
Text that is to be rendered as part of an SVG document fragment is specified using the 'text' element. The characters to be drawn are expressed as XML character data [XML10] inside the 'text' element.
SVG's 'text' elements are rendered like other graphics elements. Thus, coordinate system transformations, painting, clipping and masking features apply to 'text' elements in the same way as they apply to shapes such as paths and rectangles.
Each 'text' element causes a single string of text to be rendered. SVG performs no automatic line breaking or word wrapping. To achieve the effect of multiple lines of text:
The text strings within 'text' elements can be rendered in a straight line or rendered along the outline of a 'path' element. SVG supports the following international text processing features for both straight line text and text on a path:
Because SVG text is packaged as XML character data [XML10]:
Multi-language SVG content is possible by substituting different text strings based on the user's preferred language.
For accessibility reasons, it is recommended that text which is included
in a document have appropriate semantic markup to indicate its function.
See SVG accessibility guidelines
for more information.
In XML [XML10], textual content is defined in terms of XML characters, where each character is defined by a particular character (i.e., code point) in Unicode [UNICODE]. Fonts, on the other hand, consists of a collection of glyphs, where each glyph consists of some sort of identifier (in some cases a string, in other cases a number) along with drawing instructions for rendering that particular glyph.
In many cases, there is a one-to-one mapping of Unicode characters (i.e., Unicode code points) to glyphs in a font. For example, it is common for a Roman font to contain a single glyph for each of the standard ASCII characters (i.e., A-to-Z, a-to-z, 0-to-9, plus the various punctuation characters found in ASCII). Thus, in most situations, the string "XML", which consists of three Unicode characters, would be rendered by the three glyphs corresponding to "X", "M" and "L", respectively.
In various other cases, however, there is not a strict one-to-one mapping of Unicode characters to glyphs. Some of the circumstances when the mapping is not one-to-one:
In many situations, the algorithms for mapping from characters to glyphs are system-dependent, resulting in the possibility that the rendering of text might be (usually slightly) different when viewed in different user environments. If the author of SVG content requires precise selection of fonts and glyphs, then the recommendation is that the necessary fonts (potentially subsetted to only include only the glyphs needed for the given document) be available either as SVG fonts embedded within the SVG content or as web fonts posted at the same web location as the SVG content.
The 'text' element defines a graphics element consisting of text. The XML [XML10] character data within the 'text' element, along with relevant attributes and properties and character-to-glyph mapping tables within the font itself, define the glyphs to be rendered. (See Characters and their corresponding glyphs.) The attributes and properties on the 'text' element indicate such things as the writing direction, font specification and painting attributes which describe how exactly to render the characters. Subsequent sections of this chapter describe the relevant text-specific attributes and properties.
Since 'text' elements are rendered using the same rendering methods as other graphics element, all of the same coordinate system transformations, painting, clipping and masking features that apply to shapes such as paths and rectangles also apply to 'text' elements.
It is possible to apply a gradient, pattern, clipping path, mask or filter to text. When one of these facilities is applied to text and keyword objectBoundingBox is used (see Object bounding box units) to specify a graphical effect relative to the "object bounding box", then the object bounding box units are computed relative to the entire 'text' element in all cases, even when different effects are applied to different 'tspan' elements within the same 'text' element.
The 'text' renders its first character at the initial current text position, which is established by the x and y attributes. After the glyph(s) corresponding to the given character is(are) rendered, the current text position is updated for the next character. In the simplest case, the new current text position is the previous current text position plus the glyphs' text advance value (horizontal or vertical). See text layout for a description of glyph placement and glyph advance.
<!ENTITY % textExt "" > <!ELEMENT text (#PCDATA|desc|title|metadata| tspan|tref|textPath|altGlyph|a|animate|set| animateMotion|animateColor|animateTransform %geExt;%textExt;)* > <!ATTLIST text %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FillStroke; %PresentationAttributes-FontSelection; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %PresentationAttributes-TextElements; transform %TransformList; #IMPLIED %graphicsElementEvents; x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED textLength %Length; #IMPLIED lengthAdjust (spacing|spacingAndGlyphs) #IMPLIED > |
Attribute definitions:
Example text01 below expresses all values in physical units such as centimeters and points. The 'text' element contains the text string "Hello, out there" which will be rendered onto the canvas using the Verdana font family with font size of 12 points with the glyphs filled with the color blue.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm">
<desc>Example text01 - 'Hello, out there' in blue</desc>
<text x="2.5cm" y="1.5cm"
style="font-family:Verdana; font-size:16pt; fill:blue">
Hello, out there
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
Example text02 below expresses the x and y attributes and the 'font-size' property in the user coordinate system set up by the viewBox attribute on the 'svg' element. The 'text' element contains the text string "Text in user space."
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300">
<desc>Example text02 - Text in user space</desc>
<text x="250" y="150"
style="font-family:Verdana; font-size:42.333; fill:blue">
Text in user space
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
Within a 'text' element, text and font properties and the current text position can be adjusted with absolute or relative coordinate values by including a 'tspan' element.
<!ENTITY % tspanExt "" > <!ELEMENT tspan (#PCDATA|desc|title|metadata|tspan|tref|altGlyph|a|animate|set|animateColor %tspanExt;)* > <!ATTLIST tspan %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FillStroke; %PresentationAttributes-FontSelection; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %graphicsElementEvents; x %Coordinates; #IMPLIED y %Coordinates; #IMPLIED dx %Lengths; #IMPLIED dy %Lengths; #IMPLIED rotate CDATA #IMPLIED textLength %Length; #IMPLIED lengthAdjust (spacing|spacingAndGlyphs) #IMPLIED > |
Attribute definitions:
The x, y, dx, dy and rotate on the 'tspan' element are useful in high-end typography scenarios where individual glyphs requires exact placement. These attributes are useful for minor positioning adjustments between characters or for major positioning adjustments, such as moving the current text position to a new location to achieve the visual effect of a new line of text. Multi-line 'text' elements are possible by defining different 'tspan' elements for each line of text, with attributes x, y, dx and/or dy defining the position of each 'tspan'. (An advantage of such an approach is that users will be able to perform multi-line text selection.)
In situations where advanced typographic control is required and micro-level positioning adjustment are necessary, the SVG content designer needs to ensure that the necessary font will be available for all viewers of the document (e.g., package up the necessary font data in the form of an SVG font or an alternative web font format which is stored at the same web site as the SVG content) and that the viewing software will process the font in the expected way (the capabilities, characteristics and font layout mechanisms vary greatly from system to system). If the SVG content contains x, y, dx or dy attribute values which are meant to correspond to a particular font processed by a particular set of viewing software and either of these requirements is not met, then the text might display with poor quality.
The following additional rules apply to attributes x, y, dx, dy, rotate when they contain a list of numbers:
<tspan dx="11 12 13 14 15 0 21 22 23 0 31 32 33 34 35 36">Roman and Arabic</span>and that the word "Arabic" will be drawn right-to-left. First, the character data and the corresponding values in the dx list will be reordered, such that the text string will be "Roman and cibarA" and the list of values for the dx attribute will be "11 12 13 14 15 0 21 22 23 0 36 35 34 33 32 31". After this re-ordering, the characters will be positioned using standard left-to-right layout rules.
The following examples show basic use of the 'tspan' element.
Example tspan01 uses a 'tspan' element to indicate that the word "not" is to use a bold font and have red fill.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm">
<desc>Example tspan01 - using tspan to change visual attributes</desc>
<g style="font-family:Verdana; font-size:12pt">
<text x="2cm" y="1.5cm" style="fill:blue">
You are
<tspan style="font-weight:bold; fill:red">not</tspan>
a banana.
</text>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
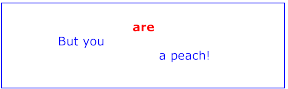
Example tspan02 uses the dx and dy attributes on the 'tspan' to adjust the current text position horizontally and vertically for particular text strings within a 'text' element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm">
<desc>Example tspan02 - using tspan's dx and dy attributes
for incremental positioning adjustments</desc>
<g style="font-family:Verdana; font-size:12pt">
<text x="2cm" y="1.5cm" style="fill:blue">
But you
<tspan dx="2em" dy="-.5cm" style="font-weight:bold; fill:red">
are
</tspan>
<tspan dy="1cm">
a peach!
</tspan>
</text>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
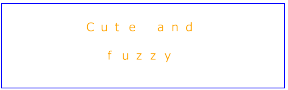
Example tspan03 uses the x and y attributes on the 'tspan' to establish a new absolute current text position for each glyph to be rendered. The example shows two lines of text within a single 'text' element. Because both lines of text are within the same 'text' element, the user will be able to select through both lines of text and copy the text to the system clipboard in user agents that support text selection and clipboard operations,
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm">
<desc>Example tspan03 - using tspan's x and y attributes
for multiline text and precise glyph positioning</desc>
<g style="font-family:Verdana; font-size:12pt">
<text style="fill:rgb(255,164,0)">
<tspan x="3.0cm 3.5cm 4.0cm 4.5cm 5.0cm 5.5cm 6.0cm 6.5cm" y="1cm">
Cute and
</tspan>
<tspan x="3.75cm 4.25cm 4.75cm 5.25cm 5.75cm" y="2cm">
fuzzy
</tspan>
</text>
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The textual content for a 'text' can be either character data directly embedded within the 'text' element or the character data content of a referenced element, where the referencing is specified with a 'tref' element.
<!ENTITY % trefExt "" > <!ELEMENT tref (desc|title|metadata|animate|set|animateColor %trefExt;)* > <!ATTLIST tref %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FillStroke; %PresentationAttributes-FontSelection; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %graphicsElementEvents; x %Coordinates; #IMPLIED y %Coordinates; #IMPLIED dx %Lengths; #IMPLIED dy %Lengths; #IMPLIED rotate CDATA #IMPLIED textLength %Length; #IMPLIED lengthAdjust (spacing|spacingAndGlyphs) #IMPLIED > |
Attribute definitions:
All character data within the referenced element, including character data enclosed within additional markup, will be rendered.
The x, y, dx, dy and rotate attributes have the same meanings as for the 'tspan' element. The attributes are applied as if the 'tref' element was replaced by a 'tspan' with the referenced character data (stripped of all supplemental markup) embedded within the hypothetical 'tspan' element.
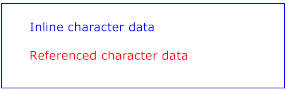
Example tref01 shows how to use character data from a different element as the character data for a given 'tspan' element. The first 'text' element (with id="ReferencedText") will not draw because it is part of a 'defs' element. The second 'text' element draws the string "Inline character data". The third 'text' element draws the string "Reference character data" because it includes a 'tspan' element which is a reference to element "ReferencedText", and that element's character data is "Referenced character data".
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm">
<defs>
<text id="ReferencedText">
Referenced character data
</text>
</defs>
<desc>Example tref01 - inline vs reference text content</desc>
<text x="1cm" y="1cm" style="font-size:12pt; fill:blue">
Inline character data
</text>
<text x="1cm" y="2cm" style="font-size:12pt; fill:red">
<tref xlink:href="#ReferencedText"/>
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The 'glyphRun' element provides a way for presenting text as a sequence of particular glyphs from a particular font, which can be used by authoring tools to guarantee correct glyph selection and ordering for the text strings in languages with complex Unicode-to-glyph mapping rules. With 'glyphRun', the glyphs are rendered in exactly the order which has been specified by attribute glyphOrder.
The contents of a 'glyphRun' element are a sequence of 'altGlyph' child elements. The Unicode character data contents of the 'altGlyph' represent the text data in selection and searching order, and the referenced 'altGlyphDef' elements indicate the specific font/glyph combinations to use for rendering that character data. The glyphOrder attribute allows the glyphs to be rendered in a different order.
Properties 'direction' and 'unicode-bidi' are ignored during processing of a 'glyphRun' element. No character re-ordering (see Relationship with bi-directionality) occurs for the content of a 'glyphRun' element.
<!ENTITY % glyphRunExt "" > <!ELEMENT glyphRun (#PCDATA|desc|title|metadata|altGlyph|a|animate|set|animateColor %glyphRunExt;)* > <!ATTLIST glyphRun %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FillStroke; %PresentationAttributes-FontSelection; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %graphicsElementEvents; x %Coordinates; #IMPLIED y %Coordinates; #IMPLIED dx %Lengths; #IMPLIED dy %Lengths; #IMPLIED rotate CDATA #IMPLIED glyphOrder CDATA #IMPLIED textLength %Length; #IMPLIED lengthAdjust (spacing|spacingAndGlyphs) #IMPLIED > |
Attribute definitions:
To illustrate with an example:
<altGlyphDef id="Glyph1">....</altGlyphDef>
<altGlyphDef id="Glyph2">....</altGlyphDef>
<text>
<glyphRun x="20 30" y="10 10" glyphIndices="2 1">
<altGlyph xlink:href="Glyph1">A</altGlyph>
<altGlyph xlink:href="Glyph2">b</altGlyph>
</glyphRun>
</text>
The result will be that Glyph2 will be rendered at (20,10), and then Glyph1 will be rendered at (30,10).
All white space within a 'glyphRun' that is not part of an 'altGlyph' will be ignored.
The value of 'writing-mode' determines whether glyph advance is left-to-right, right-to-left or top-to-bottom.
For text selection, when you copy selection to the clipboard, you get the Unicode code points specified inside of the 'altGlyph' elements.
If any of the 'altGlyph' elements has no character data content within it, then it is assumed to correspond to the previous sibling 'altGlyph' which has character data content (i.e., multiple glyphs for a single character). (In this case, it is recommended that user agents do not allow text selection operations to select between glyphs that map to the same character data content.) If there is no previous sibling with character data content, then that 'altGlyph' has no corresponding character data content.
This section describes the text layout features supported by SVG, which includes support for various international writing directions, such as left-to-right (e.g., Roman scripts), right-to-left (e.g., Hebrew or Arabic), bi-directional (e.g., mixing Roman with Arabic) and vertical (e.g., Asian scripts). The descriptions in this section assume straight line text (i.e., text that is either strictly horizontal or vertical with respect to the current user coordinate system). Subsequent sections describe the supplemental layout rules for text on a path.
Because SVG does not provide for automatic line breaks or word wrapping, internationalized text layout is simpler in SVG than in languages such as XHTML [XHTML].
In processing a given 'text' element, the SVG user agent keeps track of the current text position. The initial current text position is established by the x and y attributes on the 'text' element. The current text position is adjusted after each glyph to establish a new current text position at which the next glyph shall be rendered. The adjustment to the current text position is based on the current text advance direction, the glyph orientation relative to the text advance direction, the metrics of the glyph just rendered, kerning tables in the font and the current values of various attributes and properties, such as the spacing properties and any x, y, dx and dy attributes on 'tspan' elements.
For each glyph to be rendered, the SVG user agent determines an appropriate reference point on the glyph which will be placed exactly at the current text position. The reference point is determined based on character cell metrics in the glyph itself, the current text advance direction and the glyph orientation relative to the text advance direction For the most common uses of Roman text (i.e., 'writing-mode:lr', 'text-anchor:start', and 'baseline-identifier:baseline') the reference point in the glyph will be the intersection of left edge of the glyph character cell (or some other glyph-specific X-axis coordinate indicating a left-side origin point) with the baseline of the glyph. For most cases with top-to-bottom vertical text layout, the reference point will be either a glyph-specific origin point for top-to-bottom vertical text or the intersection of the center of the glyph with its top line (see [CSS2] for a definition of top line).
The various text layout diagrams in this section use the following symbols:
![]() - wide-cell glyph (e.g. Han) which is the n-th character in the text run
- wide-cell glyph (e.g. Han) which is the n-th character in the text run
![]() - narrow-cell glyph (e.g. Roman) which is the n-th glyph in the text run
- narrow-cell glyph (e.g. Roman) which is the n-th glyph in the text run
![]() - connected glyph (e.g. Hebrew or Arabic) which is the n-th glyph in the text run
- connected glyph (e.g. Hebrew or Arabic) which is the n-th glyph in the text run
The orientation which the above symbols assume in the diagrams corresponds to the orientation that the glyphs they represent are intended to assume when rendered in the user agent. Spacing between these characters in the diagrams is usually symbolic, unless intentionally changed to make a point.
The 'writing-mode' property specifies whether the primary text advance direction for a 'text' element shall be left-to-right, right-to-left, or top-to-bottom. The 'writing-mode' property applies only to 'text' elements; the property is ignored for 'tspan', 'tref', 'glyphRun' and 'textPath' sub-elements. (Note that even when the primary text advance direction if left-to-right or right-to-left, some or all of the content within a given 'text' element might advance in the opposite direction because of the Unicode [UNICODE] bi-directional algorithm or because of explicit text advance overrides due to properties 'direction' and 'unicode-bidi'. For more on bi-directional text, see Relationship with bi-directionality.)
| Value: | lr-tb | rl-tb | tb-rl | lr | rl | tb | inherit |
| Initial: | lr-tb |
| Applies to: | 'text' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | no |
In some cases, it is required to alter the orientation of a sequence of characters relative to the primary text advance direction. The requirement is particularly applicable to vertical layouts of East Asian documents, where sometimes half-width Roman text is to be displayed horizontally and other times vertically.
Two properties control the glyph orientation relative to the primary text advance direction. 'glyph-orientation-vertical' controls glyph orientation when the primary text advance direction is vertical. 'glyph-orientation-horizontal' controls glyph orientation when the primary text advance direction is horizontal.
| Value: | <angle> | auto | inherit |
| Initial: | auto |
| Applies to: | 'text', 'tspan', 'tref', 'glyphRun', 'textPath' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | no |
The glyph orientation affects the amount that the current text position advances as each glyph is rendered. When the primary text advance direction is vertical and the 'glyph-orientation-vertical' results in an orientation angle that is a multiple of 180 degrees, then the current text position is incremented according to the vertical metrics of the glyph. Otherwise, if the 'glyph-orientation-vertical' results in an orientation angle that is not a multiple of 180 degrees, then the current text position is incremented according to the horizontal metrics of the glyph.
The diagrams below illustrate different uses of 'glyph-orientation-vertical'. The diagram on the left shows the result of the mixing of full-width ideographic characters with half-width Roman characters when 'glyph-orientation-vertical' for the Roman characters is either auto or 90. The diagram on the right show the result of mixing full-width ideographic characters with half-width Roman characters when Roman characters are specified to have a 'glyph-orientation-vertical' of 0.
![]()
![]()
![]()
![]()
| Value: | <angle> | inherit |
| Initial: | 0 |
| Applies to: | 'text', 'tspan', 'tref', 'glyphRun', 'textPath' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | no |
The glyph orientation affects the amount that the current text position advances as each glyph is rendered. When the primary text advance direction is horizontal and the 'glyph-orientation-horizontal' results in an orientation angle that is a multiple of 180 degrees, then the current text position is incremented according to the horizontal metrics of the glyph. Otherwise, if the 'glyph-orientation-vertical' results in an orientation angle that is not a multiple of 180 degrees, then the current text position is incremented according to the vertical metrics of the glyph.
The characters in certain scripts are written from right to left. In some documents, in particular those written with the Arabic or Hebrew script, and in some mixed-language contexts, text in a single line may appear with mixed directionality. This phenomenon is called bidirectionality, or "bidi" for short.
The Unicode standard ([UNICODE], section 3.11) defines a complex algorithm for determining the proper directionality of text. The algorithm consists of an implicit part based on character properties, as well as explicit controls for embeddings and overrides. The SVG user agent applies this bidirectional algorithm when determining the layout of characters within a 'text' element. The 'direction' and 'unicode-bidi' properties allow authors to override the inherent directionality of the content characters and thus explicitly control how the elements and attributes of a document language map to this algorithm. These two properties are only applicable when the primary text advance direction is horizontal.
Because the directionality of a text depends on the structure and semantics of the document language, in most cases these properties will be used only by designers of document type descriptions (DTDs) or authors of special documents.
A more complete discussion of bi-directionality can be found in the "Cascading Style Sheets (CSS) level 2" specification [CSS2].
The processing model for right-to-left or bi-directional horizontal text is as follows. The user agent processes the characters which are provided in lexical order and re-orders the characters after processing the Unicode bi-directional algorithm and properties 'direction' and 'unicode-bidi', resulting in a potentially re-ordered list of characters which are now in left-to-right rendering order. Simultaneous with re-ordering of the characters, the x, y, dx, dy and rotate attributes on the 'tspan' and 'tref' elements are also re-ordered to maintain the original correspondence between characters and attribute values. While kerning or ligature processing might be font-specific, the preferred model is that kerning and ligature processing occurs between combinations of characters or glyphs after the characters have been re-ordered. Similarly, text selection occurs on the re-ordered text (i.e., based on visual layout rather than lexical layout).
When included in a 'text' element whose primary text advance direction is vertical, Arabic text has a default orientation where the glyphs are rotated 90 degrees counter-clockwise from standard vertically-oriented glyphs, making the default orientation of the Arabic glyphs the same as for half-width Roman glyphs.
| Value: | ltr | rtl | inherit |
| Initial: | ltr |
| Applies to: | all elements, but see prose |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | no |
This property specifies the base writing direction of text and the direction of embeddings and overrides (see 'unicode=bidi') for the Unicode bidirectional algorithm. For the 'direction' property to have any effect, the 'unicode=bidi' property's value must be 'embed' or 'override'.
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
The 'direction' property applies only to text whose glyph orientation has the right edge of the glyphs oriented in the same direction as the primary text advance direction, which includes the usual case of horizontally-oriented Roman or Arabic text and the case of half-width Roman or Arabic characters rotated 90 degrees clockwise relative to a top-to-bottom primary text advance direction.
| Value: | normal | embed | bidi-override | inherit |
| Initial: | normal |
| Applies to: | all elements, but see prose |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | no |
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
Each text element establishes an initial current text position. The following property is used to align the contents of a 'text' element relative to the current text position.
| Value: | start | middle | end | inherit |
| Initial: | start |
| Applies to: | 'text' elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property, which applies only to 'text' elements and is ignored for elements 'tspan', 'tref', 'glyphRun' and 'textPath', describes how the characters within a 'text' element are aligned relative to the initial current text position for the 'text' element. Values have the following meanings:
One of the characteristics of international text is that there are different baselines (different alignment points) for glyphs in different scripts. For example, in horizontal writing, ideographic scripts, such as Chinese, Japanese and Korean, align the bottoms of the glyphs; alphabetic based scripts, such as Latin, Cyrillic, Hebrew, Arabic, align a point that is the bottom of most glyphs, but some glyphs descend below the baseline; and Indic based scripts are aligned at a point that is near the top of the glyphs.
When different scripts are mixed on a line of text, an adjustment must be made to ensure that the glyphs in the different scripts are aligned relatively correctly with one another. Open Type [OPENTYPE] fonts have a Baseline table (BASE) [OPENTYPE-BASETABLE] that specifies the offsets of the alternative baselines from the current baseline.
SVG uses a similar baseline-table model that assumes one script (at one font-size) is the "dominant run" during processing of a 'text' element; that is, all other baselines are defined in relation to this dominant run. The baseline of the script with the dominant run is called the dominant baseline. So, for example, if the dominant baseline is the alphabetic/Latin baseline, there will be offsets in the baseline-table for the alternate baselines, such as the ideographic baseline and the Indic baseline. There will also be an offset for the math baseline which is used for some math fonts. Note that there are separate baseline tables for horizontal and vertical writing-modes. The offsets in these tables may be different for horizontal and vertical writing.
The dominant baseline is fixed for an entire 'text' element.
The baseline-table establishes at the start of processing of a 'text' element is called the dominant baseline-table.
Because the value of the 'font-family' property is a list of fonts, to insure a consistent choice of baseline-table we define the nominal font in a font list as the first font in the list for which a glyph data is available. This is the first that could contain a glyph for each character encountered. (For this definition, glyph data is assumed to be present if a font substitution is made or if the font is synthesized.) This definition insures a content independent determination of the font and baseline table that is to be used.
The value of the 'font-size' property on the 'text' element establishes the dominant baseline-table font size.
The model assumes that each glyph has a 'baseline-identifier' value which specifies the baseline with which the glyph is to be aligned. (The 'baseline-identifier' is called the "Baseline Tag" in the OpenType baseline-table description.) The initial value of the 'baseline-identifier' property uses the baseline identifier associated with the given glyph. Alternate values for 'baseline-identifier' can be useful for glyphs such as a "*" which are ambiguous with respect to script membership.
The model assumes that the font from which the glyph is drawn also has a baseline table, the font baseline-table. This baseline table has offsets in units-per-em from the (0,0) point to each of the baselines the font knows about. In particular, it has the offset from the glyph's (0,0) point to the baseline identified by the 'baseline-identifier'.
The offset values in the baseline-table are in "design units" which means fractional units of the EM. CSS calls these "units-per-em" [CSS2-UNITSPEREM]. Thus, the current 'font-size' is used to determine the actual offset from the dominant baseline to the alternate baselines.
The glyph is aligned so that its baseline identified by its 'baseline-identifier' is aligned with the baseline with the same name from the dominant baseline-table.
The offset from the dominant baseline of the parent to the baseline identified by the 'baseline-identifier' is computed using the dominant baseline-table and dominant baseline-table font-size. The font baseline-table and font-size applicable to the glyph are used to compute the offset from the identified baseline to the (0,0) point of the glyph. This second offset is subtracted from the first offset to get the position of the (0,0) point in the shift direction. Both offsets are computed by multiplying the baseline value from the baseline-table times the appropriate font-size value.
If the 'baseline-identifier' identifies the dominant baseline, then the first offset is zero and the glyph is aligned with the dominant baseline; otherwise, the glyph is aligned with the chosen alternate baseline.
The baseline-alignment properties follow.
| Value: | auto | autosense-script | no-change | reset| ideographic | lower | hanging | mathematical | inherit |
| Initial: | auto |
| Applies to: | 'text' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'dominant-baseline' property is used to re-determine the dominant baseline and re-establish the font-size used with the baseline-table is added. This property can also be used to explicitly set the dominant baseline when the 'auto' value would give an incorrect result. Values for the property have the following meaning:
If there is no baseline-table in the nominal font or if the baseline-table lacks an entry for the desired baseline, then the User Agent may use heuristics to determine the position of the desired baseline.
| Value: | baseline | top | before-edge | text-top | text-before-edge | middle | bottom | after-edge | text-bottom | text-after-edge | ideographic | lower | hanging | mathematical | inherit |
| Initial: | see text below |
| Applies to: | 'text', 'tspan', 'tref', 'glyphRun', 'textPath' elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
For SVG, the initial value is the dominant baseline of the nominal font for the first character in the 'text' element [after any re-ordering due to character direction and bi-directionality].
For the values below, the alignment-point defaults to the baseline with the same name as the value. That is, for the value 'ideographic' the alignment-point is the 'ideographic' baseline of the object being aligned. Values have the following meanings:
The offset of the 'text-top' baseline is determined by the ascent of the nominal font relative to the dominant baseline multiplied by the computed value of the 'font-size' property. The ascent is measured in units-per-em The determination of the 'text-before-edge', 'text-bottom' and 'text-after-edge' baseline offsets is analogous; the descent of the nominal font is used for 'text-bottom' and 'text-after-edge'.
| Value: | baseline | sub | super | <percentage> | <length> | inherit |
| Initial: | baseline |
| Applies to: | 'text', 'tspan', 'tref', 'glyphRun' and 'textPath' elements |
| Inherited: | no |
| Percentages: | refers to the 'line-height' of the 'text' element, which in the case of SVG is defined to be equal to the 'font-size' |
| Media: | visual |
| Animatable: | yes (non-additive, 'set' and 'animate' elements only) |
The 'baseline-shift' property allows repositioning of the dominant-baseline relative to the dominant-baseline of the 'text' element. The shifted object might be a sub- or superscript. Within the shifted object, the whole baseline table is offset; not just a single baseline. The amount of the shift is determined from information from the parent, the sub- or superscript offset from the nominal font of the parent, percent of the 'line-height' of the parent or an absolute value.
Values for the property have the following meaning:
SVG uses the following font specification properties. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2]. Any SVG-specific notes about these properties are contained in the descriptions below.
| Value: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| Initial: | depends on user agent |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property indicates which font family is to be used to render the text, specified as a prioritized list of font family names and/or generic family names. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | normal | italic | oblique | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property specifies whether the text is to be rendered using a normal, italic or oblique face. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | normal | small-caps | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property indicates whether the text is to be rendered using the normal glyphs for lowercase characters or using small-caps glyphs for lowercase characters. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property refers to the boldness or lightness of the glyphs used to render the text, relative to other fonts in the same font family. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property indicates the desired amount of condensing or expansion in the glyphs used to render the text. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | yes, the computed value is inherited |
| Percentages: | refer to parent element's font size |
| Media: | visual |
| Animatable: | yes |
This property refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a height value in the current user coordinate system.
If a <length> is provided with one of the unit identifiers (e.g., 12pt or 10%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the Processing rules when using absolute unit identifiers and percentages.
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | <number> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes (non-additive, 'set' and 'animate' elements only) |
This property allows authors to specify an aspect value for an element that will preserve the x-height of the first choice font in a substitute font. Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box| small-caption | status-bar | inherit |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | allowed on 'font-size' and 'line-height' ('line-height' same as 'font-size' in SVG) |
| Media: | visual |
| Animatable: | yes (non-additive, 'set' and 'animate' elements only) |
Shorthand property for setting 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' and 'font-family'. The 'line-height' property has no visual effect in SVG. Conforming SVG Viewers are not required to support the various system font options (caption, icon, menu, message-box, small-caption and status-bar) and can use a system font or one of the generic fonts instead.
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | normal | <length> | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property specifies spacing behavior between text characters. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the Processing rules when using absolute unit identifiers and percentages.
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | normal | <length> | inherit |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property specifies spacing behavior between words. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the Processing rules when using absolute unit identifiers and percentages.
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
| Value: | none | [ underline || overline || line-through || blink ] | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no (see prose) |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
This property describes decorations that are added to the text of an element. Conforming SVG Viewers are not required to support the blink value.
Except for any additional information provided in this specification, the normative definition of the property is in [CSS2].
The CSS2 specification [CSS2] defines the behavior of the 'text-decoration' property using the terminology "block-level elements" and "inline elements". For the purposes of the 'text-decoration' property and SVG, a 'text' element represents a block-level element and any of the potential children of a 'text' element (e.g., a 'tspan') represent inline elements.
Also, the CSS2 definition of 'text-decoration' specifies that the "color of the decorations" remain the same on descendant elements. Since SVG offers a painting model consisting of the ability to apply various types of paint (see Painting: Filling, Stroking and Marker Symbols) to both the interior (i.e., the "fill") and the outline (i.e., the "stroke") of text, for SVG the 'text-decoration' property is defined such that, for an element which has a specified value for the 'text-decoration' property, all decorations on its content and that of its descendants are rendered using the same fill/stroke properties as are present on the given element. If the 'text-decoration' property is specified on a descendant, then that overrides the ancestor.
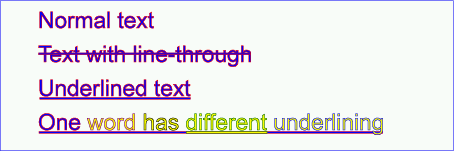
Example textdecoration01, which uses an internal CSS style sheet, provides examples for 'text-decoration'. The first line of text has no value for 'text-decoration', so the initial value of 'text-decoration:none' is used. The second line shows 'text-decoration:line-through'. The third line shows 'text-decoration:underline'. The fourth line illustrates the rule whereby decorations are rendered using the same fill/stroke properties as are present on the element for which the 'text-decoration' is specified. Since 'text-decoration' is specified on the 'text' element, all text within the 'text' element has its underline rendered with the same fill/stroke properties as exist on the 'text' element (i.e., blue fill, red stroke), even though the various words have different fill/stroke property values. However, the word "different" explicitly specifies a value for 'text-decoration'; thus, its underline is rendered using the fill/stroke properties as the 'tspan' element that surrounds the word "different" (i.e., yellow fill, darkgreen stroke):
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400">
<desc>Example textdecoration01 - behavior of 'text-decoration' property</desc>
<defs>
<style type="text/css"><![CDATA[
text { font-size:60; fill:blue; stroke:red; stroke-width: 1 }
]]></style>
</defs>
<rect x="1" y="1" width="1198" height="398" style="fill:none; stroke:blue"/>
<text x="100" y="75">Normal text</text>
<text x="100" y="165" style="text-decoration:line-through">Text with line-through</text>
<text x="100" y="255" style="text-decoration:underline">Underlined text</text>
<text x="100" y="345" style="text-decoration:underline">
<tspan>One </tspan>
<tspan style="fill:yellow; stroke:purple">word </tspan>
<tspan style="fill:yellow; stroke:black">has </tspan>
<tspan style="fill:yellow; stroke:darkgreen; text-decoration:underline">different</tspan>
<tspan style="fill:yellow; stroke:blue"> underlining</tspan>
</text>
</svg>
 |
View this example as SVG (SVG-enabled and CSS-enabled browsers only)
In addition to text drawn in a straight line, SVG also includes the ability to place text along the shape of a 'path' element. To specify that a block of text is to be rendered along the shape of a 'path', include the given text within a 'textPath' element which includes an xlink:href attribute with a URI reference to a 'path' element.
<!ENTITY % textPathExt "" > <!ELEMENT textPath (#PCDATA|desc|title|metadata|tspan|tref|altGlyph|a|animate|set|animateColor %textPathExt;)* > <!ATTLIST textPath %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED %langSpaceAttrs; %testAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FillStroke; %PresentationAttributes-FontSelection; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %graphicsElementEvents; startOffset CDATA #IMPLIED textLength %Length; #IMPLIED lengthAdjust (spacing|spacingAndGlyphs) #IMPLIED method (align|stretch) #IMPLIED spacing (auto|exact) #IMPLIED > |
Attribute definitions:
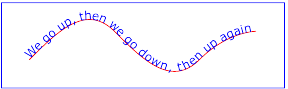
Example toap01 provides a simple example of text on a path:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap01 - simple text on a path</desc>
<use xlink:href="#MyPath" style="fill:none; stroke:red" />
<text style="font-family:Verdana; font-size:42.3333; fill:blue">
<textPath xlink:href="#MyPath">
We go up, then we go down, then up again
</textPath>
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
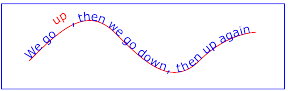
Example toap02 shows how 'tspan' elements can be included within 'textPath' elements to adjust styling attributes and adjust the current text position before rendering a particular glyph. The first occurrence of the word "up" is filled with the color red. Attribute dy is used to lift the word "up" from the baseline.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap02 - tspan within textPath</desc>
<use xlink:href="#MyPath" style="fill:none; stroke:red" />
<text style="font-family:Verdana; font-size:42.3333; fill:blue">
<textPath xlink:href="#MyPath">
We go
<tspan dy="-30" style="fill:red">
up
</tspan>
<tspan dy="30">
,
</tspan>
then we go down, then up again
</textPath>
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
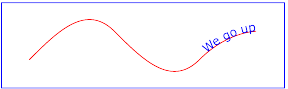
Example toap03 demonstrates the use of the startOffset attribute on the 'textPath' element to specify the start position of the text string as a particular position along the path. Notice that glyphs that fall off the end of the path are not rendered (see text on a path layout rules).
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap03 - text on a path with startOffset attribute</desc>
<use xlink:href="#MyPath" style="fill:none; stroke:red" />
<text style="font-family:Verdana; font-size:42.3333; fill:blue">
<textPath xlink:href="#MyPath" startOffset="80%">
We go up, then we go down, then up again
</textPath>
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
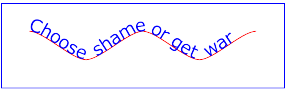
Example toap04 will be used to illustrate the particular layout rules for text on a path that supplement the basic text layout rules for straight line horizontal or vertical text.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300">
<defs>
<path id="MyPath"
d="M 100 100
C 150 100 250 200 300 200
C 350 200 450 100 500 100
C 550 100 650 200 700 200
C 750 200 850 100 900 100" />
</defs>
<desc>Example toap04 = text on a path layout rules</desc>
<use xlink:href="#MyPath" style="fill:none; stroke:red" />
<text style="font-family:Verdana; font-size:63.5; fill:blue">
<textPath xlink:href="#MyPath">
Choose shame or get war
</textPath>
</text>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
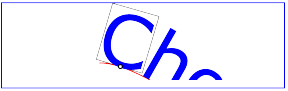
The following picture does an initial zoom in on the first glyph in the 'text' element.

The small dot above shows the point at which the glyph is attached to the path. The box around the glyph shows the glyph is rotated such that its horizontal axis is parallel to the tangent of the curve at the point at which the glyph is attached to the path. The box also shows the glyph's charwidth (i.e., the amount which the current text position advances horizontally when the glyph is drawn using horizontal text layout).
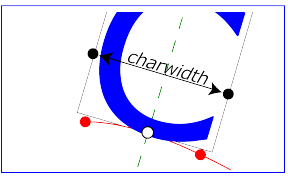
The next picture zooms in further to demonstrate the detailed layout rules.

For horizontal text layout along a path, the layout rules are as follows:
In the calculations above, if either the startpoint-on-the-path or the endpoint-on-the-path is off the end of the path, then extend the path beyond its end points with a straight line that is parallel to the tangent at the path at its end point so that the midpoint-on-the-path can still be calculated.
For 'tspan' elements that are children of 'textPath' elements, x and y attributes on 'tspan' elements have no effect on text layout.
Vertical, right-to-left and bi-directional text layout rules also apply to text on a path. Conceptually, the target path is stretched out into either a horizontal or vertical straight line segment. For horizontal text layout flows, the path is stretched out into a hypothetical horizontal line segment such that the start of the path is mapped to the left of the line segment. For vertical text layout flows, the path is stretched out into a hypothetical vertical line segment such that the start of the path is mapped to the top of the line segment. The standard text layout rules are applied to the hypothetical straight line segment and the result is mapped back onto the target path.
There are situations such as ligatures, special-purpose fonts (e.g., a font for music symbols) or alternate glyphs for Asian text strings where it is required that a different glyph is used than the glyph which normally corresponds to the given character data. Also, The W3C Character Model [CHARMOD] encourages creators of XML to normalize character data to facilitate meaningful exchange of character data and to promote correct comparisons between character strings. This normalization potentially loses some information about which specific glyph is required to achieve a particular visual result.
The 'altGlyph' element provides control over the glyphs used to render particular character data.
<!ENTITY % altGlyphExt "" > <!ELEMENT altGlyph (#PCDATA %altGlyphExt;)* > <!ATTLIST altGlyph %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED > |
Attribute definitions:
The 'altGlyphDef' element defines a list of possible glyph substitutions which can be referenced from an 'altGlyph' element.
An 'altGlyphDef' can specify either a single glyph or a sequence of glyphs. When only a single glyph is desired, then the 'altGlyphDef' has one or more 'glyphRef' elements as its children. When a sequence of glyphs is desired, then the 'altGlyphDef' has one or more 'altGlyphItem' elements as its children, where each 'altGlyphItem' has 'glyphRef' elements as its children.
Each 'glyphRef' element represents a potential glyph to use as an alternate glyph. The first 'glyphRef' element which results in a successful identification of an actual glyph will be applied. If a list of 'altGlyphItem' elements if provided, then the first successful 'glyphRef' within each 'altGlyphItem' will be applied. If any of the 'altGlyphItem' elements does not successfully find one of its 'glyphRef' glyphs, then the entire attempt to define an alternate glyph fails, and the user agent then renders the character data within the referencing 'altGlyph' element.
<!ENTITY % altGlyphDefExt "" > <!ELEMENT altGlyphDef ((atlGlyphItem+|glyphRef+) %altGlyphDefExt;) > <!ATTLIST altGlyphDef %stdAttrs; > |
'altGlyphItem' elements are used when an 'altGlyphDef' element specifies that multiple glyphs should be used as the substitute glyphs.
<!ENTITY % altGlyphItemExt "" > <!ELEMENT altGlyphItem (glyphRef+ %altGlyphItemExt;) > <!ATTLIST altGlyphItem %stdAttrs; > |
The 'glyphRef' element defines a possible glyph substitution, consisting of a font selectors, a glyph identifier and a font format.
<!ELEMENT glyphRef EMPTY > <!ATTLIST glyphRef %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FontSelection; glyphRef CDATA #REQUIRED format CDATA #REQUIRED > |
Attribute definitions:
SVG supports the standard XML attribute xml:space to specify the handling of white space characters within a given 'text' element's character data. xml:space is an inheritable attribute which can have one of two values:
xml:space="default",
the SVG user agent will do the following.
First, it will remove all carriage return and linefeed characters.
Then it will convert all tab characters into space characters.
Then, it will strip off all leading and trailing space characters.
Then, all contiguous space characters will be consolidated.xml:space="preserve",
the SVG user agent will do the following.
It will convert all carriage returns, linefeeds and tab characters
into space characters.
Then, it will draw all space characters, including leading, trailing
and multiple contiguous space characters.
Thus, when drawn with xml:space="preserve",
the string "a b"
(three spaces between "a" and "b") will produce a larger separation
between "a" and "b" than "a b"
(one space between "a" and "b").The following examples illustrate that line indentation can be important
when using xml:space="default".
The fragments below show two pairs of equivalent 'text'
elements.
Each pair consists of two equivalent 'text'
elements, with the first 'text'
element using xml:space='default'
and the second using xml:space='preserve'.
For these examples, there is no extra white space at the end of any
of the lines (i.e., the line break occurs immediately after the last
visible character).
[01] <text xml:space='default'> [02] WS example [03] indented lines [04] </text> [05] <text xml:space='preserve'>WS example indented lines</text> [06] [07] <text xml:space='default'> [08]WS example [09]non-indented lines [10] </text> [11] <text xml:space='preserve'>WS examplenon-indented lines</text>
The first pair of 'text' elements above show the effect of indented character data. The attribute xml:space='default' in the first 'text' element instructs the user agent to:
The second pair of 'text' elements above show the effect of indented character data. The attribute xml:space='default' in the third 'text' element instructs the user agent to:
The xml:space attribute is:
Animatable: no.
Conforming SVG viewers on systems which have the capacity for text selection (e.g., systems which are equipped with a pointer device such as a mouse) and which have system clipboards for copy/paste operations are required to support:
A text selection operation starts when all of the following occur:
As the text selection operation proceeds (e.g., the user continues to press the given mouse button), all associated events with other graphics elements are ignored (i.e., the text selection operation is modal) and the SVG user agent shall dynamically indicate which characters are selected by an appropriate highlighting technique, such as redrawing the selected glyphs with inverse colors. As the pointer is moved during the text selection process, the end glyph for the text selection operation is the glyph within the same 'text' element whose character cell is closest to the pointer. All characters within the 'text' element whose position within the 'text' element is between the start of selection and end of selection shall be highlighted, regardless of position on the canvas and regardless of any graphics elements that might be above the end of selection point.
Once the text selection operation ends (e.g., the user releases the given mouse button), the selected text will stay highlighted until an event occurs which cancels text selection, such as a pointer device activation event (e.g., pressing a mouse button).
Detailed rules for determining which characters to highlight during a text selection operation are provided in Text selection implementation notes.
For systems which have system clipboards, the SVG user agent is required to provide a user interface for initiating a copy of the currently selected text to the system clipboard. It is sufficient for the SVG user agent to post the selected text string in the system's appropriate clipboard format for plain text, but preferable if the SVG user agent also posts a rich text alternative which captures the various font properties associated with the given text string.
For bi-directional text, the user agent must support text selection in lexical order, which will result in discontinuous highlighting of glyphs due to the bi-directional reordering of characters. User agents can provide an alternative ability to select bi-directional text in visual rendering order (i.e., after bi-directional text layout algorithms have been applied), with the result that selected character data might be discontinous lexically. In this case, if the user requests that bi-directional text be copied to the clipboard, then the user agent is required to make appropriate adjustments to copy only the visually selected characters to the clipboard.
When feasible, it is recommended that generators of SVG attempt to
order their text strings to facilitate properly ordered text selection
within SVG viewing applications such as Web browsers.
The following interfaces are defined below: SVGTextContentElement, SVGTextElement, SVGTextRotate, SVGAnimatedTextRotate, SVGTextPositioningElement, SVGTSpanElement, SVGTRefElement, SVGGlyphRunElement, SVGTextPathElement, SVGAltGlyphElement, SVGAltGlyphDefElement, SVGAltGlyphItemElement, SVGGlyphRefElement.
The SVGTextContentElement interface is inherited by various text-related interfaces, such as SVGTextElement, SVGTSpanElement, SVGTRefElement, SVGGlyphRunElement and SVGTextPathElement.
interface SVGTextContentElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
events::EventTarget {
// lengthAdjust Types
const unsigned short LENGTHADJUST_UNKNOWN = 0;
const unsigned short LENGTHADJUST_SPACING = 1;
const unsigned short LENGTHADJUST_SPACINGANDGLYPHS = 2;
attribute SVGAnimatedLength textLength;
// raises DOMException on setting
attribute SVGAnimatedEnumeration lengthAdjust;
// raises DOMException on setting
long getNumberOfChars ( );
float getComputedTextLength ( );
float getSubStringLength ( in unsigned long charnum, in unsigned long nchars )
raises( DOMException );
SVGPoint getStartPositionOfChar ( in unsigned long charnum )
raises( DOMException );
SVGPoint getEndPositionOfChar ( in unsigned long charnum )
raises( DOMException );
SVGRect getExtentOfChar ( in unsigned long charnum )
raises( DOMException );
float getRotationOfChar ( in unsigned long charnum )
raises( DOMException );
long getCharNumAtPosition ( in SVGPoint point );
void selectSubString ( in unsigned long charnum, in unsigned long nchars )
raises( DOMException );
};
| LENGTHADJUST_UNKNOWN | The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| LENGTHADJUST_SPACING | Corresponds to value spacing. | |
| LENGTHADJUST_SPACINGANDGLYPHS | Corresponds to value spacingAndGlyphs. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| long | Total number of characters. |
| float | The text advance distance. |
| in unsigned long charnum | The index of the first character in the substring, where the first character has an index of 0. | |
| in unsigned long nchars | The number of characters in the substring. |
| float | The text advance distance. |
| DOMException |
INDEX_SIZE_ERR: Raised if the charnum is negative or if charnum+nchars is greater than
or equal to the number of characters at this node.
|
| in unsigned long charnum | The index of the character, where the first character has an index of 0. |
| SVGPoint | The character's start position. |
| DOMException |
INDEX_SIZE_ERR: Raised if the charnum is negative or if charnum is greater than
or equal to the number of characters at this node.
|
| in unsigned long charnum | The index of the character, where the first character has an index of 0. |
| SVGPoint | The character's end position. |
| DOMException |
INDEX_SIZE_ERR: Raised if the charnum is negative or if charnum is greater than
or equal to the number of characters at this node.
|
| in unsigned long charnum | The index of the character, where the first character has an index of 0. |
| SVGRect | The rectangle which encloses all of the rendered glyph(s). |
| DOMException |
INDEX_SIZE_ERR: Raised if the charnum is negative or if charnum is greater than
or equal to the number of characters at this node.
|
| in unsigned long charnum | The index of the character, where the first character has an index of 0. |
| float | The rotation angle. |
| DOMException |
INDEX_SIZE_ERR: Raised if the charnum is negative or if charnum is greater than
or equal to the number of characters at this node.
|
| in SVGPoint point | A point in user space. |
| long | The index of the character which is at the given point, where the first character has an index of 0. |
| in unsigned long charnum | The index of the start character which is at the given point, where the first character has an index of 0. | |
| in unsigned long nchars | The number of characters in the substring. If nchars specifies more characters than are available, then the substring will consist of all characters starting with charnum until the end of the list of characters. |
| DOMException |
INDEX_SIZE_ERR: Raised if the charnum is negative or if charnum is greater than
or equal to the number of characters at this node.
|
The SVGTextElement interface corresponds to the 'text' element.
interface SVGTextElement :
SVGTextContentElement,
SVGTransformable {
attribute SVGAnimatedLength x;
// raises DOMException on setting
attribute SVGAnimatedLength y;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
interface SVGTextRotate {
// rotate types
const unsigned short ROTATE_UNKNOWN = 0;
const unsigned short ROTATE_AUTO = 1;
const unsigned short ROTATE_ANGLES = 2;
attribute unsigned short rotateValueType;
// raises DOMException on setting
attribute SVGList angles;
// raises DOMException on setting
};
| ROTATE_UNKNOWN | Unknown value. | |
| ROTATE_AUTO | Corresponds to value auto. | |
| ROTATE_ANGLES | A list of angle values has been provided. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
When rotateValueType=ROTATE_ANGLES, the list of angles.
The various methods from SVGList, which are defined to accept parameters and return values of type Object, must receive parameters of type SVGAngle and return values of type SVGAngle.
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
interface SVGAnimatedTextRotate {
attribute SVGTextRotate baseVal;
// raises DOMException on setting
readonly attribute SVGTextRotate animVal;
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGTextPositioningElement interface is inherited by text-related interfaces: SVGTSpanElement, SVGTRefElement, SVGGlyphRunElement and SVGTextPathElement.
interface SVGTextPositioningElement : SVGTextContentElement {
attribute SVGAnimatedLengthList x;
// raises DOMException on setting
attribute SVGAnimatedLengthList y;
// raises DOMException on setting
attribute SVGAnimatedLengthList dx;
// raises DOMException on setting
attribute SVGAnimatedLengthList dy;
// raises DOMException on setting
attribute SVGAnimatedTextRotate rotate;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGTSpanElement interface corresponds to the 'tspan' element.
interface SVGTSpanElement : SVGTextPositioningElement {};
The SVGTRefElement interface corresponds to the 'tref' element.
interface SVGTRefElement :
SVGTextPositioningElement,
SVGURIReference {};
The SVGGlyphRunElement interface corresponds to the 'glyphRun' element.
interface SVGGlyphRunElement : SVGTextPositioningElement {
readonly attribute SVGAnimatedNumberList glyphOrder;
};
The SVGTextPathElement interface corresponds to the 'textPath' element.
interface SVGTextPathElement :
SVGTextPositioningElement,
SVGURIReference {
// textPath Method Types
const unsigned short TEXTPATH_METHODTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_METHODTYPE_ALIGN = 1;
const unsigned short TEXTPATH_METHODTYPE_STRETCH = 2;
// textPath Spacing Types
const unsigned short TEXTPATH_SPACINGTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_SPACINGTYPE_AUTO = 1;
const unsigned short TEXTPATH_SPACINGTYPE_EXACT = 2;
attribute SVGAnimatedLength startOffset;
// raises DOMException on setting
attribute SVGAnimatedEnumeration method;
// raises DOMException on setting
attribute SVGAnimatedEnumeration spacing;
// raises DOMException on setting
};
| TEXTPATH_METHODTYPE_UNKNOWN | The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| TEXTPATH_METHODTYPE_ALIGN | Corresponds to value align. | |
| TEXTPATH_METHODTYPE_STRETCH | Corresponds to value stretch. |
| TEXTPATH_SPACINGTYPE_UNKNOWN | The enumeration was set to a value that is not one of predefined types. It is invalid to attempt to define a new value of this type or to attempt to switch an existing value to this type. | |
| TEXTPATH_SPACINGTYPE_AUTO | Corresponds to value auto. | |
| TEXTPATH_SPACINGTYPE_EXACT | Corresponds to value exact. |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The SVGAltGlyphElement interface corresponds to the 'altGlyph' element.
interface SVGAltGlyphElement :
SVGTextContentElement,
SVGURIReference {};
The SVGAltGlyphDefElement interface corresponds to the 'altGlyphDef' element.
interface SVGAltGlyphDefElement : SVGElement {};
The SVGAltGlyphItemElement interface corresponds to the 'altGlyphItem' element.
interface SVGAltGlyphItemElement : SVGElement {};
The SVGGlyphRefElement interface corresponds to the 'glyphSub' element.
interface SVGGlyphRefElement :
SVGElement,
SVGURIReference,
SVGStylable {
attribute DOMString glyphRef;
// raises DOMException on setting
attribute DOMString format;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|