This document provides non-normative information
to authoring tool developers who wish to satisfy the guidelines in the "Authoring
Tool Accessibility Guidelines 2.0" [ATAG20].
It includes suggested techniques, sample strategies in deployed tools, and
references to other accessibility resources (such as platform-specific software
accessibility guidelines) that provide additional information on how a tool
may satisfy each ATAG 2.0 guideline.
The "Authoring Tool Accessibility Guidelines 2.0" (ATAG 2.0)
is part of a series of accessibility guidelines published by the
W3C Web
Accessibility Initiative (WAI).
May be Superseded
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://www.w3.org/TR/.
W3C Public Draft of Implementation Techniques for ATAG 2.0
This is a W3C Public Working Draft. This draft integrates changes made as a result of comments received on the 23 April 2007 Public Working Draft and it has also been updated to reflect changes made to ATAG 2.0 (5 March 2008 Public Working Draft). Substantial ATAG 2.0 changes include: (1) adopting the three priority level per guideline structure of WCAG 2.0, (2) clarifying whether guidelines apply to an authoring tool's own user interface (menus, etc.) or to the display of content being edited, and (3) allowing Web content accessibility standards other than WCAG (e.g., national standards) to be used within ATAG 2.0 conformance claims (Please note that the AUWG "highly recommends [WCAG] due to the quality of the document and the process under which it was developed"). Apart from the re-alignment with the new ATAG 2.0 draft just described, there have not been significant changes in the amount or type of techniques included.
The Working Group seeks feedback on the following points for this draft:
- Are the Techniques clear?
- Do you have any suggestions for Techniques that should be added, modified or removed?
Comments on this working draft are due on or before 21 April 2008. Comments on the draft should be sent to public-atag2-comments@w3.org (Public Archive).
The Working Group (AUWG) intends
to publish the Implementation Techniques for ATAG 2.0 as a W3C Note. A Techniques document was also published for ATAG 1.0 [ATAG10], entitled "Techniques for Authoring Tool Accessibility Guidelines 1.0" [ATAG10-TECHS]. The Working Group expects to update this document in response to queries raised by implementers of the Guidelines, for example to cover new technologies. Suggestions for additional techniques are welcome.
Comments on the draft are welcome at public-atag2-comments@w3.org (Public Archive).
Web Accessibility Initiative
This document has been produced as part of the W3C Web
Accessibility Initiative (WAI). The goals of the AUWG are discussed
in the Working Group charter.
The AUWG is part of the WAI
Technical Activity.
No Endorsement
Publication as a Working Draft does not imply endorsement by the W3C Membership. This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
Patents
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
This is a Working Draft of the Implementation Techniques for Authoring Tool Accessibility Guidelines 2.0. While the Authoring Tool Accessibility Guidelines 2.0 [ATAG20] provides a generic description of the requirements for authoring tools that are accessible to people with disabilities, these implementation techniques provide an interpretation of the guidelines as they apply to real tools. This interpretation represents the best thinking of the Authoring Tool Accessibility Guidelines Working Group (AUWG) and as such is a good guide to achieve conformance to ATAG 2.0. The Working Group encourages developers to implement these techniques where appropriate. However, these techniques do not provide a final definition of ATAG 2.0 conformance and it is possible to meet the guideline requirements without following these techniques and thus this document is informative. As new methods of conforming to the guidelines come to the attention of the Working Group, these techniques will be updated.
This section is included here for informative purposes. The normative version appears in the Authoring Tool Accessibility Guidelines 2.0 [ATAG20].
ATAG 2.0 defines an "authoring tool" as any software, or collection of software components, that authors can use to create or modify
Web content for use by other people.
This definition can cover components such as :
- content management systems, courseware tools, content aggregators
- site management tools
- WYSIWYG editors, plain text editors (embedded and stand-alone)
- conversion tools, productivity software that can output Web content technologies (e.g., "Save as HTML")
- blogging tools, wikis, online forums, emailers that produce Web-content
- multimedia authoring tools
- scripting tools, widget development environment
- etc.
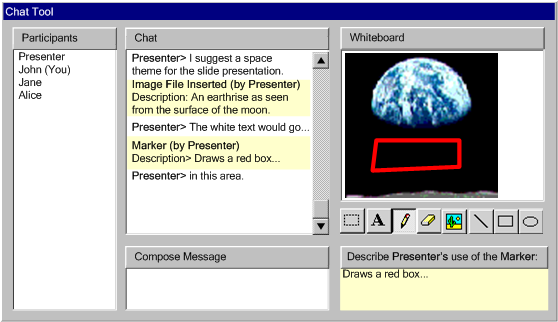
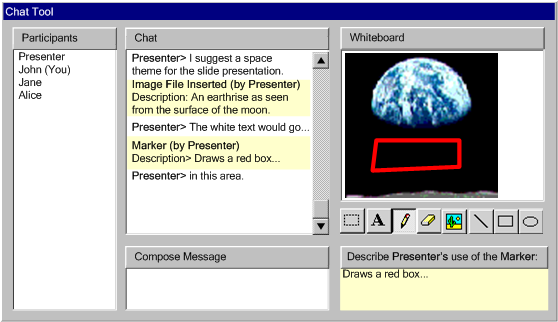
Note: Synchronous tools (e.g., chats, collaboration tools, whiteboards, etc.), especially those that archive as Web content, are considered authoring tools and can be made more accessible for both participants and users of the stored archives. While not all parts of ATAG 2.0 will usefully apply, some Techniques for Real-Time Content Production are available.
Components of Web Accessibility
Authoring tools are just one aspect of accessibility. For an overview of the different components of accessibility and how they work together see:
Organization of the ATAG 2.0 Document
Two Parts
ATAG 2.0 is divided into two parts, each reflecting a key aspect
of accessible authoring tools. Part A includes
principles and associated guidelines that are related to ensuring accessibility
of the authoring
tool user interface to authors with disabilities. Part B contains
principles and guidelines related to ensuring support by authoring tools for the creation of accessible
Web content by any author (not just those with disabilities) to end
users with disabilities.
Part A: Make the authoring tool user interface accessible
The guidelines and success criteria in Part A are organized around the following four principles, adapted from the four principles in WCAG 2.0:
- Authoring tool must facilitate access by assistive technology - Assistive technologies can only provide augmented display and control to their
users if the relevant information is made available by authoring tools
using common protocols.
- Authoring tool must be perceivable - Authors with a wide range of abilities must be able to perceive its user interface components.
- Authoring tool must be operable - Authors with a wide range of abilities must be able to operate its user interface components.
- Authoring tool must be understandable - Authors with a wide range of abilities must be able to understand the user interface components that they can perceive and operate.
Part B: Support the production of accessible content
There are three principles in Part B:
- Production
of accessible content must be enabled - The creation of accessible content is dependent on the combined actions of the
authoring tool and the author. This guideline specifies the responsibilities that
rest exclusively with the tool.
- Authors must be supported
in the production of accessible content - Actions may be taken at the author's initiative that may result in accessibility
problems. The authoring tool should include features that provide
support and guidance to authors in
these situations, so that accessible
authoring practices can be followed and accessible
web content can be produced.
- Accessibility
solutions must be promoted and integrated - This guideline includes guidelines that require
authoring tools to raise the profile of accessible authoring practices, while
at the same time, integrating functions related to accessibility in
order to encourage authors to make them common practice.
Note: While the requirements in Part B do not
deal with the accessibility of the authoring tool user interface, it should
be noted that any of the features (e.g., checker, tutorial) added to meet
Part B success criteria must also meet the user interface accessibility requirements of Part
A.
Success Criteria
Under each guideline there are success criteria that describe specifically what must be achieved in order to conform . They are similar to the "checkpoints" in ATAG 1.0. Each success criterion is written as a statement that will be either true or false when a specific authoring tool is tested against it.
All ATAG 2.0 success criteria are written to be testable. While some can be tested by software, others require human testers for part or all of the test.
Each success criterion for a guideline has a link to the Techniques document that provides:
- "sufficient techniques" for meeting the success criterion, and
- optional "advisory techniques".
Success Criteria Levels
ATAG 2.0 success criteria are organized into three levels of conformance.
- Level A:
- For success criteria in Part A:
- These success criteria achieve accessibility by supporting assistive
technology while putting the fewest possible limits on tool design.
Thus people with a wide range of disabilities using a wide range
of assistive technologies, from voice input and eye-tracking devices
to screen readers and screen magnifiers, are able to access tools
in different ways.
- For success criteria in Part B:
- Level AA:
- For success criteria in Part A:
- These success criteria provide additional support for assistive
technology. At the same time, they also support more direct access
to content by the many people who use authoring tools
without assistive technology. In general, Level AA success criteria
place more limits on tool design than Level A success criteria in Level.
- For success criteria in Part B:
- Level AAA:
- For success criteria in Part A:
- These success criteria increase both direct access and access
through assistive technology. They place even tighter limits on
tool design.
- For success criteria in Part B:
Note: If a guideline success criterion is not applicable
to an authoring tool, then that success criterion is treated as satisfied for
conformance purposes as long as a rationale is provided.
Implementation Techniques
The techniques are informative (i.e., non-normative).
The list of techniques for each success criteria are not exhaustive. Rather, these techniques represent an illustrative sampling of approaches. There may be many other ways a tool might be designed and still meet the normative criteria contained in the success criteria.
Some techniques are labeled as "[Sufficient]". These techniques are judged by the Working Group to meet the success criteria to which they apply. Conditional wording may limit the applicability of any given sufficient technique to a particular type of content or authoring tool. Inclusion does not imply that the description will be verified or is verifiable. When multiple techniques must be implemented together to be sufficient, they are labeled "[Sufficient in combination]".
Some techniques are labeled as "[Advisory]". These techniques are included as additional information.
Note: Use of "mock" screenshots is for general illustrative purposes only. They do not imply endorsement of similar tools by the Working Group or suggests that these screenshots represent the best or only implementations.
Levels of Conformance
Authoring tools may claim full conformance
to ATAG 2.0 at one of three conformance levels. The level achieved depends
on the level of the success
criteria that have been satisfied. The full conformance
levels are:
- Full ATAG 2.0 Conformance at Level "A"
The authoring tool satisfies all of
the Level A success criteria.
- Full ATAG 2.0 Conformance at Level "Double-A"
The authoring tool satisfies all of
the Level A and Level
AA success criteria.
- Full ATAG 2.0 Conformance at Level "Triple-A"
The authoring tool satisfies all of
the success criteria.
In addition, a Partial Conformance claim option is available
in cases where an authoring tool has satisfied all of the success criteria
at a specified level in one of the two Parts of the document (i.e. "Part
A: Make the authoring tool user interface accessible" and "Part
B: Support the production of accessible content"). The partial
conformance levels are:
- Partial ATAG 2.0 Conformance Level "A":
Authoring Tool User Interface
The authoring tool satisfies all of the Level
A success criteria in Part A. Nothing is claimed about Part B.
- Partial ATAG 2.0 Conformance Level "Double-A":
Authoring Tool User Interface
The authoring tool satisfies all of the Level
A and Level AA success criteria in Part A. Nothing
is claimed about Part B.
- Partial ATAG 2.0 Conformance Level "Triple-A":
Authoring Tool User Interface
The authoring tool satisfies all of the success criteria
in Part A. Nothing is claimed about Part B.
- Partial ATAG 2.0 Conformance Level "A":
Content Production"
The authoring tool satisfies all of the Level
A success criteria in Part B. Nothing is claimed about Part A.
- Partial ATAG 2.0 Conformance Level "Double-A":
Content Production"
The authoring tool satisfies all of the Level
A and Level AA success criteria in Part B. Nothing
is claimed about Part A.
- Partial ATAG 2.0 Conformance Level "Triple-A":
Content Production"
The authoring tool satisfies all of the success criteria
in Part B. Nothing is claimed about Part A.
Note: The Working Group remains committed
to the guiding principle that: "Everyone should
have the ability to create and access Web content". Therefore, it is
recommended that Partial Conformance be claimed as a step towards full conformance.
Relationship
to the Web Content Accessibility Guidelines (WCAG)
The ATAG 2.0 conformance model relies upon
Web Content Accessibility "Benchmark" documents to precisely specify what an evaluator interprets "Accessible
Web Content" to mean for the particular Web content technologies that an authoring tool produces and is implemented using (if applicable).
The recommended reference for the Web Content Accessibility "Benchmark" is the
W3C Web Content Accessibility Guidelines (WCAG) due to the
quality of the documents and the process under which they were developed
(See Note on other Accessibility Standards). At the time of publication,
version 1.0 of WCAG is a W3C Recommendation [WCAG10],
and a second version of the guidelines is under development
[WCAG20].
Although a Web Content Accessibility "Benchmark" document may use either version of WCAG, developers should give consideration to the following when deciding which WCAG version to use in a product:
- The latest version of WCAG will be the most accurate with respect to
state-of-the-art technologies and accessibility best practices. Older versions
of WCAG may include requirements that are no longer necessary, due to advances
in user agent technology.
- The versions of WCAG differ with respect to the formats
for which there are published WCAG technique documents. This is important
because the techniques documents may be useful when constructing
Web Content Accessibility "Benchmark" documents as required by ATAG 2.0.
- The versions of WCAG differ in the degree to which they match the legislation
and policies that drive author requirements. Many authors will be seeking
to use authoring tools to create Web content that meets legislation, corporate
policies, etc. It is likely that as WCAG progresses, so too will legislation
and policies, albeit at an uneven pace. Authoring tool developers may,
therefore, consider supporting both versions of WCAG in
the interim.
Editing View-Specific Techniques and Examples
Since the techniques and examples are intended to be as informative as possible, many of them are specific to certain types of editing views. Where this is the case they have been marked with icons as follows:
 Instruction level editing views: Authors work with non-rendered instructions for the content being edited (e.g., HTML markup). Examples include plain text editing views as well as form-based editing views that provide direct access to the instructions (e.g., selecting attribute values).
Instruction level editing views: Authors work with non-rendered instructions for the content being edited (e.g., HTML markup). Examples include plain text editing views as well as form-based editing views that provide direct access to the instructions (e.g., selecting attribute values). Content rendering editing views: Authors work with content that is fully or partially rendered, played, or executed. Partial renderings occur when only some aspects of the content are rendered, played, or executed. For example, a frame-by-frame video editor may render the graphical aspects, but not the temporal aspect of a video. Some renderings are WYSIWYG because they closely resemble the appearance and behavior that a user agent would produce (e.g., an HTML editor that displays rich text, images, tables, etc.), while others are non-WYSIWYG because they differ from those produced by user agents (e.g., a graphical wavefront editing view of an audio file).
Content rendering editing views: Authors work with content that is fully or partially rendered, played, or executed. Partial renderings occur when only some aspects of the content are rendered, played, or executed. For example, a frame-by-frame video editor may render the graphical aspects, but not the temporal aspect of a video. Some renderings are WYSIWYG because they closely resemble the appearance and behavior that a user agent would produce (e.g., an HTML editor that displays rich text, images, tables, etc.), while others are non-WYSIWYG because they differ from those produced by user agents (e.g., a graphical wavefront editing view of an audio file).  Meta-content editing views: Authors work with higher-level or abstract information that the authoring tool interprets to generate the resulting content. For example, a content management system that allows authors very limited control (e.g., toggling on/off, setting colors) over it's built-in content modules (e.g. stock ticker, calendar).
Meta-content editing views: Authors work with higher-level or abstract information that the authoring tool interprets to generate the resulting content. For example, a content management system that allows authors very limited control (e.g., toggling on/off, setting colors) over it's built-in content modules (e.g. stock ticker, calendar).
ATAG 2.0 Implementation Techniques
The guidelines and success criteria are included here for informative purposes. The normative version appears in the Authoring Tool Accessibility Guidelines 2.0 [ATAG20].
PART A:
Make the authoring tool user interface accessible
Conformance Notes for Part A:
PRINCIPLE
A.1: Authoring tool must facilitate access
by assistive technologies
Guideline A.1.1
[For the authoring tool user interface] Ensure that Web-based
functionality is accessible.
[Return to Guideline]
Rationale: In
addition to generally improving the accessibility of the authoring
tool user interface, implementing Web-based functionality (e.g., editing views, documentation) using accessible Web content facilitates communication with assistive
technologies via user agents.
Applicability Reminder: Remember that this guideline is only applicable to Web-based authoring tool user interfaces. This includes full Web applications as well as parts of authoring tools that are Web-based (e.g., help systems) even when the rest of the authoring tool is non Web-based.
Level A Success Criteria for Guideline A.1.1
- A.1.1.1 Web-Based "A" Accessible: Web-based authoring tool user interfaces meet
the level "A" Web
content accessibility benchmarks.
- Technique A.1.1.1-1 [Advisory]: Selecting a target Web content accessibility standard (e.g., WCAG 2.0 [WCAG20]) in the early stages of development planning.
- Technique A.1.1.1-2 [Sufficient]: Following
the requirements of the target Web content accessibility standard when developing any Web-based functionality. This means
implementing all of the requirements of the level "A" Web
content accessibility benchmark (specified in
the conformance claim) for the technologies in which the authoring
tool is implemented.
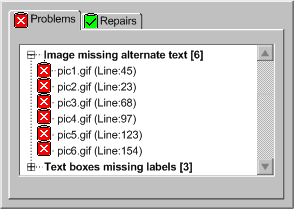
- Technique A.1.1.1-3 [Advisory]: Testing Web-based authoring tool user interfaces using automated evaluation and repair tools.
- Example: Throughout development of an authoring tool, with the tool in various representative states, the editing interface (including test content being authored) is tested using accessibility evaluation software. Problems are corrected and the process iterates.
Level AA Success Criteria for Guideline A.1.1
Level AAA Success Criteria for Guideline A.1.1
Applicability Note: This guideline does not apply to non-Web-based authoring tool user interfaces.
Guideline A.1.2
[For the authoring tool user interface] Support interoperability with
assistive technologies.
[Return to Guideline]
Rationale: Assistive
technologies that are used by many people with disabilities (e.g.,
screen readers, screen magnifiers, on-screen
keyboards, voice recognition systems) rely on the authoring
tool to provide data and control via prescribed communication protocols.
Level A Success Criteria for Guideline A.1.2
- A.1.2.1 Accessibility Platform Architecture (user interface "chrome", content display): Non-Web-based authoring user interfaces implement
an accessibility platform architecture relevant to the platform.
- Technique A.1.2.1-1 [Sufficient]: Implementing the relevant accessibility platform architecture(s), such as:
- Gnome Accessibility: Gnome Accessibility Toolkit API [GNOME-API]
- Eclipse Accessibility: Eclipse Platform API [ECLIPSE-API]
- Java Swing: Java Accessibility Package [JAVA-API]
- MacOS X Accessibility:
- "Introduction to Accessibility Programming Guidelines for Carbon" [CARBON-ACCESS]
- "Introduction to Accessibility Programming Guidelines for Cocoa" [COCOA-ACCESS]
- Microsoft Windows Active Accessibility: Microsoft Active Accessibility [MSAA-API]
- A.1.2.2 Accessible Alternative (user interface "chrome", content display): If any non-Web-based authoring user interface functionality is not supported by the implemented accessibility platform architecture(s), then a separate accessible alternative for that functionality that is supported by the implemented accessibility platform architecture(s) is provided and a description of the inaccessible functionality appears in the conformance claim.
- Technique A.1.2.2-1 [Sufficient]: Providing equivalent functionality that is supported by the relevant accessibility platform architecture(s) and describing the inaccessible functionality in the conformance claim.
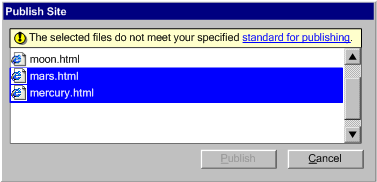
- Example: A given tool includes a "node graph" view of sites to show where broken links occur. Because this custom view is not supported by the relevant accessibility platform architecture, the same information is also available in a list that is supported.
Level AA Success Criteria for Guideline A.1.2
- A.1.2.3 Deviation from Proper Use (user interface "chrome", content display): If any non-Web-based authoring user interface functionality deviates from the proper use of the implemented accessibility
platform architecture(s) (i.e., lack of use, incomplete
use, inappropriate use) as defined by the documentation for
the accessibility
platform architecture(s), this is documented with the conformance
claim.
- Technique A.1.2.3-1 [Sufficient]: Fully describing the deviation in the conformance claim in terms that would be useful to a third party developer of assistive technologies.
Level AAA Success Criteria for Guideline A.1.2
- A.1.2.4 Additional Information (user interface "chrome", content display): For non-Web-based authoring user interfaces, additional information is published describing the nature of the implementation of the accessibility platform architecture(s) (e.g., that the long description is different from the associated tool tip).
- Technique A.1.2.4-1 [Sufficient]: Describing how the information provided for each focusable user interface component through
the accessibility platform architecture might differ from the corresponding information
provided directly by the component itself (e.g., if a button component provides
different "accessible name" text than it uses as "displayed text" or if the
button only displays an image) and why the difference exists.
Applicability Note: This guideline does not apply to Web-based authoring tool user interface functionality.
Guideline A.1.3 [For the authoring tool user interface] Follow the accessibility conventions
of the platform.
[Return to Guideline]
Rationale: Following platform accessibility conventions lessens the need for assistive technologies to make special-purpose accommodations. Also, people who are familiar with the accessibility conventions employed by a specific platform will find applications that adhere to those conventions easier to use.
Level A Success Criteria for Guideline A.1.3
- A.1.3.1 Follow and Cite Conventions (user interface "chrome", content display): Platform conventions are followed and the convention sources are cited for all of the following:
- (a) Input: Keyboard, mouse, etc. including non-interference with keyboard accessibility features of the platform (e.g., StickyKeys, SlowKeys, browser link navigation)
- (b) Focus
- (c) Selection, and
- (d) Product installation.
- Technique A.1.3.1-1 [Sufficient]: Implementing the input, focus, selection and product installation sections of accessibility guidelines and best practice documents that are relevant to the platform. These may include:
- Eclipse: "Designing Accessible Plug-ins in Eclipse" [ECLIPSE-ACCESS]
- Gnome/KDE:
- Java:
- "IBM Guidelines for Writing Accessible Applications Using 100% Pure Java" [JAVA-ACCESS]
- "Java accessibility guidelines and checklist" [JAVA-CHECKLIST]
- Lotus Notes: "Lotus Notes accessibility guidelines" [NOTES-ACCESS]
- MacOS: "Accessibility Documentation" [APPLE-ACCESS]
- Microsoft Windows:
- General Guides:
- "Application Software Design Guidelines" [TRACE-REF]
- "Ergonomics
of human-system interaction -- Guidance on accessibility for human-computer
interfaces" ISO standard [ISO-TS-16071]
- "Designing for Accessibility" [SUN-DESIGN]
- "[Electronic Information Technology Access Advisory Committee] EITAAC Desktop Software standards" [EITAAC]
- "Making Educational Software and Web Sites Accessible" [EDU-SOFT-ACCESS]
- "Software Accessibility" [IBM-ACCESS]
- "What is Accessible Software" [WHAT-IS]
Technique A.1.3.1-2 [Advisory]: Including authors with disabilities and authors
using assistive technologies in focus groups and user testing throughout the
design and development of the authoring tool user interface. The following are resources related to inclusive user testing:
Level AA Success Criteria for Guideline A.1.3
- A.1.3.2 Follow and Cite Conventions (user interface "chrome", content display): Platform conventions are followed and the convention sources are cited for all of the following:
- (a) User interface design,
- (b) Keyboard
configuration, and
- (c) Documentation.
- Technique A.1.3.2-1 [Sufficient]: Implementing the user interface design, keyboard configuration, and documentation sections of accessibility guidelines and best practice documents that are relevant to the platform. See Techniques in A.1.3.1 for links to resources.
Level AAA Success Criteria for Guideline A.1.3
- (No level AAA success criteria for Guideline A.1.3)
PRINCIPLE
A.2: Authoring tool user interface must be perceivable
Guideline A.2.1
[For the authoring tool user interface] Display text
alternatives for non-text
objects.
[Return to Guideline]
Rationale: People
who have difficulty perceiving non-text objects are often able to
access text alternatives of the same information because there are a variety of ways to display text (e.g., magnification, enhancement, text-to-speech, Braille output)
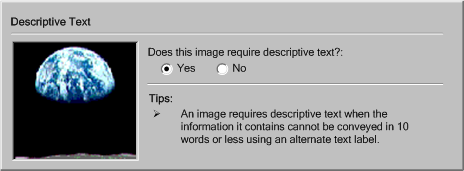
Applicability Reminder: Note that the first success criteria only applies when non-text objects are rendered in an editing view. This exempts plain text editors.
Level A Success Criteria for Guideline A.2.1
- A.2.1.1 Editing Non-text Objects (content display): Editing
views that render non-text
objects contained within the content being
edited can display any text
alternatives that are identifiable by the authoring tool. It is permissible for the authoring
tool to change editing views to display the text
alternatives (e.g., from WYSIWYG to instruction level).
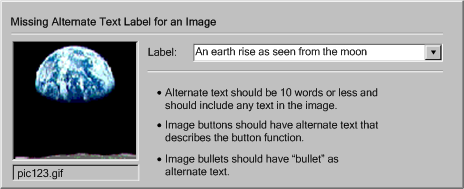
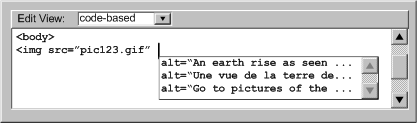
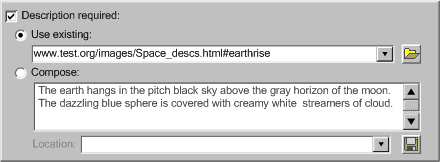
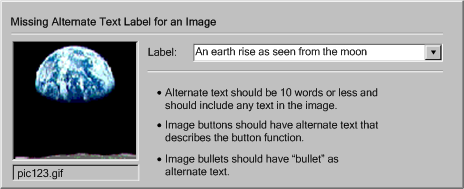
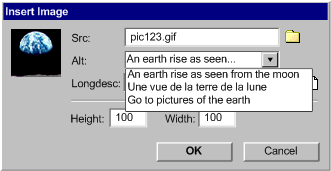
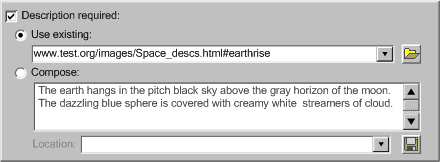
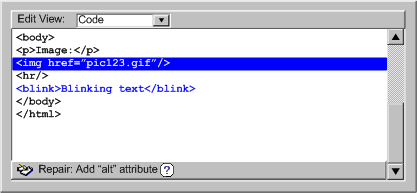
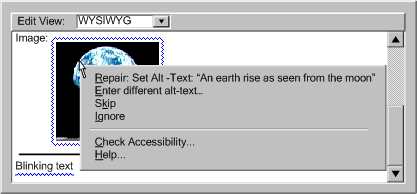
 Technique A.2.1.1-1 [Sufficient]: In editing views that render non-text objects, displaying in an editable fashion any text alternatives
(e.g., short text labels, long text descriptions) associated with the objects (e.g., within a properties dialog).
Technique A.2.1.1-1 [Sufficient]: In editing views that render non-text objects, displaying in an editable fashion any text alternatives
(e.g., short text labels, long text descriptions) associated with the objects (e.g., within a properties dialog). - Technique A.2.1.1-2 [Sufficient]: When appropriate for a Web technology (i.e., the technology is human-readable), providing an instruction level editing view that allows direct editing of all properties.
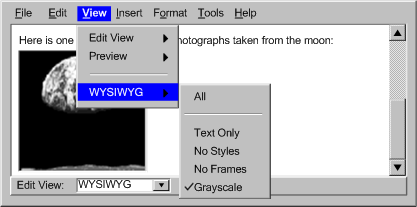
 Technique A.2.1.1-3 [Advisory]: Providing an option to toggle between rendered non-text objects and the text alternatives for the objects.
Technique A.2.1.1-3 [Advisory]: Providing an option to toggle between rendered non-text objects and the text alternatives for the objects.
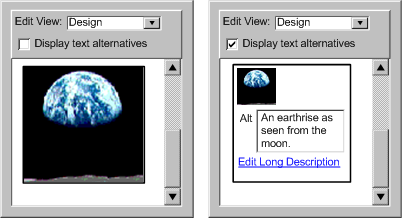
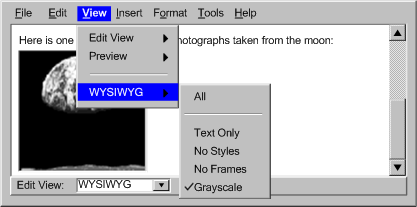
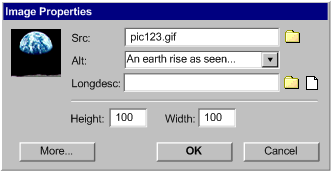
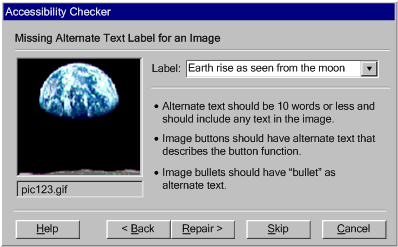
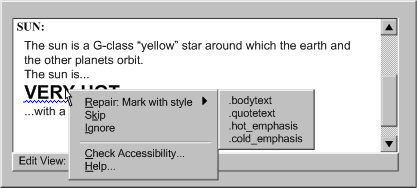
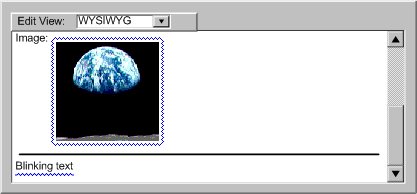
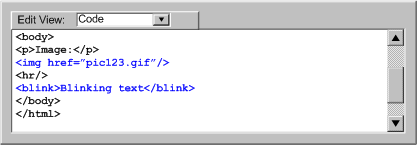
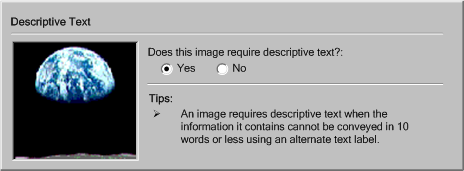
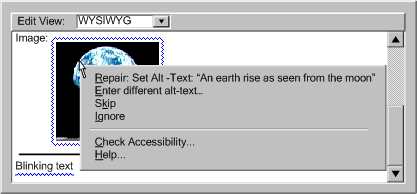
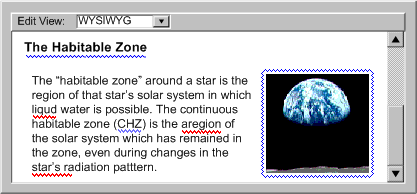
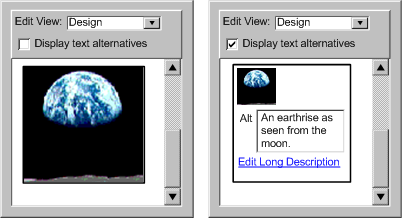
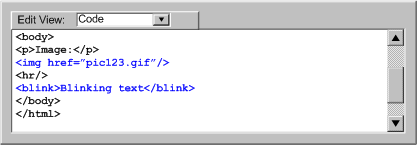
- Example: An option to toggle fully rendered images with their text alternatives.
On the left is the image (of the "earthrise" as seen from the
moon) rendered as usual. On the right is a different rendering, this
one including an area for editing the alternate text and a link to edit the
long description. A small preview rendering of the image is included
to provide context. (Source: mockup by AUWG)

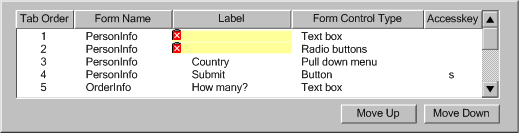
- A.2.1.2 Non-text Objects (user
interface "chrome"): Non-text
objects in the "chrome" have text
alternatives that present equivalent information, except for the situations listed below. [WCAG 2.0]
- (a) Controls-Input: If a non-text object is a control or accepts user input, then it has a name that describes its purpose. [WCAG 2.0]
- (b) Sensory: If a non-text object is primarily intended to create a specific sensory experience, then text alternatives at least provide descriptive identification of the non-text object. [WCAG 2.0]
- (c) Decoration, Formatting, Invisible: If a non-text object provides no information or functionality, or is used only for visual formatting or is not presented to users, then it is implemented such that it can be ignored by assistive technology. [WCAG 2.0]
- Technique A.2.1.2-1 [Sufficient in combination]: If a short description can serve the same purpose and present the same information as the non-text content, providing the short text description.
- Example: The Web-based documentation for an authoring tool includes the developer's logotype. The logotype includes the company name as alternative text.
- Technique A.2.1.2-2 [Sufficient in combination]: If a short description can not serve the same purpose and present the same information as the non-text content, providing a short text
and a longer text description in the nearby text or via a link.
- Example: The documentation of an authoring tool includes a screenshot that shows how to start a new document. The same information is provided in step-by-step text near the screenshot and image labels informs the author of this.
- Technique A.2.1.2-3 [Sufficient in combination]: If non-text content is a control or accepts user input, including a text alternative identifies the purpose of the content.
- Example: An authoring tool has an toolbar of buttons labeled with icons. Each button is also labeled programmatically with the function of the button, rather than a description of its icon.
- Technique A.2.1.2-4 [Sufficient in combination]: If a non-text object is primarily intended to create a specific sensory experience (e.g., in a tutorial example) , providing text alternatives for descriptive identification of the non-text object.
- Example: An authoring tool includes a highly visual splash screen that welcomes the author. The screen is labeled with a welcome message.
- Technique A.2.1.2-5 [Sufficient in combination]: If a non-text object provides no information or functionality, or is used only for visual formatting or is not presented to users, ensuring that it can be ignored by assistive technology.
- Example: The Web-based documentation for an authoring tool includes spacer images. These are labeled with null labels to inform assistive technologies that they can be ignored.
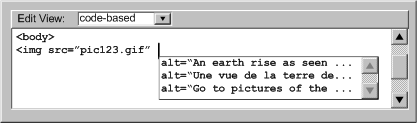
- Technique A.2.1.2-6 [Advisory]: For tools that display the source structure of markup documents using graphic representations of tags, providing the author with the option of displaying the tag information as text.
 Example: An authoring tool has a view that is WYSIWYG except that graphics are added to the editing view to show where elements start and end. In the author preferences of the tool, there is an option to "Show tags as text", which replaces the tag graphics with the actual text of the tags.
Example: An authoring tool has a view that is WYSIWYG except that graphics are added to the editing view to show where elements start and end. In the author preferences of the tool, there is an option to "Show tags as text", which replaces the tag graphics with the actual text of the tags.
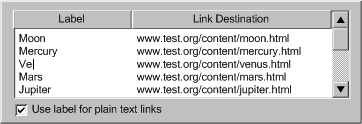
Technique A.2.1.2-7 [Advisory]: For tools that display collections of content using graphic representations of the objects, links, etc., providing the author with the option of displaying the information as text. (e.g., as a tree view).
Level AA Success Criteria for Guideline A.2.1
- (No level AA success criteria for Guideline A.2.1)
Level AAA Success Criteria for Guideline A.2.1
- (No level AAA success criteria for Guideline A.2.1)
Guideline A.2.2
[For the authoring tool user interface] Display synchronized
alternatives for synchronized media.
[Return to Guideline]
Rationale: People
who have difficulty accessing or interpreting synchronized media can have the information
made available to them by other means. For example, people who are
deaf or have a hearing loss can access auditory information through captions. People who are blind or have low vision, as well as
those with cognitive disabilities, who have difficulty interpreting
visually what is happening, can receive audio descriptions of visual
information.
Applicability Reminder: Note that many of the success criteria in this guideline only apply when there is prerecorded synchronized media (e.g., audio, video) in the "chrome" (as opposed to any rendered editing views), which is currently not very common for authoring tools.
Level A Success Criteria for Guideline A.2.2
- A.2.2.1 Accessible Synchronized Media During Editing (content
display): Editing
views that render synchronized media contained within the content being
edited can display any synchronized
alternatives that are identifiable by the authoring tool (e.g., WYSIWYG editing views).
 Technique A.2.2.1-1 [Sufficient]: In editing views that render multimedia, also displaying any associated synchronized alternatives (e.g., captions for video, captions for audio files, audio descriptions for videos).
Technique A.2.2.1-1 [Sufficient]: In editing views that render multimedia, also displaying any associated synchronized alternatives (e.g., captions for video, captions for audio files, audio descriptions for videos).
- A.2.2.2 Captions (user interface "chrome"): If prerecorded audio is present in the user interface "chrome", then captions are provided. [WCAG 2.0]
- Technique A.2.2.2-1 [Sufficient]: Providing open captions (i.e., always visible).
- Technique A.2.2.2-2 [Sufficient]: Providing closed captions (i.e., captions shown by user request).
- A.2.2.3 Visual Information (user interface "chrome"): If prerecorded video is present in the user interface "chrome", then at least one of the following are true: [WCAG 2.0]
- Technique A.2.2.3-1 [Sufficient]: Providing an audio track that describes the same information that the visual track is intended to convey.
- Technique A.2.2.3-2 [Sufficient]: Providing an audio description option.
- Example: Two versions of the tutorial videos are offered. A version with and a version without audio descriptions. The two versions are implemented using SMIL to combine a video track with a basic audio track and then a second descriptions audio track if that option is selected.
- Technique A.2.2.3-3 [Sufficient]: Providing a full text alternative that provides the same information and functionality as the video.
Level AA Success Criteria for Guideline A.2.2
- A.2.2.4 Audio Description (user interface "chrome"): If prerecorded video is present in the user interface "chrome", then at least one of the following are true:
[WCAG 2.0]
- (a) Audio Track: all of the information in the video track is provided in the audio track, or
- (b) Audio Descriptions: audio descriptions are provided.
- See Techniques A.2.2.3-1 and A.2.2.3-2.
Level AAA Success Criteria for Guideline A.2.2
- A.2.2.5 Sign Language (user interface "chrome"): If prerecorded audio is present in the user interface "chrome", then sign language interpretation is provided. [WCAG 2.0]
- Technique A.2.2.5-1 [Sufficient]: Including a sign language interpreter in the video.
- Technique A.2.2.5-2 [Sufficient]: Providing a new page that has the video with the sign language interpretation of the audio track.
- A.2.2.6 Audio Description (Extended): If prerecorded video is present in the user interface "chrome", then extended audio description is provided. [WCAG 2.0]
- Technique A.2.2.6-1 [Sufficient] Providing a second version of the video with extended audio descriptions during halted video segments, as necessary to convey any visual information.
- A.2.2.7 Full Text Alternative (user interface "chrome"): If prerecorded synchronized media is present in the user interface "chrome", then full text alternative for synchronized media including any interaction is provided. [WCAG 2.0]
Guideline A.2.3
[For the authoring tool user interface] Ensure that the interface can be presented in different ways.
[Return to Guideline]
Rationale: Authors need to have access to both the functional significance of presentation and also, in the context of authoring, to the presentation that will be experienced by the end user.
Level A Success Criteria for Guideline A.2.3
- A.2.3.1 Name, Role, Value (user
interface "chrome"): For all user interface components in the user interface "chrome", all of the following are true: [WCAG 2.0]
- (a) the name and role are available via the platform,
- (b) states, properties, and values that can be set by authors are available via the platform, and
- (c) notification of changes to these items is available via the platform.
- Technique A.2.3.1-1 [Sufficient]: The user interface "chrome" is implemented (properly) using a standard toolkit that is known to implement communication via the platform (e.g., standard HTML elements, Java Swing, MFC, etc.).
- Technique A.2.3.1-2 [Sufficient in combination]: Making the name and role for all user interface components in the "chrome" available via the platform.
- Example: A Web-based authoring tool includes a progress bar, implemented in JavaScript, that displays the time remaining in a conversion process. Using ARIA, the component is given the name "ConversionStatus" and the role "progressbar".
- Technique A.2.3.1-3 [Sufficient in combination]: Making the states, properties, and values that can be set by authors available via the platform.
- Technique A.2.3.1-4 [Sufficient in combination]: Making the notification of changes to these items available via the platform.
- A.2.3.2 Info and Relationships (user
interface "chrome"): In the user interface "chrome", information, structure, and relationships conveyed through presentation is available via the platform or are available in text. [WCAG 2.0]
- Technique A.2.3.2-1 [Sufficient]: Ensuring that information, structure, and relationships conveyed through presentation is available via the platform.
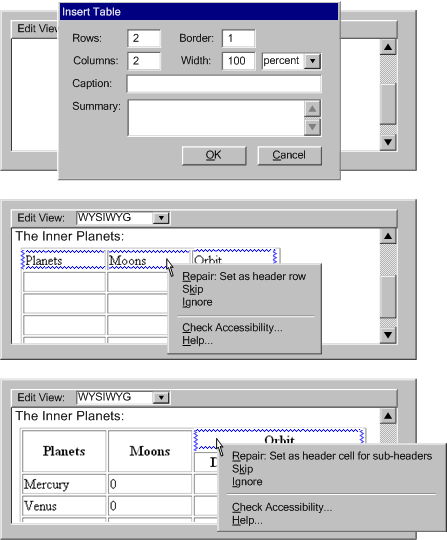
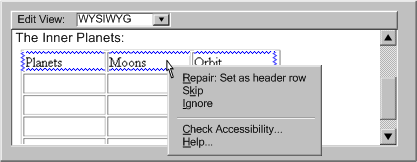
- Example: A caption editing tool includes a spreadsheet view with the following headers: "time in", "time-out", "primary caption", "secondary caption". The spreadsheet is implemented such that each cell has its respective header programmatically identified as a "label" (e.g., "labeledby").
- Technique A.2.3.2-2 [Sufficient]: Ensuring that information, structure, and relationships conveyed through presentation is available in text.
- Example: A broken link checking system includes two views: a graphical view in which the pages on a site are shown as nodes and the links leading from them as lines that either connect to another node or are highlighted in red, and a second textual view that simply lists the broken links.
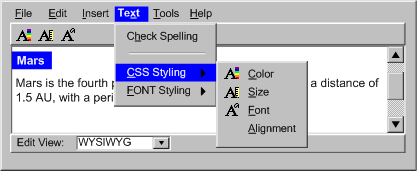
- A.2.3.3 Purpose of Added Presentation (content display): If the authoring tool modifies the presentation of the content being edited, then the functional purpose for the modification is made available via the platform (e.g., if misspelled text is underlined, the fact that it is is misspelled is important).
- Technique A.2.3.3-1 [Sufficient]: Making available via the platform semantics for any presentation that is added to the editing view by the authoring tool.
- Example: A change tracking feature displays inserted text in green and deleted text in red with a strikethrough. Instead of implementing this using simple CSS selectors, the XHTML elements
ins and del are used, since they have associated semantics.
- A.2.3.4 Access to Presentation Being Edited (content
displays): If an editing view (e.g., WYSIWYG) renders any of the following text presentation properties and those properties are editable by any editing view (e.g., instruction level), then the properties are made available via the platform:
- (a) font,
- (b) style (e.g., italic, bold),
- (c) color, and
- (d) size.
- Technique A.2.3.4-1 [Sufficient]: Making available via the platform, information on the size, font, foreground and background color, font weight, and position of any text that is under the control of the author.
 Example: Using a WYSIWYG authoring tool, an author is able to mark a paragraph using a "footnote" style class, then query the text to check on the rendered size of the text to ensure that the styling information has been picked up properly.
Example: Using a WYSIWYG authoring tool, an author is able to mark a paragraph using a "footnote" style class, then query the text to check on the rendered size of the text to ensure that the styling information has been picked up properly.
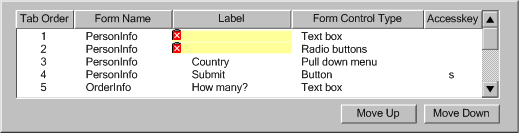
- A.2.3.5 Meaningful Sequence (user interface "chrome"): When the sequence in which user interface "chrome" components are presented affect their meaning, a correct reading sequence is available via the platform. [WCAG 2.0]
- Technique A.2.3.5-1 [Sufficient]: Ensuring a correct reading sequence is provided for user interface "chrome" components that may change in meaning according to their sequence.
- Example: Using tab ordering to provide the correct sequence of controls.
- A.2.3.6 Sensory Characteristics (user
interface "chrome"): Instructions provided for understanding and operating the user interface "chrome" do not rely solely on sensory characteristics of components such as shape, size, visual location, orientation or sound. [WCAG 2.0]
- Technique A.2.3.6-1 [Sufficient]: Providing instructions for understanding and operating the user interface "chrome" that do not rely solely on sensory characteristics of components such as shape, size, visual location, orientation or sound
- Example: A round button is provided on a Wiki to submit changes. The button is labeled with the text "Save." The instructions state, "to save the changes press the round button labeled Save". This includes both shape and textual information to locate the button.
Level AA Success Criteria for Guideline A.2.3
- (No level AA success criteria for Guideline A.2.3)
Level AAA Success Criteria for Guideline A.2.3
- A.2.3.7 Access to Presentation Being Edited (content displays): Any text presentation properties (text size, positioning, etc.) that are rendered in an editing view (e.g., WYSIWYG editing views ) and editable by any editing view are available via the platform.
- See Techniques for A.2.3.4, but for all text presentation properties rendered and editable by the authoring tool.
Guideline A.2.4
[For the authoring tool user interface] Make it easier to see and hear the interface.
[Return to Guideline]
Rationale: Some authors require display settings that differ from the presentation that they intend to define for the published content (e.g., using a high contrast setting during editing content that is not intended to be high contrast).
Level A Success Criteria for Guideline A.2.4
- A.2.4.1 Independence of Display (content
display): Editing
views that usually have their display characteristics set
by rendering the content being
edited (e.g., WYSIWYG editing views)allows the
authors' visual and audio display settings to override these characteristics without
affecting the content (e.g.,
markup, stylesheets, etc.) being edited.
-
Technique A.2.4.1-1 [Sufficient]: Providing
the author with the ability to change the fonts, colors, sizing (zoom), etc.
within rendered editing views (or by changing the platform display settings), independently
of the ability to control the markup that is actually produced.
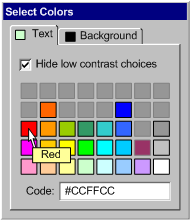
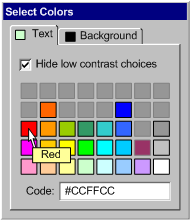
 Example: A WYSIWYG authoring tool includes editing interface controls for setting the text and background colors as they will appear to the end user, but also includes a "View" area in its preference settings, where the author can choose to override the WYSIWYG rendering with their own text and background color settings.
Example: A WYSIWYG authoring tool includes editing interface controls for setting the text and background colors as they will appear to the end user, but also includes a "View" area in its preference settings, where the author can choose to override the WYSIWYG rendering with their own text and background color settings.
- Technique A.2.4.1-2 [Advisory]: Allowing the author
to specify a preferred style sheet that is used in the editing view to override the actual "published" style of
the document.
- A.2.4.2 Use of Color (user interface "chrome", content display): Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. [WCAG 2.0]
-
Technique A.2.4.2-1 [Sufficient]: Ensuring (by design, testing on monochrome displays, including color blind individuals in testing, etc.), that color alone is not required to identify any single element of the editing interface of the tool.
 Example: A multimedia authoring tool has toolbar buttons controls to stop and start the playing of the timed content. Instead of using a red circle for "stop" and a green circle for "go", the tool observes the "video" control conventions and uses redundant shape information: a red square for "stop" and a green triangle for "go".
Example: A multimedia authoring tool has toolbar buttons controls to stop and start the playing of the timed content. Instead of using a red circle for "stop" and a green circle for "go", the tool observes the "video" control conventions and uses redundant shape information: a red square for "stop" and a green triangle for "go".
- Technique A.2.4.2-2 [Sufficient ]: Providing an alternative route to the same information or functionality that is accessed via an element of the editing interface of the tool that requires color discrimination to understand or access.
- Example: An authoring tool has a multimedia tutorial that plays lessons. At various places the author is able to click the presentation to make decisions about what to see next. The tool makes this feature accessible by providing an HTML-based accessible version that contains all of the same information.
- A.2.4.3 Audio Control (user
interface "chrome", content display): If any audio plays automatically for more than 3 seconds, at least one of the following is true:
- (a) Pause: authors can pause or stop the audio, or
- (b) Control: authors can set the audio volume to a different level from the system volume level. [WCAG 2.0]
- Technique A.2.4.3-1 [Sufficient]: Ensuring automatically playing audio only does so for less than 3 seconds..
- Technique A.2.4.3-2 [Sufficient]: Providing a user interface control to pause or stop automatically playing audio (e.g., by pausing a video that starts automatically in the tutorials).
- Technique A.2.4.3-3 [Sufficient]: Providing the ability for the author to set volume for automatically playing audio, which is independent of the system volume level.
- A.2.4.4 Visual Display (user interface "chrome", content display): If a visual display is provided, authors can configure the visual display settings (i.e., fonts, sizes,
colors, spacing, positioning, and contrast) by at least one of the following methods:
- (a) Platform Settings: an option to inherit the platform settings,
or
- (b) Tool Specific Settings: content display settings specific to the authoring tool.
- Technique A.2.4.4-1 [Sufficient]: Inheriting the platform visual display settings.
- Technique A.2.4.4-2 [Sufficient]: Providing tool specific settings for the visual display.
- A.2.4.5 Audio Display (user interface "chrome", content display): If an audio display is provided, authors can configure the audio display settings (i.e., volume, speech voices,
voice speed, and voice emphasis) by at least one of the following methods:
- (a) Platform Settings: an option to inherit the platform settings, or
- (b) Tool Specific Settings: content display settings specific to the authoring tool.
- Technique A.2.4.5-1 [Sufficient]: Inheriting the platform audio display settings.
- Technique A.2.4.5-2 [Sufficient]: Providing tool specific settings for the audio display.
Level AA Success Criteria for Guideline A.2.4
- A.2.4.6 Visual Configurability (user
interface "chrome", content display): If the visual display
settings are not inherited from the platform settings, then the authoring tool provides at least comparable configurable properties with at least
comparable configuration ranges as the platform provides.
- Technique A.2.4.6-1 [Sufficient]: Providing options to modify the same visual display parameters within the same range as the platform specified in the conformance profile (e.g., in terms of font settings for an authoring tool running on Windows XP, this means supporting: a wide range of serif and non-serif fonts; text sizes between 6pt and 24pt; at least 256 color choices for text and backgrounds; font face settings of regular, bold or italic; but no specific settings for text spacing or positioning)
- A.2.4.7 Audio Configurability (user
interface "chrome", content display): If the audio display
settings are not inherited from the platform settings, then the authoring tool provides at least comparable configurable properties with at least
comparable configuration ranges as the platform provides.
- Technique A.2.4.7-1 [Sufficient]: Providing options to modify the same audio display parameters within the same range as the platform (e.g., for an authoring tool running on Windows XP this means supporting: volumes between "mute" and the maximum allowed by the current setting of the physical speakers; the ability to substitute different sound files for any "alert" sound effect; at least three voice choices and a very wide reading speed range, if voice output is a feature)
Level AAA Success Criteria for Guideline A.2.4
- A.2.4.8 Low or No Background Audio (user
interface "chrome"): Audio that contains speech in the foreground does not contain background sounds, background sounds can be turned off, or background sounds are at least 20 decibels lower than the foreground speech, with the exception of occasional sound effects. Background sound that meets this requirement will be approximately one quarter as loud as the foreground speech. [WCAG 2.0]
- Technique A.2.4.8-1 [Sufficient]: Ensuring audio with speech in the foreground does not include background sounds.
- Technique A.2.4.8-2 [Sufficient]: Ensuring audio with speech in the foreground only includes background sounds at least 20 decibels lower than the speech.
Note: While the
success criteria for this guideline are based on the capabilities of the platforms (e.g.,
operating systems, user agents, GUI toolkits) listed in the conformance
profile, additional configuration settings may be provided.
PRINCIPLE
A.3: Authoring tool user interface must be operable
Guideline A.3.1
[For the authoring tool user interface] Ensure that all functionality
is available from a keyboard. [Return to Guideline]
Rationale: Providing alternate keyboard accessibility provides access for people with limited mobility and people with
visual disabilities, who cannot rely on hand-eye coordination for
navigating the user interface.
Level A Success Criteria for Guideline A.3.1
- A.3.1.1 Keyboard (user interface "chrome", content display): Authors can, through keyboard input alone, navigate to and operate all of the functions included in the authoring
tool user interface (e.g., navigating, selecting, and editing content within editing
views, operating the user interface "chrome", installing
and configuring the tool, and accessing documentation), except where the underlying function requires input that depends on the path of the user's movement and not just the endpoints (e.g., freeform drawing). This applies to at least one mechanism per authoring outcome. This means non-keyboard accessible mechanisms can remain available (e.g.,
providing resizing with mouse-"handles" and with a properties
dialog). [WCAG 2.0, UAAG 2.0]
- Technique A.3.1.1-1 [Sufficient in combination]: Providing sequential keyboard access (with different keystrokes) for moving the focus between user interface areas (e.g., from the menus to the editing view to the floating toolbars, etc.) and editing views.
- Technique A.3.1.1-2 [Sufficient in combination]: Providing sequential keyboard access (with different keystrokes) for moving the focus within all of the controls within each user interface area (e.g., the menu items, the editing view objects, the floating toolbar controls) and editing view.
- Technique A.3.1.1-3 [Sufficient in combination]: Providing the ability to operate any control with the keyboard alone.
- Technique A.3.1.1-4 [Advisory]: Providing direct
keyboard access (such as via keyboard accelerators) to frequently used functions
or to functions that may be located further along in the sequential tab order
than its frequency of use would warrant.
- Technique A.3.1.1-5 [Advisory]: Providing mouse only controls only when equivalent keyboard accessible functionality is also provided.
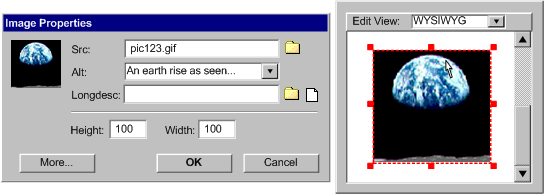
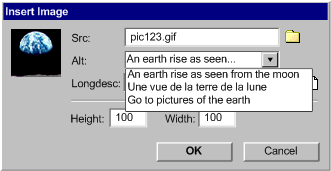
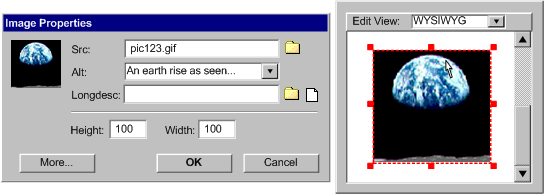
- Example: An authoring user interface has both mouse-driven and keyboard-driven mechanisms for editing the height and width properties of an image. On the left is the keyboard-driven version, which takes the form of
height and width attribute fields in the image properties dialog box. On the right is the mouse-driven mechanism, which takes the form of graphical handles surrounding a rendering of the image (of the "earthrise" as seen from the moon). These let the author manipulate the image size directly. (Source: mockup by AUWG)

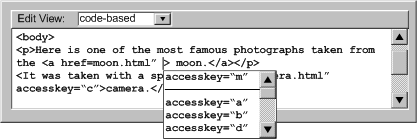
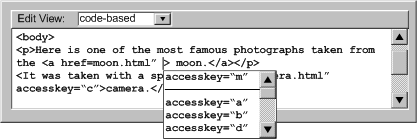
- Technique A.3.1.1-6 [Advisory]: Providing a mode in which any accesskeys defined in the content can be used by the author to navigate the editing view of the content.
- A.3.1.2 No Keyboard Trap (user interface "chrome", content display): If focus can be moved to a component with the keyboard, then at least one of the following is true:
- (a) standard keys: focus can be moved away from the component with the keyboard using standard navigation keys (i.e., unmodified arrow or tab keys), or
- (b) documented non-standard keys: focus can be moved away from the component with non-standard keys and the author is advised of the method. [WCAG 2.0]
- Technique A.3.1.2-1 [Sufficient]: Allowing standard keyboard controls (i.e., arrow keys and tab) to move the focus away from any focusable component in the "chrome" or content display.
- Technique A.3.1.2-2 [Sufficient]: Ensuring that if the standard keyboard controls are unavailable (e.g., due to a compound document conflict), the necessary keyboard controls are documented in text close to the component and via the platform.
- A.3.1.3 Available Keystrokes (user interface "chrome", content display): Authors can always determine the currently available
keystrokes (e.g., from a central location such as a list in the
help system or a distributed location such as associating shortcuts
with menu items). [UAAG 2.0]
- Technique A.3.1.3-1 [Sufficient]: Providing a documentation page that lists all of the keystrokes.
- Technique A.3.1.3-2 [Sufficient]: Providing the keystrokes throughout the authoring tool user interface according to the platform conventions (e.g. listing associated shortcut keys with menu items).
- A.3.1.4 Standard Text Area Conventions (content
display): Editing
views that allow text entry support the standard text area conventions for
the platform including, but not necessarily limited to:
character keys, backspace/delete, insert, "arrow" key
navigation, page up/page down, navigate to start/end, navigate
by paragraph, shift-to-select mechanism, etc.
- Technique A.3.1.4-1 [Sufficient]: Using standard text entry components for the platform.
- A.3.1.5 "Chrome" Navigation (user interface "chrome"): Authors can use the keyboard to traverse forwards/backwards all of the components, including those in floating toolbars, panels, etc. using conventions of the platform (e.g., via "tab", "shift-tab", "ctrl-tab", "ctrl-shift-tab"). [UAAG 2.0]
- Technique A.3.1.5-1 [Sufficient]: Ensure that the author can navigate to all components, even those in floating toolbars, etc..
Level AA Success Criteria for Guideline A.3.1
- A.3.1.6 Accelerator Keys (user interface "chrome"): If the authoring tool includes any of the following functions, authors can enable
key-plus-modifier-key (or single-key) access to them:
- (a) open help system,
- (b) open new content,
- (c) open existing content,
- (d) save content,
- (e) close content,
- (f) cut/copy/paste,
- (g) undo/redo, and
- (h) open find/replace function.
- A.3.1.7 Change Accelerator Keys (user interface "chrome"): Authors can modify key-plus-modifier-key (or single-key) combinations.
- Technique A.3.1.7-1 [Sufficient]: Providing a utility where the available functions can be mapped and re-mapped to the available keyboard combinations.
Level AAA Success Criteria for Guideline A.3.1
- A.3.1.8 Inter-group Navigation (user interface "chrome", content display): If logical groups of focusable components (e.g., toolbars, dialogs, labeled groups, panels) are present, authors can use the keyboard to navigate to a focusable component in the next and previous groups. [UAAG 2.0]
- Technique A.3.1.8-1 [Sufficient]: Providing a key combination for navigating between the first items in logical groups of focusable components (e.g., ctrl-Tab).
- A.3.1.9 Group Navigation (user interface "chrome", content display): If logical groups of focusable components are present, authors can use the keyboard to navigate to the first, last, next and previous focusable component within the current group. [UAAG 2.0]
- Technique A.3.1.9-1 [Sufficient]: Providing key combinations for navigating to the first, last, next and previous components from within a group.
Note 1: Web-based authoring tool user interface functionality may rely on the keyboard
navigation functions of the user
agent listed in the conformance
profile to satisfy some of these success criteria.
Note 2: This guideline should not discourage the support of other input methods (such as a mouse) in addition to keyboard operation. Also see Guideline A.3.1 when choosing keystrokes.
Guideline A.3.2
[For the authoring tool user interface] Enable time-independent interaction.
[Return to Guideline]
Rationale: People
who have difficulty typing, operating the mouse, or processing information
can be prevented from using systems with short time limits.
Applicability Reminder: Note that several of the success criteria in this guideline only apply when there are time limits put on the author, which is currently not very common for authoring tools.
Level A Success Criteria for Guideline A.3.2
- A.3.2.1 Data Saved (user interface "chrome", content
display): If the authoring tool ends an authoring session due to a time limit (e.g., authenticated session expires), then the content being edited is saved. For Web-Based Authoring Tools, this applies to any content that has already been submitted to the application by the user agent.
- Technique A.3.2.1-1 [Sufficient]: Whenever an authoring tool initiates the end of a session; it automatically saves all user data.
- Example: A courseware tool will time-out a user after 10 minutes of inactivity. When this happens all of the submitted data is saved and a timeout function automatically submits the unsubmitted data as "draft data" that is then presented to the author at the start of the next session.
- Technique A.3.2.1-2 [Sufficient]: Whenever an authoring tool initiates the end of a session; it automatically saves all submitted user data.
- A.3.2.2 Timing Adjustable (user interface "chrome", content display): If the authoring tool is responsible for imposing a time limit on authoring sessions (e.g., to mediate collaborative
authoring), then authors can extend the time limit.
- Technique A.3.2.2-1 [Sufficient]: Providing a preference setting to universally extend all authoring tool-controlled time limits.
- Technique A.3.2.2-2 [Sufficient]: Allowing the author to extend authoring-controlled time limits whenever they occur.
- A.3.2.3 Moving Targets (user interface "chrome"): If components that act as targets for authors' actions (e.g., are clickable, accept drag-and-drop actions) are capable of movement, then authors can stop that movement.
- Technique A.3.2.3-1 [Sufficient]: All components that can be targets for author actions can be stopped.
- Example: In a timeline-based animation editor, a draggable time indicator moves when the animation is being previewed. This movement can be stopped with the "Stop" button.
Level AA Success Criteria for Guideline A.3.2
- (No level AA success criteria for Guideline A.3.2)
Level AAA Success Criteria for Guideline A.3.2
- A.3.2.4 No Time Limits: The authoring tool does not impose time limits on authoring sessions.
- Technique A.3.2.4-1 [Sufficient]: Ensuring that the authoring tool never imposes time limits
- Technique A.3.2.4-2 [Advisory]: Even if an external process is causing a time limit, considering ways to reduce the impact on the author (e.g., giving advance warning, assisting with the time-limited action, etc.).
Guideline A.3.3
[For the authoring tool user interface] Help authors avoid flashing that could cause seizures.[Return to Guideline]
Rationale: Flashing
can cause seizures in people with photosensitive epilepsy.
Level A Success Criteria for Guideline A.3.3
- A.3.3.1 Below Threshold (user
interface "chrome"): The user interface "chrome" never violates the general
flash or red flash thresholds.
-
Technique A.3.3.1-1 [Sufficient]: The user interface "chrome" never flashes.
-
Technique A.3.3.1-2 [Sufficient]: Providing an option for setting all flashing below the general
flash or red flash thresholds.
- A.3.3.2 Blinking Request (content
display): If an editing
view is capable of rendering content that explicitly requests to blink or flash (e.g.
blink element), the rendering does not violate the general
flash or red flash thresholds.
- Technique A.3.3.2-1 [Sufficient]: Providing an option that content that is recognized by the authoring tool as blinking or flashing will be rendered such that it does not violate the general
flash or red flash thresholds.
- Example: If the user requests blinking be slowed or stopped, recognized elements such as blink are rendered statically but unrecognized flashing such as a user added video with alternating black and white frames may continue to flash.
- Technique A.3.3.2-2 [Advisory]: Providing an option to completely freeze all rendering.
Level AA Success Criteria for Guideline A.3.3
- (No level AA success criteria for Guideline A.3.3)
Level AAA Success Criteria for Guideline A.3.3
- A.3.3.3 Three Flashes (user interface "chrome"): No part of the user interface "chrome" ever flashes more than three times in any one second period. [WCAG 2.0]
- See Techniques A.3.3.1-1.
- Technique A.3.3.3-1 [Sufficient]: Providing an option for disabling all flashing.
Guideline A.3.4
[For the authoring tool user interface] Provide
navigation and editing via content structure. [Return to Guideline]
Rationale: People
who have difficulty typing or operating the mouse benefit when the structure that may be inherent
in certain content can be used to navigate more efficiently within editing views and to perform
edits.
Level A Success Criteria for Guideline A.3.4
- A.3.4.1 Edit by Structure (content
display): If an editing
view displays a structured
element set, then authors can, with a simple action, select
any element in
the set and perform editing functions (e.g., cut, copy, paste, presentation)
on that element, its contents, and its sub-elements.
- Technique A.3.4.1 [Sufficient]: Ensuring that when an element is selected, any content, including sub-elements, of the element are also selected. Then, ensuring that when a selected element with content, including sub-elements, is the subject of an operation (cut, copy, styling, delete) the element's content should also be subject to the same operation unless the operation targets the element only. Note that various editing functions will apply differently when performed on a selected element. These differences might be classified according to their scope, as follows:
(a) "element, content and sub-elements": These functions target the entire selection. Examples of these functions include cut, copy, and delete.
- Example: In an HTML editor , when a
<table> element is selected and the "delete" operation is performed, the entire table is deleted including sub-elements ( <tr> and <td>) and any text content etc. within the table.
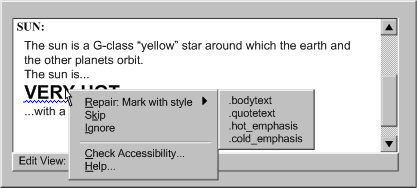
- (b) "element only": These functions only target the top level element of the selection, even if the effect cascades down to sub-element content when it is rendered. Examples of functions of this type include, "Emphasis" which should apply styling to the top level element (e.g.,
<p>) while not making any source changes to sub-elements (e.g., strong) (even though the content of sub-elements may be rendered differently) and “strip element tags” that deletes the markup of the top level element without affecting its sub-element.
- Example: In an HTML editor, when a
<table> element is selected and the "strip element tags" operation is performed, the operation targets the <table> only, so this set of tags is removed, leaving sub-elements ( <tr> and <td>) and any text content etc.
- (c) "content and sub-elements only": These functions target the content, including sub-elements of the top level element of the selection without having any affect on the markup of that top level element. An example of this might be a “Replace Contents” function:
Level AA Success Criteria for Guideline A.3.4
- A.3.4.2 Navigate By Element Type (content
display): If an editing
view displays a structured
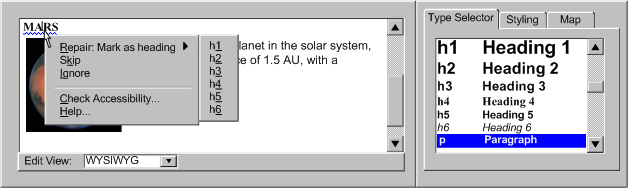
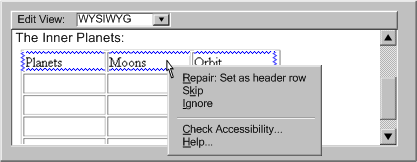
element set, authors can move the editing focus forward/backward to the next identical or closely related (e.g., in the case of headers) element.
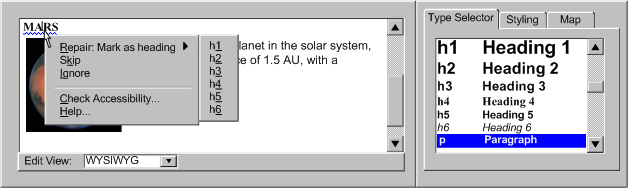
- Technique A.3.4.2-1 [Sufficient]: Providing the ability to navigate the editing focus backward and forward between identical elements (
<p> to <p>) and header level elements (<h1>, <h2>, etc.):
- Technique A.3.4.2-2 [Advisory]: Providing other types related-element navigation options, such as:
- Navigate between elements of particular roles.
- Navigate between elements with particular attributes.
- Navigate between interactive structure elements (e.g., links, form elements, etc.).
- A.3.4.3 Navigate Tree Structures (content
display): If an editing
view displays a structured
element set, authors can, with a simple action, move
the editing focus from any element to
other elements in the set with any of the following
relationships (if they exist):
- (a) Parent: the element immediately
above,
- (b) Child: the first element immediately
below,
- (c) Previous Sibling: the element immediately
preceding at the same level, and
- (d) Next Sibling: the element immediately
following at the same level.
- Technique A.3.4.3-1 [Sufficient]: Providing the ability to move focus from any element to the element that contains it (i.e., parent element), if any. Also providing the ability to move focus from any element to the first sub-element that it contains (i.e., first child element), if any. Also providing the ability to move focus from any element to the element immediately preceding it as a sub-element of the same parent element (i.e., previous sibling). Also providing the ability to move focus from any element to the element immediately following it as a sub-element of the same parent element (i.e., next sibling).
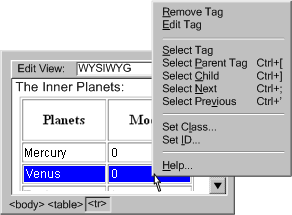
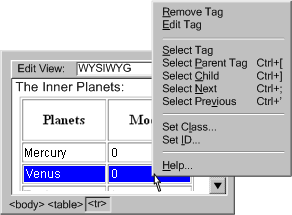
 Example: An authoring tool in which a
Example: An authoring tool in which a <tr> element
has current focus and is therefore highlighted in the editing view. As
well, breadcrumbs in the status bar trace the path from the root element
to the current element, <html> <body> <table> <tr>.
A pop-up menu from the selected element shows that keystrokes are available
to move the selection focus to the parent element, <table>,
of the current element, to the child elements, in this case two <td> elements
and to the next and previous element pointed to by the same parent element
(in this case to preceding and following <tr> elements).
(Source: mockup by AUWG)

- Technique A.3.4.3-2 [Advisory]: Providing an "outline"
or "structure" view of the document that organizes the structured element set into a document tree or graph.
- Technique A.3.4.3-3 [Advisory]: If loops are possible within the structured element set, providing a mechanism for alerting the author when they have completed a loop.
- Technique A.3.4.3-4 [Advisory]: Ensuring that a smooth transition exists between navigation via the content structure to a particular element and commencing to edit that element.
Level AAA Success Criteria for Guideline A.3.4
- (No level AAA success criteria for Guideline A.3.4)
Guideline
A.3.5 [For the authoring tool user interface] Provide
text search. [Return to Guideline]
Rationale: People
who have difficulty typing or operating the mouse benefit from the ability to navigation to arbitrary points within editing views.
Level A Success Criteria for Guideline A.3.5
- (No level A success criteria for Guideline A.3.5)
Level AA Success Criteria for Guideline A.3.5
- A.3.5.1 Text Search (content
display): A text search function is provided that meets the following conditions:
- Search All Editable: can search any textual information (including
text content, text
alternatives for non-text
objects, metadata, markup) that is editable using the authoring tool.
- Bi-Directional: can search backwards and forwards. [UAAG 2.0]
- Case Sensitive: can search in both case sensitive and case insensitive modes. [UAAG 2.0]
- May Switch Views: permissible for the authoring tool to switch editing views to display the search results (e.g.,
from WYSIWYG to instruction level in order to display markup).
-
Technique A.3.5.1-1 [Sufficient]: Supporting bi-directional, case sensitive searching for plain text sequences within the content (i.e., text between the open and close tags of an element, text in a content management database) and within text alternatives for non-text content (i.e., short text labels, long text descriptions, etc.) even when this textual information is actually encoded as part of the markup (e.g., as an attribute value).
- Example: Searching for a term yields occurrences within regular page content but also in the alt-text of images, long descriptive text, and metadata values.
- Example: Searching for the text string "able", with the source code option checked, yields results that include
<table> elements.
- Technique A.3.5.1-2 [Advisory]: Providing structure-based searching that takes into account structural roles and relationships.
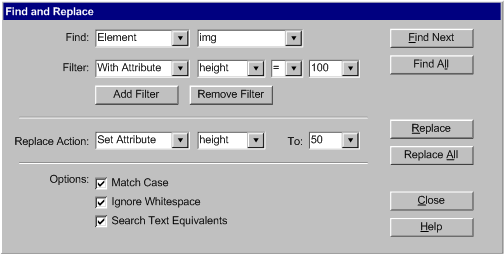
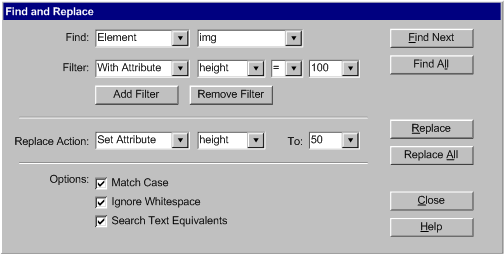
- Example: A search facility that makes effective use of structure. Here the author has chosen to find the "element" with the name "img", "with attribute" "height" "equal to" "100", where each value in quotation marks was editable. The replacement action is to "set attribute" "height" to "50". The following checkbox options are available "match case", "ignore whitespace" and "search text alternatives". The facility also includes the following buttons "Find Next", "Find all", "Replace", "Replace All", "Close" and "Help". (Source: mockup by AUWG)

- Technique A.3.5.1-3 [Advisory]: Providing more advanced search options, such as:
- text search options such as replacement, wildcard characters, whole word matching, search repetition, and highlighting of all occurrences.
- option to search the content only, the markup only, or both.
- use metadata (per WCAG 2.0 [WCAG20]) to assist searching of large collections, or of timed presentations.
- for tools that manage a database or multiple files, provide a search function that can search through the different pieces of content at once.
- allow the author to select an area by similarity to the search probe (e.g., closeness of color in an image editor, etc.)
Level AAA Success Criteria for Guideline A.3.5
- (No level AAA success criteria for Guideline A.3.5)
Note: Web-based authoring tool user interface functionality may rely on the "find" function of the user
agent listed in the conformance
profile to help perform the searches.
Guideline A.3.6
[For the authoring tool user interface] Manage preference settings. [Return to Guideline]
Rationale: Providing
the ability to save and reload sets of keyboard and display preference
settings benefits people using multi-user tools as well as people who have needs that differ over time (e.g., due to fatigue).
Level A Success Criteria for Guideline A.3.6
- (No level A success criteria for Guideline A.3.6)
Level AA Success Criteria for Guideline A.3.6
- A.3.6.1 Save Settings (user
interface "chrome"): Preference settings are stored for any of the following that the authoring tool controls
(i.e., not controlled by the platform):
Level AAA Success Criteria for Guideline A.3.6
- A.3.6.2 Multiple Sets (user
interface "chrome"): Choosing between multiple sets of preferences (e.g., personal profiles,
personal settings) are supported for any of the following that the authoring tool controls (i.e., not controlled by the platform):
-
Technique A.3.6.2-1 [Sufficient]: Providing the option of multiple configuration sets of options. Each set contains the configuration settings (not controlled by the platform) for (a) keyboard operability, (b) the visual display, (c) for the auditory display.
- A.3.6.3 Options Wizard (user
interface "chrome"): Authors are provided with an accessibility option-setting "wizard" to configure options related to Part A.
Guideline A.3.7
[For the authoring tool user interface] Ensure that previews are
as accessible as existing user
agents. [Return to Guideline]
Rationale: Preview features
are provided in many authoring tools because the workflow of authors often includes periodically checking how content will appear
to end users in
a user
agent. Authors with disabilities need to be able to follow
the same workflow.
Level A Success Criteria for Guideline A.3.7
- A.3.7.1 Return Mechanism (user
interface "chrome"): If a preview is
provided, then a mechanism for returning
from the preview (i.e., moving focus back from, exiting from) is provided that meets the keyboard accessibility requirement (Guideline A.3.1) and
is documented in the help system.
- Technique A.3.7.1-1 [Sufficient]: Implementing the preview so that it launches a third-party user agent in a new window, which can easily be closed or minimized to return focus.
- A.3.7.2 Preview (user interface "chrome", content display): If a preview is provided, then it meets at least one of the following:
- (a) Existing User Agent: the preview makes
use of an existing user
agent that is specified in the conformance
profile (e.g., opening the
content in a third-party browser or browser component),
- (b) Part A: the preview meets
all of the Level A guidelines in Part
A of these guidelines, or
- (c) UAAG: the preview conforms
to a version of the User Agent Accessibility Guidelines [UAAG].
- Technique A.3.7.2-1 [Sufficient]: Allowing the author to locate a user agent on the platform with which to perform the preview).
- Technique A.3.7.2-2 [Sufficient]: For Web-based authoring tools that are already running in a user agent, use that same user agent to perform be the preview.
- Technique A.3.7.2-3 [Advisory]: Allowing
the author to maintain a list of user agents to be used for previewing.
- Technique A.3.7.2-4 [Advisory]: Helping the author to find a user agent to perform the preview, by auto-scanning the system for known user agents.
- Technique A.3.7.2-5 [Advisory]: Bundling user agent installer files or providing a list of download sites for appropriate user agents.
- Technique A.3.7.2-6 [Sufficient]: Ensuring that the entire preview (content view and the rest of the user interface) meets all of the requirements of Part A that might be applicable to a browser.
- Technique A.3.7.2-7 [Sufficient]: Providing conformance tests to show that the preview feature meets UAAG 1.0.
Level AA Success Criteria for Guideline A.3.7
- (No level AA success criteria for Guideline A.3.7)
Level AAA Success Criteria for Guideline A.3.7
- (No level AAA success criteria for Guideline A.3.7)
Note: Previews are treated differently than editing views because authors, including those with disabilities, will not be well-served if preview features diverge too much from the actual functionality of available user agents. Therefore, preview features are exempted from necessarily having to meet all of the other requirements in Part A of this guidelines document, if they meet this guideline.
PRINCIPLE
A.4: Authoring tool user interface must be understandable
Guideline A.4.1 Make text content readable and understandable.[Return to Guideline]
Rationale: Some authors will benefit from support for understanding unusual words or abbreviations
Level A Success Criteria for Guideline A.4.1
- (No level A success criteria for Guideline A.4.1)
Level AA Success Criteria for Guideline A.4.1
- (No level AA success criteria for Guideline A.4.1)
Level AAA Success Criteria for Guideline A.4.1
- A.4.1.1 Unusual Words (user
interface "chrome"): A mechanism is provided for identifying specific definitions of words or phrases used in an unusual or restricted way, including idioms and jargon. [WCAG 2.0]
- Technique A.4.1.1-1 [Sufficient]: Providing links to definitions of unusual words.
- Example: The authoring tool's documentation includes a glossary which is linked from instances the defined terms throughout the documentation.
- A.4.1.2 Abbreviations (user
interface "chrome"): A mechanism is provided for finding the expanded form or meaning of abbreviations. [WCAG 2.0]
- Technique A.4.1.2-1 [Sufficient]: Providing linked expansions of abbreviations.
- Example: The authoring tool's documentation glossary includes expansions of abbreviations.
Guideline A.4.2
[For the authoring tool user interface] Make functionality predictable. [Return to Guideline]
Rationale: People who may become easily disoriented benefit when authoring tool user interfaces are consistent and predictable.
Level A Success Criteria for Guideline A.4.2
- A.4.2.1 On Focus (user
interface "chrome"): When any component receives focus, it does not initiate a change of context. [WCAG 2.0]
- Technique A.4.2.1-1 [Sufficient]: Ensuring components do not initiate a change of context by receiving focus.
- Example: A programming editor includes helps users navigate by including a dropdown menu that lists the functions the user has created. Using the mouse, the user can pull down the list and click on an item to be taken to the function. Using the keyboard, the user can arrow through the choices, reading each item, before making a selection and being taken to the function.
- A.4.2.2 On Input (user
interface "chrome"): Changing the setting of any component does not automatically cause a change of context unless authors has been advised of the behavior before using the component. [WCAG 2.0]
- Technique A.4.2.2-1 [Sufficient]: Ensuring components do not initiate a change of context when their settings change.
- Example: Components with settings (e.g., checkboxes, radio buttons, etc.) are only used in connection with buttons (e.g., "OK", "Cancel") that accept or reject the change and change the context.
- A.4.2.3 Consistent Identification (user
interface "chrome"): Components that have the same functionality within the user interface "chrome" are identified consistently. [WCAG 2.0]
- Technique A.4.2.3-1 [Sufficient]: Ensuring that functions that are available in multiple areas of a tool are labeled consistently in at least once in each area.
- Example: In an authoring tool, the "copy" function is available in several places in the editing interface: from the main menu bar, from the toolbars and as an item in a context sensitive pop-menu that the author can activate within the editing views. In the case of the main menu bar and the pop-up menu, the "copy" item appears exactly the same in both - having the word "copy" and a "copy" icon. The same "copy" icon is also used for the toolbar.
Level AA Success Criteria for Guideline A.4.2
- A.4.2.4 Consistent Navigation (user
interface "chrome"): Navigational mechanisms that are repeated in multiple areas of the user interface "chrome" occur in the same relative order each time they are repeated, unless a change is initiated by the authors. [WCAG 2.0]
- Technique A.4.2.4-1 [Sufficient]: Providing consistent navigational features.
- Example: A Wiki tool includes various navigational links (e.g., to: information on the current page, a listing of recent changes, a find function, a help system) that are always located in the same relative order.
Level AAA Success Criteria for Guideline A.4.2
- A.4.2.5 Change on Request (user
interface "chrome", content
display): Changes of context are initiated only by authors' request. [WCAG 2.0]
- Technique A.4.2.5-1 [Sufficient]: Ensuring a preferences option is available that when set allows changes of context to occur only when the user has activated a component. Changes of context initiated by the authoring tool alone, or by the content being edited are suppressed.
Guideline A.4.3 [For the
authoring tool user interface] Help users avoid and correct mistakes.
[Return to Guideline]
Rationale: People who have difficulty making fine movements may be prone to making
unintended actions.
Level A Success Criteria for Guideline A.4.3
- A.4.3.1 Undo Content Changes (content
display): Authoring actions are either reversible by an "undo" function or include a warning
to authors that the action is irreversible. The authoring
tool may have certain committing actions (e.g., "save" function)
that reset the undo history.
- Technique A.4.3.1-1 [Sufficient]: Ensuring that all actions that modify content (e.g., typing, adding an element, changing an attribute value, etc.) are reversible by means of an undo function or warn the author that the action is irreversible (e.g., closing without saving).
 Example: A content management system provides a text boxes for editing footnote text. When the author mistypes a word, the author invokes the user agent's undo function to reverse the error. The author selects the "OK" button to commit the footnote, but then immediately realizes that they have edited the wrong footnote. Instead of using the user agent's undo function, the author now chooses the authoring tool's "undo" function, which has kept a copy of the footnote's previous content and now restores it.
Example: A content management system provides a text boxes for editing footnote text. When the author mistypes a word, the author invokes the user agent's undo function to reverse the error. The author selects the "OK" button to commit the footnote, but then immediately realizes that they have edited the wrong footnote. Instead of using the user agent's undo function, the author now chooses the authoring tool's "undo" function, which has kept a copy of the footnote's previous content and now restores it.
- A.4.3.2 Undo Setting Changes (user
interface "chrome"): Actions
that modify authoring tool settings are either reversible or include a warning
to the author that the setting modification is irreversible.
- Technique A.4.3.2-1 [Sufficient]: All setting changes are reversible using the preferences.
- A.4.3.3 Error Identification: If an input error is detected, the component that is in error is identified and the error is described to authors in text. [WCAG 2.0]
- Technique A.4.3.3-1 [Sufficient]: A consistently situated message area alerts the user if input errors are detected.
- Example: A Wiki includes a login page. If the password is incorrect or left empty, the user is alerted by both visual indicators next to the password field and with a text description in the message box.
- Technique A.4.3.3-2 [Advisory]: Reducing the occurrence of errors by including "forcing functions" on input components, where possible, to reduce error.
- Example: In a stylesheet editor, if a value must come from a controlled vocabulary then a dropdown component is used to gather the input rather than a text field.
- A.4.3.4 Labels or Instructions: Labels or instructions are provided when author input is required. [WCAG 2.0]
- Technique A.4.3.4-1 [Sufficient]: Labeling all components requires user input, to reduce the likelihood of the wrong information being provided.
Level AA Success Criteria for Guideline A.4.3
- A.4.3.5 Redo (user
interface "chrome", content
display): Authors are able to immediately reverse the most recent undo(s) (i.e., a "redo" function).
- Technique A.4.3.5-1 [Sufficient]: Including undo actions in the queue of the five most recent actions (see Techniques for A.4.3.1).
- A.4.3.6 Error Prevention: If an input error is detected and suggestions for correction are known, then the suggestions are provided to authors, unless it would jeopardize security. [WCAG 2.0]
- See Technique A.4.3.3-2.
- Technique A.4.3.6-1 [Sufficient]: A consistently situated message area alerts the user if input errors are detected and where possible offers suggestions for correction.
- Technique A.4.3.6-2 [Advisory]: Providing spelling and grammar checking.
Level AAA Success Criteria for Guideline A.4.3
- A.4.3.7 Multiple Undos (user
interface "chrome", content
display): Authors can reverse
at least 5 consecutive reversible actions.
- Technique A.4.3.7-1 [Sufficient]: Maintaining a queue of the five most recent actions (from most to least recent) and providing a function that can reverse the actions one-by-one starting with the most recent.
Note 1: Web-based authoring tool user interface functionality may rely on the "undo" function of the user
agent listed in the conformance
profile to perform the undo function for some editing actions
that do not involve server communication (e.g., typing in a
text area).
Note 2: It
is acceptable to collect text entry actions (e.g., typed words, a
series of backspaces) into a single reversible authoring action.
Guideline A.4.4
[For the authoring tool user interface] Document the user interface
including all accessibility features.
[Return to Guideline]
Rationale: While
intuitive user interface design is valuable to many authors, some
people may still not be able to understand or be able to operate
the authoring tool user interface without proper documentation.
Level A Success Criteria for Guideline A.4.4
- A.4.4.1 Accessible Format (user
interface "chrome"): At least one
version of the documentation is either:
- (a) "A" Accessible: Web content and conforms to a minimum
level of Web content accessibility (although it is not necessary
for the documentation to be delivered on-line), or
- (b) Accessible Platform Format: not Web content and conforms to a published accessibility
benchmark that is identified in the conformance
claim (e.g.,
when platform-specific documentation systems are used).
- Technique A.4.4.1-1 [Sufficient]: Providing a complete version of the documentation (e.g., on-line, on the installation media) as Web content that conforms to WCAG 2.0 Level A. This includes the installation instructions, including any required codes.
- Technique A.4.4.1-2 [Sufficient]: Providing a complete version of the documentation in a platform format for which a published accessibility
benchmark exists.
- A.4.4.2 Document Accessibility Features (user
interface "chrome"): All features (other than documentation) that are specifically required
to meet Part
A of these guidelines (e.g.
keyboard shortcuts, text search, etc.) are documented.
- Technique A.4.4.2-1 [Sufficient]: Documenting all aspects of the user interface covered by Part A of these guidelines (including keyboard accessibility, display configurability, etc.).
- Technique A.4.4.2-2 [Advisory]: Providing a documentation index to accessibility features.
- Technique A.4.4.2-3 [Advisory]: Providing additional forms of help, including context sensitive help.
Level AA Success Criteria for Guideline A.4.4
- (No level AA success criteria for Guideline A.4.4)
Level AAA Success Criteria for Guideline A.4.4
- (No level AAA success criteria for Guideline A.4.4)
PART
B: Support the production of accessible content
Conformance Notes for Part B:
- Referenced Technologies Only: While the production of accessible content is always recommended, conformance claims are only made in reference to the benchmarked Web content technologies identified in the conformance claim.
PRINCIPLE
B.1: Production of accessible content must be enabled
Guideline B.1.1 Support Web content technologies that enable the creation of content that is accessible.
[Return to Guideline]
Rationale: Using Web content technologies
with published Web content accessibility benchmarks facilitates accessibility evaluation.
Level A Success Criteria for Guideline B.1.1
- B.1.1.1 Automatic Choice of "A" Technologies: If the authoring tool automatically selects Web content technologies automatically, then the selection is a level "A" benchmarked technology.
- Technique B.1.1.1-1 [Sufficient]: Providing a reference in the ATAG 2.0 conformance profile to a Web content accessibility benchmark for any Web technologies that are automatically chosen (e.g., when a technology is the only one that is supported for a given task, when a shortcut is provided that allows new content to be created with a minimum of steps).
 Example: A content management tool is implemented using HTML templates, JavaScript and CSS for both the user interface and author generated content. A Web
content accessibility benchmark that encompasses these three technologies is therefore published as part of the tool's ATAG 2.0 conformance claim.
Example: A content management tool is implemented using HTML templates, JavaScript and CSS for both the user interface and author generated content. A Web
content accessibility benchmark that encompasses these three technologies is therefore published as part of the tool's ATAG 2.0 conformance claim.
- Technique B.1.1.1-2 [Advisory]: Consulting the Web content accessibility benchmark section in ATAG 2.0 for guidance on how to create a benchmark document for a technology that does not already have one.
- Technique B.1.1.1-3 [Advisory]: Supporting W3C Recommendations, which are reviewed for accessibility, wherever appropriate. References include:
Technique B.1.1.1-4 [Advisory]: For tools that dynamically generate Web content, using HTTP content negotiation to deliver content in the preferred technology of the end-user.
- B.1.1.2 Author Choice of "A" Technologies: If the authoring tool provides authors with technology options, level "A" benchmarked technology options are listed with at least as much prominence as any other options.
- Technique B.1.1.2-1 [Sufficient]: Providing a reference in the ATAG 2.0 conformance profile to a Web content accessibility benchmark for the first listed technology option.
- Example: An authoring tool only claims ATAG 2.0 conformance for HTML documents, but allows production of CSS stylesheets, and MathML. When the author requests a new document, HTML is the first technology listed.
- Technique B.1.1.2-2 [Advisory]: Displaying a warning when the author chooses to create Web content with a technology that lacks a Web
content accessibility benchmark (in the tool's ATAG 2.0 conformance profile).
- Example: A sample warning might read "Accessibility support is not available for documents in this format".
Level AA Success Criteria for Guideline B.1.1
- B.1.1.3 Automatic Choice of "AA" Technologies: If the authoring tool automatically selects Web content technologies automatically, then the selection is a level "AA" benchmarked technology.
- See Techniques for B.1.1.1 using level "AA" Web
content accessibility benchmarks.
- B.1.1.4 Author Choice of "AA" Technologies: If the authoring tool provides authors with technology options, level "AA" benchmarked technology options are listed with at least as much prominence as any other options.
- See Techniques for B.1.1.2 using level "AA" Web
content accessibility benchmarks.
Level AAA Success Criteria for Guideline B.1.1
- B.1.1.5 Automatic Choice of "AAA" Technologies: If the authoring tool automatically selects Web content technologies automatically, then the selection is a level "AAA" benchmarked technology.
- See Techniques for B.1.1.1 using level "AAA" Web
content accessibility benchmarks.
- B.1.1.6 Author Choice of "AAA" Technologies: If the authoring tool provides authors with technology options, level "AAA" benchmarked technology options are listed with at least as much prominence as any other options.
- See Techniques for B.1.1.2 using level "AAA" Web
content accessibility benchmarks.
Applicability Note: This guideline only applies when benchmarked technologies are available for authoring the particular type of content required (e.g., text, images, synchronized media).
Guideline B.1.2
Ensure that the authoring tool preserves accessibility
information.
[Return to Guideline]
Rationale: Accessibility
information is critical to maintaining comparable levels of accessibility
across transformations and conversions.
Level A Success Criteria for Guideline B.1.2
- B.1.2.1 Transformation or Conversion: If the authoring tool performs transformations or conversions,
then at least one of the following is true:
- (a) Preserve in Output: any accessibility
information in the pre-transformation/conversion content is preserved and available for end
users in the resulting content;
or
- (b) Preserve Input and Notify: a copy of the pre-transformation/conversion content is retained (e.g., as a "comment", by saving a backup
copy) and the authors are notified of the location.
- Technique B.1.2.1-1 [Sufficient]: Preserve accessibility
information in similar data structures.
- Example: If converting between HTML and SVG the contents of
alt attributes can be stored in desc attributes.
- Technique B.1.2.1-2 [Sufficient]: Where necessary, preserve accessibility
information in a dissimilar, but accessible way.
- Example: If transforming a SMIL presentation with a closed-caption text track into a video-only format, provide the option of an open-captioned video.
- Technique B.1.2.1-3 [Sufficient]: Automatically archiving a backup copy of the original content if accessibility
information will be lost and notifying the author of the location.
- Technique B.1.2.1-4 [Advisory]: When importing images with associated descriptions into a markup document,
make the descriptions available through appropriate markup.
- Technique B.1.2.1-5 [Advisory]: Avoid transforming text into images. Use style sheets for presentation
control, or use an XML application that keeps the text as text.
If this is not possible, ensure that the text is available as equivalent
text for the image.
- Technique B.1.2-1.6 [Advisory]: Notifying the author before changing the technology (including the DTD) of the content being authored.
- Technique B.1.2.1-7 [Advisory]: Allow authors to edit transformation or conversion templates to specify the way presentation conventions should be converted into structural markup.
- Technique B.1.2.1-8 [Advisory]: Ensure that changes to graphical layouts do not reduce readability when the document is rendered serially. For example, confirm the linearized reading order with the author.
- Technique B.1.2.1-9 [Advisory]: When transforming a table to a list or list of lists, ensure that table
headings are transformed into headings and that summary or caption information
is retained as rendered content.
- Technique B.1.2.1-10 [Advisory]: When converting linked elements (i.e., footnotes, endnotes, call-outs,
annotations, references, etc.) provide them as inline content or maintain
two-way linking.
- Technique B.1.2.1-11 [Advisory]: When converting from an unstructured word-processor format to markup,
ensure that headings and list items are transformed into appropriate structural
markup (appropriate level of heading or type of list, etc.).
- Technique B.1.2.1-12 [Advisory]: When developing automatic text translation functions, strive to make the resulting text as clear and simple
as possible.
Level AA Success Criteria for Guideline B.1.2
- B.1.2.2 Notification Prior to Deletion: If the authoring tool automatically deletes any author-generated content for any reason, then at least one of the following is true:
- (a) Not Accessibility Information: the authoring tool can detect that the content is not accessibility
information; or
- (b) Notification Option: authors have the option to receive notification before deletion.
- Technique B.1.2.2-1 [Sufficient]: Detecting and avoiding the deletion of any author-generated content.
- Technique B.1.2.2-2 [Sufficient]: Detecting and avoiding the deletion of author-generated content that is accessibility
information.
- Technique B.1.2.2-3 [Sufficient]: Providing the author the option to confirm or override removal of content either on a change-by-change basis or as a batch process.
- Technique B.1.2.2-4 [Sufficient]: When an automatic process is to be performed that cannot be completed without removing content (even including unrecognized markup), providing the author with the option of allowing the tool to remove the markup and proceed with the operation or preserving the markup by canceling the operation.
Level AAA Success Criteria for Guideline B.1.2
- (No level AAA success criteria for Guideline B.1.2)
Guideline B.1.3
Ensure that automatically generated content is accessible.
[Return to Guideline]
Rationale: Authoring
tools that automatically generate content that is not accessible impose additional repair tasks on authors.
Related: If accessibility
information is required from authors during
the automatic generation process, see Guideline
B.2.1. If templates or other pre-authored content are involved, see Guideline B.2.5.
Level A Success Criteria for Guideline B.1.3
- B.1.3.1 Automatic "A" Accessible: If the authoring tool automatically
generates content, then that content meets the level "A" Web
content accessibility benchmarks at the conclusion of the automatic generation process (e.g., when inserted into the existing content).
- Technique B.1.3.1-1 [Sufficient]: Ensuring that any action that the authoring tool takes without complete author knowledge that causes content to be added or modified has the result of not introducing new contraventions of the level "A" Web content accessibility benchmarks.
- Technique B.1.3.1-2 [Advisory]: Using prompting to elicit information from the author when necessary (see Guideline B.2.1).
Level AA Success Criteria for Guideline B.1.3
- B.1.3.2 Automatic "AA" Accessible: If the authoring tool automatically
generates content, then that content meets the level "AA" Web
content accessibility benchmarks at the conclusion of the automatic generation process.
- See Techniques for B.1.3.1 using level "AA" Web
content accessibility benchmarks.
Level AAA Success Criteria for Guideline B.1.3
- B.1.3.3 Automatic "AAA" Accessible: If the authoring tool automatically
generates content, then that content meets the level "AAA" Web
content accessibility benchmarks at the conclusion of the automatic generation process.
- See Techniques for B.1.3.1 using level "AAA" Web
content accessibility benchmarks.
Applicability Note 1: This guidelines does apply to any accessibility problems that informed authors have specifically allowed (e.g., by setting less strict preferences) (see Guideline B.3.3 for more on informing the author).
Applicability Note 2: This guideline does not apply when authors have caused the accessibility problem(s) (e.g.,
by ignoring prompts for accessibility information, providing faulty information, etc.).
PRINCIPLE B.2:
Authors must be supported in the production of
accessible content
Guideline B.2.1 Prompt authors to
create accessible content.
[Return to Guideline]
Rationale: By guiding the authors from the outset towards the creation and maintenance of accessible content, accessibility problems are mitigated and less repair and retrofit effort is required.
Implementation Notes: Prompting in the ATAG 2.0 context is not to be interpreted as necessarily implying intrusive prompts, such as pop-up dialog boxes. Instead, ATAG 2.0 uses prompt in a wider sense, to mean any tool initiated process of eliciting author input that is triggered by author actions (e.g., adding or editing content that requires accessibility information from the author in order to prevent the introduction of accessibility problems). The reason for this is that it is crucial that that accessibility information be correct and complete. This is more likely to occur if the author has been convinced to provide the information voluntarily. Therefore, overly restrictive mechanisms are not recommended for meeting this guideline. The author experience of prompting will be very similar to that of checking (see Guideline B.2.2) for some implementations. For example, in a tool that checks continuously for accessibility problems, the markings used to highlight discovered problems can be considered to be a form of prompting.
Level A Success Criteria for Guideline B.2.1
- B.2.1.1 Prompt "A" Accessible: If authors are prompted for any information as content is being added or updated (e.g., by an image insertion dialog), then the tool also prominently prompts
for any accessibility
information required for that content to meet the level "A" Web content accessibility
benchmarks.
- Technique B.2.1.1-1 [Sufficient]: Ensuring that, whenever content that requires accessibility information from the author in order to agree with the level "A" Web content accessibility benchmarks is added/updated, the author is informed of the need for the additional information by prompting mechanisms that are appropriate for the type of information in question (see Appendix A: Prompting for Various Types of Accessibility Information).
- Technique B.2.1.1-2 [Advisory]: Grouping input controls when several
pieces of accessibility information are all required from the author as part of an accessible authoring practice.
- Technique B.2.1.1-3 [Advisory]: Checking all author responses to prompts for spelling, grammar, and reading level (where applicable).
- B.2.1.2 Warn "A" Accessible: If an authoring action or instruction will always lead to the creation
of content that cannot be made to meet the level "A" Web content accessibility
benchmarks other than by making an alternative version, then
a warning is displayed.
- Technique B.2.1.2-1 [Sufficient]: Ensuring that all instruction text that, if followed exactly by the author, leads to content being created or modified so as to meet the level "A" Web content accessibility
benchmarks.
- Technique B.2.1.2-2 [Sufficient]: Consistently labeling help documents or other documentation that, if followed exactly by the author, would lead to content being created or modified to not meet the level "A" Web content accessibility benchmarks.
Level AA Success Criteria for Guideline B.2.1
- B.2.1.3 Prompt "AA" Accessible: If authors are prompted for any information as content is being added or updated, then the tool also prominently prompts for accessibility information required for that content to meet the level "AA" Web content accessibility
benchmarks.
- See Techniques for B.2.1.1 using level "AA" Web
content accessibility benchmarks.
- B.2.1.4 Warn "AA" Accessible: If an authoring action or instruction will always lead to the creation
of content that cannot be made to meet the level "AA" Web content accessibility
benchmarks other than by making an alternative version, then
a warning is displayed.
- See Techniques for B.2.1.2 using level "AA" Web
content accessibility benchmarks.
Level AAA Success Criteria for Guideline B.2.1
- B.2.1.5 Prompt "AAA" Accessible: If authors are prompted for any information as content is being added or updated, then the tool also prominently prompts for accessibility information required for that content to meet the level "AAA" Web
content accessibility benchmarks.
- See Techniques for B.2.1.1 using level "AAA" Web
content accessibility benchmarks.
- B.2.1.6 Warn "AAA" Accessible: If an authoring action or
instruction will always lead to the creation of content that cannot be made to meet the
level "AAA" Web content accessibility
benchmarks other than by making an alternative version, then
a warning is displayed.
- See Techniques for B.2.1.2 using level "AAA" Web
content accessibility benchmarks.
Guideline B.2.2 Assist authors in checking for accessibility problems.
[Return to Guideline]
Rationale: Checking as an integrated function of the authoring tool helps make authors aware of accessibility problems during the authoring process, so they can be immediately addressed.
Implementation Notes: Despite prompting assistance from the tool (see Guideline B.2.1), accessibility problems may still be introduced. For example, the author may cause accessibility problems while coding by hand or by opening content with existing accessibility problems for editing. In these cases, the prompting mechanisms that operate when markup is added or edited (i.e., insertion dialogs and property windows) must be backed up by a more general checking system that can detect and alert the author to problems anywhere within the content (e.g., attribute, element, programmatic object, etc.). It is preferable that checking mechanisms be well integrated with repair mechanisms (see Guideline B.2.3), so that when the checking system detects a problem and informs the author, the tool immediately offers assistance to the author.
Level A Success Criteria for Guideline B.2.2
- B.2.2.1 Check "A" Accessibility: An individual check is associated with each level
"A" Web
content accessibility benchmark.
- Technique B.2.2.1-1 [Sufficient]: Providing at least one check for each requirement in the level "A" Web content accessibility
benchmark document.
- Technique B.2.2.1-2 [Advisory]: Consult evaluation resources such as:
- Understanding WCAG 2.0 [WCAG20-UNDERSTANDING]
- Techniques for Accessibility Evaluation and Repair Tools [AERT] Public Working Draft (evaluation and repair algorithms related to WCAG 1.0).
- Technique B.2.2.1-3 [Advisory]: Automating as much checking as possible.
Where necessary provide semi-automated checking or manual checking as a last resort (see Appendix B: Levels of Checking Automation).
- Technique B.2.2.1-4 [Advisory]: Where suitable, providing run-time checking for programmatic content, whereby the content is rendered or executed as part of the checking process (relevant to manual as well as automated or semi-automated checking processes).
- B.2.2.2 Availability: Checking is available to authors prior
to the end
of the authoring session.
- Technique B.2.2.2-1 [Sufficient]: Providing accessibility checking as an action (e.g., as a menu item, etc.) at all times.
- Technique B.2.2.2-2 [Sufficient]: Prompting the author to perform an accessibility check if the author chooses to close or publish the content.
- B.2.2.3 Identify Range: The appropriate range (e.g., element, group of elements, entire file, etc.) for each potential accessibility
problem is identified. Excessively general checks (e.g., "does the page meet
all of the requirements?") are not acceptable.
- Technique B.2.2.3-1 [Sufficient]: Identifying the entire span of elements covered by a potential accessibility problem.
 Example: A instruction-level authoring tool displays errors in a separate pane by the line number of the first element in the span.
Example: A instruction-level authoring tool displays errors in a separate pane by the line number of the first element in the span.  Example: A instruction-level authoring tool displays errors in-line by underlining all of the markup for the affected span of elements.
Example: A instruction-level authoring tool displays errors in-line by underlining all of the markup for the affected span of elements. Example: A WYSIWYG authoring tool displays errors in-line with the rendered content in the WYSIWYG editing view as blue outlining around or under the affected span of elements.
Example: A WYSIWYG authoring tool displays errors in-line with the rendered content in the WYSIWYG editing view as blue outlining around or under the affected span of elements.
- Technique B.2.2.3-2 [Advisory]: Displaying manual checks in a way that balances the need for the author to make specific changes to some kinds of content (e.g., non-text objects, acronyms, table cells, etc.) while not overwhelming the author with numerous manual checks for other kinds of content that can be checked more generally (e.g., background color contrast, reading level, etc.).
- B.2.2.4 Help Authors Decide: For any checks that require author judgment to determine whether
a potential accessibility
problem is correctly identified (i.e., manual checking and semi-automated checking), instructions are provided
to help authors to
decide.
-
Technique B.2.2.4-1 [Sufficient]: Ensuring that the wording of author prompts for a potential problem answers the following questions: "What part of the content should be examined?" and "What is present or absent in the event that the problem exists?".
-
Technique B.2.2.4-2 [Advisory]: Providing preview modes to authors view their content in ways it may be viewed by others, but that they may not have considered:
- an alternative content view (with images and other multimedia replaced by any alternative content)
- a monochrome view (to test contrast)
- a collapsible structure-only view (to test keyboard navigation)
- a text to speech view (to test the availability of text alternatives)
- no scripts view
- no frames view
- no style sheet view
 Example: A WYSIWYG authoring interface includes a list of rendering options as sub-menu options of a View menu. The options include "All" (i.e., render as in a generic browser), "text-only" (i.e., non-text items replaced by textual equivalents), "no styles", "no frames", and "grayscale" (used to check for sufficient contrast). In the background, the "earthrise" image in the WYSIWYG view can be seen in grayscale. (Source: mockup by AUWG)
Example: A WYSIWYG authoring interface includes a list of rendering options as sub-menu options of a View menu. The options include "All" (i.e., render as in a generic browser), "text-only" (i.e., non-text items replaced by textual equivalents), "no styles", "no frames", and "grayscale" (used to check for sufficient contrast). In the background, the "earthrise" image in the WYSIWYG view can be seen in grayscale. (Source: mockup by AUWG)

Level AA Success Criteria for Guideline B.2.2
- B.2.2.5 Check "AA" Accessibility: An individual check is associated with each level
"AA" Web content accessibility benchmark.
- See Techniques for B.2.2.1 using level "AA" Web
content accessibility benchmarks.
- B.2.2.6 View Status: If the authoring tool records accessibility problems
found during checking, then a list of any accessibility problems is available to authors prior to the end of the authoring session.
- Technique B.2.2.6-1 [Sufficient]: Providing the option to view a single consolidated list of all of the accessibility problems that are detected by the checking function (see Guideline
B.2.2), organized by problem type and number of instances.
- Technique B.2.2.6-2 [Advisory]: Providing direct links to additional help and repair assistance from the list of accessibility problems.
- B.2.2.7 Save Status for Repair: If the authoring tool records accessibility problems found during checking, then authors have the option to save the list to facilitate interoperability between checking and repair.
- Technique B.2.2.7-1 [Sufficient]: Providing the option of storing accessibility
status information in a format that can be processed by a variety of tools (e.g., using Evaluation and Repair Language [EARL]).
- B.2.2.8 Metadata for Discovery: If the authoring tool records accessibility status, then authors have the option to associate this status with the content as metadata to facilitate resource discovery by end users.
- Technique B.2.2.8-1 [Sufficient]: Providing the option of storing accessibility
status information using the IMS AccessForAll Meta-data mechanism [ACCESSFORALL].
Level AAA Success Criteria for Guideline B.2.2
Note: While automated
checking or more advanced implementations of semi-automated
checking may improve the authoring experience, these are not
required to meet the success criteria for this guideline.
Applicability Note: This guideline does not apply if the authoring tool controls the authoring process to an extent that it is not possible for authors to introduce accessibility problems.
Guideline B.2.3
Assist authors in repairing accessibility problems.
[Return to Guideline]
Rationale: Repair as an integral part of the authoring process greatly enhances the utility of checking and increases the likelihood that accessibility
problems will be properly addressed.
Implementation Notes: Once a problem has been detected by the author or the tool (see Guideline B.2.2), the tool may assist the author to correct the problem. As with accessibility checking, the extent to which accessibility correction
can be automated depends on the nature of the problems. Some repairs
are easily automated, whereas others that require human judgment may be semi-automated
at best.
Level A Success Criteria for Guideline B.2.3
- B.2.3.1 Repair "A" Accessibility: For each accessibility
problem that is identifiable during checking (required
in Guideline B.2.2), repair assistance is provided for meeting the level "A" Web
content accessibility benchmarks.
- Technique B.2.3.1-1 [Sufficient]: For each potential accessibility problem identified by the checking function (required in Guideline B.2.2), providing repair instructions that an author (with sufficient skill and knowledge to use the rest of the tool) could follow to correct the problem. At the developer's discretion, semi-automated repairs (that prompts the author for required information) or automated repairs (that are able to complete the repair without prompting the author) may be substituted.
- Technique B.2.3.1-2 [Advisory]: Providing as much automated repair as possible. Where necessary provide semi-automated repairing (see Appendix C: Levels of Repair Automation). Where neither of these options is possible, provide manual repairing.
- Technique B.2.3.1-3 [Advisory]: When appropriate, reusing affected elements' property editing mechanisms. This has the advantage that the author is already somewhat familiar with the interface. However, this practice does not necessarily focus the author's attention on the dialog control(s) that are relevant to the required correction.
- Technique B.2.3.1-4 [Advisory]: Implementing a special-purpose correcting interface, analogous to a spelling or grammar checker, that includes only the input field(s) for the information currently required. Additional information and tips that the author may require in order to properly provide the requested information can be added.
- Example: A special-purpose correction interface supports the author's repair task by providing (1) a short description of the problem (here: "Missing Alternate Text Label for an Image"), (2) a preview (here: the "earthrise" image that is missing a label), (3) tips for performing the repair (here: "Alternate text should be 10 words or less and should include any text in the image."; "Image buttons should have alternate text that describes the button function."; and "Image bullets should have "bullet" as alternate text."), and (4) an offered semi-automated repair in an editable drop-down box (here: "An earth rise as seen from the moon"). (Source: mockup by AUWG)

Technique B.2.3.1-5 [Advisory]: Presenting accessibility problems and repair options in a sequential manner analogous to a typical spelling or grammar checking "wizard". Because of the wider range of problems an accessibility checker needs to handle (i.e., missing text, missing structural information, improper use of color, etc.), the interface template will likely need to be especially flexible.
- Example: A sequential accessibility checker. The special-purpose correction interface from the previous example is supplemented by a progress indicator ("5 of 25") and navigation buttons to move backwards ("back") and forwards ("skip") through the list of repair tasks. Buttons to "repair", get "help" and "cancel" are also provided. (Source: mockup by AUWG)

Technique B.2.3.1-6 [Advisory]: Where an authoring tool is able to detect site-wide errors, allowing the author to make site-wide corrections. This should not be used for equivalent alternatives when the function is not known with certainty (see Guideline B.2.4).
- Technique B.2.3.1-7 [Advisory]: Providing a mechanism for authors to navigate sequentially among uncorrected accessibility errors. This allows the author to quickly scan accessibility problems in context.
- Technique B.2.3.1-8 [Advisory]: Consulting the Techniques for Accessibility Evaluation and Repair Tools [AERT] Public Working Draft document for evaluation and repair algorithms.
Level AA Success Criteria for Guideline B.2.3
- B.2.3.2 Repair "AA" Accessibility: For each accessibility
problem that is identifiable during checking, repair assistance is provided for meeting the level
"AA" Web
content accessibility benchmarks.
- See Techniques for B.2.3.1 using level "AA" Web
content accessibility benchmarks.
Level AAA Success Criteria for Guideline B.2.3
- B.2.3.3 Repair "AAA" Accessibility: For each accessibility
problem that is identifiable during checking, repair assistance is provided for meeting the level
"AAA" Web
content accessibility benchmarks.
- See Techniques for B.2.3.1 using level "AAA" Web
content accessibility benchmarks.
Note: While automated
repairing or more advanced implementations of semi-automated
repairing may improve the authoring experience, these are not
required to meet the success criteria for this guideline.
Applicability Note: This guideline does not apply if the authoring
tool controls the authoring process to an extent that it
is not possible for authors to introduce accessibility problems.
Guideline
B.2.4 Assist authors to manage, edit, and reuse equivalent alternatives for non-text objects.
[Return to Guideline]
Rationale: Improperly
generated equivalent alternatives can create accessibility problems
and interfere with accessibility checking.
Level A Success Criteria for Guideline B.2.4
- B.2.4.1 Accept, Modify, Reject: Authors have
the opportunity to accept, modify, or reject any authoring tool-supplied equivalent
alternative, prior to insertion.
- Technique B.2.4.1-1 [Sufficient]: Providing a mechanism for the author to accept, modify, or reject any equivalent alternatives that the authoring tool supplies during the insertion process.
- Technique B.2.4.1-2 [Advisory]: Allowing the author to accept patterns of future uses of an equivalent alternative under certain conditions (e.g., whenever the same object is marked with the same semantic role).
- Technique B.2.4.1-3 [Advisory]: If the author changes the alternative equivalent for a non-text object,
asking the author whether all instances of the object with the same
known function should also be updated.
- B.2.4.2 Edit Existing: Authors can edit the equivalent
alternatives for any non-text
object.
- Technique B.2.4.2-1 [Sufficient]: Proving editing mechanisms for all applicable equivalent alternative types in a properties editor.
- Technique B.2.4.2-2 [Advisory]: Providing an editing capability for any equivalent alternatives managed by the tool.
- Example: A text equivalents registry viewer allows the author to query and edit the various text equivalents stored in the registry. For maximum flexibility, the design takes into account multiple non-text objects of the same name, multiple types of text equivalents for each non-text object, and multiple versions of each text equivalent type. In the viewer shown here, the author has selected "image" as the "media type" and then selected pic123.gif as the "object" to edit. This has brought up a rendering of the "earthrise" image. The viewer also shows that the object has three text labels. The author has selected one ("An earth rise as seen from the moon") in order to edit it. In addition some authoring tips are included ("Alternate text should be 10 words or less and should include any text in the image", "Image buttons should have alternate text that describes the button function.", and "Image bullets should have "bullet" as alternate text."(Source: mockup by AUWG)

Level AA Success Criteria for Guideline B.2.4
- B.2.4.3 Acceptable Sources: Authoring tools only supply equivalent alternatives from the following sources:
- (a) Author-Entered: equivalent
alternatives previously entered by authors for
the same non-text
object (e.g., by the same author, or another author on
a collaborative system),
- (b) From Object Database: equivalent
alternatives stored with the non-text
object in an object database (or equivalent), or
- (c) Null when Appropriate: null equivalent
alternatives for non-text
objects that the authoring tool can detect are only used for visual formatting.
- Technique B.2.4.3-1 [Sufficient]: Placing, within the appropriate field of the non-text object editing dialog box, a text alternative (or multiple alternatives if a drop-down is used) that was obtained from one of the acceptable sources.
Level AAA Success Criteria for Guideline B.2.4
- B.2.4.4 Save for Reuse: Authors can store, for future reuse, both of the following author-assigned equivalent
alternatives (as applicable):
- Technique B.2.4.4-1 [Sufficient]: Maintaining a registry
that associates object identity information with the text and URIs of alternative information (e.g., making use of the Resource Description Framework (RDF) [RDF10]). Whenever an object
is used and an equivalent alternative is collected, via prompting (see Guideline B.2.1)
or repair (see Guideline B.2.3) the object's identifying information and the alternative information is added to the registry. The stored alternative
information is presented back to the author as default text in the appropriate field, whenever
the associated object is inserted.
- Technique B.2.4.4-2 [Advisory]: Allowing several different versions of alternative information to be associated with a single object.
- Technique B.2.4.4-3 [Advisory]: Ensuring that the stored alternative information required
for pre-authored content (see Guideline B.1.5) is made interoperable with the management
system to allow the alternative equivalents to be retrieved whenever the
pre-authored content is inserted.
- Technique B.2.4.4-4 [Advisory]: Using the stored alternatives to support keyword searches of the object database (to simplify the task of
finding relevant images, sound files, etc.).
- Technique B.2.4.4-5 [Advisory]: Allowing the equivalents alternatives registry to be made shareable between authors in collaborative systems.
Note: Equivalent
alternatives should not be automatically generated from unreliable sources (e.g., file
names should not be used as text alternatives).
Guideline B.2.5 Assist authors with accessible templates and other pre-authored content.
[Return to Guideline]
Rationale: As with automatically-generated content (see Guideline B.1.3), templates and other pre-authored
content (e.g., clip art, synchronized media, graphical widgets, etc.) that are not accessible, impose additional repair tasks on authors.
Level A Success Criteria for Guideline B.2.5
- B.2.5.1 Templates "A" Accessible: If the authoring tool automatically selects templates or pre-authored content, then the selection meets the level
"A" Web
content accessibility benchmarks when used.
- Technique B.2.5.1-1
[Sufficient]: Not automatically selecting templates or pre-authored content.
- Technique B.2.5.1-2
[Sufficient]: Testing all templates and pre-authored content that might be automatically selected to ensure that level
"A" Web
content accessibility benchmarks will be met.
- B.2.5.2 Provide Accessible Templates: If the authoring tool provides templates, then there are accessible template options for the full range of template uses.
- Technique B.2.5.2-1
[Sufficient]: Ensuring all templates meet at least the level
"A" Web
content accessibility benchmarks when used.
- Technique B.2.5.2-2 [Sufficient]: Ensuring that a reasonably representative set of templates is accessible.
- Example: A tool provides several template choices for home pages, guest books and on-line albums. For each type of functionality, the basic option is accessible.
- B.2.5.3 Template Selection Mechanism: If authors are provided with a template selection
mechanism, then both of the following are true:
- (a) Indicate: the selection
mechanism indicates the accessibility status of templates,
- (b) Prominence: any accessible template options have prominence that is comparable with that of other options in
the selection mechanism.
- Technique B.2.5.3-1 [Sufficient]: Listing the available templates and providing accessibility status as a sortable field.
- Technique B.2.5.3-2 [Advisory]: Storing the accessibility status within the template.
- Technique B.2.5.3-3 [Advisory]: Storing the accessibility status external to the template within a template management system.
- Technique B.2.5.3-4 [Advisory]: If suitable, evaluating templates for accessibility at run-time.
- B.2.5.4 New Templates: If authors can use the authoring tool to create new templates for use by a template selection
mechanism, they can record the accessibility status of the new templates.
- See Techniques or B.2.5.3 for ways in which the status might be stored.
- Technique B.2.5.4-1 [Sufficient]: Providing a status saving option as part of the accessibility checking feature (see Guideline B.2.2).
- Technique B.2.5.4-2 [Advisory]: Making accessibility checks mandatory before saving templates.
- Technique B.2.5.4-3 [Advisory]: Advising the author that templates should be held to a high accessibility standard, since they will be repeatedly reused.
- B.2.5.5 Templates in Repository: If the authoring tool provides a
repository of templates, then each of the templates has a recorded accessibility status.
- See Techniques for B.2.5.3 for ways in which the status might be stored.
Level AA Success Criteria for Guideline B.2.5
- B.2.5.6 Templates "AA" Accessible: If the authoring tool automatically selects templates or pre-authored content, then the selection meets the level
"AA" Web content accessibility benchmarks when used.
- See Techniques for B.2.5.1 using level "AA" Web
content accessibility benchmarks.
- B.2.5.7 Pre-Authored Content Selection Mechanism: If authors are provided with a selection mechanism for pre-authored content other than templates (e.g., clip art gallery, widget repository, design themes), then both of the following are true:
- (a) Indicate: the selection
mechanism indicates the accessibility status of the pre-authored content ,
- (b) Prominence: any accessible options have prominence that is comparable with that of other options in
the selection mechanism.
- See Techniques for B.2.5.3 for "pre-authored content" rather than "templates".
- Technique B.2.5.7-1 [Advisory]: Ensuring that equivalent alternatives provided for pre-authored content are compatible with features to manage,
edit, and reuse equivalent alternatives (see Guideline B.2.4).
-
- Example: An authoring tool is shipped with a clip art collection. Each image in the collection has a short text label and long text description and the associations have all been pre-loaded into the equivalent alternative management system so that whenever the author inserts an image its equivalent alternatives are automatically retrieved.
- B.2.5.8 Pre-Authored Content in Repository: If the authoring tool provides a repository of pre-authored content, then
each of the content objects has a recorded accessibility status.
-
- See Techniques for B.2.5.3 for ways in which the status might be stored.
Level AAA Success Criteria for Guideline B.2.5
- B.2.5.9 Templates "AAA" Accessible: If the authoring tool automatically select templates or pre-authored content, then the selection meets the level
"AAA" Web
content accessibility benchmarks when used.
- See Techniques for B.2.5.1 using level "AAA" Web
content accessibility benchmarks.
Applicability Note: Templates may be complicated to check for accessibility due to their inherent incompleteness. The accessibility status of templates is instead measured by the accessibility of content created through their proper use.
Conformance
This section is included here for informative purposes. The normative version appears in the Authoring Tool Accessibility Guidelines 2.0 [ATAG20].
Conformance means that the authoring tool satisfies the success criteria defined in the
guidelines section.
This conformance section describes conformance, lists the conformance requirements, and explains the important role of accessibility "benchmark" documents.
The purpose of the Web Content Accessibility "Benchmark" document
is to precisely specify the evaluator's interpretation of what "accessible
Web content" means with respect to the particular Web content technology or technologies that
are produced by the authoring tool or are used to implement Web-based user
interface functionality of the authoring tool (if applicable). This precise
interpretation helps the evaluator to judge the completeness and consistency
of accessibility-related authoring tool features that must interoperate,
such as accessibility prompting, evaluation, and repair features. In addition,
because the Benchmark document must be made public, it allows claims to be more fully
checked for accuracy.
What does a Web Content Accessibility Benchmark document include?
A Benchmark document must be published on a
public website (the URI will appear in the conformance
claim) under a license that permits it to be
copied (so that it can be included in other conformance claims), although not necessarily modified. The Benchmark document must include:
- The name and version of the Web content technology or technologies covered
by the Benchmark document (e.g., "HTML 4.01" or "SVG 1.0
and PNG images") and optionally the URI of the specification(s). The
version may be a defined range.
- The version and URI of the Web content accessibility
standard that is being used as a basis for the Benchmark document
(e.g., "WCAG
2.0 Working Draft, http://www.w3.org/TR/WCAG20/") (See Note
on other Accessibility Standards).
- The target level of the Benchmark. This is
the level that would be met by Web content that implements
all of the benchmarks in the Benchmark document. There are three (3) possible
levels:
- Any assumptions about user agents available to authors or end users (related to the "user agent supported" concept in WCAG 2.0).
- The benchmarks:
For each normative requirement of the accessibility standard at the target
level, one of the following must be provided:
- at least one benchmark technique for meeting the normative requirement
using the Web content technology or technologies (e.g., HTML 4.01 benchmark techniques for
each WCAG 2.0 Level A success criteria), or
- an explanation of why that normative requirement is not applicable
to the Web content technology or technologies in question (e.g., for a text-only format, normative
requirements related to images would be considered not applicable)
Note
on other Accessibility Standards: ATAG 2.0 addresses how authoring
tools can be designed to encourage authors to create accessible content.
While the Working Group highly recommends the W3C-WAI Web Content Accessibility
Guidelines due to the quality of the document and the process under which
it was developed, other recommendations, standards, and regulations with
the same goal exist in jurisdictions and organizations around the world.
Is a Web Content Accessibility Benchmark document normative?
A Web Content Accessibility Benchmark document may be based on informative documents,
such as WCAG Techniques, and should not therefore be considered "normative".
Instead, the document serves as a "relied upon" reference for a particular conformance
claim when it is included
in that claim. The reference helps
the evaluator to judge the completeness and consistency of accessibility-related
authoring tool functions that must interoperate, such as accessibility prompting,
evaluation, and repair functions.
Who can create a Web Content Accessibility Benchmark?
A Benchmark can be created by any any person, company or
other organization. However, in the interest of being able to directly compare
the evaluations of authoring tools that produce the same Web content technologies, the
Working Group suggests checking to see if a Benchmark document has already
been published, before creating a new one.
What resources are available to help create a Web Content
Accessibility Benchmark?
The Working Group suggests the following:
- WCAG Guideline documents:
- WCAG Technique documents:
- Understanding WCAG documents:
- W3C Access Note series:
- Web content technology specifications
Conformance
Claims
A conformance claim is an assertion by a claimant that an authoring tool has satisfied the requirements of a chosen ATAG 2.0 conformance profile.
Conditions on Conformance
Claims
- At least one version of the conformance claim must be published on the
Web as a document meeting level "A"
of Web content accessibility. A suggested metadata description
for this document is "ATAG 2.0 Conformance Claim".
- Whenever the claimed conformance level is published (e.g., in marketing
materials), the URI for the on-line published version of the conformance
claim must be included.
- The existence of a conformance claim does not imply that the W3C has
reviewed the claim or assured its validity.
- Claimants may be anyone (e.g., developers, journalists, other third parties).
- Claimants are solely responsible for the accuracy of their claims and
keeping claims up to date.
- Claimants are encouraged to claim conformance to the most recent version
of the Authoring Tool Accessibility Guidelines Recommendation that is available.
Required Components of an ATAG 2.0 Conformance Claim
- The date of the claim.
- The ATAG 2.0 version, publishing date and status (e.g., "Authoring
Tool Accessibility Guidelines 2.0, 27 April 2007, Editor's Draft ")
- The name of the authoring tool and sufficient additional information
to specify the version (e.g., vendor name, version number, minor release
number, required patches or updates, natural language of the user interface
or documentation). The version information may be a range (e.g., "this
claim refers to version 6.x").
- If the authoring tool is a collection
of software components (e.g., a markup editor, an image editor,
and a validation tool), then information must be provided separately
for each component, although the conformance claim will treat them
as a whole.
- The conformance
profile, which must include the following:
- (a) The ATAG 2.0 conformance level that
has been satisfied (choose one of: "A", "Double-A", "Triple-A").
- (b) A list of the "benchmarked" Web content technologies produced
by the authoring tool. These are the only technologies covered by the conformance claim.
- The list must include at least one Web content technology for the conformance
claim to be valid.
- When Web content technologies are typically produced together (e.g.,
HTML 4.01 and JavaScript), they can be listed separately or together
in the list.
- Each Web content technology must include a
Web content accessibility benchmark document.
- (c) A list of any other Web content technologies produced by the authoring
tool that are not covered by the claim.
- (d) The platform(s) upon
which all or part (e.g., help system) of the authoring tool was evaluated:
- For user agent platform(s) used
to evaluate Web-Based user interface functionality, provide:
- The name and version information of the user
agent(s).
- The version and URI of the Web Content Accessibility Guidelines
document used to evaluate the accessibility of the Web-based
functionality.
- For non-user agent platforms, provide:
- The name and version information of the platform(s) (e.g., operating system, Java virtual machine, etc.).
- The name and version of the accessibility platform architecture(s)
employed.
Optional Components of an ATAG 2.0 Conformance Claim
- A description of the authoring tool that identifies the types of editing views that it includes.
- A description of how the normative ATAG 2.0 success criteria were met where this may not be obvious.
"Progress
Towards Conformance" Statement
Developers of authoring tools that do not yet conform fully to a particular
ATAG 2.0 conformance level are encouraged to publish a statement on progress
towards conformance. This statement would be the same as a conformance
claim except that this statement would specify an ATAG 2.0 conformance
level that is being progressed towards, rather than one already satisfied,
and report the progress on success criteria not yet met. The author of a "Progress
Towards Conformance" Statement is solely responsible for the accuracy
of their statement. Developers are encouraged to provide expected timelines
for meeting outstanding success criteria within the Statement.
Disclaimer
Neither W3C, WAI, nor WAI-AUWG take any responsibility for any aspect or result of any ATAG 2.0 conformance
claim or Web Content Accessibility Benchmark document that has not been published under the authority of the W3C, WAI, or WAI-AUWG.
Appendix A: Prompting for Various Types of Accessibility Information:
This list is representative, but not necessarily complete.
1. Prompting and assisting for short text labels (e.g., alternate text, titles,
short text metadata fields, rubies for ideograms):
- (a) Prompts for short text strings may be given relatively little
screen real estate because they are usually intended to elicit entries
of ten words or less. (see Example
A-1a)
- (b) Provide a rendered view of the object being labeled, while the author is composing the label. (see Example
A-1a)
- (c) Provide the option of automatically retrieving previously used labels. (see Example
A-1a, Guideline B.2.4)
- (d) Detect objects
serving special functions and offer standard labels for them (e.g., "decorative", "button",
"spacer", "horizontal rule", etc.).
- (e) If the tool offers the author previously used labels or special
function label text (see (c)) then editable text entry boxes with drop-down lists should be used to allow the author the option of entering different text (see Example
A-1a).
- (f) In code-based tools, prompt the author with short text labels that are already marked up appropriately (see
Example A-1b).
Example A-1a: A dialog box offers short text labels for reuse. It shows an "Insert Image" dialog box a thumbnail image of the "earthrise" graphic along with entry fields for "src", "alt", "longdesc", "height" and "width". The "alt" entry field is drop-down list that is shown with
several short labels for the same image. The first is a visual description in English ("An earth rise as seen from the moon"), the second is a visual description in French ("Une vue do la terre de la lune") and the third is an English functional label used if the image serves as a link ("Go to pictures of the earth").
(Source: mockup by AUWG)

 Example A-1b: A instruction-level authoring interface offers short text labels for reuse. It shows the author midway through adding markup for an image. After adding the
Example A-1b: A instruction-level authoring interface offers short text labels for reuse. It shows the author midway through adding markup for an image. After adding the src attribute value the author has pressed the spacebar, causing the tool to prompt them with the alt attribute along with several attribute values, including a visual description in English (alt="An earth rise as seen from the moon"), a visual description in French (alt="Une vue de la terre de la lune") and an English functional label used if the image serves as a link (alt="Go to pictures of the earth"). (Source: mockup by AUWG)

2. Prompting and assisting for multiple text labels (e.g., image map area labels):
- (a) Prompts for multiple text labels may be similar to those for short
text labels, with allowance made for rapidly adding several labels (e.g. a spreadsheet type of control). (see Example
A-2)
- (b) Provide a rendered view of the various objects being labeled, while the author is composing the labels. (see Example
A-2)
- (c) If the objects have URIs (e.g. image map areas), display these as a hint for the labels. (see Example
A-2)
- (d) If the objects have URIs (e.g. image map areas), offer to automatically generate a set of plain text links from the
labels that the user completes. (see Example
A-2)
Example A-2: An authoring interface that prompts for image
map area text labels. It is comprised of a list with two columns.
In the right-hand column is the URL for each image map area. This can
be used as a hint by the author as they fill in the text labels (left-hand
column). A checkbox at the bottom provides the option of using the text
labels to create a set of text links below the image map. (Source: mockup
by AUWG)

(3):
Prompting and assisting for long text descriptions (e.g., longdesc text,
table summaries, site information, long text metadata fields):
- (a) Begin by prompting the author as to whether the inserted object
is adequately described with an existing short text label. Providing a
view of the page with rendering of the object turned off may help the author decide. (see
Example A-3)
- (b) If the short text label is determined to be inadequate, prompt the author for the
location of a pre-existing description. (see
Example A-3)
- (c) If the author needs to create a description, provide a special writing
utility that includes a rendered view of the object and description writing
advice.
- (d) Implement automated routines that detect and ignore some objects
that do not require long text descriptions (e.g., bullets, spacers, horizontal
rules).
Example A-3: An authoring interface that prompts for long text descriptions. A "description required" checkbox controls whether the rest of the interface is available. If a description is required, the author then has the choice of opening an existing description file or writing (and saving) a new one. If they choose to use an existing file, there is a text entry area for the name along with a button to browse the file system. If they choose to compose a new description, there is a text entry area for the description followed by a text field for the file name and a button to save it to that location. In the situation shown, the author chooses to use an existing description of "earthrise" so the file name containing the description is shown. In addition, the text of the description from the file is loaded into the compose area ("The earth hangs in the pitch black sky above the gray horizon of the moon. The dazzling blue sphere is covered with creamy white streamers of cloud.") in case the author would like to use this text as a basis for a new description. (Source: mockup by AUWG)

(4):
Prompting and assisting for form control labels:
- (a) Prompts for form controls may be similar to those for short text labels and/or multiple text labels.
- (b) For formats in which form control labels are external to the actual form control elements (e.g. HTML), allow the author to either directly add a form control label or identify pre-existing text
strings that are already serving implicitly as labels.
- (c) It may be helpful to render the form controls with indicators of label associations or missing labels.
- (d) It may be helpful to redisplay the controls in spreadsheet form to assist the author in determining author which controls are lacking labels. (see
Example A-4)
Example A-4: A form properties list
with five columns that allows the author to simultaneously decide the following for each field: the tab
order, form name, field label, control type, and accesskey. In this example, two form
field labels are missing, causing prompts (yellow highlighting of the cells and red icons) to be displayed. "Move up" and "move down" buttons are provided. (Source: mockup
by AUWG)

(5):
Prompting and assisting for form field place-holders:
- (a) Prompts for form field place-holders may be similar to those for short text labels, multiple text labels, and/or form control labels.
- (b) Provide authors with the option of directly selecting nearby text
strings that are serving implicitly as labels and use the text as place-holders.
(6): Prompting
and assisting for TAB order sequence:
- (a) At the very least, provide a field for entering the TAB order number for any element that can appear in the TAB order.
- (b) Manage the TAB order to prevent duplicate TAB indices and to reduce the need for manual renumbering.
- (c) Provide contextual information to supplement the basic TAB order numbers, such as the label or name of controls.
- (d) Provide the author with a point-and-click numbering tool that they can use to select
controls to quickly create a TAB order.
- (e) Provide a list of links and controls to check the TAB order.
- (f) Where there are only a few links that change in each page of a collection, ask the author to confirm whether these links receive focus first. If so, then the tool can appropriately update the tabindex order.
(7):
Prompting and assisting for navigational shortcuts (e.g., keyboard shortcuts,
skip links, voice commands, etc.):
- (a) Prompt authors to add skip-over navigation links for sets of common
navigation links.
- (b) Prompt authors with a list of links that are candidates for accesskeys,
because they are common to a number of pages in a site.
- (c) Manage accesskey lists to ensure consistency across sites and to
prevent conflicts within pages. (see Example
A-7)
 Example A-7: A instruction-level authoring interface
that suggests access key values. The following markup can be seen: "
Example A-7: A instruction-level authoring interface
that suggests access key values. The following markup can be seen: "<body><p>Here is one of the most famous photographs taken from the <a href="moon.html" > moon.</a></p><It was taken with a special <a href=camera.html" accesskey="c">camera.</p>". A pop-up menu, centered on the word "moon" suggest accesskey="moon", because "moon" begins with "m", followed by the rest of the alphabet in order. Accesskey="c" is missing, however, since it is already
used as an accesskey later in the document (for the "camera" link).
(Source: mockup by AUWG)

(8):
Prompting and assisting for contrasting colors:
- (a) Assemble color palettes with insufficiently contrasting colors excluded
or identified. (see Example A-8)
- (b) To help the author test the contrast, provide gray scale and black and white views or suggest that the author
activate the operating system high contrast mode.
- (c) Emphasize "Web-safe" colors.
Example A-8: A dialog box for choosing sufficiently contrasting color combinations. The dialog box has two tabs: one for text color and one for background color. A "hide low contrast choices" checkbox has been selected, so the palette of colors has been pre-screened
so that sufficient contrast between the text and the current background
color is assured. All other colors have been grayed out. (Source:
mockup by AUWG)

(9):
Prompting and assisting for alternative resources for multimedia (transcripts,
captions, video transcripts, audio descriptions, signed translations, still
images, etc.):
- (a) Prompt the author for the location of pre-existing alternative
resources for multimedia.
- (b) Provide a single utility where the various alternative resources can be managed at the same time.
- (c) Although producing alternative resource for multimedia can be a
complex process for long media files, production suites do exist or authoring
tools can include simple utilities, with built-in media players, for producing
simple alternative resources.
- (d) The tool should make an attempt to access existing alternative resources for multimedia,
which may be incorporated into media (e.g., as text or secondary audio tracks) or be located separately but nearby within content.
(10):
Prompting and assisting for metadata:
- (a) For metadata information fields requiring information similar to
that discussed in the other sections of this technique, see the relevant
section. For example: short text labels, long text descriptions, and alternative resources for multimedia.
- (b) When prompting for terms in a controlled vocabulary, allow the author
to choose from lists to prevent spelling errors.
- (c) Provide the option of automating the insertion of information that
easily stored and reused (e.g., author name, author organization, date,
etc.).
- (d) Automate metadata discovery where possible.
- (e) Provide the option of storing licensing conditions within metadata
(e.g., by Creative Commons licenses, GPL, BSD, etc.)
- (f) Consider characterizing accessibility of content using IMS AccessForAll
Meta-data Specification [ACCESSFORALL] to facilitate personalized content delivery.
(11):
Prompting and assisting for document structure:
- (a) Alert the author to the occurrence of unstructured content in a way
that is appropriate to the workflow of the tool.
- (b) Provide the author with options for creating new content that is structured,
such as:
- templates (with pre-defined structure),
- wizards (that introduce structure to content through a series of
system-generated queries), or
- real time validators (that may be set by the author to prevent the
creation of improperly structured content)
- (c) Provide the author with options for imposing structure on existing unstructured
content.
- For tools that support explicit structural mechanisms offer authors
the opportunity to use those mechanisms. For example, for DTD or schema
based structures, provide validation in accordance to the applicable
DTD or schema.
- For tools that do not support explicit structural mechanisms, offer
authors the option of deriving structure from format styles. For example,
provide authors a mechanism to map presentation markup that follows
formatting conventions into structural elements. For example, patterns
of text formatting may be interpreted as headings (see
Example A-11) and multiple lines of text beginning items
with certain typographical symbols, such as "*" or "-",
may be interpreted as list items.
- (d) Provide structure-based editing features, such as:
- hide/show content blocks according to structure,
- shift content blocks up, down, and sideways through the document
structure, or
- hierarchical representation or network diagram view of the document
structure, as appropriate.
- (e) Provide fully automated checking (validation)
for structure.
- (f) Provide fully automated or semi-automated repair for structure.
- (g) It is not necessary to prohibit editing in an unstructured mode. However,
the tool should alert authors to the fact that they are working in an
unstructured mode.
 Example
A-11: A WYSIWYG authoring tool that detects opportunities
for enhancing structure and alerts the author. On the left side is the WYSIWYG editing view with the title of the page ("Mars") displayed with a blue underline. The author has brought up a pop-up menu for the title and sees the following options: "Repair: Mark as heading (a sub-menu displays the different levels of header (i.e., h1, h2, etc.)) for the author to choose", "Skip", "Ignore", "Check Accessibility...", and "Help...". On the right, an element inspector makes clear that the title is currently marked up as a paragraph. (Source: mockup by AUWG)
Example
A-11: A WYSIWYG authoring tool that detects opportunities
for enhancing structure and alerts the author. On the left side is the WYSIWYG editing view with the title of the page ("Mars") displayed with a blue underline. The author has brought up a pop-up menu for the title and sees the following options: "Repair: Mark as heading (a sub-menu displays the different levels of header (i.e., h1, h2, etc.)) for the author to choose", "Skip", "Ignore", "Check Accessibility...", and "Help...". On the right, an element inspector makes clear that the title is currently marked up as a paragraph. (Source: mockup by AUWG)

(12):
Prompting and assisting for tabular structure:
- (a) Prompt the author to identify tables as used for layout or data
or implement automated detection mechanisms.
- (b) Differentiate utilities for table structure from utilities for document
layout - use this when tables are identified as being for layout.
- (c) Prompt the author to provide header information. (see
Example A-12)
- (d) Prompt the author to group and split columns, rows, or blocks of
cells that are related.
- (e) Provide the author with a linearized view of tables (as tablin does).
 Example A-12: A WYSIWYG authoring tool that
prompts the author to decide whether the top row of a table contains the table
header cells. The top row of the rendered table is outlined in blue to indicate an accessibility problem. The author has brought up a pop-up menu for one of the cells in the top row and sees the following options: "Repair: Set as header row", "Skip", "Ignore", "Check Accessibility...", and "Help...". (Source: mockup by AUWG)
Example A-12: A WYSIWYG authoring tool that
prompts the author to decide whether the top row of a table contains the table
header cells. The top row of the rendered table is outlined in blue to indicate an accessibility problem. The author has brought up a pop-up menu for one of the cells in the top row and sees the following options: "Repair: Set as header row", "Skip", "Ignore", "Check Accessibility...", and "Help...". (Source: mockup by AUWG)

(13):
Prompting and assisting for style sheets:
- (a) Use style sheets, according to specification, as the default mechanism
for presentation formatting and layout.
- (b) If content is created with a style sheet format, along with a content
format, the use of that style format must also meet the requirements of
WCAG.
- (c) Conceal the technical details of style sheet usage to a similar
degree as for usage of other markup formats supported by the tool.
- (d) Assist the author by detecting structural markup (e.g., header tags, etc.) that has been misused
to achieve presentation formatting and, with author permission, transforming
it to use style sheets. (see Example A-13)
- (e) Prompt the author to create style classes and rules within and across
document, rather than using more limited in-line styling.
- (f) Assist the author by recognizing patterns in style sheet use and
converting them into style classes and rules.
- (g) Provide the option of editing text content independently of style
sheet layout and presentation formatting. (see
Example A-13)
- (h) Assist the author with the issue of style sheet browser compatibility
by guiding them towards standard practices and detecting the existence
of non-standard practices.
- (i) Assist the author by providing a style sheet validation function.
- (j) Maintain a registry of styles for ease of re-use.
- (k) For prompting and assisting with specific types of information required
by style sheets, see the other sections in this technique. For example:
font/background colors (see (8)) and document structure (see (12)).
- (l) Consult the following references: Accessibility Features of CSS [CSS2-ACCESS] and XML languages [XAG].
 Example A-13: A WYSIWYG authoring tool that indicates to the author that
a heading has been misused to indicate emphasis. In the WYSIWYG editing view, some text ("VERY HOT") is rendered large and bold because it has been improperly marked as a heading and it is therefore marked with a blue underline as an accessibility problem. The author has brought up a pop-up menu for the text and sees the following options: "Repair: Mark with style (a sub-menu displays the different styles available: .bodytext, .quotetext, .hot_emphasis, .cold_emphasis)", "Skip", "Ignore", "Check Accessibility...", and "Help...". (Source: mockup by AUWG).
Example A-13: A WYSIWYG authoring tool that indicates to the author that
a heading has been misused to indicate emphasis. In the WYSIWYG editing view, some text ("VERY HOT") is rendered large and bold because it has been improperly marked as a heading and it is therefore marked with a blue underline as an accessibility problem. The author has brought up a pop-up menu for the text and sees the following options: "Repair: Mark with style (a sub-menu displays the different styles available: .bodytext, .quotetext, .hot_emphasis, .cold_emphasis)", "Skip", "Ignore", "Check Accessibility...", and "Help...". (Source: mockup by AUWG).

(14): Prompting
and assisting for clearly written text:
- (a) Prompt the author to specify a default language of a document.
- (b) Provide a thesaurus function.
- (c) Provide a dictionary lookup system that can recognize changes of
language, terms outside a controlled vocabulary as well as known abbreviation
or acronym expansions.
- (d) Provide an automated reading level status. (see
Example A-14a)
- (e) Prompt the author for expansions of unknown acronyms, recognizable
in some languages as collections of uppercase letters. (see Example
A-14b)
 Example A-14a: A instruction-level authoring
interface that indicates the reading level of a page and whether it exceeds
a limit determined by the author's preference settings. The code view includes the following markup:
Example A-14a: A instruction-level authoring
interface that indicates the reading level of a page and whether it exceeds
a limit determined by the author's preference settings. The code view includes the following markup: <body><h1>Mars</h1><p>Mars is the fourth planet in the solar system, orbiting at a distance of 1.5 AU, with a period of 687 days.</p></body></html>. Then in a status bar below the text entry area, is a reading level display: "Reading Level: 11.2 (target<8)". The 11.2 is highlighted with a yellow background and bold text to indicate that the target is exceeded. (Source: mockup
by AUWG)

 Example
A-14b: An authoring interface
that prompts the author to enter an acronym expansion. The rendered text reads: "The 'habitable zone' around a star is the region of that star’s solar system in which liquid water is possible. The continuous habitable zone (CHZ) is the region of the solar system which has remained in the zone, even during changes in the star’s radiation pattern." The acronym "CHZ" is identified with a blue underline as an accessibility problem. The author has brought up a pop-up menu for the acronym and sees the following options: "Repair: Enter acronym expansion…", "Check Accessibility...", and "Help...". (Source: mockup by AUWG)
Example
A-14b: An authoring interface
that prompts the author to enter an acronym expansion. The rendered text reads: "The 'habitable zone' around a star is the region of that star’s solar system in which liquid water is possible. The continuous habitable zone (CHZ) is the region of the solar system which has remained in the zone, even during changes in the star’s radiation pattern." The acronym "CHZ" is identified with a blue underline as an accessibility problem. The author has brought up a pop-up menu for the acronym and sees the following options: "Repair: Enter acronym expansion…", "Check Accessibility...", and "Help...". (Source: mockup by AUWG)

(15): Prompting
and assisting for device independent handlers:
- (a) During code development, prompt the author to include device-independent
means of activation.
- (b) Prompt authors to use device-independent events (e.g., DOM 2
onactivate [DOM]) instead of device-specific events (e.g., onclick),
or route multiple events (onclick and onkeypress)
through the same functions.
- (c) Prompt authors to add a DOM
onfocus event to elements
that are targeted with the onmouseover event.
- (d) Prompt authors about using events for which no common device-independent
analogue exists (e.g.,
ondblclick) and avoid these events
as default options.
(16):
Prompting and assisting for non-text supplements to text:
- (a) Prompt the author to provide icons for buttons, illustrations for
text, graphs for numeric comparisons, etc. (see
Example A-16)
- (b) Where subject metadata is available, look up appropriate illustrations.
- (c) If the author has identified content as instructions then provide
templates or automated utilities for extracting flow charts, etc.
 Example A-16: An authoring
interface for prompting the author about whether a paragraph that contains
many numbers might be made more clear with the addition of a chart or
graph. On the left side of the interface is the rendered text: " Planet Orbits: The inner planets orbit the sun relatively quickly with Mercury orbiting the sun in 88 days, Venus in 224 days, Earth in 365 days, and Mars in 687 days. Compare this to Jupiter’s, 4332 day orbit." This text is marked with a yellow exclamation mark icon. On the right side is the following explanation of the error icon: "This paragraph contains 5 numbers. Would readers benefit if a chart or graph of this information was added?". "Yes" and "no" buttons are provided. (Source: mockup by AUWG)
Example A-16: An authoring
interface for prompting the author about whether a paragraph that contains
many numbers might be made more clear with the addition of a chart or
graph. On the left side of the interface is the rendered text: " Planet Orbits: The inner planets orbit the sun relatively quickly with Mercury orbiting the sun in 88 days, Venus in 224 days, Earth in 365 days, and Mars in 687 days. Compare this to Jupiter’s, 4332 day orbit." This text is marked with a yellow exclamation mark icon. On the right side is the following explanation of the error icon: "This paragraph contains 5 numbers. Would readers benefit if a chart or graph of this information was added?". "Yes" and "no" buttons are provided. (Source: mockup by AUWG)

(17): Prompting and assisting the author to make use of up-to-date technologies:
- (a) Default to the most up-to-date technologies available whenever the author
has not specified a technology.
- (b) Give up-to-date technologies a higher prominence during
technology selection.
- (c) Provide tools that convert content in older technologies into more up
to date ones.
- (d) Fully or partially automate some of the more complex aspects of
more up to date technologies, including document structure (see (11))
and use of style sheets (see (13)).
Appendix B: Levels of Checking Automation
This list is representative, but not necessarily complete.
(a) Automated Checking:
In automated checking, the tool is able to check for accessibility problems
automatically, with no human intervention required. This type of check is
usually appropriate for checks of a syntactic nature, such as the use of
deprecated elements or a missing attribute, in which the meaning of text
or images does not play a role.
 Example B-1: A summary interface for a code-based
authoring tool that displays the results of an automated check. The display is a tree-view where the leftmost nodes are the names of errors ("Image missing alternate text" and "Text boxes missing labels) with number of errors appended (e.g., "[6]") and the sub-items are the problem instances with line numbers appended (e.g., "(Line:45)"). (Source:
mockup by AUWG)
Example B-1: A summary interface for a code-based
authoring tool that displays the results of an automated check. The display is a tree-view where the leftmost nodes are the names of errors ("Image missing alternate text" and "Text boxes missing labels) with number of errors appended (e.g., "[6]") and the sub-items are the problem instances with line numbers appended (e.g., "(Line:45)"). (Source:
mockup by AUWG)

 Example B-2: A WYSIWYG interface that displays the
results of an automated check in a WYSIWYG authoring view using blue
highlighting around or under rendered elements (in this case, the "earthrise" image and some "blinking text"), identifying accessibility
problems for the author to correct. (Source: mockup by AUWG)
Example B-2: A WYSIWYG interface that displays the
results of an automated check in a WYSIWYG authoring view using blue
highlighting around or under rendered elements (in this case, the "earthrise" image and some "blinking text"), identifying accessibility
problems for the author to correct. (Source: mockup by AUWG)

 Example B-3: An authoring interface of an
automated check in a instruction-level authoring view. The text is: "
Example B-3: An authoring interface of an
automated check in a instruction-level authoring view. The text is: "<body><p>Image:</p><img href="pic123.gif"/><hr/><blink>Blinking text</blink></body></html>".In this view, the text
of elements with accessibility problems (img and blink) is shown in a blue font, instead
of the default black font. (Source: mockup by AUWG)

(b) Semi-Automated Checking:
In semi-automated checking, the tool is able to identify potential problems,
but still requires human judgment by the author to make a final decision
on whether an actual problem exists. Semi-automated checks are usually most
appropriate for problems that are semantic in nature, such as descriptions
of non-text objects, as opposed to purely syntactic problems, such as missing
attributes, that lend themselves more readily to full automation.
Example B-4: A dialog box that appears once
the tool has detected an image without a description attribute. However,
since not all images require description, the author is prompted to make
the final decision ("Does this image require descriptive text?"). The author can confirm the at this is indeed an accessibility
problem by choosing and move on to the repair stage by choosing "Yes" or press "No" to mark the potential problem, as not a problem at all. Additional help is available in the form of a tip: "An image requires descriptive text when the information it contains cannot be conveyed in 10 words or less using an alternate text label." (Source:
mockup by AUWG)

(c) Manual Checking:
In manual checking, the tool provides the author with instructions for detecting
a problem, but does not automate the task of detecting the problem in any
meaningful way. As a result, the author must decide on their own whether
or not a problem exists. Manual checks are discouraged because they are
prone to human error, especially when the type of problem in question may
be easily detected by a more automated utility, such as an element missing
a particular attribute.
Example B-5: A dialog box that reminds the
author to check if there are any words in other languages in the document with the message: "Does this document contain any words or phrases in a different language than the main content?".
The author can move on to the repair stage by pressing "Yes" or press "No" to mark the potential problem, as not a problem at all.
(Source: mockup by AUWG)

Appendix C: Levels of Repair Automation
This list is representative, but not necessarily complete.
(a) Repair Instructions:
In manual repairing, the tool provides the author with instructions for making the necessary correction, but does not automate the task in any substantial way. For example, the tool may move the cursor to start of the problem, but since this is not a substantial automation, the repair would still be considered "manual". Manual correction tools leave it up to the author to follow the instructions and make the repair by themselves. This is the most time consuming option for authors and allows the most opportunity for human error.
 Example C-1: Repair instructions in a code level editing view. In this case, the following markup is being edited:
Example C-1: Repair instructions in a code level editing view. In this case, the following markup is being edited: <body><p>Image:</p><img href="pic123.gif"/><hr/><blink>Blinking text</blink></body></html>. Since the problems have already been detected in the checking step and the selected offending elements in a code view (<img href="pic123.gif"/> and <blink>Blinking text</blink>) have been highlighted in blue text. When the author puts focus on the highlighted text, a short repair instruction ("Repair: Add 'alt' attribute") appears in a status bar with a button than will open a longer explanation in the help system. (Source: mockup by AUWG)

(b) Semi-Automated:
In semi-automated repairing, the tool can provide some automated assistance to the author in performing corrections, but the author's input is still required before the repair can be complete. For example, the tool may prompt the author for a plain text string, but then be capable of handling all of the markup required to add the text string to the content. In other cases, the tool may be able to narrow the choice of repair options, but still rely on the author to make the final selection. This type of repair is usually appropriate for corrections of a semantic nature.
 Example C-2: A semi-automated repair in a WYSIWYG editing view. The author has right-clicked on an image of the "earthrise" that has been highlighted with a blue outline by the automated checker system. This has brought up a pop up menu with the following choices: "Repair: Set Alt -Text: 'An earth rise as seen from the moon'",
"Enter different alt-text…", "
Skip", "Ignore", "Check Accessibility...", "Help...". The author must decide whether the label text that the tool suggests is appropriate. Whichever option the author chooses, the tool will handle the details of updating the content. (Source: mockup by AUWG)
Example C-2: A semi-automated repair in a WYSIWYG editing view. The author has right-clicked on an image of the "earthrise" that has been highlighted with a blue outline by the automated checker system. This has brought up a pop up menu with the following choices: "Repair: Set Alt -Text: 'An earth rise as seen from the moon'",
"Enter different alt-text…", "
Skip", "Ignore", "Check Accessibility...", "Help...". The author must decide whether the label text that the tool suggests is appropriate. Whichever option the author chooses, the tool will handle the details of updating the content. (Source: mockup by AUWG)

(c) Automated:
In automated repairing, the tool is able to make repairs automatically, with
no author input required. For example, a tool may be capable of automatically
adding a document type to the header of a file that lacks this information.
In these cases, very little, if any, author notification
is required. This type of repair is usually appropriate for corrections
of a syntactic or repetitive nature.
 Example C-3: An announcement
that an automated repair has been completed ("All instances of <blink> have been replaced with CSS styling according to your preferences."). The author selects an "ok" to proceed. An "undo" button
is provided in case the author wishes to reverse the operation. In some
cases, automated repairs might be completed with no
author notification at all. (Source: mockup by AUWG)
Example C-3: An announcement
that an automated repair has been completed ("All instances of <blink> have been replaced with CSS styling according to your preferences."). The author selects an "ok" to proceed. An "undo" button
is provided in case the author wishes to reverse the operation. In some
cases, automated repairs might be completed with no
author notification at all. (Source: mockup by AUWG)

Appendix D: Author Interruption Timing Options
This list is representative, but not necessarily complete.
(a) Negotiated Interruption: A negotiated interruption is caused by interface mechanisms (e.g., icons or highlighting of the element, audio feedback) that alert the author to a problem, but remain flexible enough to allow the author to decide whether to take immediate action or address the issue at a later time. Since negotiated interruptions are less intrusive than immediate or scheduled interruptions, they can often be better integrated into the design workflow and have the added benefit of informing the author about the distribution of problems within the document. Although some authors may choose to ignore the alerts completely, it is not recommended that authors be forced to fix problems as they occur. Instead, it is recommended that negotiated interruption be supplemented by scheduled interruptions at major editing events (e.g., when publishing), when the tool should alert the author to the outstanding accessibility problems.
 Example D-1: A WYSIWYG editing view makes the author of problems detected automatically by means of a blue line under text or around rendered objects with accessibility problems. Here, red lines are also visible, highlighting spelling errors in the text. The author can decide to address the problems at a later time. (Source: mockup by AUWG)
Example D-1: A WYSIWYG editing view makes the author of problems detected automatically by means of a blue line under text or around rendered objects with accessibility problems. Here, red lines are also visible, highlighting spelling errors in the text. The author can decide to address the problems at a later time. (Source: mockup by AUWG)

(b) Scheduled Interruption: A scheduled interruption is one in which the author has set the tool to alert them of accessibility issues on a configurable schedule. One option for the schedule might be to have prompts associated with the interface mechanisms for significant authoring events, such as opening, saving, closing, committing, or publishing files. At the significant authoring event, the author would be informed of the problem, while at the same time they would not be prevented from saving, publishing, printing, etc. A potential downside of postponing corrective actions is that by the time the prompt is displayed, the author may not have sufficient time or inclination to make the required changes, especially if they are extensive.
Example D-2: A "Publish" dialog box allows the author to publish multiple files at once, however in the case shown here, two of the files have uncorrected accessibility errors which causes them not to meet a "standard of publishing" the author has set for themselves in the options. As a result the files are selected, a message is displayed ("The selected files do not meet your specified standard for publishing.") and the "publishing" button is grayed out. This standard is referred to generally since it is assumed that it might include spelling and grammar standards as well as accessibility issues. (Source: mockup by AUWG)

(c) Immediate Interruption: An immediate interruption is the most intrusive timing option because the attention of the author is actively diverted from the current editing task by the notification of some issue. This might be achieved, for instance, by an alert dialog. This type of alert presents multiple usability problems and should be used sparingly because it interferes with the normal design workflow. Intrusive warnings are probably only appropriate when the window of opportunity for correcting a serious accessibility problem is about to close, such as when an author decides to publish the content in question. In general, negotiated and scheduled interruptions are preferred.
Example D-3: A modal dialog box contains the message: "This image is missing alternate text". The author must press the "OK" button to continue. (Source: mockup by AUWG)

Appendix E: Real-Time Content Production
Dealing flexibly with real-time content production. When authoring tools produce content in real time, it is usually no longer possible to delay addressing accessibility problems until an arbitrary point in the future. At the same time, due to the time pressure, authors in real-time environments tend to be less receptive to intrusive prompts. Nevertheless, tools that allow this kind of authoring should still take accessibility issues into account by supporting the following:
(a) Determination of Participant Requirements: If real-time authoring is consumed by individuals with no special communicative needs, there may be no need for real-time prompting. However, as with any other Web content it is often impossible for the author to know all of the needs of the actual or potential participants. Therefore, the best practice is to create real-time content that conforms with WCAG to the greatest extent possible. However, when this is not possible, a real-time authoring tool might be able to facilitate graceful degradation of accessibility by polling the participants (see "Request whiteboard descriptions" checkbox in the figure) or in some cases checking the profiles of participants (e.g., using CCPP, ACCLIP) to determine which types of accessibility practices would offer the greatest advantage in the short time available. Once this information is compiled, the tool can prompt the author (or see Assistant/Peer Author) to correct problems appropriately (preferably during Preparation Time). When it is not possible to know, with certainty, the needs of all participants, the tool should still assume that accessible content is required. This is especially true if the results of the session will be archived.
(b) Assistant/Peer Author: In some cases, it may be possible to designate one or more secondary authors in the live community, who can receive and respond to prompts for supplemental information generated as the primary author proceeds uninterrupted. The secondary author might be an unrelated specialist, analogous to Sign language interpreter, a co-author (helpful for describing technical drawings, etc.), or in some situations any member of the session audience (i.e., a peer).
(c) Preparation Time: If the authoring tool allows the author time to pre-assemble materials for a live presentation (e.g., a professor preparing for an online class), this authoring is not considered real-time authoring. The authoring tool has the opportunity and the obligation to support accessible authoring as described elsewhere in this document.
(d) Archiving: If the session will be archived, there may be other opportunities to increase the accessibility of the content of the archive by guiding the author through a process to check for and repair accessibility problems after the real-time session has ended, but prior to archiving.
If it has been determined that the author must provide real-time supplements, but no preparation time or assistant author are available, then in addition to allowing the author control of the nature and timing of prompting, the authoring tool can facilitate the inclusion of supplements by:
- Implementing the management functionality for equivalent alternatives (see Guideline B.2.4). This way, if the author uses an object that has been used before, the tool can suggest the previously stored alternative, which the author can quickly accept or decline without substantial workflow disruption.
- Providing a voice recognition capability so that the author's real-time speech input can be converted into captioning.
Example E-1: A real-time presentation in a whiteboard/chat client environment that has been enhanced to provide real-time descriptions. The example has five panes. On the far left is a list of participants ("Presenter", "John (You)", "Jane", and "Alice"). In the upper-middle is the chat "Presenter> I suggest a space theme for the slide presentation.", "Image File Inserted (by Presenter)
Description: An earthrise as seen from the surface of the moon.", "Presenter> The white text would go...", "Marker (by Presenter)
Description> Draws a red box..., and "Presenter> in this area." Notice that descriptions are appearing here. The lower-middle is the message composition area for this user and is blank. The upper-right is the whiteboard. So far there is an image of "earthrise" and a red hand-drawn rectangle on the "canvas". The whiteboard tools are "select box", "text tool", "marker", "eraser", "insert image", "line tool", "rectangle tool", and an "ellipse tool". In the lower-right is an area for describing a drawing action - in this case the "Presenter' use of the Marker". Notice that any participant can describe the events on the whiteboard even as the dialog continues. (Source: mockup by AUWG).

Appendix E: Glossary
This section is included here for informative purposes. The normative version appears in the Authoring Tool Accessibility Guidelines 2.0 [ATAG20].
- abbreviation [WCAG 2.0]
- A shortened form of a word, phrase, or name. Includes:
- initialism: shortened forms of a name or phrase made from the initial letters of words or syllables contained in that name or phrase (e.g., ESP is an initialism for extrasensory perception).
- acronym: abbreviated forms made from the initial letters or parts of other words (in a name or phrase) which may be pronounced as a word (e.g., WAI is an acronym made from the initial letters of the Web Accessibility Initiative).
- accessibility
platform architecture
- A programmatic interface that is specifically engineered
to enhance communication between mainstream software applications and assistive technologies (e.g., MSAA and IAccessible2
for Windows applications, Gnome Accessibility Toolkit API for Gnome applications, Java
Access for Java applications). On some platforms it may be conventional to enhance communication further via implementing a DOM.
- accessibility
problem
- ATAG 2.0 refers to two types of accessibility problems:
- authoring tool user interface accessibility
problem: An aspect of
an authoring
tool user interface that does not to meet one of the guideline success
criteria in Part A of this document. The severity of
a given problem is reflected in the level of the failed success criteria.
- Web content accessibility
problem: An aspect of Web
content that does not meet some accessibility
requirement. The severity of a given problem is relative
and is determined by the accessibility standard referenced by the
Web content accessibility benchmark.
- accessibility
information
- Any information
that is necessary for undertaking an accessible
authoring practice (e.g., equivalent
alternatives, role and state information, relationships within complex tables).
- accessible
content support features
- Any features of an authoring tool that directly support authors in increasing the accessibility of the content being authored. Specifically, this will include any functionality that is used to meet the success criteria for B.2.1, B.2.2, B.2.3, B.2.4, and B.2.5.
- assistive technology [WCAG 2.0, UAAG 1.0]
- Software and/or hardware that provides services to meet the requirements of users with disabilities that go beyond direct accessibility features offered by mainstream software applications and hardware. Such services include alternative presentations (e.g., as synthesized speech or magnified content), alternative input methods (e.g., voice), additional navigation or orientation mechanisms, and content transformations (e.g., to make tables more accessible). Examples of assistive technologies that are important in the context of this document include the following:
- screen magnifiers, and other visual reading assistants, which are used by people with visual, perceptual and physical print disabilities to change text font, size, spacing, color, synchronization with speech, etc in order improve the visual readability of rendered text and images;
- screen readers, which are used by people who are blind to read textual information through synthesized speech or braille;
- text-to-speech software, which is used by some people with cognitive, language, and learning disabilities to convert text into synthetic speech;
- voice recognition software, which may be used by people who have some physical disabilities;
- alternative keyboards, which are used by people with certain physical disabilities to simulate the keyboard;
- alternative pointing devices, which are used by people with certain physical disabilities to simulate mouse pointing and button activations.
- Mainstream software applications and hardware may also provide services directly that meet the requirements of users with disabilities.
- audio
description - also called described video, video description and descriptive narration [WCAG 2.0]
- An equivalent
alternative that takes the form of narration added to the soundtrack to describe important visual details that cannot be understood from the main soundtrack alone. Audio description of video provides information about actions, characters, scene changes, on-screen text, and other visual content. In standard audio description, narration is added during existing pauses in dialogue. In extended audio description, the video is paused so that there is time to add additional description.
- authoring
action
- Any action that authors take
using the authoring
tool user interface with the intention of editing content (e.g., typing text, deleting, inserting an element, applying a template). Most authoring tool user interfaces also enable actions that do not edit content (e.g., setting preferences for the tool, searching the help system).
- authoring
outcome
- A characteristic of content that
results from one or more authoring actions being applied.
Authoring outcomes exist at different levels (e.g., making a paragraph bold vs. deploying a site-wide navigation system) and are cumulative (e.g., text is entered, styled, made into a link, given title). Mainstream rendered (authoring) outcomes are only the subset of content characteristics that are apparent to end-users of mainstream user agents (e.g., text that is bold, a seamless patchwork of images; but not commented code or table relationships).
Often, multiple authoring practices exist that will result in the same mainstream rendered authoring outcome, but the outcomes may differ with respect to accessibility (e.g., styled text may appear identical to an image of text on the screen, but will appear differently in audio output).
- authoring
practice
- A technique that guides authors or
the authoring tool in selecting authoring actions to apply to content in order to achieve particular authoring outcomes. (e.g., controlling presentation with style sheets, commenting code, testing on multiple browsers). An accessible
authoring practice is one that seeks to avoid or correct one or more Web
content accessibility problems. Accessible authoring practices sometimes require accessibility
information.
- authoring
session
- A state of the authoring tool during which content can be edited by the author. The end of an authoring session is the point in time at which a session ends and the author has no further opportunity to make changes without starting another session. This may
be under the control of the author (e.g., closing a document, publishing) or it may be controlled by the authoring tool (e.g., when the authoring tool transfers editing permission to another author on a collaborative system).
- authoring
tool user interface (non-Web-based)
- Any components of an authoring
tool user interface that is not implemented as Web content and instead runs directly on a non-user agent platform such as Windows, MacOS, Java Virtual Machine, etc.
- authoring
tool user interface (Web-based)
- Any components of an authoring
tool user interface, including editing views, documentation, etc., that is implemented using Web content technologies and is rendered by a user
agent. Since Web-based tools may be implemented in the same Web content technologies that they are used to edit, the distinction between the tool's content
display and its user interface "chrome" may
be less clear than with non-Web-based tools.
- authoring
tool user interface
- The display and control mechanism that authors use to communicate with and operate the authoring tool software. Authoring tool user interfaces may be non-Web-based or Web-based or a combination (e.g., a stand-alone markup editor with on-line help pages). Authoring tool user interfaces can be considered in two parts:
- "chrome": Any parts of the user interface that do not represent the content being edited. This includes:
- user interface elements that surround, underlie, or super-impose upon editing views (e.g., text areas, menus bars, rulers, pop-up context menus)
- user interface elements that are separate from the editing view (e.g. documentation)
- content
display: Any parts of a view that represent the content being edited. This includes:
- An accessible
authoring tool user interface is one that meets the success criteria in Part
A (i.e., does not include any authoring tool user interface accessibility
problems). The level of accessibility is
determined by the levels of the satisfied success criteria.
- authoring tool
- ATAG 2.0 defines an "authoring tool" as any software, or collection
of software components, that authors can use to create or modify Web
content for use by other people. Also see
"Definition of authoring tool" section.
- authors
- The users of authoring tools. This
may include content authors, designers, programmers, publishers, testers,
etc. working either alone or collaboratively.
- ASCII art [WCAG 2.0]
- picture created by a spatial arrangement of characters or glyphs (typically from the 95 printable characters defined by ASCII).
- benchmarked Web content technologies
- See "Web Content Accessibility Benchmark Document".
- blink [WCAG 2.0]
- Switch back and forth between two visual states in a way that that does not qualify as flash (e.g. it is too slow and/or the change in relative luminance is too small to qualify as flashing). The slower blink is in contrast with flashing, which refers to rapid changes in brightness which can cause seizures. See general flash and red flash thresholds.
- captions [WCAG 2.0]
- An equivalent
alternative that takes the form of text presented and synchronized with synchronized media to provide not only the speech, but also non-speech information conveyed through sound, including meaningful sound effects and identification of speakers. In some countries, the term "subtitle" is used to refer to dialogue only and "captions" is used as the term for dialogue plus sounds and speaker identification. In other countries, "subtitle" (or its translation) is used to refer to both.
- change of context [WCAG 2.0]
- Change of view or focus. Content that changes the function or meaning of an interface. A change of content is not always a change of context. Small changes in content, such as an expanding outline or dynamic menu, do not change the context.
- checking (accessibility) - also
called accessibility evaluation [EARL 1.0]
- The process by which Web
content is evaluated for Web
content accessibility problems. ATAG 2.0 identifies three types of
checking, based on increasing levels of automation of the tests:
- manual
checking: where the tests are carried out by authors. This includes the case where the authors are aided by instructions or guidance provided by the authoring tool, but where authors must carry out the actual test procedure;
- semi-automated
checking: where the tests are partially carried out by the authoring tool, but where authors' input or judgment is still required to decide or help decide the outcome of the tests; and
- automated
checking: where the tests are carried out automatically by the authoring tool without any intervention by the authors.
An authoring tool may support any combination of checking types.
- collection
of software components
- Any software programs that are used either together (e.g., base tool
and plug-in) or separately (e.g., markup editor,
image editor, and validation tool), regardless of whether there has been
any formal collaboration between the developers of the programs.
- content generation
- ATAG 2.0 refers to two broad categories of content generation:
- author-generated content: When authors specify content (e.g.,
typing markup into a text editor, choosing an
element by name from a list, entering information into a dialog box).
- automatically-generated content: When the authoring tool specifies content (e.g., applying a template, automatically correcting markup errors, dynamically generated content).
- content (Web) - or shortened to content [WCAG 2.0]
- Information and sensory experience to be communicated to the user by means of a user
agent, including code or markup that defines the content's structure, presentation, and interactions. In ATAG 2.0, "content" is primarily
used in the context of the output that is produced by the
authoring tool. This includes Web applications, including those that, in turn, act as Web-based authoring tools.
Accessible Web content is Web content that does not contain accessibility
problems. Usually this refers to a particular level of accessibility (e.g., Web content that meets Level "A" Web content accessibility). Accessible Web content is shorthand for content that meets a given set of accessibility criteria. This does not not necessarily mean that it will be accessible to every person with a disability.
- conversion
- A process that takes as input, content in one Web content technology (or non-Web content technology, such as a word processing format) and produces as output, content in a different Web content technology (e.g., "Save as HTML" functions).
- direct accessibility
- Features of mainstream software applications and hardware that augment accessibility by people with disabilities (e.g., keyboard navigation, zoom functions, text-to-speech).
- display settings
- ATAG 2.0 refers to two types of display settings:
- display settings (audio): the characteristics of
audio output of music, sounds and speech and include volume, speech voices,
voice speed, and voice emphasis.
- display settings (visual): the characteristics of
the on-screen rendering of text and graphics and include fonts, sizes,
colors, spacing, positioning, and contrast.
- documentation
- Any information that supports the use of an authoring
tool. This information may be found electronically or otherwise and includes
help, manuals, installation instructions, sample workflows,
and tutorials, etc.
- element
- A pair of
tags and their content, or an "empty" tag - one that requires
no closing tag or content (used in the same sense as in HTML and XML)
- end user
- A person who interacts with Web
content once it has been authored.
- equivalent
alternative
- Content that is an acceptable substitute
for other content that a person may not be able to access. An equivalent
alternative fulfills essentially the same function or purpose as the original
content upon presentation:
- text
alternative: text that is available via the platform that is used in place of non-text content. [WCAG 2.0]
- full text alternative for synchronized media including any interaction: document including correctly sequenced text descriptions of all visual settings, actions, speakers, and non-speech sounds, and transcript of all dialogue combined with a means of achieving any outcomes that are achieved using interaction (if any) during the synchronized media. [WCAG 2.0]
- synchronized
alternatives: present essential audio information visually (i.e., captions)
and essential video information in an auditory manner (i.e., audio
descriptions).
- flash [WCAG 2.0]
- A pair of opposing changes in relative luminance of 10% or more where the relative luminance of the darker image is below 0.80. Flash is characterized by rapid changes of relative luminance occurring more than three times per second, while blink is less than three times per second. See general flash threshold and red flash threshold for more precise information about the applicability and constraints of flash.
- general
flash and red flash thresholds [WCAG 2.0]
- A sequence of flashes or rapidly changing image sequences where all three of the following occur:
- there are more than three flashes within any one-second period,
- the flashing is below 50 Hz, and
- the combined area of flashes occurring concurrently and contiguously occupies more than a total of .006 steradians (25% of any 10 degree visual field on the screen).
- Notes: For the general flash threshold, a flash is defined as a pair of opposing changes in relative luminance of 10% or more and the relative luminance of the darker image is below 0.80. An "opposing change" is an increase followed by a decrease, or a decrease followed by an increase. For the red flash threshold, a flash is defined as any transition to or from a saturated red. For general Web content, using a 341 x 256 pixel rectangle anywhere on the displayed screen area when the content is viewed at 1024 x 768 pixels will provide a good estimate of a 10 degree visual field for standard screen sizes and viewing distances.
- human language
- Language that is spoken, written or signed (through visual or tactile means ) to communicate with humans.
- inform
- To provide authors with information via the authoring tool user interface. Informing mechanisms range from unobtrusive (i.e., information presented without
stopping the authors' current activity) to intrusive (i.e., interrupting
the author's current activity). Information may be provided as part of a prompt.
- informative [WCAG 2.0]
- For information purposes and not required for conformance.
- label [WCAG 2.0]
- Text or other component with a text alternative that is presented to authors to identify a component. A label is presented to all authors whereas the name may be hidden and only exposed by assistive technology. In many (but not all) cases the name and the label are the same.
- mainstream applications and hardware - also called mainstream technology
- Software applications and hardware for which augmenting accessibility is secondary to some other purpose (as opposed to assistive technology where it is the primary purpose). Mainstream technologies may include direct accessibility features.
- markup
- A set of tags from a markup
language. Markup can be presentational (i.e., markup that encodes information about the visual layout of the content), structural (i.e.,
markup that encodes information about the structural role of elements of the content) or semantic (i.e., markup that encodes
information about the intended meaning of the content). A markup language is a syntax and/or set of rules to manage markup (e.g.,
HTML, SVG, MathML).
- name [WCAG 2.0]
- Text by which software can identify a component to the user. The name may be hidden and only exposed by assistive technology, whereas a label is presented to all users. In many (but not all) cases, the label and the name are the same.
- non-text
content [WCAG 2.0]
- Any content that is not a sequence of characters that can be made available via the platform or where the sequence is not expressing something in human language. This includes ASCII Art (which is a pattern of characters), emoticons, leetspeak (which is character substitution), and images representing text.
- normative [WCAG 2.0, UAAG 2.0]
- Required for conformance. One may conform in a variety of well-defined ways to this document. Content identified as "informative" or "non-normative" is never required for conformance.
- platform
- The software environment within which the authoring tool
operates. For non-Web-based authoring user interface functionality this will be an operating
system (e.g., Windows, MacOS, Linux), virtual machine (e.g., JVM) or a
higher level GUI toolkit (e.g., Eclipse). For Web-based authoring user interface functionality, "platform" applies more generically to user agents in
general, although for purposes of evaluating conformance to ATAG 2.0 a
specific user agent(s) will be listed in the conformance
profile. Available via the platform: For non-Web-based authoring user interface functionality this means via
an implemented accessibility platform architecture. For Web-based authoring user interface functionality this means following relevant Web content accessibility design guidelines so that the user agent can pass on the information.
- plug-in [UAAG 2.0]
- A program that runs as part of the authoring
tool (e.g., a third-party evaluation and repair tool) and that is not part of content being edited. Authors generally
choose to include or exclude plug-ins from their authoring tool.
- presentation [WCAG 2.0]
- Rendering of the content in a form
that can be perceived by authors.
- prominence
- A heuristic measure of the degree to which authors are likely to notice components in the authoring tool user interface when operating the authoring tool. In this document, prominence refers to visual as well as keyboard-driven navigation. Some of the factors that contribute to the prominence of a component include:
- component size (large items or items surrounded by extra white space may appear to be conferred higher importance),
- components order (items that occur early in the "localized" reading order (e.g., left to right and top to bottom; right to left and top to bottom) are conferred higher importance),
- components grouping (grouping items together can change the reading order and the related judgments of importance),
- advanced options (when the properties are explicitly or implicitly grouped into sets of basic and advanced properties, the basic properties may gain apparent importance), and
- highlighting (items may be distinguished from others using icons, color, styling).
- prompt [UAAG 2.0]
- Any authoring tool initiated
request for a decision or piece of information from authors. Well designed
prompting will urge, suggest, and encourage authors.
- publishing
- Making Web content available to end users (e.g., uploading a Web page, committing a change in a wiki).
- relationships
- meaningful associations between distinct pieces of content. [WCAG 2.0]
- relative luminance [WCAG 2.0]
- The relative perceived brightness of any point, normalized to 0 for black and 1 for maximum white.
- Note 1: The relative luminance of an sRGB color is defined as L = 0.2126 * R + 0.7152 * G + 0.0722 * B where R, G and B are defined as:
- if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
- GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
- if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
and RsRGB, GsRGB, and BsRGB are defined as:
- RsRGB = R8bit/255
- GsRGB = G8bit/255
- BsRGB = B8bit/255
The "^" character is the exponentiation operator. (Formula taken from [sRGB] and [IEC-4WD]).
- Note 2: Almost all systems used today to view Web content assume sRGB encoding. Unless it is known that another color space will be used to process and display the content, authors should evaluate using sRGB colorspace.
- Note 3: For dithered colors, use average values of the colors used (average R, average G, and average B).
- Note 4: Tools are available that automatically do the calculations when testing contrast and flash.
- repairing (accessibility) [EARL 1.0]
- The process by which Web
content accessibility problems that have been identified within content are resolved. ATAG 2.0 identifies three types of repairing,
based on increasing levels of automation:
- manual: where the repairs are carried out by authors. This includes the case where the authors are aided by instructions or guidance provided by the authoring tool, but where authors carry out the actual repair procedure;
- semi-automated: where the repairs are partially carried out by the authoring tool, but where authors' input or judgment is still required to complete the repair; and
- automated: where the repairs are carried out automatically by the authoring tool without any intervention by the authors.
- reversible
actions
- Authoring actions that, by their nature, can be completely undone so that the system returns to the state it was
in before the action. Actions that are not reversible may include certain
save and delete actions as well as actions made in a collaborative environment
that another author has begun to work with.
- role
- Text or a number by which software can identify the function of a component within Web content (e.g., a number that indicates whether an image functions as a hyperlink, command button, or check box). [WCAG 2.0]
- structured
element set
- Content that consists of organized elements (e.g., lists, maps, hierarchies, graphs).
- synchronized media [WCAG 2.0]
- Audio or video synchronized with another format for presenting information and/or with time-based interactive components.
- technology (Web content) - or shortened to technology [WCAG 2.0, UAAG 2.0]
- A mechanism for encoding instructions to be rendered, played or executed by user agents. Web Content technologies may include markup languages, data formats, or programming languages that authors may use alone or in combination to create end-user experiences that range from static Web pages to multimedia presentations to dynamic Web applications. Some common examples of Web content technologies include HTML, CSS, SVG, PNG, PDF, Flash, and JavaScript. A benchmarked Web content technology is one that is listed in the ATAG 2.0 conformance profile and accompanied by a Web Content Accessibility Benchmark document. The level of accessibility listed in the benchmark document should also be referenced (e.g., level "AA" benchmarked technology).
- template
- A content pattern that is filled in by authors or the authoring tool to produce content for end users (e.g., document templates, content management templates, presentation themes). Often templates will pre-specify at least some authoring decisions.
- template selection mechanism
- A function that allows authors to select templates to use as the basis for new content or to apply to existing content.
- transformation
- A process that takes content in one Web content technology as input and outputs different content in the same technology (e.g., a function that transforms tables into lists).
- tutorial
- A type of documentation that involves
the sequential presentation of instructions for performing multi-part tasks.
- user
agent [WCAG 2.0, UAAG 2.0]
- Any software that retrieves and presents Web content for end users. Examples include Web browsers, media players, plug-ins, and other programs including assistive technologies, that help in retrieving, rendering and interacting with Web content.
- user interface component [WCAG 2.0]
- A part of the user interface "chrome" or content display (including renderings) that is perceived by authors as a single control for a distinct function. In ATAG 2.0, the term is used to denote any part of the user interface of the authoring tool involved with display or control.
- video [WCAG 2.0]
- The technology of moving pictures or images. Video can be made up of animated or photographic images, or both.
- view
- User interface functionality that authors use to interact with the content being edited. Authoring tools often have two types of views:
- editing view: Views that both present the content being edited to authors and allow authors to make modifications to the content. There are several broad approaches to presenting content for editing, which may be combined:
- (a) instruction level: Authors work with non-rendered instructions for the content being edited (e.g., HTML markup). Examples include plain text editing views as well as form-based editing views that provide direct access to the instructions (e.g., selecting attribute values).
- (b) content rendering: Authors work with content that is fully or partially rendered, played, or executed. Partial renderings occur when only some aspects of the content are rendered, played, or executed. For example, a frame-by-frame video editor may render the graphical aspects, but not the temporal aspect of a video. Some renderings are WYSIWYG because they closely resemble the appearance and behavior that a user
agent would produce (e.g., an HTML editor that displays rich text, images, tables, etc.), while others are non-WYSIWYG because they differ from those produced by user agents (e.g., a graphical wavefront editing view of an audio file).
- (c) meta-content: Authors work with higher-level or abstract information that the authoring tool interprets to generate the resulting content. For example, a content management system that allows authors very limited control (e.g., toggling on/off, setting colors) over it's built-in content modules (e.g. stock ticker, calendar).
- preview: A non-editable view in which the content being edited is rendered, played, or executed as it would in a user
agent.
- workflow
- A customary sequence of steps or tasks authors follow to produce a deliverable.
Appendix E: References
This section is informative.
For the latest version of any W3C specification please consult the list of W3C Technical Reports at http://www.w3.org/TR/. Some documents listed below may have been superseded since the publication of this document.
Note: In this document, bracketed labels such as "[WCAG20]" link to the corresponding entries in this section. These labels are also identified as references through markup.
- [ACCESSFORALL]
- "IMS AccessForAll Meta-data Overview", IMS Global Learning Consortium, Inc.
- [AERT]
- "Techniques For Accessibility Evaluation And Repair Tools", C. Ridpath, W. Chisholm, eds., 26 April 2000. This W3C Working Draft is available at http://www.w3.org/TR/2000/WD-AERT-20000426.
- [APPLE-ACCESS]
- "Introduction to Accessibility Overview," Apple Computer Inc.
- [ATAG10]
- "Authoring Tool Accessibility Guidelines 1.0", J. Treviranus, C. McCathieNevile, I. Jacobs, and J. Richards, eds., 3 February 2000. This W3C Recommendation is available at http://www.w3.org/TR/2000/REC-ATAG10-20000203/.
- [ATAG10-TECHS]
- "Techniques for Authoring Tool
Accessibility Guidelines 1.0," J. Treviranus, C. McCathieNevile, J. Richards,
and G. Rosmaita, eds., 29 October 2002. This W3C reference is http://www.w3.org/TR/2002/NOTE-ATAG10-TECHS-20021029/.
- [ATAG20]
- "Authoring Tool Accessibility Guidelines
2.0," J. Treviranus, J. Richards, C. McCathieNevile, and M. May, eds.
The latest version is available at http://www.w3.org/TR/ATAG20. The latest version of ATAG 2.0 is available
at http://www.w3.org/TR/ATAG20.
- [CARBON-ACCESS]
- "Introduction to Accessibility Programming Guidelines for Carbon," Apple Corporation.
- [COCOA-ACCESS]
- "Introduction to Accessibility Programming Guidelines for Cocoa," Apple Corporation.
- [CSS2-ACCESS]
- "Accessibility Features of CSS," I. Jacobs and J. Brewer, eds., 4 August 1999. This W3C Note is available at http://www.w3.org/1999/08/NOTE-CSS-access-19990804. The latest version of Accessibility Features of CSS is available at http://www.w3.org/TR/CSS-access.
- [DOM]
- "Document Object Model (DOM) Level 2 Core Specification," A. Le Hors, P. Le Hégaret, L. Wood, G. Nicol, J. Robie, M. Champion, S. Byrne, eds., 13 November 2000. This W3C Recommendation is http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/.
- [EARL]
- "EARL - the Evaluation And Report Language," W3C-WAI Evaluation and Repair Tools Working Group.
- [ECLIPSE-ACCESS]
- "Designing Accessible Plug-ins in Eclipse," T. Creasy, IBM OTI Labs.
- [ECLIPSE-API]
- "Eclipse Platform API"
- [EDU-SOFT-ACCESS]
- "Making Educational Software and Web Sites Accessible,". G. Freed, M. Rothberg and T. Wlodkowski, National Center for Accessible Media
- [EITAAC]
- "EITAAC
Desktop Software standards," Electronic Information Technology Access
Advisory (EITAAC) Committee.
- [GNOME-ACCESS]
- "GNOME Accessibility for Developers," C. Benson, B. Cameron, B. Haneman, S. Snider, P. O'Briain, The GNOME Accessibility Project.
- [GNOME-API]
- "Gnome Accessibility Toolkit API"
- [GNOME-KDE-KEYS]
- "Gnome/KDE Keyboard Shortcuts," Novell Corporation.
- [HTML4-ACCESS]
- "WAI Resources:
HTML 4.0 Accessibility Improvements," I. Jacobs, J. Brewer, and D. Dardailler,
eds. This document describes accessibility features in HTML 4.0.
- [IBM-ACCESS]
- "Software Accessibility,"
IBM Special Needs Systems.
- [IEC-4WD]
- IEC/4WD 61966-2-1: Colour Measurement and Management in Multimedia Systems and Equipment - Part 2.1: Default Colour Space - sRGB. May 5, 1998.
- [ISO-TS-16071]
- "Ergonomics
of human-system interaction -- Guidance on accessibility for human-computer
interfaces". International Organization for Standardization.
- [JAVA-ACCESS]
- "IBM
Guidelines for Writing Accessible Applications Using 100% Pure Java,"
R. Schwerdtfeger, IBM Special Needs Systems.
- [JAVA-API]
- " Java Accessibility Package"
- [JAVA-CHECKLIST]
- "Java
Accessibility Guidelines and Checklist," IBM Special Needs Systems.
- [MACOSX-KEYS]
- "Mac OS X keyboard shortcuts," Apple Corporation.
- [MS-ENABLE]
- "Accessibility for Applications
Designers," Microsoft Corporation.
- [MS-KEYS]
- "Keyboard shortcuts for Windows," Microsoft Corporation.
- [MSAA-API]
- "Microsoft Active Accessibility," Microsoft Corporation.
- [NOTES-ACCESS]
- "Lotus Notes application accessibility," IBM Corporation.
- [RDF10]
- "Resource Description
Framework (RDF) Model and Syntax Specification," O. Lassila, R. Swick,
eds. The 22 February 1999 Recommendation is http://www.w3.org/TR/1999/REC-rdf-syntax-19990222.
The latest version of RDF 1.0 is available at http://www.w3.org/TR/REC-rdf-syntax.
- [SMIL-ACCESS]
- "Accessibility Features of SMIL," M.-R. Koivunen and I. Jacobs, eds., 21 September 1999. This W3C Note is available at available at http://www.w3.org/TR/SMIL-access.
- [sRGB]
- "A Standard Default Color Space for the Internet - sRGB," M. Stokes, M. Anderson, S. Chandrasekar, R. Motta, eds., Version 1.10, November 5, 1996. A copy of this paper is available at http://www.w3.org/Graphics/Color/sRGB.html.
- [SUN-DESIGN]
- "Designing for Accessibility," Eric Bergman and Earl Johnson. This paper
discusses specific disabilities including those related to hearing, vision,
and cognitive function.
- [SVG-ACCESS]
- "Accessibility of Scalable Vector Graphics," C. McCathieNevile, M.-R. Koivunen, eds., 7 August 2000. This W3C Note is available at http://www.w3.org/TR/SVG-access.
- [TRACE-REF]
- "Application
Software Design Guidelines," compiled by G. Vanderheiden. A thorough reference
work.
- [UAAG]
- "User Agent Accessibility Guidelines
1.0," I. Jacobs, J. Gunderson, E. Hansen, eds.17 December 2002. This W3C Recommendation is available at http://www.w3.org/TR/2002/REC-UAAG10-20021217/.
- [USER-TEST-UCD]
- "Just Ask: Integrating Accessibility Throughout Design," S. L. Henry. An on-line book.
- [USER-TEST-WEB]
- "Involving Users in Web Accessibility Evaluation," S. L. Henry, ed. W3C
- [WCAG10]
- "Web Content Accessibility Guidelines 1.0", W. Chisholm, G. Vanderheiden, and I. Jacobs, eds., 5 May 1999. This WCAG 1.0 Recommendation is available at http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/.
- [WCAG10-TECHS]
- "Techniques for Web Content Accessibility Guidelines 1.0," W. Chisholm, G. Vanderheiden, and I. Jacobs, eds., 6 November 2000. This W3C Note is available at http://www.w3.org/TR/WCAG10-TECHS/.
- [WCAG20]
- "Web Content Accessibility Guidelines 2.0 (Working Draft)", W. Chisholm, G. Vanderheiden, and J. White, editors. The latest version of the Web Content Accessibility Guidelines 2.0 is available at http://www.w3.org/TR/WCAG20/. Note: This document is still a working draft.
- [WCAG20-TECHS]
- "Techniques for WCAG 2.0," B. Caldwell, M. Cooper, L. Guarino Reid, G. Vanderheiden, eds. Note: This document is still a working draft.
- [WCAG20-UNDERSTANDING]
- "Understanding (WCAG 2.0)," B. Caldwell, M. Cooper, L. Guarino Reid, G. Vanderheiden, eds. Note: This document is still a working draft.
- [WHAT-IS]
- "What is Accessible Software," James W. Thatcher, Ph.D., IBM, 1997. This paper, available at the IBM Accessibility Center, gives a short example-based introduction to the difference between software that is accessible, and software that can be used by some assistive technologies.
- [XAG]
- "XML Accessibility Guidelines", D. Dardailler, S. B. Palmer, C. McCathieNevile, eds. 3 October 2002. This is a Working Group Draft.
Appendix F: Acknowledgments
Participants active in the AUWG at the time of publication:
- Tim Boland (National Institute for Standards and Technology)
- Ann McMeekin (Royal National Institute for the Blind)
- Greg Pisocky (Adobe)
- Jan Richards (Adaptive Technology Resource Centre, University of Toronto)
- Roberto Scano (IWA/HWG)
- Michael Squillace (IBM)
- Jutta Treviranus (WG Chair; Adaptive Technology Resource Centre, University of Toronto)
Other previously active AUWG participants and other contributors to ATAG 2.0:
Kynn Bartlett, Giorgio Brajnik, Judy Brewer, Wendy Chisholm, Daniel Dardailler, Geoff Deering, Barry A. Feigenbaum, Katie Haritos-Shea, Kip Harris, Phill Jenkins, Len Kasday, Marjolein Katsma, William Loughborough, Karen Mardahl, Charles McCathieNevile, Matt May, Matthias Müller-Prove, Liddy Nevile, Graham Oliver, Wendy Porch, Bob Regan, Chris Ridpath, Gregory Rosmaita, Heather Swayne, Gregg Vanderheiden, Carlos Velasco, and Jason White.
This document would not have been possible without the work of those who contributed to ATAG 1.0.
This publication has been funded in part with Federal funds from the U.S. Department of Education under contract number ED05CO0039. The content of this publication does not necessarily reflect the views or policies of the U.S. Department of Education, nor does mention of trade names, commercial products, or organizations imply endorsement by the U.S. Government.