Css/Training/texts
CSS Text
color
The color property describes the foreground color of an element's text content.
[Syntax]
color: color keywords | color values
Example
The following example specifies same color:
[style.css]
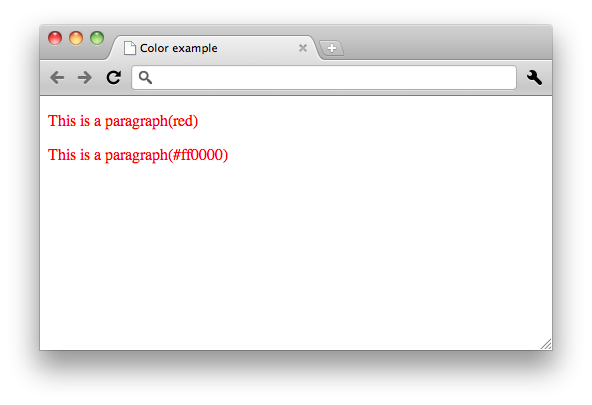
p#key{ color: red; }
p#val{ color: #ff0000; }
[index.html]
<p id="key">This is a paragraph(red)</p> <p id="val">This is a paragraph(#ff0000)</p>
text-align
This property describes how inline contents of a block are horizontally aligned.
[Syntax]
text-align: left | right | center | justify
Example
[style.css]
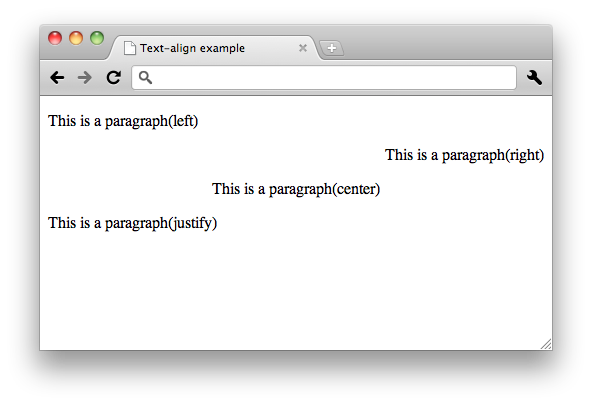
p#le{ text-align: left; }
p#ri{ text-align: right; }
p#ce{ text-align: center; }
p#ju{ text-align: justify; }
[index.html]
<p id="le">This is a paragraph(left)</p> <p id="ri">This is a paragraph(right)</p> <p id="ce">This is a paragraph(center)</p> <p id="ju">This is a paragraph(justify)</p>
text-decoration
This property describes line decorations that are added to the content of an element.
[Syntax]
text-decoration: none | underline | overline | line-through | blink
Example
[style.css]
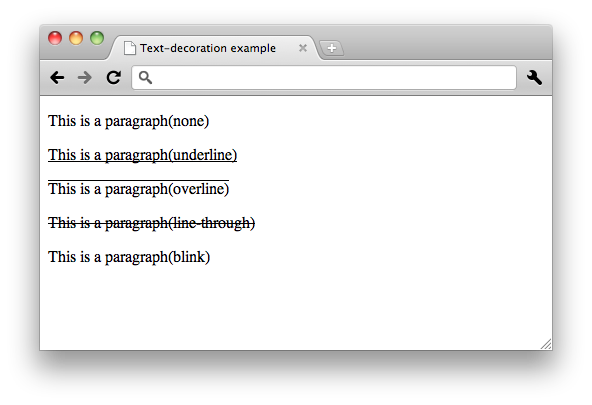
p#no{ text-decoration: none; }
p#un{ text-decoration: underline; }
p#ov{ text-decoration: overline; }
p#th{ text-decoration: line-through; }
p#bl{ text-decoration: blink; }
[index.html]
<p id="no">This is a paragraph(none)</p> <p id="un">This is a paragraph(underline)</p> <p id="ov">This is a paragraph(overline)</p> <p id="th">This is a paragraph(line-through)</p> <p id="bl">This is a paragraph(blink)</p>
text-indent
The text-indent property specifies the indentation applied to first line of inline content in a block.
[Syntax]
text-indent: length;
Example
[style.css]
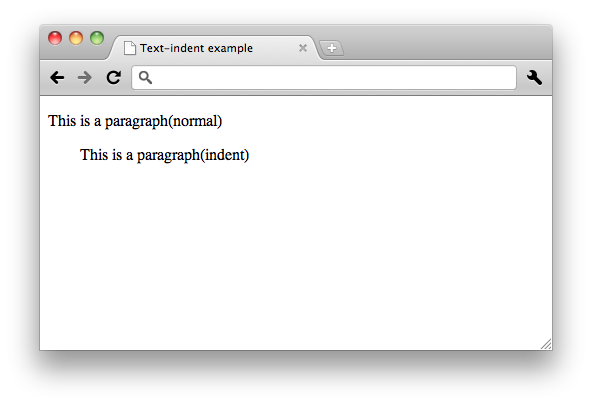
p#ind{
text-indent: 2em;
}
[index.html]
<p>This is a paragraph(normal)</p> <p id="ind">This is a paragraph(indent)</p>
See also 16 Text.
Challenge
1. Sets the text color of default. It is often set to "#333333". Because the character of jet-black is hard to read in a white background in the monitor. "#333333" means the dark gray.
[style.css]
body{
color: #333333;
}
2. Justify the date when the news was updated to the right, and change the color.
[style.css]
#main .date{
color: #666666;
text-align: right;
}
3. Justify the copyright to the center.
[style.css]
footer{
text-align: center;
}
In the next chapter, you will learn the styling the fonts. "Fonts"