A Proof of Concept
This is a followup to the previous post that suggested using a metadata standard to define the rules for art direction. The advantage of this approach is that it is independent of image formats and operating systems and can be used with existing technology. The downside of it is that its scope does not include the browser. It needs a program on the server that processes the image before delivering it. Since most web frameworks use some kind of thumbnailer, this should not be a big issue.
Although the metadata standard has been developed with the web as its primary use case, there are other areas where it could be used as well. I am thinking of desktop image viewers, digital billboards or embedded devices. Everywhere you need to show a full screen image but don’t know the shape of the screen it is viewed on.
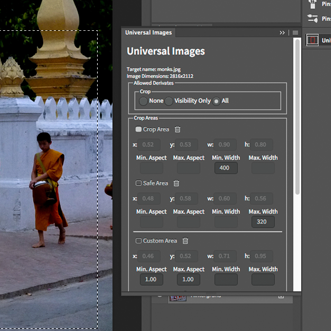
I have created two pieces of software that use the metadata standard. The first is a plugin for Adobe Photoshop and an extension for the file info dialog that lets users add responsive information to any image. The second is a filter for a web service that interprets the standard and crops an image according to the rules if there is a need for it.
The results of such a workflow can be seen on the demo page.
I chose to create a filter for the Thumbor image server because I know Python better than PHP. Otherwise, I would have built a plugin for WordPress. The ultimate goal is that in the future most programming languages and web frameworks have a library that can read and process that metadata.
I would have preferred to have a plugin for Adobe Lightroom instead of Photoshop but this turned out to be rather difficult. I think it is not possible to access the image canvas from within the context of a plugin. Another option would have been a web interface but there is the issue of not being able to save a file to disk.
The processing of the responsive metadata turned out to be a fairly complex process. I drew an activity diagram to help figure out the decisions that have to be made when applying the art direction rules to the image.