Changelog for Components of Web Accessibility
This page records change requests and changes made to the draft Components of Web Accessibility. Please send
additions or corrections to wai-eo-editors@w3.org.
Last updated on $Date: 2005/10/28 19:46:41 $ by $Author:
shawn $
on this page: Changes since Version 1.0 |
About (Requirements) | Pre-Version
1 Changelog- Brainstorms
- Heading "How the Components Relate" First paragraph - I belive that in
that context the words 'evaluation tools' must be strong
- change "developer" to "content producer"
- add idea developer/content producers also have to work around user
agents & assistive technologies
- consider revisions to components descriptions, such as:
- user agents - presents ("renders") Web content
- authoring tools - create or modifies Web content & maybe list
the examples or explicilty link to list in ATAG overview
- rough definition of AT rather than just partial list
- Judy has edit ideas?
- [low] consider linking to discussion of importance of understanding
users
- ...
From Version 1.2 to 1.3
- [2005-08August-24]
- Moved illustrations to after their correpsonding sections
- Removed <div class="float-right"> from around the
illustrations
- Added class="border1c60" to the illustrations
From Version 1.1 to 1.2
- [2005-07July-20]
- Updated alternative text for the illustrations
- Added long descriptions for the illustrations
- [2005-07July-14]
- Page Contents navigation menu: The link "Introduction" points to a
anchor named #docs (that inexists) Correct anchor name is #intro
- Page Contents navigation menu: Removed the "Related Pages" link.
From Version 1.0 to 1.1
- [2005-03March-10]
- <title> and <h1>: changed "Interdependent Components"
to "Essential Components"
- Introduction section, first sentence: changed "Several different
components of Web development and interaction
must work together in order for the Web to
be accessible to people with disabilities:" to "It is
essential that several different components of Web
development and interaction work together in order for the Web to be
accessible to people with disabilities. These components
include:"
Purpose
Currently many people know about WCAG and the role of the developer in
creating accessible Web sites, but do not know about ATAG, UAAG, or the role
of authoring tools and other components in Web accessibility.
The primary purpose of this page (and it's various versions) is
to:
- explain interdependency of the components of Web
accessibility
- the major impact that improved authoring tools could have by
reducing the load on developers
- the "chicken and egg" issues with who implements it
first
Specifically, this page should illustrate and briefly explain the
interdependent roles of:
- Authoring tools (WSIWIG HTML editors, CMS …)
- Evaluation tools (Web accessibility, HTML validators, CSS
validators ...)
- Content providers (developers, designer, coder …)
- User agents (browsers, multimedia players …)
- Assistive technologies (screen readers …)
- Users (experience, adaptive strategies …)
- Underlying technical standards (HTML, XML, CSS, SVG,
SMIL, etc… )
Additionally, this piece might also directly or indirectly
illustrate and briefly explain how WAI guidelines, resources, and working
groups fit together in the big picture:
- Authoring tools: ATAG, ...
- Evaluation tools: ERT, ...
- Content providers: WCAG WG, WCAG1.0, techniques, [various
resources] ...
- User agents: UAAG, ...
- Assistive technologies: UAAG, ...
- Users: EOWG, How People with Disabilities Use the Web,
...
- Underlying technical standards: PFWG, ...
Audience
Primary: Novices to Web accessibility, especially those
without a deep background or understanding of how the Web works, such as some
disability advocates, policy makers, and such.
Implication: It will be most important to keep it as simple as possible,
even at the risk of not being totally technically accurate - while still
avoiding dangerous inaccuracies.
Secondary: Everyone, really. Very few people understand
the importance of the different components in Web accessibility. This is
important for everyone, from content developers to business managers to
policy developers.
Implication: Because the audience is so large, it will be good to use
progressive disclosure where people can see the big picture without a lot of
clutter and also get more details if they want.
Use
- for WAI site:
- perhaps primarily an illustration that interactively
provides explanations (also available with all text on one page w/o
interaction)
- probably separate versions that link to
- WAI working groups & interest groups
- WAI guidelines, techniques, & resources
- for printed piece: same content, slightly different design optimized
for paper design, e.g., not need to scroll to get "big picture" and
probably need to write out the URIs
- for presentations: illustration might want to have "builds" or certain
elements highlight-able during talk, e.g., can add one element at a time
as it is discussed &/or have the entire thing muted and each element
can be made distinct as it is discussed
Notes
For brainstorming and discussion:
- What to call this? Components of Web Accessibility? Elements of? Roles
in?
- Think of a good metaphor of a fairly complex process
that depends on component working together!
- cooking - recipe - can't do without major ingredient
- learning to drive - don't have to know how the car works (=
authoring tool)
- [DONE] edited ALT example and added image
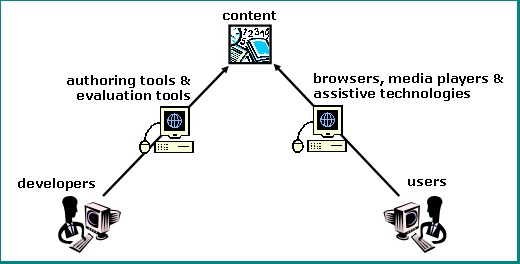
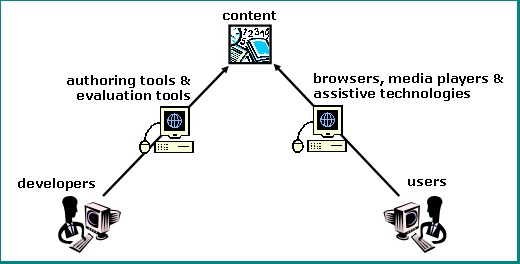
- [DONE] second image: make all lines black, dashed. add back some of the
UA confusion. show that the nodes are broken.
- [DONE - decided it was the best term and those that don;t know it can
get the meaning ffrom the rest of the sentence]consider replacing "work
around" (ideas in IRC log)
- [DONE] alan's email suggestions
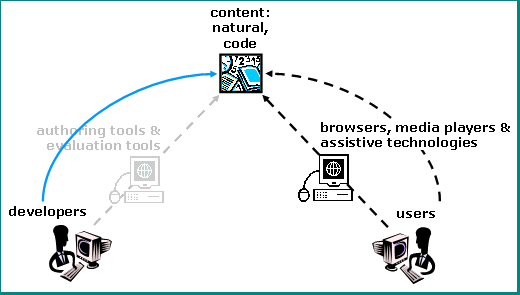
- [DONE] third image: add arrows at the top, consider adding "Guidelines"
above the acronyms, consider indicating a big base of technical
specification (put "technical specifications" with the list on one line)
and maybe add images
- [DONE] change title to: "Interdependent Components of Web
Accessibility"
- [DONE, removed "&"s, but did not leave bullets as complicated
visual too much] try adding bullets to - at - eval, then - browsers,
media players - at
- [DONE] How the Components Relate, second Para: add space with comma
before "or"
[DONE]
[DONE]
- [DONE] Requirements
- [DONE] Change the focus to "interdependency" in first sentence
("explain the interdependency of the components of Web
accessibility") and before "specifically" bullets ("Specifically,
this page should illustrate and briefly explain the interdependency
of")
- [DONE] Introduction
- [DONE] try simple language. maybe even avoid components? OR add
interdependency in the first sentence? probably change "vastly" to
"significantly" or "greatly" or "substantially"
- [DONE] How the Components Relate
- [DONE] remove arrow between user agent & AT
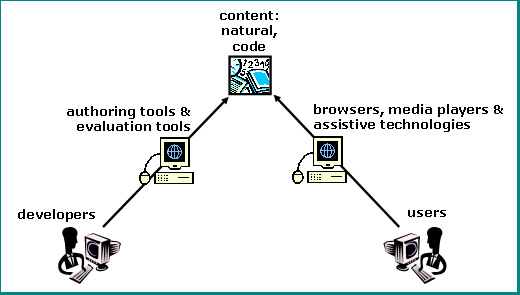
- [DONE] instead of 3 arrows going to accessible web, have three
coming together into one
- [DONE] consider one-way arrows
- [NOT done - instead added into text that users can be developers
and developers include PWDs, and wrote it up for review notes] add
A-tools with user
- [NOT done - some people do not have adaptive strategies] consider
deleting "Users' knowledge, experiences, and [in some cases] adaptive
strategies have a role in an accessible user experience."
- [DONE] "Users' knowledge, experiences, and [in some cases] adaptive
strategies have a role in an accessible user experience." add
something like [in using the Web]
- [NOT done - think list of "experiences, knowledge, skills, in some
cases adaptive strategies.." is too long - just 2 words enough to get
across the point - happy to reconsider] consider "Users' knowledge,
experiences, and [in some cases] adaptive strategies have a role in
an accessible user experience." and maybe add [skills]
- [DONE] Guidelines
- [DONE] consider putting technical specs after the bullet
- [DONE] some transition from components to guidelines, maybe heading
"Guidelines for the Components" and or sentence
- [DONE] When one component is weak
- [DONE] "complicates the system" - doesn't make sense - probably try
taking "system" out
- [DONE] Getting implementation in the cycle
- [DONE] add assistive technologies
- [DONE] consider the positive schedule, rather than the negative -
maybe start with positive and the say what happens when not
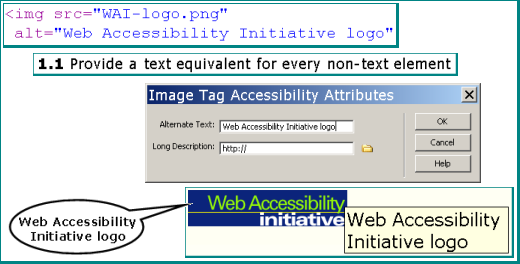
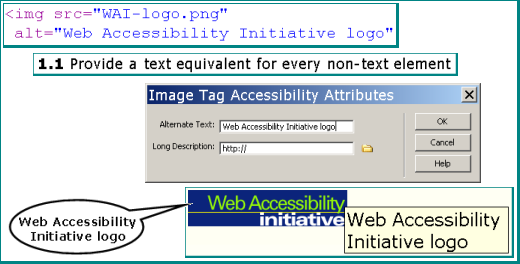
- [DONE] for alternative text that describes an image
- add diagram :)
- better explanation
- the WAI guidelines described above (WCAG, ATAG, ...)
- soften up the acronyms (ALT, IMG, etc.) and make it for newbies
- [recorded above] consider linking to discussion of importance of
understanding users
latest version: http://www.w3.org/WAI/EO/Drafts/UCD/components
previous versions:
Image ideas from 15 Nov - for the
Implementation Cycle



Images revised from 15 Oct version




Images revised from 27 Sept version

Images revised from 17 Sept version


Images deleted from 15 Sept












overview image from Wednesday 11 August


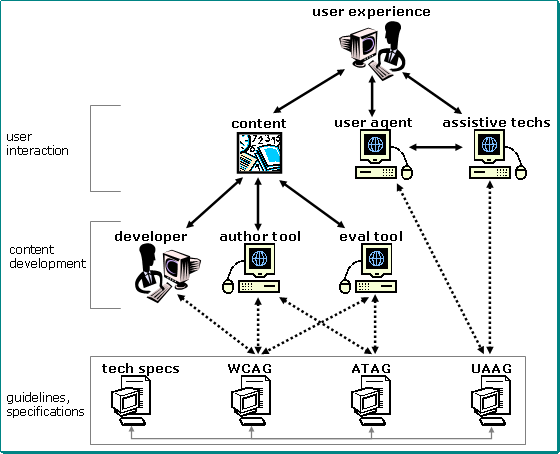
![text description on image temporarily under [longdesc for take 3 image] near end of page](/WAI/EO/images/components3.png)
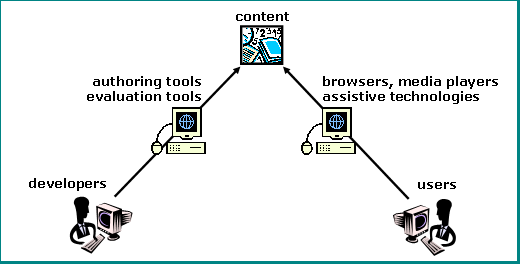
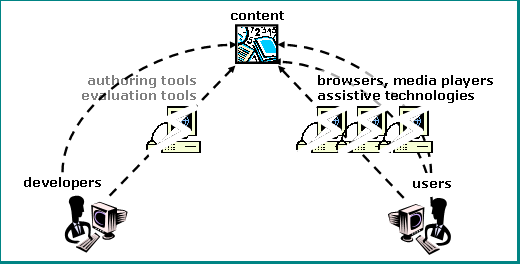
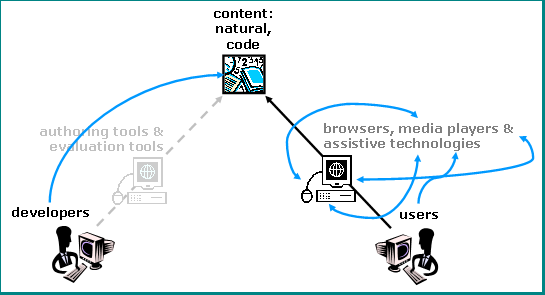
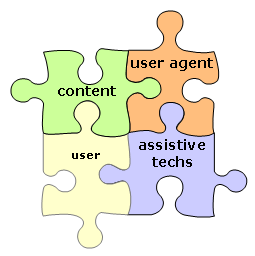
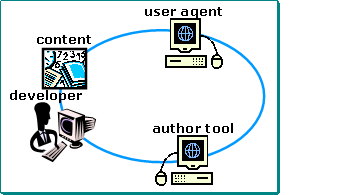
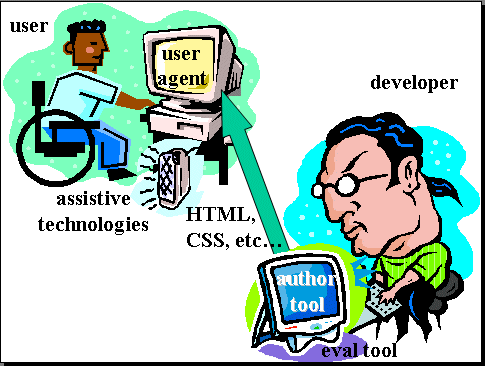
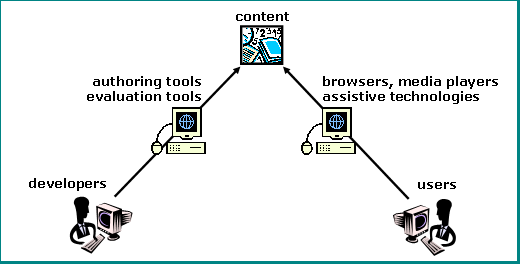
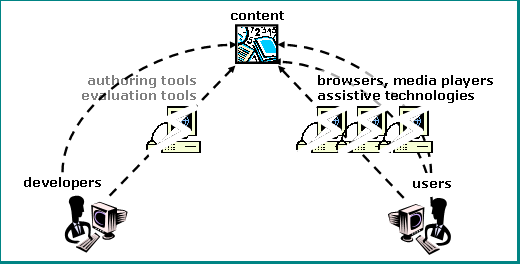
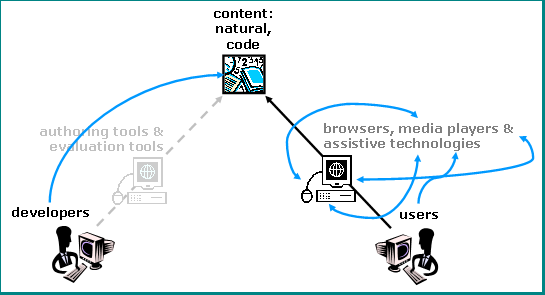
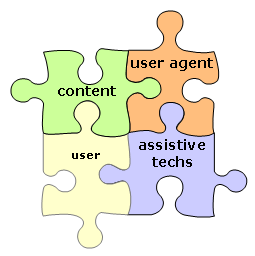
The user experiences an accessible Web is based on their
interactions with:
- content
- user agent
- assistive technology, in many cases
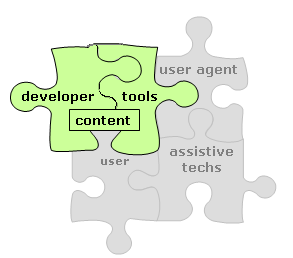
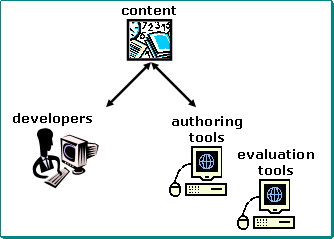
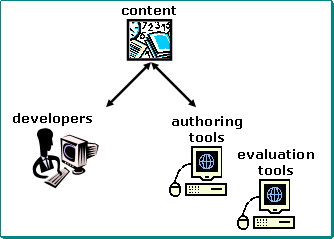
Factors that impact the accessibility of the content
developed are:
- developers' accessibility knowledge, skill, and effort
- authoring tools support for accessibility
- accessibility evaluation tools
Note: Currently there is a high requirement of developer knowledge, skill,
and effort. Better authoring tools could lower the load on the developer, and
increase the accessibility of content.
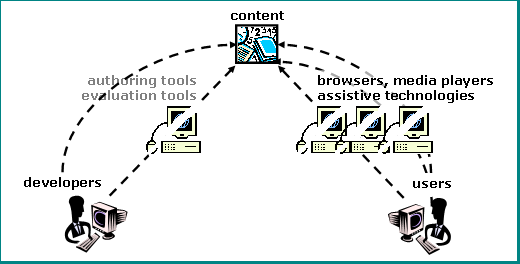
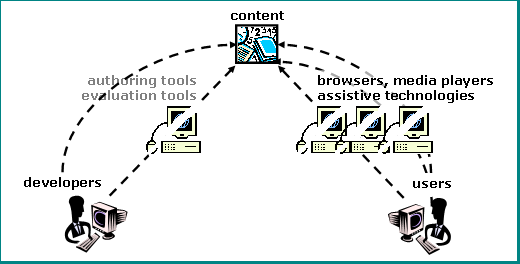
The dashed line
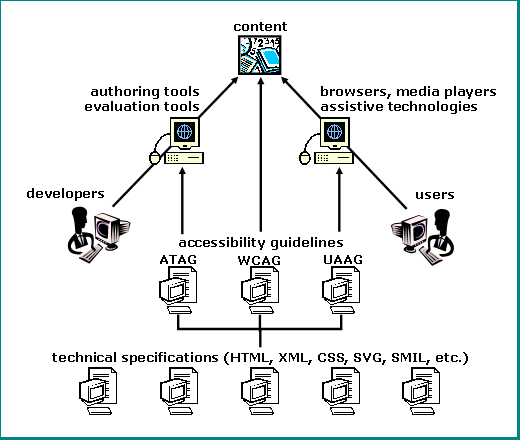
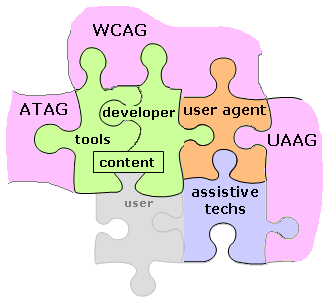
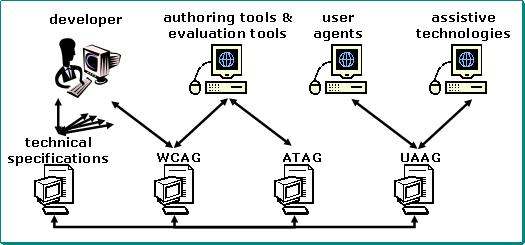
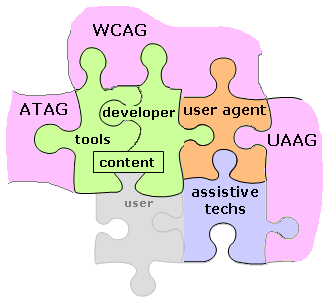
Guidelines inform:
- content development
- content presentation and interaction
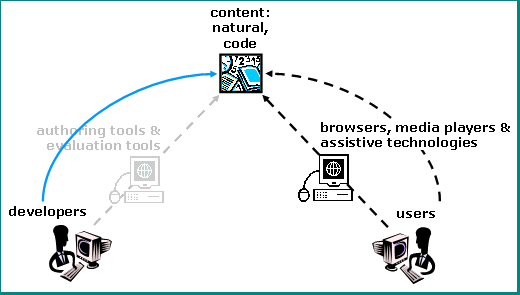
The dotted line
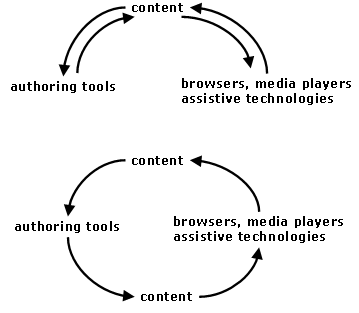
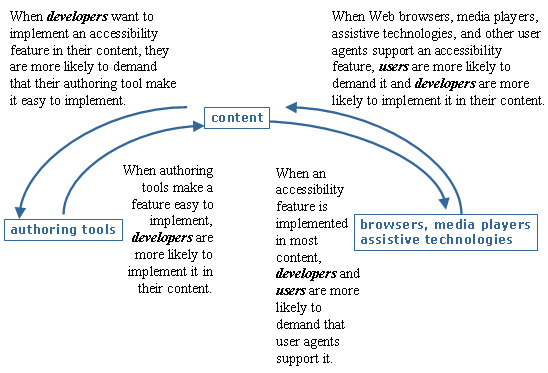
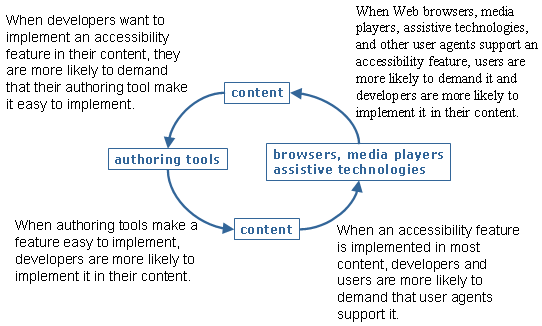
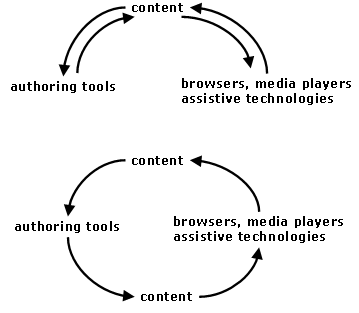
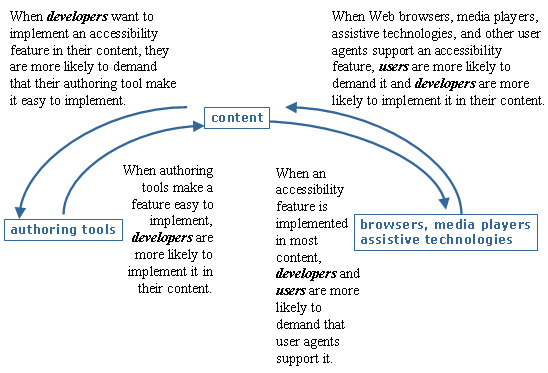
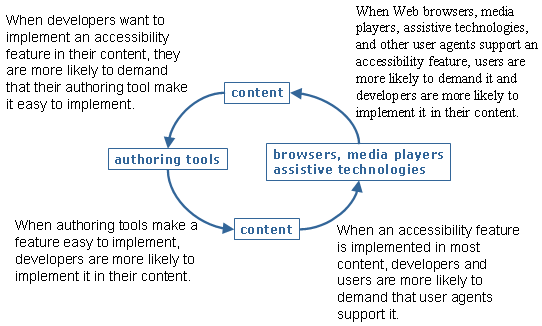
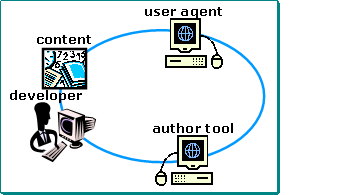
The chicken and egg problem with authoring tool and user
agent implementation:
- user agents are less likely to implement accessibility features that
most sites don't use, because there is little demand for it
- authoring tools are less likely to implement accessibility features
that developers aren't demanding
- developers are less likely to implement accessibility features that are
not supported by common user agents or that are difficult to do with
their authoring tool
Note: If common user agents better supported a given accessibility
feature, developers would be more inclined to implement it and demand that
their authoring tool make it easy.
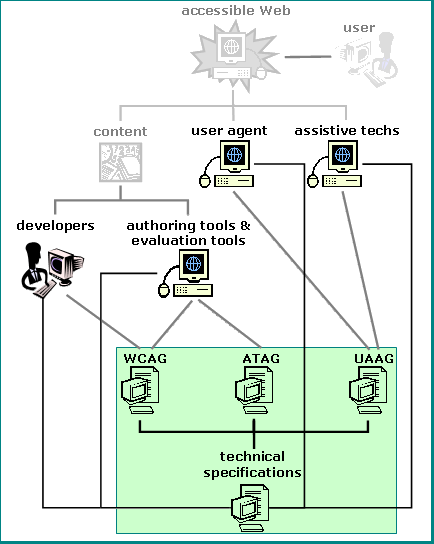
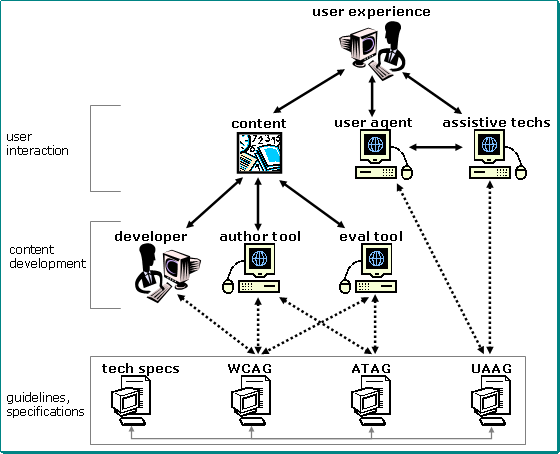
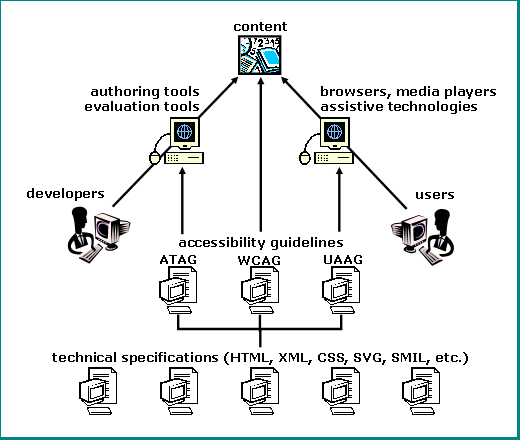
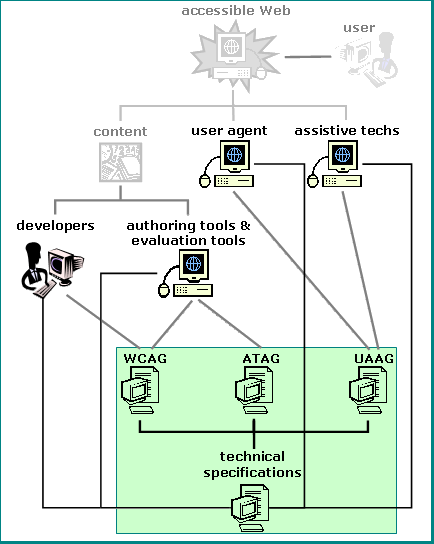
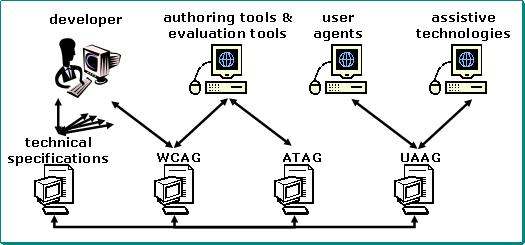
The image has labeled boxes connected with lines. All lines have arrows on
both ends.
There are four rows of boxes, each with a label along the left.
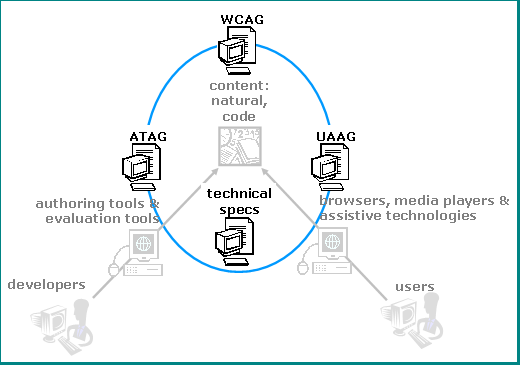
Top level
The top level is labeled"guidelines defined in:" and it has three boxes
with connections to boxes in the lower levels:
- WCAG has dashed lines to developer, author tool, eval
tool (on the second level)
- ATAG has dashed lines to author tool, eval tool (on
the second level)
- UAAG has dashed lines to user agent, assistive techs
(on the third level)
A large boxes surrounds all three boxes at the top level and the three
boxes are all connected:
- WCAG has lines to ATAG and UAAG
- ATAG has lines to WCAG and UAAG
- UAAG has lines to WCAG and ATAG
Second level
The second level is labeled"content developed by:" and it has three boxes
with connections to boxes in the other levels:
- developer has a line to content below (and a dashed
line from WCAG above)
- author tool has a line to content below (and a dashed
line from WCAG and ATAG above)
- eval tool has a line to content below (and a dashed
line from WCAG and ATAG above)
Third level
The third level is labeled"user interacts with:" and it has three boxes
with connections to boxes in the other levels:
- content has a line to accessible Web below (and from
developer, author tool, eval tool above)
- user agent has a line to accessible Web below (and
from UAAG at the top level)
- assistive techs has a line to accessible Web below
(and from UAAG at the top level)
- additionally, user agent and assistive
techs are connected by a line on this level
Fourth, bottom level
The fourth, bottom level is labeled"user experiences an:" and it has one
box with connections from the level above:
- accessible Web has lines from content, user agent,
assistive techs above
Another relationship
Another relationship is indicated with a dotted line:
- developer is connected to author tool and eval
tool
- author tool and eval tool is connected to user
agent
- user agent is connected to content
- content is connected to developer
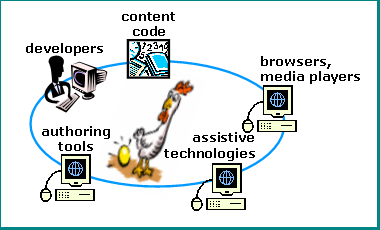
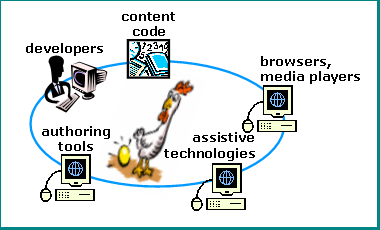
A cartoon image of a chicken looking at an egg is within the dotted
connecting lines.
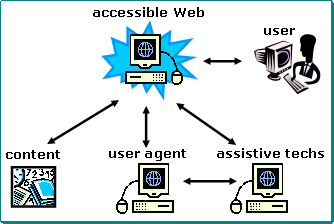
Brainstorm - Take 1
A really awful example of the idea for the illustration:

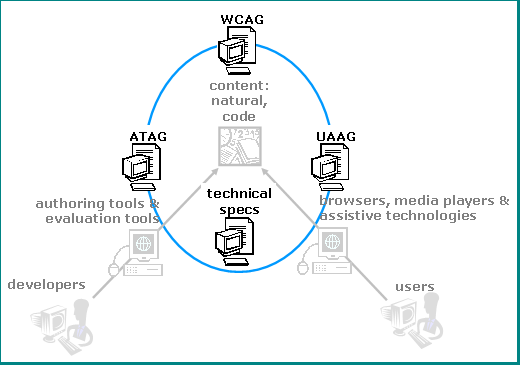
Brainstorm - Take 2
Draft - Take 2 is not online
Document Information
Last updated $Date: 2005/10/28 19:46:41 $ by $Author: jthorp
$
























![text description on image temporarily under [longdesc for take 3 image] near end of page](/WAI/EO/images/components3.png)