
With SVG, you can fill (i.e., paint the interior) or stroke (i.e., paint the outline) of shapes and text using one of the following:
SVG uses the general notion of a paint server. Gradients and patterns are just specific types of built-in paint servers.
Paint servers are referenced using a URI reference on a 'fill' or 'stroke' property.
Gradients consist of continuously smooth color transitions along a vector from one color to another, possibly followed by additional transitions along the same vector to other colors. SVG provides for two types of gradients, linear gradients and radial gradients.
Once defined, gradients are then referenced using 'fill' or 'stroke' or properties on a given graphics element to indicate that the given element shall be filled or stroked with the referenced gradient.
Linear gradients are defined by a 'linearGradient' element.
<!ENTITY % linearGradientExt "" > <!ELEMENT linearGradient (%descTitleMetadata;,(stop|animate|set|animateTransform %linearGradientExt;)*) > <!ATTLIST linearGradient %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED externalResourcesRequired %Boolean; #IMPLIED gradientUnits (userSpaceOnUse | userSpace | objectBoundingBox) #IMPLIED gradientTransform %TransformList; #IMPLIED x1 %Coordinate; #IMPLIED y1 %Coordinate; #IMPLIED x2 %Coordinate; #IMPLIED y2 %Coordinate; #IMPLIED spreadMethod (pad | reflect | repeat) "pad" > |
Attribute definitions:
Percentages are allowed for x1, y1, x2, y2. For gradientUnits="userSpaceOnUse" or gradientUnits="userSpace", percentages represent values relative to the current viewport. For gradientUnits="objectBoundingBox", percentages represent values relative to the bounding box for the object.
If x1 = x2 and y1 = y2, then the area to be painted will be painted as a single color using the color and opacity of the last gradient stop.
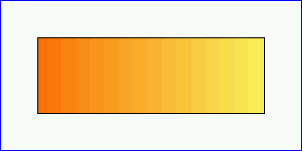
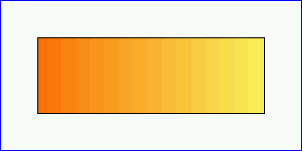
Example lingrad01 shows how to fill a rectangle by referencing a linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="8cm" height="4cm">
<desc>Example lingrad01 - fill a rectangle by referencing a
linear gradient paint server</desc>
<g>
<defs>
<linearGradient id="MyGradient">
<stop offset="5%" style="stop-color:#F60"/>
<stop offset="95%" style="stop-color:#FF6"/>
</linearGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect style="fill:none; stroke:blue"
x=".01cm" y=".01cm" width="7.98cm" height="3.98cm"/>
<!-- The rectangle is filled using a linear gradient paint server -->
<rect style="fill:url(#MyGradient); stroke:black"
x="1cm" y="1cm" width="6cm" height="2cm"/>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
Radial gradients are defined by a 'radialGradient' element.
<!ENTITY % radialGradientExt "" > <!ELEMENT radialGradient (%descTitleMetadata;,(stop|animate|set|animateTransform %radialGradientExt;)*) > <!ATTLIST radialGradient %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED externalResourcesRequired %Boolean; #IMPLIED gradientUnits (userSpaceOnUse | userSpace | objectBoundingBox) #IMPLIED gradientTransform %TransformList; #IMPLIED cx %Coordinate; #IMPLIED cy %Coordinate; #IMPLIED r %Length; #IMPLIED fx %Coordinate; #IMPLIED fy %Coordinate; #IMPLIED spreadMethod (pad | reflect | repeat) "pad" > |
Attribute definitions:
Percentages are allowed for cx, cy, r, fx, fy. For gradientUnits="userSpaceOnUse" or gradientUnits="userSpace", percentages represent values relative to the current viewport. For gradientUnits="objectBoundingBox", percentages represent values relative to the bounding box for the object.
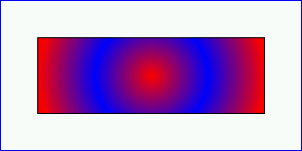
Example radgrad01 shows how to fill a rectangle by referencing a linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="8cm" height="4cm">
<desc>Example radgrad01 - fill a rectangle by referencing a
radial gradient paint server</desc>
<g>
<defs>
<radialGradient id="MyGradient"
cx="4cm" cy="2cm" r="3cm" fx="4cm" fy="2cm">
<stop offset="0%" style="stop-color:red"/>
<stop offset="50%" style="stop-color:blue"/>
<stop offset="100%" style="stop-color:red"/>
</radialGradient>
</defs>
<!-- Outline the drawing area in blue -->
<rect style="fill:none; stroke:blue"
x=".01cm" y=".01cm" width="7.98cm" height="3.98cm"/>
<!-- The rectangle is filled using a radial gradient paint server -->
<rect style="fill:url(#MyGradient); stroke:black"
x="1cm" y="1cm" width="6cm" height="2cm"/>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The ramp of colors to use on a gradient is defined by the 'stop' elements that are child elements to either the 'linearGradient' element or the 'radialGradient' element.
<!ENTITY % stopExt "" > <!ELEMENT stop (animate|set|animateColor %stopExt;)* > <!ATTLIST stop %stdAttrs; class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-Gradients; offset %Length; #REQUIRED > |
Attribute definitions:
The 'stop-color' property indicates what color to use at that gradient stop. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the 'fill' and 'stroke' properties.
| Value: | currentColor | <color> [icc-color(<name>,<icccolorvalue>+)] | inherit |
| Initial: | black |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'stop-opacity' property defines the opacity of a given gradient stop.
| Value: | <alphavalue> | inherit |
| Initial: | 1 |
| Applies to: | 'stop' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
Some notes on gradients:
A pattern is used to fill or stroke an object using a pre-defined graphic object which can be replicated ("tiled") at fixed intervals in x and y to cover the areas to be painted.
Patterns are defined using a 'pattern'
element and then referenced by properties fill:
and stroke:.
<!ENTITY % patternExt "" > <!ELEMENT pattern (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%patternExt;)* > <!ATTLIST pattern %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; viewBox %ViewBoxSpec; #IMPLIED preserveAspectRatio %PreserveAspectRatioSpec; 'xMidYMid meet' patternUnits (userSpaceOnUse | userSpace | objectBoundingBox) #IMPLIED patternTransform %TransformList; #IMPLIED x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #REQUIRED height %Length; #REQUIRED > |
Attribute definitions:
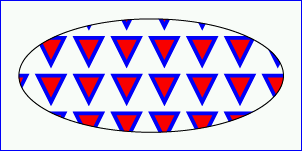
Example pattern01 shows how to fill a rectangle by referencing a linear gradient paint server.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="8cm" height="4cm" >
<defs>
<pattern id="TrianglePattern"
x="0" y="0" width="1cm" height="1cm"
viewBox="0 0 10 10" >
<path d="M 0 0 L 7 0 L 3.5 7 z" style="fill:red; stroke:blue"/>
</pattern>
</defs>
<!-- Outline the drawing area in blue -->
<rect style="fill:none; stroke:blue"
x=".01cm" y=".01cm" width="7.98cm" height="3.98cm"/>
<!-- The ellipse is filled using a triangle pattern paint server
and stroked with black -->
<ellipse style="fill:url(#TrianglePattern); stroke:black"
cx="4cm" cy="2cm" rx="3.5cm" ry="1.5cm" />
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The following interfaces are defined below: SVGGradientElement, SVGLinearGradientElement, SVGRadialGradientElement, SVGStopElement, SVGPatternElement.
The SVGGradientElement interface is a base interface used by SVGLinearGradientElement and SVGRadialGradientElement.
interface SVGGradientElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired,
SVGUnitTypes {
// Spread Method Types
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
attribute SVGAnimatedEnumeration gradientUnits;
// raises DOMException on setting
attribute SVGAnimatedTransformList gradientTransform;
// raises DOMException on setting
attribute SVGAnimatedEnumeration spreadMethod;
// raises DOMException on setting
};
| SVG_SPREADMETHOD_UNKNOWN | The type is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| SVG_SPREADMETHOD_PAD | Corresponds to value pad. | |
| SVG_SPREADMETHOD_REFLECT | Corresponds to value reflect. | |
| SVG_SPREADMETHOD_REPEAT | Corresponds to value repeat. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGLinearGradientElement interface corresponds to the 'linearGradient' element.
interface SVGLinearGradientElement : SVGGradientElement {
attribute SVGAnimatedLength x1;
// raises DOMException on setting
attribute SVGAnimatedLength y1;
// raises DOMException on setting
attribute SVGAnimatedLength x2;
// raises DOMException on setting
attribute SVGAnimatedLength y2;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGRadialGradientElement interface corresponds to the 'radialGradient' element.
interface SVGRadialGradientElement : SVGGradientElement {
attribute SVGAnimatedLength cx;
// raises DOMException on setting
attribute SVGAnimatedLength cy;
// raises DOMException on setting
attribute SVGAnimatedLength r;
// raises DOMException on setting
attribute SVGAnimatedLength fx;
// raises DOMException on setting
attribute SVGAnimatedLength fy;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGStopElement interface corresponds to the 'stop' element.
interface SVGStopElement :
SVGElement,
SVGStylable {
attribute SVGAnimatedNumber offset;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGPatternElement interface corresponds to the 'pattern' element.
interface SVGPatternElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGUnitTypes {
attribute SVGAnimatedEnumeration patternUnits;
// raises DOMException on setting
attribute SVGAnimatedTransformList patternTransform;
// raises DOMException on setting
attribute SVGAnimatedLength x;
// raises DOMException on setting
attribute SVGAnimatedLength y;
// raises DOMException on setting
attribute SVGAnimatedLength width;
// raises DOMException on setting
attribute SVGAnimatedLength height;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|