This Web page lists General Techniques from Techniques for WCAG 2.0: Techniques and Failures for Web Content Accessibility Guidelines 2.0. For information about the techniques, see Introduction to Techniques for WCAG 2.0. For a list of techniques for other technologies, see the Table of Contents.
All technologies that contain links
This technique relates to:
The objective of this technique is to provide a mechanism to bypass blocks of material that are repeated on multiple Web pages by skipping directly to the main content of the Web page. The first interactive item in the Web page is a link to the beginning of the main content. Activating the link sets focus beyond the other content to the main content. This technique is most useful when a Web page has one main content area, rather than a set of content areas that are equally important.
Note: Visible links are necessary for those navigating with a keyboard including switch users, those using techniques that generate keyboard strokes slowly, screen magnification software users, screen reader users working with sighted colleagues, keyboard only users and those navigating using voice recognition software.
An on-line newspaper contains many sections of information: a search function, a corporate banner, sidebars, minor stories, how to contact the newspaper, etc. The lead story is located in the middle of the page. The first link that the user reaches when tabbing through the page is titled "Skip to Lead Story". Activating the link moves visual focus to the story. Pressing tab again takes the user to the first link in the main story.
A Web page includes a variety of navigation techniques on each page: a bread crumb trail, a search tool, a site map, and a list of related resources. The first link on the page is titled "Skip to Main Content". A user activates the link to skip over the navigation tools.
Resources are for information purposes only, no endorsement implied.
Check that a link is the first focusable control on the Web page.
Check that the description of the link communicates that it links to the main content.
Check that the link is either always visible or visible when it has keyboard focus.
Check that activating the link moves the focus to the main content.
Check that after activating the link, the keyboard focus has moved to the main content.
All checks above are true.
Any technology that includes moving or scrolling content.
This technique relates to:
The objective of this technique is to provide a way to pause movement or scrolling of content. If the user needs to pause the movement, to reduce distraction or to have time to read it, they can do so, and then restart it as needed. This mechanism can be provided either through interactive controls that conform to WCAG or through keyboard shortcuts. If keyboard shortcuts are used, they are documented.
A site contains a scrolling news banner at the top of the page. Users who need more time to read it can press the Escape key to pause the scrolling. Pressing Escape again restarts it.
A Web page contains a link labeled "How to tie a shoe" which links to a Flash animation. Text immediately preceding the link informs the user that pressing the spacebar will pause the animation and restart it again.
On a page with moving or scrolling content,
Use the mechanism provided in the Web page or by the user agent to pause the moving or scrolling content.
Check that the moving or scrolling has stopped and does not restart by itself.
Use the mechanism provided to restart the moving content.
Check that the movement or scrolling has resumed from the point where it was stopped.
#2 and #4 are true.
This technique applies to any technologies or methods supporting the implementation of an activity which does not require timed interaction for its functionality.
This technique relates to:
The objective of this technique is to provide users with all the time they need to complete an activity. This technique involves providing a specified activity which does not require timed interaction. Users are allowed as much time as they need to interact with the activity.
An interactive exam for a course provides all questions on one Web page. Users can take as much time as they need to complete it.
In an interactive game, users can take as much time as they like on their turn instead of having to complete their move within a limited amount of time.
In an online auction, each bidder can submit only one bid rather than submitting multiple competitive bids based on timing. The bidding is open for a full day, providing enough time for anyone to complete the simple bid form. Once bidding is closed, the best bid wins.
Resources are for information purposes only, no endorsement implied.
Determine if any timed interactions are present.
#1 is false.
Any technology that supports audio and video.
This technique relates to:
The objective of this technique is to provide a second version of video content that provides extended audio desciptions. One of the difficult things about creating traditional audio descriptions is that the narrator sometimes has to provide a lot of information during very short pauses in dialogue. Extended audio description temporarily pauses the audio and video to allow critical information to be delivered when pauses in dialogue are insufficient for adequate description.
Providing a second version of the movie with extended audio descriptions will make this content accessible for blind people who need to hear not only the dialogue but also the context and other aspects of the video that are not communicated by the characters' dialogue alone, and for which there is insufficient time during the natural dialogue.
Because it disrupts viewing for those who do not need the additional description, techniques that allow you to turn the feature on and off are often provided. Alternately, versions with and without the additional description can be provided.
An alternate version of an online video of a family escaping from a burning building, there is a continuous dialogue between the husband and wife about where the children are. Meanwhile, in the background, a wall caves in, which is important information in the story because it will block their exit from that part of the building. The video track halts (same frame is repeated) while a narrator gives the details about the wall falling and the video continues.
A training film has narrative that runs almost continuously throughout. An alternate version is available for people who have difficulty viewing the video portion. The alternate version freezes the video and provides audio description of key information.
Resources are for information purposes only, no endorsement implied.
Open the version of the movie that includes extended audio descriptions.
Check that the video halts for extended audio description when there is not enough space to include necessary narration between the natural dialogue.
Check that the necessary information is in the audio description.
If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
Checks #2, #3 and #4 are true.
Applies to all technologies that present audio visual information.
This technique relates to:
The objective of this technique is to allow users who cannot hear to be able to access real-time synchronized media broadcasts. It is more difficult to create accurate real-time captions because there is little time to correct mistakes or to listen a second time or consult someone to be sure the words are accurately reproduced. It is also harder to simplify or paraphrase information if it is flowing too quickly.
Real-time typing text entry techniques exist using stenographic and rapid typing technologies. Re-voicing speech-to-text (where a person listens to speech and then carefully re-voices it into a computer trained to their speech) is used today for telephone relay services and may be used in the future for captioning. Eventually speech-to-text with correction will be possible.
Example 1: A television studio uses a real-time captioning service to create captions for its evening news online.
Resources are for information purposes only, no endorsement implied.
Check that a procedure and policy are in place to ensure that captions are delivered in real-time.
Check #1 is true.
Programming technologies that have standard components programmed to interface with accessibility APIs.
This technique relates to:
The objective of this technique is to allow assistive technology to understand Web content so that it can convey equivalent information to the user through an alternate user interface.
Sometimes content is not created using markup language but rather using a programming language or tools. In many cases, these technologies have interface components that are already programmed to interface with accessibility APIs. If and author uses these components and fills in the properties (e.g., name, etc) the resulting user interface components in the content will be accessible to assistive technology.
However, if an author wants to create a user interface component that is new and they cannot use standard components, then they need to be sure to add the accessibility provisions themselves - and implement them in a way that is compatible with the accessibility API.
After completion, the custom component should be tested for Accessibility Support.
A Web page uses java to create an applet. A group of authors wants to create an entirely new type of interface component so they cannot use existing Java objects. They use Java swing classes to create their component because the Java swing classes already have provisions for connecting to different accessibility APIs. Using the Java swing classes they are able to create an interface component that exposes its name and role, is able to be set by AT and alerts AT to any updates.
A Web page uses an original ActiveX control that is written in the C++ programming language. The control is written to explicitly support the Microsoft Active Accessibility (MSAA) API to expose information about accept commands. The control then interacts directly with assistive technology running the user agent on systems that support MSAA.
Render content using an accessible User Agent.
Use an Accessibility Tool designed for the Accessibility API of the User agent to evaluate each user interface component.
Check that name and role for each user interface component is found by the tool.
Change the values on the component.
Check that the Accessibility tool is alerted.
Check that the component works with assistive technologies.
Checks #3, #5 and #6 are true for each user interface component.
Technologies that support blinking content.
This technique relates to:
The objective of this technique is to minimize the distraction caused by blinking content and enable users to re-focus on the other content on the page.
Blinking content can be created using a variety of technologies, many of which include options to loop blinking content continuously or to otherwise specify the amount of time the blinking content is displayed. Limiting the blinking of content to five seconds minimizes the distraction that blinking can cause. This will benefit people with certain types of learning disabilities and people with low vision.
An animated image is used to highlight items on sale. Within a list of items for purchase, an image of a red tag followed by the phrase "On sale" is used to indicate items being offered at a reduced price. The image of the red tag blinks on loading of the page and stops within five seconds.
Find all items that blink.
For each item that blinks, determine if the interval between the start and end of the blinking is less than five seconds.
#2 is true.
Applies to all technologies.
This technique relates to:
The objective of this technique is to provide information to users about what will happen when a change to a form control results in a change of context. Because changing the value of a form control does not typically result in a change of context, it is important that authors provide instructions that make the user aware of the behavior in advance. Where possible, it is a good idea to programmatically associate the instructions describing the change with the form control itself.
The following are some examples of how to provide the instruction in different situations.
Provide instruction on the Web page with reading order that precedes the user interface element that causes change of context by change of setting.
For a multi-step process where users must complete particular steps in order to reach the user interface element where changes of setting would cause a change of context, provide the instruction as part of the process prior to the step where they would encounter the change of context.
In the case of an intranet where user training is required prior to the use of a Web application where user interface elements that cause changes of context when settings are changed, instruction is provided as part of the training.
A series of radio buttons at the top of a page include options for German, French and Spanish. Instructions precede the buttons that instruct the user that the language will be changed upon selecting an option.
A 50 question online survey displays one question at a time. Instructions appear at the beginning of the survey that explain that users will be taken to the next question of the survey upon selecting an answer to each question.
Resources are for information purposes only, no endorsement implied.
Locate content where changing the setting of a form control results in a change of context
Check to see that an explanation of what will happen when the control is changed is available prior to the controls activation
Check #2 is true.
All technologies that support color and text.
This technique relates to:
The objective of this technique is to ensure that when color differences are used to convey information, such as required form fields, the information conveyed by the color differences are also conveyed explicitly in text.
The schedule for sessions at a technology conference is organized into three tracks. Sessions for Track 1 are displayed over a blue background. Sessions in Track 2 are displayed over a yellow background. Sessions in Track 3 are displayed on a green background. After the name of each session is a code identifying the track in text: T1 for Track 1, T2 for Track 2, and T3 for Track 3.
The schedule for sessions at a technology conference is organized into three tracks. Next to the title of each session is a colored icon showing what track it belongs to: blue icons represent track 1, yellow icons represent Track 2, and green icons represent Track 3. Each icon is associated with a text alternative reading "Track 1," "Track 2," or "Track 3," as appropriate.
A form contains several required fields. The labels for the required fields are displayed in red. In addition, at the end of each label is an asterisk character, *. The instructions for completing the form indicate that "all required fields are displayed in red and marked with an asterisk *", followed by an example.
Note: Asterisks may not be read by all screen readers (in all reading modes) and may be difficult for users with low vision because they are rendered in a smaller size than default text. It is important for authors to include the text indicating that asterisk is used and to consider increasing the size of the asterisk that is presented.
An on-line loan application explains that green buttons advance in the process and red buttons cancel the process. A form contains a green button containing the text Go. The instructions say "Press the button labeled Go to submit your results and proceed to the next step."
No resources available for this technique.
For each item where a color difference is used to convey information:
Check that the information conveyed is also available in text and that the text is not conditional content.
Check #1 is true.
Applies to any technology
This technique relates to:
The purpose of testing for violations of the general and red flash thresholds is to allow people who have photosensitive seizures to view Web sites without encountering material that is likely to cause a seizure. Warnings can be provided but people may miss them and children may not be able to read or understand them. With this technique all material is checked and if it violates flash or red flash thresholds it is either not put on the site or it is modified so that it does not violate the thresholds.
Note 1: There are some simple tests that can be run for particular simple types of flashing. For example:
If material flashes 3 times per second or less then the simple test in G19: Ensuring that no component of the content flashes more than three times in any 1-second period can be used.
If material flashes in only one place on screen at a time and is quite small then the simple test in technique G176: Keeping the flashing area small enough can be used.
Note 2: For all other types, a tool is needed to keep track of all the factors and apply them to the video on a time-continuous basis.
An animation of a thunderstorm shows six flashes of lightning. The flashes are so fast and large that the general flash threshold is violated when tested with a flash analysis tool. The animation is modified to create a short pause after each pair of lightning flashes. After the changes are made, the animation does not violate the general flash threshold.
Resources are for information purposes only, no endorsement implied.
Check to see to see that content does not violate the general flash and/or red flash threshold
use a tool that to determine that neither the General Flash nor Red Flash threshold were exceeded
Check #1 is true.
Any technology that produces visual output.
This technique relates to:
The objective of this technique is to make sure that users can read text that is presented over a background. This technique goes beyond the 4.5:1 contrast technique to provide a higher level of contrast to make it easier for people with low vision to read.
If the background is a solid color (or all black or all white) then the contrast ratio of the text can be maintained by making sure that each of the text letters have a 7:1 contrast ratio with the background.
If the background or the letters vary in relative luminance (or are patterned), then the background around the letters can be chosen or shaded so that the letters maintain a 7:1contrast ratio with the background behind them even if they do not have that contrast ratio with the entire background.
The contrast ratio can sometimes be maintained by changing the relative luminance of the letters as the relative luminance of the background changes across the page.
Another method is to provide a halo around the text that provides the necessary contrast ratio if the background image or color would not normally be sufficiently different in relative luminance.
A black background is chosen so that light colored letters that match the company's logo can be used.
Text is placed over a picture of the college campus. Since a wide variety of colors and darknesses appear in the picture the area behind the text is fogged white so that the picture is very faint and the maximum darkness is still light enough to maintain a 7:1 contrast ratio with the black text written over the picture.
Resources are for information purposes only, no endorsement implied.
Measure the relative luminance of each letter (unless they are all uniform) using the formula:
L = 0.2126 * R + 0.7152 * G + 0.0722 * B where R, G and B are defined as:
if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
and RsRGB, GsRGB, and BsRGB are defined as:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
The "^" character is the exponentiation operator.
Note: For aliased letters, use the relative luminance value found two pixels in from the edge of the letter.
Measure the relative luminance of the background pixels immediately next to the letter using same formula.
Calculate the contrast ratio using the following formula.
(L1 + 0.05) / (L2 + 0.05), where
L1 is the relative luminance of the lighter of the foreground or background colors, and
L2 is the relative luminance of the darker of the foreground or background colors.
Check that the contrast ratio is equal to or greater than 7:1
#4 is true
Any technology that produces visual output.
This technique relates to:
The objective of this technique is to make sure that users can read text that is presented over a background. For Success Criterion 1.4.3, this technique describes the minimum contrast ratio for text that is less than 18 point (if not bold) and less than 14 point (if bold). For Success Criterion 1.4.5, this technique relaxes the 7:1 contrast ratio requirement for text that is at least 18 point (if not bold) or at least 14 point (if bold).
If the background is a solid color (or all black or all white) then the relative luminance of the text can be maintained by making sure that each of the text letters have 4.5:1 contrast ratio with the background.
If the background or the letters vary in relative luminance (or are patterned) then the background around the letters can be chosen or shaded so that the letters maintain a 4.5:1 contrast ratio with the background behind them even if they do not have that contrast ratio with the entire background.
For example, if a letter is lighter at the top than it is a the bottom, it may be difficult to maintain the contrast ratio between the letter and the background over the full letter. In this case, the designer might darken the background behind the letter, or a thin black outline (at least one pixel wide) around the letter in order to keep the contrast ratio between the letter and the background above 4.5:1.
[end add]The contrast ratio can sometimes be maintained by changing the relative luminance of the letters as the relative luminance of the background changes across the page.
For example, if a page is very light on one edge and fades to very dark on the other edge, there is no color that can run across the page and meet the contrast guidelines on both edges. One way of addressing this would be to change the lightness of the letters as well so that each letter always meets the contrast ratio for the background that is immediately behind the letter.
[end add]Another method is to provide a halo around the text that provides the necessary contrast ratio if the background image or color would not normally be sufficiently different in relative luminance.
A black background is chosen so that light colored letters that match the companies logo can be used.
Text is placed over a picture of the college campus. Since a wide variety of colors and darknesses appear in the picture, the area behind the text is fogged white so that the picture is very faint and the maximum darkness is still light enough to maintain a 4.5:1 contrast ratio with the black text written over the picture.
See also the contrast samples in related resources.
Resources are for information purposes only, no endorsement implied.
(none currently listed)
Measure the relative luminance of each letter (unless they are all uniform) using the formula:
L = 0.2126 * R + 0.7152 * G + 0.0722 * B where R, G and B are defined as:
if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
and RsRGB, GsRGB, and BsRGB are defined as:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
The "^" character is the exponentiation operator.
Note: For aliased letters, use the relative luminance value found two pixels in from the edge of the letter.
Measure the relative luminance of the background pixels immediately next to the letter using same formula.
Calculate the contrast ratio using the following formula.
(L1 + 0.05) / (L2 + 0.05), where
L1 is the relative luminance of the lighter of the foreground or background colors, and
L2 is the relative luminance of the darker of the foreground or background colors.
Check that the contrast ratio is equal to or greater than 4.5:1
#4 is true.
Applies to any technology
This technique relates to:
The objective of this technique is to avoid flashing at rates that are known to cause seizures if the flashes are bright and large enough. Since some users may be using screen enlargers, this technique limits the flashing of any size content to no more than three flashes in any 1-second period.
Note 1: This technique is stricter than the Level 1 Success Criteria but is easier to test and can be used to meet the Level 1 Success Criteria because all failure thresholds in the Level 1 Success Criteria involve flashing 3.5 flashes or more within one second. Most content does not flash at all and even content that blinks does not blink this fast except on rare occasions. Therefore, in order to avoid having to carry out the more complex testing specified by the Success Criteria, one could follow this technique to ensure that content only flashes one, two, or at most three times in any 1-second period.
Note 2: Regarding 3.5 Flashes; if there are seven transitions from dark to light or light to dark, it would be 3.5 flashes, which is more than the allowed three flashes (six transitions).
Examples of 3.5 flashes or seven transitions:
STARTING DARK-LIGHT-DARK-LIGHT-DARK-LIGHT-DARK-LIGHT or
STARTING LIGHT-DARK-LIGHT-DARK-LIGHT-DARK-LIGHT-DARK.
Content has lightning flashes. Content is designed so that lightning only flashes two or three times without a pause in flashing.
Resources are for information purposes only, no endorsement implied.
Check that there are no more than three flashes during any 1-second period.
If there are three flashes, check that the Light/Dark status at the end of the 1-second period is the same as at the start.
Both Step 1 and Step 2 are true.
All technologies which support interactive operation.
This technique relates to:
The objective of this technique is to ensure that keyboard users do not become trapped in a subset of the content that can only be exited using a mouse or pointing device. A common example is content rendered by plug-ins. Plug-ins are user agents that render content inside the user agent host window and respond to all user actions that takes place while the plug-in has the focus. If the plug-in does not provide a keyboard mechanism to return focus to the parent window, users who must use the keyboard may become trapped in the plug-in content.
This problem can be avoided by using one of the following mechanisms to provide a way for users to escape the subset of the content:
Ensuring that the keyboard function for advancing focus within content (commonly the tab key) exits the subset of the content after it reaches the final navigation location.
Providing a keyboard function to move the focus out of the subset of the content. Be sure to document the feature in an accessible manner within the subset.
If the technology used in the subset of the content natively provides a "move to parent" keyboard command, documenting that command before the user enters the plug-in so they know how to get out again.
If the author uses a technology that allows users to enter the sub-content with keyboard and does not allow users to exit the sub-content with keyboard by default (i.e., it is not a feature of the Web content technology or its user agents) then, in order to implement this technique the author would either build such a capability into their content or not use the technology.
Once a user tabs into an applet, further tabs are handled by the applet preventing the person from tabbing out. However, the applet is designed so that it returns keyboard focus back to the parent window when the person finishes tabbing through the tab sequence in the applet.
A page that includes content that is not accessibility-supported contains instructions about how to move focus back to the accessibility-supported content via the keyboard. The instructions precede the non accessibility-supported content.
The help information available from the content that is not accessibility supported documents how to move focus back to the accessibility-supported content via the keyboard, and the help information can be accessed via the keyboard.
The help information available for the Web page documents how to move focus from the content that is not accessibility supported to the accessibility-supported content via the keyboard, and the help information can be accessed via the keyboard.
No resources available for this technique.
(none currently listed)
tab through content from start to finish.
check to see if keyboard focus is trapped in any of the content such that the person cannot move out of any part of the content and continue through the rest of the content.
#2 is false
All technologies that contain links.
This technique relates to:
JAWS 5.0 and later includes the following keystrokes:
alt+leftArrow: read previous sentence
alt+rightArrow: read next sentence
alt+NumPad 5: read current sentence
Ctrl+NumPad5: read current paragraph
Window-Eyes 5.5 has hotkeys to read the current sentence and current paragraph.
To surf the internet with WindowEyes you must be in browse mode. Current sentence and current paragraph hot keys do not work in browse mode in version 6.1.
The [begin change]WindowsEyes[end change] default settings for reading surrounding link context are as follows:
Desktop settings:
Character = CTRL-NUMPAD-LEFT ARROW
Word = CTRL-NUMPAD-RIGHT ARROW
Line = CTRL-NUMPAD-CENTER
Sentence = Not available in Browse mode
(Next Sentence command is undefined by default on Desktop mode but the next line is the DOWN Arrow.)
Next Paragraph = P
Prior Paragraph = Shift P
Current Paragraph = Not Available in Browse mode
Laptop
Character = ALT-SHIFT-LESS THAN
Word Prior = ALT-SHIFT-J
Word = ALT-SHIFT-K
Word Next = ALT-SHIFT-L
Sentence Prior = ALT-SHIFT-7
Sentence = unavailable in browse mode
Sentence Next = unavailable in browse mode
Paragraph = Undefined on Laptop by default
Line Prior = ALT-SHIFT-U
Line = ALT-SHIFT-I
Line Next = ALT-SHIFT-O
The objective of this technique is to identify the purpose of a link from the link and its sentence context. The sentence enclosing the link provides context for an otherwise unclear link. The description lets a user distinguish this link from links in the Web page that lead to other destinations and helps the user determine whether to follow the link. Note that simply providing the URI of the destination is generally not sufficiently descriptive.
Note: These descriptions will be most useful to the user if the additional information needed to understand the link precedes the link. If the additional information follows the link, there can be confusion and difficulty for screen reader users who are reading through the page in order (top to bottom).
A Web page contains the sentence "To advertise on this page, click here."
Although the link phrase 'click here' is not sufficient to understand the link, the information needed precedes the link in the same sentence.
A Web page contains the sentence "The first pilgrims came to America on the Mayflower."
In the news summary containing the sentence "The Smallville Times reports that the School Board chose a 2007 school calendar that starts on August 27.", the words "reports that" are a link to an article in the Smallville Times about the School Board meeting.
Note: Although this example satisfies the Success Criterion, putting information needed to understand the link after the link in this way is awkward for those who are reading through the document with a screen reader.
No resources available for this technique.
For each link in the content that uses this technique:
Check that the link is part of a sentence
Check that text of the link combined with the text of its enclosing sentence describes the purpose of the link
The above checks are true.
Applies to all technologies that present synchronized media information
This technique relates to:
The objective of this technique is to allow users who cannot hear or read text rapidly to be able to access synchronized media material.
For those who communicate primarily in sign language it is sometimes less preferable and sometimes not possible for them to read and understand text at the rate it is presented in captions. For these latter individuals it is important to provide sign language presentation of the audio information.
One universally compatible way of doing this is to simply embed a video of the sign language interpreter in the video stream. This has the disadvantage of providing a lower resolution image that cannot be easily enlarged without enlarging the entire image.
Note 1: If the video stream is too small, the sign language interpreter will be indiscernible. When creating a video steam that includes a video of a sign language interpreter, make sure there is a mechanism to play the video stream full screen in the accessibility-supported content technology. Otherwise, be sure the interpreter portion of the video is adjustable to the size it would be had the entire video stream been full screen.
Note 2: Since sign language is not usually a signed version of the printed language, the author has to decide which sign language to include. Usually the sign language of the primary audience would be used. If intended for multiple audiences, multiple sign languages may be used. Refer to advisory techniques for multiple sign languages.
Example 1: A television station provides a sign language interpreter in the corner of its on-line news video.
Resources are for information purposes only, no endorsement implied.
Guidelines for the Production of Signing Books
"Sign Language presentation" gives a broad overview of issues to consider when filming sign language interpreters. Includes discussion of signing both written and spoken originals.
Techniques for filming are discussed in chapter 12, “Filming the Signer(s)".
Useful information about how to display the sign language interpreter in relation to the original synchronized media content is provided in Chapter 13, "Editing"
Note: These techniques may need to be adapted for Web-based presentation.
Have someone watch the program who can hear and is familiar with the sign language being used.
Check to see if there is a sign language interpreter on screen.
Check to see that dialogue and important sounds are being conveyed by the interpreter visible on screen.
#2 and #3 are true
All technologies that include links.
This technique relates to:
The objective of this technique is to make the definition of a word, phrase, or abbreviation available by providing the definition, either within the same Web page or in a different Web page, and establishing a link between the item and its definition.
Links are a powerful option for providing access to the definition of a word, phrase, or abbreviation. A user can use the link to find the definition quickly and easily, and then return to his place in the content via the user agent's Back button.
Technical terms and abbreviations in an article about sports injuries are linked to definitions in a medical dictionary.
A textbook contains a glossary of new vocabulary words introduced in each chapter. The first occurrence of each of these words is linked to its definition in the glossary.
A general glossary of abbreviations is provided. All occurrences of abbreviations are linked directly to the appropriate definition within that glossary.
The word jargon is linked to its definition in the WCAG2 Glossary.
The word "modulo" is jargon used in Web content about mathematics. A definition for modulo is included within the Web page. Each occurrence of the word modulo is linked to its definition.
A Japanese idiom is linked to its definition. This example uses a link within the page to navigate to the definition of an idiomatic expression.
Example Code:
<p>....<a href="#definition">さじを投げる</a>....</p>
<h3>脚注:</h3>
<dl>
<dt id="definition" name="definition">さじを投げる</dt>
<dd>どうすることもできなくなり、あきらめること。</dd>
</dl>
No resources available for this technique.
For each word, phrase, or abbreviation to be defined:
Check that at least the first instance of the item is a link.
Check that each link navigates to the definition of the item.
Checks #1 and #2 are true.
Any technology
This technique relates to:
The objective of this technique is to allow authors to include sound behind speech without making it too hard for people with hearing problems to understand the speech. Making sure that the foreground speech is 20 db louder than the backgound sound makes the speech 4 times louder than the background audio. For information on Decibels (dB), refer to About Decibels.
A narrator is describing a riot scene. The volume of the riot scene is adjusted so that it is 20 db lower than the announcer's volume before the scene is mixed with the narrator.
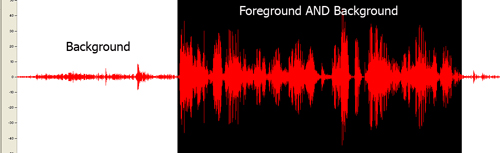
This example demonstrates a voice with music in the background in which the voice is the appropriate 20 DB above the background. The voice (foreground) is recorded at -17.52 decibels (average RMS) and the music (background) is at -37.52 decibels, which makes the foreground 20 decibels louder than the background.
Audio Example: Foreground is 20 decibels above the background (mp3)
Transcript of audio example (good contrast):
"Usually the foreground refers to a voice that is speaking and should be understood. My speaking voice right now is 20 decibels above the background which is the music. This is an example of how it should be done.."
The audio example above is visually represented below in a snapshot of the file in an audio editor. A section is highlighted that contains foreground and background. It is a much larger wave than the section that contains only background.

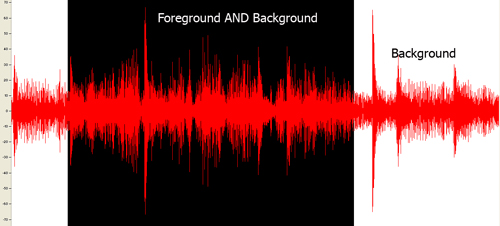
This example demonstrates a voice with music in the background in which the voice is not 20 DB above the background. The voice (foreground) is at -18 decibels and the music (background) is at about -16 decibels making the foreground only 2 decibels louder than the background.
Audio Example: Foreground is less than 20 decibels above the background (mp3)
Transcript of audio example (bad contrast):
"This is an example of a voice that is not loud enough against the background. The voice which is the foreground is only about 2 decibels above the background. Therefore is difficult to understand for a person who is hard of hearing. It is hard to discern one word from the next. This is an example of what not to do."
The highlighted section contains foreground and background. The wave is almost the same size the section that contains only background, which means the background is too loud in comparison to the foreground voice.

Resources are for information purposes only, no endorsement implied.
About Decibels by Gregg Vanderheiden
Locate loud values of background content between foreground speech
Measure the volume in dB(A) SPL
Measure the volume of the foreground speech in dB(A) SPL
Subtract the values
Check that the result is 20 or greater.
#5 is true
All technologies.
This technique relates to:
The objective of this technique is to ensure that the order of content presented to assistive technologies allows the user to make sense of the content. Some techniques permit the content to be rendered visually in a meaningful sequence even [begin change]if this is different from the order in which the content is encoded in the underlying source file[end change].
For example, when mixing languages with different directionality in HTML, the bidirectional algorithm may position punctuation in the wrong location in the visual rendering. The visual rendering problem could be corrected by moving the punctuation in the content stream so that the bidirectional algorithm positions it as desired, but this would expose the incorrect content order to assistive technology. The content is both rendered in the correct order visually and exposed to assistive technology in the correct order by using markup to override the bidirectional algorithm.
[end change]When rendered visually, white space characters such a space or tab may not appear to be part of the content. However, when inserted into the content to control visual formatting, they may interfere with the meaning of the content.
At a larger granularity, controlling the placement of blocks of content in an HTML document using layout tables may produce a rendering in which related information is positioned together visually, but separated in the content stream. Since layout tables are read row by row, if the caption of an illustration is placed in the row following the illustration, it may be impossible to associate the caption with the image.
A Web page from a museum exhibition contains a navigation bar containing a long list of links. The page also contains an image of one of the pictures from the exhibition, a heading for the picture, and a detailed description of the picture. The links in the navigation bar form a meaningful sequence. The heading, image, and text of the description also form a meaningful sequence. CSS is used to position the elements on the page.
Example Code:
Markup:
<h1>My Museum Page</h1>
<ul id="nav">
<li><a href="#">Link 1</a></li>
...
<li><a href="#">Link 10</a></li>
</ul>
<div id="description">
<h2>Mona Lisa</h2>
<p>
<img src="img.png" alt="Mona Lisa">
</p>
<p>...detailed description of the picture...</p>
</div>
CSS:
ul#nav
{
float: left;
width: 9em;
list-style-type: none;
margin: 0;
padding: 0.5em;
color: #fff;
background-color: #063;
}
ul#nav a
{
display: block;
width: 100%;
text-decoration: none;
color: #fff;
background-color: #063;
}
div#description
{
margin-left: 11em;
}
No resources available for this technique.
Linearize content using a standard approach for the technology (e.g., removing layout styles or running a linearization tool)
Check to see if the order of content yields the same meaning as the original
Check #2 is true.
This technique is not technology specific and can be used in any technology that supports links.
This technique relates to:
With this technique, a link to the collated document of captions and audio description is provided. The collated document could be at another location on the same Web page or at another URI. A link to the collated document is immediately adjacent to the non-text content. The link can be immediately before or after the synchronized media content. If the collated document is on the same Web page as other content then put "End of document" at the end so that they know when to stop reading and return to their previous place. If a "Back" button will not take the person back to the point from which they jumped, then a link back to the non-text content location is provided.
Code on a page called "Olympic_Sports.htm"
Example Code:
<a name="Olympic_Wrestling"></a>
<p><a href="http://www.example.com/movies/olympic_wrestling.mov">Olympic Wrestling movie</a>,
<a href="http://www.example.com/transcripts/olympic_wrestling_transcript.htm">Olympic
Wrestling collated Transcript</a></p>
Code on the page olympic_wrestling_transcript.htm
Example Code:
<p>Sports announcer 1: This is a great battle tonight between England's "Will Johnson" and
"Theodore Derringo" from Argentina</p>
<p>Scenery: There is a mat set out in the middle of the stadium with 500 people in the
stands...</p>
<p> ...more dialogue ...<p>
<p> ...more scenery...</p>
<p> ...etc...</p>
<p>Sports announcer 2: And that is all for tonight, thank you for joining us tonight where
Will Johnson is the new Gold Medalist.
<a href="../movies/Olympic_Sports.htm#Olympic_Wrestling>Return to Movie page</a> </p>
No resources available for this technique.
Check for the presence of a link immediately before or after the non-text content
Check that it is a valid link that points directly to the collated document of this particular synchronized media.
Check for the availability of a link or back function to get the user back to the original location of the synchronized media content
Items #1 through 3 are all true.
All technologies that contain interactive elements and define a default tab order for interactive elements.
This technique relates to:
The objective of this technique is to ensure that interactive elements receive focus in an order that follows sequences and relationships in the content. When designing the content, the interactive elements such as links and form controls are placed in the content so that the default tab order follows the sequences and relationships in the content. Each technology defines its default tab order, so the mechanism for placing the controls in the content will depend on the technology used.
As an example, in HTML, the default focus order follows the order in which elements appear in the content source. When the order of the HTML source matches the visual order of the Web page, tabbing through the content follows the visual layout of the content. When the source order does not match the visual order, the tab order through the content must reflect the logical relationships in the content that are displayed visually.
A form contains two text input fields that are to be filled in sequentially. The first text input field is placed first in the content, the second input field is placed second.
A form contains two, side-by-side sections of information. One section contains information about an applicant; the other section contains information about the applicant's spouse. All the interactive elements in the applicant section receive focus before any of the elements in the spouse section. The elements in each section receive focus in the reading order of that section.
No resources available for this technique.
Determine the order of interactive elements in the content.
Determine the logical order of interactive elements.
Check that the order of the interactive elements in the content is the same as the logical order.
Check #3 is true.
Applies to all technologies except those for voice interaction.
This technique relates to:
The purpose of this technique is to allow authors to play a sound on their Web page but avoid the problem of users not being able to use their screen readers due to interference by the content sound. It also allows the author to avoid putting controls on the Web page to control the sound - and the problem faced by users with screen readers in finding the control (when unable to hear their screen reader).
The technique is simple. The sound plays for 3 or less seconds and stops automatically.
Example 1: A Web page opens with a trumpet fanfare and then goes silent
Example 2: A homepage opens with the chairman saying "Binfor, where quality is our business." then going silent.
Example 3: A Web page opens with instructions on how to get started: "To begin, press the enter key."
Example 4: A Web page opens with a warning and then goes silent.
Resources are for information purposes only, no endorsement implied.
(none)
Load the Web page
Check that all sound that plays automatically stops in 3 seconds or less
#2 is true
Any technologies.
This technique relates to:
The objective of this technique is to make content easier to use by making the placement of repeated components more predictable. This technique helps maintain consistent layout or presentation between Web pages by presenting components that are repeated in these Web units in the same relative order each time they appear. Other components can be inserted between them, but their relative order is not changed.
This technique also applies to navigational components that are repeated. Web pages often contain a navigation menu or other navigational component that allows the user to jump to other Web pages. This technique makes the placement of navigational components more predictable by presenting the links or programmatic references inside a navigational component in the same relative order each time the navigational component is repeated. Other links can be removed or inserted between the existing ones, for example to allow navigation inside a subsection of a set of Web pages, but the relative order is not changed.
A Web site has a logo, a title, a search form and a navigation bar at the top of each page; these appear in the same relative order on each page where they are repeated. On one page the search form is missing but the other items are still in the same order.
A Web site has a left-hand navigation menu with links to the major sections of the site. When the user follows a link to another section of the site, the links to the major sections appear in the same relative order in the next page. Sometime links are dropped and other links are added, but the other links always stay in the same relative order. For example, on a Web site of a company that sells products and offers training, when a user moves from the section on products to the section on training, the links to individual products are removed from the navigation list, while links to training offerings are added.
Resources are for information purposes only, no endorsement implied.
List components that are repeated on each Web page in a set of Web pages (for example, on each page in a Web site).
For each component, check that it appears in the same relative order with regard to other repeated components on each Web page where it appears.
For each navigational component, check that the links or programmatic references are always in the same relative order.
#2 is true.
#3 is true.
Any technology containing text.
This technique relates to:
The objective of this technique is to make the definition of a word, phrase, or abbreviation available by providing the definition in a glossary. A glossary is an alphabetical list of words, phrases, and abbreviations with their definitions. Glossaries are most appropriate when the words, phrases, and abbreviations used within the content relate to a specific discipline or technology area. A glossary can also provide the pronunciation of a word or phrase.
The glossary is included at the end of the Web page or the glossary is located via one of the mechanisms for locating content within a set of Web pages. (See Understanding Success Criterion 2.4.5.)
If the glossary contains several definitions for the same word, phrase, or abbreviation, simply providing the glossary is not sufficient to satisfy this Success Criterion. A different technique should be used to find the correct definition. This is especially important if the uses of the word, phrase, or abbreviation are not unique within the Web page, that is, if different occurrences of the item have different definitions.
Users of on line chat forums have created several acronyms and abbreviations to speed up typing conversations on the computer. For example, LOL refers to "laughing out loud" and FWIW abbreviates "for what it's worth". The site provides a glossary page that lists the expansions for the commonly used acronyms and abbreviations.
A Web page discussing mathematical theory includes a glossary of commonly used mathematical terms, abbreviations and acronyms.
A textbook contains a glossary of new vocabulary words introduced in each chapter.
Dutch text uses the phrase 'Hij ging met de kippen op stok' (He went to roost with the chickens). The glossary explains that this phrase means 'Hij ging vroeg naar bed' (He went to bed early).
The American novel "The Adventures of Huckleberry Finn" includes many idiomatic expressions that were used in the southwestern United States in the 1840s. In an online edition designed for students, each idiomatic expression is linked to an item in the glossary.
No resources available for this technique.
Check that either
The glossary is included in the Web page, or
A mechanism is available to locate the glossary.
Check that each word, phrase, or abbreviation to be defined is defined in the glossary
Check that the glossary contains only one definition for each item.
All three checks above are true.
Note: The definition of abbreviation used in WCAG is : "shortened form of a word, phrase, or name where the original expansion has not been rejected by the organization that it refers to and where the abbreviation has not become part of the language."
All technologies.
This technique relates to:
This is one of a series of techniques for locating content that are sufficient for addressing Success Criterion 2.4.5. A site map is a Web page that provides links to different sections of the site. To make the site map available within the site, at a minimum every page that is listed in the site map contains a link to the site map.
The site map serves several purposes.
It provides an overview of the entire site.
It helps users understand what the site contains and how the content is organized.
It offers an alternative to complex navigation bars that may be different at different parts of the site.
There are different types of site maps. The simplest and most common kind of site map is an outline that shows links to each section or sub-site. Such outline views do not show more complex relationships within the site, such as links between pages in different sections of the site. The site maps for some large sites use headings that expand to show additional detail about each section.
A site map describes the contents and organization of a site. It is important that site maps be updated whenever the site is updated. A Web page that does not link to all the sections of a site, that presents an organization that is different from the site's organization, or that contains links that are no longer valid is not a valid site map.
The Web Accessibility Initiative provides a WAI site map that lists different sections of its Web site. The site map shows the different sections of the Web site, and shows some of the substructure within those sections.
The site map for an on-line magazine lists all the sections of the magazine and the subsections in each section. It also include links for Help, How to Contact Us, Privacy Policy, Employment Opportunities, How to Subscribe, and the home page for the magazine.
Resources are for information purposes only, no endorsement implied.
Graphic Organizers page at the National Center for Accessible Curriculum provides a useful overview of different kinds of graphic organizers and their uses, plus a summary of relevant research on the effectiveness of graphical organizers for students with learning disabilities.
Check that the site contains a site map.
Check that the links in the site map lead to the corresponding sections of the site.
For each link in the site map, check that the target page contains a link to the site map.
For each page in the site, check that the page can be reached by following some set of links that start at the site map.
All of the checks above are true.
All technologies.
This technique relates to:
This is one of a series of techniques for locating content that are sufficient for addressing Success Criterion 2.4.5. A table of contents provides links to sections and subsections of the same document. The information in the document is usually organized hierarchically, and is intended to be read sequentially. Just as there could be many books in a library, each with its own table of contents, a Web site may contain many documents, each with its own table of contents.
The table of contents serves two purposes:
It gives users an overview of the document's contents and organization.
It allows readers to go directly to a specific section of an on-line document.
The table of contents typically includes only major sections of the document, though in some cases an expanded table of contents that provides a more detailed view of a complex document may be desirable.
The sections of the document could be located on the same Web page or divided into multiple Web pages. A table of contents is particularly useful when a document is divided into multiple Web pages.
There is a distinction between a table of contents and other Navigational elements such as a Navigation Bar or Site Map. A table of contents provides links to sections of the same document. Those sections could be located on the same Web page or spread across multiple Web pages. But together, they make a complete idea. To better understand this, consider a hard copy book which has sections. Each section belongs to the book. There could be many books in a library. In this example, the "library" is the entire Web site.
The Web Content Accessibility Guidelines 2.0 contains a table of contents that is a hierarchical list of links to the sections and subsections of the document. The hierarchy of the table of contents reflects the organization of the sections, and each item in the table of contents is a link that takes the user directly to that section.
The first page of Using Accessible PDF Documents with Adobe Reader 7.0: A Guide for People with Disabilities contains a table of contents that lists the sections of the guide. The PDF version of the Guide for People with Disabilities contains a more detailed table of contents for the entire document on page 3.
No resources available for this technique.
Check that a table of contents or a link to a table of contents exists in the document.
Check that the values and order of the entries in the table of contents correspond to the names and order of the sections of the document.
Check that the entries in the table of contents link to the correct sections of the document.
All checks above are true.
All technologies.
This technique relates to:
A breadcrumb trail helps the user to visualize how content has been structured and how to navigate back to previous Web pages, and may identify the current location within a series of Web pages. A breadcrumb trail either displays locations in the path the user took to reach the Web page, or it displays the location of the current Web page within the organization of the site.
Breadcrumb trails are implemented using links to the Web pages that have been accessed in the process of navigating to the current Web page. They are placed in the same location within each Web page in the set.
It can be helpful to users to separate the items in the breadcrumb trailing with a visible separator. Examples of separators include ">", "|", "/", and "::".
A developer searches within the Web site of an authoring tool manufacturer to find out how to create hyperlinks. The search results bring him to a Web page with specific instructions for creating hyperlinks using the authoring tool. It contains the following links to create a breadcrumb trail:
Example Code:
Home :: Developer Center :: How To Center
In this example the breadcrumb trail does not contain the title of the current Web page, "How to create hyperlinks". That information is available as the title of the Web page.
A photographer's portfolio Web site has been organized into different galleries and each gallery has further been divided into categories. A user who navigates through the site to a Web page containing a photo of a Gentoo penguin would see the following breadcrumb trail at the top of the Web page:
Example Code:
Home / Galleries / Antarctica / Penguins / Gentoo Penguin
All of the items except "Gentoo Penguin" are implemented as links. The current location, Gentoo Penguin, is included in the breadcrumb trail but it is not implemented as a link.
No resources available for this technique.
When breadcrumb trails have been implemented in a set of Web pages:
Navigate to a Web page.
Check that a breadcrumb trail is displayed.
Check that the breadcrumb trail displays the correct navigational sequence to reach the current location or the correct hierarchical path to the current location within the site structure.
For a breadcrumb trail that does not include the current location:
Check that all elements in the breadcrumb trail are implemented as links.
For a breadcrumb trail that does include the current location:
Check that all elements except for the current location are implemented as links.
Check that the current location is not implemented as a link.
Check that all links navigate to the correct Web page as specified by the breadcrumb trail.
For all Web pages in the set using breadcrumb trails,
Checks #2, #3, and #6 are true.
Either check #4 or #5 is true.
Applies to all technologies
This technique relates to:
This technique provides a descriptive label for Live audio-only and live video-only content. This label may be used in combination with an alternative for time-based media for audio or an alternative for time-based media or audio description of the video. Those alternative however are not part of this technique. The purpose of this technique is to ensure that the user can determine what the non-text content is - even if they cannot access it. NOTE: Even if full alternatives are also available, it is important that users be able to identify the non-text content when they encounter it so that they are not confused, and so that they can associate it with the full alternative when they encounter it.
A live video feed of the east coast highway has the following descriptive label "Live video picture of East Coast Highway just south of the I-81 interchange showing current traffic conditions."
A live audio feed of the Mississippi House of Representatives has the following descriptive label "Live audio from the microphones in the Mississippi House of Representatives."
Resources are for information purposes only, no endorsement implied.
remove, hide, or mask the non-text content
display the text alternative(s)
check that the purpose of the non-text content is clear - even if content is lost.
#3 is true.
General technique. Applies to all technologies
This technique relates to:
The purpose of this technique is to provide an accessible alternative way of presenting the information in a synchronized media presentation.
In a synchronized media presentation, information is presented in a variety of ways including
dialogue,
sounds (natural and artificial),
the setting and background,
the actions and expressions of people, animals, etc.,
text or graphics,
and more.
In order to present the same information in accessible form, this technique involves creating a document that tells the same story and presents the same information as the synchronized media. Such a document is sometimes called a screenplay. It includes all the important dialogue and actions as well as descriptions of backgrounds etc. that are part of the story.
If an actual screenplay was used to create the synchronized media in the first place, this can be a good place to start. In production and editing however, the synchronized media usually changes from the screenplay. For this technique, the original screenplay would be corrected to match the dialogue and what actually happens in the final edited form of the synchronized media.
In addition, some special types of synchronized media include interaction that has to occur at particular places in the playing of the synchronized media. Sometimes it may result in an action taking place (e.g., something is purchased, sent, done, etc.). Sometimes it may change the course of the synchronized media (e.g., the synchronized media has multiple paths that are determined by user input). In those cases links or some other mechanism would be used in the alternative for time-based media to allow people using the alternative to be able to have the same options and abilities as those using the synchronized media.
A training film shows employees how to use a new piece of equipment. It involves a person talking throughout while they demonstrate the operation. The screenplay used to create the training film is used as a starting point. It is then edited and corrected to match the dialogue etc. The film and the resulting alternative for time-based media are then made available on the company Web site. Employees can then use either or both to learn how to use the machine.
An interactive shopping environment is created that allows users to steer themselves around in a virtual store and shop. An alternative for time-based media allows the users to access the same shopping in text with links to choose aisles and to purchase things instead of dragging them into a virtual shopping basket.
No resources available for this technique.
View the synchronized media presentation while referring to the alternative for time-based media
Check that the dialogue in the alternative for time-based media matches the dialogue in the synchronized media presentation
Check that the alternative for time-based media has descriptions of sounds.
Check that the alternative for time-based media has descriptions of setting and setting changes.
Check that the alternative for time-based media has descriptions of actions and expressions of any 'actors' (people, animals etc).
If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
#2, 3, 4, 5 are true.
All technologies
This technique relates to:
The objective of this technique is to provide the definition of words, phrases, jargon, or abbreviation expansions by adding a mechanism to access an on-line dictionary to the Web page. This technique uses existing resources on the Web to provide the definition rather than requiring the author to create a glossary or other mechanism within the site. By providing access from within the Web page, a user can easily locate the desired definition. This technique can only be used if the online dictionary returns the correct definition.
A site that describes how a computer works would include a search form on each Web page. The search would be performed against an on-line dictionary of computer terms, acronyms, and abbreviations. Since the dictionary is specialized for computer terms, the acronym expansion found should be more accurate than with a general dictionary.
An online course in English grammar provides a paragraph of text which introduces new vocabulary words. Each of the vocabulary words is a link to an on-line dictionary to find the definition of the word. Activating a link will open up a new window to an online dictionary site with the specific vocabulary word defined.
No resources available for this technique.
For each word, phrase, or abbreviation to be defined:
Check that a mechanism exists within the Web page to search for the word, phrase, or abbreviation via an on-line dictionary.
Check that the result of the search of the dictionary for the word, phrase, or abbreviation the correct definition.
Checks #1 and #2 are true.
Note: The definition of abbreviation used in WCAG is : "shortened form of a word, phrase, or name where the original expansion has not been rejected by the organization that it refers to and where the abbreviation has not become part of the language."
All technologies.
This technique relates to:
The objective of this technique is to provide context sensitive help for users as they enter data in forms by providing at least one link to the help information on each Web page. The link targets a help page with information specific to that Web page. Another approach is to provide a help link for every interactive control. Positioning this link immediately before or after the control allows users to easily tab to it if they have problems in the control. Displaying the help information in a new browser window ensures that any data that has already been entered into the form will not be lost. NOTE: A link is not the only means to provide help.
The example below shows a label element that includes a help link. Including the help link within the label element allows screen reader users to have access to the help link when interacting with the input form control.
Example Code:
<form action="test.html">
<label for="test">Test control
<a href="help.html" target="_blank">Help</a></label>
<input type="text" name="test" id="test" />
</form>
Identify a Web page that contains forms.
Determine if there is at least one link to help information specific to completing the form on this Web page or other resource.
Determine if there are links either before or after each interactive control to help information specific to that control.
Either #2 or #3 are true.
Applies to all technologies
This technique relates to:
The objective of this technique is to provide a way to link to remote long descriptions in technologies that do not have a long description feature built directly into them (e.g., longdesc) or where the feature is known to not be supported.
With this technique, the long description is provided in another location than the non-text content. This could be at another location within the same URI or at another URI. A link to that long description is provided that is immediately adjacent to the non-text content. The link can be immediately before or after the non-text content. If the description is located along with other text then put "End of description" at the end so that they know when to stop reading and return to the main content. If a "Back" button will not take the person back to the point from which they jumped, then a link back to the non-text content location is provided.
This technique was commonly used in HTML before 'longdesc' was added to the specification. In HTML it was called a D-Link because it was usually implemented by putting a D next to images and using the D as a link to the long description. This technique is not technology specific and can be used in any technology that supports links.
There is a bar chart on a Web page showing the sales for the top three salespeople.
The short text alternative says "October sales chart for top three salespeople."
Immediately after the non-text content is a small image denoting a long description. The alternate text for the image is "Long description of chart". The image links to the bottom of the page where there is a section titles "Description of charts on this page". The link points to this specific description: " Sales for October show Mary leading with 400 units. Mike follows closely with 389. Chris rounds out our top 3 with sales of 350. [end of description]"
There is a bar chart on a Web page showing the sales for the top three salespeople.
The short text alternative says "October sales chart for top three salespeople."
Immediately after the non-text content is a small image denoting the
long description. The alternate text for the image is "Long
description of chart". The image links to another page titled
"Description of charts in October Sales Report". The description
link points to this specific description: "Sales for October show
Mary leading with 400 units. Mike follows closely with 389. Chris
rounds out our top 3 with sales of 350. End of description.
<link> Back to Sales Chart
</link> ]"
There is a chart. The figure caption immediately below the chart serves as a link to the long description. The Title attribute of the link makes it clear that this is a link to a long description.
There is a recording of a speech by Martin Luther King. Links to the audio file and the transcript appear side by side.
Resources are for information purposes only, no endorsement implied.
check for the presence of a link immediately before or after the non-text content
check that the link is a valid link that points directly to the long description of this particular non-text content.
check that the long description conveys the same information as the non-text content
check for the availability of a link or back function to get the user back to the original location of the non-text content
All 4 of the above are true
Applies to all technologies
This technique relates to:
The objective of this technique is to provide a long description without requiring the user to jump off to another location for the description. It also allows all users to see the description which may be useful to anyone who might miss some features in the non-text content.
With this technique, the long description is provided as part of the standard presentation (i.e., everyone receives it). The description is located near the non-text content but does not have to be the very next item. For example, there may be a caption under a chart with the long description provided in the following paragraph.
The location of this long description is then provided within the short text alternative so the user knows where to look for it if they cannot view the non-text content.
There is a bar chart on a Web page showing the sales for the top three salespeople.
The short text alternative says: "October sales chart for top three salespeople. Details in text following the chart:"
The following is in the paragraph immediately below the chart. " Sales for October show Mary leading with 400 units. Mike follows closely with 389. Chris rounds out our top 3 with sales of 350"
Resources are for information purposes only, no endorsement implied.
check that the short text alternative includes the location of the long description
Check that the long description is near the non-text content both visually and in the linear reading order
check that the long description conveys the same information as the non-text content
All 3 of the above are true
Content that automatically updates itself.
This technique relates to:
The objective of this technique is to ensure that users can postpone automatic updates of content, or other non-emergency interruptions. This can be accomplished either through a preference or by alerting users of an imminent update and allowing them to suppress it. If a preference is provided, automatic content update can be disabled by default and users can specify the frequency of automatic content updates if they choose to enable the setting.
A Web page provides stock quotes and automatically updates from time to time. The page provides a short form with a field "Refresh data frequency (minutes):" so users can adjust the frequency of the updating.
Find pages with content that automatically updates.
For each automatic update, look for a mechanism to adjust the timing of the updates.
Check that automatic updating is disabled by default or that the user is warned before an automatic update occurs and allowed to suppress it.
#3 is true.
Any technology or combination of technologies that support automatic updates.
This technique relates to:
The objective of this technique is to let the user control if and when content is updated, in order to avoid confusion or disorientation caused by automatic refreshes that cause a change of context. Users of screen readers may find automatic updates confusing because it is not always clear what is happening. When a page is refreshed, the screen reader's “virtual cursor", which marks the user's current location on the page, is moved to the top of the page. People who use screen magnification software and people with reading disabilities may also be disoriented when pages are refreshed automatically.
Some content is frequently updated with new data or information. Some developers force automatic updates by inserting code in the content that causes the content to request a new copy of itself from the server. These updates and the frequency of these updates are not always under the user's control. Instead of triggering updates automatically, authors can provide a mechanism that allows the user to request an update of the content as needed.
In HTML, a developer can provide a button or link that allows the user to update the content. For example, on a page with news items located at http://www.example.com/news.jsp
Example Code:
<a href="news.jsp">Update this page</a>In a Web interface for e-mail (Webmail), a developer can provide a button or link to fetch new incoming mails instead of updating automatically.
Resources are for information purposes only, no endorsement implied.
Time outs and page refreshes, by the Web Access Centre of the Royal National Institute of the Blind (RNIB), provides rationale and techniques.
Find mechanisms to update the content (if such a mechanism is present).
For each such mechanism, check if it allows the user to request an update.
For each such mechanism, check if it can cause an automatic update.
If #2 is true, then #3 is false.
Applies to any technology that has a sound track and visual content.
This technique relates to:
The objective of this technique is to provide an audio (spoken) version of information that is provided visually so that it is possible for people who cannot see to be able to understand audio-visual material.
Since most user agents today cannot merge multiple sound tracks, this technique adds the additional audio information to synchronized media by providing an option which allows users to replace the soundtrack with a new copy of the original soundtrack that has the additional audio description added. This added information focuses on actions, characters, scene changes and on-screen text (not captions) that are important to understanding the content.
Since it is not helpful to have this new information obscure key audio information in the original sound track (or be obscured by loud sound effects), the new information is added during pauses in dialogue and sound effects. This limits the amount of supplementary information that can be added to program.
The soundtrack with the audio description (of visual information) can either be an alternate sound track that the user can choose, or it can be the standard sound track that everyone hears.
A travelogue of the northeast has additional audio description added during the gaps in the dialogue to let listeners who are blind know what the person is talking about at any point in time.
A video shows a woodpecker carving a nest in a tree. A button within the content allows users to turn the audio description track on or off.
A lecture has audio description added whenever the instructor says things like "and this is the one that is most important." The audio descriptions lets listeners who can not see the video know what "this" is.
A movie file has two audio tracks, one of which includes audio description. Users can choose either one when listening to the movie by selecting the appropriate track in their media player.
Resources are for information purposes only, no endorsement implied.
Check that the audio track that includes audio descriptions can be turned on by using a control within the content itself or by selecting a preference in the media player.
Listen to the synchronized media
Check to see if gaps in dialogue are used to convey important information regarding visual content
Checks #1 and #3 are true.
Technologies that support links, audio formats.
This technique relates to:
Some users who have difficulty sounding out (decoding) words in written text find it very helpful to hear the text read aloud. This service can now be provided easily using either recorded human speech or synthetic speech. For example, there are a number of products that authors can use to convert text to synthetic speech, then save the spoken version as an audio file. A link to the spoken version can then be provided within the content. Cost depends in part on the quality of the voice used and whether the text is likely to change frequently.
Spoken versions of short texts and static text content
This method is effective for small amounts of text and for longer documents that do not change often.
Make a recording of someone reading the text aloud, or use a tool that converts individual documents or selected passages into synthetic speech. Choose the clearest, most attractive voice if a choice is available.
Save the spoken version as an audio file. Use an audio format that is widely available and supported by media players.
Provide a link to the audio version.
Identify the audio format (for example, .MP3, .WAV, .AU, etc.).
Provide a link to a media player that supports the format.
Spoken versions of text that changes
Server-based methods may be best when pages change often or when user choice determines text content. Some server-based tools allow users to select any text they are interested in and listen to it. Typically, the user presses a button which starts the text-to-speech conversion and reads the text aloud.
The Web site for a municipal housing authority has a button on every page labeled "Read this page aloud." The user selects the button and the page is spoken by a synthetic voice.
No resources available for this technique.
(none currently listed)
Check if a spoken version of the content is available.
Check #1 is true.
Content that includes forms.
This technique relates to:
The objective of this technique is to provide a mechanism that allows users to explicitly request changes of context. Since the intended use of a submit button is to generate an HTTP request that submits data entered in a form, this is an appropriate control to use for causing a change of context and is a practice that does not create confusion for users.
Example 1: A submit button is used for each form that causes a change in context.
Resources are for information purposes only, no endorsement implied.
Find all forms in the content
For each form, check that it has a submit button
#2 is true
Applies to all synchronized media technologies that allow synchronization of multiple video streams
This technique relates to:
The objective of this technique is to allow users who cannot hear or read text rapidly to be able to access synchronized media material without affecting the presentation of the material for all viewers.
For those who communicate primarily in sign language it is sometimes less preferable and sometimes not possible for them to read and understand text at the rate it is presented in captions. For these latter individuals it is important to provide sign language presentation of the audio information.
This technique accomplishes this by providing the sign language interpretation as a separate video stream that is synchronized with the original video stream. Depending on the player, this secondary video stream can be overlaid on top of the original video or displayed in a separate window. It may also be possible to enlarge the sign language interpreter separately from the original video to make it easier to read the hand, body and facial movements of the signer.
NOTE: Since sign language is not usually a signed version of the printed language, the author has to decide which sign language to include. Usually the sign language of the primary audience would be used. If intended for multiple audiences, multiple languages may be used. See advisory technique for multiple sign languages.
Example 1: A university provides a synchronized sign language interpreter video stream that can be displayed, at the viewer's option, along with any of their education programs.
Resources are for information purposes only, no endorsement implied.
Guidelines for the Production of Signing Books
"Sign Language presentation" gives a broad overview of issues to consider when filming sign language interpreters. Includes discussion of signing both written and spoken originals.
Techniques for filming are discussed in chapter 12, “Filming the Signer(s)".
Useful information about how to display the sign language interpreter in relation to the original synchronized media content is provided in Chapter 13, "Editing".
Note: These techniques may need to be adapted for Web-based presentation.
(none)
Enable the display of the sign-language window in the player.
Have someone watch the program who can hear and is familiar with the sign language being used.
Check to see if there is a sign language interpreter on screen or in a separate window.
Check to see that dialogue and important sounds are being conveyed by the interpreter and are synchronized with the audio.
#3 and #4 are true
Applies to all technologies
This technique relates to:
The purpose of this technique is to provide useful information via the text alternative even if the full function of the non-text content cannot be provided.
Sometimes, a text alternative cannot serve the same purpose as the original non-text content (for example an applet meant to develop two dimensional rapid targeting skills and eye hand coordination.) In these cases this technique is used. With this technique a description of the purpose of the non-text content is provided.
An eye-hand coordination development applet has the following text alternative "Applet that uses the mouse and moving targets to develop eye-hand coordination"
A camera applet that has a round disk where you push on the edges to control a remote camera and a slider in the middle for zooming has the following text alternative "Control for aiming and zooming remote video camera".
Resources are for information purposes only, no endorsement implied.
remove, hide, or mask the non-text content
replace it with the text alternative
check that the purpose of the non-text content is clear - even if function is lost.
#3 is true.
Content that includes mandatory fields in user input
This technique relates to:
The objective of this technique is to notify the user when a field that must be completed has not been completed. When users fail to provide input for any mandatory form fields, information is provided in text to enable the users to identify which fields were omitted. One approach is to use client-side validation and provide an alert dialog box identifying the mandatory fields which were omitted. Another approach, using server-side validation, is to re-display the form (including any previously entered data), with either a text description at the location of the omitted mandatory field, or a text description that identifies the omitted mandatory fields.
A user attempts to submit a form but has neglected to provide input or select a choice in one or more mandatory fields. Using client-side validation, the omission is detected and an alert dialog appears informing the user that mandatory fields have not been completed. The labels of the fields with this problem are changed to identify the problem field, and links to the problem fields are inserted in the document after the submit button so the user can move to them after dismissing the alert.
A user attempts to submit a form but has neglected to provide input or select a choice in one or more mandatory fields. Using server-side validation, the omission is detected and the form is re-displayed with a text description at the top informing which mandatory fields were omitted. Each omitted mandatory field is also identified using a text label so that the user does not have to return to the list at the top of the form to find the omitted fields.
A user is completing a form that contains mandatory fields. The labels of the fields indicate whether or not they are mandatory. The user tabs to a mandatory field, and tabs out of the field without entering any data or selecting a choice. A client-side script modifies the label of the field to indicate that leaving it blank was an error.
Note: Some screen readers may not notice and announce the change to the label so screen reader users may be unaware of the error.
Fill out a form, deliberately leaving one or more required (mandatory) fields blank, and submit it.
Check that a text description is provided identifying the mandatory field(s) that was not completed.
#2 is true
Content that collects user input where a limited set of values must be input.
This technique relates to:
When users enter input that is validated, and errors are detected, the nature of the error needs to described to the user in manner they can access. One approach is to present an alert dialog that describes fields with errors when the user attempts to submit the form. Another approach, if validation is done by the server, is to return the form (with the user's data still in the fields) and a text description at the top of the page that indicates the fact that there was a validation problem, describes the nature of the problem, and provides ways to locate the field(s) with a problem easily. The "in text" portion of the Success Criterion underscores that it is not sufficient simply to indicate that a field has an error by putting an asterisk on its label or turning the label red. A text description of the problem should be provided.
When input must be one of a set of allowed values, the text description should indicate this fact. It should include the list of values if possible, or suggest the allowed value that is most similar to the entered value.
The user inputs invalid data on a form field. Before the user submits the form, an alert dialog appears that describes the nature of the error so the user can fix it.
The user inputs invalid data on a form field and submits the form. The server returns the form, with the user's data still present, and indicates clearly in text at the top of the page that there were input errors. The text describes the nature of the error(s) and clearly indicates which field had the problem so the user can easily navigate to it to fix the problem.
Enter invalid data in a form field.
Check that information is provided in text about the problem.
#2 is true.
Content that accepts user data input, with restrictions on the format, value, and/or type of the input.
This technique relates to:
The objective of this technique is to provide assistance in correcting input errors where the information supplied by the user is not accepted . When users enter data input that is validated, and input errors are detected, information about the nature and location of the input error is provided in text to enable the users to identify the problem. One approach is to use client-side validation and provide an alert dialog box that describes the error immediately when users enter invalid data in field. Another approach, using server-side validation, is to re-display the form (including any previously entered data), and a text description at the top of the page that indicates the fact that there was an error , describes the nature of the problem, and provides ways to easily locate the field(s) with a problem.
However the text description is provided, it should do one of the following things to assist the user:
Provide examples of the correct data entry for the field,
Describe the correct data entry for the field,
Show values of the correct data entry that are similar to the user's data entry, with instructions to the user as to how to enter one of these correct values should the user choose to do so.
The user inputs invalid data on a form field. When the user exits the field, an alert dialog appears that describes the nature of the error so the user can fix it.
The user inputs invalid data on a form field and submits the form. The server returns the form, with the user's data still present, and indicates clearly in text at the top of the page that there were input errors. The text describes the nature of the error(s) and clearly indicates which field had the problem so the user can easily navigate to it to fix the problem.
The user inputs invalid data on a form field and attempts to submit the form. Client side scripting detects the error, cancels the submit, and modifies the document to provide a text description after the submit button describing the error, with links to the field(s) with the error. The script also modifies the labels of the fields with the problems to highlight them.
Fill out a form, deliberately enter user input that falls outside the required format or values
Check that a text description is provided that identifies the field in error and provides some information about the nature of the invalid entry and how to fix it.
#2 is true
All technologies.
This technique relates to:
The objective of this technique is to provide a summary of complex content. The summary is provided in addition to the original content.
Users with disabilities that make it difficult to decode words and sentences are likely to have trouble reading and understanding complex text. This technique provides a short statement of the most important ideas and information in the content. The summary is easier to read because it uses shorter sentences and more common words than the original.
The following steps can be used to prepare the summary:
Identify the most important ideas and information in the content.
Write one or more paragraphs that use shorter sentences and more common words to express the same ideas and information. (The number of paragraphs depends on the length of the original.)
Measure the readability of the summary.
Edit the summary. Consider dividing longer sentences into two or replacing long or unfamiliar words with shorter, more common terms.
Repeat steps 3 and 4 as needed.
An article describes a technical innovation. The first item after the title of the article is a section with the heading, “Summary." The average length of the sentences in the summary is 16 words (compared to 23 words for sentences in the article), and it uses short, common words instead of the technical jargon in the article. A readability formula is applied; the summary requires reading ability less advanced than the lower secondary education level.
No resources available for this technique.
For each summary provided as supplemental content:
Measure the readability of the summary.
Check that the summary requires reading ability less advanced than the lower secondary education level.
# 2 is true.
Any audiovideo technology where there are user agents that support closed captions.
This technique relates to:
The objective of this technique is to provide a way for people who have hearing impairments or otherwise have trouble hearing the dialogue in synchronized media material to be able to view the material and see the dialogue and sounds - without requiring people who are not deaf to watch the captions. With this technique all of the dialogue and important sounds are embedded as text in a fashion that causes the text not to be visible unless the user requests it. As a result they are visible only when needed. This requires special support for captioning in the user agent.
NOTE: Captions should not be confused with subtitles. Subtitles provide text of only the dialogue and do not include important sounds.
Example 1: In order to ensure that users who are deaf can use their interactive educational materials, the college provides captions and instructions for turning on captions for all of their audio interactive educational programs.
Example 2: The online movies at a media outlet all include captions and are provided in a format that allows embedding of closed captions.
Example 3: Special caption files including synchronization information are provided for an existing movie. Players are available that can play the captions in a separate window on screen, synchronized with the movie window.
Example 4: A video of a local news event has captions provided that can be played over the video or in a separate window depending on the player used.
Resources are for information purposes only, no endorsement implied.
Guides to Captioning
SMIL
Other Captioning
Turn on the closed caption feature of the media player
View the synchronized media content
Check that captions (of all dialogue and important sounds) are visible
#3 is true
All technologies.
This technique relates to:
The objective of this technique is to give each Web page a descriptive title. Descriptive titles help users find content, orient themselves within it, and navigate through it. A descriptive title allows a user to easily identify what Web page they are using and to tell when the Web page has changed. The title can be used to identify the Web page without requiring users to read or interpret page content. Users can more quickly identify the content they need when accurate, descriptive titles appear in site maps or lists of search results. When descriptive titles are used within link text, they help users navigate more precisely to the content they are interested in.
The title of each Web page should:
Identify the subject of the Web page
Make sense when read out of context, for example by a screen reader or in a site map or list of search results
Be short
It may also be helpful for the title to
Identify the site or other resource to which the Web page belongs
Be unique within the site or other resource to which the Web page belongs
A Web page is published by a group within a larger organization. The title of the Web page first identifies the topic of the page, then shows the group name followed by the name of the parent organization.
Example Code:
<title>Working with us: The Small Group: The Big Organization</title>
A synchronized media presentation about the 2004 South Asian tsunami is titled “The Tsunami of 2004."
A Web page provides guidelines and suggestions for creating closed captions. The Web page is part of a “sub-site" within a larger site. The title is separated into three parts by dashes. The first part of the title identifies the organization. The second part identifies the sub-site to which the Web page belongs. The third part identifies the Web page itself. (For a working example, see WGBH – Media Access Group – Captioning FAQ.)
A Web site that only permits viewing of the current edition titles its Web page "National News, Front Page". A Web site that permits editions from different dates to be viewed titles its Web page, "National News, Front Page, Oct 17, 2005".
No resources available for this technique.
Check that the Web page has a title
Check that the title is relevant to the content of the Web page.
Check that the Web page can be identified using the title.
All checks above are true.
Pages that collect information from users, and restrict the format the user can use.
This technique relates to:
The objective of this technique is to help the user avoid input errors by informing them about restrictions on the format of data that they must enter. This can be done by describing characteristics of the format or providing a sample of the format the data should have.
Note: For data formats with common variations, such as dates and times, it may be useful to provide a preference option so users can use the format that is most comfortable to them.
The following HTML form control for a date indicates in the label that the date must be in day-month-year format, not month-day-year as many users in the United States may assume.
Example Code:
<label for="date">Date (dd-mm-yyyy)</label>
<input type="text" name="date" id="date" />
Identify form controls that will only accept user input data in a given format.
Determine if each of the form controls identified in 1 provides information about the expected format.
#2 is true.
Applies to all technologies where content includes functionality.
This technique relates to:
The objective of this technique is to permit individuals who rely on a keyboard or keyboard interface to access the functionality of the content. To do this, make sure that all event handlers triggered by non-keyboard UI events are also associated with a keyboard-based event, or provide redundant keyboard-based mechanisms to accomplish the functionality provided by other device-specific functions.
Example 1: A drag and drop feature A photo application includes a "drag" and "drop" feature to allow users to re-order photographs in an on-line album for presentation as a slide show. It also includes a feature that allows users to select a photo and 'cut' and 'paste' the items into the list at the appropriate point using only the keyboard.
Example 2: A reorder feature A Web application that allows users to create surveys by dragging questions into position includes a list of the questions followed by a text field that allows users to re-order questions as needed by entering the desired question number.
No resources available for this technique.
check that all functionality can be accessed using only the keyboard
#1 is true
All technologies that contain links.
This technique relates to:
The objective of this technique is to describe the purpose of a link in the text of the link. The description lets a user distinguish this link from links in the Web page that lead to other destinations and helps the user determine whether to follow the link. The URI of the destination is generally not sufficiently descriptive.
Example Code:
<a href="routes.html">
Current routes at Boulders Climbing Gym
</a>
No resources available for this technique.
For each link in the content that uses this technique:
Check that text of the link describes the purpose of the link
The above check is true.
Applies to all technologies
This technique relates to:
The objective of this technique is to provide a long text alternative that serves the same purpose and presents the same information as the original non-text content when a short text alternative is not sufficient.
Combined with the short text alternative, the long description should be able to substitute for the non-text content. The short alternative identifies the non-text content; the long alternative provides the information. If the non-text content were removed from the page and substituted with the short and long descriptions, the page would still provide the same function and information.
In deciding what should be in the text alternatives, the following questions are helpful.
Why is this non-text content here?
What information is it presenting?
What purpose does it fulfill?
If I could not use the non-text content, what words would I use to convey the same function and/or information?
A chart showing sales for October has a short text alternative of "October sales chart". The long description would read "Bar Chart showing sales for October. There are 6 salespersons. Maria is highest with 349 units. Frances is next with 301. Then comes Juan with 256, Sue with 250, Li with 200 and Max with 195. The primary use of the chart is to show leaders, so the description is in sales order."
A line graph that shows average winter temperatures from the past 10 years includes a short text alternative of "Average winter temperatures 1996-2006." The long description includes the data table that was used to generate the line graph.
Resources are for information purposes only, no endorsement implied.
Remove, hide, or mask the non-text content
Display the long description
Check that the long description conveys the same information conveyed by the non-text content.
#3 is true.
Any synchronized media technology, even ones that do not support closed captions.
This technique relates to:
The objective of this technique is to provide a way for people who are deaf or otherwise have trouble hearing the dialogue in audio visual material to be able to view the material. With this technique all of the dialogue and important sounds are embedded as text in the video track. As a result they are always visible and no special support for captioning is required by the user agent.
NOTE: Captions should not be confused with subtitles. Subtitles provide text of only the dialogue and do not include important sounds.
In order to ensure that everyone can view their online movies, even if users do not know how to turn on captions in their media player, a library association puts the captions directly into the video.
A news organization provides open captions on all of its material.
Resources are for information purposes only, no endorsement implied.
(none listed)
Watch the synchronized media with closed captioning turned off.
Check that captions (of all dialogue and important sounds) are visible.
#2 is true
Applies to all technologies.
This technique relates to:
The objective of this technique is to create a text alternative that serves the same purpose and presents the same information as the original non-text content. As a result, it is possible to remove the non-text content and replace it with the text alternative and no functionality or information would be lost. This text alternative should not necessarily describe the non-text content. It should serve the same purpose and convey the same information. This may sometimes result in a text alternative that looks like a description of the non-text content. But this would only be true if that was the best way to serve the same purpose.
If possible, the short text alternative should completely convey the purpose and information. If it is not possible to do this in a short phrase or sentence, then the short text alternative should provide a brief overview of the information. A long text alternative would be used in addition to convey the full information.
The text alternative should be able to substitute for the non-text content. If the non-text content were removed from the page and substituted with the text, the page would still provide the same function and information. The text alternative would be brief but as informative as possible.
In deciding what text to include in the alternative, it is a often a good idea to consider the following questions:
Why is this non-text content here?
What information is it presenting?
What purpose does it fulfill?
If I could not use the non-text content, what words would I use to convey the same function and/or information?
When non-text content contains words that are important to understanding the content, the alt text should include those words. If the text in the image is more than can fit in a short text alternative then it should be described in the short text alternative and a long text alternative should be provided as well with the complete text.
A search button uses an image of a magnifying glass. The text alternative is "search" and not "magnifying glass".
A picture shows how a knot is tied including arrows showing how the ropes go to make the knot. The text alternative describes how to tie the knot, not what the picture looks like.
A picture shows what a toy looks like from the front. The text alternative describes a front view of the toy.
An animation shows how to change a tire. A short text alternative describes what the animation is about. A long text alternative describes how to change a tire.
A logo of the TechTron company appears next to each product in a list that is made by that and has a short text alternative that reads, "TechTron."
A chart showing sales for October has an short text alternative of "October sales chart". It also has a long description that provides all of the information on the chart.
A heading contains a picture of the words, "The History of War" in stylized text. The alt text for the picture is "The History of War".
An image of a series of books on a shelf contains interactive areas that provide the navigation means to a Web page about the particular book. The text alternative "The books available to buy in this section. Select a book for more details about that book." describes the picture and the interactive nature.
No resources available for this technique.
Remove, hide, or mask the non-text content
Replace it with the text alternative
Check that nothing is lost (the purpose of the non-text content is met by the text alternative)
If the non-text content contains words that are important to understanding the content, the words are included in the text alternative
Check #3 is true. If the non-text content contains words that are important to understanding the content, check #4 is also true
Applies to all technologies
This technique relates to:
This technique is used when the text needed to serve the same purpose and present the same information as the original non-text content is too lengthy or when this goal cannot be achieved with text alone. In that case this technique is used to provide a short text alternative that briefly describes the non-text content. (A long text alternative is then provided using another technique such that the combination serves the same purpose and presents the same information as the original non-text content.)
In deciding what text to include in the alternative, it is often a good idea to consider the following questions:
Why is this non-text content here?
What information is it presenting?
What purpose does it fulfill?
If I could not use the non-text content, what words would I use to convey the same function and/or information?
A chart showing sales for October has an short text alternative of "October sales chart". It also has a long description that provides all of the information on the chart.
Resources are for information purposes only, no endorsement implied.
Check for the presence of a short text alternative that provides a brief description of the non-text content.
Check #1 is true.
All technologies that present description of a content rendering to the user.
This technique relates to:
The objective of this technique is to ensure that items within a Web page are referenced in the content not only by shape, size, sound or location, but also in ways that do not depend on that sensory perception. For example, a reference may also describe the function of the item or its label.
A round button is provided on a form to submit the form and move onto the next step in a progression. The button is labeled with the text "go." The instructions state, "to submit the form press the round button labeled go". This includes both shape and textual information to locate the button.
Instructions for a Web page providing on-line training state, "Use the list of links to the right with the heading, 'Class Listing' to navigate to the desired on-line course." This description provides location as well as textual clues to help find the correct list of links.
The following layout places a button in the lower right corner and indicates it by position. An indication of the text label clarifies which button to use for users who access a linearized version in which the position is not meaningful.
Example Code:
<table>
<tbody>
<tr>
<td colspan="2">Push the lower right [Preview] button.</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Print</span>
</td>
</tr>
<tr>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Cancel</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
OK</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Preview</span>
</td>
</tr>
</tbody>
</table>
No resources available for this technique.
(none currently listed)
Find all references in the Web page that mention the shape, size, or position of an object. For each such item:
Check that the reference contains additional information that allows the item to be located and identified without any knowledge of its shape, size, or relative position.
Check #1 is true.
Any technology containing text.
This technique relates to:
The objective of this technique is to make the expanded form of an abbreviation available by associating the expanded form with its abbreviation the first time it occurs within a Web page. The expansion of any abbreviation can be found by searching the Web page for the first use.
When shortening a word, phrase or name by means of an abbreviation, initialism, acronym, or other shortened form, provide the full form before providing the abbreviated form. This makes the text easier to read and is advised by many style guides.
Note that some abbreviations require explanations rather than expansions. This technique is not appropriate for such abbreviations.
This technique is applied to the first occurrence of an abbreviation in a Web page. When combining multiple resources into a single Web page, the abbreviation would be expanded at the beginning of each resource. In this case, however, using a different technique for providing the expanded form may be more appropriate.
"The United Nations High Commissioner for Human Rights (UNHCR) was established in 1950 to provide protection and assistance to refugees."
Resources are for information purposes only, no endorsement implied.
For each abbreviation in the content,
Search for the first use of that abbreviation in the authored component.
Check that the first use is immediately preceded by the expanded form of the abbreviation.
Check that the expanded form is the correct expanded form for the use of the abbreviation.
Checks #2 and #3 are true.
Sites that collect data from users that is specific to the moment it is submitted, such as test data, and cannot be changed once it is submitted.
This technique relates to:
The objective of this technique is to provide users with a way to ensure their input is correct before completing an irreversible transaction. Testing, financial, and legal applications permit transactions to occur which cannot be "undone". It is therefore important that there be no errors in the data submission, as the user will not have the opportunity to correct the error once the transaction has been committed.
On a simple, 1-page form this is easy because the user can review the form before submitting. On a form that spans multiple Web pages, however, data is collected from the user in multiple steps before the transaction is committed. The user may not recall all of the data that was entered in previous steps before the step which commits the transaction.
One approach is to cache the results of each individual step and allow the user to navigate back and forth at will to review all data entered. Another approach is to provide a summary of all data collected in all steps for the user to review prior to the final commitment of the transaction.
Before the final step that commits the transaction to occur, instructions are provided to prompt the user to review the data entered and confirm. Once the user confirms, the transaction is completed.
An online banking application provides multiple steps to complete a transfer of funds between accounts as follows:
Select "transfer from" account
Select "transfer to" account
Enter transfer amount
A summary of the transaction is provided showing the from and to accounts and the transfer amount. The user can select a button to either complete the transaction or cancel it.
A testing application provides multiple pages of questions. At any time, the user can choose to return to previously completed sections to review and change answers. A final page is displayed providing buttons to either submit the test answers or review answers.
In a testing application or one that causes financial or legal transactions to occur and that also collects data from users in multiple steps:
Determine if the user is allowed to return to previous steps to review and change data.
Determine if a summary of all data input by the user is provided before the transaction is committed and a method is provided to correct errors if necessary.
Either #1 or #2 is true.
Content where user actions cause content to be deleted.
This technique relates to:
When a Web application provides the capability of deleting information, the server can provide a means to recover information that was deleted in error by a user. One approach is to delay deleting the data by merely marking it for deletion or moving it to a holding area (such as a trash can) and waiting some period of time before actually deleting it. During this time period, the user can request that the data be restored or can retrieve it from the holding area. Another approach is to record all delete transactions in such a way that data can be restored if requested by the user, such as in the edit history stored by wikis and source control applications.The retrievable information that is stored should be that which would be needed to correct the transaction.
A Web application allows users to set up folders and store data within them. Each folder and data item is accompanied by a checkbox to mark it for action, and two buttons, one to move and one to delete. If the user selects the delete button by mistake, large amounts of data could be lost. The application presents the data as deleted to the user right away, but schedules it for actual deletion in one week. During the week, the user may go into a "deleted items" folder and request any folder or data item awaiting actual deletion to be restored.
Identify functionality that allows deleting content
Delete content and attempt to recover it.
Check if deleted information can be recovered.
#3 is true.
All technologies
This technique relates to:
The objective of this technique is to allow users to identify the non-text content even if the non-text content is intended to provide a specific sensory experience. For example, a deaf person may want to know what an audio instrumental file is - even if they cannot hear it. Similarly, a blind person may want to know what the subject of a visual image is - even if they cannot see it.
Example 1: A painting of the Mona Lisa has an alternate text of "Mona Lisa, by Leonardo da Vinci"
Example 2: A sound file has an alternate text of "5 Grade schoolers playing a Theramin".
Example 3: A famous modern art piece is labeled "Red, Blue and Yellow, by Piet Mondrian"
Resources are for information purposes only, no endorsement implied.
Check that alternate text provides a descriptive name
Check that alternate text provides a name that has be previously been given to the non-text content by the author or another.
#1 or #2 is true
Any technology containing text.
This technique relates to:
The objective of this technique is to provide a definition for any word used in an unusual or restricted way.
A word is used in an unusual or restricted way when:
dictionaries give several definitions of the word but one specific definition must be used in order to understand the content;
a specific definition must be used in order to understand the content and dictionaries list that definition as rare, archaic, obsolete, etc.;
the author creates a new definition that must be used in order to understand the content.
This technique can also be used to provide definitions for jargon, that is, the specialized vocabulary used in a particular profession or technical field and understood by people in that field but not by people outside the field.
The technique can also be used to define idiomatic expressions. For example, speakers of a language who live in a particular region may use idiomatic expressions that are accepted by everyone in the region but not by people from other regions where the same language is spoken.
The word "technology" is widely used to cover everything from the stone tools used by early humans to contemporary digital devices such as cell phones. But in WCAG 2.0, the word technology is used in a more restricted way: it means a mechanism for encoding instructions to be rendered, played or executed by user agents, including markup languages, data formats, and programming languages used in producing and delivering Web content.
The word "ether" is defined as a substance that filled interplanetary space: "He believed that sound traveled through the ether."
The word "driver" is defined as software that contains specific instructions for a printer: "It may be necessary to update the driver for your printer."
Some people say "spill the beans" when they mean "reveal a secret", e.g., "In the police station, Joe spilled the beans about the plot to kidnap the prime minister."
This example uses parentheses to provide the definition of an idiomatic expression in Japanese. The phrase in Japanese says that "he throws a spoon." It means that there was nothing he can do and finally he gives up.
さじを投げる(どうすることもできなくなり、あきらめること)。
Users may not understand the meaning of an unfamiliar word adopted from another language: "We need to leave town pronto (quickly).
In Japanese, Kata-kana is used for adopted foreign words. If words are unfamiliar to users, provide the meaning or translation so that users can understand them.
アクセシビリティ(高齢者・障害者を含む全ての人が利用できること)は、Webサイトに不可欠である。
English translation: "Accessibility" (it can be accessed by all users including elderly people and people with disabilities) is an essential aspect of the Websites.
レイアウトテーブルとCSSの併用をハイブリッド(複合型)という。
English translation: Using both layout table and CSS is called "hybrid" (combination of multiple forms).
No resources available for this technique.
For each word or phrase used in an unusual or restricted way:
Check that a definition is provided for the word or phrase
Check #1 is true.
Any technology containing text.
This technique relates to:
The objective of this technique is to provide information necessary to understand an abbreviation.
An abbreviation is the shortened form of a word, phrase, or name. For most abbreviations, providing the full word, phrase, or name is sufficient.
Some abbreviations represent words or phrases that are borrowed from a foreign language. For instance, many commonly used abbreviations in English are derived from Latin phrases, such as the short list of examples given below. The expanded form is only provided here as background information. For this category of abbreviations, providing an explanation is more helpful than the original expanded form, and the explanation of the abbreviation is provided instead of the expansion.
| Abbreviation | Latin expansion | Explanation |
|---|---|---|
| a.m. | ante meridiem | before noon; in the morning |
| p.m. | post meridiem | after noon; in the afternoon |
| e.g. | exempli gratia | for example |
| cf | confer/conferatur | compare |
If abbreviations do not need an expansion (for example, because the original expansion has been rejected by the organization that it refers to or if the abbreviation has become part of the language), provide an explanation, if appropriate, or treat the abbreviation as a word that does not require explanation.
Some abbreviations have more than one meaning, and the meaning depends on the context. For example, ADA means "American Dental Association" in one context and "Americans with Disabilities Act" in another. Only the expansion relevant to the context needs to be provided.
In the following sentence, the explanation "for example" would be provided for "e.g.": Students participating in team sports, e.g., basketball or football, must set their schedules around team practice time.
Some languages (including English and Dutch) borrowed the acronym ABS (Antiblockiersystem: anti-lock brakes) from German. An explanation (anti-lock brakes) is provided, rather than the expansion
Examples of acronyms which no longer have expansions include
SIL, which used to mean Summer Institute of Linguistics, is now a name in its own right. See SIL history.
IMS, which used to mean Instructional Management Systems, is now a name in its own right.
For this category of examples, a short explanation of what the organization is or does is sufficient.
The Dutch fragment "'s nachts" meaning "at night" was originally an abbreviation for "des nachts". In the current Dutch language, the word "des" is rarely used anymore and perceived as archaic. Providing an expansion could be confusing. For "'s nachts" an expansion is not provided.
The English phrase "o'clock" was originally an abbreviation for "of the clock". Since then, "o'clock" has become part of the English language and an expansion does not need to be provided.
Resources are for information purposes only, no endorsement implied.
For each abbreviation in the content,
If the abbreviation has no expanded form, an explanation is provided.
If the expanded form of the abbreviation is in a different language than the content, an explanation is provided.
Otherwise, the expanded form is provided.
All the checks above are true.
All technologies.
This technique relates to:
The objective of this technique is to provide visual illustrations that help users with reading disabilities understand difficult text that describes concepts or processes. The illustrations are provided in addition to the text.
Users with disabilities that make it difficult to decode words and sentences are likely to have trouble reading and understanding complex text. Charts, diagrams, animations, photographs, graphic organizers, or other visual materials often help these users. For example:
Charts and graphs help users understand complex data.
Diagrams, flowcharts, videos, and animations help users understand processes.
Concept maps and other graphic organizers help users understand how ideas are related to each other.
Photographs, drawings, and videos can help users understand natural or historical events or objects.
An annual report discusses multiple factors that influenced the company's performance in the past year. The report also includes charts and graphs that illustrate how these factors interact. Each chart or graph has a text alternative as required by Success Criterion 1.1.1. Each one also has a number in its caption (e.g., “Figure 7"). These numbers are used in the text to reference the charts or graphs.
Online documentation for a product includes step by step instructions. Each step is illustrated by a screen shot that shows the visual appearance of the screen. Each screen shot has text alternatives as required by Success Criterion 1.1.1.
A Web site discusses the tsunami of 2004. The site describes how the tsunami affected different places around the Indian Ocean. Photographs of the devastation in each area are included. Each photograph has a text alternative as required by Success Criterion 1.1.1. The site also explains what happens underwater during a tsunami. The explanation is accompanied by an animation that shows how a tsunami occurs and spreads over the ocean. The animation has a text alternative as required by Success Criterion 1.1.1.
Resources are for information purposes only, no endorsement implied.
Hall, T., and Strangman, N. CAST: Graphic organizers. Retrieved 5 April 2005 from NCAC Publications. This article illustrates several different kinds of graphic organizers, explains how each type may be useful, and summarizes research findings that graphic organizers support learning, especially among students with learning disabilities.
Tufte, Edward. Envisioning information. Cheshire, Conn.: Graphics Press. 1990.
Tufte, Edward. The visual display of quantitative information. Cheshire, Conn.: Graphics Press. 1983.
Tufte, Edward. Visual explanations : images and quantities, evidence and narrative. Cheshire, Conn.: 1997.
(none currently listed)
Identify text that discusses ideas or processes that must be understood in order to use the content.
Check if visual illustrations are available in the content or through links within the content.
Check that visual illustrations show the concepts or processes discussed in the text.
Checks #2 and #3 are true.
Web pages that require user authentication and limit the time available for submitting data.
This technique relates to:
Web servers that require user authentication often terminate the session after a set period of time if there is no activity from the user. If the user is unable to input the data quickly enough and the session times out before they submit, the server will require re-authentication before proceeding. When this happens, the server stores the data in a temporary cache while the user logs in, and when the user has re-authenticated, the data is made available from the cache and the form is processed as if there had never been a session time-out. The server does not keep the cache indefinitely, merely long enough to ensure success after re-authentication in a single user session, such as one day.
A user has logged in to use a forum and replies to a post. The time taken to write the reply is longer than the time allowed by the server for a session of inactivity. The user submits the reply and is informed of the time out and prompted to log in again to submit the response. The user's post reply is retained by the server and if the user log-in is successful the reply is processed as normal. If the log-in cannot be successfully completed the reply is discarded.
The user had logged in to a secure area and fills out a form. The session times out for security reasons. The form data is retained by the server and the user is informed of the time out and is prompted to log-in again. If the user logs in correctly, the form is presented to the user with all of the data previously entered and user can submit the form. If the log-in cannot be successfully completed the form data is discarded.
On a site that requires user login to submit data,
Log in and begin the timed activity.
Allow the session to time out.
Submit the data.
Re-authenticate.
Check that the process can continue and be completed without loss of data, including the original data and any changes made after re-authentication.
#5 is true.
Applies to all technologies.
This technique relates to:
The objective of this technique is to provide a method for activating things that is predictable by the user. Users with cognitive disabilities and people using screen readers or screen magnifiers may be confused by an unexpected event such as automatic form submission or activation of a function that causes a change of context.
With this technique, all changes of context would be triggered only by a specific action on the part of the user. Further, that action would be one that usually causes changes in context, such as clicking on a link or pressing a submit button. Actions that simply move the focus to an element would not cause a change of context.
A page pops up a new window only when the user clicks(or uses spacebar) on a button rather than using onfocus to pop up a new window.
A submit button is used to move on to the next data entry screen rather than having the next screen appear automatically when the user tabbed onto a 'done' button.
No resources available for this technique.
(none currently listed)
Using a keyboard, cycle focus through all content
Check that no changes of context occur when any component receives focus.
#2 is true
Markup technologies where it is possible to expose the name and role, allow user-settable properties to be directly set, and provide notification of changes.
This technique relates to:
The objective of this technique is to allow assistive technology to understand Web content so that it can convey equivalent information to the user through an alternate user interface and allow them to operate controls through the AT.
This technique involves using standard, documented and supported features to expose these properties to AT. It relies on the fact that these standard controls in standard browsers meet the requirements.
For HTML these assumptions are good. They may also be appropriate for some other technologies.
Even when the components support accessibility, it is essential that some information be provided by the author. For example, a control may have the ability to provide a name but the author still has to provide the name. The role attribute however may already be provided since it is a standard component with a fixed role.
Example 1: A Web page written in HTML or XHTML uses standard form controls, and identifies the form control using the title attribute. The user agent makes information about these controls, including the name, available to assistive technology through the DOM and through a platform-specific Accessibility API.
Resources are for information purposes only, no endorsement implied.
Visually inspect the markup or use a tool.
Check that proper markup is used such that the name and role, for each user interface component can be determined.
Check that proper markup is used such that the user interface components that accept user input can all be operated from AT.
Step #2 and #3 are both true for each user interface component
Applies to all technologies.
This technique relates to:
The objective of this technique is to enable redirects on the client side without confusing the user. Redirects are preferably implemented on the server side (see SVR1: Implementing automatic redirects on the server side instead of on the client side (SERVER) ), because a server-side redirect does not cause new content to be displayed before the server sends the content located at the new URI. However, authors do not always have control over server-side technologies; in that case, they can use a client-side redirect. A client-side redirect is implemented by code inside the content that instructs the user agent to retrieve content from a different URI. It is important that the redirecting page or Web page only contains information related to the redirect.
In HTML 4.x and XHTML 1.x, it is possible to implement a client-side
redirect using the meta element: see H76: Using meta refresh to create an instant client-side redirect (HTML)
.
Resources are for information purposes only, no endorsement implied.
Find each link or programmatic reference to another page or Web page.
For each link or programmatic reference, check if the referenced Web page contains code (e.g., meta element or script) that causes a client-side redirect.
For each link or programmatic reference that causes a client-side redirect, check if the redirect is implemented without a time limit or delay and that the page only contains information related to the redirect.
Step 2 is false or step 3 is true.
All technologies that support images.
This technique relates to:
The objective of this technique is to ensure that when color differences are used to convey information within non-text content, patterns are included to convey the same information in a manner that does not depend on color.
A real estate site provides a bar chart of average housing prices in several regions of the United States. The bar for each region is displayed with a different solid color and a different pattern. There is sufficient contrast between the solid and pattern colors to meet Success Criterion 1.4.1. The legend uses the same colors and patterns to identify each bar.
An on-line map of a transportation system displays each route in a different color. The stops on each route are marked with a distinctive icon such as a diamond, square, or circle to help differentiate each route.
A flow chart describes a set of iterative steps to complete a process. It uses dashed, arrowed lines with a green background to point to the next step in the process when the specified condition passes. It uses dotted arrowed lines with a red background to point to the next step in the process when the specified condition fails. There is sufficient contrast between the line and background colors to meet Success Criterion 1.4.1.
The content includes an interactive game. The game pieces for the 4 players are distinguished from one another using both color and pattern.
No resources available for this technique.
For each image within the Web page that use color differences to convey information:
Check that all information that is conveyed using color is also conveyed using patterns that do not rely on color.
Check #1 is true.
Any technology containing text.
This technique relates to:
The objective of this technique is to provide a definition in context for any word used in an unusual or restricted way. The definition is provided in the text, either just before or just after the word is used. The definition may be included in the same sentence as the word that is being defined, or in a separate sentence.
He believed that sound traveled through the ether, which was thought to be a substance that filled interplanetary space.
It may be necessary to update the driver for your printer (the driver is software that contains specific instructions for your printer).
Definition: The key words must, must not, required, shall, shall not, should, should not, recommended, may, and optional in this specification are to be interpreted as described in RFC 2119.
This example uses parentheses to provide the definition of an idiomatic expression in Japanese. The phrase in Japanese says that "he throws a spoon." It means that there was nothing he can do and finally he gives up.
さじを投げる(どうすることもできなくなり、あきらめること)。
No resources available for this technique.
For each word or phrase used in an unusual or restricted way:
Check that the word is defined in text either before or after the first occurrence of the word.
Check #1 is true.
Markup languages, including HTML 4.01, XHTML 1.x
This technique relates to:
The objective of this technique is to mark up the structure of the Web content using the appropriate semantic elements. In other words, the elements are used according to their meaning, not because of the way they appear visually.
Using the appropriate semantic elements will make sure the structure is available to the user agent. This involves explicitly indicating the role that different units have in understanding the meaning of the content. The nature of a piece of content as a paragraph, header, emphasized text, table, etc. can all be indicated in this way. In some cases, the relationships between units of content should also be indicated, such as between headings and subheadings, or amongst the cells of a table. The user agent can then make the structure perceivable to the user, for example using a different visual presentation for different types of structures or by using a different voice or pitch in an auditory presentation.
In HTML, for example, phrase-level elements such as em, abbr, and cite add semantic information within sentences, marking text for emphasis and identifying abbreviations and citations, respectively. MathML, a markup language designed to maintain important distinctions between structure and presentation in mathematics, includes special "presentation" markup for the complex notations used to represent mathematical ideas as well as "content" (semantic) markup for the mathematical ideas themselves.
A paragraph contains a hyperlink to another page. The hyperlink is marked up using the a element.
Example Code:
<p>Do you want to try our new tool yourself? A free
demonstration version is available in our
<a href="download.html">download section</a></p>
A page about the history of marriage uses a quotation from Jane Austen's novel, Pride and Prejudice, as an example. The reference to the book is marked up using the cite element and the quotation itself is marked up using the blockquote element.
Example Code:
<p>Marriage was considered a logical step for a bachelor,
as can be seen in the first chapter of the novel
<cite>Pride and Prejudice</cite>:</p>
<blockquote>
<p>It is a truth universally acknowledged, that a single man in
possession of a good fortune, must be in want of a wife.</p>
<p>However little known the feelings or views of such a man may
be on his first entering a neighbourhood, this truth is so well
fixed in the minds of the surrounding families, that he is considered
the rightful property of some one or other of their daughters.</p>
</blockquote>
A car manual explains how to start the engine. The instructions include a warning to make sure the gear is in neutral. The author feels the warning is so important that it should be emphasized so the warning is marked up using the strong element.
Example Code:
<h1>How to start the engine</h1>
<p>Before starting the engine, <strong>make sure the gear
is in neutral</strong>. Next, turn the key in the ignition.
The engine should start.</p>
This example shows how to use the em and strong elements to emphasize text.
Example Code:
<p>What she <em>really</em> meant to say was,
"This is not ok, it is <strong>excellent</strong>!"</p>
Example Code:
<style type="text/css">
.vocab {
background-color:cyan;
font-style:normal;
}
</style>
.......
<p>New vocabulary words are emphasized and highlighted
with a cyan background</p>
<p>The <em class="vocab">scathing </em> review of the play
seemed a bit too harsh. .... </p>
Resources are for information purposes only, no endorsement implied.
Mathematical Markup Language (MathML) Version 2.0, Second Edition
Jeffrey Zeldman's book "Designing with Web standards"
Web Design Group's article "Document style: Use the right tag for the job"
Check if there are parts of the content that have a semantic function.
For each part that has a semantic function, if corresponding semantic markup exists in the technology, check that the content has been marked up using that semantic markup.
Check #2 is true.
Technologies that support variations in the visual presentation of text.
This technique relates to:
The objective of this technique is to ensure that information conveyed through variations in the formatting of text is conveyed in text as well. When the visual appearance of text is varied to convey information, state the information explicitly in the text. Variations in the visual appearance can be made by changes in font face, font size, underline, strike through and various other text attributes. When these types of variations convey information, that information needs to be available elsewhere in the content via text. Including additional sections in the document or an inline description where the variation in presentation of text occurs can be used to convey the information.
The following example shows a list of accessibility standards. WCAG 2.0 is new, so is indicated in bold face. To avoid conveying information solely by presentation, the word "(new)" is included after it as well.
Example Code:
<h2>Web Accessibility Guidelines</h2>
<ul>
<li><strong>WCAG 2.0</strong> (New)</li>
<li>WCAG 1.0</li>
<li>Section 508</li>
<li>JIS X 8341-3</li>
...
</ul>When a sentence in the original document contains a word or phrase that must be used in the summary, the word or phrase is shown in a different font than the rest of the sentence. A separate section also lists all the words and phrases that must be used in the summary.
An on-line document has gone through multiple drafts. Insertions are underlined and deletions are struck through. At the end of the draft a "change history" lists all changes made to each draft.
An on-line test requires students to write a short summary of a longer document. The summary must contain certain words from the original document. When a sentence in the original document contains a word or phrase that must be used in the summary, the word or phrase is shown in a different font than the rest of the sentence. A separate section also lists all the words and phrases that must be used in the summary.
No resources available for this technique.
Find items where variations in presentation of text are used to convey information.
For those items, check to determine if information conveyed visually is also stated explicitly in text.
Check #2 is true.
All technologies.
This technique relates to:
The objective of this technique is to make the pronunciation of a word available by providing the pronunciation after the word at least the first time it occurs within a Web page.
When a Web page contains words with the same spelling but different pronunciations, this technique is not appropriate for providing the pronunciation unless it is provided for each instance.
This technique is applied to the first occurrence of an abbreviation in a Web page. When combining multiple resources into a single Web page, the abbreviation would be expanded at the beginning of each resource. In this case, however, using a different technique for providing the expanded form may be more appropriate.
In the following example of Japanese text, the information giving the pronunciation in Han characters(Kanji) is rendered in parentheses immediately following the text.
Example Code:
<p> 慶應大学 (けいおうだいがく) </p>
No resources available for this technique.
For each word that requires pronunciation information:
Search for the first use of that word in the Web page.
Check that the first use is immediately followed by the pronunciation of the word.
Check #2 is true.
All technologies that include links.
This technique relates to:
The objective of this technique is to make the pronunciation of a word available by providing information about the pronunciation, either within the same Web page or in a different Web page, and establishing a link between the item and its pronunciation.
A word is linked to its entry in a dictionary that includes pronunciation information.
A word is linked to a sound file that will speak the pronunciation.
A word in linked to its entry in a pronouncing dictionary.
A word is linked to an International Phonetic Alphabet (IPA) representation of its pronunciation.
A word is linked to an unambiguous phonetic spelling of the pronunciation.
No resources available for this technique.
For each word that requires pronunciation information:
Check that at least the first instance of the item is a link.
Check that each link navigates to information about the pronunciation of the item.
All checks are true.
All technologies that support color and text.
This technique relates to:
The objective of this technique is to combine color and text or character cues to convey information. Most users can quickly scan the content to locate information conveyed by using color differences. Users who cannot see color can look or listen for text cues; people using Braille displays or other tactile interfaces can detect text cues by touch.
The instructions for an online form say, "Required fields are shown in red and marked with (required)." The cue "(required)" is included within the label element.
Example Code:
<label for="lastname" class="required">Last name(required):</label>
<input id="lastname" type="text" size="25" value=""/>
.required {
color=red;
}
No resources available for this technique.
For any content where color differences are used to convey information:
Check that the same information is available through text or character cues.
Check #1 is true.
All technologies that contain links.
This technique relates to:
The objective of this technique is to provide a mechanism to bypass a block of material by skipping to the end of the block. The first link in the block or the link directly preceding the block moves focus to the content immediately after the block. Activating the link advances the keyboard focus past the block. When there are multiple blocks to be skipped, the user skips from block to block via these links.
The pages on an organization's Web site include a navigation bar or main menu containing links to major sections of the site, the site map, information about the organization, and how to contact the organization. The first link in this area is titled "Skip Navigation Links". A user activates the link to skip over these links.
A book contains an index that is divided into a set of pages. In the content at the beginning of each page of the index are links for each letter of the alphabet, linking into the index where the entries start with that letter. The first link in the set is titled "Skip Links into Index". A user activates this link to skip over the links.
All the pages on a Web site include a section containing links to the site map, information about the organization, and how to contact the organization. All the pages in each section of the site also contain a set of links to its subsections. The first link in the first block is titled "Skip Navigation Links" and skips over the first set of links. The first link in the second block is titled "Skip Section Links" and skips over the subsection links.
This example demonstrates both the use of Heading elements at the beginning of each section (H69) and links that skip to the end of each section. This allows people to skip blocks of repeated content using keyboard navigation or using heading navigation, depending on the capabilities of their user agents. Note that some sections of the content are wrapped in a div element to work around a limitation of Internet Explorer (see the User Agents Notes for Creating HTML links to skip blocks of content (future link)).
Example Code:
<p><a href="#content">Content title</a></p>
<h2>Main Navigation</h2>
<ul>
<li><a href="#subnav">Sub Navigation</a></li>
<li><a href="/a/">Link A</a></li>
<li><a href="/b/">Link B</a></li>
<li><a href="/c/">Link C</a></li>
...
<li><a href="/j/">Link J</a></li>
</ul>
<div class="iekbfix">
<h2 id="subnav">Sub Navigation</h2>
<ul>
<li><a href="#ultranav">Ultra Sub Navigation</a></li>
<li><a href="/suba/">Sub A</a></li>
<li><a href="/subb/">Sub B</a></li>
<li><a href="/subc/">Sub C</a></li>
...
<li><a href="/subj/">Sub J</a></li>
</ul>
</div>
<div class="iekbfix">
<h2 id="ultranav">Ultra Sub Navigation</h2>
<ul>
<li><a href="#content">Content title</a></li>
<li><a href="/ultraa/">Ultra A</a></li>
<li><a href="/ultrab/">Ultra B</a></li>
<li><a href="/ultrac/">Ultra C</a></li>
...
<li><a href="/ultraj/">Ultra J</a></li>
</ul>
</div>
<div>
<h2 id="content">Content title</h2>
<p>Now that I have your attention...</p>
</div>
And the CSS
Example Code:
div.iekbfix {
width: 100%;
}
Resources are for information purposes only, no endorsement implied.
Check that a link is the last focusable control before the block of repeated content or the first link in the block.
Check that the description of the link communicates that it skips the block.
Check that the link is either always visible or visible when it has keyboard focus.
Check that activating the link moves the focus to the content immediately after the block.
Check that after activating the link, the keyboard focus has moved to the content immediately after the block.
All checks above are true.
All technologies that contain links
This technique relates to:
The objective of this technique is to provide a mechanism to bypass blocks of material by providing a list of links to the different sections of the content. The links in this list, like a small table of contents at the beginning of the content, set focus to the different sections of the content. This technique is particularly useful for pages with many independent sections, such as portals. It may also be combined with other techniques for skipping blocks within a section.
The Web pages on a site all start with three links that navigate to the main content of that Web page, the search field, and the navigation bar.
Resources are for information purposes only, no endorsement implied.
For each link in the set of links provided for this purpose:
Check that the only controls in the Web page that precede the link are other links in the set.
Check that the description of each link communicates that it links to some section of the content.
Check that the link is either always visible or visible when it has keyboard focus.
Check that activating the link moves the focus to that section of the content.
All checks above are true.
All technologies that contain links
This technique relates to:
The objective of this technique is to make it possible for users to locate additional information by providing links to related Web pages. It is one of a series of techniques for locating content that are sufficient for addressing Success Criterion 2.4.5. Links are a basic component of the World Wide Web. They are the mechanism that makes the Web an interconnected Web of content. Most authors employ this technique automatically when creating Web pages.
The Web Content Accessibility Guidelines 2.0 contains links to definitions of terms used in guidelines and Success Criteria, links to documents explaining how to meet different Success Criteria, a table of contents for each section containing links to different subsections of that section, and a Comparison of WCAG 1.0 checkpoints to WCAG 2.0 . As users browse the document, they can follow these links to find related information.
Resources are for information purposes only, no endorsement implied.
For each link in the Web page:
Check whether the link leads to related information.
Check #1 is true.
All technologies that contain links
This technique relates to:
The objective of this technique is to provide a list of links to all the Web pages in the set on each Web page. It is one of a series of techniques for locating content that are sufficient for addressing Success Criterion 2.4.5. This technique is only effective for small sets of Web pages; if the list of links is longer than the rest of the content in the Web page, it may make the Web page more difficult for users to understand and use.
Note: Success Criterion 2.4.1 requires a technique for skipping this list of links.
A family Web site contains home pages for all the members of the family. Each page contains a list of links to the home pages of the other family members.
An electonic book is broken into separate Web pages for each chapter. Each Web page starts with a small table of contents that contains links to all the chapters in the book.
No resources available for this technique.
Check that each Web page contains a list of links to the other Web pages in the site
Check that the links in the list lead to the corresponding Web pages.
Check that the list contains a link for every Web page in the site.
All of the checks above are true.
All technologies.
This technique relates to:
The objective of this technique is to enable users to identify the relationship between the current Web page and other Web pages in the same collection (e.g., on the same Web site). In some cases this can be done programmatically—for example by using the rel attribute of the link element in HTML. In other cases the information is provided by including the relevant information in the title of the Web page.
A large Web site includes tutorials and reference materials for numerous technologies. The title of each Web page includes the name of the sub-site as well as the organization that produces the site.
A Web page includes metadata that identifies it as the table of contents for a collection of documents. The metadata for each document in the collection identifies the document's position in the collection and provides a reference to the table of contents.
An online textbook is divided into chapters. The title of each Web page includes the number and title of the chapter as well as the title of the textbook.
No resources available for this technique.
Check if the title of the Web page describes the Web page's relationship to the collection to which it belongs.
Check if the Web page includes metadata identifying the Web page's relationship to the collection to which it belongs.
Check #1 or check #2 is true.
All technologies.
This technique relates to:
The objective of this technique is to help orient the user by providing information about the current location via the navigational user interface component. This technique is especially useful when the Web pages are steps in a task that must be processed in order. Providing this indication helps the user to better understand his place in the sequence. The location may be indicated by adding an icon or text, or by changing the state of the item.
A Web page implements tab panel style navigation. A list of panel tabs is displayed horizontally across the page. The current content is displayed in a panel below the list of panel tabs. When the user navigates to and selects a particular panel tab the content in the panel is updated to reflect the topic of the selected tab. In addition, the background color of the selected tab is changed from the default color and a check mark icon is displayed next to the tab panel text to indicate it is the active panel. The check mark icon includes an appropriate text alternative.
The layout for a Web page uses a frameset and frames. One of the frames is designated as the navigation frame and another frame displays the content of the Web site. When the user selects a link in the navigation frame, the information related to the link is displayed within the content frame. The text for the selected item in the navigation frame is updated with an asterisk character to indicate that it is the selected topic.
The navigation bar for a site is implemented as a list of links. The navigation bar appears on all Web pages within a collection of Web pages. As the user gives focus to or hovers over a particular link in the navigation bar the background color of the link is changed. This change in styling on mouseover or focus is specified via the cascading style sheet for the Web page. When focus is removed from the link the style is reset to the normal link style. When the link is activated to change the contents of the page, the selected link within the navigation bar is disabled since the result of following this link is the Web page currently being displayed. Changing the background color gives sighted users visual notification of the link to be selected. Disabling the link provides information to all users that it is the currently selected topic.
No resources available for this technique.
When the navigation component is repeated within a set of Web pages:
Check that the user is giving an indication of the currently selected item within the navigational unit.
Check that the selected item matches the content which is being displayed.
Checks #1 and #2 are true.
All technologies.
This technique relates to:
The objective of this technique is to make section headings within Web content descriptive. Descriptive headings and titles (see G88: Providing descriptive titles for Web pages) work together to give users an overview of the content and its organization. Descriptive headings identify sections of the content in relation both to the Web page as a whole and to other sections of the same Web page.
Descriptive headings help users find specific content and orient themselves within the Web page.
Authors may also want to consider putting the most important information at the beginning of each heading. This helps users “skim" the headings to locate the specific content they need, and is especially helpful when browsers or assistive technology allow navigation from heading to heading.
An HTML page that describes the range of tasks for disaster preparation may have the following headings:
Example Code:
<h1>Disaster preparation</h1>
<h2>Flood preparation</h2>
<h2>Fire preparation</h2>
Note that the level 2 headings have the distinguishing information at the beginning (ie, instead of "Preparation for floods", "Preparation for fires", etc).
A short article about the history of a town that explains about the founding and expansion of the town and then goes into some depth about the current situation. The title of the Web page is "History of Ourtown". The first section is called "The founding of Ourtown". The second section is called "Expansion of Ourtown". The third section is called "Ourtown today" which has the following subsections: "People in Ourtown", "Organizations in Ourtown" and "Buildings in Ourtown".
Resources are for information purposes only, no endorsement implied.
Determine if the Web page contains headings.
Check that each heading identifies its section of the content.
Check #2 is true.
All technologies.
This technique relates to:
The objective of this technique is to ensure that the label for any interactive component within Web content makes the component's purpose clear. Using the appropriate technology-specific techniques for technologies for associating labels with interactive controls allows assistive technology to recognize the label and present it to the user.
A Web application presents maps of a city. Users can “zoom in" to view part of the map in greater detail, and can “zoom out" to make the show a larger part of the city. The controls can be operated using either a mouse or a keyboard. The controls are labeled “Zoom in (Ctrl + Shift + L)" And “Zoom out (Ctrl + Shift + R)."
A form asks the name of the user. It consists of two input fields to ask for the first and last name. The first field is labeled "First name", the second is labeled "Last name".
A purchasing form includes several fields that are required. In addition to identifying the field, the label for each required field includes the word “required" in parentheses.
No resources available for this technique.
For each interface component in the content:
Identify the purpose of the interface component.
Check that any required label is present.
Check that each label makes the component's purpose clear.
Checks #2 and #3 are true.
Content that includes multipart forms
This technique relates to:
The objective of this technique is to minimize the risk that users with disabilities will lose their work by providing a checkbox to request additional time to complete multipart forms. The checkbox can allow the user to request a specific amount of additional time (for example 15 minutes) or an indefinite extension. (Note that allowing an indefinite extension would be inappropriate if it jeopardized user privacy or network security.)
A Web page contains the first part of a five-part form. Immediately following the general instructions for completing the form is a checkbox with the label, “Allow an additional 15 minutes to complete each part of this form."
A Web page contains the first part of a three-part form. Each part of the form includes more than 10 items. Some items require users to follow links for additional information. Immediately following the general instructions for completing the form is a checkbox with the label, “Allow as much time as I need to complete this form. I understand that I must close (quit) the Web browser if I choose to stop before completing the last part of the form."
If the Web page contains the first part of a multipart form:
Check that the Web page includes a checkbox to request additional time to complete the form.
Check that if the checkbox is checked, additional time is provided to complete the form.
All checks are true.
Any markup languages and many other technologies.
This technique relates to:
The objective of this technique is to avoid ambiguities in Web pages that often result from code that does not validate against formal specifications. Each technology's mechanism to specify the technology and technology version is used, and the Web page is validated against the formal specification of that technology. If a validator for that technology is available, the developer can use it.
Validation will usually eliminate ambiguities (and more) because an essential step in validation is to check for proper use of that technology's markup (in a markup language) or code (in other technologies). Validation does not necessarily check for full conformance with a specification but it is the best means for automatically checking content against its specification.
HTML pages include a document type declaration (sometimes referred
to as !DOCTYPE statement) and are valid according to
the HTML version specified by the document type declaration. The
developer can use off-line or online validators (see Resources
below) to check the validity of the HTML pages.
XHTML, SVG, SMIL and other XML-based documents reference a Document Type Definition (DTD) or other type of XML schema. The developer can uses online or off-line validators (including validation tools built into editors) to check the validity of the XML documents.
The xmlvalidate task of Apache Ant can be used for
batch validation of XML files. The following Apache Ant target is a
simple example for the validation of files with the extension
.xml in the directory dev\\Web
(relative to the Ant build file).
Example Code:
<target name="validate-xml">
<xmlvalidate lenient="no">
<fileset dir="dev/web" includes="*.xml" />
</xmlvalidate>
</target> Resources are for information purposes only, no endorsement implied.
Do not forget to add a doctype by the W3C Quality Assurance Initiative explains what doctypes are and why you should use them.
Recommended DTDs to use in your Web document by the W3C Quality Assurance Initiative is a list of commonly used declarations.
How do I validate my code or check for possible errors? describes the tools in the free editor HTML-Kit for checking HTML, CSS and XML.
Validating HTML and XHTML
The W3C Markup Validation Service by the World Wide Web Consortium allows you to validate HTML and XHTML files by URI, by file upload and by direct input of complete HTML or XHTML documents. There are also separate pages with an extended interface for file upload and for validating by URI (advanced options such as encodings and document types).
Installation Documentation for the W3C Markup Validation Service explains how to install this service (for example for use on an intranet).
HTML Validator is a German version of the W3C Markup Validation Service.
WDG HTML Validator by the Web Design Group allows you to enter a URI to validate single pages or entire sites. There are also versions to validate Web pages in batch mode (by specifying one or more URIs of HTML documents to validate), by file upload and by direct input of HTML code.
Offline HTMLHelp.com Validator is a tool for Unix users; it is the off-line version of the online WDG HTML Validator.
Off-line HTML Validator – A clipbook for NoteTab by Professor Igor Podlubny is an extension for the programming editor NoteTab. It uses James Clark's open-source SGML parser, which is also used by the W3C Markup Validation Service.
Off-line HTML Validator for Windows by Jan Kacur is another validator based on James Clark's open-source SGML parser. Source code (in Delphi) is also available.
Do-it-yourself Offline HTML Validator by Matti Tukiainen explains how you can create a simple validator with James Clark's SGML parser on Windows.
Validating an entire site by Peter Kranz explains how you can install a modified version of the W3C Markup Validation Service that outputs validation results as XML on Mac OS. Source code (in Perl and Python) is available.
HTML Validation Widget adds a "Validate HTML" option to Internet Explorer's context menu and validates the current HTML document with the Web Design Group's HTML Validator.
Can I use the W3C MarkUp Validation Service to validate HTML? explains how you can validate HTML from within the free editor HTML-Kit.
HTML/XML Validator is an online repair tool for HTML and XHTML based on Tidy and PHP 5. It is available in several languages but it is not a real validator.
Fix Your Site With the Right DOCTYPE! by Jeffrey Zeldman explains what HTML and XHTML doctypes work and what their effect is on the rendering mode of a few browsers.
Modifying Dreamweaver to Produce Valid XHTML by Carrie Bickner.
XHTML-Schemata für FrontPage 2003 und Visual Studio .NET by Christoph Schneegans is a German article that explains how the W3C XML Schemas for XHTML 1.0 can be used in FrontPage 2003 and Visual Studio .NET to create valid code.
Nvu is a free and open-source Web authoring tool for Windows, Macintosh and Linux that can call the W3C HTML Validation Service.
Amaya by the World Wide Web Consortium is a free and open-source Web authoring tool with support for HTML, XHTML, CSS, SVG and MathML that alerts you to validity errors when you save a document.
Web Developer Extension is an extension for Mozilla, Firefox and Flock by Chris Pedrick that allows you to use the W3C Validation Services for HTML and CSS.
Validating XML
HTML/XHTML/WML/XML Validator allows you to validate documents by URI or by file upload. An extended interface is also available.
HTML/XHTML/WML/XML Validator is a German version of the same validator.
XML Validator - A Document Validation Service by JavaView allows you to check wellformedness and validity of XML files, by file upload or by direct input of XML code.
Apache Ant's XMLValidate Task can be used to validate XML-based documents. This tool can be used to validate entire directories (and subdirectories) of XML files.
XML Schema Validator by Christoph Schneegans is an online tool that allows you to validate XML (and XHTML) files by by URI, by file upload, by direct input of complete XML documents, and by direct input of XML code fragments. A bookmarklet that allows you to validate the page currently displayed in your browser is also available. This validator claims to be more accurate than the W3C validator.
XML Schema Validator by DecisionSoft is an online tool that allows you to validate an XML file against a W3C XML Schema, both of which can be uploaded.
STG XML Validation Form by the Scholarly Technology Group of Brown University allows you to validate XML files by URI, by file upload and by direct input of complete XML documents.
NetBeans: Working with XML, Part 1 and NetBeans: Working with XML, Part 2 by Tim Boudreau and others, explains how to enable XML support, validation and other related functionality in the open-source NetBeans framework. .
Schema Validator: this is a validator that allows you to paste XML and W3C XML Schema code into text boxes to validate XML code.
XML Nanny: a graphical tool for validating XML and XHTML, with support for DTD, W3C XML Schema, RELAX NG and Schematron (Max OX X).
Note that many programming editors, XML editors and integrated development environments (IDEs) can validate XML files. These include the following free and/or open-source tools:
the programming editor JEdit with the XML and SideKick plugins, which supports DTDs and W3C XML Schemas,
the “workbench" Eclipse with the Web Tools Platform,
the Web authoring tool SCREEM for the Gnome desktop environment, which supports DTDs,
the XML editor Jaxe, which validates XML files with Apache Xerces,
the XML editor Xerlin, which supports DTDs and to some extent W3C XML schema,
the XML editor xmloperator, which supports DTDs and RELAX NG schemas,
Emacs in nXML mode (see the YahooGroup Emacs nXML Mode),
the XML editor Pollo, which supports DTDs, W3C XML Schemas and RELAX NG schemas, and is best suited for tree-like XML files.
Validating CSS
The W3C CSS Validation Service allows you to validate CSS files by URI, by file upload and by direct input of CSS code.
The W3C CSS Validation Service: Validate by URI is an extended interface that allows you to specify a CSS stylesheet or an HTML page with CSS, specify the CSS profile and medium, and choose the types of warnings that should be displayed.
CSSCheck by the Web Design Group allows you to validate CSS files by URI and by direct input of CSS code. Note that it is primarily a CSS 1 checker.
CSSCheckUp by the Web Design Group allows you to validate CSS files by file upload. Note that it is primarily a CSS 1 checker.
CSS (Cascading Style Sheets) Validator allows you to validate CSS files by URI.
(none currently listed)
For HTML, SGML-based and XML-based technologies:
Load each page or document into a validating parser.
Check that no validation errors are found.
For CSS:
Load each external or internal stylesheet into a CSS validator.
Check that no validation errors are found.
For other technologies:
Follow the validation procedure defined for the technology in use, if any exists.
For HTML, SGML-based and XML-based technologies:
Step 2 is true.
For CSS:
Step 2 is true.
programming technologies that have standard components that are programmed to interface with accessibility APIs
This technique relates to:
The objective of this technique is to allow assistive technology to understand Web content so that it can convey equivalent information to the user through an alternate user interface.
Sometimes content is not created using markup language but rather using a programming language or tools. In many cases, these technologies have interface components that are already programmed to interface with accessibility APIs. If an author uses these components and fills in the properties (e.g., name, etc) the resulting user interface components in the content will be accessible to assistive technology.
A Web page uses java to create an applet. Java swing objects (e.g., pushbutton) are used because they have accessibility properties built in that can be accessed from assistive technology written in Java and, with the Java Access Bridge, those written in other languages that use the Accessibility API of the operating system. The author fills in the values for the components and the result is accessible to AT.
Resources are for information purposes only, no endorsement implied.
(none currently listed)
Render content using an accessible User Agent
Use an Accessibility Tool designed for the Accessibility API of the User agent to evaluate each user interface component
Check that name and role for each user interface component are found by the tool.
Step #3 is true for each user interface component
Primary content does not conform to WCAG but alternate versions exist that do conform to WCAG. This technique can only be used if a technology makes it possible to create an accessible link to an alternate version.
This technique relates to:
The objective of this technique is to enable users to access alternate content that conforms to WCAG if the primary content, or the default content that users encounter when visiting a particular URI, does not conform. The alternate page, or conforming alternate version, may make some design or functionality compromises in order to conform, but must meet the requirements described in the definition in order to be a conforming alternate version. The definition of "conforming alternate version" is:
version that
conforms at the designated level, and
provides all of the same information and functionality in the same human language, and
is as up to date as the non-conforming content, and
for which at least one of the following is true:
the conforming version can be reached from the non-conforming page via an accessibility-supported mechanism, or
the non-conforming version can only be reached from the conforming version, or
the non-conforming version can only be reached from a conforming page that also provides a mechanism to reach the conforming version
Note 1: In this definition, "can only be reached" means that there is some mechanism, such as a conditional redirect, that prevents a user from "reaching" (loading) the non-conforming page unless the user had just come from the conforming version.
Note 2: The alternate version does not need to be matched page for page with the original (e.g., the conforming alternate version may consist of multiple pages).
Note 3: If multiple language versions are available, then conforming alternate versions are required for each language offered.
Note 4: Alternate versions may be provided to accommodate different technology environments or user groups. Each version should be as conformant as possible. One version would need to be fully conformant in order to meet conformance requirement 1.
Note 5: The conforming alternative version does not need to reside within the scope of conformance, or even on the same Web site, as long as it is as freely available as the non-conforming version.
Note 6: Alternate versions should not be confused with supplementary content, which support the original page and enhance comprehension.
Note 7: Setting user preferences within the content to produce a conforming version is an acceptable mechanism for reaching another version as long as the method used to set the preferences is accessibility supported.
When using this techique, placing a WCAG-conforming link to alternate content at the top of the page allows users to find the link quickly and to move to the conforming alternate version. To ensure users can always find the alternate version, regardless of where they enter the site, each page that does not conform at the specified level would include a link to the conforming alternate version.
On a Web site, for each page that does not conform to WCAG at the declared level, the first link on the page is called "Alternate version". The target of this link is the alternate version of the page that conforms to WCAG at the declared level.
Identify a page that does not conform to WCAG at the claimed conformance level.
Determine if the page contains a link to a conforming alternate version of the page.
Determine if the alternate version is a conforming alternate version of the original page and that it conforms to WCAG 2.0 at the claimed conformance level.
Both #2 and #3 are true.
All technologies that support color and text.
This technique relates to:
The objective of this technique is to combine color and semantic markup to convey information. Most users can quickly scan the content to locate information conveyed by using color. For users who cannot see color, semantic markup can provide a different type of cue. User agents can then make this type of structure perceivable to the user, for example using a different visual presentation for different types of structures or by using a different voice or pitch in an auditory presentation.
Most user agents will visually distinguish text that has been identified using semantic markup. Some assistive technologies provide a mechanism for determining the characteristics of content that has been created using proper semantic markup.
An HTML form contains several required fields. The labels for the required fields are displayed in red. In addition, the text of each label is marked up with the STRONG element for stronger emphasis. The instructions for completing the form indicate that "all required fields are displayed in red and are emphasized", followed by an example.
Resources are for information purposes only, no endorsement implied.
For any content where color differences are used to convey information:
Check that the same information is available through semantic markup.
Check #1 is true.
Content that accepts user data input, with restrictions on the format, value, and/or type of the input.
This technique relates to:
The objective of this technique is to help users find input errors where the information supplied by the user is not accepted. This includes fields with missing required information and fields with incorrect information. When users enter data input that is checked, and input errors are detected, a link to that error is provided so that the user does not have to search for it. One approach is to use server-side validation, and to re-display the form (including any previously entered data), and a text description at the top of the page that indicates the fact that there was an input error, describes the nature of the problem, and provides a link the field(s) with a problem.
The user inputs invalid data on a form field and submits the form. The server returns the form, with the user's data still present, and indicates clearly in text at the top of the page that there were not accepted. The text describes the nature of the error(s) and provides a link to the field that had the problem so the user can easily navigate to it to fix the problem.
The user inputs invalid data on a form field and attempts to submit the form. Client-side scripting detects the error, cancels the submit, and modifies the document to provide a text message describing the error, with links to the field(s) with the error. The script also modifies the labels of the fields with the problems to highlight them.
When the user submits a form, instead of taking them to a new page, a script automatically sets focus to a text link that says "Errors have occurred." The link goes to the first item in an ordered list of descriptive error messages." Each list item is a link to the control where the error had occurred. And there is a link from the error back to the ordered list of descriptive error messages. The process is repeated as needed.
Fill out a form, deliberately leaving a required (mandatory) field blank, and make an input error on another field and submit the form.
Check that a text message is provided that identifies the field that is missing required data.
Check that a text message is provided that identifies the field with the input error.
Check that there is a link to each field that has is missing required data from the missing data message
Check that there is a link to the list of errors from the error message.
Note: Success Criterion 3.3.2 requires that if an input error is detected and suggestions for correction are known and can be provided without jeopardizing the security or purpose of the content, the suggestions are provided to the user.
If #2 is true, then #4 is true.
If #3 is true, then #5 is true.
Any technology
This technique relates to:
The objective of this technique is to facilitate the interaction of assistive technology with content by logically separating the content's structural encoding from the presentational encoding. Structural encoding is the indication of elements such as headings, paragraphs, lists, tables, etc., and is done by using technology features reserved for the purpose. By contrast, presentational encoding is the indication of formatting effects, such as typeface, color, size, position, borders, etc., and is also supported by technology features.
While presentational features visually imply structure — users can determine headings, paragraphs, lists, etc. from the formatting conventions used — these features do not encode the structure unambiguously enough for assistive technology to interact with the page effectively. Providing separate structure, functionality, and presentation layers allows the semantics implied by the formatting to become programmatically determined via the structure layer.
Following this technique allows user agents to:
Perform meaningful structure transformations based on the existing structure of the content, such as reordering sections or generating a list of sections or a list of links.
Support interaction with content based on structural characteristics that cannot be determined by assistive technology on the basis of presentational information alone. For instance, it may be desirable to provide special interactions with lists by indicating the number of list items or skipping to the end, but this is only possible if the list structure is encoded in addition to the list presentation.
Modify the presentation of content by substituting alternate presentation rules attached to structural features.
An HTML document uses the structural features of HTML, such as paragraphs, lists, headings, etc., and avoids presentational features such as font changes, layout hints, etc. CSS is used to format the document based on its structural properties. Well-crafted "class" attributes in the HTML extend the semantics of the structural markup if needed to allow more flexible formatting with CSS. Assistive technologies can substitute or extend the CSS to modify presentation, or ignore the CSS and interact directly with the structural encoding.
A PDF document consists mostly of the content embedded with formatting information. Information about the structure is provided in a separate section of the document using XML-like tags; this is called "tagged PDF". The information in these tags can be used by assistive technologies to adapt the presentation or understand the structure implied by the presentation.
Examine the encoding of a document.
Check that structural information and functionality are explicitly provided and is logically separated from presentational information.
Check #2 is true
Pages with content organized into sections.
This technique relates to:
The objective of this technique is to ensure that sections have headings that identify them. Success Criterion 1.3.1 requires that the headings be marked such that they can be programmatically identified.
In HTML, this would be done using the HTML heading elements (h1, h2, h3, h4, h5, and h6). These allow user agents to automatically identify section headings. Other technologies use other techniques for identifying headers. To facilitate navigation and understanding of overall document structure, authors should use headings that are properly nested (e.g., h1 followed by h2, h2 followed by h2 or h3, h3 followed by h3 or h4, etc.).
A page on cooking techniques uses a h1 element for the overall title, and h2 elements for major sections on cooking with oil vs cooking with butter, and h3 elements for sub-sections on oil-cooking techniques.
Example Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cooking techniques</title>
</head>
<body>
<h1>Cooking techniques</h1>
... some text here ...
<h2>Cooking with oil</h2>
... text of the section ...
<h3>Sautéeing</h3>
....
<h3>Deep frying</h3>
<h2>Cooking with butter</h2>
... text of the section ...
</body>
</html>
Resources are for information purposes only, no endorsement implied.
Examine a page with content organized into sections.
Check that a heading for each section exists.
Check #2 is true.
All technologies with user-agent provided zoom capability.
This technique relates to:
The Zoom functionality in IE 7.0 does not always scale uniformly when absolute positioning is used and the page is scaled smaller. Microsoft Internet Explorer 7.0 supports both Zoom and Text Size changes for fonts set with %, em or named sizes.
Opera 9 supports Zoom.
Firefox 2 and below supports only text size changes, but can change the size of pt and px fonts as well as %, em and named sizes.
Firefox 3 supports both zoom and text size changes.
The objective of this technique is to ensure content can be scaled uniformly by using a Web technology supported by user agents that change text size via a Zoom tool.
Content authored in technologies that are supported by user agents that can scale content uniformly (that is, zoom into content) satisfy this Success Criterion. Because this technique relies completely on user agent functionality, it is critical to test with a wide variety of user agents.
This technique requires that the zoom function preserve all spatial relationships on the page and that all functionality continues to be available.
Internet Explorer 7 and Opera 9 provide a zoom function that scales HTML/CSS page content uniformly.
To allow users to resize text, Adobe Reader provides a magnification tool that scales PDF pages uniformly.
(none currently listed)
Display content in a user agent
Zoom content to 200%
Check whether all content and functionality is available
Check #3 is true.
Applies to all technologies.
This technique relates to:
The purpose of this technique is to provide information via the text alternative that identifies the non-text content as a CAPTCHA tests often involve asking the user to type in text that is presented in an obscured image or audio file. From the text alternative, the user can tell that the CAPTCHA requires completing a task and what type of task it is.
When an alternate version of a CAPTCHA is available, the text alternative should include instructions about how to find the alternate version.
A CAPTCHA test asks the user to type in text that is displayed in an obscured image. The text alternative is "Type the word in the image".
A CAPTCHA test asks the user to type in text that is played in an audio file. The text alternative is "Type the letters spoken in the audio".
Remove, hide, or mask the CAPTCHA.
Replace it with the text alternative.
Check that the text alternative describes the purpose of the CAPTCHA.
Check #3 is true.
Applies to all technologies.
This technique relates to:
The purpose of this technique is to reduce occasions in which a user with a disability cannot complete a CAPTCHA task. Because there are alternate CAPTCHA tasks that use different modalities, a user is more likely to be able to complete one of the tasks successfully.
A Web page that includes a CAPTCHA test that must be completed successfully before the user can advance to the next step in a process. The page includes both a visual task, such as typing words displayed in a image, and an audio task, such as typing letters spoken in an audio file. A user with hearing disabilities who cannot pass the audio CAPTCHA may be able to pass the video CAPTCHA.
A blog comment form includes a visual CAPTCHA that must be completed before a user can submit comments. In addition to the visual CAPTCHA, it includes a CAPTCHA with a form field that asks, "What is two plus seven?" with a text entry field that allows users to enter the correct answer.
For each CAPTCHA in a Web page
Check that the Web page contains another CAPTCHA for the same purpose but using a different modality.
Check #1 is true.
Any technology that produces visual output.
This technique relates to:
The objective of this technique is to make sure that users can read text that is presented over a background. This technique relaxes the 4.5:1 contrast ratio requirement for text that is at least 18 point (if not bold) or at least 14 point (if bold).
If the background is a solid color (or all black or all white) then the contrast ratio of the larger-scale text can be maintained by making sure that each of the text letters have a 3:1 contrast ratio with the background.
If the background or the letters vary in relative luminance (or are patterned), then the background around the letters can be chosen or shaded so that the letters maintain a 3:1contrast ratio with the background behind them even if they do not have that contrast ratio with the entire background.
The contrast ratio can sometimes be maintained by changing the relative luminance of the letters as the relative luminance of the background changes across the page.
Another method is to provide a halo around the text that provides the necessary contrast ratio if the background image or color would not normally be sufficiently different in relative luminance.
A black background is chosen so that light colored letters that match the company's logo can be used.
Larger-scale text is placed over a picture of the college campus. Since a wide variety of colors and darknesses appear in the picture, the area behind the text is fogged white so that the picture is very faint and the maximum darkness is still light enough to maintain a 3:1 contrast ratio with the black text written over the picture.
Resources are for information purposes only, no endorsement implied.
(none currently listed)
Measure the relative luminance of each letter (unless they are all uniform) using the formula:
L = 0.2126 * R + 0.7152 * G + 0.0722 * B where R, G and B are defined as:
if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
and RsRGB, GsRGB, and BsRGB are defined as:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
The "^" character is the exponentiation operator.
Note: For aliased letters, use the relative luminance value found two pixels in from the edge of the letter.
Measure the relative luminance of the background pixels immediately next to the letter using same formula.
Calculate the contrast ratio using the following formula.
(L1 + 0.05) / (L2 + 0.05), where
L1 is the relative luminance of the lighter of the foreground or background colors, and
L2 is the relative luminance of the darker of the foreground or background colors.
Check that the contrast ratio is equal to or greater than 3:1
#4 is true
Applies to all technologies.
This technique relates to:
The objective of this technique is to be able to present content without introducing horizontal scroll bars by using layout techniques that adapt to the available horizontal space. [begin change]Liquid layouts define layout regions that both resize with text, and reflow as needed to display the region on the screen.[end change] Although the exact layout therefore varies, the relationship of elements and the reading order remains the same. This is an effective way to create designs that present well on different devices and for users with different font size preferences.
The basic principles of liquid layouts are to:
Define the size of layout regions using units that will cause the region to scale relative to text, so they enlarge or shrink as text is enlarged or shrunk;
Position the layout regions as a row of adjacent floating boxes, which wrap to new rows as needed in much the same way as words in a paragraph wrap.
Complex liquid layouts may be achieved by nesting layout regions, thus creating localized liquid layouts within a larger liquid layout. Even simple liquid layouts require design finesse to achieve good-looking results at a wide range of text sizes, but well-designed liquid layouts can be the most effective page design.
The following fairly simple example uses HTML and CSS to create a liquid layout. The three columns adjust their size as text size is adjusted. When the total horizontal width exceeds the available width of the columns, the last column wraps to be positioned below, rather than beside, the previous column. The font size can be increased without either clipping or introducing horizontal scrolling until the longest word no longer fits in a column. This particular example uses percent sizes for the columns and defines them as floating regions using the "float" property.
Example Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Example of Basic Liquid Layout</title>
<style type="text/css">
.column
{
border-left: 1px solid green;
padding-left:1%;
float: left;
width: 32%;
}
#footer
{
border-top: 1px solid green;
clear: both;
}
</style>
</head>
<body>
<h1>WCAG Example</h1>
<h2>Text in Three Columns</h2>
<div title="column one" class="column">
<h3>Block 1</h3>
<p> The objective of this technique is to be able to present content
without introducing horizontal scroll bars by using layout
techniques that adapt to the available horizontal space.
</p>
</div>
<div title="column two" class="column">
<h3>Block 2</h3>
<p> This is a very simple example of a page layout that adapts as the
text size changes.
</p>
</div>
<div title="column three" class="column">
<h3>Block 3</h3>
<p> For techniques that support more complex page layouts, see the
Resources listed below.
</p>
</div>
<p id="footer">Footer text</p>
</body>
</html> Resources are for information purposes only, no endorsement implied.
Display content in a user agent.
Increase text size to 200%.
Check whether all content and functionality is available with no horizontal scrolling.
Check #3 is true.
Any technology where text and background color are specified separately and browsers can control default colors.
This technique relates to:
The objective of this technique is to make sure that users can read text that is presented over a background. With this technique the author avoids having to do any contrast measures by simply not specifying the text color and not specifying the background. As a result the colors of both are completely determined by the user agent.
Some people who have vision disabilities set their user agent to override certain colors that they have trouble seeing. This technique will help avoid a situation where the user agent and web site conflict with each other over the foreground and/or background colors resulting in the same color for text and background, which would make it invisible for user who set their own colors in their browser or Assistive Technology.
[end add]Example 1: Author specifies neither text color nor background. They also do not use CSS. As a result the user can set his browser defaults to provide the colors and contrasts that work well for them.
Resources are for information purposes only, no endorsement implied.
Look in all places that text color can be specified
Check that text color is not specified
Look in all areas that background color or image used as a background can be specified
Check that no background color or image used as a background is specified
# 2 and 4 are true
All technologies with user-agent provided focus highlighting.
This technique relates to:
The objective of this technique is to ensure that the focused component can be visually identified by the user by relying on user agent support. It is common for user agents to highlight standard controls in some way when they receive focus. UAAG-conformant user agents do so when they satisfy checkpoint 10.2 "Highlight selection, content focus, enabled elements, visited links". When authors use standard controls for which the user agent provides this support, users are informed of the focus location in a standard, predictable way.
When html text input fields receive focus, browsers display a blinking vertical bar at the insertion point in the text field.
When html links receive focus, they are surrounded by a dotted focus highlight rectangle.
Resources are for information purposes only, no endorsement implied.
For each focusable component in the Web page:
Set focus to the control
Check whether the user agent has highlighted the control in some way
#2 is true
All technologies that present live audio-only information
This technique relates to:
The objective of this technique is to allow users who cannot hear to be able to access real-time audio broadcasts. It is more difficult to create accurate real-time alternatives because there is little time to correct mistakes, to listen a second time or to consult someone to be sure the words are accurately reproduced. It is also harder to simplify or paraphrase information if it is flowing too quickly.
Real-time typing text entry techniques exist using stenographic and rapid typing technologies. Re-voicing speech-to-text (where a person listens to speech and then carefully re-voices it into a computer trained to their speech) is used today for telephone relay services and may be used in the future for captioning. Eventually speech-to-text with correction will be possible.
A radio station uses Web based captioning services to provide alternatives for live sporting events; the output from the service is incorporated in a viewport of the Web page which also includes a streaming audio control.
Check that a procedure and policy is in place to ensure that text alternatives are delivered in real-time
#1 is true
All technologies that present live audio-only information
This technique relates to:
The objective of this technique is to provide a transcript or script if the live audio content is following a set script. Because it is prepared in advance, the script can be more accurate and complete than live transcription. However, the script will not be synchronized with the audio as it plays. Live audio should not deviate from the script for this technique.
With this technique, a link to the transcript or script is provided and should conform to WCAG 2.0 and could either be included at another location on the same Web page or at another URI.
A live radio play of a fringe theatre group is being broadcast to the Web. As the actors stick largely to a set script, and the budget for the program is small, the producers provide a link (with the playwright's permission) to the script of the play in HTML.
A member of the government broadcasts an important policy speech on the Web. A transcript of the speech is made available on the Web site when the speech starts.
Check for the presence of a link that points directly to the script or transcript.
Check that the live audio follows the script.
If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
All checks above are true.
Any technology that supports animated gif (GIF89a)
This technique relates to:
The objective of this technique is to ensure that animated gif images stop blinking within five seconds. There are three aspects of the design of animated gif images that work together to determine how long the image blinks (or otherwise animates):
the number of frames in the image, which are discrete images in the animation sequence;
the frame rate, which is how long each image is displayed;
the number of repetitions, which is how many times the entire animation is performed;
At its simplest, the duration of the animation is the number of frames times the frame rate times the number of repetitions. For example, a simple blinking image with 2 frames, a frame rate of .5 seconds, and 3 repetitions will have a duration of (2 * 0.5 * 3) seconds, or exactly 3 seconds.
Many animated gif images have a constant frame rate, i.e., the amount of time each frame is displayed is the same. However, it is possible to set a different frame rate for each frame, to allow certain frames to be displayed longer than others. In this case, the duration of the animation is the sum of the frame rates times the number of repetitions. For example, a simple image with two frames, the first of which displays for .75 seconds and the second for .25 seconds, and three repetitions will have a duration of ((.75 + .25) * 3) seconds, also exactly 3 seconds.
For an image to stop blinking within 5 seconds, one of the three variables must be adjusted. Most commonly, set the number of repetitions to five seconds divided by the product of the number of frames times the frame rate (or by the sum of the frame rate). Truncate this number down to the nearest integer, do not round up to the next integer, to ensure that the image will stop within five seconds.
If even one repetition results in more than five seconds of animation, one of the other factors must be adjusted. Reduce the number of frames in the image, or increase the frame rate. Be careful when increasing the frame rate that the resulting image does not fail the requirement not to exceed the general flash or red flash thresholds; attention to this is especially important for large images.
A simple blinking image. An image has 2 frames, a frame rate of .5 seconds, and 3 repetitions. The animation has a duration of (2 * 0.5 * 3) seconds, or exactly 3 seconds, and therefore meets the requirements of the success criterion.
Display an animated gif and time how long it animates.
Alternatively, use an image editor to determine the number of frames, the frame rate, and the number of repetitions. Calculate the product of the number of frames multiplied by the frame rate times the number of repetitions. If the frame rates are not uniform, calculate the product of the sum of the frame rates multiplied by the number of repetitions.
Using either method, the duration of animation should be less than or equal to 5 seconds.
Check #3 is true
All technologies.
This technique relates to:
The objective of this technique is to ensure that the text of the Web page is not difficult to read. Users with disabilities that make it difficult to decode words and sentences are likely to have trouble reading and understanding complex text. If the text does not require reading ability more advanced than the lower secondary education level, no supplements or alternative versions are needed.
In order to reduce the complexity of the text:
Develop a single topic or subtopic per paragraph.
Use the simplest sentence forms consistent with the purpose of the content. For example, the simplest sentence-form for English consists of Subject-Verb-Object, as in John hit the ball or The Web site conforms to WCAG 2.0.
Use sentences that are no longer than the typical accepted length for secondary education. (Note: In English that is 25 words.)
Consider dividing longer sentences into two.
Use sentences that contain no more than two conjunction.
Indicate logical relationships between phrases, sentences, paragraphs, or sections of the text.
Avoid professional jargon, slang, and other terms with a specialized meaning that may not be clear to people.
Replace long or unfamiliar words with shorter, more common terms.
Remove redundant words, that is, words that do not change the meaning of the sentence.
Use single nouns or short noun-phrases.
Remove complex words or phrases that could be replaced with more commonly used words without changing the meaning of the sentence.
Use bulleted or numbered lists instead of paragraphs that contain long series of words or phrases separated by commas.
Make clear pronoun references and references to other points in the document.
Use the active voice for documents written in English and some other Western languages, unless there is a specific reason for using passive constructions. Sentences in the active voice are often shorter and easier to understand than those in the passive voice.
Use verb tenses consistently.
Use names and labels consistently.
The help pages for a Web application are written in language that is not more advanced than the lower secondary education level.
Measure the readability of the text.
Check that the text requires reading ability less advanced than the lower secondary education level.
Check #2 is true.
Any technology
This technique relates to:
The objective of this technique is to provide a checkbox that users must select to indicate they have reviewed their input and are ready for it to be committed. This is important when the nature of the transaction is such that it may not be reversible if input errors are subsequently discovered or when the result of an action is that data is deleted. The author provides a checkbox that is not selected when the page loads, with a label like "I confirm that the input is correct and am ready to submit" or "I confirm that I wish to delete this data". The checkbox should be located near the submit button to help the user notice it during the submission process. If the checkbox is not selected when the form is submitted, the input is rejected and the user is prompted to review their entry, select the checkbox, and resubmit. Only if the checkbox is selected will the input be accepted and the transaction processed.
This checkbox helps to guard against the consequences of an accidental form submission, and also serves to prompt the user to be sure they have entered accurate data. This is more secure than simply putting a label on the submit button like "input is correct, submit". Providing the checkbox as a separate control from the submit button forces the user to "double-check", as they must both select the checkbox and activate the submit button for the transaction to proceed. As such, this is a mechanism for reviewing, confirming, and correcting information before finalizing the submission.
Note: When users submit information without selecting the checkbox, they should not lose the information that they have entered when they return to the form to resubmit.
An online bank service allows users to transfer money between accounts in different currencies. Because exchange rates are constantly in flux, the money cannot be re-exchanged at the same rate if the user discovers an error in their input after the transaction has been carried out. In addition to the "account from", "account to", and "amount" fields, there is a checkbox with a label "I have checked that the amount I wish to transfer is correct". If this checkbox is not selected when the user submits the form, the transaction is not carried out and the user is notified. If the checkbox is selected, the (irreversible) transaction is carried out.
An online payment system stores user bank account information in order to process payments. There is an elaborate procedure for users to enter new accounts and verify that they are the owner. There is the facility to delete old accounts, but if an account is accidentally deleted, it would be difficult to reinstate it, and the transaction history with that account would be lost. Therefore, on pages that allow users to delete accounts, there is a checkbox with the label "I confirm that I wish to delete this account." If this checkbox is not selected when the user submits the form, the account is not deleted and the user is given an error message. Only if the checkbox is selected is the account deleted.
A checkout form on a shopping site includes a form that collects order, shipping and billing information. After submitting the form, the user is taken to a page where the information they have submitted is summarized for review. Below the summary, a checkbox with the label "I have reviewed and confirmed that this data is correct" is shown. The user must mark the checkbox and activate a "complete order" button in order to complete the transaction.
For user input pages that cause irreversible transactions to occur:
Check that a checkbox indicating user confirmation of the input or action is provided in addition to the submit button.
Check that if the checkbox is not selected when the form is submitted, the input is rejected and the user is prompted to review their entry, select the checkbox, and resubmit.
Checks #1 and #2 are true
All technologies
This technique relates to:
Most browsers allow the user to change the color settings to override Web author's CSS and HTML color schemes. This includes IE, all versions of Firefox, Mozilla, and Opera after version 6.
When specified colors are overridden in Firefox and Netscape, most Javascript pop-up boxes and drop-down menus become unusable. Pop-up boxes gain a transparent background, superimposing the text of the box on the text of the page, and drop-down menus either become transparent or gain a dark-grey background.
IE 6 will not override background colors in the browser unless the same background color has also been selected in the system settings.
Some people with cognitive disabilities require specific color combinations of foreground text and background to help them successfully understand the contents of the Web page. Most popular browsers provide the option to change colors settings globally within the browser. In this case the colors selected by the user override the foreground and background colors specified by the Web author.
In order to meet this success criteria, the Web author would design the page so that it works with browsers that have these controls, and the author does not override these controls.
Note that overriding the foreground and background colors of all text on a page may hide visual clues to the grouping and organization of the Web page, making it much more difficult to understand and use. This technique may not be appropriate when background colors are used to delineate areas of the page. This technique may be appropriate for technologies and user agents that do not alter border colors when background colors are overridden. If background colors are used to delineate areas of the page, "C23: Specifying text and background colors of secondary content such as banners, features and navigation in CSS while not specifying text and background colors of the main content (CSS) " may be used to permit the user to control the colors of the main text while retaining the visual structure of the Web page.
A Web page is designed using HTML and CSS to specify the foreground and background colors. The user sets their own colors in Internet Explorer 7 and they can view the content with their chosen foreground and background colors.
A Web page is designed using HTML and CSS. There is a link on the page to instructions on how to set colors in various browsers.
Resources are for information purposes only, no endorsement implied.
Open the Web page in a browser that allows users to change colors of HTML content.
Change the foreground and background colors in the browser settings so they are different than those specified in the content.
Return to the page and check that that the new specified foreground text and background colors in the browser override the colors specified in the content.
Check #3 is true.
All technologies that present live audio-only information.
This technique relates to:
The objective of this technique is to use a real-time caption service to provide a text version of live audio content. Such services use a trained human operator who listens in to what is being said and uses a special keyboard to enter the text with only a small delay. They are able to capture a live event with a high degree of fidelity, and also to insert notes on any non spoken audio which is essential to understanding the event. The viewport containing the caption text is available on the same Web page as the live audio content.
An internet radio station provides a viewport on its Web page for its news services. Live news reports, especially emergency reports, are transcribed by a real-time caption service and displayed in the viewport.
A conferencing or screen-sharing service includes a window with running real-time transcription of the verbal presentation. This is achieved by arranging ahead of time with a remote relay audio-teleconference captioning service. The online web conferencing or screen-sharing service needs to be designed with this possible usage in mind because using a separate window for the live text would be a significant usability barrier.
A recurring audio conference uses an online hand-raising utility to assist with queuing. In order to facilitate use of this product in conjunction with an on-line relay conference captioning service, the queuing utility is designed to be fully operational in a narrow viewport. For additional enhancement, a website is created to bring up both viewports within a single Web page.
Resources are for information purposes only, no endorsement implied.
Captioned Text (provider for relay conference captioning)
Wikipedia entry for CART (variously Computer Assisted Real-time Captioning or Communication Access Real-time Translation)
Web conferencing products with integrated support for captioning viewport
Check that the Web page contains a viewport associated with the live audio content.
Check that the text of the live audio content appears in the viewport with less than 30 seconds delay.
All checks above are true.
General technique. Applies to all technologies.
This technique relates to:
The purpose of this technique is to provide an accessible alternative way of presenting the information in an audio-only presentation.
In an audio-only presentation, information is presented in a variety of ways including dialogue and sounds (both natural and artificial). In order to present the same information in accessible form, this technique involves creating a document that tells the same story and presents the same information as the prerecorded audio-only content. In this technique, the document serves as long description for the content and includes all of the important dialogue and as well as descriptions of background sounds etc. that are part of the story.
If an actual script was used to create the audio-only content in the first place, this can be a good place to start. In production and editing however, the content often varies somewhat from the script. For this technique, the original script would be corrected to match the dialogue and what actually happens in the final edited form of the audio presentation.
A podcast includes a description of new features in a recent software release. It involves two speakers informally discussing the new and updated features and describing how they are used. One of the speakers works from a list of questions that was used to outline the discussion prior to recording. After the recording is complete, the outline is then edited and supplemented to match the dialogue etc. The resulting transcript is then made available on the speakers Web site along with the audio-only file. The text alternative that identifies the audio only content reads, "Episode 42: Zap Version 12 (text transcript follows)" and the link to the transcript is provided immediately following the audio-only content.
Resources are for information purposes only, no endorsement implied.
View the audio-only content while referring to the alternative for time-based media.
Check that the dialogue in the transcript matches the dialogue and information presented in the audio-only presentation.
If the audio includes multiple voices, check that the transcript identifies who is speaking for all dialogue.
Check that at least one of the following is true:
The transcript itself can be programmatically determined from the text alternative for the audio-only content
The transcript is referred to from the programmatically determined text alternative for the audio-only content
If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
All of the above checks are true.
General technique. Applies to all technologies.
This technique relates to:
The purpose of this technique is to provide an accessible alternative way of presenting the information in an video-only presentation.
In a video-only presentation, information is presented in a variety of ways including animation, text or graphics, the setting and background, the actions and expressions of people, animals, etc. In order to present the same information in accessible form, this technique involves creating a document that tells the same story and presents the same information as the prerecorded video-only content. In this technique, the document serves as a long description for the content and includes all of the important information as well as descriptions of scenery, actions, expressions, etc. that are part of the presentation.
If a screenplay for the video-only content was used to create the content in the first place, this can be a good place to start. In production and editing however, the final version often varies somewhat from the screenplay. To use the screenplay, it would need to be corrected to match the final edited form of the video-only presentation.
An animation shows how to assemble a woodworking project. There is no audio, but the animation includes a series of numbers to represent each step in the process as well as arrows and picture-in-picture highlights illustrating how the assembly is completed. It also includes short outtake animations illustrating what will happen if assembly is done incorrectly. A text alternative that identifies the video-only content reads, "Breadbox assembly video (text description follows)," and the text description of the video includes a full text description of each step in the video.
No resources available for this technique.
View the video-only content while referring to the alternative for time-based media.
Check that the information in the transcript includes the same information that is in the video-only presentation.
If the video includes multiple people or characters, check that the transcript identifies which person or character is associated with each action described.
Check that at least one of the following is true:
The transcript itself can be programmatically determined from the text alternative for the video-only content
The transcript is referred to from the programmatically determined text alternative for the video-only content
If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
[end delete]If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
[end add]All of the above checks are true.
All technologies.
This technique relates to:
For some people who are deaf or have certain cognitive disabilities, sign language may be their first language. A sign language version of the page may be easier for them to understand than a written language version. The objective of this technique is to provide sign language versions of content that help signing users understand difficult text that describes concepts or processes. The sign language content is provided in addition to the text.
Since this is supplemental content (and not sign language for speech in content) it should be viewed as separate from the content and would not necessarily be synchronized. Although there may be occasions when that would be useful, it is not required.
To make the sign language version available with the rest of the Web page contents, the video may be embedded in the Web page directly or the Web page may include a link that brings up a video player in a separate window. The sign language version could also be provided via a link to a separate Web page that displays the video.
Sign language is a three-dimensional, visual language that uses the hands, arms, shoulders, head, face, lips and tongue of the signer. For viewers to understand what is being signed, the video must record the sign language completely. Generally speaking, the signer should be as close to the camera as possible without risking cut-offs (such as hands moving outside the video).
Information on how to find sign language interpreters is listed in the resources section below.
Note 1: If the video stream is too small, the sign language interpreter will be indiscernible. When creating a video stream that includes a video of a sign language interpreter, make sure there is a mechanism to play the video stream full screen in the accessibility-supported content technology. Otherwise, be sure the interpreter portion of the video is adjustable to the size it would be had the entire video stream been full screen.
Note 2: Since sign language is not usually a signed version of the printed language, the author has to decide which sign language to include. Usually the sign language of the primary audience would be used. If intended for multiple audiences, multiple sign languages may be used. Refer to advisory techniques for multiple sign languages.
The information about how to contact support or send questions about a Web site is provided in a sign language video as well as in text.
Help pages for a Web application are provided in sign language as well as in text.
A company Web site provides sign language videos describing the technical details of each product.
A religious Web site includes American Sign Language among the different languages in which it makes its site available.
Resources are for information purposes only, no endorsement implied.
National Institute on Deafness and other Communication Disorders: Information on American Sign Language
Perceptually optimised sign language video coding based on eye tracking analysis
See also Related Resources for Success Criterion 1.2.6 - Sign Language.
Identify text that discusses ideas or processes that must be understood in order to use the content.
Check if sign language supplements to the text are available in the content or through links within the content.
Check that the sign language supplements show the concepts or processes discussed in the text.
Checks #2 and #3 are true.
All technologies that include forms.
This technique relates to:
Providing a search function that searches your Web pages is a design strategy that offers users a way to find content. Users can locate content by searching for specific words or phrases, without needing to understand or navigate through the structure of the Web site. This can be a quicker or easier way to find content, particularly on large sites.
Some search companies offer sites free access to their search applications. Search engines are available that can be installed on your own server. Some web hosting companies offer search scripts that customers can include on their web pages. Most services also offer paid versions of their tools with more advanced features.
Implementing a search function that will spell-check the terms, include different endings for the terms (stemming), and allow for the use of different terminology (synonyms) will further increase the accessibility of the search function.
The search functionality is added by either including a simple form on the Web page, usually a text field for the search term and a button to trigger the search or by adding a link to a page that includes a search form. The search form itself must be accessible, of course.
Techniques that are used to optimize search engine results for external searches also support internal search engines and make them more effective: use keywords, META tags, and an accessible navigation structure. Search sites provide guidance on how to create content that is optimized for search, for instance Microsoft's Guidelines for successful indexing, Creating a Google-friendly site, and Yahoo! Search Content Quality Guidelines.
A shopping site organizes its products into different categories, such as women's clothes, men's clothes, and children's clothes. These have subcategories, such as tops, pants, shoes, and accessories. Each page also contains a search form. Users can type the product number or product description into the search field and go directly to that product, rather than needing to navigate the product categories to find it.
A Help Center contains thousands of pages of Help information about a company's products. A search form allows users to search just the Help Center pages to find articles that contain the search terms.
Resources are for information purposes only, no endorsement implied.
Check that the Web page contains a search form or a link to a search page
Type text into the search form that occurs in the set of Web pages
Activate the search
Check that the user is taken to a page that contains the search term
Check that the user is taken to a page that contains a list of links to pages containing the search term
Check #1 is true, and either Check #4 or Check #5 is true.
All technologies that support forms
This technique relates to:
When labels for form fields are positioned where the user expects them visually, it is easier to understand complex forms and to locate specific fields. Labels for most fields are positioned immediately before the field, that is, for left-to-right languages, either to the left of the field or above it, and for right-to-left languages, to the right of the field or above it. Labels for radio buttons and checkboxes are positioned after the field.
These positions are defined because that is the usual (and therefore most predictable) position for the label for fields, radiobuttons and checkboxes.
Labels are positioned before input fields since the fields sometimes vary in length. Positioning them before allows the labels to line up. It also makes labels easier to locate with a screen magnifier since they are immediately before the field and also can be found in a vertical column (when the start of the fields line up vertically). Finally, if the field has data in it, it is easier to understand or check the data if one reads the label first and then the content rather than the other way around.
Checkboxes and radio buttons have a uniform width while their labels often do not. Having the radio button or checkbox first therefore allows both the buttons and the labels to line up vertically.



Resources are for information purposes only, no endorsement implied.
For each form field on the Web page:
Check that the form field has a visible label.
If the form field is a checkbox or radio button, check that the label is immediately after the field.
If the form field is not a checkbox or radio button, check that the label is immediately before the field.
All checks are true.
All technologies.
This technique relates to:
The objective of this technique is to provide users with a mechanism for turning standard diacritical marks on or off.
Many languages use diacritical marks or diacritics to indicate the pronunciation of words or to help distinguish between words. Some languages may use diacritics to denote vowels, to indicate consonant doubling, to indicate the absence of a vowel or a consonant, or for other purposes. Although text without such diacritics can be readable, the addition of diacritics can improve readability.
A Web page in Hawaiian displays all diacritical marks by default and provides links that allow users to select the level of display of diacritical marks:
Display no diacritical markings
Use the footmark (‘) for the ʻokina, but do not display macrons
Show all diacritical markings
The visitor selects the level he or she prefers, and this preference is stored into a session cookie. All subsequent pages during that same session have access to the cookie, and show or hide diacritics according to the selected level.
On the server side, content is stored with all diacritical markings. If a visitor prefers fewer or no diacritics, a server-side function replaces or removes diacritics as desired before sending the response.
Example at Hawaiian language online.
For any Web page in a human language that uses diacritical marks to distinguish between meanings:
Check that the default version of the content uses diacritical marks.
Check that there is a mechanism to turn diacritical marks on or off.
Check that using the mechanism to turn off diacritical marks results in content that does not display diacritical marks.
Check that using the mechanism to turn on diacritical marks results in content that displays diacritical marks.
Checks #1 - #4 are true.
All technologies that provide forms.
This technique relates to:
The objective of this technique is to allow users to recover from errors made when placing an order by providing them with a period of time during which they can cancel or change the order. In general, a contract or an order is a legal commitment and cannot be canceled. However, a Web site may choose to offer this capability, and it provides a way for users to recover from errors.
The Web content would need to tell the user how long the cancellation period is after submitting the form and what the procedure would be to cancel the order. The cancellation procedure may not be possible online. It may, for instance, require written notice be sent to a address listed on the Web page.
An online shopping Web site lets users cancel purchases up to 24 hours after they have been made. The Web site explains their policy, and includes a summary of the policy on the purchase receipt emailed to the user. After 24 hours, the purchase will be shipped to the user and can no longer be canceled.
A Web site sells custom sports jackets that are made to order. The customer chooses the fabric and provides body measurements for the tailor. The Web site gives customers up to three days to change or cancel an order. Once the material has been cut to the customer's specifications, it is no longer possible to change or cancel the order. The company policy is described on its Web site.
Check that the Web page describes the time period to cancel or change an order.
Check that the Web page describes the process for canceling or changing an order.
Checks #1 and #2 are true.
Technologies that contain focusable elements
This technique relates to:
Operating systems have a native indication of focus, which is available in many user agents. The default rendering of the focus indicator isn't always highly visible and may even be difficult to see against certain backgrounds. However, many platforms allow the user to customize the rendering of this focus indicator. Assistive technology can also change the appearance of the native focus indicator. If you use the native focus indicator, any system-wide settings for its visibility will carry over to the Web page. If you draw your own focus indicator, for example by coloring sections of the page in response to user action, these settings will not carry over, and AT will not usually be able to find your focus indicator.
The default focus indicator on Microsoft Windows is a one-pixel, black dotted line around the focused element. On a page with a dark background, this can be very difficult to see. The creator of the page uses the default, and the user customizes it in Windows to make it a bright color.
In HTML, form elements and links can be focused by default. In addition, any element with a tabindex attribute >= 0 can take focus. Both types of focused elements use the system focus indicator and will pick up platform changes in the focus indicator style.
Use the features of your platform to customize the appearance of the focus indicator
Tab through the page, noting the path of the focus
Check that the focus indicator for each control is visible
Check #3 is true
All technologies that can contain video content
This technique relates to:
Video-only content is inaccessible to people who are blind and to some who have low vision. Therefore, it is important for them to have an audio alternative. One way of doing this is to provide an audio track describing the information in the video. The audio should be a common audio format used on the internet, such as MP3.
A Web page has a link to a video-only presentation of a spaceship landing on Mars. The link to the video is a picture of a spaceship. Near the video is a link to an audio file of a person describing the video. This would look something like the following code example in HTML.
Example Code:
<a href="../video/marslanding.mp4"><img src="../images/spaceship.jpg"
alt="Mars landing, video-only" width="193" height="255"/></a>
<br />
<a href="Mars_landing_audio.mp3">Audio description of "Mars Landing"</a>For a Web page that contains video-only content:
Check that there is link to an audio alternative immediately before or after the video-only content.
Check #1 is true.
All technologies that support forms
This technique relates to:
When a button invokes a function on an input field, has a clear text label, and is rendered adjacent to the input field, the button also acts as a label for the input field. This label helps users understand the purpose of the field without introducing repetitive text on the Web page. Buttons that label single text fields typically follow the input field.
Note: The field must also have a programmatically determined name, per Success Criterion 4.1.2.
A Web page contains a text field where the user can enter search terms and a button labeled "Search" for performing the search. The button is positioned right after the text field so that it is clear to the user that the text field where to enter the search term.

A user in the United States must fill in a form. Since the laws and requirements are different in different states within the United States, the user must select the version of a form for his state of residence. A dropdown list allows the user to pick a state. The adjacent button is labeled "Get Form for State." Pressing the button takes the user to the Web page containing the form for the selected state.
For a field and a button using this technique:
Check that the field and button are adjacent to one another in the programmatically determined reading sequence.
Check that the field and button are visually rendered adjacent to one another.
[end change]All checks are true.
All technologies.
This technique relates to:
This technique is to seek confirmation from the user that the selected action is his or her intended action. Use this technique in situations where the action can not be undone after it has been followed through. This will help users avoid submitting a form or deleting data by mistake.
For example, this may occur when the user expects the 'submit' and 'cancel' buttons to occur in an order contrary to what is provided and selects a button too quickly to notice the unexpected order. Presenting the user with a confirmation request allows the user to recognize the error and either stop the submission of data or stop the loss of entered data.
The request for confirmation should inform the user of the action that was selected and the consequences of continuing with the action.
An online travel Web site lets users create travel itineraries that reserve seats with different airlines. Users may look up, amend and cancel their current itineraries. If the user needs to cancel his travel plans, he finds the itinerary on the Web page and deletes it from his list of current itineraries. This action results in the cancellation of his seat reservations and is not reversible. The user is informed that the selected action will cancel their current seat reservations and that it may not be possible to make a comparable booking on the same flights once this action has been taken. The user is asked to confirm or cancel the deletion of the itinerary.
A Webmail application stores a user's email on a server, so that it can be accessed from anywhere on the web. When a user deletes an email message, it is moved to a trash folder from which it can be retrieved if it was deleted by accident. There is an "empty trash" command for deleting the messages in the trash folder from the server. Once the trash folder has been emptied, the messages can no longer be retrieved. Before emptying the trash folder, the user is asked to confirm or cancel deletion of the email in the trash folder.
A form is used to collect answers for a test. When the 'submit' or 'reset' button is selected the user is presented with a web page that informs them of their choice and asks for confirmation to continue. Example 1: "You have selected to reset the form. This will delete all previously entered data and will not submit any answers. Would you like to reset the form? [yes button] [no button]" Example 2: "You have selected to submit the form. This will submit entered data as your final answers and can not be changed. Would you like to submit the form? [yes button] [no button]"
A brokerage site allows users to buy and sell stocks and other securities. If the user makes a transaction during trading hours, a dialog is presented informing the user that the transaction is immediate and irreversible, and has buttons that say "continue" and "cancel."
Initiate the action that can not be reversed or changed.
Check that a request to confirm the selected action is presented.
Check that the action can be confirmed and canceled.
Checks #2 and #3 are true.
All technologies.
This technique relates to:
Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). The spaces between words create "rivers of white" running down the page, which can make the text difficult for some people to read. This failure describes situations where this confusing text layout occurs. The best way to avoid this problem is to create text layout that is fully justified.
For most technologies, simply leave out any alignment declarations. For example, the following text will be justified to the left by default in HTML where the language of the page is right to left.
Example Code:
<p>
Lorem ipsum dolor sit amet, ...
</p> A Web page includes sections with mixed alignment. Paragraphs in the body of the page are aligned to the left margin. The text also includes a number of pulled quotations which are aligned to the right margin.
Open the page in a common browser.
Verify that content is not justified (aligned to both the left and the right margins).
Test procedure #2 is true.
All technologies where sound can be played automatically.
This technique relates to:
The intent of this technique is to allow a user to turn off sounds that start automatically when a page loads. The control to turn off the sounds should be located near the beginning of the page to allow the control to be easily and quickly discovered by users. This is useful for those who utilize assistive technologies (such as screen readers, screen magnifiers, switch mechanisms, etc.) and those who may not (such as those with cognitive, learning and language disabilities).
In this technique, an author includes a control that makes it possible for users to turn off any sounds that are played automatically. The control should be keyboard operable, located early in the tab and reading order, and clearly labeled to indicate that it will turn off the sounds that are playing.
A Web page contains a time-based media presentation that includes an audio track as well as an animated video describing how to repair a lawnmower engine. The page contains 2 buttons that say "Pause" and "Stop", which give the user control over when and if the time-based media plays.
A Web page contains an embedded short film. The page contains a button that says "Pause the movie", which allows the user to pause the film.
A Web page contains a Flash presentation that includes video and audio. The page contains a button that says "Turn off multimedia", which allows the user to stop any video and audio from playing.
Load a Web page.
Check for music or sounds that start automatically.
Check that a control that allows the user to turn off the sounds is provided near the beginning of the page.
Check #3 is true.
All technologies that can play sound.
This technique relates to:
The intent of this technique is to allow a user to control the use of sounds in Web content. Someone that uses a screen reader may find it very distracting and difficult to listen to their screen reader if there are also sounds coming from Web content. Providing a way to play sounds only upon request will give a user the control needed to listen to any sounds or other audio without interfering with the output from a screen reader.
A Web page from an grey whale conservation society has a looping background sound of grey whales singing. There are also sounds of water splashing. The sounds do not start automatically. Instead, the Web content provides a link at the top of the page to allow the user to start the sounds manually. The button says "Turn sounds on." After pressing the "turn sounds on" button, the sounds are heard. The user is then presented with an option to "turn sounds off."
A link is provided to a sound file that includes the sounds of the grey whales. The link text says, "Hear the song of the grey whale (mp3)."
Load a Web page that is known to contain sounds that play for 3 seconds or longer.
Check that no sounds play automatically.
Check that there is a way for a user to start sounds manually.
Check #3 is true.
All technologies.
This technique relates to:
The objective of this technique is to provide a version of the page that does not have full justification (justified both left and right).
There may be circumstances when for layout purposes an author may want to have the text fully justified. In these cases, it is sufficient to provide a feature that removes the justification of text. The control should be easy to find and access and near the beginning of the page.
Note: This technique can be used in combination with a style switching technique to present a page that is a conforming alternate version for non-conforming content. Refer to C29: Using a style switcher to provide a conforming alternate version (CSS) and Understanding Conforming Alternate Versions for more information.
A classic novel online is on a site that attempts to duplicate the look of the originally published work, which includes full justification. A button is provided near the top of the page saying "remove full justification" and a style switching technique is used to swap out the style sheet. The new style sheet aligns the text only on the left.
Open a page with full justification.
Check that there is a feature to remove the full justification.
Check that the feature removes the full justification.
Checks #2 and #3 are true.
Any technology that supports audio and video.
This technique relates to:
The objective of this technique is to provide a second version of video content that provides audio desciptions so that it is possible for people who cannot see to be able to understand audio-visual material.
Since most user agents today cannot merge multiple sound tracks, this technique adds the additional audio information to synchronized media by providing a second version of the movie where the original soundtrack and additional audio description have been combined in a single track. This additional information focuses on actions, characters, scene changes and on-screen text (not captions) that are important to understanding the content.
Since it is not helpful to have this new information obscure key audio information in the original sound track (or be obscured by loud sound effects), the new information is added during pauses in dialogue and sound effects. This limits the amount of supplementary information that can be added to program.
Providing a second version of the movie that includes audio descriptions as the primary sound track will make this content accessible for blind people who need to hear not only the dialogue, but also the context and other aspects of the video that are not communicated by the characters' dialogue alone.
Two versions of a video of an opera [begin change]are[end change] available. The first version includes only the music. The second version includes both the music and voice describing the actions of the performers on stage.
A video of juggler performing in front of group of children includes a version with audio description. The narrator of the audio description describes the number and type of items the juggler is juggling as well as the reactions the children have during the performance.
Resources are for information purposes only, no endorsement implied.
Open the version of the media that includes audio description.
[end change]Listen to the movie.
Check to see if gaps in dialogue are used to convey important information regarding visual content.
If the alternate version(s) are on a separate page, check for the availability of link(s) to allow the user to get to the other versions.
#3 and #4 are true.
[end change]Any technology.
This technique relates to:
When the contrast between the text and its background for some portion of the page has not been designed to meet the contrast level for Success Criterion 1.4.3 or 1.4.6, it is possible to meet these guidelines using the "Alternate Version" clause in the conformance requirements (Conformance Requirement 1). A link or control on the page can either change the page so that all aspects conform, or it could take the viewer to a new version of the page that does conform at the desired level.
For this technique to be used successfully, three things must be true.
The link or control on the original page must itself meet the contrast requirement of the desired SC. (If the user cannot see the control they may not be able to use it to go to the new page.)
The new page must contain all the same information and functionality as the original page.
The new page must conform to all of the SC for the desired level of conformance. (i.e., the new page cannot just have the desired level of contrast but otherwise not conform).
This technique can be used to meet Success Criterion 1.4.3 by having text (or images of text) on the alternate version of the page be 4.5:1 contrast and any large text (or images of large text) be 3:1 contrast with its background. If the alternate version of the page has all text (or images of text) with 7:1 contrast and large text (or images of large text) with 4.5:1 contrast then it would satisfy both Success Criterion 1.4.3 and 1.4.6.
Note: This technique can be used in combination with a style switching technique to present a page that is a conforming alternate version for non-conforming content. Refer to C29: Using a style switcher to provide a conforming alternate version (CSS) and Understanding Conforming Alternate Versions for more information.
A page with some headlines that do not meet the 3:1 contrast requirements has a high contrast (5:1) link at the top of the page that takes the user to a new version of the page with minimum 4.5:1 contrast on all text and images of text.
A page uses shaded backgrounds for effect but results in text to background contrast of 4:1. A control at the top of the page says "high contrast". Clicking on it causes different styles to be used and dropping the background colors to achieve 7:1 contrast.
Check that a link or control exists on the original page that provides access to the alternate version.
Check that the link or control on the original page conforms to all success criteria for the conformance level being tested.
Check that the alternate version meets the contrast and all other success criteria for the conformance level being tested.
All three checks are true.
Any technology that allows users to store preferences for reuse on other pages.
This technique relates to:
The objective of this technique is to include a control on a Web page or set of Web pages that allows users to specify preferred foreground and background colors for the content. This technique can be implemented using any technology that allows users to store preferences that can be used across pages. Using this technique, an author includes a color picker control on the site which allows users to select and save foreground and background color preferences for use on other pages in a site. Pages are designed to look for these preferences and adapt accordingly when saved settings are found.
Many users with cognitive disabilities have trouble with standard black text on a white background. Sometimes, they can read the text a lot better using different colors for the text and background and sometimes these color combinations are very specific and not what would be expected by someone else (for instance brown on blue).
Some of these users will have difficulty setting colors using the browser's color settings or the operating systems color settings. Providing a tool on the web page that provides a wide range of foreground and background colors will allow them to easily change the colors without digging into the browser settings.
The user may type hex values into the text fields. The "pick" link will open a color selection tool for the adjoining field.

The color selection tool opened for selecting a color.

Here is a working example of this technique implemented using PHP, Javascript, CSS and XHTML: Color Picker Example.
Resources are for information purposes only, no endorsement implied.
Check that there is a control on the page that is identified as a color selection tool.
Check that the color selection tool provides a variety of colors choices for the text and background.
Select new colors for the text and background using the tool.
Check that the content is updated to use the selected color combinations.
Checks #1 and #4 are true.
Appropriate to use for all general Web content including special cases like material that is specifically designed for a display in a foyer.
This technique relates to:
The purpose of this technique is to provide an easy way to pass the success criterion for things that flash, but are small.
If you have something that flashes more than 3 times in a one second period (so G19 can't be used), but the area that is flashing is less than 25% of 10 degrees of visual field (which represents the central area of vision in the eye), then it would automatically pass.
The 10 degree of visual field represents the central area of vision in the eye. This area is highly packed with visual sensors. Flashes in this area are transmitted to the visual cortex. For those with photosensitivity, this flashing of activity on the visual cortex can cause seizures. Flashing on other areas of the eye (which have far fewer sensors) has much less effect on the cortex. Hence, the focus on just the 10 degrees of central vision.
If the content is for general Web use, you can use Formula 1: Small Safe Area for Web Content.
If the content is for a known display (e.g., in a company foyer) then Formula 2: Small Safe Area for Known Displays should be used.
Formula 1: Small Safe Area for Web Content
Most Web authors do not know how to translate visual field to pixels, which is what they generally can deal with. This technique provides that translation.
At this point in time, the most prevalent display is 1024 x 768 and about 15-17 inches diagonally. When viewed at a typical viewing distance [begin change](22-26 inches)[end change] a 10 degree visual field will capture an area approximately 341 x 256 pixels. This is not circular, but neither is the central vision of most users, and the difference is so small (and at the edge of the central vision where sensors are fewer) that it is not important.
Since the criterion is 25% of any 10 degree visual field, any single flashing event on a screen (there is no other flashing on screen) that is smaller than a contiguous area of 21,824 sq pixels (any shape), would pass the General and Red Flash Thresholds.
1024 x 768 was chosen because it represents the most common screen size. It also works with higher resolution screens since the tighter pixel density would result in a smaller and safer image size.
Users with lower resolution displays or that enlarge or view their screens closely would have a higher risk depending on the viewing distance. To address the needs of this group, G19: Ensuring that no component of the content flashes more than three times in any 1-second period should be used since it is independent of screen resolution or viewing distance.
Formula 2: Small Safe Area for Known Displays
To calculate the small safe area (in pixels) on the screen when the screen size, resolution, and viewing distance is known, use the following procedure.
Note: For a number of reasons (distribution of central vision sensors often non-circular, simplicity, computational convenience, historical ), a 4:3 rectangular approximation of the central 10 degree of visual field is used that is 10 degrees wide and 7.5 degrees high. This has an area of 75 square degrees, vs the 78.5 square degree area of a true circle of 10 degrees.
To convert viewing distance to rectangle size, multiply the viewing distance by 0.1745 (10 * Pi / 180) to get the width of the rectangle, and multiply the viewing distance by 0.1309 (7.5 * Pi / 180) to get the height of the rectangle. (This calculation can be done in inches, or millimeters, or any other unit of length.)
Determine size of 10 degree angle of view in pixels.
To do this, multiply the width and height of the rectangle from step 1 by the resolution of the screen, in pixels per unit length, to get the horizontal and vertical size of the rectangle in pixels.
For a 1080p widescreen display (which is 1920 by 1080 pixels), the resolution of the screen in pixels per inch is 2203 divided by the diagonal screen size, in inches.
For a 720p widescreen display (which is usually 1365 by 768 pixels) , the resolution of the screen in pixels per inch is 1566 divided by the diagonal screen size, in inches.
For an LCD computer monitor which specifies the pixel pitch in millimeters / pixel, the resolution of the screen in pixels per inch is 25.4 divided by the pixel pitch in millimeters.
For any display, if you know the actual diagonal screen size in inches, and the horizontal and vertical resolution of the display in pixels, then the resolution of the screen in pixels per inch is the square-root of ( (horizontal resolution in pixels) * (horizontal resolution in pixels) + (vertical resolution in pixels) * (vertical resolution in pixels) ).
Multiply the width of the rectangle by the height and divide by 4.
An author creates an animation that will be displayed on a screen in the entrance lounge at a company. Using the size and resolution of the display and the closest distance that a person can stand when viewing the display, they calculate the size of 25% of the 10 degree of central vision in pixels (using the formula above). This would be the small safe area. They then are careful to never flash any area larger than the small safe area.
Resources are for information purposes only, no endorsement implied.
The small safe area is calculated.
Check that only one area of the screen is flashing at any time.
Check that the flashing content would fit into a contiguous container whose area is less than the small safe area.
Checks #2 and #3 are true.
Content that accepts user data input, with restrictions on the format, value, and/or type of the input.
This technique relates to:
The objective of this technique is to suggest correct text where the information supplied by the user is not accepted and possible correct text is known. The suggestions may include correct spelling or similar text from a known pool of possible text.
Depending on the form, suggestions could be located next to the field where the error was identified, elsewhere on the page or via a search mechanism or reference where results would be listed on another URI. Where possible, suggestions for correction should be incorporated in a way that is easy for the user. For example, an incorrect submission may return a list of possible corrections where the user can select a checkbox or radio button to indicate which option was intended. Suggestions or links to the suggestions should be placed close to the form fields they are associated with, such as at the top of the form, preceding the form fields, or next to the form fields requiring correction.
A form field requires the user to input a length of time that could range from days to years. The user enters the number "6". The server returns the form as the user had submitted it and also includes a suggested text next to the form field: "Error detected. Did you mean: 6 days, 6 weeks, 6 months or 6 years?"
The user enters an incorrectly spelled city name. The server returns the form as the user had submitted it and also includes a message at the top of the form informing the user of the error and a link to a list of city names that the user may have meant, as determined by comparing their original input to a database of city names.
A bus route trip planner allows users to enter their origin an destination, allowing users to enter street addresses, intersections and city landmarks. When a user enters "Kohl," they are prompted with a list of search results with similar matches that reads, "Your search for 'Kohl' returned the following". A select box follows the prompt lists, "Kohl Center," "Kohl's Dept. Store-East" and "Kohl's Dept. Store-West" as options the user can choose from.
A search runs a spell check on input and provides a link of alternatives if a spelling error is detected. When the user clicks on the link, the search is automatically resubmitted with the correct spelling.
Identify form fields where correct text could be inferred from incorrect text.
Fill out the form, deliberately filling in the identified form fields with incorrect text.
Check that the user is presented with suggestions for the correct text.
Check that the suggestions are provided next to the form field or a link to the suggestions is provided close to the form field.
Checks #3 and #4 are true.
All technologies.
This technique relates to:
The purpose of this technique is to provide a mechanism on the Web page to incrementally increase the size of text. Many people with low vision do not use magnifying software, and they may not be familiar with browsers text size adjustments. This may be particularly true of older people who are learning about computers later in life and who may be experiencing age related vision loss. It may also be true of some people with cognitive disabilities who also require increased font size.
This technique provides a mechanism that some users will find easier to use. The mechanism may include links or buttons that will switch the visual presentation to a different style sheet or use scripts to change the text size dynamically.
To implement this technique, an author provides controls that allow the user to incrementally increase or decrease the text size of all of the text on the page to a size that is at least 200% of the default text size.
This can be achieved by providing links, buttons or linked images and the controls themselves should be as easy to find (ex. prominently positioned within the page, presented in a larger text size, hight contrast, etc.) as possible.
This technique can also be used in circumstances where scalable fonts cannot be used, such as legacy code situtions.
Note: This technique can be used in combination with a style switching technique to present a page that is a conforming alternate version for non-conforming content. Refer to C29: Using a style switcher to provide a conforming alternate version (CSS) and Understanding Conforming Alternate Versions for more information.
A newspaper article has two buttons near the top of the page. The "increase text size" button has a big letter "T" with an upward arrow and the "decrease text size" button has a small letter "T" with a down arrow. There is alt text on each button.
A site has a number of style sheets with different text size. The user can choose any of the style sheets if their browser provides this functionality. Each page also includes the links "Increase text size" and "Decrease text size" that will change the style sheet currently applied to the appropriate alternate style sheet.
A site includes the text "Change text size:" followed by text links "Up" and "Down" on every Web page. The links trigger a Javascript that alters the value of the text-size property accordingly.
A site includes a link on every page that reads "Change text size." The resulting page includes a series of links that includes options representing the available sizes. The links read, "Smallest font size," "Small font size," "Default font size," "Large font size," etc. Instructions preceding the list direct users to choose a link to change to the desired font size.
Increase the text size and check to see if the text size increased.
Check that the text size can be increased to 200% of the original size.
Decrease the text size to its default value and check to see if it in fact returned to the default size.
Checks #1 and #2 are true.
All technologies that reflow text when windows are resized.
This technique relates to:
Some user agents support changing the size of text without changing other dimensions of the text container. Loss of content or functionality can occur when the text overflows the space that was allocated for it. However, the layout properties may provide a way to continue to display the content effectively. The block sizes may be defined wide enough that the text does not overflow when resized by 200%. Text may wrap when it no longer fits within the block, and the block may be tall enough that all the text continues to fit in the block. The block may provide scrollbars when the resized text no longer fits.
HTML and CSS are used to create a two-column layout for a page of text. Using the default value of the white-space property, normal, causes text to wrap. So as the size of the text is increased to 200%, the text reflows and the column of text grows longer. If the column is too long for the viewport, the user agent provides scrollbars so the user can scroll text into view because the author has specified the CSS rule overflow:scroll or overflow:auto.
A newspaper layout with blocks of text in columns. The blocks have a fixed width, but no height set. When the text is resized in the browser, the text wraps and makes the blocks taller.
Using relative units on both the text and the container allows the container to grow to accomdate the text, without any truncation. This image shows the text using "normal" font size in Internet Explorer. The gray box is the div container.

This image shows the same text and container using the "largest" font size in Internet Explorer. The gray container has grown to hold the larger text.

Example Code:
<style type="text/css">
div { background-color:#ccc; line-height:120%; position:relative; }
div.RelativeRelative { font-size:100%; width:8.1em; height:6.7em; }
</style>
<div class="RelativeRelative">
Now is the time for all good men to come to the aid of their country.
</div>Increase text size to 200%.
Check whether all content and functionality is available.
Check #2 is true.
All technologies.
This technique relates to:
The objective of this technique is to give people with disabilities enough time to complete tasks which may take them longer than someone without those challenges. Some mechanism such as a preference setting or a control on the page lets the user change the time limits to at least 10 times the default time limit. Preferably, the mechanism would have a variable adjustment that lets the user change the time limit to any value in its range, but could also provide ways to change the time limit by discrete increments. The user changes the time limit at the beginning of his session, before any activity that has a time limit.
An airline has an online ticket purchasing application. By default, the application has a 1 minute time limit for each step of the purchase process. At the beginning of the session, a Web page includes information that says, "We expect that each step in the purchasing process will take users one minute to complete. Would you like to adjust the time limit?" followed by several radio buttons "1 minute, 2 minutes, 5 minutes, 10 minutes."
A Web based email application automatically logs users out when there has been no activity for 30 minutes. The application includes a preference that allows users to adjust the amount of time to any value.
Check to see if there is a mechanism to set the time limit to 10 times the default time limit.
Change the time limit to a new value that is 10 times the default time limit.
Perform an action that has a time limit.
Wait until the default time limit has passed.
Check that the time limit does not expire until the limit specified in step 2 has passed.
Checks #1 and #5 are true.
Pages that require user authentication where the time available for submitting data is limited.
This technique relates to:
Web servers that require user authentication often terminate the session after a set period of time if there is no activity from the user. If the user is unable to input the data quickly enough and the session times out before they submit, the server will require re-authentication before proceeding. When this happens, the server passes (as hidden data) the information from the form into the page that is used for re-authentication. Then, when the user re-authenticates, the server can use the information passed on from the re-authentication page to submit the form directly or to present a page that includes the data that is will be submitted for review. In this technique, the server does not have to store any user-submitted data on server. This is an important technique for those cases where it is either illegal or a security risk for the server to store information temporarily. It also is useful in that it frees the server from having to maintain the stored information and reconnect it with the newly authenticated session.
Note: If the data users are submitting is sensitive or presents a security risk, authors should consider the process used to pass the data to the re-authentication page and, after re-authentication, to the page that will process the original data in order to ensure that the data is protected.
A user has logged in to use a wiki and begins editing a page. The time taken to complete the edits exceeds the time allowed by the server for session inactivity. When the user submits the edits, the user is notified that the session has timed out and is redirected to a login page. The script that handles the original form submission passes the edits as a variable to the login page and when the user successfully logs in, passes the users edits back to the script that handles form submissions and the edits are processed as though no session timeout had occurred.
A user had logged in to a secure shopping site and fills out some of the information on an order form. For security reasons, the session times out after 30 mintues, but the user does not submit the form until 45 minutes after loading the page. The user is informed of the time out and is prompted to log-in again. If the user logs in correctly, the order form is presented to the user with all of the data previously entered and the user is able to review their submission and submit the form. If the log-in is not successfully completed, then the form data is discarded by the server.
On a site that requires user login to submit data:
Log in and begin the timed activity.
Allow the session to time out.
Submit the data.
Re-authenticate.
Check that the process can continue and be completed without loss of data, including the original data and any changes made after re-authentication.
Check that the process used to save the information submitted in step 3 is not stored on the server. (Note: This requires knowledge of the technology and features used to implement the technique.)
Checks #5 and #6 are true.
Colored text when the color is used to convey information such as:
Words that are links in a paragraph
Items in a list where some are different than others and are presented in colored text
This technique relates to:
The intent of this technique is to provide a redundant visual cue for users who may not be able to discern a difference in text color. Color is commonly used to indicate the different status of words that are part of a paragraph or other block of text or where special characters or graphics cannot be used to indicate which words have special status. For example, scattered words in text may be hypertext links that are marked as such by being printed in a different color. This technique describes a way to provide cues in addition to color so that users who may have difficulty perceiving color differences or have low vision can identify them.
To use this technique, an author incorporates a visual cue in addition to color for each place where color alone is used to convey information. Visual cues can take many forms including changes to the font style, the addition of underlines, bold, or italics, or changes to the font size.
Note: While this technique is sufficient to meet the visual requirements of Success Criterion 1.4.1, the information conveyed by the color must also be available programmatically to satisfy Success Criterion 1.3.1. See How to Meet 1.3.1.
The default formatting for links on a page includes presenting them both in a different color than the other text on the page underlining them to make the links identifiable even without color vision.
[end add]An article comparing the use of similar elements in different markup languages uses colored text to identify the elements from each language. Elements from the first markup language are identified using BLUE, bolded text. Elements from the second are presented as RED, italicized text.
A news site lists links to the articles appearing on its site. Additional information such as the section the article appears in, the time the article was posted, a related location or an indication that it is accompanied by live video appears in some cases. The links to the articles are in a different color than the additional information but the links are not underlined, and each link is presented in a larger font than the rest of the information so that users who cannot see color can identify the links more easily.
[end change]Short news items sometimes have sentences that are also links to more information. Those sentences are printed in color and use a sans-serif font face while the rest of the paragraph is in black Times-Roman.
Locate all instances where the color of text is used to convey information.
Check that any text where color is used to convey information is also styled or uses a font that makes it visually distinct from other text around it.
Check #2 is true.
Colored text when color alone is used to convey information such as words that are links in a paragraph
This technique relates to:
The intent of this technique is to provide a redundant visual cue for users who may not be able to discern a difference in text color. Color is commonly used to indicate words that are links within a paragraph or other block of text. For example, scattered words in text may be hypertext links that are identified only by a difference in color with surrounding text. This technique describes a way to provide additional cues on hover and focus so that users who may have difficulty perceiving color differences or have low vision can identify them.
With this technique, a relative luminance (lightness) difference of 3:1 or greater with the text around it can be used if additional visual confirmation is available when a user points or tabs to the link. Visual highlights may, for example, take the form of underline, a change in font style such as bold or italics, or an increase in font size.
While using this technique is sufficient to meet this success criteria, it is not the preferred technique to differentiate link text. This is because links that use the relative luminance of color alone may not be obvious to people with black/white color blindness. If there are not a large number of links in the block of text, underlines are recommended for links.
Note 1: This technique is about the use of color in addition to luminosity. In this technique, the contrast ratio refers to the contrast between a link and the words around it. In Success Criterion 1.4.3 and 1.4.6, contrast ratio refers to the contrast between a word and its background. The difference is that because this technique is about the ability for users to tell the difference (a noticeable difference) between different pieces of text whereas the contrast ratio used in success criterion 1.4.3 and 1.4.6 is about the readability of the text with its background for different color and vision disabilities.
Note 2: If an author wants to use the color portion of this technique (i.e., using different colors for the words where the colors have sufficient contrast with each other) and the author also wants to conform to SC 1.4.3 (contrast of both words with their backgrounds) the following colors can be used. (e.g., black text in a paragraph on a white background with the links shown as one of the colors in the list below.)
Note 3: If assistive technology or Web browsers at some point all provide an option to underline all links on Web pages for users, this could be used instead of an author-provided link highlighting mechanism.
The hypertext links in a document are medium-light blue (#3366CC) and the regular text is black (#000000). Because the blue text is light enough, it has a contrast of 3.9:1 with the surrounding text and can be identified as being different than the surrounding text by people with all types of color blindness, including those individuals who cannot see color at all.
Resources are for information purposes only, no endorsement implied.
Locate all instances where color alone is used used to convey information about text.
Check that the relative luminance of the color of the text differs from the relative luminance of the surrounding text by a contrast ratio of at least 3:1.
Check that pointing (mouseover) to the link causes a visual enhancement (such as an underline, font change, etc.)
Check that moving keyboard focus to the link causes a visual enhancement (such as an underline, font change, etc.)
Checks #2, #3, and #4 are all true.
All technologies.
This technique relates to:
The objective of this technique is to help the user avoid input errors by informing them ahead of time about restrictions on the format of data that they must enter. Instructions on such restrictions are provided at the top of forms. This technique works best for forms that have a small number of fields or those where many form fields require data in the same format. In these cases, it is more efficient to describe the format once in instructions at the top of the form rather than repeating the same information for each field that has the same restricted format requirement.
A business networking site allows users to post descriptions of jobs they have held. The form to gather the information includes fields for the company name, job title, from and to dates, and job description. At the top of the form are the following instructions:
Enter requested information about the position you wish to add to your profile. Dates should be entered in mm/dd/yyyy format."
A corporate directory allows users to customize information such as telephone number and job responsibilities by editing their profile. At the top of the form are the following instructions:
You can modify the information in any field. When you select Finish, your changes will be saved and you will have the opportunity to publish your profile. Should you decide that you don't want to keep your changes, select the Cancel button.
You cannot edit the information that is displayed as system text in your profile (i.e., not contained in a field). This information has been obtained from an corporate human resources information. If you find something is incorrect or out of date that you cannot edit, select the help icon next to the information to find out how to correct it.
Phone numbers may contain numbers and dashes (-) only.
Required fields are marked with an asterisk (*) and must be filled in to complete the form.
Identify form controls that will only accept user input data in a given format.
Determine if instructions are provided at the top of the form about the expected format each of the form controls identified in 1.
Check #2 is true.
All technologies that contain links.
This technique relates to:
The objective of this technique is to make it possible for users to locate all the information in a small Web site by providing links to all Web pages from the home page. When the number of pages in the site is small enough, the home page can contain site map information directly. The other pages in the Web site contain links to the home page.
In this way, the home page serves as two mechanisms in one. It provides the usual navigation to pages. It also is a de facto site map to the site.
All the Web pages in the site may contain links to all the other pages, and those sets of links satisfy Success Criterion 3.2.3 (Consistent Navigation).
A small commercial Web site for a consultant contains a home page, a Contacts page for contacting the consultant, a page describing the consultant's background, and a page with examples of the consultant's work. Each page contains a navigation bar that links to all the other pages in the site.
Check that the home page contains links to all other pages in the Web site.
Check that all other pages in the Web site contain links to the home page.
All of the above checks are true.
All technologies.
This technique relates to:
The objective of this technique is to provide the user a control that allows him to stop moving or blinking content. Since the control is in the web page, the control itself meets the appropriate level of WCAG conformance e.g., it has appropriate contrast, it has a name that identifies it, it is keyboard accessible. The control is either at the top of the page or adjacent to the moving content. A single control may stop all moving or blinking content on the page, or there may be separate controls for separate parts of the content.
A Web page displays the latest stock market results in a "ticker tape" that automatically scrolls across the bottom of the screen. A "Pause" button lets the user stop the ticker tape. When the ticker tape is unpaused, it resumes displaying the current stock market information.
A teleconferencing Web page displays a speaker queue of people who wish to speak. A checkbox on the page lets the user choose whether the display of the queue should be updated automatically when a new person is added or removed, or whether it should only be updated when the user presses the "Refresh" button. When the queue is being updated automatically, the Refresh button is deactivated.
Check that there is a control on the Web page to stop the motion.
Activate the control.
Check that the motion, blinking or auto-updating has stopped.
Checks #1 and #3 are true.
All technologies.
This technique relates to:
The objective of this technique is to ensure that blinking content can be turned off using user agent features. User agents allow users to stop animation of content in certain technologies. When the user activates this feature, all animation, including blinking, is stopped.
The most common way for users to stop animation is to press the "escape" key. As long as there are no processes that take precedence in the event queue for a press of that key, this is taken as a command to stop animation of moving or blinking content.
Technologies for which this is known generally to work include:
Graphics Interchange Format (GIF)
Animated Portable Network Graphics (APNG)
A page contains a blinking banner intended to draw the user's attention to it. The banner is an animated gif image which repeats indefinitely. The user presses the "escape" key, which causes the user agent to stop the animation of all animated gif images on the page.
Load a page that includes blinking content.
Activate the browser's stop animation command (usually the Escape key).
Check to see if the blinking stops.
Check #3 is true.
Any technology.
This technique relates to:
Many people with cognitive disabilities have trouble reading text that is single spaced. A button that increases the line height will help them read the content. In order to retain the separation of paragraphs, the space between paragraphs should also increase so that it is at least 1.5 times as high as the line spacing.
Note: This technique can be used in combination with a style switching technique to present a page that is a conforming alternate version for non-conforming content. Refer to C29: Using a style switcher to provide a conforming alternate version (CSS) and Understanding Conforming Alternate Versions for more information.
Use standard style page switching and have a button or link on the page that switches the stylesheet. The new stylesheet contains a rule to increase the line height and a class to increase the paragraph spacing.
Example Code:
p {line-height: 150%; margin-bottom: 2em;}
Resources are for information purposes only, no endorsement implied.
Check that there is a button or link on the page that increases the size of the line height and the paragraph spacing, which is labeled as such.
Activate the button or link.
Check that the feature increases the line height and the paragraph spacing.
Check that the paragraph spacing increase is at least 1.5 times greater than the line spacing.
Checks #1, #3 and #4 are true.
All technologies that contain links.
This technique relates to:
The objective of this technique is to provide the user with a control near the beginning of the page that takes the user to a conforming alternate version of the Web page where the link text alone of each link is sufficient to determine its purpose out of context.
Some users prefer to have links that are self-contained, where there is no need to explore the context of the link. Other users find including the context information in each link to be repetitive and to reduce their ability to use a site. Among users of assistive technology, the feedback to the working group on which is preferable has been divided. This technique allows users to pick the approach that works best for them. Users who need or prefer potentially longer but complete link text use this version.
If the control for switching to the alternate version is a link, it must always be possible to understand the purpose of the control directly from its link text.
This technique provides the alternate version for the current page view. It is also possible, and in some cases would be advisable, to save this preference in a cookie or server-side user profile, so that users would only have to make the selection once per site and would automatically be taken to their preferred version.
Note: This technique can be used in combination with a style switching technique to present a page that is a conforming alternate version for non-conforming content. Refer to C29: Using a style switcher to provide a conforming alternate version (CSS) and Understanding Conforming Alternate Versions for more information.
A Web page lists books for download in different formats. Alternate versions of the Web page use just the book format as the link text or the book title and format type.
Version with short link text:
Example Code:
...
<h1>Books for download</h1>
<p><a href="books-full-links.html" >Full link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">Word</a>,
<a href="history.pdf" class="hist">PDF</a>,
<a href="history.html" class="hist">HTML</a>
</li>
...
</ul>
Version with full link text:
Example Code:
...
<h1>Books for download</h1>
<p><a href="books-short-links.html" >Short link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">The History of the Web(Word)</a>,
<a href="history.pdf" class="hist">The History of the Web(PDF)>/a>,
<a href="history.html" class="hist">The History of the Web(HTML)</a>
</li>
...
</ul>
Check that there is a control near the beginning of the Web page to change link text.
Activate the control.
Check that all links in the resulting Web page have link text that describes their purpose.
Checks #1 and #3 are true.
All technologies.
This technique relates to:
It is better for all objects on a page to conform, but there are certain circumstances where that may not be possible. There may be situations when an object or section of content targets people with certain disabilities while those same attributes make it inaccessible for someone else. There may also be other reasons not to have a conforming object on the Web page. When an object does not conform, then a link to a conforming alternate version is adjacent to the non-conforming object in the linear reading order or is associated with the the non-conforming content. The conforming alternate version conveys the same information as the non-conforming version.
A video of a rap song named "The Hip Hop Kid" has a musical background. Introducing "Audio Description" speaking parts during the pauses in the song would interfere with the guitar lines and drum grooves that the artist is trying to convey. On the Web page, immediately following the video object, there is a link that says, "Audio described version of 'The hip hop kid'" which contains a version of the video containing audio descriptions of what is happening visually in the video.
A Web page about the Declaration of Independence contains an image of the document. There is not sufficient contrast between the text and the background, and the handwriting on the document is difficult to read. A link takes the user to an HTML version of the document.
An interactive animation created using a Web technology that is not accessibility supported is displayed on a Web page. A link to a conforming alternate version of the animation is adjacent to the non-conforming content.
For each non-conforming object in a page:
Check to see if there is a non-conforming object on the Web Page.
Check to see if there is a link to an identifiable conforming version of the object directly after the non-conforming object in the linear reading order.
Check to see if the link goes to a conforming version.
Checks #2 and #3 are true.
This technique relates to all technologies.
This technique relates to:
This is a general technique for allowing people who cannot use a page with blinking content to turn the blinking content off. Conformance Requirement 1 allows for conforming alternate pages to be used to meet conformance. This technique is an example of that approach applied to success criteria 2.2.2.
It is important that the page without blinking content contain all of the information that was on the page with blinking content.
Note 1: Removing the content that was blinking from the page would only be satisfactory if the blinking content was redundant with non blinking content in the original page.
Note 2: This technique can be used in combination with a style switching technique to present a page that is a conforming alternate version for non-conforming content. Refer to C29: Using a style switcher to provide a conforming alternate version (CSS) and Understanding Conforming Alternate Versions for more information.
A page has blinking text at the top warning users that they should not submit the page without first registering. A link at the very top of the page reloads the page with the blinking text replaced with text that is styled to be highly visible but does not blink.
Check that there is a mechanism to reload page to turn off blinking.
Check that reloaded page has no blinking.
Check that the reloaded page has all the information and functionality of the original page.
All of the above checks are true.
This technique relates to all markup languages with specifications.
This technique relates to:
When markup languages are used in a way that fully conforms to their specifications, all of the requirements in 4.1.1 are met. Therefore, while fully conforming to specifications is not required to conform to WCAG 2.0, it is a best practice and is sufficient to meet Success Criterion 4.1.1.
A page is created with care to make sure that all technologies are used according to specification. It is run though a validator and all identified errors are corrected. Specification requirements that can not be identified by validation are also checked and any failures are corrected.
Check that all technologies are used according to specification.
Note: While validators can be great tools for catching errors, they usually cannot catch all cases where content fails to fully conform to a specification.
Check #1 is true.
All technologies.
This technique relates to:
The purpose of this technique is to provide help using a multimedia avatar that provides assistance in using the Web page. An avatar can be particularly helpful to people with cognitive disabilities who may have trouble reading text. The use of visuals will help some people to focus on the material presented.
Note: The multimedia avatar must also satisfy relevant Success Criterion in Guideline 1.2.
The home page of an online banking application has an embedded avatar named Vanna. She gives new online banking clients a tour of the features provided in the application. The assistant can be started and stopped and paused. The client can rewind and fast forward through the material. A text alternative of the information is available from a link next to the avatar.
A volunteer site has a welcoming page for new volunteers. In it there is an application form. On the right side of the page there an interactive multimedia file with an avatar that explains all the features and sections of the application form.
Check that there is an assistant in the Web page.
Check that the assistant provides information to help understand the content of the page.
All of the above checks are true.
This technique relates to all technologies.
This technique relates to:
In this technique spell checking and suggestions for text are provided. Often people with cognitive disabilities have trouble spelling a word, but may be able to get the spelling approximately correct. A spell checking program will save them time-consuming research on how to spell the word. This may also be true for blind and low vision users who might make a mistake when typing. It will also help people with dexterity disabilities who may be using a head pointer, or who may have scanning software which makes it very slow and difficult to type. A spell-checking solution that provides word suggestion(s) and a simple mechanism to select one and input it into the text input field provides important help for these users and others.
A search engine has a form field for search terms. When the form is submitted, a server-side application checks the spelling. If the spelling doesn't match any words for that language, it sends back a page with a text message at the top saying "Did you mean ..." with a link to the suggested word. If the user clicks on the link the suggested term is enered into the form field and is resubmitted.
An airline has a on online ticket purchasing application. When a user types the name of a city into the form field a dropdown menu shows the closest match to the city in the top of the menu and other suggestions below.
Check that there is a form field on the page.
Enter a misspelled word.
Check that a suggested spelling is presented.
Check that a mechanism is available to enter the suggested word into the form.
Checks #3 and #4 are true.
Generally applicable.
This technique relates to:
The objective of this technique is enhance the focus indicator in the browser, by creating a highly visible one in the content. The default focus indicator in many browsers is a thin,dotted, black line. It can be difficult to see the line when it is around a form element which already has an outline, when the focused element is inside a table cell, when the focused element is very small, or when the background of the page is a dark color.
In this technique, when the user places focus on an element, using the mouse, tab key, arrow keys, keyboard shortcuts, or any other method, the application makes that focus more visible, using a combination of a highly contrasting color, a thick line, and other visual indicators such as a glow.
A Web page has a dark background color and light text and links. When focus lands on a link, the link is outlined with a bright yellow line, 3 pixels wide.
A Web page includes a form inside a table. The borders of both the table and the form elements are thin, black lines. When focus lands on a form element, the element is outlined with a 5 pixel red line that is partially transparent.
A Web page includes an interactive menu with sub-menus. A user can move focus in the menu using the arrow keys. As focus moves, the currently focused menu item changes its background to a different color, which has a 3:1 contrast ratio with the surrouding items and a 4.5:1 contrast ratio with its own text.
Place focus on each focusable user interface element on the page using the mouse.
Check that there is a highly visible focus indicator.
Place focus on each focusable user interface element on the page using the keyboard.
Check that there is a highly visible focus indicator.
Checks #2 and #4 are true.
Any technology where a grouping of non-text content is used to present information or functionality.
This technique relates to:
The objective of this technique is to avoid unnecessary duplication that occurs when a grouping of adjacent non-text content is used to present information or functionality.
In some cases, pages will present a group of images to convey information. When presented together or in a specific combination these groupings can convey different types of information. For example, two images of a star where one is presented in black and white and the other is colored can be used in combination to represent a user rating. For example, three filled stars followed by two unfilled stars might represent a rating of three out of five stars.
To use this technique, an author provides a text alternative that serves the equivalent purpose for the entire group and associates it with one item in the group. The other items in the group are then marked in a way that can be ignored by assistive technologies. In this way, the user is able to more efficiently identify the purpose of the group and can avoid duplication or confusion that may result had a text alternative been provided for each item in the group.
In the following example, a rating is shown as three filled stars and two empty stars. While a text alternative could have been provided for each of the five images, the author has instead provided the rating in the form "3 out of 5 stars" for the first image and has marked the others using null alt text.
Example Code:
<p>Rating:
<img src="star1" alt="3 out of 5 stars">
<img src="star1" alt="">
<img src="star1" alt="">
<img src="star2" alt="">
<img src="star2" alt="">
</p>
In this example, each button has a set of images to indicate the level of conformance to WCAG being claimed. This approach makes it possible for assistive technologies to avoid announcing things like, "Image A, Image A, Image A" etc.
Example Code:
<p>Conformance Level:</p>
<button name="A"><img src="a.png" alt="A" /></button> <br />
<button name="AA"><img src="a.png" alt="AA" /><img src="a.png" alt="" /></button> <br />
<button name="AAA"><img src="a.png" alt="AAA" /><img src="a.png" alt="" /><img src="a.png" alt="" /></button>
Check that one item in the group includes a text alternative that serves the equivalent purpose for the entire group.
Check that the other items in the group are marked in a way that can be ignored by assistive technologies.
Check that the items marked in a way that can be ignored by assistive technologies are adjacent to the item that contains the text alternative for the group.
All of the above checks are true.
All content.
This technique relates to:
The purpose of this technique is to help for users with cognitive disabilities, blindness and vision loss to understand what will happen when they interact with a function on a Web page. If there are different labels on user interface components (i.e., elements, links, JavaScript objects, etc.) that have the same function, the user will not know that they have encountered a component with the same function and will not know what to expect. This could lead to many unnecessary errors. It is also recommended that this approach to consistent labelling be applied across the Web site.
A Web page has a form field at the top of the page labeled "Search". On the bottom of the page is another form field which provides the same function. It is also labeled "Search."
A picture of a question mark is used to steer users to sections of the page that provide additional information. Each time the picture of the question mark appears it has the same text alternative "more information."
A link to the Contact Us page of a Web site has the link text "Contact". At the bottom of the page their is a link that also goes to the Contact Us page. It also has the link text "Contact".
Check that each component is associated with text that identifies it (i.e., label, name, or text alternative).
Check that this associated text is identical for each user interface component with the same function.
Checks #1 and #2 are true.
This technique relates to all technologies.
This technique relates to:
The objective of this technique is to provide a mechanism for people who cannot complete tasks within a specified time limit to turn off the time limit.
It is essential that the mechanism for turning off the time limit can be completed without a time limit itself and before the time limit for the page expires. To do this - the mechanism should be available at or near the top of the page so that it can be found and activated quickly by people with a wide range of disabilities.
A page has a listing of news headlines that automatically update every minute. At the top of the page is a link that turns off the updating.
Check that there is a mechanism to turn off any time limits near the top of the page.
Verify that the time limit for the page is long enough that a user can easily navigate to the mechanism even if they are 10 times slower than most users.
Checks #1 and #2 are true.
Content that accepts user data input.
This technique relates to:
The objective of this technique is to reduce the effort required for users to confirm that an action, such as submitting a Web form, was completed successfully. This can be accomplished by providing consistently presented feedback that explicitly indicates success of an action, rather than requiring a user to navigate through content to discover if the action was successful.
Significant effort can be expended by users who can not easily scan through information to confirm their action (such as that data submitted has been successfully entered into a database, sent to a person, or added to content being edited).
A user logs into a system and gets a response indicating that: "You have successfully logged in," so they do not need to navigate through the screen to find an indicator that they are logged in, such as finding their user name, or perhaps the login link replaced with a logout link. Finding these cues can be time consuming.
A user fills in a quiz or test and submits it. The response informs them that the test was successfully submitted, so that they don't need to navigate through data, such as a list of submitted tests, to confirm that the test is listed there.
A visitor creates an account on a Web site. After submission of the form, feedback suggests that "Registration was successfully submitted ...," If they are automatically logged in after registration, the response also says "...and you have been logged in." If confirmation is required , the feedback includes a message such as "...an email has been sent to you to which you must reply to confirm your registration."
A user submits a form with information directed at support staff. The feedback indicates that the "The message was successfully sent, and you should receive a reply within the next 48 hours."
Fill in form fields with no errors.
Submit the form.
Check that a feedback message on the screen confirms that the submission was successful.
Check #3 is true.
Pages that open new windows
This technique relates to:
The objective of this technique is to limit the use of links or buttons that open new windows or tabs within Web content. In general, it is better not to open new windows and tabs since they can be disorienting for people, especially people who have difficulty perceiving visual content. However there are some situations where it is preferable from an accessibility perspective to open a new window or tab. Here are two such situations:
Opening a page containing context-sensitive information, such as help instructions, or an alternate means of completing a form, such as a calendar-based date picker, will significantly disrupt a multi-step workflow, such as filling in and submitting a form, if the page is opened in the same window or tab.
The user is logged into a secured site, and following a link to a page outside of the secured scope would terminate the user's logon. In this case opening external links in an external window allows the user to access such references while keeping their login active in the original window.
It is recommend that when links are opened to a new window, there is advance warning.
An online form provides extensive context-sensitive help for each form field on a separate page because there is too much text to include within the form. The links to the context-sensitive help open in new windows or tabs to prevent the loss of any form data that has already been entered.
A page on a secure Web site includes a link to an external page that is outside of the secure session. The link opens in a new window or tab since opening the link in the same window will break or destroy the secure session.
An online form includes a date field that allows the user to manually type in the date or select a date from a calendar-based date picker on a separate page. The link to the calendar-based date picker opens in a new window or tab to prevent the loss of any form data that has already been entered.
Resources are for information purposes only, no endorsement implied.
No tests available for this technique.