Css/Training/fonts
CSS Fonts
font-size
The font-size property sets size of the text.
[Syntax]
p{
font-size: <absolute-size> | <relative-size> | <length> | <percentage>;
}
- absolute-size are:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
- relative-size are:
[ larger | smaller ]
Example
[style.css]
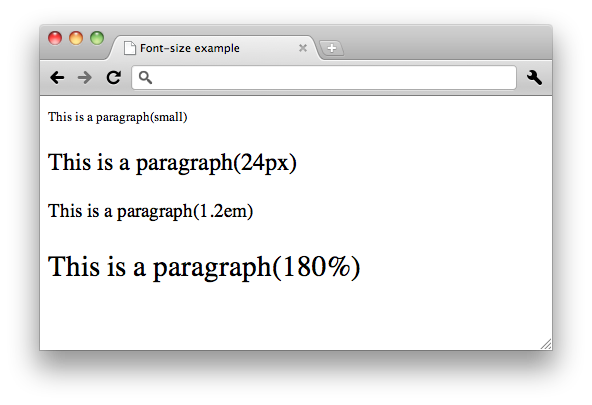
p#ab{ font-size: small; }
p#px{ font-size: 24px; }
p#em{ font-size: 1.2em; }
p#per{ font-size: 180%; }
[index.html]
<p id="ab">This is a paragraph(small)</p> <p id="px">This is a paragraph(24px)</p> <p id="em">This is a paragraph(1.2em)</p> <p id="per">This is a paragraph(180%)</p>
font-family
The font-family property sets the font family of the text.
[Syntax]
p{
font-family: <family-name> | <generic-family>;
}
- family-name is the name of a font family of choice. For example, "Gill", "Helvetica" and "Time New Roman".
- generic-family are:
[ serif | sans-serif | cursive | fantasy | monospace ]
See also 15.3.1 Generic font families.
Example
[style.css]
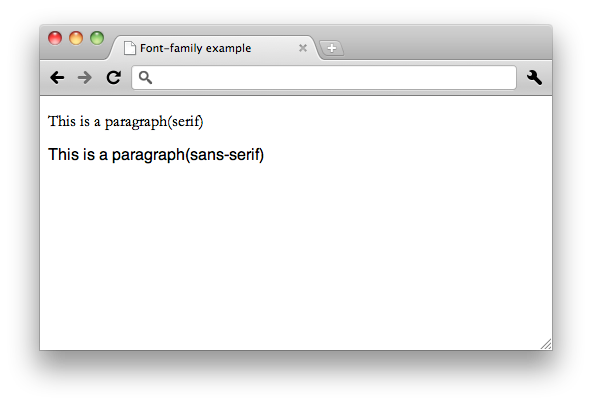
p#se{ font-family: "Time New Roman", Garamond, serif; }
p#sa{ font-family: Helvetica, "MS Verdana", sans-serif; }
[index.html]
<p id="se">This is a paragraph(serif)</p> <p id="sa">This is a paragraph(sans-serif)</p>
font-style
The font-style property selects the style of the text. This property is often used to select italic text.
[Syntax]
p{
font-style: normal | italic | oblique;
}
Example
[style.css]
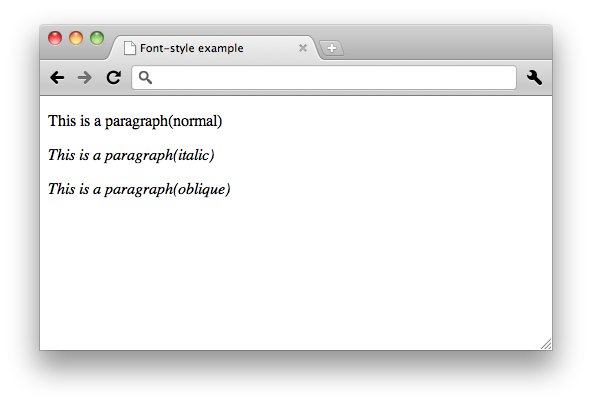
p#no{ font-style: normal; }
p#i{ font-style: italic; }
p#ob{ font-style: oblique; }
[index.html]
<p id="no">This is a paragraph(normal)</p> <p id="i">This is a paragraph(italic)</p> <p id="ob">This is a paragraph(oblique)</p>
font-weight
The font-weight property selects the weight of the text.
[Syntax]
p{
font-weight: normal |bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
}
Example
[style.css]
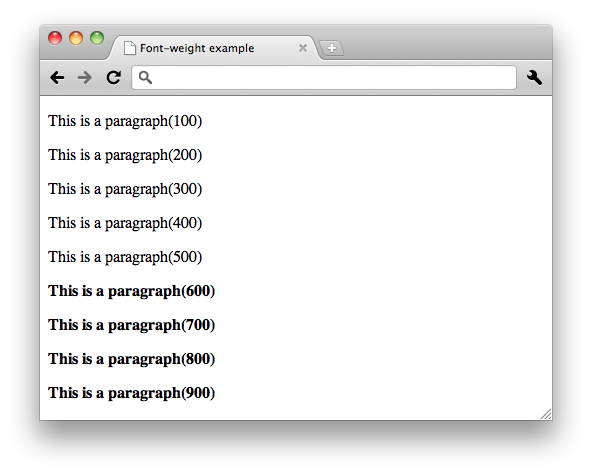
p#one{ font-weight: 100; }
p#two{ font-weight: 200; }
p#three{ font-weight: 300; }
p#four{ font-weight: 400; }
p#five{ font-weight: 500; }
p#six{ font-weight: 600; }
p#seven{ font-weight: 700; }
p#eight{ font-weight: 800; }
p#nine{ font-weight: 900; }
[index.html]
<p id="one">This is a paragraph(100)</p> <p id="two">This is a paragraph(200)</p> <p id="three">This is a paragraph(300)</p> <p id="four">This is a paragraph(400)</p> <p id="five">This is a paragraph(500)</p> <p id="six">This is a paragraph(600)</p> <p id="seven">This is a paragraph(700)</p> <p id="eight">This is a paragraph(800)</p> <p id="nine">This is a paragraph(900)</p>
See also 15 Fonts.
Challenge
1. Sets the font family of defalut.
[style.css]
body{
color: #333333;
font-size: 0.9em;
font-family: 'Helvetica Neue', Helvetica, Arial, Verdana, Geneva, sans-serif;
}
2. Changes the size of side navigation texts.
[style.css]
nav ul li{
font-size: 1.5em;
}
Next step, Let's change the marker of list. "Lists"