CSS/Selectors/pseudo-elements/:first-letter
Appearance
Pseudo-classes ::first-letter
The ::first-letter pseudo-element represents the first letter of an element, if it is not preceded by any other content (such as images or inline tables) on its line.
Syntax
selector::first-line{ preperties }
Point, Note
- In CSS, the ::first-letter pseudo-element applies to block-like containers such as block, list-item, table-cell, table-caption, and inline-block elements.
- In CSS a ::first-line pseudo-element is similar to an inline-level element if its ‘float’ property is ‘none’; otherwise, it is similar to a floated element.
- The following properties that apply to ::first-letter pseudo-elements:
- font properties
- ‘text-decoration’
- ‘text-transform’
- ‘letter-spacing’
- ‘word-spacing’
- ‘line-height’
- ‘float’
- ‘vertical-align’ (only if ‘float’ is ‘none’)
- margin properties
- padding properties
- border properties
- color property
- background properties
Example
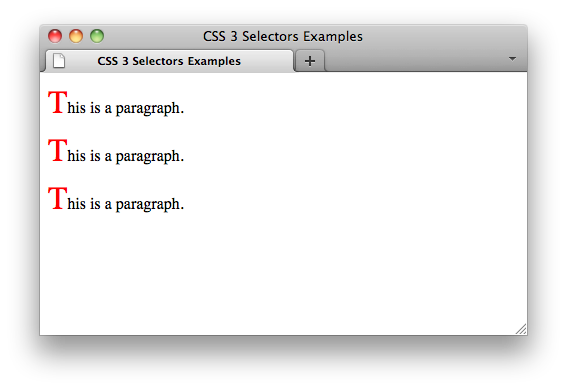
Example A
[style.css]
p:first-letter{
font-size: 200%;
color: red;
}
[index.html]
<body> <p>This is a paragraph.</p> <p>This is a paragraph.</p> <p>This is a paragraph.</p> </body>
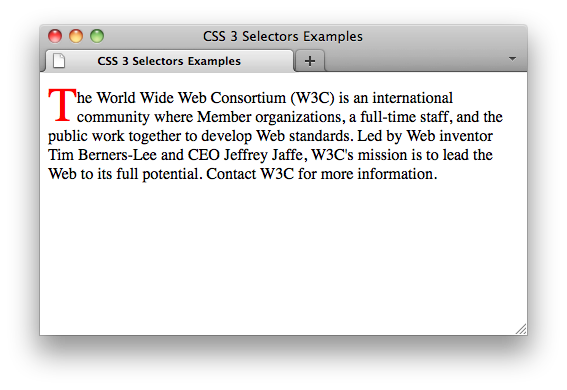
Example B
The following CSS will make a drop cap initial letter span about two lines:
[style.css]
p:first-letter{
font-size: 300%;
color: red;
float: left;
}
[index.html]
<body> <p>The World Wide Web Consortium (W3C) is an international community where Member organizations, a full-time staff, and the public work together to develop Web standards. Led by Web inventor Tim Berners-Lee and CEO Jeffrey Jaffe, W3C's mission is to lead the Web to its full potential. Contact W3C for more information. </p> </body>
CSS defines the ::first-letter pseudo-element in 7.2. The ::first-letter pseudo-element.