Abstract
CSS exclusions define arbitrary areas around which inline content can
flow. Unlike CSS floats, which they extend, CSS exclusions can be
positioned with any CSS positioning schemes.
CSS Shapes control the geometric shapes used for wrapping inline flow
content outside or inside an element.
Combining CSS Exclusions and CSS Shapes allows sophisticated layouts,
for example having content flow into and/or around circles or other,
arbitrarily complex shapes.
Status of this document
This section describes the status of this document at the time of
its publication. Other documents may supersede this document. A list of
current W3C publications and the latest revision of this technical report
can be found in the W3C technical reports
index at http://www.w3.org/TR/.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
The (archived) public
mailing list www-style@w3.org (see
instructions) is preferred
for discussion of this specification. When sending e-mail, please put the
text “css3-exclusions” in the subject, preferably like this:
“[css3-exclusions] …summary of
comment…”
This document was produced by the CSS Working Group (part of
the Style Activity).
This document was produced by a group operating under the 5 February
2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
This is the First Public Working Draft of the CSS Exclusions and Shapes
Level 3 Module.
Table of contents
1. Introduction
This section is not normative.
The exclusions section of this specification defines features that
allow inline flow content to wrap around outside the exclusion area of elements.
The shapes section of the specification defines properties to control
the geometry of an element's exclusion area
as well as the geometry used for wrapping an element's inline flow
content.
2. Definitions
Exclusion element
An element that defines an exclusion area
for other elements. The ‘wrap-flow’ property is used to make an
element an exclusion element. An exclusion element contributes its exclusion area to its
containing block's wrapping context
Exclusion area
The area used for excluding inline flow content around an exclusion
element. The exclusion area is equivalent to the border box
for elements with ‘float’ property
computed to ‘none’ and the margin box
for elements with ‘float’ property
computed to a value other than ‘none’. This specification's ‘shape-outside’
property can be used to define arbitrary, non-rectangular exclusion areas.
Wrapping context
The wrapping context of an element is a collection of ‘exclusion areas’. The wrapping context is used to
wrap around inline flow content during layout. An element will wrap its
inline flow content in the area that corresponds to the subtraction of its
wrapping context from its own content area.
An element inherits its containing
block's wrapping context unless it specifically resets it using the
‘wrap-through’ property.
Content area
The area used for layout of the inline flow content of an element. By
default the area is equivalent to the content box.
This specification's ‘shape-inside’ property can define
arbitrary, non-rectangular content areas.
Outside and inside
In this specification, ‘outside’ refers to DOM content that is not a
descendant of an element while ‘inside’ refers to the element's descendants.
3. Exclusions
Exclusion elements define exclusion areas that contribute to their
containing block's wrapping context. As a consequence, exclusions impact
the layout of their containing block's descendants.
Elements layout their inline content in their content area and avoid the areas in their
associated wrapping context. If the element is itself an exclusion, it
does not wrap around its own exclusion shape and the impact of other
exclusions on other exclusions is controlled by the ‘z-index’ property as explained in the exclusions order section.
The shape properties can is used to change the shape of exclusions.
3.1. Declaring
exclusions
An element becomes an exclusion when its ‘wrap-flow’
property has a computed value other than ‘auto’.
3.1.1. The ‘wrap-flow’
property
| Name:
| wrap-flow
|
| Value:
| auto | both | start |
end | maximum | clear
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified, except for floats all values compute to ‘auto’
|
The values of this property have the following meanings:
- auto
- For floats an exclusion is created, for all other elements an
exclusion is not created.
- both
- Inline flow content can flow on all sides of the exclusion.
- start
- Inline flow content can wrap on the start edge of the exclusion area
but must leave the area to end edge of the exclusion area empty.
- end
- Inline flow content can wrap on the end side of the exclusion area
but must leave the area to the start edge of the exclusion area empty.
- maximum
- Inline flow content can wrap on the side of the exclusion with the
largest available space for the given line, and must leave the other side
of the exclusion empty.
- clear
- Inline flow content can only wrap on top and bottom of the exclusion
and must leave the areas to the start and end edges of the exclusion box
empty.
Setting the ‘wrap-flow’ property to ‘both’, ‘start’, ‘end’, ‘maximum’ or ‘clear’ on an element makes that element an
exclusion element. It's exclusion shape is contributed
to its containing block's wrapping context, causing the containing block's
descendants to wrap around its exclusion area.
The initial value for this property is ‘auto’.
When the property's computed value is ‘auto’, the element does not become an exclusion element unless its ‘float’ property computed value is not
‘none’. In that case, the element
contributes its ‘border box’ to its
containing block's wrapping context and
content flows around it according to the ‘clear’ property.
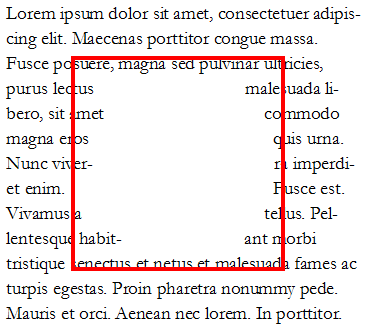
The element will be considered as an exclusion for all inline flow
content descendants of the exclusions' containing block.
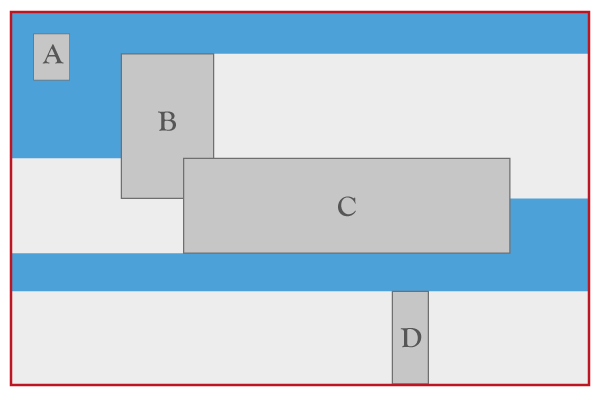
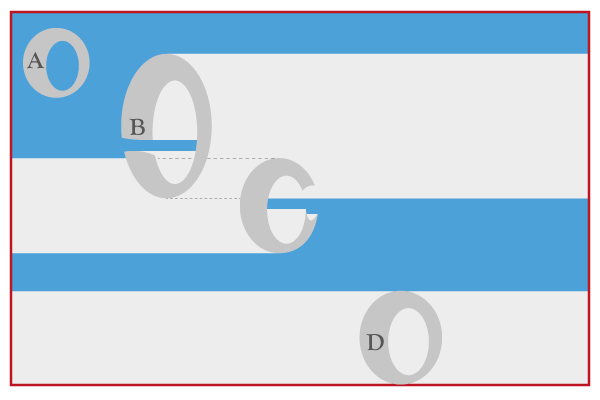
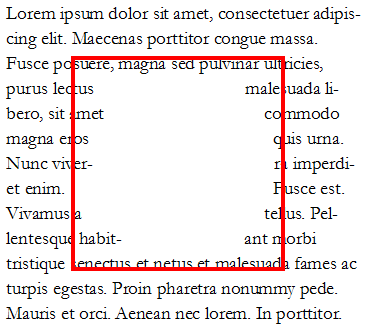
The above figure illustrates how exclusions combine. The red box
represents an element's content box. The A, B, C and D darker gray boxes
represent exclusions in the element's wrapping context. A, B, C and D
have their respective ‘wrap-flow’ set to ‘both’, ‘start’, ‘end’ and ‘clear’ respectively. The lighter gray areas
show the additional areas that are excluded for inline layout as a result
of the ‘wrap-flow’ value. For example, the area
to the right of ‘B’ cannot be
used for inline layout because the ‘wrap-flow’ for ‘B’ is ‘start’.
The background ‘blue’ area
shows what areas are available for inline content layout. All areas
represented with a light or dark shade of gray are not available for
inline content layout.
3.2. Scope
and Effect of Exclusions
An exclusion affects the inline flow content descended from the
exclusion's containing blocks (defined in
CSS 2.1 10.1) and that of all descendant elements of the same
containing block. All inline flow content inside the containing block of
the exclusions is affected. To stop the effect of exclusions defined
outside any element, the ‘wrap-through’ property can be used (see
definition of Propagation of Exclusions below).
The ‘wrap-margin’ property can be used to
offset the inline flow content wrapping on the outside of exclusions.
Offsets created by the ‘wrap-margin’ property are offset from the
outside of the exclusion. This property takes on positive values only.
| Name:
| wrap-margin
|
| Value:
| <length>
|
| Initial:
| 0
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| the absolute length
|
The ‘wrap-padding’ property can be used to
offset to the inline flow content wrapping on the inside of elements.
Offsets created by the ‘wrap-padding’ property are offset from the
content area of the element. This property
takes on positive values only.
| Name:
| wrap-padding
|
| Value:
| <length>
|
| Initial:
| 0
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| the absolute length
|
Note that the ‘
wrap-padding’ property affects layout of
content inside the element it applies to while the ‘
wrap-margin’
property affects layout of content outside the element.
3.3. Propagation
of Exclusions
By default, an element inherits its parent wrapping context. In other words it is
subject to the exclusions defined outside the element.
Setting the ‘wrap-through’ property to ‘none’ prevents an element from inheriting its
parent wrapping context. In other words, exclusions defined ‘outside’ the element, have not effect on the
element's children layout.
Exclusions defined by an element's descendants still
contribute to their containing block's
wrapping context. If that containing block is
a child of an element with ‘
wrap-through’ set to none, or the element
itself, then exclusion still have an effect on the children of that
containing block element.
| Name:
| wrap-through
|
| Value:
| wrap | none
|
| Initial:
| wrap
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
The values of this property have the following meanings:
- wrap
- The element inherits its parent node's wrapping context. Its descendant inline
content wraps around exclusions defined outside the element.
- none
- The element does not inherit its parent node's wrapping context. Its descendants are only
subject to exclusion shapes defined inside the element.
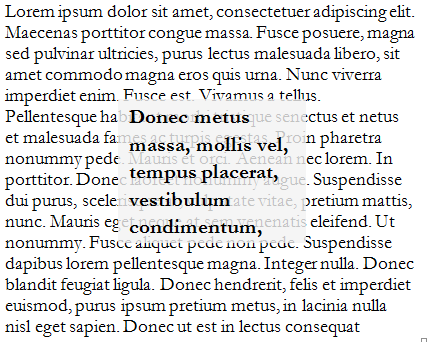
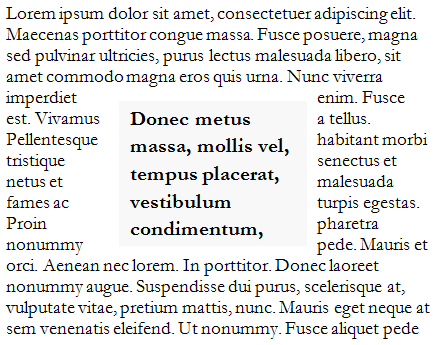
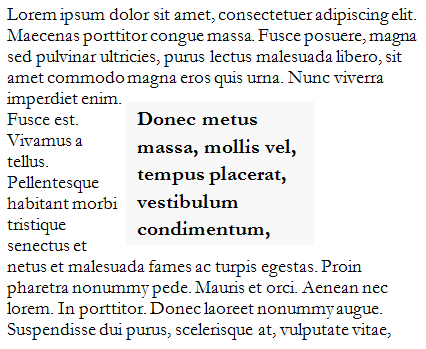
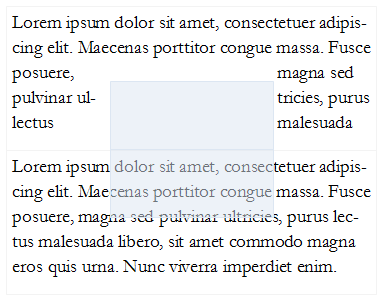
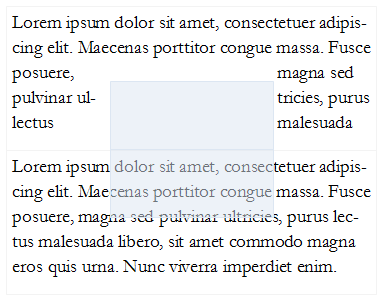
Using the ‘wrap-through’ property to control the
effect of exclusions.
<style type="text/css">
.exclusion {
wrap-flow: both;
position: absolute;
background-color: rgba(220, 230, 242, 0.5);
}
</style>
<div style=”position: relative;”>
<div class=”exclusion”></div>
<div style=”wrap-through: wrap;”> Lorem ipsum dolor sit amet...</div>
<div style=”wrap-through: none;”> Lorem ipsum dolor sit amet...</div>
</div>

3.3.2. The
‘wrap’
Shorthand Property
| Name:
| wrap
|
| Value:
| <wrap-flow> || <wrap-margin> [ /
<wrap-padding>]
|
| Initial:
| see individual properties
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| see individual properties
|
The ‘wrap’
property is a shorthand property for setting the exclusions properties at
the same place in the style sheet.
3.4. Exclusions order
Exclusions follow the painting order (See [CSS21] Appendix E). Exclusions are
applied in reverse to the document order in which they are defined. The
last exclusion appears on top of all other exclusion, thus it affects the
inline flow content of all other preceding exclusions or elements
descendant of the same containing block. To change the ordering of
exclusions with ‘position’
property computed to a value other than ‘static’, ‘z-index’ can be used. Exclusions with
‘position’ property computed to
‘static’ are not affected by the
‘z-index’ property, thus follow
the painting order.
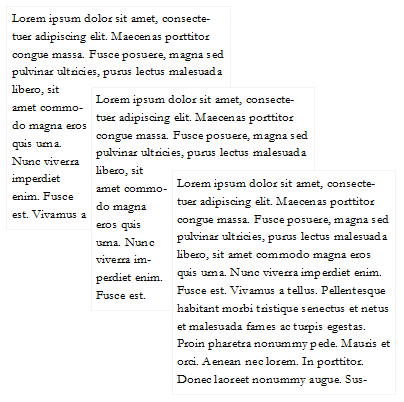
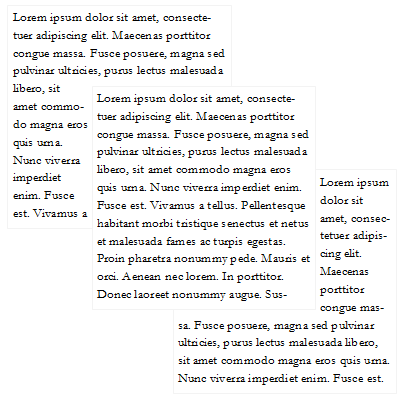
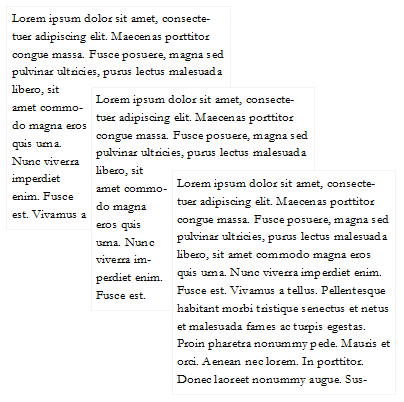
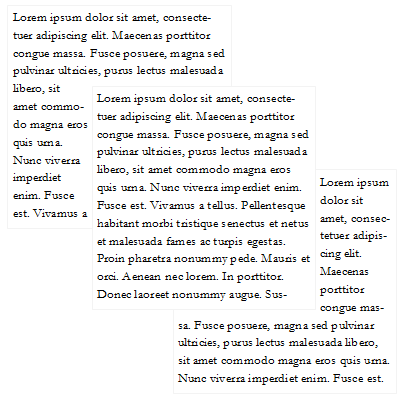
Ordering of exclusions.
<style type="text/css">
.exclusion {
wrap-flow: both;
position: absolute;
width: 50%;
height: 50%;
}
</style>
<div class=”exclusion” style=”top: 0px; left: 0px;”>
Lorem ipsum dolor sit amet...
</div>
<div id="orderedExclusion" class=”exclusion” style=”top: 25%; left: 25%;”>
Lorem ipsum dolor sit amet...
</div>
<div class=”exclusion” style=”top: 50%; left: 50%;”>
Lorem ipsum dolor sit amet...
</div>
#orderedExclusion{ z-index:
auto; }
| #orderedExclusion{ z-index: 1;
}
|

| 
|
3.5.
Exclusions implementation note
This section is not normative.
Exclusions can be specified on positioned elements and elements can be
positioned from their static
position. Since, the static position of such elements depends on the
inline flow content affected by the exclusion itself; there is a circular
dependency between the two layout tasks. To break this circular dependency
a two-pass layout approach is recommended. The first layout pass computes
the static positions of all auto-positioned exclusions by laying out all
content besides exclusions. The second pass is layout of all elements
including all exclusions. Exclusions that depend on their static position
will use the position calculated during the first layout pass.
Note, this may cause exclusions to overlap or be distant
from their static position (compared to non-exclusions auto-positioned
elements).
Similar dependency exists for exclusions whose size or position is
specified in percentage and the containing block size is specified as
‘auto’. In such cases the size or
position of the exclusion is calculated based on the size of the
containing block calculated in the first layout pass.
Exclusions can be positioned on all levels of nested elements. If
layout is restarted on every level of nesting, the time to complete layout
will be exponential. To avoid multiple layout passes, the restart of the
second layout pass should be scoped to the top-most containing block of
exclusions. Similarly, restarting layout for the entire document is not
necessary unless there are exclusions whose containing block is the
initial containing block.
4. Shapes
Shapes define arbitrary geometric contours around which or into which
inline flow content flows. There are two different types of shapes –
‘outside’ and ‘inside’. The outside shape defines the exclusion area for an exclusion element. The inside shape defines
an element's content shape and the element's inline content
will flow within that shape.
Flow Container
A flow container is an element with a ‘display’ value that is computed as
‘block’, ‘table-cell’ or ‘inline-block’.
Note, while the boundaries used for wrapping inline flow
content outside and inside an element can be defined using shapes, the
actual box model does not change. If the element has specified margins,
borders or paddings they will be computed and rendered according to the
[[CSS3-Box]] module.
CSS ‘shape’ and CSS box model
relation.
<style type="text/css">
.exclusion {
wrap-flow: both;
position: absolute;
shape-outside: circle(50%, 50%, 50%);
border: 1px solid red;
}
</style>
<div style=”position: relative; border: 1px solid black;”>
<div class=”exclusion”></div>
Lorem ipsum dolor sit amet...
</div>

4.1. Shapes from SVG
Syntax
Shapes can be specified using SVG basic shapes.
4.1.1. Supported SVG
Shapes
The following SVG shapes are supported by the CSS shapes module.
- rectangle(x, y, width, height, [[rx], ry])
-
- x, y, width and height - define the bounding box of
the rectangle
- rx - For rounded rectangles, the x-axis radius of
the ellipse used to round off the corners of the rectangle
- ry - For rounded rectangles, the y-axis radius of
the ellipse used to round off the corners of the rectangle
- circle(cx, cy, r)
-
- cx - The x-axis coordinate of the center of the
circle
- cy - The y-axis coordinate of the center of the
circle
- r - The radius of the circle
- ellipse(cx, cy, rx, ry)
-
- cx - The x-axis coordinate of the center of the
ellipse
- cy - The y-axis coordinate of the center of the
ellipse
- rx - The x-axis radius of the ellipse
- ry - The y-axis radius of the ellipse
- polygon([fillRule], x1, y1, x2, y2, x3, y3, … xn, yn)
-
- fillRule - The filling rule used to determine the
interior of the polygon. See fill-rule property in SVG for details.
Possible values are nonzero or evenodd. Default value when omitted is
nonzero.
- xi - The x-axis coordinate of the i-th vertex of
the polygon
- yi - The y-axis coordinate of the i-th vertex of
the polygon
If the polygon is not closed the user-agent will automatically add a
new vertex at the end.
4.1.2. Referencing
SVG shapes
An SVG shape can be referenced using the url() syntax. The
shape can be any of the SVG
basic shapes or a path
element.
In all cases, percentages are resolved from the border box of the
element.
<style>
.in-a-circle {
shape-inside: url(#circle_shape);
}
.in-a-path {
shape-inside: url(#path-shape);
}
</style>
<svg ...>
<circle id="circle_shape" cx="50%x" cy="50%" r="50%" />
<path id="path-shape" d="..." />
</svg>
<div class="in-a-circle">...</div>
<div class="in-a-path">...</div>
When using the SVG syntax or referencing SVG elements to define shapes,
all the lengths expressed in percentages are resolved from the border box
of the element. The coordinate system for the shape has its origin on the
top-left corder of the border box with the x-axis running to the right and
the y-axis running downwards. If the SVG element uses unitless coordinate
values, they are equivalent to using ‘px’ units. If the border box of the element is
dependent on auto sizing (i.e., the element's ‘width’ or ‘height’ property is ‘auto’), then the percentage values are
computed agains ‘0’ and resolve to 0.
4.2. Shapes from Image
Another way of defining shapes is by specifying a source image whose
alpha channel is used to compute the inside or outside shape. The shape is
computed to be the path that encloses the area where the opacity of the
specified image is greater than the ‘shape-image-threshold’ value. If the
‘shape-image-threshold’ is not specified,
the initial value to be considered is 0.5.
Note, images can define cavities and inline flow content
should wrap inside them. In order to avoid that, another exclusion element
can be overlaid.
4.3. Declaring Shapes
Shapes are declared with the ‘shape-outside’ or ‘shape-inside’
properties. The ‘shape-outside’ property changes the
geometry of an exclusion
element‘s exclusion are. If the
element is not an exclusion element (see
the ’wrap-flow' property), then the ‘shape-outside’
property has no effect.
The ‘shape-inside’ property defines an
element's content area and the element's
inline flow content wraps into that shape.
| Name:
| shape-outside
|
| Value:
| auto | <shape> | <uri>
|
| Initial:
| auto
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| computed lengths for <shape>, the absolute URI for
<uri>, otherwise as specified
|
The values of this property have the following meanings:
- auto
- The shape is computed based on the border box of the element.
- <shape>
- The shape is computed based on the values of one of ‘
rectangle’,‘
circle’, ‘ellipse’
or ‘polygon’.
- <uri>
- If the <uri> references an SVG shape element, that element
defines the shape. Otherwise, if the <uri> references an image, the
shape is extracted and computed based on the alpha channel of the
specified image. If the <uri> does not reference an SVG shape
element or an image, the effect is as if the value ‘
auto’ had been specified.
The above figure shows how ‘shape-outside’ shapes impact the
exclusion areas. The red box represents an element's content box and
‘A’, ‘B’, ‘C’ and ‘C’ represent exclusions with a complex shape
and their ‘wrap-flow’ property set to ‘both’, ‘start’, ‘end’ and ‘clear’, respectively.
As illustrated in the picture, when an exclusion allows wrapping on all
sides, text can flow inside ‘holes’ in the exclusion (as for exclusion
‘A’). Otherwise, the exclusion
clears the area on the side(s) defined by wrap flow, as illustrated for
‘B’, ‘C’ and ‘D’ above.
The ‘shape-inside’ modifies the shape of the
inner inline flow content from rectangular content box to an arbitrary
geometry.
| Name:
| shape-inside
|
| Value:
| outside-shape | auto |
<shape> | <uri>
|
| Initial:
| outside-shape
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| computed lengths for <shape>, the absolute URI for
<uri>, otherwise as specified
|
The values of this property have the following meanings:
- outside-shape
- The shape is computed based on the computed value of the ‘
shape-outside’ property.
- auto
- The shape is computed based on the content box of the element.
- <shape>
- The shape is computed based on the values of one of ‘
rectangle’,‘
circle’, ‘ellipse’
or ‘polygon’.
- <uri>
- If the <uri> references an SVG shape element, that element
defines the shape. Otherwise, if the <uri> references an image, the
shape is extracted and computed based on the alpha channel of the
specified image. If the <uri> does not reference an SVG shape
element or an image, the effect is as if the value ‘
auto’ had been specified.
The ‘shape-image-threshold’ defines the alpha
channel threshold used to extract the shape using an image. A value of 0.5
means that all the pixels that are more than 50% transparent define the
path of the exclusion shape. The ‘shape-image-threshold’ applies to both
‘shape-outside’ and ‘shape-inside’.
The specified value of ‘shape-image-threshold’ is applied to both
images used for ‘shape-outside’ and ‘shape-inside’.
| Name:
| shape-image-threshold
|
| Value:
| <alphavalue>
|
| Initial:
| 0.5
|
| Applies to:
| block-level elements
|
| Inherited:
| no
|
| Percentages:
| alpha channel of the image specified by <uri>
|
| Media:
| visual
|
| Computed value:
| The same as the specified value after clipping the
<alphavalue> to the range [0.0,1.0].
|
The values of this property have the following meanings:
- <alphavalue>
- A <number> value used to set the threshold used for extracting
a shape from an image. Any values outside the range 0.0 (fully
transparent) to 1.0 (fully opaque) will be clamped to this range.
5.1. Document Conventions
Conformance requirements are expressed with a combination of
descriptive assertions and RFC 2119 terminology. The key words “MUST”,
“MUST NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”,
“SHOULD”, “SHOULD NOT”, “RECOMMENDED”, “MAY”, and
“OPTIONAL” in the normative parts of this document are to be
interpreted as described in RFC 2119. However, for readability, these
words do not appear in all uppercase letters in this specification.
All of the text of this specification is normative except sections
explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words “for
example” or are set apart from the normative text with
class="example", like this:
This is an example of an informative example.
Informative notes begin with the word “Note” and are set apart from
the normative text with class="note", like this:
Note, this is an informative note.
Conformance to CSS Exclusions and Shapes is defined for three
conformance classes:
- style
sheet
- A CSS
style sheet.
- renderer
- A UA
that interprets the semantics of a style sheet and renders documents that
use them.
- authoring tool
- A UA
that writes a style sheet.
A style sheet is conformant to CSS Exclusions and Shapes if all of its
declarations that use properties defined in this module have values that
are valid according to the generic CSS grammar and the individual grammars
of each property as given in this module.
A renderer is conformant to CSS Exclusions and Shapes if, in addition
to interpreting the style sheet as defined by the appropriate
specifications, it supports all the features defined by CSS Exclusions and
Shapes by parsing them correctly and rendering the document accordingly.
However, the inability of a UA to correctly render a document due to
limitations of the device does not make the UA non-conformant. (For
example, a UA is not required to render color on a monochrome monitor.)
An authoring tool is conformant to CSS Exclusions and Shapes if it
writes style sheets that are syntactically correct according to the
generic CSS grammar and the individual grammars of each feature in this
module, and meet all other conformance requirements of style sheets as
described in this module.
5.3. Partial Implementations
So that authors can exploit the forward-compatible parsing rules to
assign fallback values, CSS renderers must treat as
invalid (and
ignore as appropriate) any at-rules, properties, property values,
keywords, and other syntactic constructs for which they have no usable
level of support. In particular, user agents must not
selectively ignore unsupported component values and honor supported values
in a single multi-value property declaration: if any value is considered
invalid (as unsupported values must be), CSS requires that the entire
declaration be ignored.
5.4. Experimental
Implementations
To avoid clashes with future CSS features, the CSS2.1 specification
reserves a prefixed
syntax for proprietary and experimental extensions to CSS.
Prior to a specification reaching the Candidate Recommendation stage in
the W3C process, all implementations of a CSS feature are considered
experimental. The CSS Working Group recommends that implementations use a
vendor-prefixed syntax for such features, including those in W3C Working
Drafts. This avoids incompatibilities with future changes in the draft.
5.5. Non-Experimental
Implementations
Once a specification reaches the Candidate Recommendation stage,
non-experimental implementations are possible, and implementors should
release an unprefixed implementation of any CR-level feature they can
demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across
implementations, the CSS Working Group requests that non-experimental CSS
renderers submit an implementation report (and, if necessary, the
testcases used for that implementation report) to the W3C before releasing
an unprefixed implementation of any CSS features. Testcases submitted to
W3C are subject to review and correction by the CSS Working Group.
Further information on submitting testcases and implementation reports
can be found from on the CSS Working Group's website at
http://www.w3.org/Style/CSS/Test/. Questions should be directed to the
public-css-testsuite@w3.org mailing list.
5.6. CR Exit Criteria
For this specification to be advanced to Proposed Recommendation, there
must be at least two independent, interoperable implementations of each
feature. Each feature may be implemented by a different set of products,
there is no requirement that all features be implemented by a single
product. For the purposes of this criterion, we define the following
terms:
- independent
- each implementation must be developed by a different party and cannot
share, reuse, or derive from code used by another qualifying
implementation. Sections of code that have no bearing on the
implementation of this specification are exempt from this requirement.
- interoperable
- passing the respective test case(s) in the official CSS test suite,
or, if the implementation is not a Web browser, an equivalent test. Every
relevant test in the test suite should have an equivalent test created if
such a user agent (UA) is to be used to claim interoperability. In
addition if such a UA is to be used to claim interoperability, then there
must one or more additional UAs which can also pass those equivalent
tests in the same way for the purpose of interoperability. The equivalent
tests must be made publicly available for the purposes of peer review.
- implementation
- a user agent which:
- implements the specification.
- is available to the general public. The implementation may be a
shipping product or other publicly available version (i.e., beta
version, preview release, or “nightly build”). Non-shipping product
releases must have implemented the feature(s) for a period of at least
one month in order to demonstrate stability.
- is not experimental (i.e., a version specifically designed to pass
the test suite and is not intended for normal usage going forward).
The specification will remain Candidate Recommendation for at least six
months.
Acknowledgments
This specification is made possible by input from Stephen Zilles,
Alexandru Chiculita, Andrei Bucur, Mihnea Ovidenie, Peter Sorotokin,
Virgil Palanciuc, Alan Stearns, Arno Gourdol, Eugene Veselov, Arron
Eicholz, Alex Mogilevsky, Chris Jones, Marcus Mielke, and the CSS Working
Group members.
References
Normative references
-
- [CSS21]
- Bert Bos; et al. Cascading Style
Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June
2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-CSS2-20110607
- [RFC2119]
- S. Bradner. Key
words for use in RFCs to Indicate Requirement Levels. Internet
RFC 2119. URL: http://www.ietf.org/rfc/rfc2119.txt
Other references
-
Index
- authoring tool, 5.2.
- Content area, 2.
- Exclusion area, 2.
- Exclusion element, 2.
- Flow Container, 4.
- outside-inside, 2.
- renderer, 5.2.
- ‘
shape-image-threshold’, 4.3.3.
- ‘
shape-inside’, 4.3.2.
- ‘
shape-outside’, 4.3.1.
- style sheet
- as conformance class, 5.2.
- ‘
wrap’,
3.3.2.
- ‘
wrap-flow’, 3.1.1.
- ‘
wrap-margin’, 3.2.1.
- ‘
wrap-padding’, 3.2.2.
- Wrapping context, 2.
- ‘
wrap-through’, 3.3.1.
Property index
| Property
| Values
| Initial
| Applies to
| Inh.
| Percentages
| Media
|
| shape-image-threshold
| <alphavalue>
| 0.5
| block-level elements
| no
| alpha channel of the image specified by <uri>
| visual
|
| shape-inside
| outside-shape | auto | <shape> | <uri>
| outside-shape
| block-level elements
| no
| N/A
| visual
|
| shape-outside
| auto | <shape> | <uri>
| auto
| block-level elements
| no
| N/A
| visual
|
| wrap
| <wrap-flow> || <wrap-margin> [ / <wrap-padding>]
| see individual properties
| block-level elements
| no
| N/A
| visual
|
| wrap-flow
| auto | both | start | end | maximum | clear
| auto
| block-level elements
| no
| N/A
| visual
|
| wrap-margin
| <length>
| 0
| block-level elements
| no
| N/A
| visual
|
| wrap-padding
| <length>
| 0
| block-level elements
| no
| N/A
| visual
|
| wrap-through
| wrap | none
| wrap
| block-level elements
| no
| N/A
| visual
|