
context than the same list without compound numbers, which might be formatted
as follows:
and would be spoken as "1, 1, 2, 1, 2, 3, 2, 1", conveying no information
about list depth.
[CSS1] and [CSS2] allow users to control number styles (for all lists, not just ordered) through user style sheets.
Editorial Note: As above, how well do current screen readers support nested lists? How well is the support for CSS control of list styles?
Example:
The CSS2 style sheet in this example shows how to specify compound numbers for
nested lists created with either UL or OL elements. Items are numbered as "1",
"1.1", "1.1.1", etc.
<STYLE type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</STYLE>
Use style sheets to change list bullets
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use CSS, not images, to change list bullets.
To change the "bullet" style of unordered list items created with the LI element, use style sheets. In CSS, it is possible to specify a fallback bullet style (e.g., 'disc') if a bullet image cannot be loaded.
Example:
This example sets bullets in an unordered list to an image called "star.gif", or, alternatively, a disc.
<HEAD>
<TITLE>Using style sheets to change bullets</TITLE>
<STYLE type="text/css">
UL { list-style: url(star.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
Example:
To further ensure that users understand differences between list items
indicated visually, content developers should provide a text label before or
after the list item phrase:
<HEAD>
<TITLE>Bullet styles example</TITLE>
<STYLE type="text/css">
.newtxt { font-weight: bold;
color: red;
background-color: yellow }
.newbullet { list-style : url(yellow.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI class="newbullet">Roth IRA <SPAN class="newtext">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
Tables
This section discusses the accessibility of tables and elements that one can put in a TABLE element. Two types of tables are discussed: tables used to organize data, and tables used to create a visual layout of the page.
Editorial Note: The resolution of issue 248 will effect this section.
Tables of data
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
- 3.3 [EXTENDED] Content is written to be no more complex than is necessary and/or supplement with simpler forms of the content. [was 4.1 and 4.2]
Editorial Note: Need to break each of these into a separate technique with a separate checklist item. Also good to break up the long examples to focus on particular pieces of markup. Perhaps include complete table examples in the appendix.
-
Provide a caption via the CAPTION element. A table caption describes the nature of the table in one to three sentences. Two examples:
-
"Cups of coffee consumed by each senator."
-
"Who spends the most on pollution cleanup?"
A caption may not always be necessary.
-
If a CAPTION is not provided, use the "title" attribute on the TABLE element to describe the nature of the table in a few words.
-
Provide a summary via the "summary" attribute. Summaries are especially useful for non-visual readers. A summary of the relationships among cells is especially important for tables with nested headings, cells that span multiple columns or rows, or other relationships that may not be obvious from analyzing the structure of the table but that may be apparent in a visual rendering of the table. A summary may also describe how the table fits into the context of the current document. If no caption is provided, it is even more critical to provide a summary. Two examples:
-
"This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."
-
"Total required by pollution control standards as of January 1, 1971. Commercial category includes stores, insurance companies and banks. The table is divided into two columns. The left-hand column is 'Total investment required in billions of dollars'. The right--hand column is 'Spending' and is divided into three sub-columns. The first sub-column is titled '1970 actual in millions of dollars', the second is '1971 planned in millions of dollars', and the third is 'Percent change, 1970 versus 1971.' The rows are industries." [NBA, 1996].
-
Provide terse substitutes for header labels with the "abbr" attribute on TH. These will be particularly useful for future speaking technologies that can read row and column labels for each cell. Abbreviations cut down on repetition and reading time.
-
Identify structural groups of rows (THEAD for repeated table headers, TFOOT for repeated table footers, and TBODY for other groups of rows) and groups of columns (COLGROUP and COL).
-
Label table elements with the "scope", "headers", and "axis" attributes so that future browsers and assistive technologies will be able to select data from a table by filtering on categories.
-
Do not use PRE to create a tabular layout of text -- use the TABLE element so that assistive technologies may recognize that it is a table.
-
For information about table headers, refer to the table header algorithm and discussion in the HTML 4.01 Recommendation ([HTML4], section 11.4.3).
Example:
This example shows how to associate data cells (created with TD) with their corresponding headers by means of the "headers" attribute. The "headers" attribute specifies a list of header cells (row and column labels) associated with the current data cell. This requires each header cell to have an "id" attribute.
A speech synthesizer might render this tables as follows:
Caption: Cups of coffee consumed by each senator
Summary: This table charts the number of cups of coffee
consumed by each senator, the type of coffee
(decaf or regular), and whether taken with sugar.
Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No
Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
<TABLE border="1"
summary="This table charts the number of
cups of coffee consumed by each senator,
the type of coffee (decaf or regular),
and whether taken with sugar.">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="header1">Name</TH>
<TH id="header2">Cups</TH>
<TH id="header3" abbr="Type">Type of Coffee</TH>
<TH id="header4">Sugar?</TH>
<TR>
<TD headers="header1">T. Sexton</TD>
<TD headers="header2">10</TD>
<TD headers="header3">Espresso</TD>
<TD headers="header4">No</TD>
<TR>
<TD headers="header1">J. Dinnen</TD>
<TD headers="header2">5</TD>
<TD headers="header3">Decaf</TD>
<TD headers="header4">Yes</TD>
</TABLE>
Example:
This example associates the same header (TH) and
data (TD) cells as the previous example, but this time uses the "scope" attribute rather than "headers". "Scope" must have one of the following
values: "row", "col", "rowgroup", or "colgroup." Scope specifies the set of
data cells to be associated with the current header cell. This method is
particularly useful for simple tables. It should be noted that the spoken
rendering of this table would be identical to that of the previous example. A
choice between the "headers" and "scope" attributes is dependent on the
complexity of the table. It does not affect the output so long as the
relationships between header and data cells are made clear in the markup.
<TABLE border="1"
summary="This table charts ...">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>No</TD>
<TR>
<TD>J. Dinnen</TD> <TD>5</TD>
<TD>Decaf</TD> <TD>Yes</TD>
</TABLE>
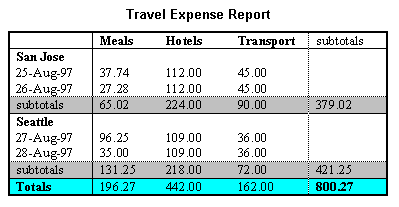
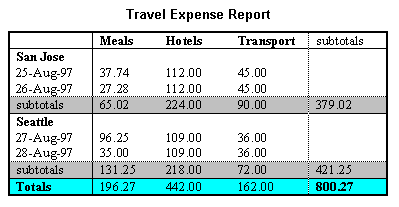
Example:
This example shows how to create categories within a table using
the "axis" attribute.
This table lists travel expenses at two locations: San Jose and Seattle, by
date, and category (meals, hotels, and transport). The following image shows
how a visual user agent might render it.
[Description of travel
table]

<TABLE border="1">
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="expenses">Meals
<TH id="header3" axis="expenses">Hotels
<TH id="header4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="header6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="date">25-Aug-97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="date">26-Aug-97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="date">27-Aug-97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="date">28-Aug-97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
Tables for layout
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Authors should use style sheets for layout and positioning. However, when it is necessary to use a table for layout, the table must linearize in a readable order. When a table is linearized, the contents of the cells become a series of paragraphs (e.g., down the page) one after another. Cells should make sense when read in row order and should include structural elements (that create paragraphs, headings, lists, etc.) so the page makes sense after linearization.
Also, when using tables to create a layout, do not use structural markup to create visual formatting. For example, the TH (table header) element, is usually displayed visually as centered, and bold. If a cell is not actually a header for a row or column of data, use style sheets or formatting attributes of the element.
Linearizing tables
Checklist item:
Until user agents (including assistive technologies) render side-by-side text correctly, provide a linear text alternative (on the current page or some other) for all tables that lay out text in parallel, word-wrapped columns.
Editorial Note: Instead of providing a linear text alternative, ensure that the table can be linearized.
Tables used to lay out pages where cell text wraps pose problems for older screen readers that do not interpret the source HTML or browsers that do not allow navigation of individual table cells. These screen readers will read across the page, reading sentences on the same row from different columns as one sentence.
For example, if a table is rendered like this on the screen:
There is a 30% chance of Classes at the University of Wisconsin
rain showers this morning, but they will resume on September 3rd.
should stop before the weekend.
This might be read by a screen reader as:
There is a 30% chance of Classes at the University of Wisconsin rain showers this morning, but they will resume on September 3rd. should stop before the weekend.
Screen readers that read the source HTML will recognize the structure of each cell, but for older screen readers, content developers may minimize the risk of word wrapping by limiting the amount of text in each cell. Also, the longest chunks of text should all be in the last column (rightmost for left-to-right tables). This way, if they wrap, they will still be read coherently. Content developers should test tables for wrapping with a browser window dimension of "640x480".
Editorial Note: Internationalization issues with recommending longest text in last column? Wrapping less of an issue these days? Can test wrapping by increasing font size or resizing window, don't need to give exact dimensions do we?
Since table markup is structural, and we suggest separating structure from presentation, we recommend using style sheets to create layout, alignment, and presentation effects. Thus, the two columns in the above example could have been created using style sheets. Please refer to the section on style sheets for more information.
It is usually very simple to linearize a table used to layout a page - simply strip the table markup from the table. There are several tools that do this, and it is becoming more common for screen readers and some browsers to linearize tables.
However, linearizing data tables requires a different strategy. Since data cells rely on the information provided by surrounding and header cells, the relationship information that is available visually needs to be translated into the linear table.
For example, specify the column layout order. The natural language writing direction may affect column layout and thus the order of a linearized table. The "dir" attribute specifies column layout order (e.g., dir="rtl" specifies right-to-left layout).
@@also the case for layout tables?
@@example
@@again, there are tools to help produce linearized versions of data tables. We will provide a link
This markup will also help browsers linearize tables (also called table "serialization"). A row-based linear version may be created by reading the row header, then preceding each cell with the cell's column header. Or, the linearization might be column-based. Future browsers and assistive technologies will be able to automatically translate tables into linear sequences or navigate a table cell by cell if data is labeled appropriately. The WAI Evaluation and Repair Tools Working Group maintains a list of tools some of which help authors determine if tables will linearize in a readable order. Refer to [WAI-ER].
Quicktest! To get a better understanding of how a screen reader would read a table, run a piece of paper down the page and read your table line by line.
Links
This section explains how to create hyperlinks that are compatible and comprehensible to users of assistive technologies.
Link text
This technique satisfies checkpoint(s):
- 3.3 [EXTENDED] Content is written to be no more complex than is necessary and/or supplement with simpler forms of the content. [was 4.1 and 4.2]
Checklist item:
Use link text to describe your target page as clearly as possible.
Checklist item:
Where appropriate, use the title attribute of the A element to clarify links.
Checklist item:
Avoid using meaningless phrases such as "Click Here" for link text.
Good link text should not be overly general; don't use "click here." Not only is this phrase device-dependent (it implies a pointing device) it says nothing about what is to be found if the link if followed. Instead of "click here", link text should indicate the nature of the link target, as in "more information about sea lions" or "text-only version of this page". Note that for the latter case (and other format- or language-specific documents), content developers are encouraged to use content negotiation instead, so that users who prefer text versions will have them served automatically.
Editorial Note: Warning about designing content negotiation? e.g., serving text-only versions if people have a particular browser?
In addition to clear link text, content developers may specify a value of the "title" attribute that clearly and accurately describes the target of the link.
If more than one link on a page shares the same link text, all those links should point to the same resource. Such consistency will help page design as well as accessibility.
If two or more links refer to different targets but share the same link text, distinguish the links by specifying a different value for the "title" attribute of each A element.
"Auditory users" -- people who are blind, have difficulty seeing, or who are using devices with small or no displays -- are unable to scan the page quickly with their eyes. To get an overview of a page or to quickly find a link, these users will often tab from one link to the next or review a list of available links on a page.
Editorial Note: Difficult to read. Update with "link list" mechanism.
Example:
For a series of related links, include introductory information in the first link, then distinguishing information in the links that follow. This example will provide context information for users reading them in sequence.
Editorial Note: Include additional examples, good and bad?
<A href="my-doc.html">My document is available in HTML</A>,
<A href="my-doc.pdf" title="My document in PDF">PDF</A>,
<A href="my-doc.txt" title="My document in text">plain text</A>
Text for images used as links
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
Use text equivalents for images which are used as links.
When an image is used as the content of a link, specify a text equivalent for the image.
Example:
This example uses the alt attribute of the IMG element to describe a graphical link.
<A href="routes.html">
<IMG src="topo.gif"
alt="Current routes at Boulders Climbing Gym">
</A>
Example:
If you provide link text, use empty quotes as the alt attribute value of the IMG element. (e.g.: alt="") Note that this text will appear on the page next to the image.
Editorial Note: Need more clarification that this is null alt-text and not a space? Point to a section in images that describes null alt-text in more detail.
<A href="routes.html">
<IMG src="topo.gif" alt="">
Current routes at Boulders Climbing Gym
</A>
Navigation links
This technique satisfies checkpoint(s):
- 2.4 [EXTENDED] Structure and/or alternate navigation mechanisms have been added to facilitate orientation and movement in content. [was 3.1 and 3.2]
Checklist item:
Include a link that allows users to skip over the set of navigation links.
Checklist item:
Use the HTML 4.01
tabindex
attribute to allow users to jump to an anchor after the set of navigation links. This attribute is not yet widely supported.
Checklist item:
>Provide a style sheet that allows users to hide the set of navigation links.
Checklist item:
Use the HTML 4.01 MAP element to group links, then identify the group with the
title
attribute.
Editorial Note: Each of these seem like example that support the checklist item, "Groups navigation links (with div or map) and either link to the group or use tabindex to bypass the group." A separate technique might be, "hide groups of navigation links."
When links are grouped into logical sets (for example, in a navigation bar that appears on every page in a site) they should be marked up as a unit. Navigation bars are usually the first thing someone encounters on a page. People who are sighted are often able to ignore navigation parts and start reading the content of the page. Someone using a screen reader must first listen to the text of each link in the navigation bar before reading the interesting content. There are several ways to mark up content so that a user with a screen reader can jump over the navigation bar and avoid reading all of the links.
Editorial Note: I modified this note slightly to make it easier to read and got rid of the bit about "In the future, user agents may allow users to skip over elements such as navigation bars."
Example:
In this example, the
MAP
element groups a set of
links, the title attribute identifies it as a navigation bar,
tabindex is set on an anchor following the group, and a link at the beginning of the group links to the anchor after the group. Also, note that the links are separated by non-link, printable characters (surrounded by spaces).
<BODY>
<MAP title="Navigation Bar">
<P>
[<A href="#how">Bypass navigation bar</A>]
[<A href="home.html">Home</A>]
[<A href="search.html">Search</A>]
[<A href="new.html">New and highlighted</A>]
[<A href="sitemap.html">Site map</A>]
</P>
</MAP>
<H1><A name="how" tabindex="1">How to use our site</A></H1>
<!-- content of page -->
</BODY>
Keyboard access
This technique satisfies checkpoint(s):
- 2.1 [CORE] All functionality is operable at a minimum through a keyboard or a keyboard interface. [was 2.1]
Checklist item:
Use the accesskey attribute of navigational elements to allow access with a single keystroke.
Editorial Note: a single keystroke? aren't most accesskeys a control key (alt/ctrl)+[a key]?
Keyboard access to active elements of a page is important for many users who cannot use a pointing device. User agents may include features that allow users to bind keyboard strokes to certain actions. HTML 4.01 allows content developers to specify keyboard shortcuts in documents via the
accesskey
attribute.
Note: Until user agents provide an overview of which key bindings are available, provide information on the key bindings.
Example:
In this example, if the user activates the "C" key, the link will be followed.
Editorial Note: isn't it c+[alt/ctrl/etc]?
<A accesskey="C" href="doc.html" hreflang="en"
title="XYZ company home page">
XYZ company home page</A>
Images and image maps
This section discusses accessibility of images (including simple animations such as GIF animations) and image maps.
For information about math represented as images, refer to the section on using text markup and style sheets rather than images.
Short text equivalents for img elements ("alt-text")
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
Use the alt attribute of the IMG element to provide a text equivalent for images.
When using the
IMG
element, specify a short text equivalent with the "alt" attribute. Note. The value of this attribute is referred to as "alt-text".
Example:
<IMG src="magnifyingglass.gif" alt="Search">
Short text equivalents for object elements ("alt-text")
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
Use the body of the OBJECT element to provide a text equivalent for image objects.
When using
OBJECT, specify a text equivalent in the body of the OBJECT element.
Example:
<OBJECT data="magnifyingglass.gif" type="image/gif">
Search
</OBJECT>
Long descriptions of images
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
For images using the IMG element, describe detailed information in a separate file, and use the longdesc attribute to direct users to that file.
Checklist item:
For images using the OBJECT element, describe detailed information in the body of the tag, providing links to other content where appropriate.
When a short text equivalent does not suffice to adequately convey the function or role of an image, provide additional information in a file designated by the
longdesc
attribute.
Editorial Note: Link to information that descrcibes how to write descriptions, e.g., Excerpts from the NBA Tape Recording Manual, Third Edition.
For user agents that don't support "longdesc", provide a description link as well next to the graphic.
When using OBJECT, specify longer text equivalent within the element's content.
Note that OBJECT content, unlike "alt" text, can include markup. Thus, content developers can provide a link to additional information from within the OBJECT element.
Editorial Note: Do we want to split this into 2 techniques? One for object and one for image? I did that with short text equivalents. Another option is to group techniques by element.
Example:
This example directs users to a file called "2001sales.html" to describe the sales data for 2001.
Here are the contents of 2001sales.html:
In sales97.html:
A chart showing how sales in 1997 progressed. The chart is a bar-chart showing percentage increases in sales by month. Sales in January were up 10% from December 1996, sales in February dropped 3%, ..
<IMG src="97sales.gif" alt="Sales for 1997"
longdesc="sales97.html">
Example:
This example uses a descriptive link to provide a description link to the document sales.html.
Editorial Note: Do we want to continue recommending the description link? "d" for description does not translate into other languages.
<IMG src="97sales.gif" alt="Sales for 1997" longdesc="sales.html">
<A href="sales.html" title="Description of 1997 sales figures">[D]</A>
Example:
This example presents a long description of the image inside the OBJECT element.
<OBJECT data="97sales.gif" type="image/gif">
Sales in 1997 were down subsequent to our
<A href="anticipated.html">anticipated
purchase</A> ...
</OBJECT>
Example:
This example presents a link to a long description inside the OBJECT element.
<OBJECT data="97sales.gif" type="image/gif">
Chart of our Sales in 1997.
A <A href="desc.html">textual description</A> is available.
</OBJECT>
ASCII art
This technique satisfies checkpoint(s):
- 2.4 [EXTENDED] Structure and/or alternate navigation mechanisms have been added to facilitate orientation and movement in content. [was 3.1 and 3.2]
Checklist item:
Provide a means to skip over multi-line ASCII art.
Avoid ASCII art (character illustrations) and use real images instead since it is easier to supply a text equivalent for images. However, if ASCII art must be used provide a link to jump over the ASCII art.
If the ASCII art is complex, ensure that the text equivalent adequately describes it.
Another way to replace ASCII art is to use human language substitutes. For example, <wink>might substitute for a winking smiley: ;-). Or, the word "therefore" can replace arrows consisting of dashes and greater than signs (e.g., -->), and the word "great" for the uncommon abbreviation "gr8".
Example:
<P>
<a href="#post-art">skip over ASCII art</a>
<!-- ASCII art goes here -->
<a name="post-art">caption for ASCII art</a>
Example:
@@ tweak this title attr?
@@ sound file of a screen reader rendering this?
<!-- <pre>title="Figure showing the percentage of photosensitive patients in whom a photoconvulsive response was elicited by a 2 second train of flashes with eyes open and closed."> -->
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
<!-- </pre> -->
Example:
Another option for
smaller ascii art is to use an ABBR element with "title".
<P><ABBR title="smiley in ASCII art">:-)</ABBR>
Image maps
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
Provide client-side image maps instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
Checklist item:
Provide redundant text links for each active region of a server-side image map.
Checklist item:
@@ Until user agents render text equivalents for client-side image map links, provide redundant text links for each active region of a client-side image map.
An image map is an image that has "active regions". When the user selects one of the regions, some action takes place -- a link may be followed, information may be sent to a server, etc. To make an image map accessible, content developers must ensure that each action associated with a visual region may be activated without a pointing device.
Image maps are created with the MAP element. HTML allows two types of image maps: client-side (the user's browser processes a URI) and server-side (the server processes click coordinates). For all image maps, content developers must supply a text equivalent.
Content developers should create client-side image maps (with "usemap") rather than server-side image maps (with "ismap") because server-side image maps require a specific input device. If server-side image maps must be used (e.g., because the geometry of a region cannot be represented with values of the shape attribute), authors must provide the same functionality or information in an alternative accessible format. One way to achieve this is to provide a textual link for each active region so that each link is navigable with the keyboard. If you must use a server-side image map, please consult the section on server-side image maps
Provide text equivalents for image maps since they convey visual information. As with other links, the link text should make sense when read out of context. Refer to the section on Link Text for information on writing good link text. Users may also want keyboard shortcuts to access frequently followed links. Refer to the section on Keyboard access to links.
If
AREA
is used to create the map, use the
alt
attribute.
In addition to providing a text equivalent, provide redundant textual links. If the
A
element is used instead of AREA, the content developer may describe the active regions and provide redundant links at the same time.
Content developers should make sure they include printable characters (such as brackets or a vertical bar (|)) surrounded by spaces between adjacent text links. The problem does not occur if images have been used as links; The alt-text will not be read as a single link because of the place-holding images that graphical browsers use when images are not loaded. Refer to the section Grouping and bypassing links for more information.
Editorial Note: This is a good practice for readability (visually), but I don't think it is still an issue for screen readers. Do we want to continue to recommend this?
When a server-side image map must be used, content developers should provide an alternative list of image map choices. There are three techniques:
-
Include the alternative links within the body of an OBJECT element (refer to the previous example illustrating links in the OBJECT element).
-
If IMG is used to insert the image, provide an alternative list of links after it and indicate the existence and location of the alternative list (e.g., via that "alt" attribute).
-
If other approaches don't make the image map accessible, create an alternative page that is accessible.
Server-side and client-side image maps may be used as submit buttons in Forms. For more information, refer to the section Graphical buttons.
Example:
This example uses the alt attribute of the AREA element to provide text equivalents of image map links.
<IMG src="welcome.gif" alt="Image map of areas in the library"
usemap="#map1">
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
Example:
This example uses the
OBJECT
instead of IMG to insert the image to provide more information about the image:
<OBJECT data="welcome.gif" type="image/gif" usemap="#map1">
There are several areas in the library including
the <A href="reference.html">Reference</A> section and the
<A href="media.html">Audio Visual Lab</A>.
</OBJECT>
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
Example:
@@Note that in this example, the MAP element is the content of the
OBJECT element so that the alternative links will only be displayed if the
image map (navbar1.gif) is not.
Note also that links have been separated by brackets ([]). This is to
prevent older screen readers from reading several adjacent links as a single
link as well as to help sighted users distinguish between links visually.
<OBJECT data="navbar1.gif" type="image/gif" usemap="#map1">
<MAP name="map1">
<P>Navigate the site.
[<A href="guide.html" shape="rect"
coords="0,0,118,28">Access Guide</A>]
[<A href="shortcut.html" shape="rect"
coords="118,0,184,28">Go</A>]
[<A href="search.html" shape="circle"
coords="184.200,60">Search</A>]
[<A href="top10.html" shape="poly"
coords="276,0,276,28,100,200,50,50,276,0">
Top Ten</A>]
</MAP>
</OBJECT>
Example:
<A href="http://www.example.com/cgi-bin/imagemap/my-map">
<IMG src="welcome.gif" alt="Welcome! (Text links follow)" ismap>
</A>
<P>[<A href="reference.html">Reference</A>]
[<A href="media.html">Audio Visual Lab</A>]
Color in images
This technique satisfies checkpoint(s):
- 1.6 [EXTENDED] Foreground content is easily differentiable from background for both auditory and visual default presentations. [was 1.5]
Checklist item:
Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen.
Animated images
Checklist item:
@@ this one needs a complete rewrite.
Programmatic objects and applets
The OBJECT element in HTML allows authors to embed programmatic code written in other languages, such as Java or Macromedia Flash. However, not all user agents are able to process these objects. Many users of assistive technologies are not able to access the content in programmatic objects. This section explains how to ensure that the content you provide is accessible to those users.
While applets may be included in a document with either the APPLET or OBJECT element, OBJECT is the preferred method.
Editorial Note: In actual practice, object is not the preferred method. Propose that this section be updated with current practice.
Text and non-text equivalents for applets and programmatic objects
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
Provide a text equivalent inside the OBJECT element.
Checklist item:
Use the OBJECT element rather than APPLET to mark up Java applets.
If OBJECT is used, provide a text equivalent in the content of the element:
Editorial Note: This whole section needs work. The three checklist items ought to be split into 3 distinct techniques. Can we really say "Use the object element instead of embed and applet?" Propose that we provide techniques for all three possibilities: object, embed, applet.
Example:
This example shows a text equivalent for a Java applet using the OBJECT element.
<OBJECT classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</OBJECT>
Example:
This example takes advantage of the fact the OBJECT elements may
be embedded to provide for alternative representations of information
<OBJECT classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</OBJECT>
</OBJECT>
</OBJECT>
Directly accessible applets
This technique satisfies checkpoint(s):
- 4.3 [EXTENDED] Technologies used for presentation and user interface support accessibility or alternate versions of the content are provided that do support accessibility.[was 5.3 and 5.4]
Checklist item:
Use Java accessibility APIs to make applets directly accessible.
If an applet (created with either OBJECT or APPLET) requires user interaction (e.g., the ability to manipulate a physics experiment) that cannot be duplicated in an alternative format, make the applet directly accessible.
If an applet creates motion, developers should provide a mechanism for freezing this motion (for an example, refer to [TRACE] Also, please refer to the next section for information about making audio and video presentations accessible.
For more information about developing accessible applets, please refer to [JAVAACCESS]
and [IBMJAVA]. These companies have been developing an Accessibility API as well as making the Java Swing classes accessible.
Editorial Note: Would this section fit better in a cross-technology techniques document since java applets could be incorporated into other formats? Or should "client-side scripting" be broadened to "client-side processing" or something like that that would include scripting and applets? It seems that this section could be expanded quite a lot, but within HTML Techniques is not the best place to do it.
Embedding multimedia objects
This technique satisfies checkpoint(s):
- 4.3 [EXTENDED] Technologies used for presentation and user interface support accessibility or alternate versions of the content are provided that do support accessibility.[was 5.3 and 5.4]
Checklist item:
Use the EMBED element within the OBJECT element for backward compatibility.
Some objects, such as those requiring a plug-in, should also use the OBJECT element. However, for backward compatibility with Netscape browsers, use the proprietary EMBED element within the OBJECT element as follows:
For more information refer to [MACROMEDIA].
Deprecated Example:
This example demonstrates how to use EMBED with the OBJECT element to preserve backward compatibility.
<OBJECT classid="clsid:A12BCD3F-GH4I-56JK-xyz"
codebase="http://example.com/content.cab" width=100 height=80>
<PARAM name="Movie" value="moviename.swf">
<EMBED src="moviename.swf" width=100 height=80
pluginspage="http://example.com/shockwave/download/">
</EMBED>
<NOEMBED>
<IMG alt="Still from Movie"
src="moviename.gif" width=100 height=80>
</NOEMBED>
</OBJECT>
Audio and video
While text can be spoken by a synthesizer or rendered on a Braille display for visually impaired users, audio and video aren't transformed as easily. For example, the sound of a bird chirping cannot be understood by or translated for hearing-impaired users without text describing the content of the file.
This section describes what is necessary to make audio and video content accessible.
Frames
For visually enabled users, frames may organize a page into different zones. For non-visual users, relationships between the content in frames (e.g., one frame has a table of contents, another the contents themselves) must be conveyed through other means.
Frames as implemented today (with the FRAMESET, FRAME, and IFRAME elements) are problematic for several reasons:
-
Without scripting, they tend to break the "previous page" functionality offered by browsers.
-
It is impossible to refer to the "current state" of a frameset with a URI; once a frameset changes contents, the original URI no longer applies.
-
Opening a frame in a new browser window can disorient or simply annoy users.
Providing a frame title
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the title attribute of the FRAME and FRAMESET elements to describe the contents of each frame.
Example:
This example shows how to use the title attribute with FRAME and FRAMESET.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="Our library of electronic documents">
<FRAME src="nav.html" title="Navigation bar">
<FRAME src="doc.html" title="Documents">
<NOFRAMES>
<A href="lib.html" title="Library link">
Select to go to the electronic library</A>
</NOFRAMES>
</FRAMESET>
Describing frame relationships
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
- 3.3 [EXTENDED] Content is written to be no more complex than is necessary and/or supplement with simpler forms of the content. [was 4.1 and 4.2]
Checklist item:
Using the longdesc attribute of the FRAME element, describe the purpose of frames and how frames relate to each other if it is not obvious by frame titles alone.
@@ Note that if the a frame's contents change, the text equivalent will no longer apply. Also, links to descriptions of a frame should be provided along with other alternative content in the NOFRAMES element of a FRAMESET.
Editorial Note: Is longdesc on frame supported? Does anyone use this attribute on frame? Perhaps put examples like these (i.e., not supported) in an Appendix of "good practice" or "future techniques?"
Example:
This example uses the longdesc attribute of the FRAME element to link to a document called "frameset-desc.html", which contains this copy:
#Navbar - this frame provides links to the major
sections of the site: World News, National News,
Local News, Technological News,
and Entertainment News.
#Story - this frame displays the currently selected story.
#Index - this frame provides links to the day's
headline stories within this section.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Today's news</TITLE>
</HEAD>
<FRAMESET cols="10%,*,10%">
<FRAMESET rows="20%,*">
<FRAME src="promo.html" name="promo" title="promotions">
<FRAME src="sitenavbar.html" name="navbar"
title="Sitewide navigation bar" longdesc="frameset-desc.html#navbar">
</FRAMESET>
<FRAME src="story.html" name="story" title="Selected story - main content"
longdesc="frameset-desc.html#story">
<FRAMESET rows="*,20%">
<FRAME src="headlines.html" name="index" title="Index of other
national headlines" longdesc="frameset-desc.html#headlines">
<FRAME src="ad.html" name="adspace" title="Advertising">
</FRAMESET>
<NOFRAMES>
<p><a href="noframes.html">No frames version</a></p>
<p><a href="frameset-desc.html">Descriptions of frames.</a></p>
</NOFRAMES>
</FRAMESET>
</HTML>
Writing for browsers that do not support FRAME
This technique satisfies checkpoint(s):
- 1.1 [CORE] All non-text content that can be expressed in words has a text equivalent of the function or information that the non-text content was intended to convey. [was 1.1]
Checklist item:
Use the NOFRAMES element to support user agents that don't support frames.
Example:
In this example, the user will receive a link to table_of_contents.html, which would allow him or her to navigate through the site without using frames.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>This is top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Our big document">
<FRAME src="main.html" title="Where the content is displayed">
<FRAME src="table_of_contents.html" title="Table of Contents">
<NOFRAMES>
<A href="table_of_contents.html">Table of Contents.</A>
<!-- other navigational links that are available in main.html
are available here also. -->
</NOFRAMES>
</FRAMESET>
</HTML>
Frame sources
Checklist item:
Use only HTML documents as frame sources.
Content developers must provide text equivalents of frames so that their contents and the relationships between frames make sense. Note that as the contents of a frame change, so must change any description. This is not possible if an image or other object is inserted directly into a frame. Thus, content developers should always make the source ("src") of a frame an HTML file. Images may be inserted into the HTML file and their text alternatives will evolve correctly.
Editorial Note: This is worded as if there are no exceptions. Isn't it possible to design an accessible frameset that uses non-html resources as the frame source?
Example:
This example shows a frameset linking to HTML documents.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A correct frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Evolving frameset">
<FRAME name="goodframe" src="apples.html" title="Apples">
</FRAMESET>
</HTML>
<!-- In apples.html -->
<P><IMG src="apples.gif" alt="Apples">
Example:
This incorrect example links directly to an image. Note that if, for example, a link causes a new image to be inserted into the frame: the initial title of the frame ("Apples") will no longer match the current content of the frame ("Oranges").
<P>Visit a beautiful grove of
<A target="badframe" href="oranges.gif" title="Oranges">oranges</A>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A bad frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Static frameset">
<FRAME name="badframe"
src="apples.gif" title="Apples">
</FRAMESET>
</HTML>
Alternatives to frames
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Try using Cascading Style Sheets to duplicate the features of frames.
Editorial Note: This technique was written in 1999 and very forward-looking at that time. Since the use of object is not widely used, this technique is likely to be deleted due to lack of support.
One of the most common uses of frames is to split the user's browser window into two parts: a navigation window and a content window. As an alternative to frames, we encourage you to try the following:
-
Create one document for the navigation mechanism (call it "nav.html"). A separate document means that the navigation mechanism may be shared by more than one document.
-
In each document requiring the navigation mechanism, include it at the bottom of the document with the following (or similar) OBJECT markup.
Putting the navigation mechanism at the end of the document means that when style sheets are turned off, users have access to the document's important information first.
-
Use style sheets to position the navigation mechanism where you want on the screen.
Example:
This example uses the OBJECT element to present an embedded HTML document, and offer an equivalent link for legacy browsers.
<P>
<OBJECT data="nav.html">
Go to the <A href="nav.html">table of contents</A>
</OBJECT>
Example:
This CSS checklist-item floats the navigation bar to the left of the page and makes it take up 25% of the available horizontal space. Note that object width is specified in percentage. When a user resizes the window, the object will adjust accordingly and remain readable.
OBJECT { float: left; width: 25% }
Example:
This CSS checklist-item attaches the navigation mechanism to the bottom-left corner of the page of the page and keeps it there even if the user scrolls down the page.
OBJECT { position: fixed; left: 0; bottom: 0 }
Forms
This section discusses the accessibility of forms and form controls that one can put in a FORM element.
Keyboard access to forms
This technique satisfies checkpoint(s):
- 2.1 [CORE] All functionality is operable at a minimum through a keyboard or a keyboard interface. [was 2.1]
Checklist item:
Create a logical tab order through links, form controls, and objects.
Checklist item:
Provide keyboard shortcuts to important links (including those in client-side image maps), form controls, and groups of form controls.
Example:
In this example, we specify a tabbing order among elements (in order, "field2", "field1", "submit") with "tabindex":
<FORM action="submit" method="post">
<P>
<INPUT tabindex="2" type="text" name="field1">
<INPUT tabindex="1" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</FORM>
Example:
This example assigns "U" as the accesskey (via "accesskey"). Typing "U" gives focus to the label,
which in turn gives focus to the input control, so that the user can input
text.
<FORM action="submit" method="post">
<P>
<LABEL for="user" accesskey="U">name</LABEL>
<INPUT type="text" id="user">
</FORM>
Grouping form controls
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the FIELDSET and LEGEND elements in HTML 4 to group form controls logically.
Content developers should group information where natural and appropriate. When form controls can be grouped into logical units, use the
FIELDSET
element and label those units with the
LEGEND
element.
Editorial Note: Try to make this less subjective, i.e. replace "natural," "appropriate," and "logical units" with something more objective.
Example:
This example uses the FIELDSET element to group a user's personal information together, and labels that grouping with the LEGEND element.
<FORM action="http://example.com/adduser" method="post">
<FIELDSET>
<LEGEND>Personal information</LEGEND>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname" tabindex="1">
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname" tabindex="2">
...more personal information...
</FIELDSET>
<FIELDSET>
<LEGEND>Medical History</LEGEND>
...medical history information...
</FIELDSET>
</FORM>
Grouping options of select elements
This technique satisfies checkpoint(s):
- 1.3 [CORE] Both [information/substance] and structure are separable from presentation. [was 1.3]
Checklist item:
Use the OPTGROUP to group options logically under the SELECT element.
Content developers should group information where natural and appropriate. For long lists of menu selections (which may be difficult to track), content developers should group SELECT items (defined by OPTION) into a hierarchy using the OPTGROUP element. Specifies a label for the group of options with the label attribute on OPTGROUP.
Example:
This example uses the OPTGROUP element to logically group several options (using the OPTION element) into categories labeled "PortMaster 3", "PortMaster 2", and "IRX".
<FORM action="http://example.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
Place-holding characters in empty controls
Checklist item:
Until user agents handle empty controls correctly, include default, place-holding characters in edit boxes and text areas.
Editorial Note: This technique corresponds to a WCAG 1.0 checkpoint. There is a proposal for an erratum that states the until user agents clause is met and this checkpoint (and thus technique) are no longer necessary.
Example:
This example fills a TEXTAREA element with code so that legacy assistive technologies will recognize it.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<TEXTAREA name=yourname rows="20" cols="80">
Please enter your name here.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
References
-
ASTER
- For information about ASTER, an "Audio System For Technical Readings", consult
T. V. Raman's home page
.
-
CSS1
-
CSS, level 1 Recommendation
, B. Bos, H. Wium Lie, eds., 17 December 1996, revised 11 January 1999. This CSS1 Recommendation is http://www.w3.org/TR/1999/REC-CSS1-19990111.
The latest version of CSS1
is available at http://www.w3.org/TR/REC-CSS1.
-
CSS2
-
CSS, level 2 Recommendation
, B. Bos, H. Wium Lie, C. Lilley, and I. Jacobs, eds., 12 May 1998. This CSS2 Recommendation is http://www.w3.org/TR/1998/REC-CSS2-19980512/.
The latest version of CSS2
is available at http://www.w3.org/TR/REC-CSS2.
-
HTML4
- Dave Raggett, Arnaud Le Hors, Ian Jacobs, Eds.,
HTML 4.01 Specification
, W3C Recommendation. (See http://www.w3.org/TR/html401.)
-
HYPERMEDIA
- IBM's techexplorer Hypermedia Browser.
-
IBMJAVA
-
IBM Guidelines for Writing Accessible Applications Using 100% Pure Java
are available from IBM Special Needs Systems.
-
JAVAACCESS
- Information about
Java Accessibility and Usability
is available from the Trace R and D Center.
-
MACROMEDIA
-
Flash OBJECT and EMBED Tag Syntax
from Macromedia.
-
MATHML
- "
Mathematical Markup Language
", P. Ion and R. Miner, eds., 7 April 1998, revised 7 July 1999. This MathML 1.0 Recommendation is http://www.w3.org/TR/1998/REC-MathML-19990707/.
The latest version of MathML 1.0
is available at http://www.w3.org/TR/REC-MathML.
-
TRACE
- The
Trace Research and Development Center
. Consult this site for a variety of information about accessibility, including a
scrolling Java applet that may be frozen by the user
.
-
WAI-ER
- The
WAI Evaluation and Repair Working Group
-
WCAG10-CSS-TECHNIQUES
- "
CSS Techniques for Web Content Accessibility Guidelines 1.0
", W. Chisholm, G. Vanderheiden, and I. Jacobs, eds.
The latest version of this document
is available at http://www.w3.org/TR/WCAG10-CSS-TECHS/.
-
WCAG20
- "
Web Content Accessibility Guidelines 2.0
", B. Caldwell, W. Chisholm, J. White, and G. Vanderheiden, eds.
-
XHTML1
- "
XHTML 1.0 The Extensible HyperText Markup Language (Second Edition)