This section is informative.
The goals of this specification include:
WAI-ARIA is a technical specification that provides a framework to improve the accessibility and interoperability of web content and applications. This document is primarily for developers creating custom widgets and other web application components. Please see the WAI-ARIA Overview for links to related documents for other audiences, such as the WAI-ARIA Primer that introduces developers to the accessibility problems that WAI-ARIA is intended to solve, the fundamental concepts, and the technical approach of WAI-ARIA.
This draft currently handles two aspects of roles: user interface functionality and structural relationships. For more information and use cases, see the WAI-ARIA Primer [ARIA-PRIMER] for the use of roles in making interactive content accessible.
The role taxonomy is designed in part to support the common roles found in platform accessibility APIs. Reference to roles found in this taxonomy by dynamic web content may be used to support interoperability with assistive technologies.
The schema to support this standard has been designed to be extensible so that custom roles can be created by extending base roles. This allows user agents to support at least the base role, and user agents that support the custom role can provide enhanced access. Note that much of this could be formalized in XML Schema [XSD]. However, being able to define similarities between roles, such as baseConcepts and more descriptive definitions, would not be available in XSD. While this extensibility is possible, this version of the specification does not define how this extension is to be achieved.
The domain of web accessibility defines how to make web content usable by persons with disabilities. Persons with certain types of disabilities use assistive technologies (AT) to interact with content. Assistive technologies can transform the presentation of content into a format more suitable to the user, and can allow the user to interact in different ways. For example, a user may need to, or choose to, interact with a slider widget via arrow keys, instead of dragging and dropping with a mouse. In order to accomplish this effectively, the software needs to understand the semantics of the content. "Semantics" is the knowledge of roles, states, and properties that apply to content elements as a person would understand them. For instance, if a paragraph is semantically identified as such, assistive technologies can interact with it as a unit separable from the rest of the content, knowing the exact boundaries of that paragraph. A range slider or collapsible tree widget are more complex examples, in which various parts of the widget have semantics that need to be properly identified for the assistive technologies to support effective interaction.
New technologies often overlook the semantics required for accessibility, and new authoring practices often misuse the intended semantics of those technologies. Elements that have one defined meaning in the language are used with a different meaning intended to be understood by the user.
For example, web application developers create collapsible tree widgets in HTML using CSS and JavaScript even though HTML lacks an appropriate semantic element. To a non-disabled user, it may look and act like a collapsible tree widget, but without appropriate semantics, the tree widget may not be perceivable to or operable by a person with a disability because the assistive technologies will not recognize the role.
The incorporation of WAI-ARIA is a way for an author to provide proper semantics for custom widgets to make these widgets accessible, usable, and interoperable with assistive technologies. This specification identifies the types of widgets and structures that are commonly recognized by accessibility products, by providing an ontology of corresponding roles that can be attached to content. This allows elements with a given role to be understood as a particular widget or structural type regardless of any semantic inherited from the implementing technology. Roles are a common property of platform accessibility APIs which assistive technologies uses to provide the user with effective presentation and interaction.
This role taxonomy includes interaction widgets and elements denoting document structure. The role taxonomy describes inheritance and details the attributes each role supports. Information about mapping of roles to accessibility APIs is provided by the WAI-ARIA User Agent Implementation Guide [ARIA-IMPLEMENTATION].
Roles are element types and should not change with time or user actions. Role information is used by assistive technologies, through interaction with the user agent, to provide normal processing of the specified element type.
States and properties are used to declare important attributes of an element that affect and describe interaction. They enable the user agent and operating system to properly handle the element even when the attributes are dynamically changed by client-side scripts. For example, alternative input and output technology such as screen readers, speech dictation software, and on-screen keyboards need to be able to recognize and effectively communicate various states (disabled, checked, etc.) to the user.
While it is possible for assistive technologies to access these properties directly through the Document Object Model [DOM], the preferred mechanism is for the user agent to map the states and properties to the accessibility API of the operating system. See the WAI-ARIA User Agent Implementation Guide. [ARIA-IMPLEMENTATION]
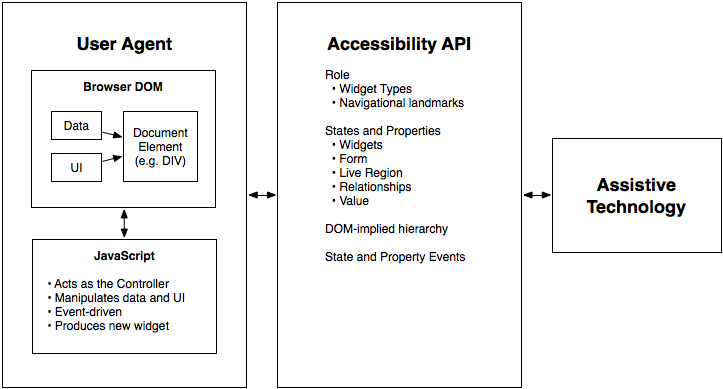
Figure 1.0 illustrates the relationship between user agents, accessibility APIs, and assistive technologies. It describes the "contract" provided by the user agent to assistive technologies, which includes typical accessibility information found in the accessibility API for many of our accessible platforms for GUIs (role, state, selection, event notification, relationship information, and descriptions). The browser DOM, usually HTML, acts as the data model and view in a typical MVC relationship, and JavaScript acts as the controller by manipulating the style and content of the displayed data. The user agent conveys relevant information to the operating system's accessibility API, which can be used by any assistive technologies, such as a screen reader.

Figure 1: The contract model with accessibility APIs
For more information see the WAI-ARIA Primer [ARIA-PRIMER] for the use of roles in making interactive content accessible.
In addition to the prose documentation, the role taxonomy is provided in Web Ontology Language (OWL) [OWL], which is expressed in Resource Description Framework (RDF) [RDF]. Tools can use these to validate the implementation of roles in a given content document. For example, instances of some roles are expected to be children of a specific parent role. Also, some roles may support a specific state or property that another role does not support.
Note: The use of RDF/OWL as a formal representation of roles may be used to support future extensibility. Standard RDF/OWL mechanisms can be used to define new roles that inherit from the roles defined in this specification. The mechanism to define and use role extensions in an interoperable manner, however, is not defined by this specification. A future version of WAI-ARIA is expected to define how to extend roles.
Users of alternate input devices need keyboard accessible content. The new semantics, when combined with the recommended keyboard interactions provided in WAI-ARIA Authoring Practices [ARIA-PRACTICES], will allow alternate input solutions to facilitate command and control via an alternate input solution.
WAI-ARIA introduces navigation landmarks through its taxonomy and the XHTML role landmarks, which helps persons with dexterity and vision impairments by providing for improved keyboard navigation. WAI-ARIA may also be used to assist persons with cognitive learning disabilities. The additional semantics allow authors to restructure and substitute alternative content as needed.
Assistive technology needs the ability to support alternative inputs by getting and setting the current value of widgets. Assistive technologies also need to determine what objects are selected and manage widgets that allow multiple selections, such as list boxes and grids.
Speech-based command and control systems can benefit from WAI-ARIA semantics like the role attribute to assist in conveying audio information to a user. For example, by determining that an element has a role of menu and that it contains three elements with the role menuitem each containing text content representing a different flavor, a speech system might state to the user that, "Select one of three choices: chocolate, strawberry, or vanilla."
WAI-ARIA is intended to be used as a supplement for native language semantics, not a replacement. When the host language provides a feature that is equivalent to the WAI-ARIA feature, use the host language feature. WAI-ARIA should only be used in cases where the host language lacks the needed role, state, or property indicator. First use a host language feature that is as similar as possible to the WAI-ARIA feature, then refine the meaning by adding WAI-ARIA. For instance, a multi-selectable grid could be implemented as a table, and then WAI-ARIA used to clarify that it is a grid, not just a table. This allows for the best possible fallback for user agents that do not support WAI-ARIA and preserves the integrity of the host language semantics.
This specification defines the basic model for WAI-ARIA, including roles, states, properties, and values. It impacts several audiences:
Each conformance requirement indicates the audience to which it applies.
Although this specification is applicable to the above audiences, it is not specifically targeted to, nor is it intended to be the sole source of information for, any of these audiences. The following documents provide important supporting information:
WAI-ARIA relies on user agent support for its features in two ways:
Aside from using WAI-ARIA markup to improve what is exposed to accessibility APIs, user agents mainly behave as they would natively. Assistive technologies react to the extra information in the accessibility API as they already do for the same information on non-web content. User agents that are not assistive technologies, however, need do nothing beyond providing appropriate interaction with the accessibility API.
Some user agents might enhance native presentation and interaction behaviors on the basis of WAI-ARIA markup. This is particularly true of assistive technologies that use WAI-ARIA directly rather than reference the accessibility API. Yet even mainstream user agents might choose to do so, directly or via user-installed extensions. This is a way user agents can maximize their usefulness to users, including users without disabilities. The WAI-ARIA specification neither requires or forbids this.
User agents that are not assistive technologies are not required to enhance the user experience in this way. WAI-ARIA is intended to bridge markup to render author-modified semantics in an accessible way. Generally, authors using WAI-ARIA will provide the appropriate presentation and interaction features. Furthermore, for many user agents it may be strategically preferable to introduce native support for given WAI-ARIA features only once they become part of the host language. In this case the user agent would support the now native host language feature, but may choose to not provide parallel support for the WAI-ARIA markup (beyond continuing the accessibility API support for legacy content). Developers of host languages that include WAI-ARIA are advised to consider processing WAI-ARIA semantics when defining its host language support as WAI-ARIA semantics reflect the intent of the author when the author deems the host language feature to be inadequate to meet their need.
WAI-ARIA is intended to be a bridging technology. It clarifies semantics to assistive technologies when authors create new types of objects, via style and script, that are not yet directly supported by the language of the page. This is important because the invention of new types of objects is faster than standardized support for them appears in page languages.
It is not appropriate to create objects with style and script when the page language does provide semantics for that type of object. While WAI-ARIA can improve the accessibility of these objects, accessibility is best provided by allowing the user agent to handle the object natively.
It is expected that, over time, host languages will evolve to provide semantics for objects that previously could only be declared with WAI-ARIA. This is natural and desirable, as one goal of WAI-ARIA is to help stimulate the emergence of more semantic markup. When native semantics for a given feature become available, it is appropriate for authors to use the native feature and stop using WAI-ARIA for that feature. Legacy content may continue to use WAI-ARIA, however, so the need for user agents to support WAI-ARIA remains.
While specific features of WAI-ARIA may lose importance over time, the general possibility of WAI-ARIA to add semantics to Web pages is expected to be a persistent need. Host languages may not implement all the semantics WAI-ARIA provides, and various host languages may implement different subsets of the features. Furthermore, new types of objects are continually being developed. The goal of WAI-ARIA is to provide a quick way to make such objects accessible, because host language standards tend to be slower to evolve. Thus new types of objects would generally appear first within the Web community, then WAI-ARIA would provide bridging accessibility semantics in the medium term, and finally Web languages would provide native semantics in the longer term. In this way, WAI-ARIA and host languages both evolve together but at different rates.
Many of the requirements in the definitions of WAI-ARIA roles, states, and properties can be checked automatically during the development process, similar to other quality control processes used for validating code. To assist authors who are creating custom widgets, authoring tools may compare widget roles, states, and properties to those supported in WAI-ARIA as well as those supported in related ancestor and descendant elements. Authoring tools may notify authors of errors in widget design patterns, and may also prompt developers for information that cannot be determined from context alone. For example, a scripting library can determine the labels for the tree items in a tree view, but would need to prompt the author to label the entire tree. To help authors visualize a logical accessibility structure, authoring environments may provide an outline view of a web resource based on the WAI-ARIA markup. Authoring tools may also provide additional feedback on important accessibility information for a particular implementation of WAI-ARIA.
In HTML, tabindex is an important way browsers support keyboard focus navigation for implementations of WAI-ARIA; authoring and debugging tools may check to make sure tabindex values are properly set. For example, error conditions may include cases where more than one treeitem in a tree has a tabindex value greater than or equal to 0, where tabindex is not set on any treeitem, or where aria-activedescendent is not defined when the element with the role tree has a tabindex value of greater than or equal to 0.
The accessibility of interactive content cannot be confirmed by static checks alone. Developers of interactive content should test for device-independent access to widgets and applications, and should verify accessibility API access to all content and changes during user interaction.
Programmatic access to accessibility semantics is essential for assistive technologies. Most assistive technology interacts with user agents, like other applications, through a recognized accessibility API. Perceivable objects in the user interface are exposed to assistive technologies as accessible objects, defined by the accessibility API interfaces. To do this properly, accessibility information – role, states, properties as well as contextual information – needs to be accurately conveyed to the assistive technology through the accessibility API. The accessibility API provides programmatic access to this information. When a state change occurs, the user agent provides the appropriate event notification to the assistive technology. Contextual information, in many host languages like HTML, can be determined from the DOM itself as it provides a contextual tree hierarchy.
While some assistive technologies interact with these accessibility APIs, others may access the content directly from the DOM. These technologies can restructure, simplify, style, or reflow the content to help a different set of users. Common use cases for these types of adaptations may be the aging population, cognitive impairments, or the situationally disabled. The availability of WAI-ARIA semantics facilitates the adaptation process. For example, the availability of regional navigational landmarks may allow for a mobile device adaptation that shows only portions of the content at any one time based on their semantics. This also reduces the amount of information a user needs to process at any one time. In other situations it may be easier to replace a user interface control with something that is easier to navigate with a keyboard, or touch screen device.
These requirements for semantic programmatic access parallel User Agent Accessibility Guidelines: Programmatic operation of user agent user interface and Programmatic notification of changes ([UAAG]) except that it applies to content, not just to the user agent.