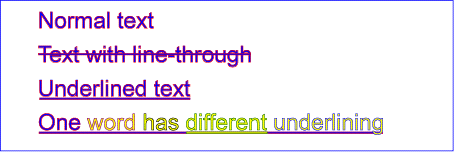
An 'M' inside an Em box (blue square). The 'M' sits on the baseline (blue line). The origin of the coordinate system is shown by the small black circle.
Text that is to be rendered as part of an SVG document fragment is specified using the ‘text’ element. The characters to be drawn are expressed as XML character data ([XML10], section 2.4) inside the ‘text’ element.
Each ‘text’ element causes a section of text to be rendered. The text can be rendered:
The section Text layout gives an introduction to text layout. It is followed by sections covering content areas, writing directions and general glyph positioning. The specialized layout rules corresponding to text that is pre-formatted, auto-wrapped, and on a path are then addressed in individual sections.
Rules for text layout in SVG 1.1 are mostly defined within the SVG 1.1 specification. The rules mirror to a large extent those found in CSS. In SVG 2, the dependence on CSS is more explicit. In practice the end layout is the same. The change to directly relying on CSS specifications simplifies the SVG specification while making it more obvious that rendering agents can use the same code to both render text in HTML and in SVG. In particular, SVG 2 auto-wrapped text is based on CSS text layout.
SVG's ‘text’ elements are rendered like other graphics elements. Thus, coordinate system transformations, painting, clipping and masking features apply to ‘text’ elements in the same way as they apply to shapes such as paths and rectangles.
SVG text supports advanced typographic features including:
SVG text supports international text processing needs such as:
Multi-language SVG content is possible by substituting different text strings based on the user's preferred language.
Because SVG text is packaged as XML character data:
For accessibility reasons, it is recommended that text which is included in a document have appropriate semantic markup to indicate its function. See SVG accessibility guidelines for more information.
A font consists of a collection of glyphs together with other information (collectively, the font tables) necessary to use those glyphs to present characters on some visual medium. The combination of the collection of glyphs and the font tables is called the font data. The font tables include the information necessary to map characters to glyphs, to determine the size of glyph areas and to position the glyph area. Each font table consists of one or more font characteristics, such as the font-weight and font-style.
| SVG 2 Requirement: | Include explicit support for Web Open Font Format (WOFF). |
|---|---|
| Resolution: | We will mandate WOFF support in SVG 2. |
| Purpose: | To allow access to full OpenType features for internationalisation and advanced typography. |
| Owner: | Chris (no action) |
SVG requires support for downloadable fonts as defined in the Font Resources section of the CSS Fonts Module. In particular, support for the Web Open Font Format [WOFF] is required.
New in SVG 2. WOFF allows authors to provide the fonts needed to properly render their content. This includes ensuring that the fonts have the proper OpenType tables to support complex scripts, discretionary ligatures, swashes, old-style numbers, and so on. WOFF also allows the fonts to be compressed, subsetted, and include licensing information.
The geometric font characteristics are expressed in a coordinate system based on the EM box. (The EM is a relative measure of the height of the glyphs in the font.) The box 1 EM high and 1 EM wide is called the design space. This space is given a geometric coordinates by sub-dividing the EM into a number of units per em.
Units per em is a font characteristic. A typical value for units per em is 1000 or 2048.
The coordinate space of the EM box is called the design space coordinate system. For scalable fonts, the curves and lines that are used to draw a glyph are represented using this coordinate system.
Most often, the (0,0) point in this coordinate system is positioned on the left edge of the EM box, but not at the bottom left corner. The Y coordinate of the bottom of a roman capital letter is usually zero. And the descenders on lowercase roman letters have negative coordinate values.
An 'M' inside an Em box (blue square). The 'M' sits on the baseline (blue line). The origin of the coordinate system is shown by the small black circle.
SVG assumes that the font tables will provide at least three font characteristics: an ascent, a descent and a set of baseline-tables. The ascent is the distance to the top of the EM box from the (0,0) point of the font; the descent is the distance to the bottom of the EM box from the (0.0) point of the font. The baseline-table is explained below.
Within an OpenType font, for horizontal writing-modes, the ascent and descent are given by the sTypoAscender and sTypoDescender entries in the OS/2 table. For vertical writing-modes, the descent (the distance, in this case from the (0,0) point to the left edge of the glyph) is normally zero because the (0,0) point is on the left edge. The ascent for vertical writing-modes is either 1 em or is specified by the ideographic top baseline value in the OpenType Base table for vertical writing-modes.
| SVG 2 Requirement: | Support text aligned to different baselines. |
|---|---|
| Resolution: | SVG 2 will support glyphs being aligned to different baselines, perhaps by using existing or improved CSS properties. |
| Purpose: | To allow glyphs in horizontal text to have different vertical alignments for stylistic effects. |
| Owner: | Chris (no action) |
In horizontal writing-modes, the glyphs of a given script are positioned so that a particular point on each glyph, the alignment-point, is aligned with the alignment-points of the other glyphs in that script. The glyphs of different scripts, for example, Western, Northern Indic and Far-Eastern scripts, are typically aligned at different points on the glyph. For example, Western glyphs are aligned on the bottoms of the capital letters, northern indic glyphs are aligned at the top of a horizontal stroke near the top of the glyphs and far-eastern glyphs are aligned either at the bottom or center of the glyph. Within a script and within a line of text having a single font-size, the sequence of alignment-points defines, in the inline- progression-direction, a geometric line called a baseline. Western and most other alphabetic and syllabic glyphs are aligned to an "alphabetic" baseline, the northern indic glyphs are aligned to a "hanging" baseline and the far-eastern glyphs are aligned to an "ideographic" baseline.
Example baselines (red lines) in three different scripts. From left to right: alphabetic, hanging, ideographic. The EM box is shown in blue for the ideographic script.
A baseline-table specifies the position of one or more baselines in the design space coordinate system. The function of the baseline table is to facilitate the alignment of different scripts with respect to each other when they are mixed on the same text line. Because the desired relative alignments may depend on which script is dominant in a line (or block), there may be a different baseline table for each script. In addition, different alignment positions are needed for horizontal and vertical writing modes. Therefore, the font may have a set of baseline tables: typically, one or more for horizontal writing-modes and zero or more for vertical writing-modes.
Some fonts may not have values for the baseline tables. Heuristics are suggested for approximating the baseline tables when a given font does not supply baseline tables.
SVG further assumes that for each glyph in the font data for a font, there are two width values, two alignment-baselines and two alignment-points, one each for horizontal writing-modes and the other for vertical writing-modes. (Even though it is specified as a width, for vertical writing-modes the width is used in the vertical direction.) The script to which a glyph belongs determines an alignment-baseline to which the glyph is to be aligned. The inline-progression-direction position of the alignment-point is on the start-edge of the glyph.
Properties related to baselines are described below under Baseline alignment properties. Additional information on baselines can be found in the CSS Inline Layout Module Level 3 specification. Update to www.w3.org/TR when available. [CSS3INLINE] (Also see: CSS Writing Modes Level 3 specification. [CSSWRITINGMODES3])
In addition to the font characteristics required above, a font may also supply substitution and positioning tables that can be used by a formatter to re-order, combine and position a sequence of glyphs to make one or more composite glyphs. The combination may be as simple as a ligature, or as complex as an indic syllable which combines, usually with some re-ordering, multiple consonants and vowel glyphs.
The ‘text’ element defines a graphics element consisting of text. The ‘tspan’ element within a ‘text’ or another ‘tspan’ element, allows one to switch the style and/or adjust the position of the rendered text inside the ‘tspan’ element relative to the parent element.
The XML character data within the ‘text’ and ‘tspan’ elements, along with relevant attributes and properties, and character-to-glyph mapping tables within the font itself, define the glyphs to be rendered. The attributes and properties on the ‘text’ and ‘tspan’ elements indicate such things as the writing direction, font specification, and painting attributes which describe how exactly to render the characters. Subsequent sections of this chapter describe the relevant text-specific attributes and properties, particular text layout and bidirectionality.
Since ‘text’ and ‘tspan’ elements are rendered using the same rendering methods as other graphics elements, all of the same coordinate system transformations, and painting features that apply to shapes such as paths and rectangles also apply to ‘text’ and ‘tspan’ elements. In addition, clipping, and masking can be applied to the ‘text’ element as a whole.
It is possible to apply a gradient, pattern, clipping path, mask or filter to text. When one of these facilities is applied to text and keyword 'objectBoundingBox' is used (see Object bounding box units) to specify a graphical effect relative to the "object bounding box", then the object bounding box units are computed relative to the entire ‘text’ element in all cases, even when different effects are applied to different ‘tspan’ elements within the same ‘text’ element.
The ‘text’ element renders its first glyph (after
bidirectionality
reordering) at the initial current text position (with
possible adjustments due to the value of the
‘text-anchor’ property or the ‘text-align’ property).
For pre-formatted text and for auto-wrapped text where the
content area is determined by the ‘inline-size’
property, the initial current text position is determined by the ‘x’ and
‘y’ values of the ‘text’ or ‘tspan’
element which contains the first rendered character.
For auto-wrapped text in a shape or text on a path see
the Auto-wrapped text or
Text on a path sections,
respectively, to determine the initial current text position.
After the glyph(s) corresponding to the given character is (are)
rendered, the current text position is updated for the next
character. In the simplest case, the new current text position is
the previous current text position plus the glyphs' advance value
(horizontal or vertical). See
text layout for a description
of glyph placement and glyph advance.
The text string Hello, out there!
is rendered onto the
canvas using the Verdana font family with the glyphs filled
with the color blue.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="250" y="180"
font-family="Verdana" font-size="64" fill="blue" >
Hello, out there!
</text>
</svg>
A ‘tspan’ is used to change the styling of the word not
.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g font-family="Verdana" font-size="64" >
<text x="160" y="180" fill="blue" >
You are
<tspan font-weight="bold" fill="red" >not</tspan>
a banana.
</text>
</g>
</svg>
Two ‘tspan’ elements are repositioned horizontally and vertically using the ‘x’ and ‘y’ attributes. Because all the text is within a single ‘text’ element, a user will be able to select through all the text and copy it to the system clipboard in user agents that support text selection and clipboard operations.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g font-family="Verdana" font-size="64" >
<text x="100" y="180" fill="blue" >
But you
<tspan dx="2em" dy="-50" font-weight="bold" fill="red" >
are
</tspan>
<tspan dy="100">
a peach!
</tspan>
</text>
</g>
</svg>
| SVG 2 Requirement: | Allow transforms on ‘tspan’. |
|---|---|
| Resolution: | SVG 2 will allow transforms on ‘tspan’. |
| Purpose: | Align with other elements such as ‘a’ which already allow transforms. |
| Owner: | Cameron (no action) |
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| x, y | [<length> | <percentage> | <number>]#+ ,? | 0 | yes |
If a single <length> is provided, then the value represents the new absolute X (Y) coordinate for the current text position for rendering the glyphs that correspond to the first character within this element or any of its descendants.
If a comma- or space-separated list of n <length>s is provided, then the values represent new absolute X (Y) coordinates for the current text position for rendering the glyphs corresponding to each of the first n characters within this element or any of its descendants.
If more <length>s are provided than characters, then the extra <length>s will have no effect on glyph positioning.
If more characters exist than <length>s, then for each of these extra characters: (a) if an ancestor ‘text’ or ‘tspan’ element specifies an absolute X (Y) coordinate for the given character via an ‘x’ (‘y’) attribute, then that absolute X (Y) coordinate is used as the starting X (Y) coordinate for that character (nearest ancestor has precedence), else (b) the starting X (Y) coordinate for rendering the glyphs corresponding to the given character is the X (Y) coordinate of the resulting current text position from the most recently rendered glyph for the current ‘text’ element.
If the attribute is not specified: (a) if an ancestor ‘text’ or ‘tspan’ element specifies an absolute X (Y) coordinate for a given character via an ‘x’ (‘y’) attribute, then that absolute X (Y) coordinate is used (nearest ancestor has precedence), else (b) the starting X (Y) coordinate for rendering the glyphs corresponding to a given character is the X (Y) coordinate of the resulting current text position from the most recently rendered glyph for the current ‘text’ element.
In SVG 2, the ‘text’ and ‘tspan’ ‘x’ and ‘y’ attributes are not presentation attributes and cannot be set via CSS. This may change in a future version of SVG.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| dx, dy | [<length> | <percentage> | <number>]#+ ,? | See below | yes |
If a single <length> is provided, this value represents the new relative X (Y) coordinate for the current text position for rendering the glyphs corresponding to the first character within this element or any of its descendants. The current text position is shifted along the x-axis (y-axis) of the current user coordinate system by <length> before the first character's glyphs are rendered.
If a comma- or space-separated list of n <length>s is provided, then the values represent incremental shifts along the x-axis (y-axis) for the current text position before rendering the glyphs corresponding to the first n characters within this element or any of its descendants. Thus, before the glyphs are rendered corresponding to each character, the current text position resulting from drawing the glyphs for the previous character within the current ‘text’ element is shifted along the x-axis (y-axis) of the current user coordinate system by <length>.
If more <length>s are provided than characters, then any extra <length>s will have no effect on glyph positioning.
If more characters exist than <length>s, then for each of these extra characters: (a) if an ancestor ‘text’ or ‘tspan’ element specifies a relative X (Y) coordinate for the given character via a ‘dx’ (‘dy’) attribute, then the current text position is shifted along the x-axis (y-axis) of the current user coordinate system by that amount (nearest ancestor has precedence), else (b) no extra shift along the x-axis (y-axis) occurs.
If the attribute is not specified: (a) if an ancestor ‘text’ or ‘tspan’ element specifies a relative X (Y) coordinate for a given character via a ‘dx’ (‘dy’) attribute, then the current text position is shifted along the x-axis (y-axis) of the current user coordinate system by that amount (nearest ancestor has precedence), else (b) no extra shift along the x-axis (y-axis) occurs.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| rotate | <number>#+ ,? | See below | yes (non-additive). |
The supplemental rotation about the current text position that will be applied to all of the glyphs corresponding to each character within this element.
If a comma- or space-separated list of <number>s is provided, then the first <number> represents the supplemental rotation for the glyphs corresponding to the first character within this element or any of its descendants, the second <number> represents the supplemental rotation for the glyphs that correspond to the second character, and so on.
If more <number>s are provided than there are characters, then the extra <number>s will be ignored.
If more characters are provided than <number>s, then for each of these extra characters the rotation value specified by the last number must be used.
If the attribute is not specified and if an ancestor of a ‘tspan’ element specifies a supplemental rotation for a given character via a ‘rotate’ attribute, then the given supplemental rotation is applied to the given character (nearest ancestor has precedence). If there are more characters than <number>s specified in the ancestor's ‘rotate’ attribute, then for each of these extra characters the rotation value specified by the last number must be used.
This supplemental rotation has no impact on the rules by
which current text position is modified as glyphs get
rendered and is supplemental to any rotation due to
text on a path and
to ‘glyph-orientation-horizontal’
or ‘glyph-orientation-vertical’.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| textLength | <length> | <percentage> | <number> | See below | yes |
The author's computation of the total sum of all of the
advance values that correspond to character data within this
element, including the advance value on the glyph (horizontal
or vertical), the effect of properties ‘letter-spacing’
and ‘word-spacing’ and adjustments due to attributes
‘dx’ and ‘dy’ on this ‘text’
or ‘tspan’ element or any descendants. This value is
used to calibrate the user agent's own calculations with that
of the author.
The purpose of this attribute is to allow the author to achieve exact alignment, in visual rendering order after any bidirectional reordering, for the first and last rendered glyphs that correspond to this element; thus, for the last rendered character (in visual rendering order after any bidirectional reordering), any supplemental inter-character spacing beyond normal glyph advances are ignored (in most cases) when the user agent determines the appropriate amount to expand/compress the text string to fit within a length of ‘textLength’.
If attribute ‘textLength’ is specified on a given element and also specified on an ancestor, the adjustments on all character data within this element are controlled by the value of ‘textLength’ on this element exclusively, with the possible side-effect that the adjustment ratio for the contents of this element might be different than the adjustment ratio used for other content that shares the same ancestor. The user agent must assume that the total advance values for the other content within that ancestor is the difference between the advance value on that ancestor and the advance value for this element.
This attribute is not intended for use to obtain effects such as shrinking or expanding text.
A negative value is an error (see Error processing).
If the attribute is not specified anywhere within a ‘text’ element, the effect is as if the author's computation exactly matched the value calculated by the user agent; thus, no advance adjustments are made.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| lengthAdjust | spacing | spacingAndGlyphs | spacing | yes |
The user agent is required to achieve correct start and end positions for the text strings, but the locations of intermediate glyphs are not predictable because user agents might employ advanced algorithms to stretch or compress text strings in order to balance correct start and end positioning with optimal typography.
Note that, for a text string that contains n characters, the adjustments to the advance values often occur only for n−1 characters (see description of attribute ‘textLength’), whereas stretching or compressing of the glyphs will be applied to all n characters.
The ‘x’, ‘y’, ‘dx’, ‘dy’, and
‘rotate’ on the ‘tspan’ element are useful in
high-end typography scenarios where individual glyphs require
exact placement. These attributes are useful for minor positioning
adjustments between characters or for major positioning
adjustments, such as moving a section of text to a new location to
achieve the visual effect of a new line of text (compatable with
SVG 1.1). Note that the ‘x’, ‘y’, ‘dx’,
‘dy’, and ‘rotate’ attributes are
ignored for auto-wrapped text (except for the initial current text position when the content area is specified by
the ‘inline-size’ property).
It was decided at the 2015 Sydney F2F that 'dx', 'dy', and 'rotate' would be ignored for auto-wrapped text. (Technically, it is not difficult to apply them but it was not seen as being really useful.)
In situations where micro-level positioning adjustment are necessary for advanced typographic control, the SVG content designer needs to ensure that the necessary font will be available for all viewers of the document (e.g., package up the necessary font data in the form of an SVG font or an alternative WebFont format which is stored at the same Web site as the SVG content) and that the viewing software will process the font in the expected way (the capabilities, characteristics and font layout mechanisms vary greatly from system to system). If the SVG content contains ‘x’, ‘y’, ‘dx’, or ‘dy’ attribute values which are meant to correspond to a particular font processed by a particular set of viewing software and either of these requirements is not met, then the text might display with poor quality.
The following additional rules apply to attributes ‘x’, ‘y’, ‘dx’, ‘dy’, and ‘rotate’ when they contain a list of numbers:
<tspan dx="11 12 13 14 15 0 21 22 23 0 31 32 33 34 35 36">Latin and Hebrew</tspan>
and that the word "Hebrew" will be drawn right-to-left. First,
the character data and the corresponding values in
the ‘dx’ list will be reordered, such that the text
string will be "Latin and werbeH" and the list of values for
the ‘dx’ attribute will be "11 12 13 14 15 0 21 22 23 0
36 35 34 33 32 31". After this re-ordering, the glyphs
corresponding to the characters will be positioned using
standard left-to-right layout rules.
Example tspan04 uses the ‘rotate’ attribute on the ‘tspan’ element to rotate the glyphs to be rendered. This example shows a single text string in a ‘tspan’ element that contains more characters than the number of values specified in the ‘rotate’ attribute. In this case the last value specified in the ‘rotate’ attribute of the ‘tspan’ must be applied to the remaining characters in the string.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>
Example tspan04 - The number of rotate values is less than the number of
characters in the string.
</desc>
<text font-family="Verdana" font-size="55" fill="blue" >
<tspan x="250" y="150" rotate="-30,0,30">
Hello, out there
</tspan>
</text>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example tspan04
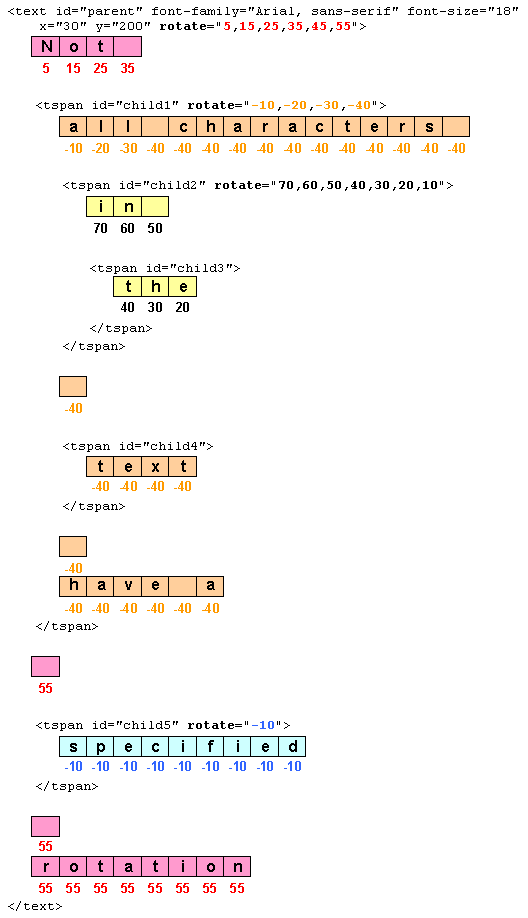
Example tspan05 specifies the ‘rotate’ attribute on the ‘text’ element and on all but one of the child ‘tspan’ elements to rotate the glyphs to be rendered. The example demonstrates the propagation of the ‘rotate’ attribute.
<?xml version="1.0" standalone="no"?>
<svg width="100%" height="100%" viewBox="0 0 500 120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>
Example tspan05 - propagation of rotation values to nested tspan elements.
</desc>
<text id="parent" font-family="Arial, sans-serif" font-size="32" fill="red" x="40" y="40"
rotate="5,15,25,35,45,55">
Not
<tspan id="child1" rotate="-10,-20,-30,-40" fill="orange">
all characters
<tspan id="child2" rotate="70,60,50,40,30,20,10" fill="yellow">
in
<tspan id="child3">
the
</tspan>
</tspan>
<tspan id="child4" fill="orange" x="40" y="90">
text
</tspan>
have a
</tspan>
<tspan id="child5" rotate="-10" fill="blue">
specified
</tspan>
rotation
</text>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="498" height="118" fill="none"
stroke="blue" stroke-width="2" />
</svg>
Example tspan05
Rotation of red text inside the ‘text’ element:
Rotation of the orange text inside the "child1" ‘tspan’element:
Rotation of the yellow text inside the "child2" ‘tspan’element:
Rotation of the blue text inside the "child5" ‘tspan’ element:
The following diagram illustrates how the rotation values propagate to ‘tspan’ elements nested withing a ‘text’ element:

| SVG 2 Requirement: | Include text layout improvements from SVG Tiny 1.2. |
|---|---|
| Resolution: | SVG 2 will include the improved text from SVG Tiny 1.2 on characters and glyphs, text layout, text selection, text search. |
| Purpose: | To include clearer descriptions of text layout; no functional change. |
| Owner: | Chris (ACTION-3236) |
| SVG 2 Requirement: | Support text in shapes. |
|---|---|
| Resolution: | SVG 2 will require automatic text wrapping compatible with CSS. |
| Purpose: | Text in flow charts, etc. |
| Owner: | Tav (no action) |
This section gives a short overview of SVG text layout. It is followed by sections that cover different aspects of text layout in more detail.
Text layout in SVG is a multi-stage process that takes as input a ‘text’ element subtree and its property values and produces a sequence of glyphs to render and their positions in each text content element's coordinate system.
First, a ‘text’ element and its descendants are laid out
inside a content area or wrapping area according to
CSS, as if the ‘text’ were a block element and
any ‘tspan’ and ‘textPath’ descendants were inline
elements.
The content area may be explictly declared by setting the
‘inline-size’ property, or by setting
the ‘shape-inside’ property that defines or references an
SVG shape. If a content area is not declared, it
defaults to a rectangle of infinite width and height. The rules
for text layout within the content area are the same as for
text layout in a
CSS
content area except as noted in this chapter.
Second, any positioning given by ‘x’, ‘y’, ‘dx’ and ‘dy’ attributes are applied to the resulting glyph positions from the CSS layout process. The rules for which transforms are allowed depend on if the content area was explictly declared or not. If not explicitly declared, the rules define the layout of pre-formatted text. If declared, the rules define the layout of auto-wrapped text.
Third, the effect of the ‘text-anchor’ property is applied
for pre-formatted text.
Finally, layout of glyphs for any ‘textPath’ elements is performed, converting pre-formatted text to text-on-a-path.
Examples if the different types of text layout follow:
An example of multi-line pre-formatted text.
<svg xmlns="http://www.w3.org/2000/svg">
width="300" height="100" viewBox="0 0 300 100"
<text x="20" y="45"
font-family="sans-serif"
font-size="24" >
Example of multi-line,
<tspan x="20" y="75">pre-formatted text.</tspan>
</text>
</svg>
Pre-formatted text where a ‘tspan’ element has been used to create multi-line text.
An example of auto-wrapped text.
<svg xmlns="http://www.w3.org/2000/svg">
width="300" height="100" viewBox="0 0 300 100"
<text x="20" y="45"
font-family="sans-serif"
font-size="24"
width="250">
Example of text auto-wrapped.</text>
</svg>
Auto-wrapped text. The ‘inline-size’
property defines a rectangular content area (shown
in light blue).
An example of text on a path.
<svg xmlns="http://www.w3.org/2000/svg">
width="300" height="100" viewBox="0 0 300 100"
<path id="MyPath" stroke="lightblue" fill="none"
d="M 50,50 C 100,0 200,100 250,50"/>
<text font-family="sans-serif"
font-size="24">
<textPath href="#MyPath">Text on a path.</textPath>
</text>
</svg>
SVG 2 introduces the ability to automatically wrap text inside a
rectangle or other shape by specifying a content area. The
design of SVG wrapped text is motivated by the desire that SVG
text wrapping be as compatible as possible with text wrapping in
CSS inorder that renderers that support CSS text wrapping can
implement SVG text wrapping easily (but without requiring non-HTML
compatable SVG renderers to implement HTML). There are several
differences between SVG and CSS text wrapping. The most important
is that in SVG, a content area must be explicitly provided
as SVG does not have an automatic finite (or semi-finite)
content area (provided in CSS by the box model). Another
difference is that SVG does not have the <p></p> and
<br/> elements which create line breaks. Instead, SVG relies
on the pre and
pre-line values of
‘white-space’ to provide line breaks. SVG wrapped text also
allows a content-creation tool to provide a natural fallback for
SVG 1.1 renderers that do not support wrapped text (by use of
‘x’ and ‘y’ attributes in the ‘text’ and
‘tspan’ elements, which are ignored by SVG 2 renderers for
auto-wrapped text).
SVG's text layout options are designed to cover most general use cases. If more complex layout is required (bulleted lists, tables, etc.), text can be rendered in another XML namespace such as XHTML [XHTML] embedded inline within a ‘foreignObject’ element.
A content area is defined by specifying in
a ‘text’ element a ‘inline-size’ property,
or a ‘shape-inside’ property that defines
or references an SVG shape. If no content area is
provided, the content area defaults to a rectangle of
infinite width and height (see the
pre-formatted text section).
If both an ‘inline-size’ property and a
‘shape-inside’ property with value other than 'none' are
given, the ‘shape-inside’ property is used.
Wrapped text is laid out in a wrapping area. The
wrapping area is normally the same as the content area. When the content area is defined using
the ‘shape-inside’ property, the wrapping area
may be smaller due to the presence of a ‘shape-outside’
property and/or a ‘shape-padding’ property. The
‘shape-outside’ property (along with the
‘shape-margin’ property) defines a wrapping
context. The wrapping area then is found by
subtracting the wrapping context from the content area. A non-zero value for the ‘shape-padding’ property
causes an additional inset to the wrapping area.
'extent' added by resolution from February 12th, 2015. 'extent' replaces the 'width' and 'height' attributes, added by resolution from June 27th, 2013. Replaced by 'inline-size' presentation attribute per resolution from Linkoping F2F, June 11, 2015.
The ‘inline-size’ property allows one to set the
content area to a rectangluar shape. The computed value of
the property sets the width of the rectangle for horizontal text
and the height of the rectangle for vertical text. The other
dimension (height for horizontal text, width for vertical text) is
of infinite length.
The initial current text position is taken from the ‘x’ and ‘y’ attributes of the ‘text’ element (or first child ‘tspan’ element if the attributes are not given on the ‘text’ element). For left-to-right text, the initial current text position is at the left of the rectangle. For right-to-left text it is at the right of the rectangle. For vertical text, the initial current text position is at the top of the rectangle.
| Name: | inline-size |
|---|---|
| Value: | <length> | <percentage> | <number> |
| Initial: | As if not specified. |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | Refer to the width (for horizontal text) or height (for vertical text) of the current viewport (see Units) |
| Media: | visual |
| Computed value: | absolute length or percentage |
| Animatable: | yes |
An example of using ‘inline-size’ for wrapping horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="50" y="30" inline-size="200"
font-family="sans-serif"
font-size="20px" >This text wraps at 200 pixels.</text>
</svg>
Horizontal text wrapping. The light-blue lines indicate the limits of the content area. Note that the content area is of infinite height. The red dot shows the initial current text position.
An example of using ‘inline-size’ for wrapping right to left horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="250" y="30" inline-size="200"
writing-mode="rl-tb"
font-family="PakType Naqsh"
font-size="20px" >هذا النص يلتف في 200 بكسل.</text>
</svg>
Horizontal text wrapping for right to left text. The light-blue lines indicate the limits of the content area. Note that the content area is of infinite height. The red dot shows the initial current text position.
Some browser may not render this SVG 1.1 figure correctly. Batik and Firefox seems to get it right.
An example of using ‘inline-size’ for wrapping vertical text.
<svg xmlns="http://www.w3.org/2000/svg"
width="100" height="300" viewBox="0 0 100 300">
<text x="62.5" y="25" inline-size="200"
writing-mode="tb-rl"
font-family="IPAMincho"
font-size="25px" >テキストは10文字後に折り返されます。</text>
</svg>
Vertical text wrapping. The light-blue lines indicate the limits of the content area. Note that the content area is of infinite width. The red dot shows the initial current text position.
This SVG 1.1 image doesn't work in Firefox, even nightly. The "period" is in the incorrect place in Chrome (should be at upper-right of cell). It appears that horizontal to vertical glyph substitution is not being done. librsvg does do the correct glyph substitution.
The ‘shape-inside’ property allows one to set the
content area to a CSS basic shape or to an
SVG shape.
In CSS/HTML ‘shape-inside’ applies to block-level elements
and absolute and percentage values are defined relative to the
block-level element.
In SVG absolute and percentage values are defined relative to the
current local coordinate system and the ‘viewBox’.
The values 'outside-shape' and 'auto' are probably not useful in SVG. A new value of 'none' is probably needed for SVG. This would indicate that the text should be rendered using a 'width' and/or 'height' attribute, or absent those attributes, as pre-formatted text.
| Name: | shape-inside |
|---|---|
| Value: | none | <basic-shape> | <uri> |
| Initial: | none |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | computed lengths for <shape>, the absolute URI for <uri>, otherwise as specified |
| Animatable: | yes, see Interpolation of Basic Shapes |
An example of using a CSS basic-shape for wrapping horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text shape-inside="circle(100 at 100 100)"
font-family="sans-serif"
font-size="20px">Lorem ipsum dolor sit amet, consec-tetuer adipiscing elit...</text>
</svg>
Horizontal text wrapping inside a CSS circle shape. The light-blue lines indicate the limits of the content area.
Check if we allow referencing an image. There are security issues. If we allow it, then the 'shape-image-threshold' property is also required.
An example of using a reference to an SVG shape for wrapping horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<defs>
<rect id="wrap" x="50" y="10" width="200" height="80"/>
</defs>
<text shape-inside="url(#wrap)"
font-family="sans-serif"
font-size="20px" >This text wraps in a rectangle.</text>
</svg>
Horizontal text wrapping inside an SVG rectangle shape. The light-blue lines indicate the limits of the content area.
Except as noted, see the CSS Shapes Module Level 2 for the definition of 'shape-inside'. [CSSSHAPES2]
'shape-inside' was removed when the CSS Exclusions and Shapes Module was split into separate Exclusions and Shapes modules. At the Tokyo joint SVG/CSS F2F meeting, it was agreed that it would reappear in CSS Shapes Module Level 2.
The ‘shape-outside’ property allows one to exclude part of
the content area from the wrapping area. The
exclusion can be a CSS basic shape or to an
SVG shape.
In CSS/HTML ‘shape-outside’ applies to floats and
absolute and percentage values are defined relative to the
float.
In SVG absolute and percentage values are defined relative to the
current local coordinate system and the ‘viewBox’.
We could use the content area.
The value 'auto' is probably not useful in SVG. A new value of 'none' is probably needed in which case the property is ignored.
| Name: | shape-outside |
|---|---|
| Value: | none | <basic-shape> | <uri> |
| Initial: | none |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | computed lengths for <basic-shape>, the absolute URI for <uri>, otherwise as specified |
| Animatable: | yes, see Interpolation of Basic Shapes |
Check if we allow referencing an image. There are security issues. If we allow it, then the 'shape-image-threshold' property is also required.
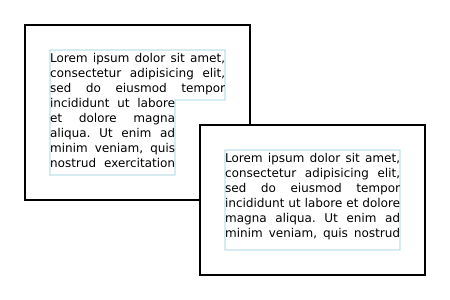
An example of using ‘shape-outside’.
<svg xmlns="http://www.w3.org/2000/svg"
width="450" height="300" viewBox="0 0 450 300">
<rect id="rect1" x="25" y="25" width="225" height="175" fill="white" stroke="black"/>
<rect id="rect2" x="200" y="125" width="225" height="150" fill="white" stroke="black"/>
<text shape-inside="url(#rect1)"
shape-outside="url(#rect2)"
shape-padding="25"
shape-margin="25"
font-family="DejaVu Sans"
font-size="12px"
text-align="justified"
line-height="110%">Lorem ipsum ...</text>
<text shape-inside="url(#rect2)"
shape-padding="25"
font-family="DejaVu Sans"
font-size="12px"
text-align="justified"
line-height="110%">Lorem ipsum ...</text>
</svg>

Horizontal text wrapping inside two overlapping rectangles
using ‘shape-outside’ as well as
‘shape-inside’, ‘shape-padding’ and
‘shape-margin’. The black rectangles show
the content areas. The inner blue lines show
the wrapping areas.
Except as noted, see the CSS Shapes Module Level 1 for the definition of 'shape-outside'. [CSSXX]
The ‘shape-margin’ property adds a margin to a
‘shape-outside’. This defines a new shape where every
point is the specified distance from the shape-outside. This
property takes on positive values only.
| Name: | shape-margin |
|---|---|
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | the absolute length |
| Animatable: | yes |
Except as noted, see the CSS Shapes Module Level 1 for the definition of See 'shape-margin'. [CSSXX]
The ‘shape-padding’ property can be used to offset the
inline flow content wrapping on the inside of elements. Offsets
created by the ‘wrap-padding’ property are offset from the content
area of the element. This property takes on positive values only.
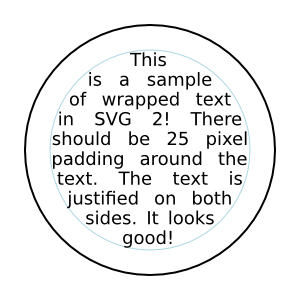
An example of using ‘shape-padding’
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="300" viewBox="0 0 300 300">
<circle id="circle" cx="150" cy="150" r="125" fill="none" stroke="black"/>
<text shape-inside="url(#circle)"
shape-padding="25"
font-family="DejaVu Sans"
font-size="18px"
text-align="justified"
line-height="110%">This is an example of
wrapped text in SVG 2! There should be 25
pixel pixel around the text. The text is
justified on both sides. It looks good!</text>
</svg>

Horizontal text wrapping inside a circle with
a ‘shape-padding’. The outer black circle shows
the content area. The inner blue circle shows
the wrapping area.
Except as noted, see the CSS Shapes Module Level 2 for the definition of 'shape-padding' (wrap-padding renamed to shape-padding).
Once a content area has been defined, the following algorithm is used to determine the glyphs to render for a given ‘text’ element and their positions:
inline-size’
attribute, then lay out root with its block size set to the ‘inline-size’ attribute's value and
with an unconstrained inline size.
This means that root is laid out with its
width set to the ‘inline-size’ value, if ‘writing-mode’
is horizontal-tb, and its height otherwise.
inline-size’ was not specified. Lay
out root with an unconstrained width and height.
This option corresponds to basic SVG 1.1 text layout.
This is the default text layout method and is used in the absence of an explicitly defined content area. It is also used as a first step in laying out text on a path (with slightly modified rules). In this layout method, no automatic line breaking or word wrapping is done. Nominally, the text is rendered as a single line inside a rectangular content area of infinite width and height. Multiple lines of text can be obtained by precomputing line breaks and using one of the following methods:
white-space’ set
to pre
or pre-line. Line spacing is set
by ‘line-height’.
New in SVG 2.
The following properties do not apply to pre-formatted text:
‘text-align’, ‘text-align-last’, ‘line-break’,
‘word-break’, ‘hyphens’, ‘word-wrap’,
and ‘overflow-wrap’.
Multi-line pre-formatted text may be created by using the
‘white-space’ values pre
or pre-line. In these cases, a
line-feed or carriage return is preserved as a forced line break. When a renderer encounters a forced line break,
the current text position is set as follows:
line-height’
property.
line-height’.
SVG 1.1 only has right-to-left vertical text but CSS Writing Modes Module Level 3 also has left-to-right. This is required for Mongolian.
After text is laid out according to the basic CSS text layout
rules, glyphs can be repositioned using SVG specific rules. Two
types of adjustments can be made. The first uses the
‘x’, ‘y’, ‘dx’,
‘dy’, ‘rotate’ attributes to reposition
glyphs with in a ‘tspan’ element. The second uses the
‘text-anchor’ property to realign lines of text.
Expand on how 'x' and 'y' effect characters.
The ‘text-anchor’ property is used to align (start-,
middle- or end-alignment) a string of pre-formatted text
relative to a given point. It is not applicable to
auto-wrapped text, see instead ‘text-align’. For
multi-line text, the alignment takes place for each line.
This is confusing, perhaps a figure would help:
The ‘text-anchor’ property is applied to each individual
text chunk within a
given ‘text’ element. Each text chunk has an initial
current text position, which represents the point in the user
coordinate system resulting from (depending on context)
application of the ‘x’ and ‘y’ attributes
on the ‘text’ element, any ‘x’
or ‘y’ attribute values on a ‘tspan’
element assigned explicitly to
the first rendered character in a text chunk, or determination of
the initial current text position for a ‘textPath’ element.
| Name: | text-anchor |
|---|---|
| Value: | start | middle | end |
| Initial: | start |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | yes |
Values have the following meanings:
direction’ property value
of "ltr" (typical for most
European languages), the left side of the text is rendered at
the initial text position. For an element with a
‘direction’ property value of
"rtl" (typical for Arabic and
Hebrew), the right side of the text is rendered at the initial
text position. For an element with a vertical primary text
direction (often typical for Asian text), the top side of the
text is rendered at the initial text position.
direction’ property value
of "ltr" (typical for most
European languages), the right side of the text is rendered at
the initial text position. For an element with
a ‘direction’ property value
of "rtl" (typical for Arabic and
Hebrew), the left side of the text is rendered at the initial
text position. For an element with a vertical primary text
direction (often typical for Asian text), the bottom of the text
is rendered at the initial text position.
An example of using ‘text-anchor’ on multi-line text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="150" y="30"
font-family="sans-serif"
font-size="20px"
white-space="pre-line"
text-anchor="middle">This multi-line text
is anchored to the middle.</text>
</svg>
Text anchoring is applied independently to each line of text.
Text is automatically wrapped when a content area is
specified in the ‘text’ element. The content area
defines the outermost container for wrapping text. A wrapping context (set of exclusion areas) may also be given. The
actual wrapping area is defined by subtracting the
wrapping context from the content area. The
wrapping context may also be reduced by the value of the
‘shape-padding’ property. The effective area of an
exclusion may be enlarged by the value of the
‘shape-margin’ property.
In the case where the content area is defined by the by
the ‘inline-size’ attribute,
the ‘x’ and ‘y’ attributes
corresponding to the first rendered glyph define the
initial current text position. When the content area is inside a shape, the initial current text position is determined by FIX ME, FIND
WHERE IN CSS THIS IS SPECED..
Except when used to determine the initial current text position, all values ‘x’ and ‘y’ are ignored on ‘text’, and ‘tspan’ elements.
The attributes ‘x’ and ‘y’ can provide a natural fallback mechanism for SVG1.1 renderers for wrapped text. Most of the text wrapping examples in this section rely on this mechanism to render text in browsers that have not implemented text wrapping.
See the CSS Text Module Level 3 specification for the definition of 'text-align'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'text-align-last'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'line-break'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'word-break'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'hyphens'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'word-wrap'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'overflow-wrap'. [CSSXX]
See the CSS Text Module Level 3 specification for the definition of 'text-indent'. [CSSXX]
This property might also be useful for preformatted text.
See the CSS Text Module Level 3 specification for the definition of 'hanging-punctuation'. [CSSXX]
This property might also be useful for preformatted text. It is marked in the CSS spec as at risk.
SVG can place text along a path defined either by a ‘path’ element or the path equivalent of a basic shape. This is specified by including text within a ‘textPath’ element that has either an ‘href’ attribute with an URL reference pointing to a ‘path’ element or basic shape, or by including a ‘d’ attribute that specifies path data directly.
The ability to place text along a basic shape is new in SVG 2.
Placing text along a basic shape was resolved at the Sydney (2015) meeting.
Text on a path is conceptional like a single line of pre-formatted text text that is then transformed to follow the path. Except as indicated, all the properties that apply to pre-formatted text apply to text on a path.
| SVG 2 Requirement: | Have a more precise explanation of text path stretch methods. |
|---|---|
| Resolution: | We will clarify method="stretch" on >'textPath' elements. |
| Purpose: | Improve interoperability of the feature. |
| Owner: | Cameron (no action) |
An offset from the start of the path for the initial current text position, calculated using the user agent's distance along the path algorithm.
If a <length>
other than a percentage is given, then the
‘startOffset’ represents a distance along the path
measured in the current user coordinate system.
If a
percentage is given, then the ‘startOffset’ represents
a percentage distance along the entire path. Thus,
startOffset="0%" indicates the
start point of the path and
startOffset="100%" indicates
the end point of the path.
For an open path, glyphs with mid-points that are not on the path are not rendered.
Rendering for different values of the ‘startOffset’ attribute. From left to right: default value, 50%, -50%.
For a closed path (including an equivalent path for a basic shape), the path is considered to wrap around in both directions. All glyphs are rendered.
Rendering for text on a path referencing a ‘circle’ with different values of the ‘startOffset’ attribute. Left: 0. Right: 75% or -25%.
Rendering all glyphs was agreed to for basic shapes at the Sydney (2015) meeting (but missing in minutes).
Indicates the method by which text should be rendered along the path.
A value of align indicates that the glyphs should be rendered using simple 2x3 transformations such that there is no stretching/warping of the glyphs. Typically, supplemental rotation, scaling and translation transformations are done for each glyph to be rendered. As a result, with align, fonts where the glyphs are designed to be connected (e.g., cursive fonts), the connections may not align properly when text is rendered along a path.
A value of stretch indicates that the glyph outlines will be converted into paths, and then all end points and control points will be adjusted to be along the perpendicular vectors from the path, thereby stretching and possibly warping the glyphs. With this approach, connected glyphs, such as in cursive scripts, will maintain their connections.
Indicates how the user agent should determine the spacing between glyphs that are to be rendered along a path.
A value of exact indicates that the glyphs should be rendered exactly according to the spacing rules as specified in Text on a path layout rules.
A value of auto indicates that the user agent should use text-on-a-path layout algorithms to adjust the spacing between glyphs in order to achieve visually appealing results.
The definition of the path onto which the glyphs will be rendered. The handling of erroneous path data follows the behavior specified in the ‘path’ element implementation notes.
If both the ‘d’ attribute and ‘href’ attributes are specified, it is as if the ‘href’ attribute were not specified for the purposes of rendering.
Determines the side of the path the text is placed on (relative to the path direction). Specifying a value of right effectively reverses the path.
Rendering for text on a path referencing a ‘circle’ with different values of the ‘side’ attribute. Left: left. Right: right.
Added in SVG 2 to allow text either inside or outside closed paths and basic shapes (e.g. rectangles, circles, and ellipses).
Adding 'side' was resolved at the Sydney (2015) meeting.
An URL reference to the ‘path’ or basic shape element onto which the glyphs will be rendered. If <url> is an invalid reference (e.g., no such element exists, or the referenced element is not a ‘path’) or basic shape, then the ‘textPath’ element is in error and its entire contents shall not be rendered by the user agent.
Refer to the common handling defined for URL reference attributes and deprecated XLink attributes.
The path data coordinates within the referenced ‘path’
or basic shape
element are assumed to be in the same coordinate system as the
current ‘text’ element, not in the coordinate system where
the ‘path’ element is defined. The ‘transform’
attribute on the referenced ‘path’ or basic shape
element represents a
supplemental transformation relative to the current user
coordinate system for the current ‘text’ element, including
any adjustments to the current user coordinate system due to a
possible ‘transform’ property on the current ‘text’
element. For example, the following fragment of SVG content:
<svg xmlns="http://www.w3.org/2000/svg"> <g transform="translate(25,25)"> <defs> <path id="path1" transform="scale(2)" d="..." fill="none" stroke="red"/> </defs> </g> <text transform="rotate(45)"> <textPath href="#path1">Text on a path1</textPath> </text> </svg>
should have the same effect as the following:
<svg xmlns="http://www.w3.org/2000/svg"> <g transform="rotate(45)"> <defs> <path id="path1" transform="scale(2)" d="..." fill="none" stroke="red"/> </defs> <text> <textPath href="#path1">Text on a path1</textPath> </text> </g> </svg>
Note that the transform="translate(25,25)" has no effect on
the ‘textPath’ element, whereas the
transform="rotate(45)" applies to both
the ‘text’ and the use of the ‘path’ element as the
referenced shape for text on a path.
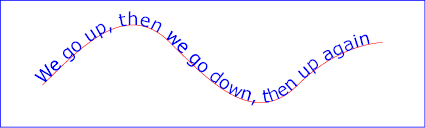
Example toap01 provides a simple example of text on a path:
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap01 - simple text on a path</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath href="#MyPath">
We go up, then we go down, then up again
</textPath>
</text>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap01
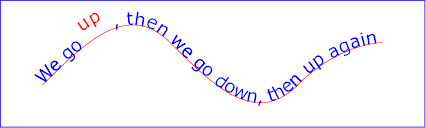
Example toap02 shows how ‘tspan’ elements can be included within ‘textPath’ elements to adjust styling attributes and adjust the current text position before rendering a particular glyph. The first occurrence of the word "up" is filled with the color red. Attribute ‘dy’ is used to lift the word "up" from the baseline.
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap02 - tspan within textPath</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath href="#MyPath">
We go
<tspan dy="-30" fill="red" >
up
</tspan>
<tspan dy="30">
,
</tspan>
then we go down, then up again
</textPath>
</text>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap02
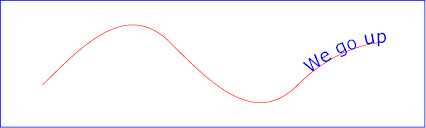
Example toap03 demonstrates the use of the ‘startOffset’ attribute on the ‘textPath’ element to specify the start position of the text string as a particular position along the path. Notice that glyphs that fall off the end of the path are not rendered (see text on a path layout rules).
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap03 - text on a path with startOffset attribute</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath href="#MyPath" startOffset="80%">
We go up, then we go down, then up again
</textPath>
</text>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap03
Conceptually, for text on a path the target path is stretched out into either a horizontal or vertical straight line segment. For horizontal text layout flows, the path is stretched out into a hypothetical horizontal line segment such that the start of the path is mapped to the left of the line segment. For vertical text layout flows, the path is stretched out into a hypothetical vertical line segment such that the start of the path is mapped to the top of the line segment. The standard text layout rules are applied to the hypothetical straight line segment and the result is mapped back onto the target path. Vertical and bidirectional text layout rules also apply to text on a path.
The reference orientation is determined individually for each glyph that is rendered along the path. For horizontal text layout flows, the reference orientation for a given glyph is the vector that starts at the intersection point on the path to which the glyph is attached and which points in the direction 90 degrees counter-clockwise from the angle of the curve at the intersection point. For vertical text layout flows, the reference orientation for a given glyph is the vector that starts at the intersection point on the path to which the glyph is attached and which points in the direction 180 degrees from the angle of the curve at the intersection point.
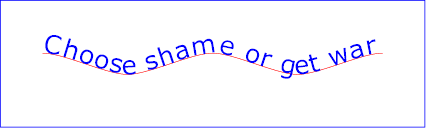
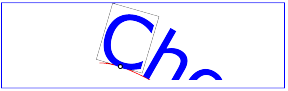
Example toap04 will be used to illustrate the particular layout rules for text on a path that supplement the basic text layout rules for straight line horizontal or vertical text.
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 125
C 150 125 250 175 300 175
C 350 175 450 125 500 125
C 550 125 650 175 700 175
C 750 175 850 125 900 125" />
</defs>
<desc>Example toap04 - text on a path layout rules</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="60" fill="blue" letter-spacing="2" >
<textPath href="#MyPath">
Choose shame or get war
</textPath>
</text>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap04
The following picture does an initial zoom in on the first glyph in the ‘text’ element.

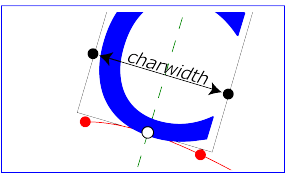
The small dot above shows the point at which the glyph is attached to the path. The box around the glyph shows the glyph is rotated such that its horizontal axis is parallel to the tangent of the curve at the point at which the glyph is attached to the path. The box also shows the glyph's charwidth (i.e., the amount which the current text position advances horizontally when the glyph is drawn using horizontal text layout).
The next picture zooms in further to demonstrate the detailed layout rules.

For left-to-right horizontal text layout along a path (i.e., when the glyph orientation is perpendicular to the inline-progression-direction), the layout rules are as follows:
text-anchor’. For text-anchor:start,
startpoint-on-the-path is the point on the path which represents
the point on the path which is ‘startOffset’ distance
along the path from the start of the path, calculated using the
user agent's distance
along the path algorithm.
For text-anchor:middle,
startpoint-on-the-path is the point on the path which represents
the point on the path which is [ ‘startOffset’ minus half
of the total advance values for all of the glyphs in
the ‘textPath’ element ] distance along the path from the
start of the path, calculated using the user
agent's distance along
the path algorithm.
For text-anchor:end,
startpoint-on-the-path is the point on the path which represents
the point on the path which is [ ‘startOffset’ minus the
total advance values for all of the glyphs in
the ‘textPath’ element ]. Before rendering the first
glyph, the horizontal component of the startpoint-on-the-path is
adjusted to take into account various horizontal alignment text
properties and attributes, such as a ‘dx’ attribute
value on a ‘tspan’ element. (In the picture above, the
startpoint-on-the-path is the leftmost dot on the path.)
alignment-baseline’ and any specified
values for attribute ‘dy’ on a ‘tspan’
element. In the example above, the ‘alignment-baseline’
property is unspecified, so the initial value
of alignment-baseline:baseline
will be used. There are no ‘tspan’ elements; thus, the
baseline of the glyph is aligned to the
midpoint-on-the-path.
Comparable rules are used for top-to-bottom vertical text layout along a path (i.e., when the glyph orientation is parallel with the inline-progression-direction), the layout rules are as follows:
alignment-baseline’ and any specified values
for attribute ‘dx’ on a ‘tspan’ element.
In the calculations above, if either the startpoint-on-the-path or the endpoint-on-the-path is off the end of the path, then extend the path beyond its end points with a straight line that is parallel to the tangent at the path at its end point so that the midpoint-on-the-path can still be calculated.
When the inline-progression-direction is horizontal, then any ‘x’ attributes on ‘text’ or ‘tspan’ elements represent new absolute offsets along the path, thus providing explicit new values for startpoint-on-the-path. Any ‘y’ attributes on ‘text’ or ‘tspan’ elements are ignored. When the inline-progression-direction is vertical, then any ‘y’ attributes on ‘text’ or ‘tspan’ elements represent new absolute offsets along the path, thus providing explicit new values for startpoint-on-the-path. Any ‘x’ attributes on ‘text’ or ‘tspan’ elements are ignored.
A ‘text’ element is rendered in one or more chunks. Each chunk (as produced by the text layout algorithm) is rendered, one after the other, in document order. Each rendered chunk, which consists of one or more glyphs, is filled and stroked as if it were a single path.
For the purposes of painting, a ‘text’ has zero, one, or more equivalent paths, one for each chunk. Each equivalent path consists of one subpath per glyph within that chunk.
Since the ‘fill-rule’ property does not apply
to SVG text elements, the specific order of the subpaths within
the equivalent path does not matter.
The specific position of the start of each subpath, and the direction that the path progresses around glyph shape, is not defined.
This means that dashed strokes on text may not place the dash pattern at the same positions across different implementations.
Make sure these chunks are not confused with the text anchoring chunks.
| SVG 2 Requirement: | Add ‘text-overflow’ functionality. |
|---|---|
| Resolution: | We will add text-overflow in SVG 2. |
| Purpose: | To align with CSS, allow indicating that not all text is shown. |
| Owner: | Erik (ACTION-3003) |
New in SVG 2. Added to allow user agents to handle text strings that overflow a predefined region in a more useful way. Aligns SVG and HTML/CSS text processing.
See the CSS3 UI specification for the definition of of 'text-overflow'. [CSS3UI]
SVG uses the ‘text-overflow’ property to control
how text content block elements render when the text
overflows a specified region. In the case of wrapped text, the
region is the wrapping area. In the case of text on a path,
a region is determined by the path length. Pre-formatted text does
not create a region.
When applied to a text content block element
setting ‘text-overflow’ to
ellipsis then if the text that is
to be rendered overflows the specified region an ellipsis is
rendered such that it fits within the given region. For the
purposes of rendering, the ellipsis is treated as if it replaced
the characters at the point where it is inserted.
In SVG ‘text-overflow’ has an effect if there is a validly
specified region, regardless of the computed value of
the ‘overflow’ property on the text content block element.
Any other value for ‘text-overflow’ is treated as if it
wasn't specified.
SVG could allow the keyword 'clip' to work too. It's already possible to do clipping with clip-path, but it's unconditional, where this would theoretically only clip if the text overflowed. It's mostly a convenient shorthand.
Note that the effect of ‘text-overflow’ is purely visual,
the ellipsis itself does not become part of the DOM. For all the
DOM methods it's as if ‘text-overflow’ wasn't applied, and
as if ‘inline-size’ didn't constrain the text.
The following example shows the use of ‘text-overflow’.
The top line shows text as it would normally be rendered, without any width restriction.
The middle line shows text with text-overflow=clip specified, and the bottom line shows
text with text-overflow=ellipsis.
<svg xmlns="http://www.w3.org/2000/svg"
width="180" height="120" viewBox="0 0 180 120">
<style>
text { font: 16px sans-serif; }
rect { fill: none; stroke: black; vector-effect: non-scaling-stroke; stroke-width: 1; }
</style>
<g>
<rect x="19.5" y="16.5" width="100" height="20"/>
<text x="20" y="2em" width="100">SVG is awesome</text>
</g>
<g transform="translate(0,30)">
<rect x="19.5" y="16.5" width="100" height="20"/>
<text x="20" y="2em" width="100" text-overflow="clip">SVG is awesome</text>
</g>
<g transform="translate(0,60)">
<rect x="19.5" y="16.5" width="100" height="20"/>
<text x="20" y="2em" width="100" text-overflow="ellipsis">SVG is awesome</text>
</g>
</svg>
The ‘text-overflow’ property used on
text elements, the bottom line showing text with an ellipsis
applied.
It has been argued that this property is useless. It would be of more use if coupled with a mechanism that would expose the hidden text (tool-tip on hovering over ellipses?).
CSS offers a multitude of properties for styling text. In
general, only two sets of properties are applicable to SVG: those
that determine which glyphs are to be rendered
(‘font-family’, ‘font-style’, etc.) and those that
apply at the paragraph level (‘direction’,
‘writing-mode’, ‘line-height’, ‘letter-spacing’,
etc.).
The following CSS properties must be supported on SVG text elements:
font’font-family’font-style’font-variant’font-weight’font-stretch’font-size’font-size-adjust’writing-mode’direction’unicode-bidi’glyph-orientation-vertical’ (deprecated?)glyph-orientation-horizontal’ (deprecated?)text-anchor’dominant-baseline’alignment-baseline’baseline-shift’letter-spacing’word-spacing’text-decoration’line-height’text-align’*Need to decide and fill in that list of the minimum set of properties that must be supported on text.
Is the @font-face rule required?
Additionally, the ::first-line and ::first-letter pseudo-elements must be supported on ‘text’ elements.
Other CSS properties that affect text layout and rendering may also be supported by an SVG user agent; their effect should be taken into account as part of the CSS text layout step of the overall SVG text layout process.
For example, while SVG 2 does not require support for
the ‘text-transform’ property, its behavior in an SVG
context should be obvious.
A number of CSS properties must not have any effect on SVG text elements:
border-top-style’). Boxes
generated by the CSS layout process must not be sized as if they
had any borders. The used value for all of
the ‘border-style’ component longhand properties on SVG
text elements is none.
display’ on an SVG text element
other than none is handled just
as if it were inline. Thus it
is not possible for a single ‘text’ element to have any
block children.
float’ property, whose used value on SVG text
elements is none.
position’ property, whose used value on SVG text
elements is static.
margin-top’), whose used
values on SVG text elements are
0.
text-align’ property, whose used value on SVG text
elements is start.
content’ property, whose used value on SVG text
elements is none.
Additionally, the ::before and ::after generated content pseudo-elements must not apply to SVG text elements.
| SVG 2 Requirement: | Align with CSS for text layout functionality. |
|---|---|
| Resolution: | SVG 2 Will use CSS3 definitions for text layout (white space, bidi, etc.) that is not specific to SVG. |
| Purpose: | To facilitate shared specification and implementation of text layout in HTML and SVG. |
| Owner: | Cameron and Chris (ACTION-3004, ACTION-3005) |
This section describes the text layout rules that govern direction of text flow inside a content area in order to support various international writing directions, such as left-to-right (e.g., Latin scripts) and bidirectional (e.g., Hebrew or Arabic), and vertical (e.g., Asian scripts).
We cannot simply reference CSS 2 as it doesn't include the
‘writing-mode’ property. The
CSS Writing
Modes Module Level 3 spec does include ‘writing-mode’
but its definition is a bit different from SVG 1.1. The spec also
has a different structure, putting 'direction' and 'unicode-bidi'
before 'writing-mode'.
For each ‘text’ element, the SVG user agent determines the current reference orientation. For standard horizontal or vertical text (i.e., not text-on-a-path), the reference orientation is the vector pointing towards negative infinity in Y within the current user coordinate system. (Note: in the initial coordinate system, the reference orientation is up.) For text on a path, the reference orientation is determined at each character's position along the path. It is 90 degrees counter-clockwise relative to the path direction for horizontal text and 180 degrees relative to the path direction for vertical text.
In the model that text-on-a-path is text that is first layed out according to CSS and then warped along a path, we can get rid of the distinction made above.
Based on the reference orientation and the value for
property ‘writing-mode’, the SVG user agent determines the
current inline-progression-direction. For left-to-right
text, the inline-progression-direction points 90 degrees clockwise
from the reference orientation vector. For right-to-left text, the
inline progression points 90 degrees counter-clockwise from the
reference orientation vector. For top-to-bottom text, the
inline-progression-direction points 180 degrees from the reference
orientation vector.
Based on the reference orientation and the value for
property ‘writing-mode’, the SVG user agent determines the
current block-progression-direction. For left-to-right
and right-to-left text, the block-progression-direction points 180
degrees from the reference orientation vector because the only
available horizontal ‘writing-mode’s
are lr-tb
and rl-tb. For top-to-bottom text,
the block-progression-direction always points 90 degrees
counter-clockwise from the reference orientation vector because
the only available top-to-bottom ‘writing-mode’
is tb-rl.
The shift direction is the
direction towards which the
baseline table moves due
to positive values for property ‘baseline-shift’. The shift
direction is such that a positive value shifts the baseline table
towards the topmost entry in the parent's
baseline table.
Do we align with CSS Writing Modes Module Level 3? In CSS3, inline progression direction is separated from block progression direction. The CSS Writing Modes Module redefines 'writing-mode'. Note: SVG does not have tb-lr required for Mongolian.
See: CSS Issue-183
The ‘writing-mode’ property specifies whether the initial
inline-progression-direction for a ‘text’ element shall be
left-to-right, right-to-left, or top-to-bottom. The
‘writing-mode’ property applies only to ‘text’
elements; the property is ignored for ‘tspan’,
and ‘textPath’ sub-elements. (Note that
the inline-progression-direction can change within a ‘text’
element due to the Unicode bidirectional algorithm and
properties ‘direction’ and ‘unicode-bidi’. For more on
bidirectional text, see
Relationship
with bidirectionality.)
| Name: | writing-mode |
|---|---|
| Value: | lr-tb | rl-tb | tb-rl | lr | rl | tb |
| Initial: | lr-tb |
| Applies to: | ‘text’ elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | no |
The characters in certain scripts are written from right to left. In some documents, in particular those written with the Arabic or Hebrew script, and in some mixed-language contexts, text in a single line may appear with mixed directionality. This phenomenon is called bidirectionality, or "bidi" for short.
The Unicode standard ([UNICODE], specifically [UAX9]) defines a complex algorithm for determining the proper directionality of text. The algorithm consists of an implicit part based on character properties, as well as explicit controls for embeddings and overrides. The SVG user agent applies this bidirectional algorithm when determining the layout of characters within a text content block element.
The ‘direction’ and ‘unicode-bidi’ properties allow
authors to override the inherent directionality of the content
characters and thus explicitly control how the elements and
attributes of a document language map to this algorithm. These two
properties are applicable to all characters whose glyphs are
perpendicular to the inline-progression-direction.
In many cases, the bidirectional algorithm from Unicode
[UNICODE] produces the desired
result automatically, and in such cases the author does not need
to use these properties. For other cases, such as when using
right-to-left languages, it may be sufficient to add the
‘direction’ property to the outermost svg element,
and allow that direction to inherit to all text elements, as in the
following example (which may be used as a template):
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="fa">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
A simple example for using the 'direction' property in documents
that predominantly use right-to-left languages.
</desc>
<text x="200" y="200" font-size="20">داستان SVG 1.1 SE طولا ني است.</text>
</svg>
Example
Is the PNG image above correct? Shouldn't the period be on the other side?
Below is another example, where where implicit bidi reordering is not sufficient:
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="he">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
An example for using the 'direction' and 'unicode-bidi' properties
in documents that predominantly use right-to-left languages.
</desc>
<text x="200" y="200" font-size="20"> כתובת
MAC:‏
<tspan direction="ltr" unicode-bidi="embed">00-24-AF-2A-55-FC</tspan>
</text>
</svg>
Example
Within text content elements, the alignment of text with
regards to the ‘text-anchor’ property is determined by the
value of the ‘direction’ property. For example, given
a ‘text’ element with a ‘text-anchor’ value
of "end", for a ‘direction’
value of "ltr", the text will
extend to the left of the position of the ‘text’
element's ‘x’ attribute value, while for
‘direction’ value of "rtl",
the text will extend to the right of the position of the
‘text’ element's ‘x’ attribute value.
A more complete discussion of bidirectionality can be found in the Text direction section of CSS 2.1 ([CSS21], section 9.10).
The processing model for bidirectional text is as follows. The
user agent processes the characters which are provided in
logical order (i.e., the order the characters appear in
the original document). The user agent determines
the set of independent blocks within each of which it should apply
the Unicode bidirectional algorithm. Each
text chunk represents an
independent block of text. Additionally, any change in glyph
orientation due to processing of properties
‘glyph-orientation-horizontal’ or
‘glyph-orientation-vertical’ will subdivide the independent
blocks of text further. After processing the Unicode bidirectional
algorithm and properties ‘direction’ and
‘unicode-bidi’ on each of the independent text blocks, the
user agent will have a potentially re-ordered list of characters
which are now in left-to-right rendering order. Simultaneous with
re-ordering of the characters, the ‘dx’,
‘dy’, and ‘rotate’ attributes on the
‘tspan’ elements are also re-ordered to
maintain the original correspondence between characters and
attribute values. While kerning or ligature processing might be
font-specific, the preferred model is that kerning and ligature
processing occurs between combinations of characters or glyphs
after the characters have been re-ordered.
| Name: | direction |
|---|---|
| Value: | ltr | rtl |
| Initial: | ltr |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | no |
This property specifies the base writing direction of text and the
direction of embeddings and overrides (see ‘unicode-bidi’)
for the Unicode bidirectional algorithm. For
the ‘direction’ property to have any effect on an element
that does not by itself establish a
new text chunk (such as
a ‘tspan’ element without absolute position adjustments due
to ‘x’ or ‘y’ attributes),
the ‘unicode-bidi’ property's value must
be embed
or bidi-override.
Except for any additional information provided in this
specification, the
normative
definition of the ‘direction’ property is in CSS 2.1
([CSS21], section 9.10).
The ‘direction’ property applies only to glyphs oriented
perpendicular to the
inline-progression-direction,
which includes the usual case of horizontally-oriented Latin or
Arabic text and the case of narrow-cell Latin or Arabic characters
rotated 90 degrees clockwise relative to a top-to-bottom
inline-progression-direction.
| Name: | unicode-bidi |
|---|---|
| Value: | normal | embed | bidi-override |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | no |
Except for any additional information provided in this
specification, the
normative
definition of the ‘unicode-bidi’ property is in CSS 2.1
([CSS21], section 9.10).
CSS Writing Modes Module Level 3 replaces 'glyph-orientation-vertical' with 'text-orientation' but does not provide a replacement for 'glyph-orientation horizontal'. There is, however, a value 'use-glyph-orientation', only valid for SVG, which directs an implementation to use the values of 'glyph-orientation-veritical' and 'glyph-orientation-horizontal'. Note that this value is marked as at risk.
In some cases, it is required to alter the orientation of a sequence of characters relative to the inline-progression-direction. The requirement is particularly applicable to vertical layouts of East Asian documents, where sometimes narrow-cell Latin text is to be displayed horizontally and other times vertically.
Two properties control the glyph orientation relative to the
reference orientation for each of the two possible
inline-progression-directions. ‘glyph-orientation-vertical’
controls glyph orientation when the inline-progression-direction
is vertical. ‘glyph-orientation-horizontal’ controls glyph
orientation when the inline-progression-direction is horizontal.
Reference CSS3 text? CSS3 has additional values: upright, inline.
| Name: | glyph-orientation-vertical |
|---|---|
| Value: | auto | <angle> | <number> |
| Initial: | auto |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | no |
Fullwidth ideographic and fullwidth Latin text will be set with a glyph-orientation of 0-degrees.
Ideographic punctuation and other ideographic characters having alternate horizontal and vertical forms will use the vertical form of the glyph.
Text which is not fullwidth will be set with a glyph-orientation of 90-degrees.
This reorientation rule applies only to the first-level non-ideographic text. All further embedding of writing-modes or bidi processing will be based on the first-level rotation.
This is equivalent to having set the non-ideographic text string horizontally honoring the bidi-rule, then rotating the resultant sequence of inline-areas (one area for each change of glyph direction) 90-degrees clockwise.
It should be noted that text set in this "rotated" manner may contain ligatures or other glyph combining and reordering common to the language and script. (This "rotated" presentation form does not disable auto-ligature formation or similar context-driven variations.)
The glyph orientation angle. A value specified as a <number> is interpreted as an angle in degrees. The value of the angle is restricted to 0, 90, 180, and 270 degrees. The user agent shall round the value of the angle to the closest of the permitted values.
A value of 0deg indicates that all glyphs are set with the top of the glyphs oriented towards the reference orientation. A value of 90deg indicates an orientation of 90 degrees clockwise from the reference orientation.
This property is applied only to text written in a vertical
‘writing-mode’.
The glyph orientation affects the amount that the current text
position advances as each glyph is rendered. When the
inline-progression-direction is vertical and the
‘glyph-orientation-vertical’ results in an orientation
angle that is a multiple of 180 degrees, then the current text
position is incremented according to the vertical metrics of the
glyph. Otherwise, if the ‘glyph-orientation-vertical’
results in an orientation angle that is not a multiple of 180
degrees, then the current text position is incremented according
to the horizontal metrics of the glyph.
The text layout diagrams in this section use the following symbols:
| wide-cell glyph (e.g. Han) which is the n-th glyph in the text run | |
| narrow-cell glyph (e.g. Latin) which is the n-th glyph in the text run |
The orientation which the above symbols assume in the diagrams corresponds to the orientation that the Unicode characters they represent are intended to assume when rendered in the user agent. Spacing between the glyphs in the diagrams is usually symbolic, unless intentionally changed to make a point.
The diagrams below illustrate different uses of
‘glyph-orientation-vertical’. The diagram on the left shows
the result of the mixing of full-width ideographic glyphs with
narrow-cell Latin glyphs when ‘glyph-orientation-vertical’
for the Latin characters is either
auto or
90. The diagram on the right show
the result of mixing full-width ideographic glyphs with
narrow-cell Latin glyphs when Latin glyphs are specified to have
a ‘glyph-orientation-vertical’ of
0.
![]()
![]()
![]()
![]()
Reference CSS3 text? CSS3 has additional values: auto, inline.
| Name: | glyph-orientation-horizontal |
|---|---|
| Value: | <angle> | <number> |
| Initial: | 0deg |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | no |
This property is applied only to text written in a
horizontal ‘writing-mode’.
The glyph orientation affects the amount that the current text
position advances as each glyph is rendered. When the reference
orientation direction is horizontal and the
‘glyph-orientation-horizontal’ results in an orientation
angle that is a multiple of 180 degrees, then the current text
position is incremented according to the horizontal metrics of the
glyph. Otherwise, if the ‘glyph-orientation-horizontal’
results in an orientation angle that is not a multiple of 180
degrees, then the current text position is incremented according
to the vertical metrics of the glyph.
Current text position is referred to throughout the document (almost 100 times!). The idea of current text position needs to be reconciled with CSS inline boxes. See: CSS-Inline as well as with the idea that text is laid out first using CSS rules and then tranformed, if necessary, with SVG rules.
The section covers the general rules for positiong glyphs. In SVG, the first step in positioning a glyph is to find its inline position which is determined by the current text position. Next, the glyph is aligned relative to a particular baseline. Once a glyph is positioned, the current text position is advanced and the next glyph is placed.
In processing a given ‘text’ element, the SVG user agent keeps track of the current text position. The initial current text position is established by the ‘x’ and ‘y’ attributes on the ‘text’ element for pre-formatted and in some cases for auto-wrapped text. FIX FOR AUTO-WRAPPED TEXT IN SHAPE
The current text position is adjusted after each glyph to establish a new current text position at which the next glyph shall be rendered. The adjustment to the current text position is based on:
If a glyph does not provide explicit advance values corresponding to the current glyph orientation, then an appropriate approximation should be used. For vertical text, a suggested approximation is the sum of the ascent and descent values for the glyph. Another suggested approximation for an advance value for both horizontal and vertical text is the size of an em.
For each glyph to be rendered, the SVG user agent determines an appropriate alignment-point on the glyph which will be placed exactly at the current text position. The alignment-point is determined based on glyph cell metrics in the glyph itself, the current inline-progression-direction and the glyph orientation relative to the inline-progression-direction. For example, in most uses of pre-formatted Latin text (i.e., writing-mode:lr, text-anchor:start, and alignment-baseline:baseline) the alignment-point in the glyph will be the intersection of left edge of the glyph cell (or some other glyph-specific x-axis coordinate indicating a left-side origin point) with the Latin baseline of the glyph. For many cases with top-to-bottom vertical text layout, the reference point will be either a glyph-specific origin point based on the set of vertical baselines for the font or the intersection of the center of the glyph with its top line (see Text Baselines in [CSSWRITINGMODES3]). If a glyph does not provide explicit origin points corresponding to the current glyph orientation, then an appropriate approximation should be used, such as the intersection of the left edge of the glyph with the appropriate horizontal baseline for the glyph or intersection of the top edge of the glyph with the appropriate vertical baseline. If baseline tables are not available, user agents should establish baseline tables that reflect common practice.
The distinction between absolute and relative position adjustments seems mostly made to define text chunks. 'x' and 'y' attributes are ignored for wrapped text and partially ignored for text on a path. Does this impact text chunks? How are new lines (either manual or auto) handled?
Once all the glyphs in a ‘text’ element are laid out according to the above rules, the position of the glyphs maybe adjusted according to SVG specific rules. Adjustments to the current text position are either absolute position adjustments or relative position adjustments. An absolute position adjustment occurs in the following circumstances:
All other position adjustments to the current text position are relative position adjustments.
Each absolute position adjustment defines a new text chunk. Absolute position adjustments impact text layout in the following ways:
text-anchor’ property values.
The following additional rules apply to ligature formation:
letter-spacing’, the user agent should not use
ligatures.
New in SVG 2. Added ‘white-space’ to allow a more useful
way to control whitespace handling. Aligns SVG and HTML/CSS text
processing. ‘xml:space’ deprecated in new content, retained
for backwards compatibility.
Rendering of white space in SVG 2 is controlled by the ‘white-space’
property. This specifies two things:
| Name: | white-space |
|---|---|
| Value: | normal | pre | nowrap | pre-wrap | pre-line |
| Initial: | not defined for shorthand properties |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | see individual properties |
| Animatable: | yes |
Values and their meanings are defined in [CSS3 Text].
An example of using the ‘white-space’
value pre-line.
<svg xmlns="http://www.w3.org/2000/svg">
width="200" height="200" viewBox="0 0 200 200">
<text x="150" y="30"
font-family="IPAMincho"
font-size="20px"
writing-mode="tb-rl"
white-space="pre-line">千利奴流乎和加
餘多連曽津祢那
良牟有為能於久
耶万計不己衣天
阿佐伎喩女美之
恵比毛勢須</text>
</svg>
Example of multi-line vertical text with line breaks. The text is from the Japanese poem Iroha. The lines are broken at traditional places. Example does not render properly in Firefox. It is SVG 1.1 text. Bad Firefox.
For compatibility, SVG 2 also supports the XML attribute
‘xml:space’ to specify the handling of white space
characters within a given ‘text’ element's character
data. New content should not use ‘xml:space’ but
instead, use the ‘white-space’ property.
I think we should limit the discussion of xml:space
and just define it in the user agent style sheet to a value
of ‘white-space’.
fantasai
agreed to add an appropriate value for ‘white-space’ to match
SVG 1.1's odd xml:space="preserve" behaviur.
Note that any child element of a ‘text’ element may also have an ‘xml:space’ attribute which will apply to that child element's text content. The SVG user agent has special processing rules associated with this attribute as described below. These are behaviors that occur subsequent to XML parsing [XML10] and any construction of a DOM.
‘xml:space’ is an inheritable attribute which can have one of two values:
"a b" (three spaces between "a"
and "b") will produce a larger separation between "a" and "b"
than "a b" (one space between "a" and "b").
The following example illustrates that line indentation can be important when using xml:space="default". The fragment below show two pairs of similar ‘text’ elements, with both ‘text’ elements using xml:space="default". For these examples, there is no extra white space at the end of any of the lines (i.e., the line break occurs immediately after the last visible character).
[01] <text xml:space='default'> [02] WS example [03] indented lines [04] </text> [05] <text xml:space='preserve'>WS example indented lines</text> [06] [07] <text xml:space='default'> [08]WS example [09]non-indented lines [10] </text> [11] <text xml:space='preserve'>WS examplenon-indented lines</text>
The first pair of ‘text’ elements above show the effect of indented character data. The attribute xml:space="default" in the first ‘text’ element instructs the user agent to:
The second pair of ‘text’ elements above show the effect of non-indented character data. The attribute xml:space="default" in the third ‘text’ element instructs the user agent to:
Note that XML parsers are required to convert the standard representations for a newline indicator (e.g., the literal two-character sequence "#xD#xA" or the stand-alone literals #xD or #xA) into the single character #xA before passing character data to the application. Thus, each newline in SVG will be represented by the single character #xA, no matter what representation for newlines might have been used in the original resource. (See XML end-of-line handling.)
Any features in the SVG language or the SVG DOM that are based on character position number, such as the ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ attributes on the ‘text’ and ‘tspan’ elements, are based on character position after applying the white space handling rules described here. In particular, if xml:space="default", it is often the case that white space characters are removed as part of processing. Character position numbers index into the text string after the white space characters have been removed per the rules in this section.
Note that a glyph corresponding to a whitespace character should only be displayed as a visible but blank space, even if the glyph itself happens to be non-blank. See display of unsupported characters [UNICODE].
The ‘xml:space’ attribute is:
Animatable: no.
Older, SVG 1.1 content will use ‘xml:space’. New content,
and older content that is being reworked, will use
‘white-space’ and remove any existing
‘xml:space’. However, user agents may come across content
which uses both methods on the same element. If
the ‘white-space’ property is set on any element, then the
value of ‘xml:space’ is ignored.
See the CSS Text Module Level 3 specification for the definition of 'tab-size'. [CSSXX]
New in SVG 2. Added for multi-line pre-formatted and auto-wrapped text. Aligns SVG and HTML/CSS text processing.
SVG uses the ‘line-height’ property to determine the amount
of leading space which is added between lines in multi-line text
(both for horizontal and vertical text). It is not applicable to
text on a path.
| Name: | line-height |
|---|---|
| Value: | normal | <number> | <length> | <percentage> |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | refer to the font size of the element itself |
| Media: | visual |
| Computed value: | see individual properties |
| Animatable: | yes |
See the CSS2.1 specification for the definition of 'line-height'. [CSS21]
See the CSS Line Layout Module 3 specification for the definition of 'line-height'. [CSS3LINEBOX] CSS 3 adds the value 'none'.
Two properties affect the space between characters and words:
letter-spacing’ indicates an amount of space that is
to be added between text characters.
word-spacing’ indicates the spacing behavior between words.
Note that the ‘kerning’ property
from SVG 1.1 has been removed in favor of using
‘letter-spacing’ to add or remove spacing between glyphs
and the ‘font-kerning’ property to
disable kerning based on information from the font.
We need to require ‘font-kerning’.
| Name: | 'letter-spacing' |
|---|---|
| Value: | normal | <length> |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | 'normal' or absolute length |
| Animatable: | yes |
This property specifies spacing behavior between text characters.
For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 16.4).
| Name: | word-spacing |
|---|---|
| Value: | normal | <length> |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | for 'normal' the value '0'; otherwise the absolute length |
| Animatable: | yes |
This property specifies spacing behavior between words. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a width value in the current user coordinate system.
If a <length> is provided with one of the unit identifiers (e.g., .25em or 1%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 16.4).
| SVG 2 Requirement: | Align with CSS for baseline alignment functionality. |
|---|---|
| Resolution: | SVG 2 will deprecate ‘baseline-shift’ and use ‘vertical-align’ instead. |
| Purpose: | To align with CSS. |
| Owner: | Cameron (ACTION-3281) |
'baseline-shift' is still in CSS Line Layout Module 3. It is important for aligning subscripts and superscripts (Inkscape relies on it for this purpose). 'vertical-align' is a shorthand for changing multiple properties at once, including 'baseline-shift'.
An overview of baseline alignment and baseline tables can be found above in Fonts, font tables and baselines.
One of the characteristics of international text is that there are different baselines (different alignment points) for glyphs in different scripts. For example, in horizontal writing, ideographic scripts, such as Han Ideographs, Katakana, Hiragana, and Hangul, alignment occurs with a baseline near the bottoms of the glyphs; alphabetic based scripts, such as Latin, Cyrillic, Hebrew, Arabic, align a point that is the bottom of most glyphs, but some glyphs descend below the baseline; and Indic based scripts are aligned at a point that is near the top of the glyphs.
When different scripts are mixed on a line of text, an adjustment must be made to ensure that the glyphs in the different scripts are aligned correctly with one another. OpenType [OPENTYPE] fonts have a Baseline table (BASE) [OPENTYPE-BASETABLE] that specifies the offsets of the alternative baselines from the current baseline.
SVG uses a similar baseline table model that assumes one script (at one font-size) is the "dominant run" during processing of a ‘text’ element; that is, all other baselines are defined in relation to this dominant run. The baseline of the script with the dominant run is called the dominant baseline. So, for example, if the dominant baseline is the alphabetic baseline, there will be offsets in the baseline table for the alternate baselines, such as the ideographic baseline and the Indic baseline. There will also be an offset for the math baseline which is used for some math fonts. Note that there are separate baseline tables for horizontal and vertical writing-modes. The offsets in these tables may be different for horizontal and vertical writing.
The baseline table established at the start of processing of a ‘text’ element is called the dominant baseline table.
Because the value of the ‘font-family’ property is a list
of fonts, to insure a consistent choice of baseline table we
define the nominal font in a font list as the first font
in the list for which a glyph is available. This is the first font
that could contain a glyph for each character encountered. (For
this definition, glyph data is assumed to be present if a font
substitution is made or if the font is synthesized.) This
definition insures a content independent determination of the font
and baseline table that is to be used.
The value of the ‘font-size’ property on the ‘text’
element establishes the dominant baseline table font size.
The model assumes that each glyph has a 'alignment-baseline' value
which specifies the baseline with which the glyph is to be
aligned. (The 'alignment-baseline' is called the "Baseline Tag" in
the OpenType baseline table description.) The initial value of
the ‘alignment-baseline’ property uses the baseline
identifier associated with the given glyph. Alternate values
for ‘alignment-baseline’ can be useful for glyphs such as a
"*" which are ambiguous with respect to script membership.
The model assumes that the font from which the glyph is drawn also has a baseline table, the font baseline table. This baseline table has offsets in units-per-em from the (0,0) point to each of the baselines the font knows about. In particular, it has the offset from the glyph's (0,0) point to the baseline identified by the 'alignment-baseline'.
The offset values in the baseline table are in "design units"
which means fractional units of the EM. Thus, the
current ‘font-size’ is used to determine the actual offset
from the dominant baseline to the alternate baselines.
The glyph is aligned so that its baseline identified by its 'alignment-baseline' is aligned with the baseline with the same name from the dominant baseline table.
The offset from the dominant baseline of the parent to the baseline identified by the 'alignment-baseline' is computed using the dominant baseline table and dominant baseline table font size. The font baseline table and font size applicable to the glyph are used to compute the offset from the identified baseline to the (0,0) point of the glyph. This second offset is subtracted from the first offset to get the position of the (0,0) point in the shift direction. Both offsets are computed by multiplying the baseline value from the baseline table times the appropriate font size value.
If the 'alignment-baseline' identifies the dominant baseline, then the first offset is zero and the glyph is aligned with the dominant baseline; otherwise, the glyph is aligned with the chosen alternate baseline.
The baseline-identifiers below are used in this specification. Some of these are determined by baseline-tables contained in a font as described in XSL ([XSL], section 7.9.1). Others are computed from other font characteristics as described below.
For ideographic fonts, this baseline is often used to align the glyphs; it is an alternative to the ideographic baseline.
The position of this baseline is normally around or at the top of the ascenders, but it may not encompass all accents that can appear above a glyph. For these fonts the value of the "ascent" font characteristic is used. For ideographic fonts, the position of this baseline is normally 1 EM in the shift-direction from the "ideographic" baseline. However, some ideographic fonts have a reduced width in the inline-progression-direction to allow tighter setting. When such a font, designed only for vertical writing-modes, is used in a horizontal writing-mode, the "text-before-edge" baseline may be less than 1 EM from the text-after-edge.
For fonts with descenders, the position of this baseline is normally around or at the bottom of the descenders. For these fonts the value of the "descent" font characteristic is used. For ideographic fonts, the position of this baseline is normally at the "ideographic" baseline.
There are, in addition, two computed baselines that are only defined for line areas. Since SVG does not support the notion of computations based on line areas, the two computed baselines are mapped as follows:
There are also four baselines that are defined only for horizontal writing-modes.
See the CSS Line Layout Module 3 specification for the definition of 'dominant-baseline'. [CSSXX]
| Name: | dominant-baseline |
|---|---|
| Value: | auto | use-script | no-change | reset-size | ideographic | alphabetic | hanging | mathematical | central | middle | text-after-edge | text-before-edge |
| Initial: | auto |
| Applies to: | text content elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
The "dominant-baseline" property is used to determine or re-determine a scaled-baseline-table. A scaled-baseline-table is a compound value with three components: a baseline-identifier for the dominant-baseline, a baseline-table and a baseline-table font-size. Some values of the property re-determine all three values; other only re-establish the baseline-table font-size. When the initial value, auto, would give an undesired result, this property can be used to explicitly set the desire scaled-baseline-table.
Values for the property have the following meaning:
If this property occurs on a ‘text’ element, then the
computed value depends on the value of the
‘writing-mode’ property. If the 'writing-mode' is
horizontal, then the value of the dominant-baseline component
is 'alphabetic', else if the 'writing-mode' is vertical, then
the value of the dominant-baseline component is 'central'.
If this property occurs on a ‘tspan’
or ‘textPath’ element, then the
dominant-baseline and the baseline-table components remain the
same as those of the parent text content element. If
the computed ‘baseline-shift’ value actually shifts the
baseline, then the baseline-table font-size component is set
to the value of the ‘font-size’ property on the element
on which the ‘dominant-baseline’ property occurs,
otherwise the baseline-table font-size remains the same as
that of the element. If there is no parent text content element, the scaled-baseline-table value is constructed as
above for ‘text’ elements.
writing-mode’, whether horizontal or
vertical, is used to select the appropriate set of
baseline-tables and the dominant baseline is used to select the
baseline-table that corresponds to that baseline. The
baseline-table font-size component is set to the value of
the ‘font-size’ property on the element on which
the ‘dominant-baseline’ property occurs.
font-size’ property on this element. This re-scales
the baseline-table for the current ‘font-size’.
font-size’ property on this element.
font-size’ property on this element.
font-size’ property on this element.
font-size’ property on this element.
font-size’ property on this element.
font-size’ property on this
element.
font-size’ property on this
element.
Using the following priority order of baseline-table names: 'alphabetic', 'ideographic', 'hanging', 'mathematical' is probably a reasonable strategy for determining which font baseline-table to use.
font-size’ property on this
element.
Using the following priority order of baseline-table names: 'alphabetic', 'ideographic', 'hanging', 'mathematical' is probably a reasonable strategy for determining which font baseline-table to use.
If there is no baseline table in the nominal font or if the baseline table lacks an entry for the desired baseline, then the user agent may use heuristics to determine the position of the desired baseline.
See the CSS Line Layout Module 3 specification for the definition of 'alignment-baseline'. [CSSXX]
| Name: | alignment-baseline |
|---|---|
| Value: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical |
| Initial: | auto |
| Applies to: | ‘tspan’, ‘textPath’ elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property specifies how an object is aligned with respect to its parent. This property specifies which baseline of this element is to be aligned with the corresponding baseline of the parent. For example, this allows alphabetic baselines in Roman text to stay aligned across font size changes. It defaults to the baseline with the same name as the computed value of the alignment-baseline property. That is, the position of "ideographic" alignment-point in the block-progression-direction is the position of the "ideographic" baseline in the baseline-table of the object being aligned.
Values have the following meanings:
See the CSS Line Layout Module 3 specification for the definition of 'baseline-shift'. [CSSXX]
| Name: | baseline-shift |
|---|---|
| Value: | baseline | sub | super | <percentage> | <length> |
| Initial: | baseline |
| Applies to: | ‘tspan’, ‘textPath’ elements |
| Inherited: | no |
| Percentages: | refers to the "line-height" of the ‘text’ element, which
in the case of SVG is defined to be equal to the ‘font-size’ |
| Media: | visual |
| Computed value: | absolute length, percentage, or keyword specified |
| Animatable: | yes |
The ‘baseline-shift’ property allows repositioning of the
dominant-baseline relative to the dominant-baseline of the
parent text content element. The shifted object might be a
sub- or superscript. Within the shifted object, the whole
baseline-table is offset; not just a single baseline. The amount
of the shift is determined from information from the
parent text content element, the sub- or superscript offset
from the nominal font of the parent text content element,
percent of the "line-height" of the parent text content element or an absolute value.
In SVG, the ‘baseline-shift’ property represents a
supplemental adjustment to the baseline tables. The
‘baseline-shift’ property shifts the baseline tables for
each glyph to temporary new positions, for example to lift the
glyph into superscript or subscript position, but it does not
affect the current text position. When the current text position
is adjusted after rendering a glyph to take into account glyph
advance values, the adjustment happens as if there were no
baseline shift.
‘baseline-shift’ properties can nest. Each nested
‘baseline-shift’ is added to previous baseline shift
values.
Values for the property have the following meaning:
| SVG 2 Requirement: | Reference CSS3 Fonts. |
|---|---|
| Resolution: | SVG 2 will depend on CSS3 Fonts. |
| Purpose: | Alignment with CSS 2.1 and CSS3 for Web font functionality, and to provide access to advanced typographic features of fonts. |
| Owner: | Chris (ACTION-3123) |
SVG relies on the CSS font selection mechanism as described in CSS Font Module Level 3 ([CSS3FONTS]), except as noted below.
CSS Font Module Level 3 changes the meaning of the 'font-variant' property from that defined by CSS 2.1. It has been repurposed (and function greatly expanded) as a shorthand for selecting font variants from within a single font.
| Name: | font-family |
|---|---|
| Value: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] |
| Initial: | depends on user agent |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property indicates which font family is to be used to render the text, specified as a prioritized list of font family names and/or generic family names. Unless the family name corresponds to a CSS IDENT, it must be quoted. Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 15.3).
| Name: | font-style |
|---|---|
| Value: | normal | italic | oblique |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property specifies whether the text is to be rendered using a normal, italic or oblique face. Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 15.4).
| Name: | font-variant |
|---|---|
| Value: | normal | small-caps |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property indicates whether the text is to be rendered using the normal glyphs for lowercase characters or using small-caps glyphs for lowercase characters. Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 15.5).
| Name: | font-weight |
|---|---|
| Value: | normal | bold | bolder | lighter | 100 | 200 |
300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property refers to the boldness or lightness of the glyphs used to render the text, relative to other fonts in the same font family. Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 15.6).
| Name: | font-stretch |
|---|---|
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |
| Initial: | normal |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property indicates the desired amount of condensing or expansion in the glyphs used to render the text. Except for any additional information provided in this specification, the normative definition of the property is in CSS3 Fonts ([CSS3FONTS], section 3.3).
| Name: | font-size |
|---|---|
| Value: | <absolute-size> | <relative-size>
| <length> | <percentage> |
| Initial: | medium |
| Applies to: | text content elements |
| Inherited: | yes, the computed value is inherited |
| Percentages: | refer to parent element's font size |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multi-line layout environment. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the SVG user agent processes the <length> as a height value in the current user coordinate system.
If a <length> is provided with one of the unit identifiers (e.g., 12pt or 10%), then the SVG user agent converts the <length> into a corresponding value in the current user coordinate system by applying the rules described in Units.
Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 15.7).
| Name: | font-size-adjust |
|---|---|
| Value: | <number> | none |
| Initial: | none |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | |
| Animatable: | yes |
This property allows authors to specify an aspect value for an element that will preserve the x-height of the first choice font in a substitute font. Except for any additional information provided in this specification, the normative definition of the property is in CSS3 Fonts ([CSS3FONTS], section 3.6).
| Name: | font |
|---|---|
| Value: | [ [ <'font-style'>
|| <'font-variant'>
|| <'font-weight'>
]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar |
| Initial: | see individual properties |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | allowed on 'font-size' and 'line-height' (Note:
for the purposes of processing the ‘font’ property in
SVG, 'line-height' is assumed to be equal the value
for property ‘font-size’) |
| Media: | visual |
| Computed value: | |
| Animatable: | yes (non-additive) |
Shorthand property for setting ‘font-style’,
‘font-variant’, ‘font-weight’, ‘font-size’,
‘line-height’ and
‘font-family’. The ‘line-height’
property has no effect on text layout in SVG. For the purposes of
the ‘font’ property,
‘line-height’ is assumed to be equal
to the value of the ‘font-size’ property.
Conforming SVG
Viewers are not required to support the various system font
options (caption, icon, menu, message-box, small-caption and
status-bar) and can use a system font or one of the generic fonts
instead.
Except for any additional information provided in this specification, the normative definition of the property is in CSS 2.1 ([CSS21], section 15.8).
Text in SVG can be decorated with an underline, overline,
and/or strike-through. The position and style of the decoration is
determined respectively by the ‘text-decoration-line’ and
‘text-decoration-style’ properties, or by
the ‘text-decoration’ shorthand property as defined in the
Line
Decoration section of the
CSS Text
Decoration Module Level 3
[(CSS3TEXTDECOR)]
specification. The fill and stroke of the decoration are given by
the ‘text-decoration-fill’ and
‘text-decoration-stroke’ properties. If a color value is
specified either by the ‘text-decoration-color’ property or
by the ‘text-decoration’ shorthand, and no
‘text-decoration-fill’ property is specified, it is
interpreted as if the ‘text-decoration-fill’ property were
specified with that color value.
If the fill or stroke of the text decoration are not explicitly
specified (via ‘text-decoration’, ‘text-decoration-color’,
‘text-decoration-fill’, or ‘text-decoration-stroke’),
they are given by the fill and stroke of the text at the point
where the text decoration is declared (see example below).
The ‘text-decoration-line’ and
‘text-decoration-style’ properties are new in SVG 2. The
SVG 1.1/CSS 2.1 ‘text-decoration’ property is transformed
in a backwards compatible way to a short hand for these
properties. ‘text-decoration-fill’ and
‘text-decoration-stroke’ are SVG specific properties which
may added to a future level of the CSS Text Decoration
specification.
The order in which the text and decorations are drawn is defined
by the
Painting
Order of Text Decorations section of
CSS Text
Decoration Module Level 3. The paint order of the text
decoration itself (fill/stroke) is determined by the value of the
‘paint-order’ property at the point where the text
decoration is declared.
Example textdecoration01 provides
examples for ‘text-decoration’. The first line of text has
no value for ‘text-decoration’, so the initial value
of text-decoration:none is
used. The second line shows
text-decoration:line-through. The
third line shows
text-decoration:underline. The
fourth line illustrates the rule whereby decorations are rendered
using the same fill and stroke properties as are present on the
element for which the ‘text-decoration’ is specified. Since
‘text-decoration’ is specified on the ‘text’
element, all text within the ‘text’ element has its
underline rendered with the same fill and stroke properties as
exist on the ‘text’ element (i.e., blue fill, red stroke),
even though the various words have different fill and stroke
property values. However, the word "different" explicitly
specifies a value for ‘text-decoration’; thus, its
underline is rendered using the fill and stroke properties as
the ‘tspan’ element that surrounds the word "different"
(i.e., yellow fill, darkgreen stroke):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example textdecoration01 - behavior of 'text-decoration' property</desc>
<rect x="1" y="1" width="1198" height="398" fill="none" stroke="blue" stroke-width="2" />
<g font-size="60" fill="blue" stroke="red" stroke-width="1" >
<text x="100" y="75">Normal text</text>
<text x="100" y="165" text-decoration="line-through" >Text with line-through</text>
<text x="100" y="255" text-decoration="underline" >Underlined text</text>
<text x="100" y="345" text-decoration="underline" >
<tspan>One </tspan>
<tspan fill="yellow" stroke="purple" >word </tspan>
<tspan fill="yellow" stroke="black" >has </tspan>
<tspan fill="yellow" stroke="darkgreen" text-decoration="underline" >different </tspan>
<tspan fill="yellow" stroke="blue" >underlining</tspan>
</text>
</g>
</svg>
Example textdecoration01
The CSS working group agreed to the SVG specification of the 'text-decoration-fill' and 'text-decoration-stroke' properties at the joint CSS/SVG 2014 TPAC meeting. They again endorsed the use of these properties at the joint 2015 Sydney meeting. They expressed their intention to extend CSS text decoration to include these properties at the same time they allow 'fill' and 'stroke' properties on text.
| Name: | text-decoration-fill |
|---|---|
| Value: | <paint> |
| Initial: | See prose. |
| Applies to: | text content elements |
| Inherited: | See prose. |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified, but with <color> values computed and <url> values made absolute. |
| Animatable: | yes |
| Name: | text-decoration-stroke |
|---|---|
| Value: | <paint> |
| Initial: | See prose. |
| Applies to: | text content elements |
| Inherited: | See prose. |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified, but with <color> values computed and <url> values made absolute. |
| Animatable: | yes |
Conforming SVG viewers on systems which have the capacity for text selection (e.g., systems which are equipped with a pointer device such as a mouse) and which have system clipboards for copy/paste operations are required to support:
A text selection operation starts when all of the following occur:
As the text selection operation proceeds (e.g., the user continues to press the given mouse button), all associated events with other graphics elements are ignored (i.e., the text selection operation is modal) and the SVG user agent shall dynamically indicate which characters are selected by an appropriate highlighting technique, such as redrawing the selected glyphs with inverse colors. As the pointer is moved during the text selection process, the end glyph for the text selection operation is the glyph within the same ‘text’ element whose glyph cell is closest to the pointer. All characters within the ‘text’ element whose position within the ‘text’ element is between the start of selection and end of selection shall be highlighted, regardless of position on the canvas and regardless of any graphics elements that might be above the end of selection point.
Once the text selection operation ends (e.g., the user releases the given mouse button), the selected text will stay highlighted until an event occurs which cancels text selection, such as a pointer device activation event (e.g., pressing a mouse button).
Detailed rules for determining which characters to highlight during a text selection operation are provided in Text selection implementation notes.
For systems which have system clipboards, the SVG user agent is required to provide a user interface for initiating a copy of the currently selected text to the system clipboard. It is sufficient for the SVG user agent to post the selected text string in the system's appropriate clipboard format for plain text, but it is preferable if the SVG user agent also posts a rich text alternative which captures the various font properties associated with the given text string.
For bidirectional text, the user agent must support text selection in logical order, which will result in discontinuous highlighting of glyphs due to the bidirectional reordering of characters. User agents can provide an alternative ability to select bidirectional text in visual rendering order (i.e., after bidirectional text layout algorithms have been applied), with the result that selected character data might be discontinuous logically. In this case, if the user requests that bidirectional text be copied to the clipboard, then the user agent is required to make appropriate adjustments to copy only the visually selected characters to the clipboard.
When feasible, it is recommended that generators of SVG attempt to order their text strings to facilitate properly ordered text selection within SVG viewing applications such as Web browsers.
| SVG 2 Requirement: | Have a DOM method to convert a ‘text’ element to outline path data. |
|---|---|
| Resolution: | We will add a DOM method to convert a ‘text’ element to outline path data, possibly moving the functionality to the FXTF. |
| Purpose: | To allow manipualtion of text as a path. |
| Owner: | Cameron (ACTION-3076) |
The SVGTextContentElement is inherited by various text-related interfaces, such as SVGTextElement, SVGTSpanElement, and SVGTextPathElement.
For the methods on this interface that refer to an index to a character or a number of characters, these references are to be interpreted as an index to a UTF-16 code unit or a number of UTF-16 code units, respectively. This is for consistency with DOM Level 2 Core, where methods on the CharacterData interface use UTF-16 code units as indexes and counts within the character data. Thus for example, if the text content of a ‘text’ element is a single non-BMP character, such as U+10000, then invoking getNumberOfChars on that element will return 2 since there are two UTF-16 code units (the surrogate pair) used to represent that one character.
interface SVGTextContentElement : SVGGraphicsElement {
// lengthAdjust Types
const unsigned short LENGTHADJUST_UNKNOWN = 0;
const unsigned short LENGTHADJUST_SPACING = 1;
const unsigned short LENGTHADJUST_SPACINGANDGLYPHS = 2;
readonly attribute SVGAnimatedLength textLength;
readonly attribute SVGAnimatedEnumeration lengthAdjust;
long getNumberOfChars();
float getComputedTextLength();
float getSubStringLength(unsigned long charnum, unsigned long nchars);
DOMPoint getStartPositionOfChar(unsigned long charnum);
DOMPoint getEndPositionOfChar(unsigned long charnum);
DOMRect getExtentOfChar(unsigned long charnum);
float getRotationOfChar(unsigned long charnum);
long getCharNumAtPosition(DOMPoint point);
void selectSubString(unsigned long charnum, unsigned long nchars);
};
letter-spacing’ and ‘word-spacing’ and
adjustments due to attributes ‘dx’ and ‘dy’ on
‘tspan’ elements. For non-rendering environments, the user agent
shall make reasonable assumptions about glyph metrics.letter-spacing’ and ‘word-spacing’ and adjustments due to
attributes ‘dx’ and ‘dy’ on ‘tspan’ elements. For
non-rendering environments, the user agent shall make reasonable
assumptions about glyph metrics. If multiple consecutive characters are
rendered inseparably (e.g., as a single glyph or a sequence of glyphs,
or because the range encompasses half of a surrogate pair), and nchars
is greater than 0 then the measured range shall be expanded so that each
of the inseparable characters are included.letter-spacing’ and
‘word-spacing’ and adjustments due to attributes
‘x’, ‘y’,
‘dx’ and
‘dy’. If multiple consecutive characters
are rendered inseparably (e.g., as a single glyph or a sequence of
glyphs), then each of the inseparable characters will return the start
position for the first glyph.letter-spacing’ and ‘word-spacing’ and adjustments due to
attributes ‘x’,
‘y’, ‘dx’
and ‘dy’. If multiple consecutive
characters are rendered inseparably (e.g., as a single glyph or a
sequence of glyphs), then each of the inseparable characters will
return the end position for the last glyph.glyph-orientation-horizontal’ and
‘glyph-orientation-vertical’; thus, any glyph rotations due to
these properties are not included into the returned rotation value. If
multiple consecutive characters are rendered inseparably (e.g., as a
single glyph or a sequence of glyphs), then each of the inseparable
characters will return the same rotation value.Selects a substring of the text in this element, beginning at character index charnum and extending forwards nchars characters. The following steps must be followed when this method is called:
Ignoring the argument checking and exception throwing, this is equivalent to performing the following:
var selection = document.getSelection(); selection.removeAllRanges(); var range = new Range(); range.setStart(textContentElement, charnum); range.setEnd(textContentElement, charnum + nchars); selection.addRange(range);
This method is deprecated, as it duplicates functionality from the Selection API.
interface SVGTextPositioningElement : SVGTextContentElement {
readonly attribute SVGAnimatedLengthList x;
readonly attribute SVGAnimatedLengthList y;
readonly attribute SVGAnimatedLengthList dx;
readonly attribute SVGAnimatedLengthList dy;
readonly attribute SVGAnimatedNumberList rotate;
};interface SVGTextElement : SVGTextPositioningElement {
};
interface SVGTSpanElement : SVGTextPositioningElement {
};
interface SVGTextPathElement : SVGTextContentElement {
// textPath Method Types
const unsigned short TEXTPATH_METHODTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_METHODTYPE_ALIGN = 1;
const unsigned short TEXTPATH_METHODTYPE_STRETCH = 2;
// textPath Spacing Types
const unsigned short TEXTPATH_SPACINGTYPE_UNKNOWN = 0;
const unsigned short TEXTPATH_SPACINGTYPE_AUTO = 1;
const unsigned short TEXTPATH_SPACINGTYPE_EXACT = 2;
readonly attribute SVGAnimatedLength startOffset;
readonly attribute SVGAnimatedEnumeration method;
readonly attribute SVGAnimatedEnumeration spacing;
};
SVGTextPathElement implements SVGURIReference;