Demos and projects
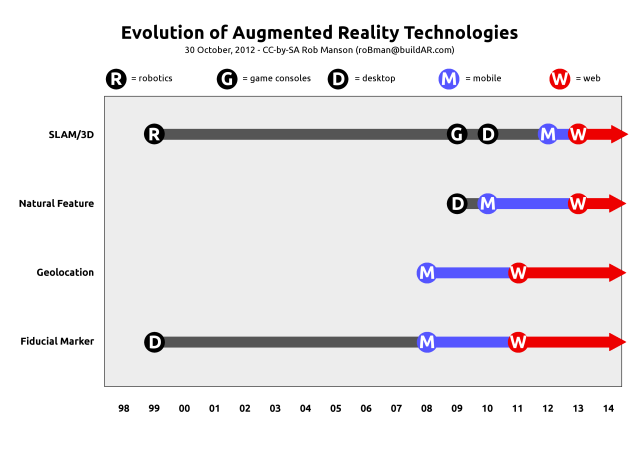
Tracking and AR related technologies have evolved quite quickly over the last 15 years across a wide range of platforms. This diagram shows how the Web Platform is the latest home for their evolution.
Here is a collection of demos and projects that provide working examples of what is possible with the Augmented Web. These examples are completely based upon Web Standards and run within the leading edge mainstream web browsers.
Basic/Colour Tracking
- PostIt Ping Pong – http://protothon.com/blog/2012/mar/27/blue-stripes-ping-pong/
A cute demo created at the WebRTC protothon that uses coloured PostIt notes and WebRTC/WebGL to create a “multi-player over the web” interactive ping pong game.
Fiducial Marker Tracking
- JSARToolkit – https://github.com/kig/JSARToolKit
The seminal ARToolkit has now been ported to a pure Javascript implementation and this has now been used widely across the web in a range of tutorials and demonstrations.
- JS-ARUCO – http://code.google.com/p/js-aruco/
ARUCO is minimal library for Augmented Reality applications based on OpenCV and has now been ported to pure Javascript. Their project page also includes a number of demo videos.
Location Based AR
This demonstration combines geolocation, camera access and device orientation to provide an augmented reality Web app that overlays a few points of interest on top of a live video stream.
Face/Head Tracking
- WebRTC Head Tracking – http://dev.opera.com/articles/view/head-tracking-with-webrtc/
This is an excellent overview of using WebRTC and Media Capture and Streams to create Head Tracking in pure Javascript. Highly recommended read.
- Facekat – http://www.shinydemos.com/facekat/
This is a nice demo game that shows Javascript based Head Tracking at work.
- HTML5 Face Detection – http://wesbos.com/html5-video-face-detection-canvas-javascript/
This is a really fun demo that shows you how to put “Groucho Marx” style glasses, nose and moustache on your face using HTML5, Canvas and Javascript.
Gesture Tracking
- Magic Xylophone – http://www.soundstep.com/blog/experiments/jsdetection/
Have fun playing a magic xylophone with just your web browser and your camera. Wave your hands around to create a musical masterpiece.
- JS-Handtracking – http://code.google.com/p/js-handtracking/
A pure Javascript library that demonstrates hand tracking. This project page includes an interesting demo video and the code is very easy to get working.
- AWE Kinect – https://github.com/buildar/awe_kinect
This project makes the Kinect Skeleton data available as a JSON feed via web sockets so any modern web browser can now easily support full body gestures and interactions.
Interestingly, the new Leap Motion device comes with a Web Sockets based API so it can easily be integrated into Augmented Web applications. This demo shows how computer vision and gesture tracking can be integrated together.
Natural Feature Tracking
A demonstration from the TUGRAZ team at ISMAR 2011 that showed Natural Feature Tracking working in pure Javascript.
SLAM
A demonstration of Simultaneous Localisation and Mapping using HTML5 and Processing.js.
Point Clouds
- XB PointStream – http://zenit.senecac.on.ca/wiki/index.php/XB_PointStream
XB PointStream provides a framework to simplify the streaming and rendering of point clouds allowing them to be rendered in a web page without any plug-ins. WebGL, a JavaScript API based on Open GL ES 2.0 enables the creation of 3D content in the web browser without any plugins.
Anaglyph Point Clouds demo




Revised.
Pingback: Bits and Pieces II « Phil Rhodes – Course Blog
URL Correction: SLAM demo was moved to http://blogofrog.com/2011/02/21/slam-html5/