Element Level Customization
SC Shortname
Element Level Customization
SC Text
The user may change the visual style at the document element level regarding the following variables:
- text size
- letter spacing
- line spacing
- word spacing
- line length
- foreground and background color
- spacing between and around elements.
Note: The term element is mark-up centric. However, every document has elements: Lists, Headings, Tables, Forms, Form Controls and Links. Most also support general groupings like Headings, Articles, Sections, Footers and Asides as well as unnamed generic groups like Divisions and Spans. This concept can be operationally defined by listing effected collections of data as in the delineation of [SC 1.3.1.]
Suggested Priority Level
Level
Related Glossary additions or changes
$$Details of any suggested glossary definitions or changes.$$
What Principle and Guideline the SC falls within.
Principle 1, Guideline 1.4
Description
Simply Put: You don't have to pick one style for the entire page. Example: You could put thick borders around headings so you could tell them from paragraphs.
Benefits
Some people change the way certain elements are displayed to make it easier to read and to distinguish types of text, such as headings, lists, links, <strong>, <em>, <cite>, etc.
Headings: If all text is increased proportionally, headings can become very large and bigger than people need to read the main body text. Some people prefer for headings to be smaller, and they use settings such as font, color, and indentation to distinguish heading levels.
Style: As stated in 3.3.3 Style, for some people it is difficult to read text that is all italicized or underlined, and for some bold text is easier to read. In addition to overall changes, some people need to make element-level changes. For example, a person might set all text to bold, and then for text that is marked up to be bold they use different settings such as font or color to distinguish it. For this to work, content needs to be marked up appropriately based on semantic meaning.
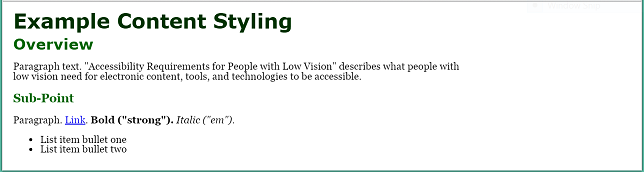
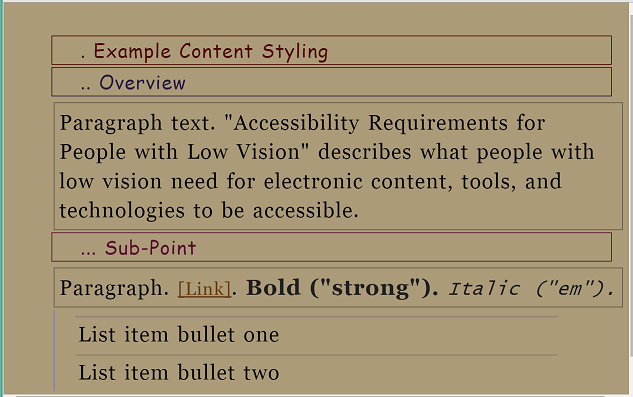
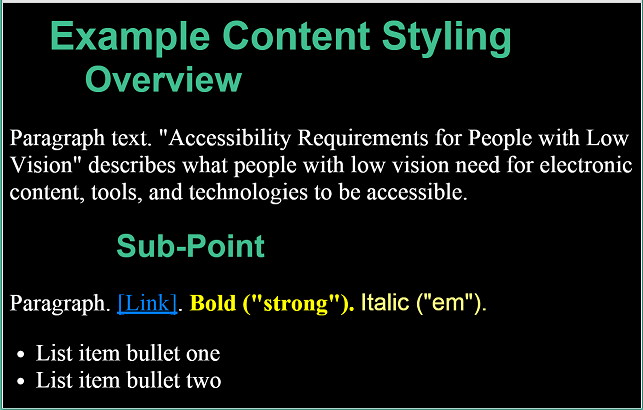
The images below show example web content dispayed with real user style sheets using element-level customization.
Figure 11: Web page with author style
Figure 12: Web page with user styles - with different fonts, indentation, borders, different colors, and dots preceding text to differentiate heading levels
Figure 13: Web page with user styles - with different fonts, indentation, and colors to differentiate heading levels
User Need: Users can customize text differently for specific elements, such as headings, lists, paragraphs, links, <strong>, <em>, <cite>, etc.
Users can set at least:
- Text size
- Text color and background color
- Font
- Text style (that is, turn on or off underline, italic, bold)
- Line spacing
- Margins
- Borders — including border line color, width, style.
Source: Accessibility Requirements for People with Low Vision, Section 3.5.1
Testability
$$Description of how this SC can be tested. This may include manual, automated, or semi-automated mechanisms.$$
Techniques
Existing Relevant Techniques
- $$All existing techniques for x.x.x$$
New Techniques
- $$New technique: Title$$
Related Information
Actions
- Action 74 Element level customization SC - on Wayne Dick, August 25, 2016
Articles
- Element-Level Customization - Shawn Henry
- User Agent Improvements - Alastair Campbell
- Customization vs. Personalization in the User Experience - Amy Schade
- Element Level Customization - Wayne Dick 31 October 2016
- Element Level Customization. LVTF Thread 30 September 2016
- Nielsen Norman Group Article on Customization vs. Personalization in the User Experience - Laura Carlson, 12 July 2016
- Requirements doc - Alastair Campbell, 18 February 2016
GitHub
- $$ Add GitHub issues $$
Minutes
Surveys
- $$ Add surveys $$