Abstract
This document contains author conformance requirements for use of the alt attribute in HTML5 and best practice guidance for authors of HTML documents on providing text alternatives for images.
Status of This Document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://www.w3.org/TR/.
The latest stable version of the editor's draft of this specification is
always available on the W3C CVS
server.
This specification has been developed by the HTML Working Group and is
currently being published by the HTML
Working Group.
This specification is an extension to the HTML5 specification [HTML5]. All normative
content in the HTML5 specification, unless specifically overridden by this
specification, is intended to be the basis for this specification.
This specification is a replacement for the sections 4.8.2.1.1 to 4.8.2.1.11
of the HTML5 specification and all of the normative and non normative
content of the sections there-in.
This document was published by the HTML Working Group as a Working Draft. This document is intended to become a W3C Recommendation. If you wish to make comments regarding this document, please submit them using the W3C public bug database. If you cannot do this then submit them to public-html-comments@w3.org (subscribe, archives). All feedback is welcome.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
This document was produced
by a group operating under the 5 February 2004
W3C Patent Policy.
W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent
Policy.
Introduction
Text Alternatives
Text alternatives are a primary way of making visual information accessible, because they can be rendered through any sensory modality (for example, visual, auditory or tactile) to match the needs of the user. Providing text alternatives allows the information to be rendered in a variety of ways by a variety of user agents. For example, a person who cannot see a picture can have the text alternative read aloud using synthesized speech.
To determine appropriate text alternatives it is important to think about why an image is being included in a document. What is its purpose? Thinking like this will help you to understand what is important about the image for the page's intended audience. Every image has a reason for being on a page, because it provides useful information, performs a function, or enhances aesthetics. Therefore, knowing what the image is for, makes writing appropriate text alternatives easier.
Examples of scenarios where users benefit from text alternatives for images
- They have a very slow connection and are browsing with images disabled.
- They have a vision impairment and use text to speech software.
- They have a cognitive impairment and use text to speech software.
- They
are using a text-only browser.
- They are listening to
the page being read out by a voice Web
browser.
- They have images disabled to save on download costs.
General Text Alternative Good Practices
- Provide the same informational content as the image.
- Where an image performs a specific function, such as a graphical link, provide information about its functionality.
- Be succinct as possible while still conveying equivalent values. Short text that describes its purpose or gives an overview will often suffice.
- Write suitable alt text according to context. The same image in a different situation may need very different alt text.
- Avoid redundant alt text. An example of this would be repeating the same text in your document, as well as in the alt attribute, and is unnecessary.
All diagrams, examples, and notes in this specification are non-normative, as are all sections explicitly marked non-normative. Everything else in this specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC2119.
Requirements and Recommendations:
The requirements and recommendations for the alt attribute depend on what the image is intended to represent and the context in which it is used, as described in the following sections. Each section includes a description, code and graphical examples and links to related techniques.
When an a element that is a hyperlink, or a button element, has no text content but contains one or more images, the alt attributes MUST contain text that together convey the purpose of the link or button.
Example 1.1
In this example, a user is asked to pick her preferred color
from a list of three. Each color is given by an image, but for
users who cannot view the images,
the color names are included within the alt attributes of the images:
Example Rendering:

Example code:
<ul>
<li><a href="red.html"><img src="red.jpeg" alt="Red"></a></li>
<li><a href="green.html"><img src="green.jpeg" alt="Green"></a></li>
<li><a href="blue.html"><img src="blue.jpeg" alt="Blue"></a></li>
</ul>
Example 1.2
In this example, a button has a set of images to indicate the
kind of color output desired by the user. The first image is used to give the text alternative.
Example Rendering:

Example code:
<abbr title="red, green and blue."><button name="rgb">
<img src="red.jpg" alt="RGB"><img src="green.jpg" alt=""><img src="blue.jpg" alt=""></button>
</abbr>
Since each image represents one part of the text, it could also
be written like this:
<abbr title="red, green and blue.">
<button name="rgb"><img src="red.jpg" alt="R"><img src="green.jpg" alt="G">
<img src="blue.jpg" alt="B"></button></abbr>
However, as the images form the visual representation of a single button and users will not normally interact with the individual images, adding the text alternative to one of the images only is most appropriate.
Related techniques and resources
2. Graphical representations: charts, diagrams, graphs, maps, illustrations
The full text alternative MAY be provided in the alt attribute, or a shorter text alternative MAY be provided in the alt attribute or in a programmatically associated element, and a longer programmatically associated text alternative provided in the same document or in a linked document.
It is important to understand that a text alternative provided in the alt attribute is a replacement for the image, while a short text alternative in the alt attribute, accompanied by a programmatically associated longer text alternative, can be a description of the
image or a link target if the image is the sole content of a link.
While all the examples below can be considered for use, each method has advantages and disadvantages.
Example 2.1
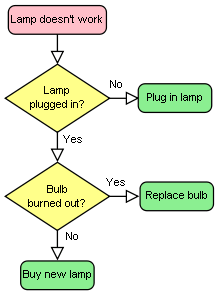
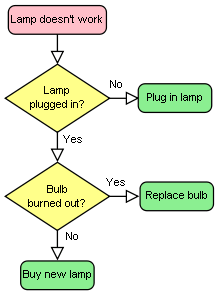
In the following example we have an image of a flowchart , with text in the alt attribute describes the process shown in the flowchart:
Example Image:

Example Code:
<p>A flowchart representing a process for dealing with a non-functioning lamp:</p>
<p><img src="flowchart.gif" alt="If the lamp doesn't work; check if it's plugged in.
If not, plug it in. If it's plugged in and still doesn't work; check if the bulb is burned out.
If it is, replace the bulb. If it still does not work; buy a new lamp."></p>
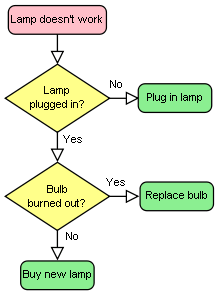
Example 2.2
Here's another example of the same flowchart image, showing a short text alternative included in the alt attribute, in this case the text alternative is a description of the link target as the image is the sole content of a link. The link points to a description, within the same document, of the process represented in the flowchart. Note a title has been included on the link for sighted mouse users, the title provides information about the link target.
Example Code:
<p><a href="#d1" title="Flowchart description."><img src="flowchart.gif" alt="Broken lamp flowchart description."></a></p>
...
<div id="d1">
<h2>Broken lamp flowchart description</h2>
<p>If the lamp doesn't work; check if it's plugged in. If not,
plug it in. If it's plugged in and still doesn't work; check if the bulb
is burned out. If it is, replace the bulb. If it still does not work; buy a new lamp.</p>
</div>
Example 2.3
Here's another example of the same flowchart image, showing a short text alternative included in the alt attribute and a longer text alternative in text, programmatically associated using the aria-describedby attribute:
Example Code:
<p><img src="flowchart.gif" alt="A flowchart representing a process for dealing with a non-functioning lamp."
aria-describedby="d1"></p>
<p id="d1">If the lamp doesn't work; check if it's plugged in. If not,
plug it in. If it's plugged in and still doesn't work; check if the bulb
is burned out. If it is, replace the bulb. If it still does not work; buy a new lamp.</p>
Example 2.4
Here's another example of the same flowchart image, showing a short text alternative included in the alt attribute and a longer text alternative in text, programmatically associated using the aria-describedby attribute. Note: The the longer text alternative is structured using an ordered list.
Example Image in context:

If the lamp doesn't work:
- Check if it's plugged in, if not, plug it in.
- If it still doesn't work; check if the bulb is burned out.
If it is, replace the bulb.
- If it still doesn't work; buy a new lamp.
Example Code:
<p><img src="flowchart.gif" alt="A flowchart process for dealing with a non-functioning lamp."
aria-describedby="d1"></p>
<div id="d1">
<strong>If the lamp doesn't work:</strong>
<ol>
<li>Check if it's plugged in, if not, plug it in.</li>
<li>If it still doesn't work; check if the bulb is burned out.
If it is, replace the bulb.</li>
<li>If it still doesn't work; buy a new lamp.</li>
</ol>
</div>
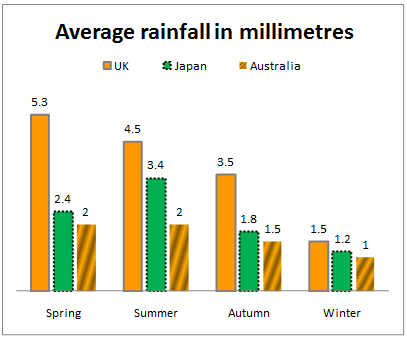
Example 2.5
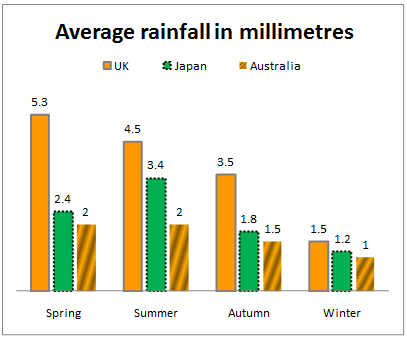
In this example, there is an image of a chart, It would be inappropriate to provide the information depicted in the chart as a prose text alternative as the information is a data set. Instead a structured text alternative alternative SHOULD be provided. in this case in the form of a data table using the data that is represented in the chart image.
Example Image in context:

Average rainfall in millimetres by country and season.
|
UK |
Japan |
Australia |
| Spring |
5.5 |
2.4 |
2 |
| Summer |
4.5 |
3.4 |
2 |
| Autumn |
3.5 |
1.8 |
1.5 |
| Winter |
1.5 |
1.2 |
1 |
Example Code:
<p><img src="rainchart.gif" alt="Bar Chart showing average rainfall in millimetres by country and season."></p>
<table>
<caption>
Rainfall in millimetres by Country and Season.
</caption>
<tr>
<td></td><th scope="col">UK</th><th scope="col">Japan</th><th scope="col">Australia</th>
</tr>
<tr>
<th scope="row">Spring</th><td>5.5</td><td>2.4</td><td>2</td>
</tr>
<tr>
<th scope="row">Summer</th><td>4.5</td><td>3.4</td><td>2</td>
</tr>
<tr>
<th scope="row">Autumn</th><td>3.5</td><td>1.8</td><td>1.5</td>
</tr>
<tr>
<th scope="row">Winter</th><td>1.5</td><td>1.2</td><td>1</td>
</tr>
</table>
Related techniques and resources
3. Images of text
Sometimes, an image only contains text, and the purpose of the image is to display text using visual effects and /or fonts. It is strongly recommended that text styled using CSS be used, but if this is not possible, in most of these cases, the content of the alt attribute SHOULD consist of the same text as written in the image itself.
Example 3.1
This example shows an image of the text "Get Happy!"
written in a fancy multi colored freehand style.
The image makes up the content of a heading. In this case the text alternative for the image should be "Get Happy!".
Example Image:

Example code:
<h1><img src="gethappy.gif" alt="Get Happy!"></h1>
Example 3.2
In this example we have an advertising image consisting of text, the phrase "The BIG sale" is repeated 3 times, each time the text gets smaller and fainter, the last line reads "...ends friday" In this case it is recommended that the image's text alternative only include the text "The BIG sale" once as the repetition is for visual effect and the repetition of the text for users who cannot view the image is unnecessary and may be confusing.
Example Image:

Example code:
<p><img src="sale.gif" alt="The BIG sale ...ends friday."></p>
Advantages:
- Text alternative is explicitly associated with the image.
Disadvantages:
- When text is represented in an image the text cannot be restyled to suit users needs.
Related techniques and resources
- Images of text explanation from WCAG 2.0 of why it is better to use text rather than images of text
4. Images that include text
Sometimes, an image consists of a graphics such as a chart and associated text. In this case it is recommended that the text in the image is included in text alternative.
Example 4.1
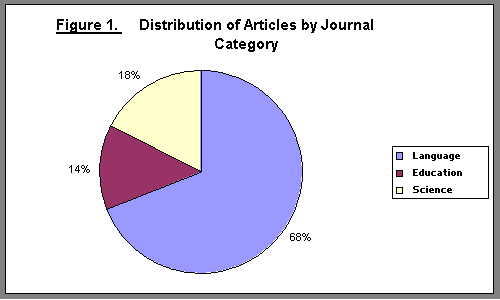
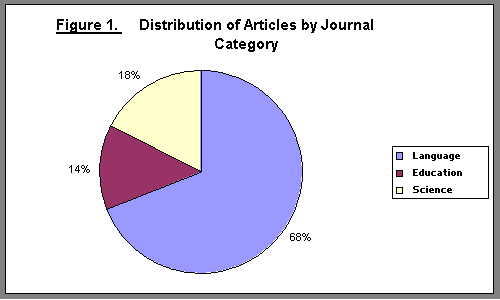
Consider an image containing a pie chart and associated text. It is recommended wherever possible to provide any associated text as text, not an image of text. If this is not possible include the text in the text alternative.
Example Image:

Example code:
<p><img src="figure1.gif" alt="Figure 1. Distribution of Articles by Journal Category.
Pie chart: Language=68%, Education=14% and Science=18%."></p>
Example 4.2
Here's another example of the same pie chart image, showing a short text alternative included in the alt attribute and a longer text alternative in text, programmatically associated using the aria-describedby attribute:
Example code:
<p><img src="figure1.gif" alt="Figure 1" aria-describedby="d2"></p>
<p id="d2">Figure 1. Distribution of Articles by Journal Category.
Pie chart: Language=68%, Education=14% and Science=18%.</p>
Related techniques and resources
to do
5. A purely decorative image that doesn't add any information
Purely decorative images are visual enhancements, decorations or embellishments that provide no function or information beyond aesthetics to users who can view the images. They have no meaning in themselves and do not provide page content.
Purely decorative images MUST be marked up so they can be ignored by assistive technology with a null alt attribute (alt="") or preferably use CSS techniques. If the image isn't providing the user any informative content or enhancing greater understanding of the content, then the alt attribute MUST be empty.
Example 5.1
Here's an example of an image being used as a decorative banner for a persons blog, the image offers no information and so should have an empty alt attribute. While it is not unacceptable to include decorative images inline, it is recommended if they are purely decorative to include the image using CSS.
Example image in context:

Clara's Blog
Welcome to my blog...
Example code:
<p><img src="border.gif" alt="" width="400" height="30"></p>
<h1>Clara's Blog</h1>
<p>Welcome to my blog...</p>
Related techniques and resources
6. Images that enhance the themes or subject matter of the page content
An image that isn't discussed directly by the
surrounding text but still has some relevance can be included in a page
using the img element. Such images are more than mere decoration, they may augment the themes or subject matter of the page content and so
still form part of the content. In these cases, the alt attribute
MUST be present but its
value MAY be null. In cases where the image is closely related to the subject matter of the page content, the text alternative MUST include a description of the content of the image or a description of the target of a linked page, if it is the content of a link.
Example 6.1
Here is an example of an image closely related to the subject matter of the page content but not directly discussed. An
image of a painting inspired by a poem, on a page reciting that
poem. The following snippet shows an example. The image is a painting titled the "Lady of Shallot", it is inspired by the poem and its subject matter is derived from the poem. Therefore it is strongly recommended that a text alternative is provided. There is a short description of the content of the image in the alt attribute and a link below the image to a longer description located at the bottom of the document. At the end of the longer description there is also a link to further information about the painting.
Example Image

Example code:
<hgroup><h1>The Lady of Shalott</h1>
<h2>A poem by Alfred Lord Tennyson</h2></hgroup>
<figure>
<img src="shalott.jpeg" alt="Painting of a young woman with long hair, sitting in a wooden boat. ">
<p><a href="#des">Description of the painting</a>.</p>
</figure>
<!-- Full Recitation of Alfred, Lord Tennyson's Poem. -->
...
...
...
<p id="des">The woman in the painting is wearing a flowing white dress. A large piece of intricately
patterned fabric is draped over the side. In her right hand she holds the chain mooring the boat. Her expression
is mournful. She stares at a crucifix lying in front of her. Beside it are three candles. Two have blown out.
<a href="http://bit.ly/5HJvVZ">Further information about the painting</a>.</p>
Example 6.2
It is not always easy to write a useful text alternative for an image, another option is to provide a link to a description or further information about the image.
In this example of the same image, there is a short text alternative included in the alt attribute, in this case the text alternative is a description of the link target as the image is the sole content of a link. The link points to points to a page containing information about the painting. Note a title has been included on the link for sighted mouse users, the title provides information about the link target.
Example image in context:
The Lady of Shalott
A poem by Alfred Lord Tennyson.

Full recitation of Alfred, Lord Tennyson's poem.
Example code:
<hgroup><h1>The Lady of Shalott</h1>
<h2>A poem by Alfred Lord Tennyson</h2></hgroup>
<figure><a href="http://bit.ly/5HJvVZ" title="Information about this painting inspired by the poem.">
<img src="shalott.jpeg" alt="Information about this painting inspired by the poem."></a></figure>
<!-- Full Recitation of Alfred, Lord Tennyson's Poem. -->
Example 6.3
This example is similar to the previous example as it also contains a link pointing to an external source of information about the painting. The difference being that text is included after the image as content of the link.
Note: In HTML5 unlike HTML 4 links can contain 'block level' elements such as p elements. The example below makes use of this change.
Example image in context:
The Lady of Shalott
A poem by Alfred Lord Tennyson.
Full recitation of Alfred, Lord Tennyson's poem.
Example code:
<hgroup><h1>The Lady of Shalott</h1>
<h2>A poem by Alfred Lord Tennyson</h2></hgroup>
<figure><a href="http://bit.ly/5HJvVZ">
<img src="shalott.jpeg" alt="Painting of a woman in a white flowing dress, sitting in a small boat.">
<p>About this painting.</p></a></figure>
<!-- Full Recitation of Alfred, Lord Tennyson's Poem. -->
Example 6.4
Here is another example of the same image used in a different context. In this case it is used to add a bit of medieval themed decoration to an advertisement. As the image bears no direct relation to the content of the page it is considered appropriate to use an empty alt attribute. It can also be considered appropriate to provide a brief description of the image as some users who cannot view images appreciate having information provided about images of paintings and photographs regardless of the context in which the images are used. As decisions about when to provide a text alternative are based on context of use, both options are considered to be conforming HTML5.
Example 1 Image in context:
Medieval Nights

Join us for our medieval theme nights every Friday at Boaters Bar, on the riverside, Kingston upon Thames.
Example code 1:
<h1>Medieval Nights</h1>
<p><img src="shalott.jpeg" alt=""></p>
<p>Join us for our medieval theme nights every Friday at
Boaters Bar,on the riverside, Kingston upon Thames.</p>
Example 2 Image in context:
Medieval Night

Members and friends of the blind and low vision users group are invited to a medieval theme night on Friday at Boaters Bar, on the riverside, Kingston upon Thames.
Example code 2:
<h1>Medieval Nights</h1>
<figure><img src="shalott.jpeg" alt="Painting of a woman in a white flowing dress, sitting in a small boat."></figure>
<p>Members and friends of the blind and low vision users group are invited to a medieval
theme night on Friday at Boaters Bar, on the riverside, Kingston upon Thames.</p>
Related techniques and resources
7. An image not intended for the user
Generally authors should avoid using img elements
for purposes other than showing images.
If an img element is being used for purposes other
than showing an image, e.g. as part of a service to count page
views, then an empty alt attribute MUST be included. In such cases, the width and height attributes should both
be set to zero.
Example 7.1
An example of an img element used to collect web page statistics. The alt attribute is empty.
Example code:
<p><img src="http://server3.web-stat.com/count.pl?octafish.com"
width="0" height="0" alt=""></p>
Related techniques and resources
8. Icons
An icon is usually a simple picture representing a program, action, data file or a concept. Icons are intended to help users of visual browsers to recognize features at a glance.
In some cases, the icon is supplemental to a text label conveying the same meaning. In those cases, an empty alt attribute MUST provided.
In other cases the icon adds emphasis to text content that needs to be conveyed textually, In such cases a text alternative MUST be provided.
Example 8.1
In this example, we have a link pointing to a site's home page, the link contains a house icon image and the text "home". The image has an empty alt text. Where images are used in this way, it is also be appropriate to add the image using CSS.
Example Image in context:

Example code 1 - inline image:
<a href="home.html">
<img src="icon.gif" width="15" height="15" alt="">Home</a>
Example code 2 - CSS image:
#home:before
{
content: url(home.png);
}
<a href="home.html" id="home">Home</a>
Example 8.2
In this example, we have a warning message, with a warning icon. The icon emphasizes the importance of the message and identifies it as a particular type of content. Where images are used in this way, it is not appropriate to add the image using CSS.
Example Image in context:
 Your session is about to expire.
Your session is about to expire.
Example code:
<p><strong><img src="warning.gif" width="15" height="15" alt="Warning!">
Your session is about to expire</strong></p>
Example 8.3
In this example, we have a warning message, with a warning icon. The word "Warning!" is in emphasized text next the the icon. In this case the icon is redundant and therefore the img element MUST have an empty alt attribute. It would also be appropriate to add the icon using CSS.
Example Image in context:
 Warning! Your session is about to expire.
Warning! Your session is about to expire.
Example code:
<p><img src="warning.gif" width="15" height="15" alt="">
<strong>Warning!</strong>
Your session is about to expire</p>
Related techniques and resources
to do
9. Images of Pictures
Images of pictures or graphics include visual representations of objects, people, scenes, abstractions, etc. This non-text content can convey a significant amount of information visually or provide a specific sensory experience to a sighted person. Examples include photographs, paintings, drawings and artwork.
An appropriate text alternative for a picture is a brief description, or name. As in all text alternative authoring decisions, writing suitable text alternatives for pictures requires human judgment. The text value is subjective to the context where the image is used and the page author's writing style. Therefore, there is no single 'right' or 'correct' piece of alt text for any particular image. In addition to providing a short text alternative that gives a brief description of the non-text content, also providing supplemental content through another means when appropriate may be useful.
Example 9.1
This example shows an image uploaded to a photo-sharing site. The photo is of a cat, sitting in the bath. The image has a text alternative provided using the img elements alt attribute. It also has an caption provided by including the img element in a figure element and using a figcaption element to identify the caption text. The text alternative in Example code 2 includes information "photo" about the type of image, although this is not generally recommended, authors MAY include such information in the alt attribute content.
Example image in context:

Lola prefers a bath to a shower.
Example code 1:
<figure>
<img src="1100670787_6a7c664aef.jpg" alt="Lola the cat sitting under an umbrella in the bath tub.">
<figcaption>Lola prefers a bath to a shower.</figcaption>
</figure>
Example code 2:
<figure>
<img src="1100670787_6a7c664aef.jpg" alt="Photo of Lola the cat sitting under an umbrella in the bath tub.">
<figcaption>Lola prefers a bath to a shower.</figcaption>
</figure>
Example 9.2
Context: An image on a page explaining in general terms Rorschach inkblot personality tests. The image is an abstract free form which is subjective to individual interpretation.
Image example in context:
Using interpretation of "ambiguous designs" to assess an individual's
personality is an idea that goes back to Leonardo da Vinci and Botticelli.
Interpretation of inkblots was central to a game from the late 19th
century. Rorschach's, however, was the first systematic approach of this
kind.

The first of the ten cards in the Rorschach test.
Code Example:
<figure>
<img src="Rorschach1.jpg" alt="An abstract, free form inkblot.">
<figcaption>The first of the ten cards in the Rorschach test.</figcaption>
</figure>
Related techniques and resources
10. Webcam images
Webcam images are static images that are automatically updated periodically. Typically the images are from a fixed viewpoint, the images may update on the page automatically as each new image is uploaded from the camera or the user may be required to refresh the page to view an updated image. Examples include traffic and weather cameras.
Example 10.1
This example is fairly typical; the title and a time stamp are included in the image, automatically generated by the webcam software. It would be better if the text information was not included in the image, but as it is part of the image, it is required that it is provided as a text alternative. A caption is also provided using the figure and figcaption elements. As the image is provided to give a visual indication of the current weather near Sopwith House, a link to a local weather forecast is provided, as with automatically generated and uploaded webcam images it may be impractical to provide such information as a text alternative.
The text of the alt attribute includes a prose version of the timestamp, designed to make the text more understandable when announced by text to speech software. The text alternative also includes a description of some aspects of what can be seen in the image which are unchanging, although weather conditions and time of day change.
Note:
aria-describedby is used to explicitly associate the caption with the image as the figure and figcaption elements are not currently supported.- The timestamp information in the text alternative will need to be updated each time the image is updated, this can be easily be achieved using scripting on the server or client side.
Context: A webcam image updated every hour, with a viewpoint from the top of Sopwith House, looking north.
Image example in context:

View from the top of Sopwith house, looking towards North Kingston.
This image is updated every hour.
View the latest weather details for Kingston upon Thames.
Code Example:
<figure>
<img src="webcam1.jpg" alt="Sopwith house weather cam. Taken on the 21/04/10 at 11:51 and 34 seconds.
In the foreground are the safety rails on the flat part of the roof. Nearby there are low rise industrial buildings,
beyond are blocks of flats. In the distance there's a church steeple." aria-describedby="s1">
<figcaption id="s1">View from the top of Sopwith house, looking towards north Kingston.</figcaption>
<p>This image is updated every hour.</p>
<p>View the <a href="http://news.bbc.co.uk/weather/forecast/4296?area=Kingston">
latest weather details</a> for Kingston upon Thames.</p>
</figure>
Example 10.2
This example is the same as Example 10.1 except the descriptive part of the text alternative is not in the alt attribute, it is in a paragraph associated with the image using aria-describedby.
Note: the aria-describedby attribute on the img element contains 2 id values. That of the image caption and the images longer text alternative. For browsers that support aria-describedby this will result in the text content of the referenced elements be joined together as the content of the images accessible description:
"View from the top of Sopwith house, looking towards north Kingston. In the foreground of the image are the safety rails on the flat part of the roof.
Nearby there are low rise industrial buildings, beyond are blocks of flats.
In the distance there's a church steeple."
Context: A webcam image updated every hour, with a viewpoint from the top of Sopwith house, looking north.
Image example in context:

View from the top of Sopwith house, looking towards North Kingston.
This image is updated every hour.
View the latest weather details for Kingston upon Thames.
Sopwith House Weather cam image description:
In the foreground are the safety rails on the flat part of the roof. Nearby there are low rise industrial buildings,
beyond are blocks of flats. In the distance there's a church steeple.
Code Example:
<figure>
<img src="webcam1.jpg" alt="Sopwith house weather cam. Taken on the 21/04/10 at 11:51 and 34 seconds." aria-describedby="s1 s2">
<figcaption id="s1">View from the top of Sopwith house, looking towards north Kingston.</figcaption>
<p>This image is updated every hour.</p>
<p>View the <a href="http://news.bbc.co.uk/weather/forecast/4296?area=Kingston">
latest weather details</a> for Kingston upon Thames.</p>
<p><strong>Sopwith House Weather cam image description:</strong></p>
<p id="s2">In the foreground of the image are the safety rails on the flat part of the roof.
Nearby there are low rise industrial buildings, beyond are blocks of flats.
In the distance there's a church steeple.</p>
</figure>
Example 10.3
The previous webcam examples rely upon the correct time and and date information being inserted via scripting each time the image is updated. If this is not possible, the text alternative should instead include a brief description of the text information that changes each time the image is updated. 2 versions are provided the first includes the description as part of the alt attribute content the second includes it as part of the longer text alternative below the image. both examples use include the longer text alternative in a paragraph associated with the image using aria-describedby.
Context: A webcam image updated every hour, with a viewpoint from the top of Sopwith house, looking north.
Image example in context:

View from the top of Sopwith house, looking towards North Kingston.
This image is updated every hour.
View the latest weather details for Kingston upon Thames.
Sopwith House Weather cam image description:
In the foreground are the safety rails on the flat part of the roof. Nearby there are low rise industrial buildings,
beyond are blocks of flats. In the distance there's a church steeple.
Code Example 1:
<figure>
<img src="webcam1.jpg" alt="Sopwith house weather cam. Includes date and time information indicating when the image was taken." aria-describedby="s1 s2">
<figcaption id="s1">View from the top of Sopwith house, looking towards north Kingston.</figcaption>
<p>This image is updated every hour.</p>
<p>View the <a href="http://news.bbc.co.uk/weather/forecast/4296?area=Kingston">
latest weather details</a> for Kingston upon Thames.</p>
<p><strong>Sopwith House Weather cam image description:</strong></p>
<p id="s2">In the foreground of the image are the safety rails on the flat part of the roof.
Nearby there are low rise industrial buildings, beyond are blocks of flats.
In the distance there's a church steeple.</p>
</figure>
Code Example 2:
<figure>
<img src="webcam1.jpg" alt="Sopwith house weather cam." aria-describedby="s1 s2">
<figcaption id="s1">View from the top of Sopwith house, looking towards north Kingston.</figcaption>
<p>This image is updated every hour.</p>
<p>View the <a href="http://news.bbc.co.uk/weather/forecast/4296?area=Kingston">
latest weather details</a> for Kingston upon Thames.</p>
<p><strong>Sopwith House Weather cam image description:</strong></p>
<p id="s2">In the foreground of the image are the safety rails on the flat part of the roof.
Nearby there are low rise industrial buildings, beyond are blocks of flats.
In the distance there's a church steeple.
Across the top of the image is date and time information indicating when it was taken.</p>
</figure>
Related techniques and resources
11. A group of images that form a single larger picture with and without links
When a picture has been sliced into smaller image files that are then displayed together to form the complete picture again, one of the images MUST have its alt attribute set as per the relevant rules that would be appropriate for the picture as a whole, and then all the remaining images MUST have an empty alt attribute.
Example 11.1
In this example, a picture representing a company logo for the PIP Corporation has been split into two pieces, the first containing the letters "PIP" and the second with the word "CO". The alternative text ("PIP CO") is all in the first image.
Example Image:
Example code:
<h1><img src="pip.gif" alt="PIP CO"><img src="co.gif" alt=""></h1>
Example 11.2
In this example, a picture representing a company logo for the PIP Corporation has been split into two pieces, the first containing the word "PIP" and the second with the abbreviated word "CO". The images are the sole content of a link to the PIPCO home page. In this case the text alternative MUST be a description of the link target. The alternative text ("PIP CO home") is all in the first image.
Example Image:
Example code:
<h1><a href="pipco-home.html">
<img src="pip.gif" alt="PIP CO home"><img src="co.gif" alt=""></a></h1>
12. When a text alternative is unknown at the time of publication
In some cases an image may be included in a published document, but the author is unable to provide an appropriate text alternative. In such cases the minimum conformance requirement is to provide a caption for the image. The caption MUST be provided using either the figcaption element or the alt attribute. The use of figcaption is recommended over the use of the alt attribute as the figcaption element is designed as a container for caption text, while the alt attribute is designed as a container for a text alternative. In practice the alt attribute has and will continue to provide a more generic method for providing information about an image until such times that the figcaption element is well supported in browsers and assistive technologies.
to do
13. CAPTCHA Images
CAPTCHA stands for "Completely Automated Public Turing test to tell Computers and Humans Apart". CAPTCHA images are used for security purposes to confirm that content is being accessed by a person rather than a computer. This authentication is done through visual verification of an image. CAPTCHA typically presents an image with characters or words in it that the user is to re-type. The image is usually distorted and has some noise applied to it to make the characters difficult to read.
Provide text alternatives that identify and describe the purpose of the non-text content, and provide alternative forms of the CAPTCHA using output modes for different types of sensory perception. For instance provide an audio alternative along with the visual image. Locate the audio option right next to the visual one. This helps but is still problematic for people without sound cards, the deaf-blind, and some low hearing people. Another method is to include a form that asks a question along with the visual image. This helps but is can be problematic for people with cognitive impairments.
Warning: It is strongly recommended that alternatives to CAPTCHA be used, as all forms of CAPTCHA introduce unacceptable barriers to entry for users with disabilities. Further information is available in the W3C's Inaccessibility of CAPTCHA.
Example 13.1
This example shows a CAPTCHA test which uses a distorted image of text. The text alternative in the alt attribute provides instructions for a user in the case where she cannot access the image content.
Example Image:

Example code:
<img src="captcha.png" alt="An audio challenge follows if you cannot view this image.">
<!-- audio CAPTCHA option that allows the user to listen and type the word -->
<!-- form that asks a question -->
Further Techniques
13. Logos
to do
Methods for Providing Text Alternatives
Native HTML methods
The img element alt attribute
The primary method for providing text alternatives for images is by including text in the img element alt attribute. In graphical browsers the content of the alt attribute is typically displayed along with an indication (bordered area and/or an image icon) of the presence of an image when the image is not displayed, because the user has disabled image display or the image source information is incorrect. Assistive technologies such as screen readers will typically announce the presence of an image followed by the alt attribute content. Text based browsers may display the alt attribute content in brackets or in different colored text or as the content of a link to the image or as text without any indication of the image or prefixed with an indication of the image.
Example:
<img src="example.jpg" alt="Alternative text.">
Advantages:
- Robust support in most graphical & non graphical web browsers and assistive technologies.
- Text alternative is explicitly associated with the image.
- Inclusion of text alternatives as alt attribute content does not impact upon the default visual display of content.
Disadvantages:
- Content of the alt attribute is not available to some users who may find it useful.
- If the alt attribute content is too long it may cause display issues in some browsers.
- If the alt attribute content is too long it may cause reading issues in some assistive technologies.
- Semantic structure cannot be added to alt attribute content.
Is alt attribute content a replacement for an image?
The answer to this question depends on the content of the image and the context the image is being used in:
- When an image contains too much information to use the alt attribute as a container for a text alternative the alt attribute content can be a label for the image. This label MAY be a brief description that identifies the image. This SHOULD be accompanied by a more complete text alternative that is programmatically associated with the image. Refer to Example 2.3.
- When an image contains structured information that cannot be conveyed using the alt attribute as a container for a text alternative the
alt attribute content SHOULD be a label for the image. This label MAY be a brief description that identifies the image. This SHOULD be accompanied by a structured text alternative that is programmatically associated with the image. Refer to Example 2.5.
- When an image is used to represent text and it is the authors intent the purpose of the using an image of text is to achieve a visual style, the alt attribute content SHOULD be considered as a replacement for the image. Refer to Section 3.
- When an image is decorative and it is the authors intent that it not convey any information, an empty alt attribute SHOULD be considered as an indication that the image can be safely ignored. Refer to Section 5.
- When it is the authors intent that image is not to be seen by users, an empty alt attribute SHOULD be considered as an indication that the image can be safely ignored. Refer to Section 7.
- When an image is immediately proceeded or preceded by a text alternative and the image and the text alternative are not complex in nature, an empty alt attribute SHOULD be considered as an indication that the image can be safely ignored. to do
- When an image is the sole content of a link, the alt attribute content SHOULD be a brief description of the link target. Refer to Example 1.1.
- When an image is the content of a link and is immediately proceeded or preceded by a brief description of the link target, the
alt attribute content SHOULD be empty. Refer to Example 8.1.
- When an image is the content of a link that also contains structured text content, if the text content is a description of the link target, the
alt attribute content MAY be empty or a text alternative for the image. If the text content is not a description of the link target, the alt attribute content SHOULD be a brief description of the link target. Refer to Example 6.3. to do
Using an empty alt attribute alt=""
Circumstances in which it is appropriate to use an empty or null alt attribute:
- An image is purely decorative.
- An image is not meant to be visible to any user.
- An image consists of text that is repeated as text or a graphical symbol whose meaning is conveyed as text, immediately before or after the image.
- The image is part of a group of images that form a single larger picture and one of the other images in the group has a text alternative which serves as the text alternative for the single larger picture.
- The image is included as the content of a link and there is other content included that clearly describes the link target.
Circumstances in which it is not appropriate to use an empty or null alt attribute:
- An image is contained within a
figure element and has an associated caption provided using the figcaption element. Using an empty alt attribute hides an image from some users. If an image has a caption the image needs to be discoverable by users, otherwise a caption is present that refers to nothing for some users.
- An image contains relevant information not available in the same document as text. Using an empty alt attribute hides an image from some users, in order to have the possibility of interrogating the image, the image must be discoverable.
- An image contains relevant information, an alternative interpretation of which is available in the same document as structured text. Using an empty alt attribute hides an image from some users, which is incorrect, the image is not meaningless, it contains information which a range of users could interpret with the aid of the short text alternative and longer description. It also provides a text alternative for users who have images turned off in their browsers, so they can, if they wish, load and view the image. If an empty
alt attribute is present there may be no indication that an image is present. Furthermore if a description of an image is provided in a document, a programmatic association between the image and the descriptive text is required, using an empty alt attribute on the image effectively precludes the assigning of a programmatic association.
How long should a text alternative be?
The answer to this question very much depends on the context an image is being used in. While there are no definitive right or wrong lengths for text alternatives provided using the img elements alt attribute, the general consensus is that if the text alternative is longer than 75-100 characters (1 to 2 sentences), it should not be considered a short text alternative and should not be presented using the alt attribute.
The figure and figcaption elements
The figure and figcaption elements provide a method to explicitly associate a caption with with a variety of content including images. Any content inside the figure element that is not contained within the figcaption element is labelled by the content of the figcaption element. The figcaption content may be an adjunct to the text alternative provided using the alt attribute:
Example:
<figure>
<img src="example.jpg" alt="A woman wearing a wig and a prosthetic ear.">
<figcaption>Figure 1</figcaption>
</figure>
The figcaption content may be a text alternative for the image, obviating the need for a text alternative provided using the alt attribute. This would only be the case if the figcaption content provides an adequate text alternative for the visual content in the image:
Example:
<figure>
<img src="example.jpg">
<figcaption>Figure 1: A woman wearing a wig and a prosthetic ear.</figcaption>
</figure>
to do
Advantages:
- When supported by browsers and assistive technology the content of the
figcaption will be explicitly associated with the image.
Disadvantages:
- The
figure and figcaption elements are not currently accessibility supported by browsers or assistive technology.
Text content within the same document or another document
to do
Text content next to or prior to an image
to do
Advantages:
- The text alternative is not repeated on and beside the image.
- The text alternative is visible to all users.
- The presence of the image may not be reported to users.
Disadvantages:
- Text alternative takes up visual display space.
- The text alternative may not be explicitly associated with the image.
- The presence of the image may not be reported to users.
The img element title attribute
to do
Advantages:
- The text alternative is explicitly associated with the image for some users.
Disadvantages:
- The display of the content of the title attribute is not displayed to users of most browsers when images are not supported or disabled.
- The content of the title attribute is not available to users unless they can operate a mouse.
The img element longdesc attribute
to do
Advantages:
- long text alternatives are explicitly associated with the image for users of assistive technology that supports
longdesc.
Disadvantages:
- Long text alternative is not available to all users.
- The
longdesc attribute is only supported by a limited number of browsers and assistive technology.
- The content of the page referenced by the
longdesc is not available to all users.
WAI-ARIA methods
The W3C Accessible Rich Internet Applications (WAI-ARIA 1.0) specification
provides additonal attributes that can be added to HTML elements. Some of
these attributes can be used to provide text alternatives for images. It is
recommended that the native HTML methods for
providing text alternatives be used where ever possible. In some cases the
addition of ARIA attributes can be used to fill the gaps in browser and
assistive technology support for native HTML methods.
The aria-labelledby and aria-describedby attributes
The aria-labelledby and aria-describedby attributes can be used to explictly associate text content within a document with any HTML element including the img element. Text content associated using aria-labelledby is mapped to the elements accessible name property in accessibility APIs. Text content associated using aria-describedby is mapped to the accessible description property in accessibility APIs.
aria-labelledby
In browsers and assistive technology that support aria-labelledby, for assistive technology users, there is no difference between to using aria-labelledby to providea text alternative and using the alt attribute, in the example below, the first img element has an alt attribute which provides the accessible name for the img. The second references 2 id values of elements which contains text. As both the alt attribute and the elements referenced by the aria-labelledby attribute contain the same text, the resulting accessible name will be the same.
Example:
<img src="example.jpg" alt="A red moped with a fox tail arial">
<img src="example.jpg" aria-labelledby="a2 a1">
<p>Two men stood side by side <span id="a1">on an escalator</span> at Kingston station.
<span id="a2">A woman wearing a wig</span> stood behind them.</p>
Advantages:
- Text from several sources within the same document can be explicitly associated with an image.
- Short text alternatives elsewhere in a document can be explicitly associated with the image.
- Short text alternatives can be available for all users.
Disadvantages:
- Short text alternatives takes up visual display space if displayed.
- Explicit association using
aria-labelledby is not supported by some user agents and assistive technology.
- Unlike the alt attribute, the text alternative is not displayed as a replacement for an image when image display is disabled or not supported.
aria-describedby
Advantages:
- Text from several sources within the same document can be explicitly associated with an image.
- Long text alternatives elsewhere in a document can be explicitly associated with the image.
- Long text alternatives can be available for all users.
Disadvantages:
- Long text alternatives takes up visual display space if displayed.
- Explicit association using
aria-describedby is not supported by some user agents and assistive technology.
aria-label
Advantages:
- Text from several sources within the same document can be explicitly associated with an image.
- Long text alternatives elsewhere in a document can be explicitly associated with the image.
- Long text alternatives can be available for all users.
Disadvantages:
- Long text alternatives takes up visual display space if displayed.
- Explicit association using
aria-describedby is not supported by some user agents and assistive technology.
role="presentation"
role="img"
Glossary
Accessibility API
Operating systems and other platforms provide a set of interfaces that expose information about objects and events to assistive technologies. Assistive technologies use these interfaces to get information about and interact with those widgets. Examples of this are the Java Accessibility API [JAPI], Microsoft Active Accessibility [MSAA], the Mac OS X Accessibility Protocol [AXAPI], the Gnome Accessibility Toolkit (ATK) [ATK], and IAccessible2 [IA2].
Accessible name
The accessible name is the name of a user interface element. Each platform accessibility API provides the accessible name property. The value of the accessible name may be derived from a visible (e.g., the visible text on a button) or invisible (e.g., the text alternative that describes an icon) property of the user interface element.
alt text
Colloquial term for a text alternative provided using the alt attribute of an img element.
assistive technology
Hardware and/or software that acts as a user agent, or along with a mainstream user agent, to provide functionality to meet the requirements of users with disabilities that go beyond those offered by mainstream user agents. A more detailed explanation of assistive technology is provided in the WCAG 2.0 glossary.
content (Web content)
Information and sensory experience to be communicated to the user by means of a user agent such as a web browser, including code or markup that defines the content's structure, presentation, and interactions.
programmatic association
It must be possible for people using assistive technologies to find the text alternative for an image when they encounter the image that they cannot use. To accomplish this, the text must be "programmatically associated" with the image. This means that the user must be able to use their assistive technology to find the alternative text (that they can use) when they land on the image (that they can't use).
non-text content
Any content that is not a sequence of characters that can be programmatically determined or where the sequence is not expressing something in human language
Note: This includes ASCII Art (which is a pattern of characters), emoticons, leetspeak (which uses character substitution), and images representing text.
Empty alt attribute or null alt attribute.
An alt attribute with no content:
<img src="null.gif" alt="">
Text alternative
Text that is programmatically associated with non-text content or referred to from text that is programmatically associated with non-text content. Programmatically associated text is text whose location can be programmatically determined from the non-text content.
Acknowledgements
In no particular order and incomplete.
Laura Carlson, Josh O Connor, Gez Lemon, Anne van Kesteren, Ian Hickson, Mike Smith, Mike Paciello, Bim Egan, Gregory Rosmaita, Michael Cooper, Janina Sajka, Matt May, Bevi Chagnon, Jonathan Avila, Pat Rees, Charlie Pike, Andy Maseyk, Rich Clark