A Metadata Standard as a Base for Universal Images
The Responsive Images Community Group created a standard for displaying responsive images in a browser. Our goal is to create a standard for creating responsive images.
Right now there are a few cloud services which offer responsive image creation and delivery. Some of them allow art direction by letting the client specify a certain region of the image which is then cropped depending on the size of the output image. The API and the concept behind it is different for every service.
The problem with this approach is that the person who defines the rules for the art direction is usually not the creator of the image. And if an image is deleted from the website and re-uploaded then all the rules for the art direction are lost.
I therefore believe that it is better to separate the rules for the art direction from the image backend and bring the possibility to define them further up the production chain. Ideally to the creators of the images: the photographers. They can define the responsive behavior and pass it along with their image.
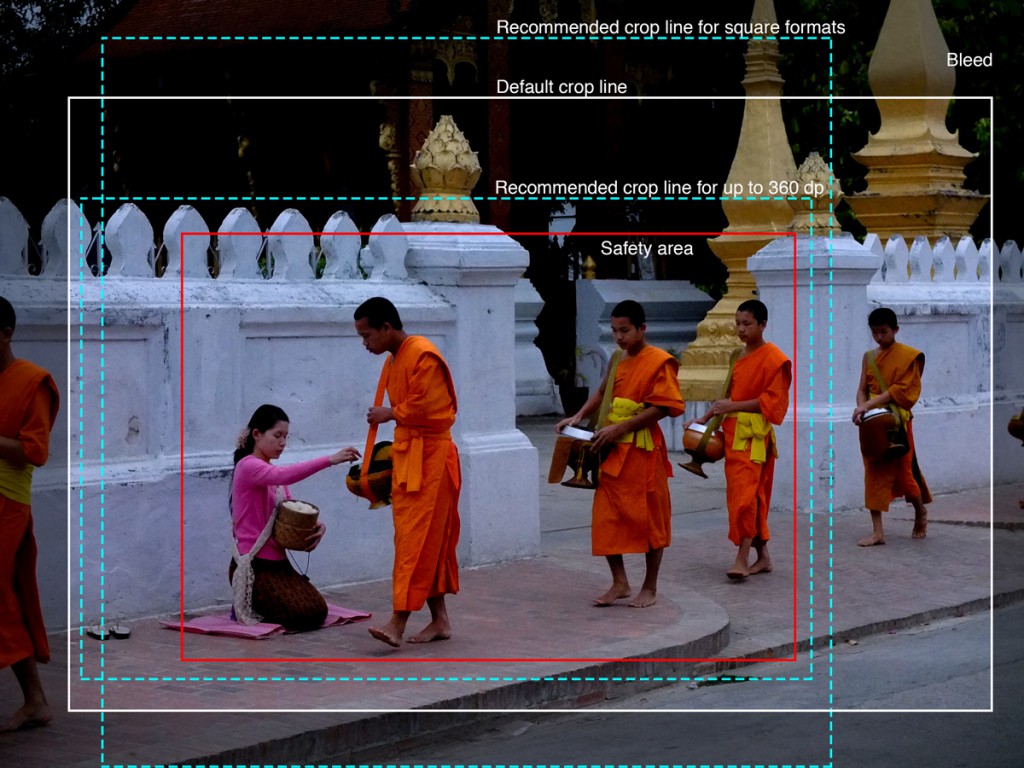
An example of this is shown in the following picture which shows a universal image with multiple format markings. The scene is a group of monks walking through the streets of Luang Prabang in Laos early in the morning to receive alms from the local people. The original can be seen here.
The source file has actually more information than what is used for the default framing. Normally this would have been cut off prior to uploading the image to the server. But instead, this makes it possible to define multiple aspect ratios that overlap each other. In the example below, the square crop would show parts of the image that are not part of the default framing which is defined by the white “Default crop line”. The red box is the “Safety area”. This part of the image contains the relevant information and should not be cropped into. The blue lines are recommended frame lines for different sizes.
 Multiple crop regions within a single image source.
Multiple crop regions within a single image source.
The information can be stored within the image file itself as part of the XMP metadata. XMP is an open ISO standard based on RDF and XML and can be read by most image processing tools. Since it was originally developed by Adobe, it is supported by all Adobe programs.
I have drafted a possible standard and published it on Github: https://github.com/universalimages/rmd. There is no XML schema since all XMP standards are defined in text form.
The standard should deal with all aspects related to responsive images. That’s why already available fields like the Exif SubjectArea field are not enough to hold the necessary information. Apart from the crop regions it also has to store information about the legal part of art direction. Unless the image license explicitly allows it, an image cannot be cropped at all due to copyright laws. Of course those laws are interpreted differently in different countries. That’s why the standard allows setting an “allowed derivates” option to be set to “no crop at all” or “crop only for small devices” where details would get lost and to prevent editorial integrity.
The standard was heavily inspired by the work of the Metadata Working Group (MWG) and uses their RegionInfo element.
I welcome comments and feedback on the draft.


