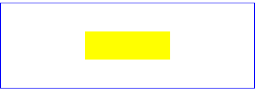
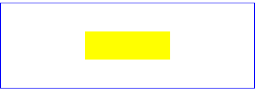
 At zero seconds
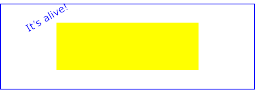
At zero seconds At three seconds
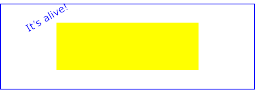
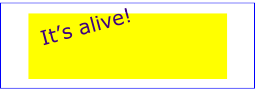
At three seconds At six seconds
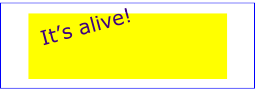
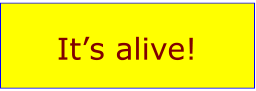
At six seconds At nine seconds
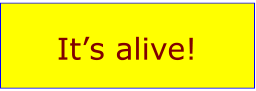
At nine secondsBecause the Web is a dynamic medium, SVG supports the ability to change vector graphics over time. SVG content can be animated in the following ways:
SVG's animation elements were developed in collaboration with the W3C Synchronized Multimedia (SYMM) Working Group, developers of the Synchronized Multimedia Integration Language (SMIL) 1.0 Specification [SMIL1].
The SYMM working group, in collaboration with the SVG working group, has authored the SMIL Animation specification [SMILANIM], which represents a general-purpose XML animation feature set. SVG incorporates the animation features defined in the SMIL Animation specification and provides some SVG-specific extensions.
SVG supports the following four animation elements which are defined in the SMIL Animation specification:
| 'animate' | allows scalar attributes and properties to be assigned different values over time | ||
| 'set' | a convenient shorthand for 'animate', which is useful for assigning animation values to non-numeric attributes and properties, such as the 'visibility' property | ||
| 'animateMotion' | moves an element along a motion path | ||
| 'animateColor' | modifies the color value of particular attributes or properties over time |
Additionally, SVG includes the following compatible extensions to SMIL Animation:
| 'animateTransform' | modifies one of SVG's transformation attributes over time, such as the transform attribute | ||
| path attribute | SVG allows the any feature from SVG's path data syntax to be specified in a path attribute to the 'animateMotion' element. (SMIL Animation only allows a subset of SVG's path data syntax within a path attribute.) | ||
| keyPoints attribute | SVG adds a keyPoints attribute to the 'animateMotion' to provide precise control of the velocity of motion path animations | ||
| rotate attribute | SVG adds a rotate attribute to the 'animateMotion' to control whether an object is automatically rotated so that its X-axis points in the same direction (or opposite direction) as the directional tangent vector of the motion path |
SMIL Animation requires that the host language define how identify the elements which are to be animated. For compatibility with other aspects of the language, SVG uses URI references via an xlink:href attribute to identify the elements which are to be targets of the animations.
SMIL Animation requires that the host language define the meaning for document begin and the document end. Since an 'svg' is sometimes the root of the XML document tree and other times can be a component of a parent XML grammar, SVG defines an effective begin and effective end for an SVG document fragment. The effective begin of an SVG document fragment is the exact time at which the 'svg' element's onload event is triggered. The effective end of an SVG document fragment is the point at which the document fragment has been released and is no longer being processed by the user agent.
The term presentation time indicates the effective position in time relative to the effective begin of a document fragment. Presentation time behaves like the timecode shown on a counter of a tape-deck that advances at the speed of the presentation. It reflects that the presentation can be stopped, and that its speed can be decreased or increased either by user actions, or by the animation engine itself.
SVG defines more constrained error processing that is defined in the SMIL Animation [SMILANIM] specification. SMIL Animation defines error processing behavior where the document continues to run in certain error situations, whereas all animations within an SVG document fragment will stop in the event of any error within the document (see Error processing).
The SMIL Animation specification was jointly developed by the SYMM and SVG working groups. SVG is a host language in terms of SMIL Animation and therefore introduces additional constraints and features as permitted by that specification. Except as specifically noted, all animation elements and attributes described for SVG conform to the SMIL Animation [SMILANIM] specification.
Example anim01 below demonstrates each of SVG's five animation elements.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300">
<desc>Example anim01 - demonstrate animation elements</desc>
<!-- The following illustrates the use of the 'animate' element
to animate a rectangles x, y, and width attributes so that
the rectangle grows to ultimately fill the viewport. -->
<rect id="RectElement" x="300" y="100" width="300" height="100"
style="fill:rgb(255,255,0)" >
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="0" />
<animate attributeName="y" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="0" />
<animate attributeName="width" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="800" />
<animate attributeName="height" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="300" />
</rect>
<!-- Set up a new user coordinate system so that
the text string's origin is at (0,0), allowing
rotation and scale relative to the new origin -->
<g transform="translate(100,100)" >
<!-- The following illustrates the use of the 'set', 'animateMotion',
'animateColor' and 'animateTransform' elements. The 'text' element
below starts off hidden (i.e., invisible). At 3 seconds, it:
* becomes visible
* continuously moves diagonally across the viewport
* changes color from blue to dark red
* rotates from -30 to zero degrees
* scales by a factor of three. -->
<text id="TextElement" x="0" y="0"
style="font-family:Verdana; font-size:35.27; visibility:hidden" >
It's alive!
<set attributeName="visibility" attributeType="CSS" to="visible"
begin="3s" dur="6s" fill="freeze" />
<animateMotion path="M 0 0 L 100 100"
begin="3s" dur="6s" fill="freeze" />
<animateColor attributeName="fill" attributeType="CSS"
from="rgb(0,0,255)" to="rgb(128,0,0)"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="-30" to="0"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="3" additive="sum"
begin="3s" dur="6s" fill="freeze" />
</text>
</g>
</svg>
 At zero seconds At zero seconds |
 At three seconds At three seconds |
|
 At six seconds At six seconds |
 At nine seconds At nine seconds |
View this example as SVG (SVG-enabled browsers only)
The sections below describe the various animation attributes and elements.
The following attributes are common to all animation elements and identify the target element and the attribute or property whose value changes over time.
<!ENTITY % animTargetAttrs "%xlinkRefAttrs; xlink:href %URI; #IMPLIED attributeName CDATA #REQUIRED attributeType CDATA #IMPLIED" > |
Attribute definitions:
The following attributes are common to all animation elements and control the timing of the animation, including what causes the animation to start and end, whether the animation runs repeatedly, and whether to retain the end state the animation once the animation ends.
<!ENTITY % animTimingAttrs "begin CDATA #IMPLIED dur CDATA #IMPLIED restart (always | never | whenNotActive) 'always' repeatCount CDATA #IMPLIED repeatDur CDATA #IMPLIED end CDATA #IMPLIED fill (remove | freeze) 'remove'" > |
Attribute definitions:
B
or active end AE
of another animation.d as indefinite.AE
of the animation (i.e. the end of the active duration).B
or active end AE
of another animation.repeatDur).
The list of event-symbols available for a given event-base element
is the list of event attributes available for the given element as
defined by the SVG DTD.
(See Event handling
for a discussion of the various event attributes that can be used as
Event-symbols.) Details of event-based timing are described in [SMILANIM-UNIFY].d.
Values must be greater than 0.
f(t).AE
of the animation, the animation no longer affects the target (unless
the animation is restarted - see [SMILANIM-RESTART]).If both repeatCount or repeatDur
are specified (and the simple duration is not indefinite), the active
duration is defined as the minimum of the specified repeatDur, and
the simple duration multiplied by repeatCount.
For the purposes of this comparison, a defined value is considered
to be "less than" a value of "indefinite".
If the simple duration is indefinite, and both repeatCount
or repeatDur
are specified, the repeatCount
will be ignored, and the repeatDur
will be used (refer to the examples below describing repeatDur
and an indefinite simple duration).
These rules are included in [SMILANIM-D].
In the syntax specifications that follow, allowed white space is indicated as "S", defined as follows (taken from the [XML] definition for "S"):
S ::= (#x20 | #x9 | #xD | #xA)+
Clock values have the following syntax:
Clock-val ::= Full-clock-val | Partial-clock-val
| Timecount-val
Full-clock-val ::= Hours ":" Minutes ":" Seconds ("." Fraction)?
Partial-clock-val ::= Minutes ":" Seconds ("." Fraction)?
Timecount-val ::= Timecount ("." Fraction)? (Metric)?
Metric ::= "h" | "min" | "s" | "ms"
Hours ::= DIGIT+; any positive number
Minutes ::= 2DIGIT; range from 00 to 59
Seconds ::= 2DIGIT; range from 00 to 59
Fraction ::= DIGIT+
Timecount ::= DIGIT+
2DIGIT ::= DIGIT DIGIT
DIGIT ::= [0-9]
For Timecount values, the default metric suffix is "s" (for seconds). No embedded white space is allowed in clock values, although leading and trailing white space characters will be ignored.
Clock values describe presentation time.
The following are examples of legal clock values:
02:30:03 50:00:10.25 = 50 hours, 10 seconds and 250 milliseconds
02:33 00:10.5 = 10.5 seconds = 10 seconds and 500 milliseconds 3.2h = 3.2 hours = 3 hours and 12 minutes 45min = 45 minutes 30s = 30 seconds 5ms = 5 milliseconds 12.467 = 12 seconds and 467 millisecondsFractional values are just (base 10) floating point definitions of seconds. Thus:
00.5s = 500 milliseconds
00:00.005 = 5 milliseconds
A syncbase value has the following syntax:
Syncbase-value ::= ( Syncbase-element "." Time-symbol )
( S "+" S Clock-value )?
Syncbase-element ::= Id-value
Time-symbol ::= "begin" | "end"
A syncbase value starts with a Syncbase-element term defining the value of an "id" attribute of an animation element referred to as the syncbase element. This element must be another animation element contained in the host document.
The syncbase element is qualified with one of the following time symbols:
AE of the syncbase element.The time symbol can be followed by a clock value. The clock value specifies a presentation time offset from the time (i.e. the begin or end) specified by the syncbase and time symbol. If the clock value is omitted, it defaults to "0".
No embedded white space is allowed between a syncbase element and a time-symbol. White space will be ignored before and after a "+" for a clock value. Leading and trailing white space characters (i.e. before and after the entire syncbase value) will be ignored.
Examples:
begin="x.end+45s"
: Begin 45 seconds after "x" ends
begin=" x.begin " : Begin when "x" begins
end="x.begin + 1m" : End 1 minute after "x" begins
An event value has the following syntax:
Event-value ::= ( Eventbase-element "." )? Event-symbol
( S "+" S Clock-value )?
Eventbase-element ::= Id-value
An Event value starts with an Eventbase-element term that specifies
the event-base element.
The event-base element is the element on which the event is observed.
Given DOM event bubbling, the event-base element may be either the
element that raised the event, or it may be an ancestor element on
which the bubbled event can be observed.
Refer to DOM-Level2-Events [DOM2-EVENTS] for details.
The "Id-value" is the value of an attribute declared to be an "id" in the host language, for the event-base element. This element must be another animation element contained in the host document.
If the Eventbase-element term is missing, the event-base element defaults to the target element of the animation.
If the id value term is missing, the event-base element is defined to be the target element of the animation.
The event value must specify an Event-symbol. This term specifies the name of the event that is raised on the Event-base element. . The list of event-symbols available for a given event-base element is the list of event attributes available for the given element as defined by the SVG DTD. (See Event handling for a discussion of the various event attributes that can be used as Event-symbols.)
The last term specifies an optional clock-value that is a presentation time offset from the event. If this term is omitted, the offset is 0.
No embedded white space is allowed between an eventbase element and an event-symbol. White space will be ignored before and after a "+" for a clock value. Leading and trailing white space (i.e. before and after the entire eventbase value) is not allowed.
Note that it is not considered an error to specify an event that cannot be raised on the Event-base element (such as click for audio or other non-visual elements). Similarly, if the host language allows dynamically created events (as supported by DOM-Level2-Events [DOM2-EVENTS]), and it is not possible to specify all Event-symbol names, unrecognized names may not be considered errors. Host language specifications must include a description of legal event names, and/or allow any name to be used.
Examples:
begin=" x.onload "
: Begin when "onload" is observed on "x"
begin="x.onfocus+3s" : Begin 3 seconds after an "onfocus" event on "x"
The defaults for the event and target element syntax make it easy
to define simple interactive behavior.
The following example sets the rect
element color to be red for 5 seconds, when the user clicks on the element.
<rect ...>
<set begin="onclick" dur="5s" to="red"
attributeName="fill" attributeType="CSS" />
...
</rect>
The following attributes are common to elements 'animate', 'animateMotion', 'animateColor' and 'animateTransform'. These attributes define the values that are assigned to the target attribute or property over time. The attributes below provide control over the relative timing of keyframes and the interpolation method between discrete values.
<!ENTITY % animValueAttrs "calcMode (discrete | linear | evenPace | spline) 'linear' values CDATA #IMPLIED from CDATA #IMPLIED to CDATA #IMPLIED by CDATA #IMPLIED keyTimes CDATA #IMPLIED keySplines CDATA #IMPLIED" > |
Attribute definitions:
The animation is described either as a list of values, or in a simplified form that describes the from, to and by values.
attributeType domain.The animation values specified in the animation element must be legal values for the specified attribute. Leading and trailing white space, and white space before and after semi-colon separators, will be ignored.
All values specified must be legal values for the specified attribute (as defined in the associated namespace). If any values are not legal, the animation will have no effect.
If a list of values is used, the animation will apply the values in order over the course of the animation. If a list of values is specified, any from, to and by attribute values are ignored.
The simpler syntax provides for several variants.
Note that from
is optional, but that one of by
or to
must be used (unless of course a list of values
is provided).
It is not legal to specify both by
and to
attributes - if both are specified, only the to
attribute will be used (the by
will be ignored).
The combinations of attributes yield the following classes of animation:
from
value and a to
value defines a simple animation, equivalent to a values
list with 2 values.
The animation function is defined to start with the from
value, and to finish with the to value.from
value and a by
value defines a simple animation in which the animation function is
defined to start with the from
value, and to change this over the course of the simple duration d
by a delta
specified with the by
attribute.
This can only be used with attributes that support addition (e.g. most
numeric attributes).d,
starting from a delta of 0 and ending with the delta specified with
the by
attribute.
This can only be used with attributes that support addition.to
attribute.
Using this form, an author can describe an animation that will start
with whatever value the attribute has originally, and will end up at
the desired to value.For more information on these attributes, see [SMILANIM-ATTR-VALUES].
The last two forms "by animation" and "to animation" have additional semantic constraints when combined with other animations. The details of this are described in [SMILANIM-FROMTOBY-ADD].
Examples
The following example using the values
syntax animates the width of a 'rect'
over the course of 10 seconds from a width of 40 to a width of 100 and back to 40.
<rect ...> <animate attributeName="width" values="40;100;40" dur="10s"/> </rect>
The following "from-to animation" example animates the width of a 'rect' over the course of 10 seconds from a width of 50 to a width of 100.
<rect ...> <animate attributeName="width" from="50" to="100" dur="10s"/> </rect>
The following "from-by animation" example animates the width of a 'rect' over the course of 10 seconds from a width of 50 to a width of 75.
<rect ...> <animate attributeName="width" from="50" by="25" dur="10s"/> </rect>
The following "by animation" example animates the width of a 'rect' over the course of 10 seconds from the original width of 40 to a width of 70.
<rect width="40"...> <animate attributeName="width" by="30" dur="10s"/> </rect>
The following "to animation" example animates the width of a 'rect' over the course of 10 seconds from the original width of 40 to a width of 100.
<rect width="40"...> <animate attributeName="width" to="100" dur="10s"/> </rect>
By default, a simple linear interpolation is performed over the values,
evenly spaced over the duration of the animation. Additional
attributes can be used for finer control over the interpolation and
timing of the values.
The calcMode
attribute defines the basic method of applying values to the attribute.
The keyTimes
attribute provides additional control over the timing of the animation
function, associating a time with each value in the values
list.
Finally, the keySplines
attribute provides a means of controlling the pacing of interpolation
between
the values in the values list.
calcMode
= "discrete | linear | paced | spline""discrete""linear"calcMode."paced"paced"
is specified, any keyTimes
or keySplines
will be ignored."spline"values
list to the next according to a time function defined by a cubic Bezier
spline.
The points of the spline are defined in the keyTimes
attribute, and the control points for each interval are defined in
the keySplines attribute.keyTimes
= "<list>"values
attribute list, and defines when the value is used in the animation
function.
Each time value in the keyTimes
list is specified as a floating point value between 0 and 1 (inclusive),
representing a proportional offset into the simple duration of the
animation
element. keyTimes is specified, there must be exactly as many values in the keyTimes list as in the values list. keyTimes specification (bad values, too many or too few values), the animation will have no effect.keyTimes specification will be ignored.keySplines
= "<list>"keyTimes
list, defining a cubic Bezier function that controls interval pacing.
The attribute value is a semi-colon separated list of control point
descriptions.
Each control point description is a set of four values: x1 y1 x2 y2,
describing the Bezier control points for one time segment.
The keyTimes
values that define the associated segment are the Bezier "anchor points",
and the keySplines
values are the control points.keyTimes. calcMode is set to "spline".keySplines specification (bad values, too many or too few values), the animation will have no effect.If the keyTimes attribute
is not specified, the values in the values
attribute are assumed to be equally spaced through the animation duration,
according to the calcMode:
n-1
even periods, and the animation function is a linear interpolation
between the values at the associated times.
Note that a linear animation will be a nicely closed loop if the first
value is repeated as the last.Note that for the shorthand forms to animation and from-to animation, there are only 1 and 2 values respectively. Thus a discrete to animation will simply set the "to" value for the simple duration. A discrete from-to animation will set the "from" value for the first half of the simple duration and the "to" value for the second half of the simple duration.
Note that if the calcMode
is set to "paced", the keyTimes
attribute is ignored, and the values in the values
attribute are spaced to produce a constant rate of change as the target
attribute value is interpolated.
If the argument values for keyTimes
or interSpline
are not legal (including too few or too many values for either attribute),
the animation will have no effect.
In the calcMode,
keyTimes
and keySplines
attribute values, leading and trailing white space and white space
before and after semi-colon separators will be ignored.
This example describes a somewhat unusual usage: "from-to animation"
with discrete animation.
The 'text'
element supports the font-style
property, which takes a string, and so implies a calcMode
of discrete.
The animation will set the font-style to "normal" for 5 seconds (half
the simple duration) and then set the font-style to "italic" for 5 seconds.
<text style="font-style:normal"...>
<animate attributeName="font-style"
from="normal" to="italic" dur="10s"/>
</text>
This example illustrates the use of keyTimes:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="linear"/>
The keyTimes
values causes the "x" attribute to have a value of "0" at the start
of the animation, "50" after 8 seconds (at 80% into the simple duration)
and "100" at the end of the animation.
The value will change more slowly in the first half of the animation,
and more quickly in the second half.
Extending this example to use keySplines:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" />
The keyTimes still causes the "x" attribute
to have a value of "0" at the start of the animation, "50" after 8
seconds and "100" at the end of the animation.
However, the keySplines values
define a curve for pacing the interpolation between values.
In the example above, the spline causes an ease-in and ease-out effect
between time 0 and 8 seconds (i.e. between keyTimes
0 and .8, and values
"0" and "50"), but a strict linear interpolation between 8 seconds
and the end (i.e. between keyTimes
.8 and 1, and values
"50" and "100").
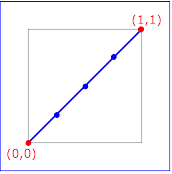
See the figure below for an illustration of the curves that these keySplines values define.
For some attributes, the pace
of change might not be easily discernable by viewers.
However for animations like motion, the ability to make the speed
of the motion change gradually, and not in abrupt steps can be important.
The keySplines
attribute provides this control.
The following figure illustrates the interpretation of the keySplines
attribute.
Each diagram illustrates the effect of keySplines
settings for a single interval (i.e. between the associated pairs of
values in the keyTimes
and values
lists.).
The horizontal axis can be thought of as the input value for the unit progress
of interpolation within the interval - i.e. the pace with which interpolation
proceeds along the given interval.
The vertical axis is the resulting value for the unit progress,
yielded by the keySplines function.
 keySplines="0 0 1 1" (the default) keySplines="0 0 1 1" (the default) |
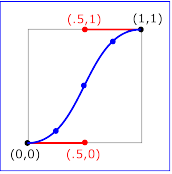
 keySplines=".5 0 .5 1" keySplines=".5 0 .5 1" |
||
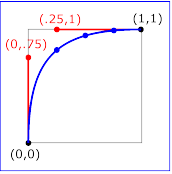
 keySplines="0 .75 .25 1" keySplines="0 .75 .25 1" |
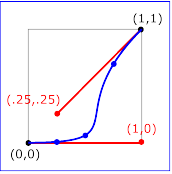
 keySplines="1 0 .25 .25" keySplines="1 0 .25 .25" |
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={as in table} />
Using the keySplines values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| keySplines values | Initial value | After 1s | After 2s | After 3s | Final value |
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
For a formal definition of Bezier spline calculation, see [FOLEY-VANDAM].
At a particular moment in time, an attribute can be animated by several animations, i.e. animations can overlap in time. The effect of this depends on whether the animations combined are additive or non-additive. An additive animation function will take the initial value of the attribute as defined by the animations that are already running, and use it as its begin value. A non-additive animation will replace the initial value with a new begin value
When there are multiple animations defined for a given attribute with complete durations that overlap at any moment, the two either add together or one overrides the other. The active animations are prioritized according to their begin. The animation first activated (i.e. begun by scheduled timing or by an event) has lowest priority and the most recently begun animation has highest priority. Higher priority animations that are not additive will override all earlier animations, and simply set the attribute value. Animations that are additive apply (i.e. add to) to the result of the earlier-activated animations. When two animations have the same begin, the first in lexical order has lower priority.
For more information, see [SMILANIM-ADD] and [SMILANIM-ACCUM].
The following attributes are common to elements 'animate', 'animateMotion', 'animateColor' and 'animateTransform'.
It is frequently useful to define animation as an offset or delta to an attribute's value, rather than as absolute values. A simple "grow" animation can increase the width of an object by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
The width begins at 20 pixels, and increases to 30 pixels over the course of 10 seconds. If the animation were declared to be not additive, the same from and to values would make the width go from 0 to 10 pixels over 10 seconds.
When there are multiple animations defined for a given attribute that are active at a given moment, the two either add together or one overrules the other. The active animations are prioritized according to the activation time of each. The animation first activated (i.e. begun by scheduled timing or by an event) has lowest priority and the most recently begun animation has highest priority. Higher priority animations that are not additive will overrule all earlier animations, and set the attribute value. Animations that are additive apply (i.e. add to) to the result of the earlier-activated animations. When two animations start at the same point in time, the first in lexical order is applied first.
It is frequently useful for repeated animations to build upon the previous results, accumulating with each interation. The following example causes the rectangle to continue to grow with each repeat of the animation:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum" accumulate="sum" repeatCount="5"/>
</rect>
At the end of the first repetition, the rectangle has a width of 30 pixels. At the end of the second repetition, the rectangle has a width of 40 pixels. At the end of the fifth repetition, the rectangle has a width of 70 pixels.
<!ENTITY % animAdditionAttrs "additive (replace | sum) 'replace' accumulate (none | sum) 'none'" > |
Attribute definitions:
"sum", the animation will add to the underlying value of the attribute and other lower priority animations."replace", the animation will override the underlying value of the attribute and other lower priority animations. This is the default, however the behavior is also affected by the animation value attributes by and to, as described in [SMILANIM-FROMTOBY-ADD]."sum", each repeat iteration after the first builds upon the last value of the previous iteration."none", repeat iterations are not cumulative. This is the default.to attribute.
SVG allows both attributes and properties to be animated. If a given attribute or property is inheritable by descendants, then animations on a parent element such as a 'g' element has the effect of propagating the attribute or property animation values to descendant elements as the animation proceeds; thus, descendant elements can inherit animated attributes and properties from their ancestors.
The 'animate' element is used to animate a single attribute or property over time. For example, to make a rectangle repeatedly fade away over 5 seconds, you can specify:
<rect>
<animate attributeType="CSS" attributeName="opacity"
from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
<!ENTITY % animateExt "" > <!ELEMENT animate (%descTitleMetadata;%animateExt;) > <!ATTLIST animate %stdAttrs; %testAttrs; externalResourcesRequired %Boolean; #IMPLIED %animTargetAttrs; %animTimingAttrs; %animValueAttrs; %animAdditionAttrs; > |
For a list of attributes and properties that can be animated using the 'animate' element, see Elements, attributes and properties that can be animated.
The 'set' element provides a simple means of just setting the value of an attribute for a specified duration. It supports all attribute types, including those that cannot reasonably be interpolated, such as string and boolean values. The 'set' element is non-additive. The effect of repeatCount and repeatDur attributes are just to extend the defined duration. In addition, using fill="freeze" will have the same effect as an indefinite duration.
<!ENTITY % setExt "" > <!ELEMENT set (%descTitleMetadata;%setExt;) > <!ATTLIST set %stdAttrs; %testAttrs; externalResourcesRequired %Boolean; #IMPLIED %animTargetAttrs; %animTimingAttrs; to CDATA #IMPLIED > |
Attribute definitions:
For a list of attributes and properties that can be animated using the 'set' element, see Elements, attributes and properties that can be animated.
The 'animateMotion' element causes a referenced element to move along a motion path.
<!ENTITY % animateMotionExt "" > <!ELEMENT animateMotion (%descTitleMetadata;,mpath? %animateMotionExt;) > <!ATTLIST animateMotion %stdAttrs; %testAttrs; externalResourcesRequired %Boolean; #IMPLIED %xlinkRefAttrs; xlink:href %URI; #IMPLIED %animTimingAttrs; %animValueAttrs; %animAdditionAttrs; path CDATA #IMPLIED rotate CDATA #IMPLIED origin CDATA #IMPLIED > |
Attribute definitions:
keyTimes
attribute list.keyPoints is specified, there must be exactly as many values in the keyPoints list as in the keyTimes list. keyPoints specification (bad values, too many or too few values), the animation will have no effect.
<!ENTITY % mpathExt "" > <!ELEMENT mpath (%descTitleMetadata;%mpathExt;) > <!ATTLIST mpath %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED externalResourcesRequired %Boolean; #IMPLIED > |
Attribute definitions:
For 'animateMotion', the specified values for from, by, to and values consists of x, y coordinate pairs, with a comma separating the x coordinate from the y coordinate. For example, from="33,15" specifies an x coordinate value of 33 and a y coordinate value of 15.
If provided, the values attribute must consists of a list of x, y coordinate pairs, where commas separate the x coordinate from the y coordinate and semicolons separate the various coordinate pairs, such as values="10,20;30,20;30,40" or values="10mm,20mm;30mm,20mm;30mm,40mm". Each coordinate represents a length. Attributes from, by, to and values specify a shape on the current canvas which represents the motion path.
Two options are available which allow definition of a motion path using any of SVG's path data commands:
Note that SVG's path data commands can only contain values in user space, whereas from, by, to and values can specify coordinates in user space or using unit identifiers. See Processing rules when using absolute unit identifiers and percentages.
The various (x,y) points of the shape provide a supplemental transformation matrix onto the CTM for the referenced object which causes a translation along the X and Y axis of the current user coordinate system by the (x,y) values of the shape computed over time. Thus, the referenced object is translated over time by the offset of the motion path relative to the origin of the current user coordinate system. The supplemental transformation is applied on top of any transformations due to the target element's transform attribute or any animations on that attribute due to 'animateTransform' elements on the target element.
The additive and accumulate attributes apply to 'animateMotion' elements. Multiple 'animateMotion' elements all simultaneously referencing the same target element can be additive with respect to each other; however, the transformations which result from the 'animateMotion' elements are always supplemental to any transformations due to the target element's transform attribute or any 'animateTransform' elements.
The default calculation mode (calcMode) for animateMotion is "paced". This will produce constant velocity motion along the specified path. Note that while animateMotion elements can be additive, it is important to observe that the addition of two or more "paced" (constant velocity) animations might not result in a combined motion animation with constant velocity.
When a path is combined with "linear" or "spline" calcMode settings, and if attribute keyPoints is not provided, the number of values is defined to be the number of points defined by the path, unless there are "move to" commands within the path. A "move to" command within the path (i.e. other than at the beginning of the path description) does not count as an additional point for the purpose of keyTimes and keySplines, and does not define an additional "segment" for the purposes of timing or interpolation. When a path is combined with a "paced" calcMode setting, all "move to" commands are considered to have 0 length (i.e. they always happen instantaneously), and is not considered in computing the pacing.
For more flexibility in controlling the velocity along the motion path, the keyPoints attribute provides the ability to specify the progress along the motion path for each of the keyTimes specified values. If specified, keyPoints causes keyTimes to apply to the values in keyPoints rather than the points specified in the values attribute array or the points on the path attribute.
The override rules for 'animateMotion are as follows. Regarding the definition of the motion path, the 'mpath' element overrides the the path attribute, which overrides values, which overrides from/by/to. Regarding determining the points which correspond to the keyTimes attributes, the keyPoints attribute overrides path, which overrides values, which overrides from/by/to.
At any time t within a motion path animation of effective duration dur, the computed coordinate (x,y) along the motion path is determined by finding the point (x,y) which is t/dur distance along the motion path using the user agent's distance along the path algorithm.
The following example demonstrates the supplemental transformation matrices that are computed during a motion path animation.
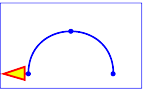
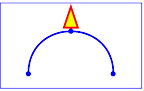
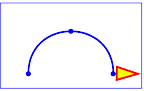
Example animMotion01 shows a triangle moving along a motion path.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="5cm" height="3cm" viewBox="0 0 500 300">
<desc>Example animMotion01 - demonstrate motion animation computations</desc>
<!-- Draw the outline of the motion path in blue, along
with three small circles at the start, middle and end. -->
<path d="M100,250 C 100,50 400,50 400,250"
style="fill:none; stroke:blue; stroke-width:7.06" />
<circle cx="100" cy="250" r="17.64" style="fill:blue" />
<circle cx="250" cy="100" r="17.64" style="fill:blue" />
<circle cx="400" cy="250" r="17.64" style="fill:blue" />
<!-- Here is a triangle which will be moved about the motion path.
It is defined with an upright orientation with the base of
the triangle centered horizontally just above the origin. -->
<path d="M-25,12.5 L25,12.5 L 0,87.5 z"
style="fill:yellow; stroke:red; stroke-width:7.06" >
<!-- Define the motion path animation -->
<animateMotion dur="6s" repeatCount="indefinite"
path="M100,250 C 100,50 400,50 400,250" rotate="auto" />
</path>
</svg>
 At zero seconds At zero seconds |
 At three seconds At three seconds |
 At six seconds At six seconds |
View this example as SVG (SVG-enabled browsers only)
The following table shows the supplemental transformation matrices that are applied to achieve the effect of the motion path animation.
| After 0s | After 3s | After 6s | |
| Supplemental transform due to movement along motion path |
translate(100,250) | translate(250,100) | translate(400,250) |
| Supplemental transform due to rotate="auto" |
rotate(-90) | rotate(0) | rotate(90) |
For a list of elements that can be animated using the 'animateMotion' element, see Elements, attributes and properties that can be animated.
The 'animateColor' element specifies a color transformation over time.
<!ENTITY % animateColorExt "" > <!ELEMENT animateColor (%descTitleMetadata;%animateColorExt;) > <!ATTLIST animateColor %stdAttrs; %testAttrs; externalResourcesRequired %Boolean; #IMPLIED %animTargetAttrs; %animTimingAttrs; %animValueAttrs; %animAdditionAttrs; > |
The from, by and to attributes take color values, where each color value is expressed using the same syntax that is available for the target attribute or property.
The values attribute for the 'animateColor' element consists of a semicolon-separated list of color values, where each individual color value is expressed using the same syntax that is available for the target attribute or property.
Out of range color values can be provided, but user agent processing will be implementation dependent. User agents should clamp color values to allow color range values as late as possible, but note that system differences might preclude consistent behavior across different systems.
The 'color-interpolation' property applies to color interpolations that result from 'animateColor' animations.
For a list of attributes and properties that can be animated using the 'animateColor' element, see Elements, attributes and properties that can be animated.
The 'animateTransform' element animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and/or skewing.
<!ENTITY % animateTransformExt "" > <!ELEMENT animateTransform (%descTitleMetadata;%animateTransformExt;) > <!ATTLIST animateTransform %stdAttrs; %testAttrs; externalResourcesRequired %Boolean; #IMPLIED %animTargetAttrs; %animTimingAttrs; %animValueAttrs; %animAdditionAttrs; type (translate | scale | rotate | skewX | skewY) "translate" > |
Attribute definitions:
The from, by and to attributes take a value expressed using the same syntax that is available for the given transformation type:
The values attribute for the 'animateTransform' element consists of a semicolon-separated list of values, where each individual value is expressed as described above for from, by and to.
If calcMode has the value paced, then a total "distance" for each component of the transformation is calculated (e.g., for a translate operation, a total distance is calculated for both tx and ty) consisting of the sum of the absolute values of the differences between each pair of values, and the animation runs to produce a constant distance movement for each individual component.
When an animation is active, the effect of non-additive 'animateTransform' (i.e., additive="replace") is to replace the given attribute's value with the transformation defined by the 'animateTransform'. The effect of additive (i.e., additive="sum") is to post-multiply the transformation matrix corresponding to the transformation defined by this 'animateTransform'. To illustrate:
<circle ...> <animateTransform type="rotate" from="0" to="90" dur="5s"/> <animateTransform type="scale" from="1" to="2" dur="5s"/> </circle>
In the code snippet above, at time 5 seconds, the visual result of above animation would be equivalent to the following static circle:
<circle transform="rotate(90); scale(2)" ... />
For a list of attributes and properties that can be animated using the 'animateTransform' element, see Elements, attributes and properties that can be animated.
The following lists all of the elements which can be animated by an 'animateMotion' element:
Each attribute or property within this specification indicates whether
or not it can be animated by SVG's animation elements.
Animatable attributes and properties are designated as follows:
Animatable: yes.
whereas attributes and properties that cannot be animated are designated:
Animatable: no.
SVG has a defined set of basic data types for its various supported attributes and properties. For those attributes and properties that can be animated, the following table indicates which animation elements can be used to animate each of the basic data types.
| Basic data type | Additive? | 'animate' | 'set' | 'animate Color' |
'animate Transform' |
Notes |
|---|---|---|---|---|---|---|
| <angle> | yes | yes | yes | no | no | |
| <color> | yes | yes | yes | yes | no | Only RGB color values are additive. |
| <coordinate> | yes | yes | yes | no | no | |
| <frequency> | no | no | no | no | no | |
| <integer> | yes | yes | yes | no | no | |
| <length> | yes | yes | yes | no | no | |
| <list of xxx> | no | yes | yes | no | no | |
| <number> | yes | yes | yes | no | no | |
| <paint> | yes | yes | yes | yes | no | Only RGB color values are additive. |
| <percentage> | yes | yes | yes | no | no | |
| <time> | no | no | no | no | no | |
| <transform-list> | yes | no | no | no | yes | |
| <uri> | yes | yes | yes | no | no | |
| All other animatable attributes and properties | no | yes | yes | no | no |
Any deviation from the above table or other special note about the animation capabilities of a particular attribute or property is included in section of the specification where the given attribute or property is defined.
The following example shows a simple animation:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="12cm" height="2cm" viewBox="0 0 1200 200"
onload="StartAnimation(evt)" >
<script type="text/ecmascript"><![CDATA[
var timevalue = 0;
var timer_increment = 50;
var max_time = 5000;
var text_element;
function StartAnimation(evt) {
text_element = evt.target.ownerDocument.getElementById("TextElement");
ShowAndGrowElement();
}
function ShowAndGrowElement() {
timevalue = timevalue + timer_increment;
if (timevalue > max_time)
return;
// Scale the text string gradually until it is 20 times larger
scalefactor = (timevalue * 20.) / max_time;
text_element.setAttribute("transform", "scale(" + scalefactor + ")");
// Make the string more opaque
opacityfactor = timevalue / max_time;
text_element.setAttribute("style", "opacity:" + opacityfactor);
// Call ShowAndGrowElement again <timer_increment> milliseconds later.
setTimeout("ShowAndGrowElement()", timer_increment)
}
window.ShowAndGrowElement = ShowAndGrowElement
]]></script>
<g transform="translate(50,150)" style="fill:red; font-size:7">
<text id="TextElement">SVG</text>
</g>
</svg>
View this example as SVG (SVG-enabled browsers only)
The above SVG file contains a single graphics element, a text string that says "SVG". The animation loops for 5 seconds. The text string starts out small and transparent and grows to be large and opaque. Here is an explanation of how this example works:
onload="StartAnimation(evt)"
attribute indicates that, once the document has been fully loaded and
processed, invoke ECMAScript function StartAnimation.StartAnimation()
function is only called once to give a value to global variable text_element
and to make the initial call to ShowAndGrowElement().
ShowAndGrowElement()
is called every 50 milliseconds and resets the transform
and style
attributes on the text element to new values each time it is called.
At the end of ShowAndGrowElement,
the function tells the ECMAScript engine to call itself again after
50 more milliseconds.If scripts are modifying the same attributes or properties that are being animated by SVG's animation elements, the scripts modify the base value for the animation. If a base value is modified while an animation element is animating the corresponding attribute or property, the animations are required to adjust dynamically to the new base value.
If a script is modifying a property on the override style sheet at the same time that an animation element is animating that property, the result is implementation-dependent; thus, it is recommended that this be avoided.
The following interfaces are defined below: ElementTimeControl, SVGAnimationElement, SVGAnimateElement, SVGSetElement, SVGAnimateMotionElement, SVGAnimateTransformElement, TimeEvent.
The ElementTimeControl interface, defined in the SMIL Animation specification [SMILANIM-DOM-METHODS], defines common methods for elements which define animation behaviors compatible with SMIL Animation.
Calling beginElement() causes the animation to begin in the same way that
an animation with event-based begin timing begins. The effective begin time is the current
presentation time at the time of the DOM method call. Note that beginElement()
is subject to the restart attribute in the same manner that event-based begin
timing is. If an animation is specified to disallow restarting at a given point, beginElement()
methods calls must fail.
Calling beginElementAt(seconds) has the same behavior as beginElement(),
except that the animation starts midway into the animation (i.e.,
a given number of seconds offset from the normal start of the animation.)
If the offset value goes beyond the simple duration or the simple duration is undefined,
(e.g., the end time is indefinite), then the animation does not start.
Calling endElement() causes an animation to end the active duration.
Depending upon the value of the fill
attribute, the animation effect may no longer be applied, or it may be frozen at the
current effect. If an
animation is not currently active (i.e. if it has not yet begun or if it is frozen), the endElement()
method will fail.
interface ElementTimeControl {
boolean beginElement ( )
raises( DOMException );
boolean beginElementAt ( in float offset )
raises( DOMException );
boolean endElement ( )
raises( DOMException );
boolean endElementAt ( in float offset )
raises( DOMException );
};
Causes this element to begin the local timeline (subject to sync constraints).
| boolean |
true if the method call was successful and the element was begun.
false
if the method call failed. Possible reasons for failure include:
|
| DOMException |
SYNTAX_ERR: The element was not defined with the appropriate syntax to allow beginElement
calls.
|
Causes this element to begin the local timeline (subject to sync constraints), at the passed offset from the current time when the method is called. If the offset is >= 0, the semantics are equivalent to an event-base begin with the specified offset. If the offset is < 0, the semantics are equivalent to beginElement(), but the element active duration is evaluated as though the element had begun at the passed (negative) offset from the current time when the method is called.
| in float offset | The offset in seconds at which to begin the element. |
| boolean |
true if the method call was successful and the element was begun.
false
if the method call failed. Possible reasons for failure include:
|
| DOMException |
SYNTAX_ERR: The element was not defined with the appropriate syntax to allow beginElementAt
calls.
|
| boolean |
true if the method call was successful and the element was ended.
false
if method call failed. Possible reasons for failure include:
|
| DOMException |
SYNTAX_ERR: The element was not defined with the appropriate syntax to allow endElement
calls.
|
Causes this element to end the local timeline (subject to sync constraints) at the specified offset from the current time when the method is called.
| in float offset | The offset in seconds at which to end the element. Must be >= 0. |
| boolean |
true if the method call was successful and the element was begun.
false
if the method call failed. Possible reasons for failure include:
|
| DOMException |
SYNTAX_ERR: The element was not defined with the appropriate syntax to allow endElementAt
calls.
|
The SVGAnimationElement interface is the base interface for all of the animation element interfaces: SVGAnimateElement, SVGSetElement, SVGAnimateMotionElement and SVGAnimateTransformElement.
Unlike other SVG DOM interfaces, the SVG DOM does not specify convenience DOM properties
corresponding to the various language attributes on SVG's
animation elements. Specification of
these convenience properties in a way that will be compatible with future
versions of SMIL Animation
is expected in a future version of SVG. The current method
for accessing and modifying the attributes on the animation elements
is to use the standard getAttribute, setAttribute,
getAttributeNS and setAttributeNS defined
in DOM2.
interface SVGAnimationElement :
SVGElement,
SVGTests,
SVGExternalResourcesRequired,
ElementTimeControl {
readonly attribute SVGElement targetElement;
float getStartTime ( );
float getCurrentTime ( );
float getSimpleDuration ( )
raises( DOMException );
};
Returns the start time in seconds for this animation.
| float | The start time in seconds for this animation relative to the start time of the time container. |
Returns the current time in seconds relative to time zero for the given time container.
| float | The current time in seconds relative to time zero for the given time container. |
Returns the number of seconds for the simple duration for this animation. If the simple duration is undefined (e.g., the end time is indefinite), then an exception is raised.
| float | The number of seconds for the simple duration for this animation. |
| DOMException |
NOT_SUPPORTED_ERR: The simple duration is not determined on the given element.
|
The SVGAnimateElement interface corresponds to the 'animate' element.
Object-oriented access to the attributes of the 'animate' element via the SVG DOM is not available.
interface SVGAnimateElement : SVGAnimationElement {};
The SVGSetElement interface corresponds to the 'set' element.
Object-oriented access to the attributes of the 'set' element via the SVG DOM is not available.
interface SVGSetElement : SVGAnimationElement {};
The SVGAnimateMotionElement interface corresponds to the 'animateMotion' element.
Object-oriented access to the attributes of the 'animateMotion' element via the SVG DOM is not available.
interface SVGAnimateMotionElement : SVGAnimationElement {};
The SVGAnimateTransformElement interface corresponds to the 'animateTransform' element.
Object-oriented access to the attributes of the 'animateTransform' element via the SVG DOM is not available.
interface SVGAnimateTransformElement : SVGAnimationElement {};
The TimeEvent interface, defined in the SMIL Animation specification [SMILANIM-DOM-METHODS], defines events that occur due to animation state changes.
The available event types for animation events are:
interface TimeEvent : events::Event {
readonly attribute views::AbstractView view;
readonly attribute long detail;
void initTimeEvent ( in DOMString typeArg, in views::AbstractView viewArg, in long detailArg );
};
| in DOMString typeArg | Specifies the event type. | |
| in views::AbstractView viewArg | Specifies the Event's AbstractView. | |
| in long detailArg | Specifies the Event's detail. |