CSS/Selectors/pseudo-elements/:first-line
Appearance
Pseudo-classes ::first-line
The ::first-line pseudo-element describes the contents of the first formatted line of an element.
Syntax
selector::first-line{ preperties }
Point, Note
- Note that the length of the first line depends on a number of factors, including the width of the page, the font size, etc.
- In CSS, the ::first-line pseudo-element can only have an effect when attached to a block-like container such as a block box, inline-block, table-caption, or table-cell.
- The ::first-line pseudo-element is similar to an inline-level element, but with certain restrictions. The following CSS properties apply to a ::first-line pseudo-element:
- font properties
- color property
- background properties
- ‘word-spacing’
- ‘letter-spacing’
- ‘text-decoration’
- ‘vertical-align’
- ‘text-transform’
- ‘line-height’
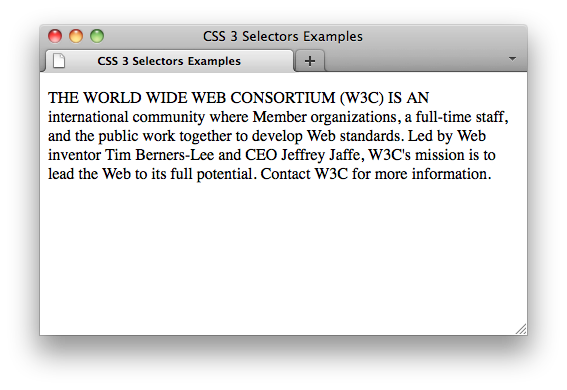
Example
[style.css]
p:first-line{
text-transform: uppercase;
}
[index.html]
<body> <p>The World Wide Web Consortium (W3C) is an international community where Member organizations, a full-time staff, and the public work together to develop Web standards. Led by Web inventor Tim Berners-Lee and CEO Jeffrey Jaffe, W3C's mission is to lead the Web to its full potential. Contact W3C for more information. </p> </body>
CSS defines the ::first-line pseudo-element in 7.1. The ::first-line pseudo-element.