Css/Training/lists
Appearance
CSS Lists
list-style-type
The list-style-type property specifies appearance of the list item marker.
[Syntax]
list-style-type: disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek
| lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none
- For unordered list.
- disc: ●
- circle: ○
- square: ■
- For ordered list.
- dicimal: 1, 2, 3, ...
- decimal-leading-zero: 01, 02, 03, ...
- lower-roman: i, ii, iii, ...
- upper-roman: I, II, III, ...
- lower-greek: α, β, γ, ...
- lower-latin: a, b, c, ...
- upper-latin: A, B, C, ...
- armenian: 1, 2, 3, ...
- georgian: an, ban, gan, ...
- lower-alpha: a, b, c, ...
- upper-alpha: A, B, C, ...
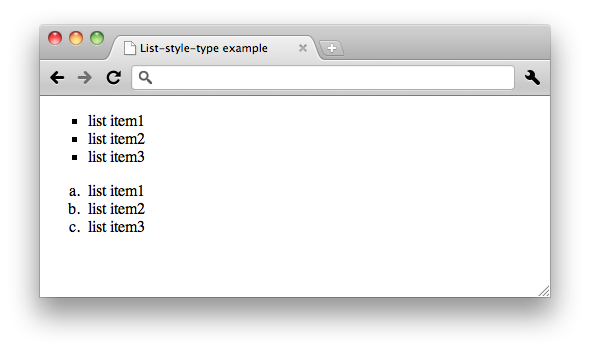
Example
[style.css]
ul{
list-style-type: square;
}
ol{
list-style-type: lower-alpha;
}
[index.html]
<ul> <li>list item1</li> <li>list item2</li> <li>list item3</li> </ul> <ol> <li>list item1</li> <li>list item2</li> <li>list item3</li> </ol>
list-style-image
The list-style-image property sets the image that will be used as the list item marker.
[Syntax]
list-style-image: <uri> | none
- uri
The functional notation used to designate URIs in property values is "url()":
list-style-image: url(http://www.example.com/image.png);
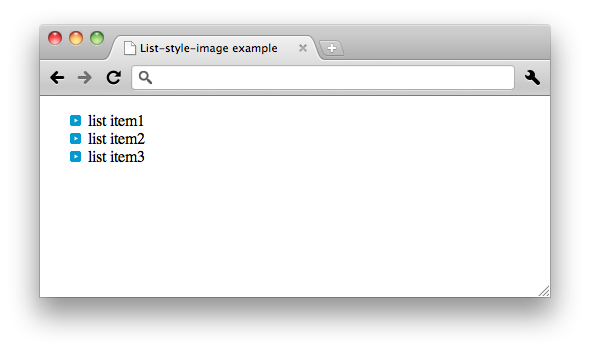
Example
[style.css]
ul{
list-style-image: url(images/list.gif);
}
[index.html]
<ul> <li>list item1</li> <li>list item2</li> <li>list item3</li> </ul>
See also 12.5 Lists.
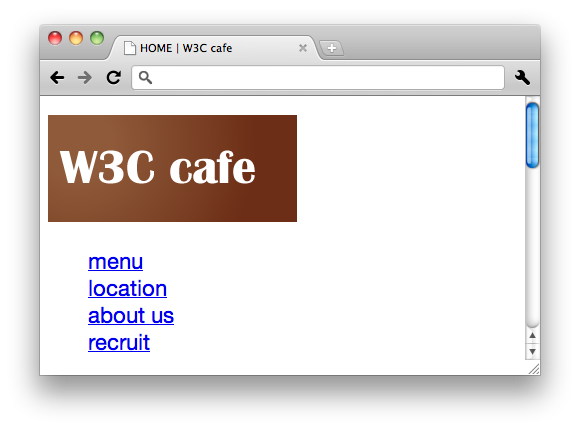
Challenge
1. Removes the marker from side navigation. Because you will learn the decoration of the list. That is, the list marker is not necessary.
[style.css]
nav ul{
list-style-type: none;
}
Next chapter, you will learn the CSS Links.