Printing Customized Text
- Printing GitHub Issue
- SC for viewing | SC for editing
- SC in full draft guideline
- Understanding doc for viewing | Understanding doc for editing | Understanding doc in master
SC Shortname
Printing Customized Text
SC Text
Essential information can be printed with no loss of content.
Suggested Priority Level
Level AA
Related Glossary additions or changes
none needed
What Principle and Guideline the SC falls within.
Principle 1, Guideline 1.4
Description
This success criteria is currently met with common HTML and browsers.
It is difficult for some people to read text on the computer; they need to be able to print electronic text on paper in order to read it. For example:
- It is uncomfortable or painful for some people to be in the physical position required for reading on a computer monitor, for example, some people with low vision need to be an inch away from the display. While some people have mobile devices, others have only a monitor that is difficult to move, or use a public terminal.
- Some people print so they can block out surrounding text; for example, they slide a sheet of paper down as they read to cover up the line below where they are reading. Some people need colored overlays.
Additionally, sometimes people need to print text to use it away from the computer, for example, recipes, repair instructions, and material for a meeting.
Some people need to change the text display (larger text, more space between lines, etc.) in order to read it, which is covered in other Success Criteria. They also need to be able to print the text so that they can read it. That is, users can change the display of text on the screen, and then print it with the same display aspects.
Examples
No Problems
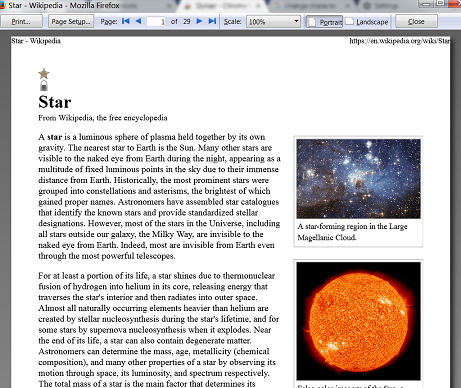
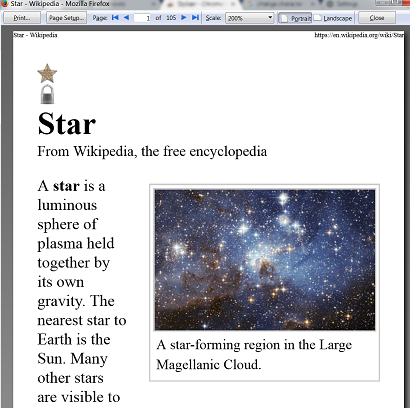
Image on the left shows a page with no modification, print preview at 100%. Image on the right show the same page at 200%. Wikipedia Page
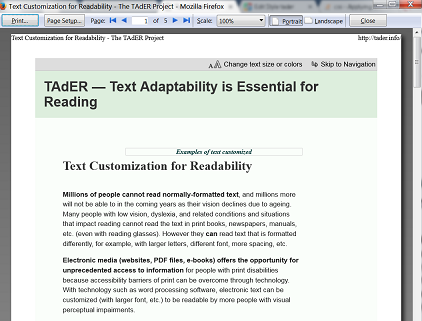
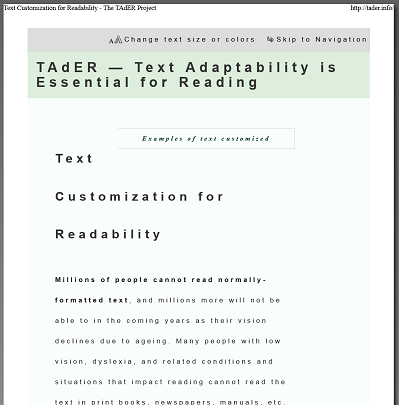
Image on left shows a page with no modification, print preview at 100%. Center images show page with font, line spacing and letter spacing changed via injected CSS (stylish) as print preview at 100%. Image on right shows modified page at 200%.
Tader



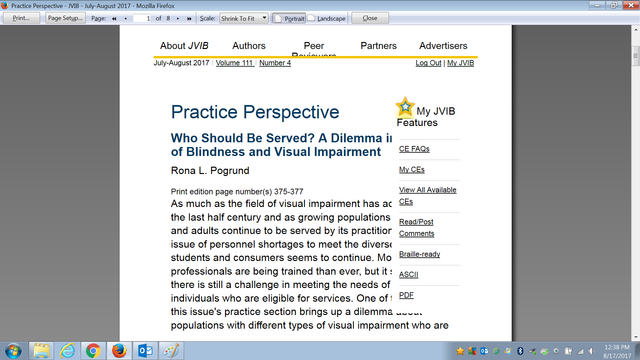
Problem - Overlapping content
Image on the left shows a page with no modification in the browser. Image on the right show the same page in print preview showing content overlap.

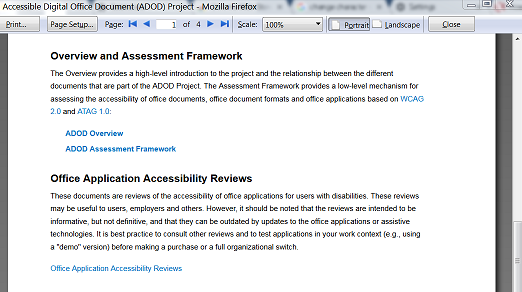
Problem - Truncated content
Image on the left shows a page with no modification, print preview at 100%. Image on the right show the same page at 200% notice the text truncated at the right margin.
at issue was the Print style sheet.
original had
body.sidebars,body.sidebar-left,body.sidebar-right,body {
width:640px;}
truncated text was fixed when the Print stylesheet was changed to
body.sidebars,body.sidebar-left,body.sidebar-right,body {
width:100%;}
Benefits
It is difficult for some people to read text on the computer; they need to be able to print electronic text on paper in order to read it. For example:
It is uncomfortable or painful for some people to be in the physical position required for reading on a computer monitor, for example, some people with low vision need to be an inch away from the display. While some people have mobile devices, others have only a monitor that is difficult to move, or use a public terminal.
Some people print so they can block out surrounding text; for example, they slide a sheet of paper down as they read to cover up the line below where they are reading. Some people need colored overlays.
Sometimes people need to print text to use it away from the computer, for example, presentation notes, recipes, and repair instructions.
User Need: Users can print content after customizing how the text is displayed.
Source: Accessibility Requirements for People with Low Vision, Section 3.7.2
Testability
Change the text display (e.g., increase text size, font face, and line spacing using user agent settings, a user stylesheet, or similar method), then review the print preview or print the document. Make sure the text display aspects that you set are in the printed version.
This success criteria is currently met with common HTML and browsers.
Techniques
Existing Relevant Techniques
- G142: Using a technology that has commonly-available user agents that support zoom
- G179: Ensuring that there is no loss of content or functionality when the text resizes and text containers do not change their width
- ...
New Techniques
- $$New technique: Title$$
Related Information
Actions
- Action-77 Printing Customized Text SC - on Jim Allan, August 25, 2016
- ACTION-24 Printing notes charts, alt text, page breaks.... on Shawn Henry, January 13, 2016
Articles
- Printing Customized Text - Shawn Henry
(none)
GitHub
- WCAG WG 2.1 GitHub Issue 76 - Opened by Jim Allan, 1 December 2016
Minutes
- 1 December 2016 LVTF Minutes
- 13 October 2016 LVTF Minutes
- 29 September 2016 LVTF minutes
- 01 September 2016 LVTF minutes
- 19 May 2016 LVTF minutes
- 03 February 2016 LVTF minutes
- 13 January 2016 LVTF minutes
Resolution
- Ready for WCAG - 1 December 2016
Surveys
(none)