What this group is about
Art direction in the context of universal images means cropping and reframing an image in one or two dimensions depending on the context it is in.
Art directed responsive images start with the photographer, not just in the browser. That’s why we should come up with ways to help content producers create responsive images.
Before we start discussing technical issues, let’s recap the use cases for responsive images that require art direction:
- Small devices: Smartphones, especially when held in portrait mode, simply cannot show an image the size the photographer has envisioned it. Sometimes details cannot be recognized in a small image due to their size. To keep up with editorial integrity, one has to find a balance between zooming in to show what is going on and the overall image composition.
- Different layouts: Websites could use the same image in different places. For each layout the image would be displayed in the size and aspect ratio required by the layout.
- Fluid images: Websites often use a fluid grid where the column with is relative to the browser width. If images have a fixed height and a dynamic width then parts of the image can get cropped in the browser.
- Adaptive images: Images can be displayed full screen on mobile devices no matter if the user is holding the device in portrait or landscape mode.
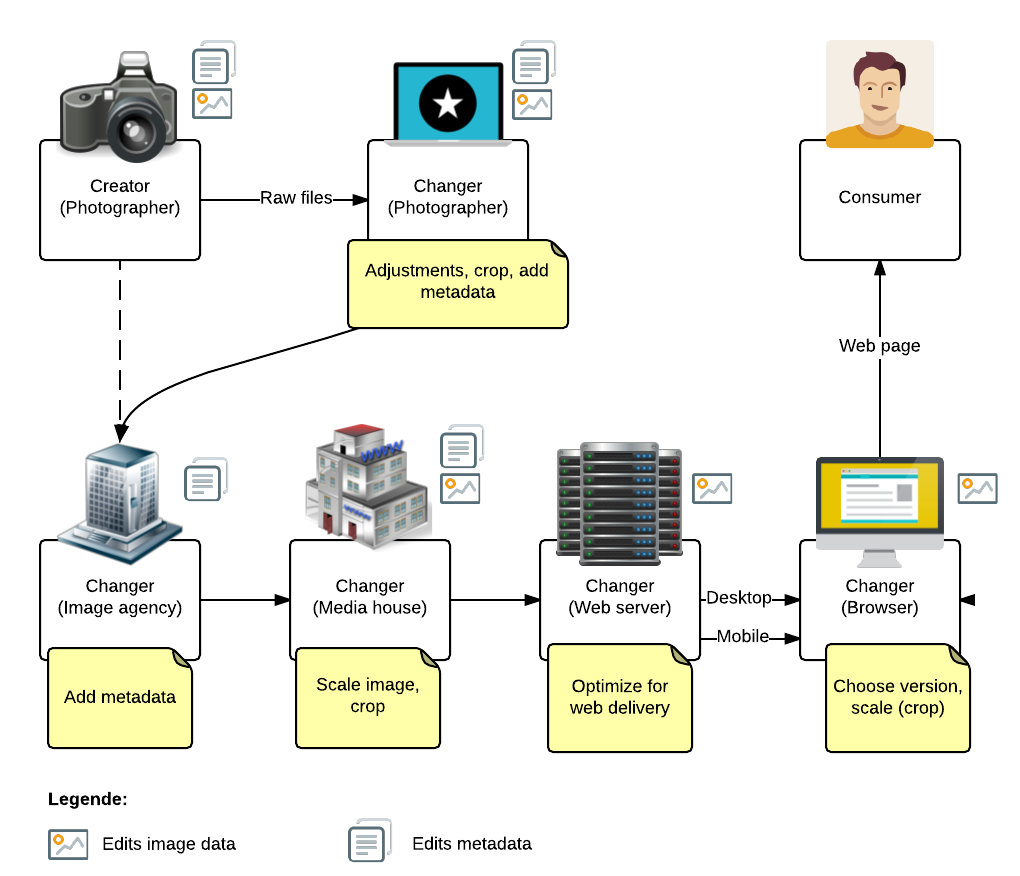
The following graphics describes the usual workflow for creating an image for a website.
The roles used is based on the roles defined in MWG, Guidelines for Handling Image Metadata.
Apart from the technical challenges there are also legal ones. In general, copyright prohibits to alter a work of art in any way, even cropping it (although the interpretation of this differs between countries). However, most image agencies allow it in their license agreements. Nevertheless, this is a factor that has to be taken into consideration when creating a universal images: It could just have a metadata entry that says “Don’t crop me”.
A big part of the discussions are going to be about metadata. There are quite a few different standards (Exif, IPTC, XMP) but none fulfills the needs of universal images completely.
The goal of this group is to find a way for content producers to make an image responsive in a way that it can be distributed together with the information needed so that all responsive derivates can be created automatically.
What this group is not about
The issue of delivering and displaying images to the end user (browser). That’s what the Responsive Issues Community Group is for.