HTML/jp/Elements/style
Appearance
< HTML | jp/Elements
<style>
<style>要素は、ドキュメントにスタイル情報を組み込むために使用されます。
コンテンツ属性
media= メディア・クエリー
どのメディアにスタイルを適用させるかを示します。
media属性を記述しなかった場合には"all"が適用されます。これは全てのメディアにスタイルが適用さえるという意味です。
type= スタイル言語のMIMEタイプ
スタイル言語を与えます。
type属性を記述しなかった場合には"text/css"が適用されます。
scoped= 論理属性
スタイル情報が<style>要素の親要素とその子要素のみに提供されるかどうかを示します。つまり、scoped属性がセットされた場合には、ドキュメント全体ではなく、<style>要素の親要素をルートとしたツリー内にのみスタイル情報が適用されます。[例題 B]
- また、<style>要素ではtitle属性は特別な意味を持ちます。
<style>要素の中のtitle属性は、代替スタイルシートのセットを定義します。もし<style>要素がtitle属性を持たない場合、それはタイトルを持ちません。(祖先の要素のtitle属性を引き継ぐことはありません。)
グローバル属性も参照してください。
例題
例題 A
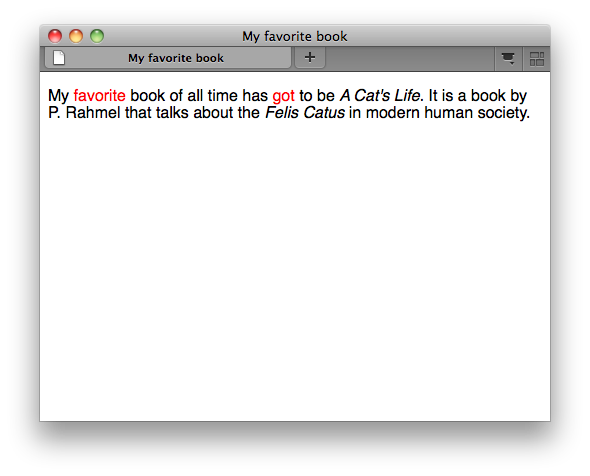
次のドキュメントは、イタリック体のテキストではなく、赤色のテキストとして強調のスタイルがされています。また、作品名とラテン語の単語はデフォルト通りイタリック体で表示されています。これは、どのように、適切な要素を使ってドキュメントの再スタイリングができるかを示しています。[try it]:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My favorite book</title>
<style>
body { color: black; background: white; }
em { font-style: normal; color: red; }
</style>
</head>
<body>
<p>My <em>favorite</em> book of all time has <em>got</em> to be
<cite>A Cat's Life</cite>. It is a book by P. Rahmel that talks
about the <i lang="la">Felis Catus</i> in modern human society.</p>
</body>
</html>
例題 B
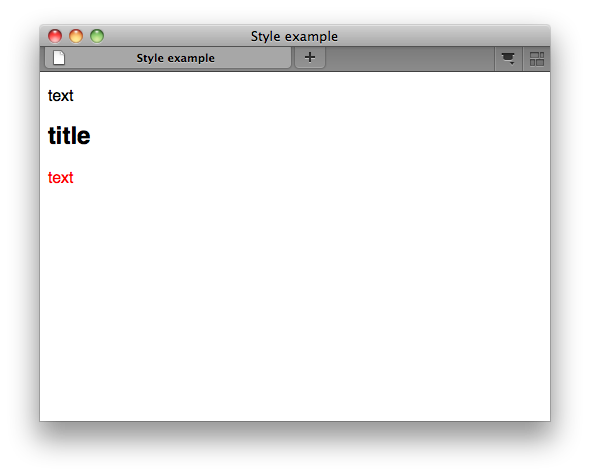
以下の例では、<style>要素は、<section>要素の中にある<p>要素のみに影響を与えます。
<p>text</p>
<section id="example1">
<style scoped="scoped">
p {
color: #ff0000;
}
</style>
<h1>title</h1>
<p>text</p>
</section>
以下の例は、scope属性をサポートしていないユーザーエージェントに向けたマークアップの方法を示しています。
<p>text</p>
<section id="example1">
<style scoped="scoped">
#example1 p {
color: #ff0000;
}
</style>
<h1>title</h1>
<p>text</p>
</section>
HTML仕様書
<style>要素は、HTML5仕様書の4.2.6 The style elementに定義されています。