This section describes the status of this document at the
time of its publication. Other documents may supersede this
document. A list of current W3C publications and the latest
revision of this technical report can be found in the W3C technical reports index at
http://www.w3.org/TR/.
This document is a Working Draft by the Protocols & Formats Working
Group of the Web
Accessibility Initiative. The Working Group expects to advance this document to
a Working Group Note.
This update revises the timeline expected to accomplish the objectives set out in the Roadmap, based on the progress to date of relevant specifications. There is significant new information about how the features in the WAI-ARIA suite should be implemented in HTML. The emphasis is on HTML 5, since the W3C HTML Working Group is actively considering related issues, but application to HTML 4 is also considered. There is also information about applicability to other host languages, including XML-based languages.
The PFWG seeks feedback on the requirements, gap analysis, and plan set out in this document. The PFWG would like to know, in particular:
- Does the direction outlined in this plan captures what works to access GUI applications outside the Web?
- Can these techniques be applied to the interactive widgets in use on Web sites?
- Does the plan paves a path to higher and better integration of interactive Web content, or distract from technical progress?
- Is the relationship to host languages clear and workable?
Please provide comments to assist the group in improving this document. Comments on this document may be sent to public-pfwg-comments@w3.org (Archive). The Working Group requests that comments be made by 16 November 2007.
To assist you in your review, refer to the history of changes to WAI-ARIA Roadmap.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated,
replaced or obsoleted by other documents at any time. It is
inappropriate to cite this document as other than work in
progress.
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. The group does not expect this document to become a W3C Recommendation. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
The disclosure obligations of the Participants of this group are described in the charter.
1 Introduction
According to the SecuritySpace Technology Penetration Report, more than 55% of all Web sites today contain JavaScript, dramatically affecting the ability for persons with disabilities to access Web content. New Rich Internet Applications (RIAs) render custom widgets, modeling rich desktop componentry to perform UI updates without having to reload the entire page - much like a graphical user interface (GUI). Legacy GUI accessibility frameworks address these issues through a comprehensive accessibility application programming interface (API) and infrastructure to foster interoperability with assistive technologies. These APIs constitute a contract between applications and assistive technologies, such as screen readers, to enable them to access rich dynamic content with the appropriate semantics needed to produce a usable alternative. No such contract exists between modern RIAs and assistive technologies, creating an accessibility gap for persons with disabilities.
Unfortunately, HTML and other markup does not provide adequate
markup to support accessible dynamic content. Until now, the W3C
WAI has discouraged the use of JavaScript per Web
Content Accessibility Guidelines (WCAG) 1.0 ([WCAG1], Checkpoint 6.1).
A
number of W3C initiatives are underway to address this problem using
a declarative markup approach. This roadmap is designed to create a
bridge to fix the interoperability problem with assistive
technologies now by incorporating the appropriate meta data in
current XHTML markup to support today's accessibility API. It will
incorporate some of the advanced accessibility features, originally
designed, in technologies like XHTML2. The intent of XHTML 2 is to
make the enablement of Web applications and documents easier for
authors. This roadmap will create cross-cutting technologies that
XHTML authors may incorporate in their markup to describe
GUI widgets and document structures to aide assistive technology
vendors in providing accessible, usable solutions. The W3C
WAI PF working group will work with User Agent manufacturers and assistive
technology vendors to ensure a working solution.
2 The Problem
Aspects of traditional HTML make accessible support of dynamic content difficult:
- Accessibility relies on abstracting semantics from both content and presentation information. Extracting semantic cues from current HTML content is typically unreliable. Today, semantics are limited to tag elements names.
- HTML allows content to be repurposed for presentation formatting without providing a way to convey semantic information. A common example of this is tables used to format content rather than style sheets.
- When combined with script and CSS, HTML can be repurposed to create dynamic custom components without providing a means to convey semantic information to native accessibility architectures designed to support dynamic GUI content.
- HTML lacks the ability to attach meaningful metadata about document structure.
- HTML elements commonly used for repurposing produce custom components that are not keyboard accessible.
Authors of JavaScript generated content do not want to limit themselves to using standard tag elements that define the actual user interface element such as tables, ordered lists, etc. Rather, they make extensive use of tag elements such as DIVs in which they dynamically apply a UI through the use of style sheets and dynamic content changes. HTML DIV tags provide no semantic information. For example, authors may define a DIV as the start of a pop-up menu or even an ordered list. However, no HTML mechanism exists to:
- Identify the role of the DIV as a pop-up menu
- Alert assistive technology when these elements have focus
- Convey accessibility property information, such as whether the pop-up menu is collapsed or expanded
- Define what actions can be formed on the element other than through a device-dependent means through the event handler type (onmouseover, onclick, etc.)
In short, JavaScript needs an accessibility architecture it can
write to such that a solution could be mapped to the accessibility
frameworks on the native platform by the user agent.

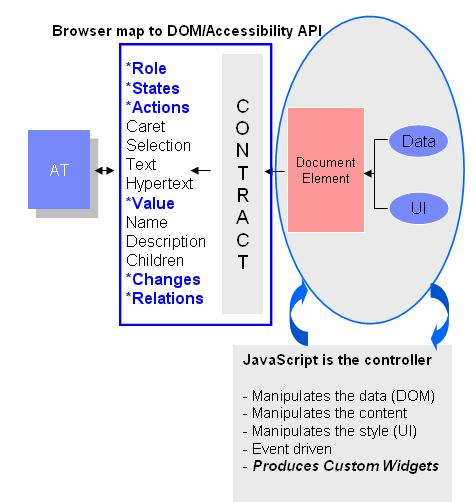
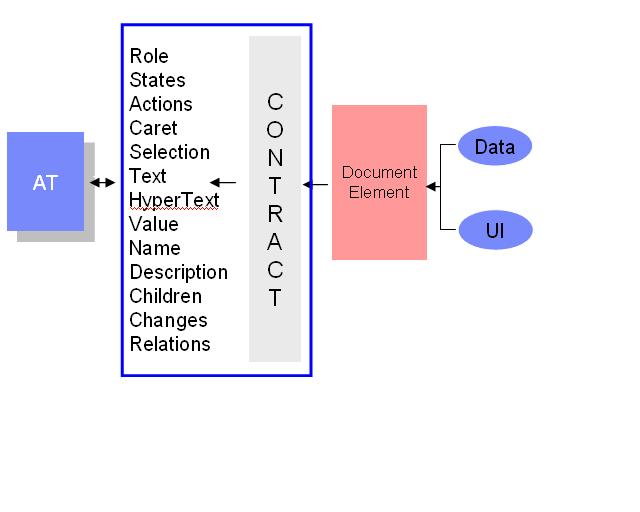
Figure 1.0 Accessibility
Interoperability at a DOM Node without JavaScript
Figure 1.0 illustrates a typical DOM node in
a Model-View-Controller architecture. On the node, data, or the
"Model", which should include semantic information, is separated
from the user interface presentation, the "View." Here, the
document element is managed by the user agent based on the default
behavior of the element. The user agent's default behavior at the
document element forms the controller. Placed between the DOM node
and the assistive technology is a box containing the contract
provided by the user agent to the assistive technology. This data
includes typical accessibility information found in the
accessibility API for many of our accessible platforms for GUIs
(role, state, caret, selection, text, hypertext, name
description, parent/child information, parent/child
information, and relations). For HTML and other W3C markup, the
accessibility information provided solely depends upon what the element's tag name-and any accessibility attributes that map to that tag--provides. For example, the accessible role of a table is table. The author provides an accessible description by assigning a title attribute.

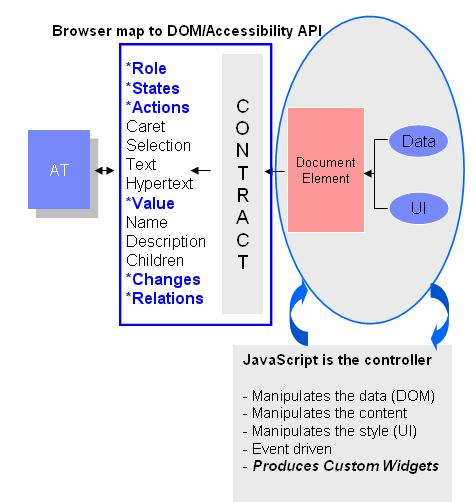
Figure 2.0 Accessibility
Interoperability at a DOM node with JavaScript
Figure 2.0 shows the same DOM node provided
in Figure 1.0 but with JavaScript acting as the new controller.
JavaScript overrides the default user agent behavior at the DOM
node. It manipulates the data, content, and style in response to
events caused by user interaction to produce custom widgets. In
this situation the default accessibility information is no longer
valid and therefore the contract is now invalid. Figure 2.0 shows
the contract with asterisks in front of role, state, actions,
value, event changes, and relations. These asterisks represent
potential accessibility errors and gaps in the base markup. These
gaps result from the author's inability to provide the new semantic
data needed to support the contract.
5 The Roadmap - Filling the Gaps
At this time, the primary effort in the W3C WAI Protocols and
Formats working group is to focus on an extension to XHTML 1.1 and to provide a technique to support W3C ARIA in HTML 4.01 with a migration path to HTML 5. It
should be noted that XHTML 1.0 could also be enhanced to support
this extension through the use of a hybrid DTD that incorporates
the extensions. The reason for focusing on XHTML 1.X is that XHTML
is extensible through the use of namespaces and because it is
renderable by today's browsers. For this work, we will produce the ARIA States and Properties [ARIA-STATE]
document and ARIA Roles [ARIA-ROLE] document. The ARIA States and Properties will constitute
extensions to XHTML 1.1 to fill most of the gaps needed to support
accessibility API infrastructures and dynamic XHTML content. It
will also incoporate a new role attribute from the XHTML Role Attribute Module [XHTML-ROLES] for which a set of
accessible role values may be applied from the ARIA Roles specification in addition to its own standard role document landmarks to assist document navigation and restructuring. The XHTML Role Attribute Module is built into XHTML
2 [XHTML2].
The creation of the ARIA specifications and the use of Role was based on a comprehensive gap analysis of HTML(Table 2.0 ) and XHTML(Table 3.0). Each table shows not only a gap analysis (where things are missing to support Rich Internet Applications) but also a roadmap to fill those gaps. The roadmap over time plans to make accessibility a part of markup for XHTML, HTML, and eventually other W3C specifications with a strong focus on declarative markup. The critical extensions, today,
needed to make accessible dynamic Web content accessible for XHTML
1.x, that may be made interoperable with assistive technologies,
are summarized as:
ARIA States and Properties - This is the set of attribute modifications to XHTML necessary to provide full keyboard focus, the role attribute, and states and properties that may be mapped directly or indirectly to platform accessibility APIs to ensure full interoperability with assistive technologies for ARIA.
XHTML role attribute - The XHTML Role Attribute allows the author to annotate XML Languages with machine-extractable semantic information about the purpose of an element. It is targeted for accessibility, device adaptation, server-side processing, and complex data description. ARIA uses the role to provides the role information, in Figure 2 - Accessibility Interoperability at a DOM node with JavaScript to an asssitive technology. The XHTML Role Attribute Module [XHTML-ROLES], included in ARIA States and Properties [ARIA-STATE], introduces the role attribute as a modular extension to XHTML.
XHTML role document landmarks - The XHTML Role Attribute Module [XHTML-ROLES] provides a standard set of role attribute values designed to define pertinent parts of a document (landmarks) for the purpose of accessibility. User agents may incorporate device equivalents, such as key mappings in the case of a desktop user agent, to navigate to these sections of a document.
ARIA Roles - This specification defines the necessary core roles found in Accessibility API sets
for Windows and Linux. Additionally, it describes roles representative of document structure. Use of document
structure is necessary for assistive technologies to navigate
complex documents and to know when they have entered active areas
of a Web page such as in the case of a dynamic scripted Web
application. The document is designed to help the user agents or
authoring tools to determine what properties given role supports and to assist with accessibility API mapping of these
properties. The taxonomy will be like a class hierarchy used to
convey semantics and structure and, therefore, knowledge about each
role. At this time, that taxonomy will be written in RDF.
Note:
Although this work targets XHTML markup, IBM has contributed a W3C
technique to embed role and state attributes into HTML
documents allowing authors to avoid validation issues. This is
may be of particular importance to Web sites needing to support
this work in HTML.
In short, these specifications will be used to fix the dynamic accessibility of scripted Web content,
in particular the use of JavaScript with HTML markup. They are meant to be
cross-cutting and should apply to other markup like SVG. A look at the gap analysis in HTML(Table 2.0 ) and XHTML(Table 3.0) indicate other gaps needed to be addressed with Rich Internet Applications and the standards efforts set to address the gaps. Less
critical for XHTML 1.X but helpful for accessibility
will be the descriptive extensions to XML events and the new access
element for XHTML 2. Web Content Accessibility Guidelines 2.0 calls for the ARIA properties in guideline 4.1 Maximize compatabality with current and future agents, including assistive technologies (roles, states, properties, and values) and section guideline 1.3 Create content that can be presented in different ways (for example spoken aloud, simpler layout, etc.) without losing information or structure (relationships).
The
next section describes how the specifications are used together as well as how they will be implemented in HTML 4.
5.1 Use of new provisions for keyboard focus and semantics to support platform accessibility APIs
Adaptive technologies, which need to provide alternative access to
complex user interfaces authored via HTML, are often left guessing
at the semantics behind specific portions of HTML document. As an
example, an XHTML document might use a certain HTML construct, such
as a collection of DIVs, to create navigation bars, a
site-navigation menu, and other GUI-like user interface widgets. To
fix the problem, we incorporate the role
attribute, assign the accessible state properties, and give the object
focus using the new TABINDEX feature. Addition of this information
helps authors to provide the necessary information to
enable the user agent to support the accessibility API accessed by
the adaptive technology.
5.1.1 Provision of the role attribute: "What is the object?"
Each platform accessibility API has the notion of a "role" for a
GUI object. This is the case for Java Accessibility API [JAPI], Microsoft Active
Accessibility [MSAA], Apple Accessibility for COCOA [AAC], and the Gnome Accessibility Toolkit (ATK) [GAP], or UI Automation for
Longhorn [UIAUTOMATION] (called content type in UI Automation). The W3C ARIA specifications are based on XHTML 1.X and include the role attribute. The "role" attribute takes a qname, enabling authors to reference the role attribute from the ARIA Roles. In
the following example, we use qname to reference the menu role in the Roles for Accessible Rich Internet Applications [ARIA-ROLE] specification, addressed later in this roadmap.
Example: Use of namespaces to incorporate
role information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
>
<body>
<div role="wairole:menu">
File
</div>
</body>
</html>
The HTML working group decided to make role a qname
and allow others to define sets of standard roles. Furthermore,
these roles should be extensible. It is the intent of the HTML
working group to have these qnames refer to RDF, which defines the
element. The RDF should ultimately define the object. [ARIA-ROLE] introduces the purpose of this taxonomy and how RDF can be used to
describe these roles.
5.1.2 Provision of the accessibility state information: "What meaningful properties does this object have at this time?"
Since this is dynamic content, the state of these new repurposed
objects will change. The States and Properties Module for Accessible Rich Internet Applications [ARIA-STATE] shall provide the common
accessible properties needed to support the accessible state or
property information provided by the platform accessibility API
defined previously. This specification was created based on an
analysis of the accessibility properties defined in MSAA and ATK.
To pull in this information we again use namepaces to extend
XHTML. The following example extends the previous approach by adding the
haspopup accessibility property.
Example: Use of namespaces to incorporate
accessible state information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:aria="http://www.w3.org/2005/07/aaa"
>
<body>
<div role="wairole:menu" aria:haspopup="true">
File
</div>
</body>
</html>
A Windows user agent may now map this property to the Microsoft
Active Accessibility state of STATE_SYSTEM_HASPOPUP. Adding or
removing this state would result in the Windows user agent sending
an EVENT_OBJECT_STATECHANGE event to the assistive technology. The
task of the JavaScript page author would be to maintain this state
attribute, which can easily be done through the use of Document
Object Model calls.
5.1.3 Provision of the keyboard or input focus: "What object am I working on?"
Virtually all adaptive technology solutions, such as screen
readers and onscreen keyboards, must know which object currently
has focus. For example, an author might want to insert text into the
current object with focus or to announce information
about the object that has focus. With today's HTML 4.01 and XHTML 1.x, script authors can only provide focus to form
and anchor elements yet the Document Object Model Specification
allows all elements to receive events including keyboard events.
This means that HTML, by design prohibits script authors from
making all HTML elements keyboard accessible. This single problem
effects usability of Web pages where one gains access to
elements by using the Tab key on desktop browsers. This slow,
unproductive, approach makes portal navigation difficult because all active elements must be tabbed through to put focus on an
active element in the last portlet in a document. To solve this
problem in XHTML 1.x, we are incorporating a feature in Firefox and
IE to define the tabindex for -1. This allows a script author to
give an element focus without placing it in the tab order: The
following table describes these changes that will be incorporated
into the new Accessible Adaptive Application specification.
Accessible Adaptive Application Changes to Support Use of
tabindex to give Element Focus
| tabindex attribute |
Focusable with mouse or JavaScript via element.focus() |
Tab navigable |
| not present |
Follows default behavior of element (yes for form controls,
links, etc.) |
Follows default behavior of element |
Negative, e.g. tabindex="-1" |
Yes |
No, author must focus it with element.focus() as a
result of arrow or other key press |
Zero, e.g. tabindex="0" |
Yes |
In tab order relative to element's position in document |
Positive, e.g. tabindex="33" |
Yes |
Tabindex value directly specifies where this element is
positioned in the tab order. These elements will be positioned in
the tab order before elements that have tabindex="0" or that are
naturally included in the tab order (form elements and links) |
The following example shows the introduction of TABINDEX to
provide focus to a DIV having the new accessibility meta data:
Example: Use of tabindex to give non-form
and anchor elements focus in XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:aria="http://www.w3.org/2005/07/aaa"
>
<body>
<div role="wairole:menu" aria:haspopup="true" tabindex=-1>
File
</div>
</body>
</html>
XHTML 2 will allow all elements to receive focus, eliminating
the need for this tabindex modification.
5.1.4 Supporting ARIA in HTML 4.01
HTML 4.01 is non-extensible; it is not possible to extend HTML 4 through the use of namespaces. That said, members of the working group have worked with the HTML working group to pull together a vehicle that does not use namespaces, which at this time is supported by the HTML 5 effort. Firefox 3 is leading the way to implement this, and other browser manufacturers are working to support it as well. The technique allows all role values specififed in ARIA (including the XHTML Role attribute module) to be specified without a namespace prefix. Additionally, ARIA states and properties shall be represented as aria- followed by the concatenated ARIA state or property.
Example: Browser supported HTML technique for the tabindex example in section 5.1.3
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<body>
<div role="menu" aria-haspopup="true" tabindex=-1>
File
</div>
</body>
</html>
Firefox 3 will also support a namespaced version of this example that is equivalent to the example in section 5.1.3. Because these properties are not found in HTML 4.01, a technique may be employed to use the class attribute and a microformat technique to store the ARIA properties as class attributes. The page author would use the JavaScript onload event to rewrite the class attributes as ARIA properties. This would pass HTMl 4.01 DTD validation. Once the properties are rewritten to use the technique in this section, the browser can provide the accessibility information to an assistive technology. IBM has contributed a W3C
technique to embed role and state attributes into HTML
documents that demonstrates this technique.
5.2 Use of XHTML role landmarks to improve document navigation
In addition to the common roles which will reside in ARIA Roles, both XHTML 2.0, and the XHTML Role attribute module [XHTML-ROLE] defines a
collection of common role, regional, landmarks that define pertinent parts of a
document for the purpose of accessibility. User agents may
incorporate device equivalents, such as key mappings in the case of
a desktop user agent, to navigate to these sections of a document
independent of the Web site. The addition of these semantics allows
the user agent to provide standardized navigation to common
document sections. This is especially important for portals to
improve the usability. These may be used as attributes in XHTML 1.x
by applying them to sections of the document as shown in this
example. Note: since these roles are a part of XHTML they do not need to be namespace qualified.
Example: Use of XHTML navigation role to define a landmark for the
navigation section in an XHTML 1.X document
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:aaa="http://www.w3.org/2005/07/aaa">
<head>
<title>application/xhtml+xml: Navigation Roles Example 1</title>
<link rel="stylesheet" href="css/nav1_xhtml.css" type="text/css" ></link>
<script type="text/javascript" src="../js/globals.js"></script>
<script type="text/javascript" src="../js/widgets_xhtml.js"></script> <link rel="icon" href="http://www.cites.uiuc.edu/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.cites.uiuc.edu/favicon.ico" type="image/x-icon" />
</head>
<body onload="widgets.init()">
.
.
.
<div id="leftnav">
<h2 class="nav" id="leftnav_label">Career Center Services</h2>
<ul title="Career Center Services" role="navigation" aaa:labelledby="leftnav_label">
<li><a href="http://www.uiuc.edu/">Career Home</a></li>
<li><a href="http://www.uiuc.edu/">Career Counseling</a></li>
<li><a href="http://www.uiuc.edu/">Pre-Health Advising</a></li>
<li><a href="http://www.uiuc.edu/">Services</a></li>
<li><a href="http://www.uiuc.edu/">Workshops</a></li>
<li><a href="http://www.uiuc.edu/">Resource Center</a></li>
<li><a href="http://www.uiuc.edu/">Question Board/FAQ</a></li>
</ul>
...
</body>
The example above was taken from the header from the
Career Center Web page at the University of Illinois at
Urbana-Champaign. Students from this university, under Jon
Gunderson's guidance created Accessibility
extensions for Mozilla/Firefox, in part, to allow a page author or
user to view a list of navigation landmarks.
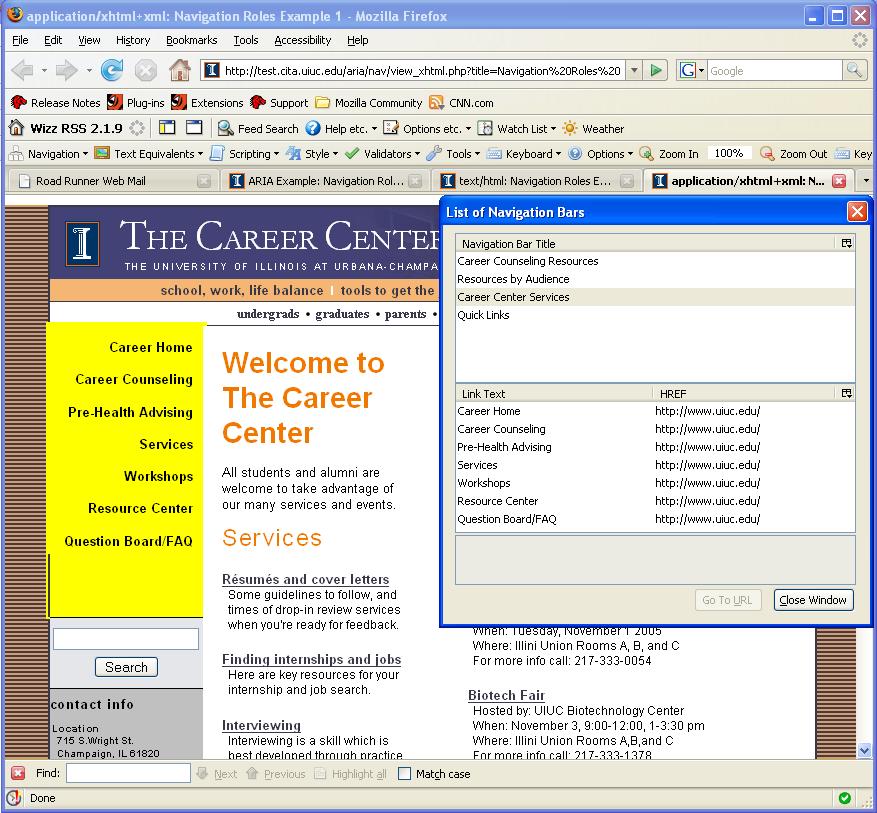
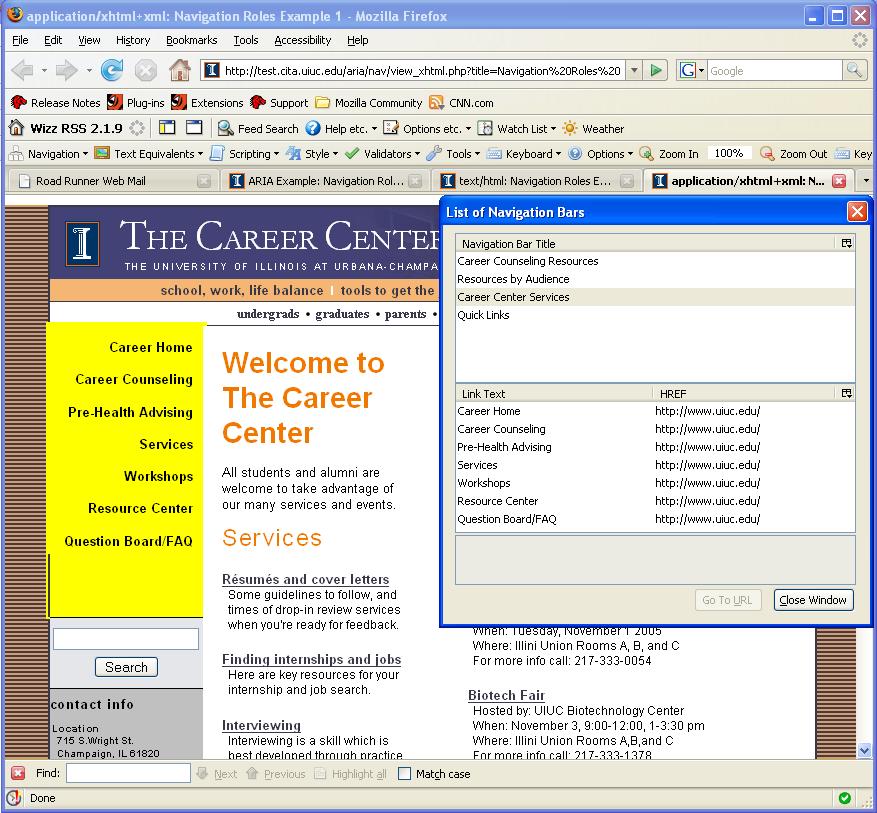
This tool, shown in Figure 3.0, lists the navigation sections on the page. Keyboard navigation of the list of navigation bars causes the
corresponding document section to be highlighted. The title for each navigation region displays in the list.

Figure 3.0 Navigation bar list generated from role navigation landmarks
Figure 3.0 shows the Accessibility
extensions for Mozilla/Firefox from the University of Illinois at
Urbana-Champaign to render the document landmarks. This picture
shows the Firefox Browser rendering the University of Illinois
Career Career Center home page. In this example. The "List of Navigation Bars" viewer is shown, launched from the extension on the
toolbar. The viewer shows that the secondary "Career Center Services" is selected resulting
in that section of the document being highlighted in yellow. The
Navigation Bar Lists Viewer lists the following list of titles corresponding to the navigation sections:
- Career Counseling Resources
- Resources by Audience
- Career Center Services
- Quick Links
5.3 WAI Role TAXONOMY for Accessible Adaptable Applications - Define XML Extensible Semantics for Role through RDF
Editorial Note: we need to decide whether and where to keep the term "accessible adaptable applications" and where to update to the ARIA names.
It will be necessary to describe how to interact with a document
element having a specific role. This is critical when defining
roles not included in the common set specified previously. It
should be possible to describe UI widgets and how to interact with
them. RDF is a way for using data to describe data and provides a
W3C standards-based approach to represent this information.

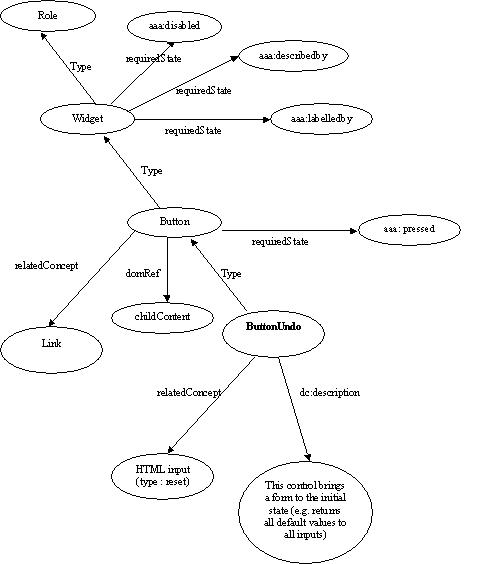
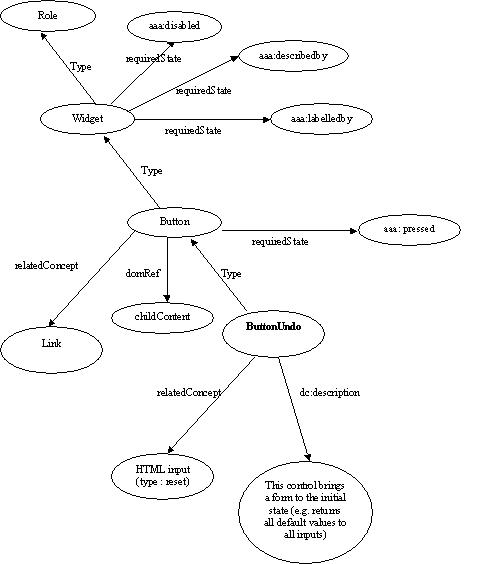
Figure 4.0 Partial RDF Map for ARIA Roles
Figure 4.0 Shows a basic RDF mapping that
defines a set of terms and relationships defining an object. At the
center is a Widget object that defines common states and properties
for all GUI widgets. The Button object extends Widget and inherits
defined accessibility properties from the superclass Widget. It
also defines a relatedConcept property to a Link object.
The ButtonUndo role extends Button and an instance of extends of
Button. It has a relatedConcept of an HTML input object.
ButtonUndo will introduce Dublin Core meta data such as the
description of the object. The terms relatedConcept and
requiredState are terms that will be defined as part of the
corresponding RDF schema. Each role instance will represent
standard Roles found in the platform accessibility APIs of platforms like
Windows and Gnome as well as content structure. These roles will
form the taxonomy. Each RDF role may be referenced using a
QName from Host XML markup such as XHTML:
<div
role="wairole:ButtonUndo"> whereby
wairole:ButtonUndo expands to:
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#ButtonUndo in the
button markup.
The power of this design is that it enables user agents to go back
into the corresponding RDF markup and determine what properties it
supports for Accessibility API mapping. Also, new Web authoring
tools can use the self-describing RDF to help test for
accessibility conformance to semantic Web markup representing the
role. Additional, middleware solutions can now make intelligent
transformations of Web Content by processing the semantics behind
rich browser and rich structured frameworks to adapt accessible
solutions for a broader user base. Our immediate goal is to fix the
accessibility problem with scripted Web content. Assistive
technologies will use the standard roles to determine how to render
most content. For custom widgets they should be able to determine
how to interact with it using the RDF document defining the
roles.

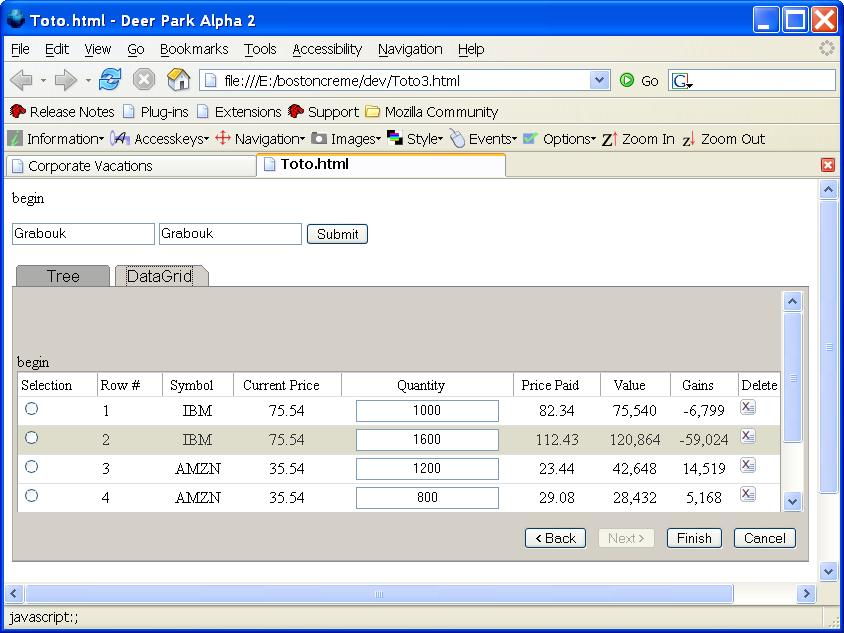
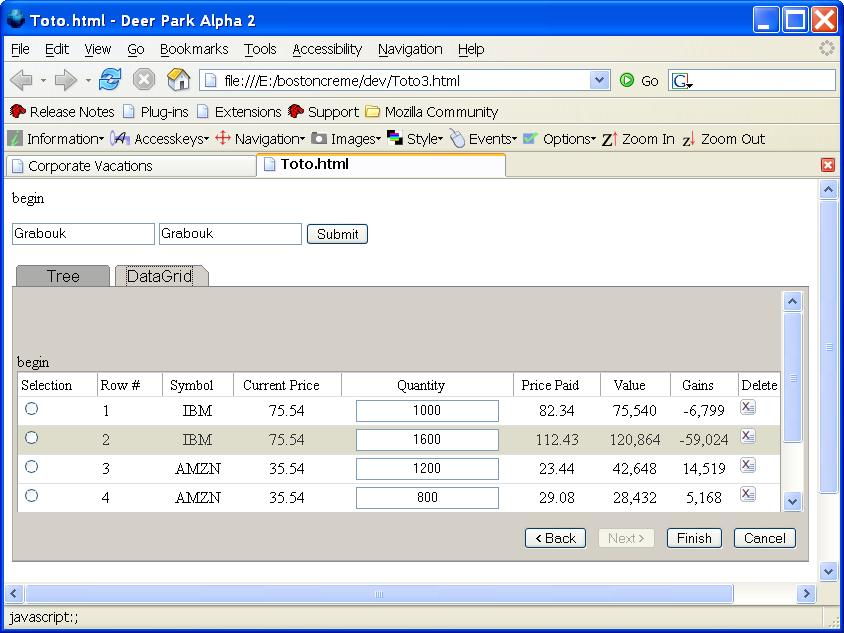
Figure 5.0 DHTML Example
Figure 5.0 shows a DHTML example using
XHTML, JavaScript, and CSS to produce a GUI-like application. This
example of a DHTML Web page being developed in IBM shows a notebook
tab with a data grid that behaves like a traditional desktop GUI.
Keyboard navigation within the data grid is done with arrow keys.
Navigation among the page tabs is done with the arrow keys.
Navigation between the notebook tab, the edit fields, buttons, and
the data grid is done using the Tab key. Accessible role and state
meta data from the ARIA Roles and ARIA States and Properties specifications, respectively are added as attributes to
each of the XHTML elements repurposed as GUI widgets dynamically.
The user agent, in this case Firefox, maps this information to the
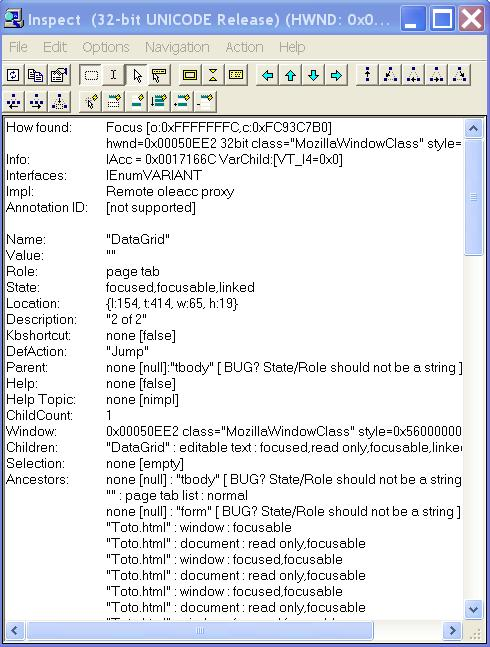
platform accessibility API. Figure 6.0 shows
the Microsoft Active Accessibility rendering of the new
accessibility markup provided on the DataGrid page tab which has
focus.

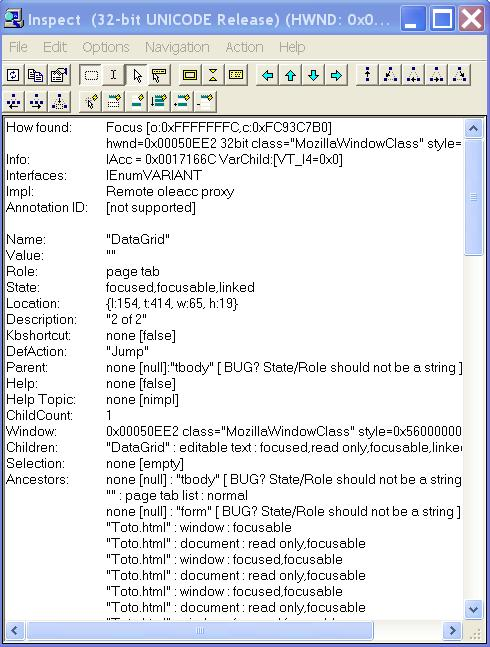
Figure 6.0 Microsoft Inspect Tool rendering of the page tab
DataGrid
Figure 6.0 show a Microsoft Inspect 32
rendering of the DataGrid Page page tab in Figure 5.0. Inspect32
provides Microsoft Active Accessibility information; here it shows the
accessible role of "page tab" and accessible state information of
focused, focusable, and linked. There are no page tab elements in
XHTML. Here, an XHTML DIV element is repurposed by a
JavaScript controller to look like a notebook tab. It is now able
to receive focus, unlike in standard XHTML 1.X, and it does so without
requiring tabbing. With these specifications, the script
author can now add the accessibility properties to support platform
accessibility API. Accessible state properties for the DataGrid
page tab are shown as focused, focusable, and linked. Unlike a GUI
application, authors need only enable their applications once for
multiple operating system platforms.
5.3.1 Future Opportunities of Roles and Semantic Web Technology
Beyond scripted Web content, the working group intends to extend
the use of roles to enable other user cases. These may include:
-
Structured Textual Markup - enhancing
structure of the markup of a document, including Data Tables , or
translating the structure of an XML document to a markup structure
that user agents are used to dealing with (e.g. myXML to XHTML)
Binding sections of a document to a common role. This allows for
different navigation techniques though a document
-
Knowledge representation of Web content - As a
secondary benefit, roles improve compatibility with Knowledge-Based
Services and the Semantic Web. By integrating accessibility and the
semantic Web, accessibility can be moved forward, paving the way
for customized accessible searches and intelligent user agents with
additional applications.
-
Adding concepts in the type of content for adaptation
to the user scenario - The more that is understood about
content, the better it can be adapted for the end user. For example:
- If it is known that a page hyperlink has the role of taking the
user to the site's home page, then that knowledge can be used to
create enhanced accessibility in different ways in many different
scenarios, such as icons or access keys.
- If it is known that a text box is for the user email address,
then the user agent can support users filling in the form by
labeling it with an icon or symbol, automatically validating it, or
even form filling.
- If it is known that a paragraph is complex, then a simple equivalent
can be shown in its place
- If a word is ambiguous, then a role of a concept can be given,
providing clarity An example of this may be : <span
role="role:nonliteral" aria:hasAlternate="no">
5.4 Accessibility Events and Event Handling
Interoperability between applications and assistive technologies
requires event notification for accessibility. The events defined
in Table 2.0 will be fired via the user
agent. The accessible value and state property changes will be
generated in response to changes in the DOM attributes as defined
by the AAA specification. User agents supporting the platform
accessibility API, will support event notification such as the
MSAA EVENT_OBJECT_STATECHANGE or EVENT_OBJECT_VALUECHANGE
events.
5.5 (X)HTML 5, XML events, XForms, XHTML2, and declarative markup - A Look Ahead
To now, the roadmap has addressed current XHTML markup as supported by today's desktop browsers. The markup
in today's browsers, like accessibility, requires developers to do
things manually through the use of JavaScript. While this is
extremely flexible, it suffers from a number of problems:
- Although improvements have occurred, JavaScript does not behave the same
on all browsers and platforms.
- Data models are inconsistent.
- Accessibility is bolted on, rather than being built in.
- Accessibility solutions remain more device-dependent than they should be.
- Heavy accessibility lifting is done by the author in line with
the way JavaScript is used.
Industry evolution has shown that we can do things better and
produce more consistent cross-platform solutions to support
accessibility and to reduce the enablement efforts of the author.
5.5.1 (X)HTML 5
HTML 5 and the "serialized" XHTML version of HTML 5 are years away from standardization. We have preliminary consensus to add the ARIA states and properties, role, and tabindex changes needed for ARIA in HTML 5 as demonstrated in section 5.1.4. This is subject to change between now and when the specification goes to recommendation. We shall continue to promote its use adoption in industry to ensure that it stays there. A number of gaps remain, such as named event handlers and enhancements for access key, that we need to address. This work is in progress.
5.5.2 XML Events and Handlers - adding purpose to actions
HTML is a device-dependent solution. An impaired user needs to
make an intelligent decision as to what actions they can perform on
a document element. An impaired user wishing to enumerate the
available actions that may be performed on a page element is
confronted with the unrevealing information provided by
HTML's intrinsic events ([HTML], Section 18.2.3). The information provided is very
device-specific and non-informative. For example, what action does
an event handler perform in response to an onclick event? This is problematic
for blind, low vision, and mobility-impaired users. More than one action may be performed on a given element. A mobility-impaired user would like to enumerate the handlers and make a
decision. Generating the appropriate mouse event is problematic.
Blind users and low vision users would like to make informed
decisions before they accidentally make a purchase. Some
information can be gleaned from the UI by sighted users; however, some
of this information may be obscured from view due to the use of a
magnifier by low vision users.
The HTML working group is working to address this problem
through the use of XML
events [XML-EVENTS]. XML Events provide XML languages with the ability to
uniformly integrate event listeners and associated event handlers
with Document Object Model (DOM) Level 2 event interfaces [DOM-EVENTS]. The result is to provide an interoperable way of
associating behaviors with document-level markup. Through the use
of XML, this is done declaratively. Having the ability to use XML to
integrate listeners and handlers will allow us, in future
versions of the XML event specification, to assign a descriptive
purpose to the handlers.
This problem also manifests itself with event
handlers authored via element script. XML Events and XML Handlers
solve the first half of the accessibility problem by introducing a
clean declarative syntax while encouraging authors to use
high-level event names and descriptions. This gives the author the
flexibility to assign device-specific mappings to event handlers
while providing for added semantics. XForms 1.0 goes one step further, introducing declarative action handlers for
commonly used event handlers, e.g., setfocus. The combination of
REL navigation semantics, XML events, XML handlers, and XForms
declarative markup set the stage for an access key replacement.
Access key suffers from a lack of semantics and support for device
independence. Dynamic Web content implies the use of event
handlers. From an accessibility perspective, we need to assist the
user in determining how to interact with a Web application in a
device-independent way. The provision for named events and the
ability to bind event handlers to document element events in
the XML Event specification is critical. At the time of
binding, we can incorporate the additional Role information as well
as make use of the name information to provide semantics about what
the event handler does. In the future, this information should be
mapped to the available accessibility infrastructure by a UAAG-conforming user agent on the platform. Once complete, a user agent
conforming to the DOM 3 event specification will allow for
enumeration of event handlers with corresponding descriptions. The
ability to query this information has been added to the EventTarget
interface in DOM3 events through the hasEventListenerNS method.
Platform accessibility APIs such as Gnome ATSPI Accessible Action interface may now enumerate these
actions for assistive technologies so that the user may be provided
with descriptive information to make an informed decision about which action to take.
Screen reader users would be able to pop-up a list of event
handlers in a list such as:
- Role over help information
- Submit the form
vs:
Authors wishing to incorporate XML events may do so to existing
XHTML 1.1. markup through modularization.
5.5.3 XForms
The XForms [XFORMS] specification addresses the accessibility problem by:
- Separating content from presentation.
- Storing semantic meta data stored in
the Form (as a result of content and presentation separation).
- Supporting for device independence.
- Standardizing a powerful set of pre-defined declarative event
handlers covering use cases. This introduces semantics and,
therefore, assists accessibility.
- Introducing standardized events that reduce the need
for specialized JavaScript.
The first benefit is that less JavaScript is required. XForms provides a common
set of available actions that can be performed on a form. XForms is a
declarative markup. The engineers who designed XForms took the
standard use cases for how we create forms and built in support for
the standard actions performed in a Web form. From an accessibility
perspective, this means these functions should be available from
the browser independent of platform. So, rather than guess what an
onclick does on a form, the user should be able to access the
available functions and notification events used in that
specific form as defined by the XForms standard.
XForms interaction events include:
- Next and previous
- Focus change
- Help and hint
- Refresh
- Revalidate
- Recalculate
- Rebuild
- Reset
- Submit
XForms also provides notification of events that actually occur during form
operation. These types of events enable applications, like a screen
reader, to provide alternative modalities such as speech.
XForms notification events include:
- Activate
- Value change
- Select and Deselect
- Scroll First, Scroll Last
- Insert, Delete
- Valid, Invalid
- FocusIn
- FocusOut
- ReadOnly, ReadWrite
- Required, Optional
- In-range, out-of-range
- Submit-done
- Submit-error
In addition to device-independent events, XForms provides
another powerful feature, its model-view-controller design.
XForms separates content from presentation while embedding relevant
meta data in user interface constructs. XForms provides the
following meta data:
- label
- The label for the user interface control
- hint
- help text for the user interface control
- help
- help text for the user interface control
XForms also
encourages intent-based authoring by introducing these constructs:
- group
- Used to group a set of user interface controls
- switch and case
- Used to hide or
reveal logical groups of controls.
- selected
- Boolean
attribute of case that allows the group of
controls within that case to become active.
This is important to
assistive technologies, such as a screen reader, which would
monitor the document to determine when to speak selected elements.
If none of the cases within the switch are selected, the first case
in document order becomes active by default. How those elements are
rendered visually is of no consequence. The semantics are
preserved.
The use of a standard data model reduces extensive author
enablement work in the area of adding accessibility properties to
content. The model, when bound to XForms elements, may be used by
the user agent to directly support the platform accessibility API as
shown in this abridged table:
User Agent mappings of XForm elements to Support
Accessibility APIs
| State and Properties |
XForms today |
User Agent Mapping (MSAA) |
User Agent Mapping ATK (Gnome,KDE) |
| disabled |
<select1>, <item>, <textarea>,
<secret>, <input> |
STATE_SYSTEM_UNAVAILABLE This is determined from relevant. If
relevant is false this disabled shall be mapped |
ATK:ATK_STATE_ENABLED=false |
| focusable |
<select1>, <item>, <textarea>,
<secret>, <input>, <choices>, <repeat> |
STATE_SYSTEM_FOCUSABLE
This is determined from relevant. If relevant is false this
disabled shall be mapped |
ATK:ATK_STATE_FOCUSABLE |
| invalid |
<select1>, <item>, <textarea>,
<secret>, <input> |
no mapping |
ATK:ATK_STATE_INVALID If the state
is computed to be invalid, out-of-range, or required this value
should be returned as true. In the case of MSAA the user agent
should provide a specialized API to return its value.
Alternatively, if the user agent provides a specialized API for
XForms it may provide invalid(), outOfRange(), or empty()
(returns true when required but not available). This
information is computed from the instance data associated with the
form element. |
| hidden |
<select1>, <item>, <textarea>,
<secret>, <input>, <choices>, <repeat>,
<submit>, <trigger> |
STATE_SYSTEM_INVISIBLE: true if hidden=true; Otherwise false
The user agent will need to set this to true when there is no
binding to data in a form element. Elements with this state should
not be made available to users. |
ATK_STATE_VISIBLE : false if
hidden=true. Otherwise false The user agent will need to set this
to true when there is no binding to data in a form element.
Elements with this state should not be made available to
users. |
| multiline |
<textarea> |
no mapping. This is implied based on the textarea being
representative of it role. |
ATK_STATE_MULTI_LINE |
| multiple |
<select>, <repeat> |
STATE_SYSTEM_EXTSELECTABLE This attribute is implied based on
the element type in XForms. It is up to the User Agent to do the
implied mapping to the appropriate state. |
ATK_STATE_MULTISELECTABLE This
attribute is implied based on the element type in XForms. It is up
to the User Agent to do the implied mapping to the appropriate
state. |
| optional |
<select1>, <item>, <textarea>,
<secret>, <input>, <choices> |
no mapping This attributed is determined from from the XForms
model. The XForms implementation should provide a method either in
the DOM or a specialized API since this value should be calculated
as optional may be set to true or be evaluated based on an XPath.
For example, a method of isOptional() is suggested. |
no mapping This attributed is
determined from from the XForms model. The XForms implementation
should provide a method either in the DOM or a specialized API
since this value should be calculated as optional may be set to
true or be evaluated based on an XPath. For example, a method of
isOptional() is suggested. |
| readonly |
<select1>, <item>, <textarea>,
<secret>, <input>, <choices> |
STATE_SYSTEM_READONLY
This attributed is determined from from the XForms model. The
XForms implementation should provide a method either in the DOM or
a specialized API since this value should be calculated as required
may be set to true or be evaluated based on an XPath. In the case
of Windows this would be computed and added to the MSAA accessible
states. In ATK this would be computed and added to the
AccessibleStateSet. On other systems a method could be provided
such as isReadOnly(). |
ATK_STATE_EDITABLE=false (inverse
of read-only) This attributed is determined from from the XForms
model. The XForms implementation should provide a method either in
the DOM or a specialized API since this value should be calculated
as required may be set to true or be evaluated based on an XPath.
In the case of Windows this would be computed and added to the MSAA
accessible states. In ATK this would be computed and added to the
AccessibleStateSet. On other systems a method could be provided
such as isReadOnly(). |
| required |
<select1>, <item>, <textarea>,
<secret>, <input>, <choices> |
no mapping. This attributed is determined from from the XForms
model. The XForms implementation should provide a method either in
the DOM or a specialized API since this value should be calculated
as required may be set to true or be evaluated based on an XPath.
For example, a method of isRequired() is suggested. |
no mapping. This attributed is
determined from from the XForms model. The XForms implementation
should provide a method either in the DOM or a specialized API
since this value should be calculated as required may be set to
true or be evaluated based on an XPath. For example, a method of
isRequired() is suggested. |
| secret |
<secret |
STATE_SYSTEM_PROTECTED ROLE_SYSTEM_TEXT This is state is
managed by the user agent. Use of secret as a tag implies
secret. |
ATK_ROLE_PASSWORD_TEXT This is
state is managed by the user agent. Use of secret as a tag implies
secret. |
| selectable |
<item> |
STATE_SYSTEM_SELECTABLE Note: <itemset> should be
expanded by the user agent. An attribute of selectable should
automatically be set by the user agent as long as it is bound. |
ATK_STATE_SELECTABLE Note:
<itemset> should be expanded by the user agent. An attribute
of selectable should automatically be set by the user agent as long
as it is bound. |
| singleline |
<input> |
implied by <input> being representative of its role. |
ATK_STATE_SINGLE_LINE |
| |
<group> |
no mapping |
elements having the the same group
will support an ATK MEMBER_OF relationship |
This saves authoring time by leveraging the XForms model to
support accessibility directly. IBM is beginning development
platform accessibility support for XForms in 2005 as a contribution
to the open source community.
5.5.4 XHTML2
XHTML
2 [XHTML2] is being designing to build accessibility in from the ground
floor. It is clear from the roadmap that some XHTML 2 accessibility
features are borrowed through the use of name spaces to extend
XHTML 1.1 through modularization. XHTML 2 incorporates the role attribute, document landmarks, XForms, XML
Events, and a number of other accessibility features. It introduces
an access element designed to address device independence, semantic
navigation, and activation. It also benefits from the ARIA Roles which is a cross-cutting technology. The XHTML 2
specification is still in working draft form. A future list of
the extensive accessibility features of XHTML 2 will be
necessary.
5.6 User Agent Support
User agents are required to provide interoperable interfaces to
assistive technology run times to produce a usable experience for
users with a specific disability. A task of the roadmap will be to
define requirements for UAAG. This is necessary provide a cohesion
between user agent and author supplied state information.
User agents may need to adjust their user interface in response
to state information stored in document elements. For example, an
element having the focusable attribute set to true should result in
a desktop user agent's placing the element in the keyboard tabbing
order.
5.7 Assistive Technology Support
The WAI PF working group and IBM are working with assistive
technologies to ensure support of the roadmap.
5.8 Authoring Tool Support
The WAI PF working group will be looking at ways to address
authoring tools requirements for testing the accessibility of
scripted Web content. The development of authoring tools to assist
the author in testing dynamic Web content for accessibility is
important. Today's accessibility fixers and checkers test to static
Web content. Accessibility properties will change during Web page
use. Web authoring tools should consider reusable accessible
widgets and prompt for variable accessibility information such as
title text. The use of RDF in the ARIA Roles should be
used to ensure that properties may be supported by which roles.
W3C Authoring Tools
Accessibility Guidelines 2.0 [ATAG2] is developing requirements that
will better address authors will creating accessible, dynamic,
scripted Web content.
5.9 Developer Guidelines and Implementations
At this time, IBM is doing much of the prototyping of this work.
Sample markup has been contributed by IBM and may be found on the
Mozilla
accessibility Web site. IBM is working on a best practices
document and is contributing to WCAG 2.0 implementation techniques.
UB Access is contributing much of the RDF design supporting the Role
taxonomy work. At this time these guidelines are not yet made
available.
5.10 Roadmap Deliverable Timeline
The following table is the anticipated delivery timeline for portions of the WAI-ARIA suite and possible related documents. This is not a prescriptive timeline, but is provided to track the relevant technologies.
5.11 Implementations
The following table provides implementations of the new
accessibility specifications for supporting dynamic accessible Web
content.